20 How To Make A Loop Wait In Javascript
Aug 30, 2014 - Hello folks , I am working on project that requires some immediate help , i stuck [confused] in this could not proceed with next part for program Want to create delay in javascript loop like sleep or wait function … Aug 23, 2018 - Learn how to make your function sleep for a certain amount of time in JavaScript
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
Feb 25, 2016 - I came across some problem today, where I would like to delay Javascript loop before it processes next item. How could I do that? ... For example, After it iterates through the first element ([0, 1, 2]) it should wait for X seconds before go to next element ([3, 4, 5])

How to make a loop wait in javascript. 28/9/2020 · async function getData () { let response = await fetch ('http://apiurl '); } // getData is a promise getData ().then (res => console.log (res)).catch (err => console.log (err); This exposes another interesting fact about async / await. When defining a function as async, it will always return a promise. Nov 02, 2017 - In JavaScript this could be done using a for...of loop or a call to #forEach. Recursion can also be used for iteration though. setTimeout expects to be handled a parameter-less function, and we can make one by binding parameters to a function that accepts the array of items and the current index. Aug 16, 2017 - Async is one of the most important tool for Js developer. And since it’s flow is not procedural like normally seen in Js code, async code is a bit harder to follow. In this article, I will present a…
May 01, 2019 - I share some gotchas you have to watch out for when you use async and await in loops. 18/8/2021 · How to make a loop wait in JavaScript. To make a loop wait in JavaScript you need to wait for a timed promise to resolve in each iteration of your loop. This means we need to look at firstly creating a delay in order to slow down the loop and make it wait, and we also are going to need to look at the loop itself to make sure that everything is working as it should. Aug 01, 2014 - If you’ve ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout(). For repeatedly calling some function …
Oct 31, 2017 - How to run async loops in sequence or in parallel? Before doing asynchronous magic with loops I want to remind you how we write classical… 27/9/2019 · JavaScript doesn’t offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {. task (i); For each id an API call is made using the helper.make_API_call method and the resulting promise is stored in an array promises. The Promise.all method returns a promise when all the promises inside the promises array is resolved. JavaScript async and await in loops, Since map always return promises (if you use await ), you have to wait ...
11/6/2019 · To achieve this we will need to wrap for..loop inside a async function and then we can make a use of await which will pause our loop and wait for promise to … How do I disable running an app on the local network when using vue-cli · You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build · ERROR 2002 (HY000): Can't connect ... 26/8/2010 · for common use "forget normal loops" and use this combination of "setInterval" includes "setTimeOut"s: like this (from my real tasks). function iAsk(lvl){ var i=0; var intr =setInterval(function(){ // start the loop i++; // increment it if(i>lvl){ // check if the end round reached.
Jun 19, 2020 - async function processArray(array) { // map array to promises const promises = array.map(delayedLog); // wait until all promises are resolved await Promise.all(promises); console.log('Done!'); } 9/6/2020 · J avaScript may not have a sleep() or wait() function, but it is easy enough to create one using the built-in setTimeout() function — as long as you are careful with how you use it. By itself, setTimeout() does not work as a sleep() function, but you can create a custom JavaScript sleep() function using async and await. lang-php. Javascript for loop, wait for function callback. 704. November 28, 2016, at 9:22 PM. I have a for loop that calls a function inside of itself. The function has a callback, however the for loop does not wait for it to finish and continues working. The for loop actually finishes so quickly that the next action, serving a …
Jun 19, 2020 - Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property · JSON.stringify() function converts buffers into objects. The raw data is encoded as an array of bytes that you can pass in to ... 28/11/2019 · For example, here’s how you might use setTimeout to wait for a certain element to appear on a web page: function pollDOM () { const el = document.querySelector('my-element'); if (el.length ... 25/1/2021 · I found a solution, it involves promises in JS as: function wait_promise(ms) {return new Promise((resolve, reject) => {setTimeout(() => {resolve(ms);}, ms )})} async function run(){ for(val x = 0; x < 10; x++){ other_processing(x);//loads some stuff wait wait_promise(6000); //wait for 6 seconds or any resonable ...
Stack Overflow | The World’s Largest Online Community for Developers 31/7/2020 · To make JavaScript wait, use the combination of Promises, async/await, and setTimeout () function through which you can write the wait () function that will work as you would expect it should. However, you can only call this custom wait () function from within async functions, and you need to use the await keyword with it. Jun 19, 2020 - Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript
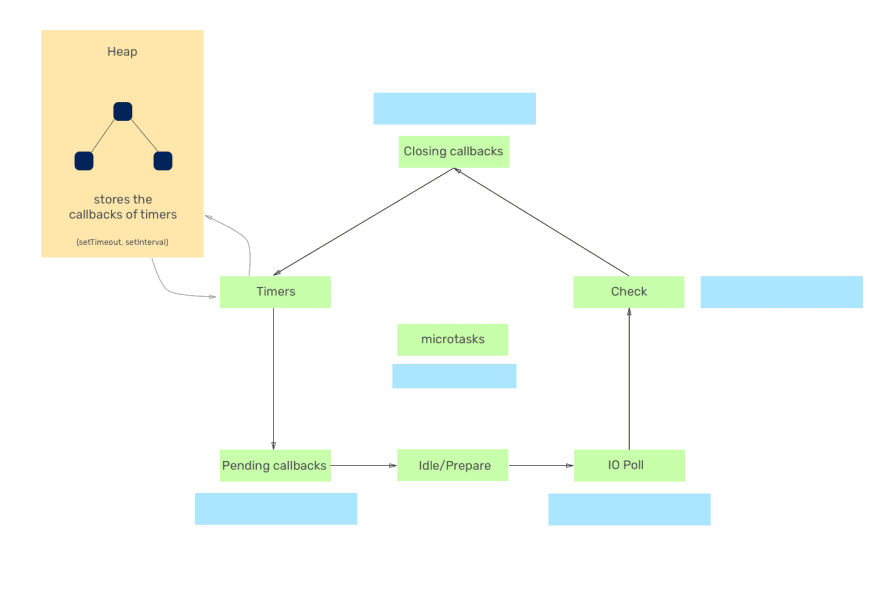
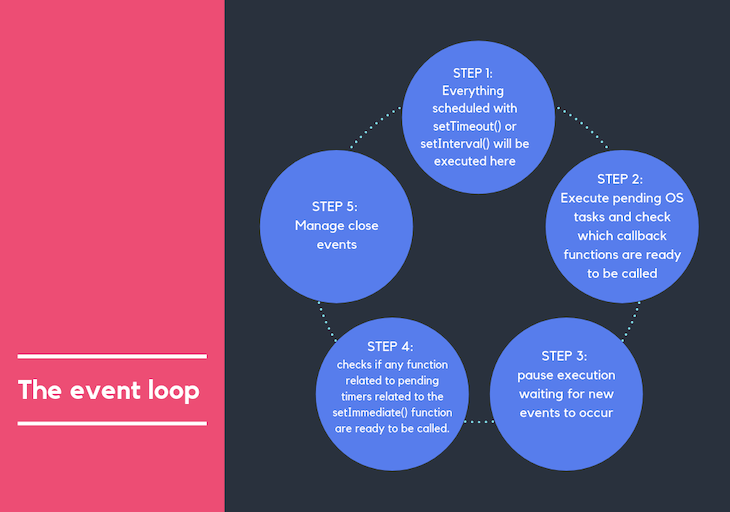
 Understanding The Node Js Event Loop Phases And How It
Understanding The Node Js Event Loop Phases And How It
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 A Complete Guide To The Node Js Event Loop Logrocket Blog
A Complete Guide To The Node Js Event Loop Logrocket Blog
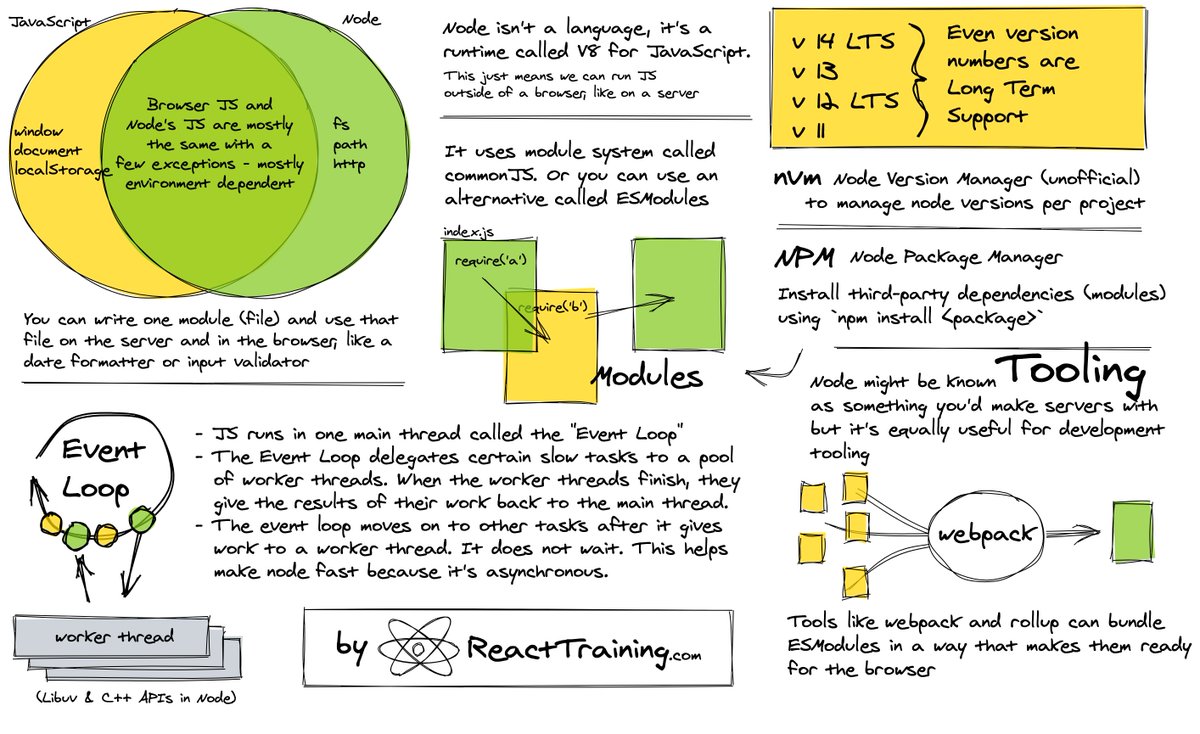
 React Training On Twitter Hey Did You Know That We Also
React Training On Twitter Hey Did You Know That We Also
Help Black Screen Your Computer Restarted Because Of A
How To Run Async Javascript Functions In Sequence Or Parallel
 Unable To Join Games Connecting To Roblox Please
Unable To Join Games Connecting To Roblox Please
 How To Loop Through Array Javascript Async Code Example
How To Loop Through Array Javascript Async Code Example
Scheduling Settimeout And Setinterval
 Making Synchronous Http Requests In Node Js
Making Synchronous Http Requests In Node Js
 How To Delay A Python Loop Purple Frog Systems
How To Delay A Python Loop Purple Frog Systems
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Why You Shouldn T Always Use The Arduino Delay Function
Why You Shouldn T Always Use The Arduino Delay Function
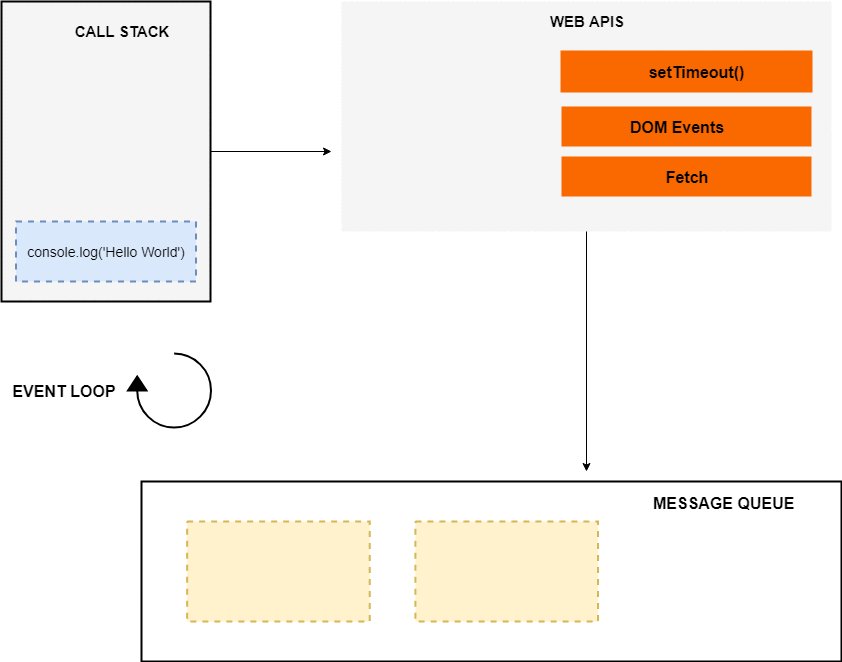
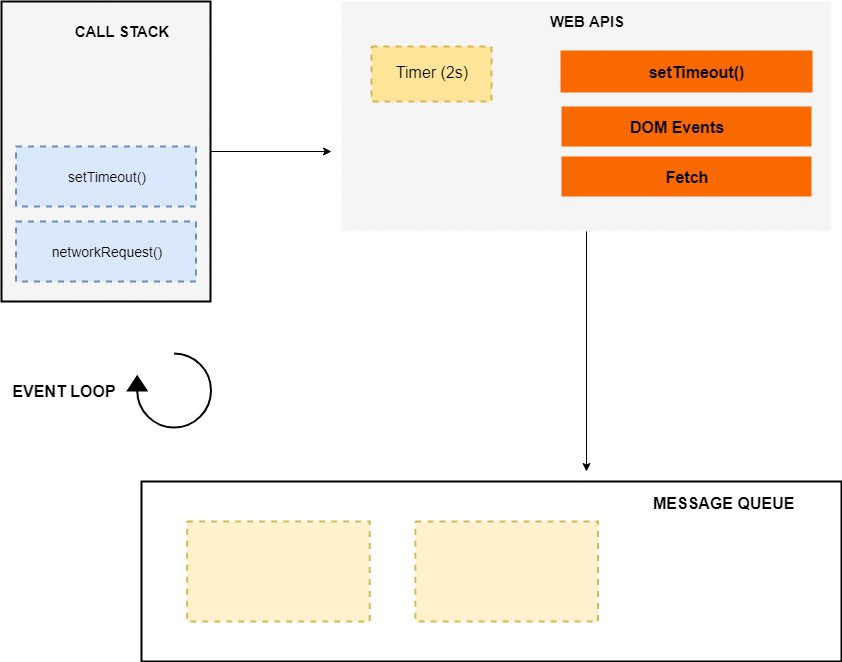
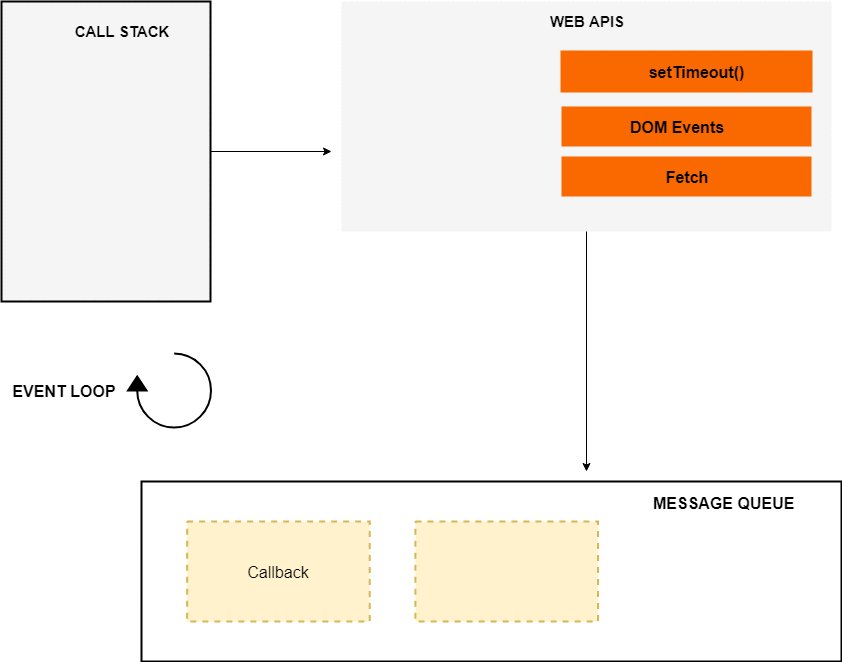
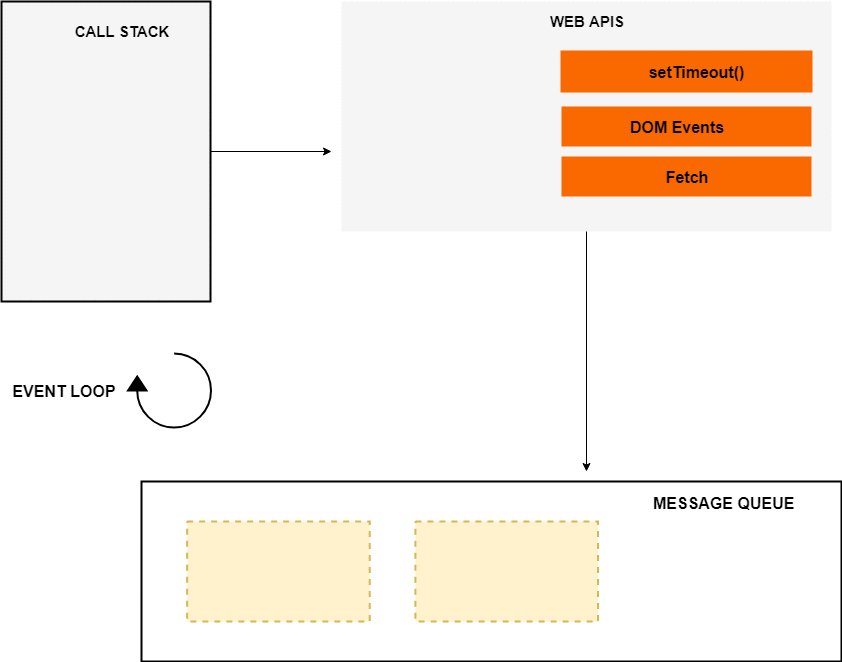
 Javascript Event Loop And Call Stack Explained
Javascript Event Loop And Call Stack Explained




0 Response to "20 How To Make A Loop Wait In Javascript"
Post a Comment