31 How To Use Socket Io In Javascript
Best JavaScript code snippets using socket.io. socketio (Showing top 7 results out of 315) origin: PixelsCommander/ViralJS. constructor() ... Feb 21, 2021 - Realtime application framework (client). Contribute to socketio/socket.io-client development by creating an account on GitHub.
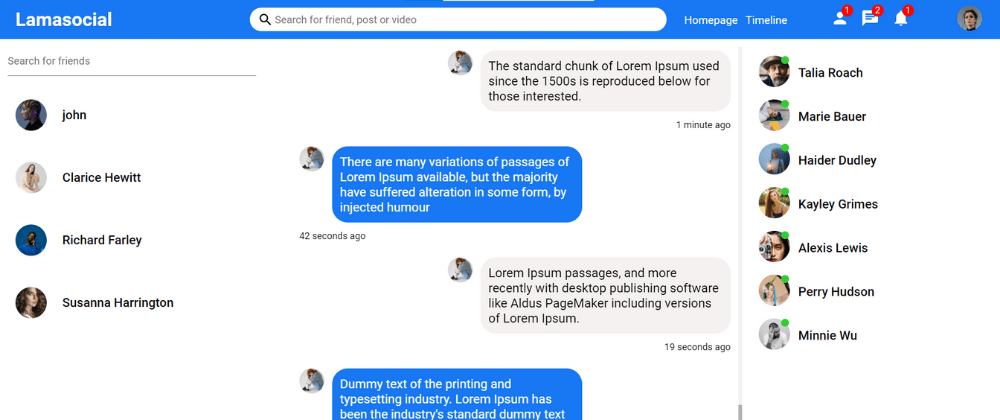
 React Instant Chat App Using Node Js And Socket Io Dev
React Instant Chat App Using Node Js And Socket Io Dev
Take your JavaScript skills to the back end with Node, Express, and MongoDB — build everything from secure web services to full-featured APIs, creating tools for front-end developers to interact with easily.

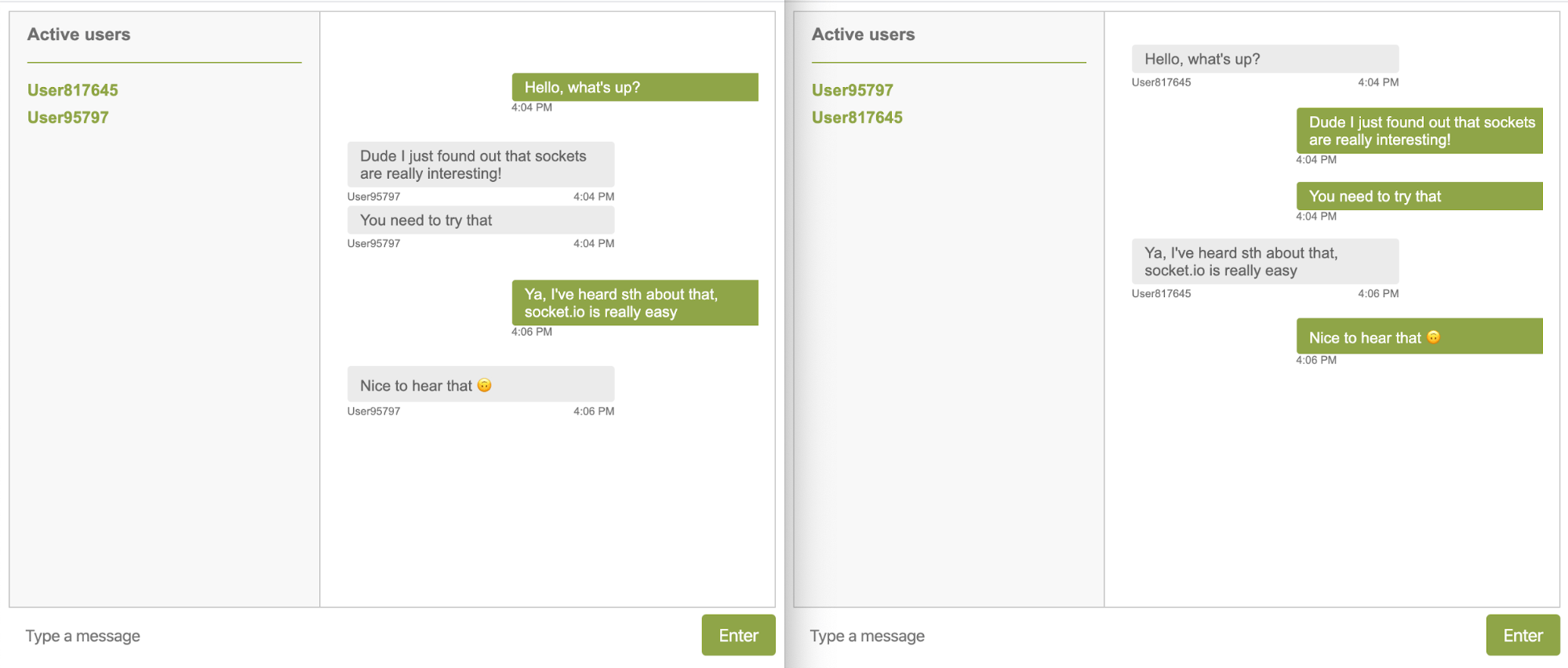
How to use socket io in javascript. Socket.IO's "Hello world" is a chat app in just a few lines of code. ... Allow users to concurrently edit a document and see each other's changes. ... From Microsoft Office, Yammer, Zendesk, Trello... to hackathon winners and little startups. One of the most powerful JavaScript frameworks on ... the second useEffect call, we connect using socket.io-client which we will install on the client side using npm i socket.io-client, then we specify that on order-added event from the socket we will have the orders being sent with the event and set it to be the new array, so whenever a new order is added we will be notified with the new array of ...
What is socket.io As stated by the developers themselves: "Socket.IO is a JavaScript library for realtime web applications. It enables realtime, bi-directional communication between web clients and servers. Best JavaScript code snippets using socket.io. Socket (Showing top 15 results out of 2,034) ... The ultimate javascript content-type utility. mocha. simple, flexible, fun test framework. readable-stream. Streams3, a user-land copy of the stream library from Node.js. glob. a little globber. Socket.IO is built on top of the WebSockets API (Client side) and Node.js. It is one of the most depended upon library on npm (Node Package Manager). ... This tutorial has been created for anyone who has a basic knowledge of HTML, Javascript and Node.js work.
In this application following tasks are performed for using socketio with nodejs. 1. Create a nodejs, express application. 2. Install socket.io module for real time communication on client and server. 3. Create a pug template to let user type and send chat messages to server. 4. May 23, 2017 - I am trying to setup a WebSocket to run a simple chat app. I have a user using a PHP app that is running on server A. On the other side, I have Server B which is running a WebSocket using node.js ... Socket.IO is a JavaScript library that provides a high-level API around WebSockets. This makes it easy to create real-time web applications with only a few lines of code. As an additional extra, Socket.IO falls back to a technique called long-polling in case a WebSocket connection can't be established between the client and the server.
I'm relatively new to node.js and it's addons, so this is probably a beginnersquestion. I'm trying to get a simple HTML page on a webserver connect to a different server running node.js with websocket.io. To implement socket in React application, we have to install socket.io-client npm package. It will help us to connect the socket using an endpoint. Run the following command to install the dependency. The normal Socket.IO library is written in JavaScript for both the front end and the back end, so it was designed to run on a Node.js server.
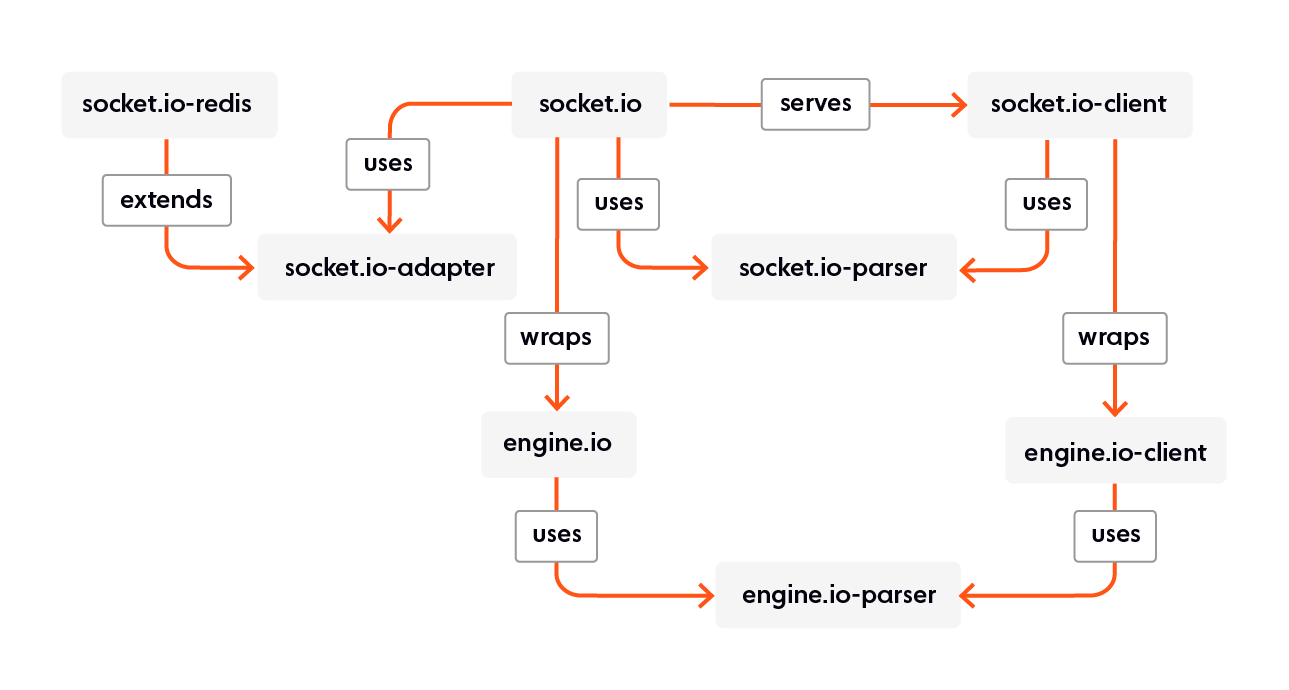
Socket.io is a Javascript library for web apps that allows real-time communication between clients and servers. It's built on top of the Websockets API (client) and Node.js (server). If you want to learn what Websockets are, watch this super quick video to understand the basic concepts. The most common use cases for Websockets and socket.io are ... Socket.IO is quite popular and companies like Trello, Yammer, Amazon, Zendesk, and several others use it to develop robust real-time applications. Socket.io is a very popular JavaScript framework on GitHub and is heavily dependent on the NPM plugin. It runs on every browser or platform and focuses equally on speed and reliability. Why Socket.IO? Socket.IO is a library that enables real-time, bidirectional and event-based communication between the browser and the server. It consists of: a Node.js server: Source | API. a Javascript client library for the browser (which can be also run from Node.js): Source | API.
Socket.IO enables real-time bidirectional event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. Socket.IO is built on top of the WebSockets API (Client side) and Node.js. It is one of the most depended upon library on npm (Node Package Manager). Realtime application framework (Node.JS server). Contribute to socketio/socket.io development by creating an account on GitHub. Mar 14, 2019 - Socket.io-file is now 2.0, much improved! See the below for details..! Also check the client client module too. ... Socket.io-file 1.x used Binary String to send files. Binary String is little bit slower than direct Binary writes, and also server used fs.write, not writable stream.
Socket.IO's "Hello world" is a chat app in just a few lines of code. ... Allow users to concurrently edit a document and see each other's changes. ... From Microsoft Office, Yammer, Zendesk, Trello... to hackathon winners and little startups. One of the most powerful JavaScript frameworks on ... In the following chapter we will discuss the basic example using Socket.IO library along with ExpressJS. Example. First of all, create a file called app.js and enter the following code to set up an express application ... Jan 15, 2016 - Over the past few years, a new type of communication started to emerge on the web and in mobile apps, called websockets. This protocol has been long-awaited an...
Simple to use, blazing fast and thoroughly tested websocket client and server for Node.js readable-stream Streams3, a user-land copy of the stream library from Node.js Donate via PayPal - https://www.paypal.me/thenetninjaDonate via Patreon - https://www.patreon /thenetninja----- COURSE LINKS:+ Repo - https://github /i... Signaling using Socket.io. Before we can send the video broadcast over a peer-to-peer connection using WebRTC, we first need to instantiate the connection using a signaling method (Socket.IO in this case). For that we create the project and install the needed dependencies using npm:
May 24, 2016 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails Socket.IO is an event-driven JavaScript library that offers an abstraction layer for using bi-directional communication between web clients and servers, and provides an easy configuration of ... Jan 02, 2019 - WebSockets can be very beneficial for building realtime communication or data streaming applications on the web, such as chat apps and applications that stream images or other types of media. Furthermore, you can easily set up a connection to any socket endpoint utilizing the JavaScript WebSocket ...
Redirecting to https://socket.io/ (308) npm init -y npm install express socket.io --save touch app.js The above commands will create a package.json file, install our dependencies, and create a new app.js file for all of our server-side logic. If you don't have the touch command, go ahead and create the app.js file however makes the most sense. Jan 08, 2020 - To develop a real chat application, we have to put in place a real-time system of sending/receiving data. It will be impossible to do it with a relational database and Ajax calls. Thank’s to…
Hook in to the HTTP server to handle websocket connections Serve up the socket.io.js client library as a static resource In the code below, you can see item (1) being done on the 3rd line. Item (2) is done for you (by default) by the socket.io library and is served on the path /socket.io/socket.io.js. Jul 10, 2021 - And then, filter by the scopes you're interested in. See also: https://socket.io/docs/v4/logging-and-debugging/ Jul 10, 2021 - In order to create separation of concerns within your application (for example per module, or based on permissions), Socket.IO allows you to create several Namespaces, which will act as separate communication channels but will share the same underlying connection.
socket.io cdn. Copy the link above from the socket.io CDN and paste it inside the index.html file inside the public folder as a script file. (Highlighted in yellow). The next thing is to create a JavaScript file inside the public folder where we run the socket.io logic on the front-end. A nice perk of using Socket.IO is that it exposes its client-side library via an endpoint automatically. We simply have to add a script tag in index.html pointing at /socket.io/socket.io.js . The declaration of the socket variable will open a connection between the browser and the server (via socket), that will cause the execution of the on ("connection") method in our server.js file and will send information that will be manipulated in the view.
To start, we know the application will be built in two distinct parts: Vanilla JavaScript front-end, and the Flask back-end. In addition, we'll be using Socket.IO to allow our front-end to talk ... In this guide we’ll create a basic chat application. It requires almost no basic prior knowledge of Node.JS or Socket.IO, so it’s ideal for users of all knowledge levels. IntroductionWriting a chat ap Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand. Support loaders to preprocess files, i.e. json, jsx, es7, css, less, ... and your custom stuff.
Socket.io: It enables real-time bidirectional event-based communication. It works on every platform, browser, or device, focusing equally on reliability and speed. Socket.IO is built on top of the WebSockets API (Client-side) and Node.js. It is one of the most dependent upon the library at npm. To implement socket in Node.js, we have to install socket.io npm package. It will help us to connect the react application. Run the following command to install the dependency. So I decided to write an article that shows how to use React context API to manage one global socket instance. 1. Create Socket Context. We will use useContext hook to provide SocketContext to entire app. Create a file in context/socket.js: import socketio from "socket.io-client"; import { SOCKET_URL } from "config"; export const socket ...
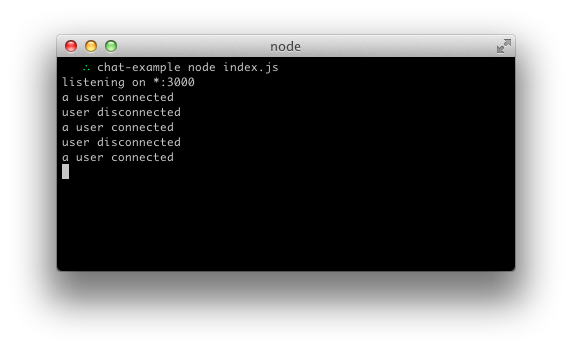
The require('socket.io')(http) creates a new socket.io instance attached to the http server. The io.on event handler handles connection, disconnection, etc., events in it, using the socket object.
 How To Use Socket Io And Build Your First Multiplayer Game
How To Use Socket Io And Build Your First Multiplayer Game
 Everything You Need To Know About Socket Io Ably Realtime
Everything You Need To Know About Socket Io Ably Realtime
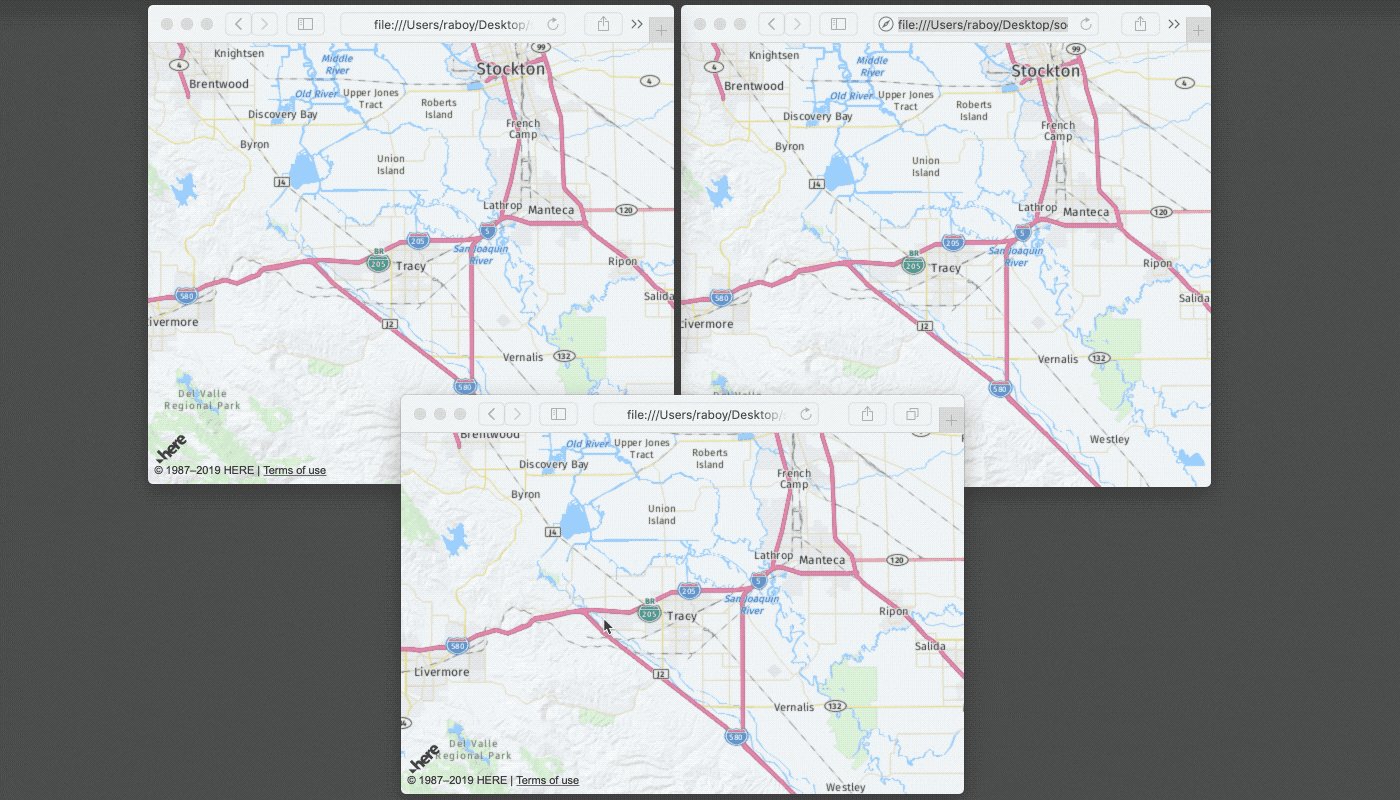
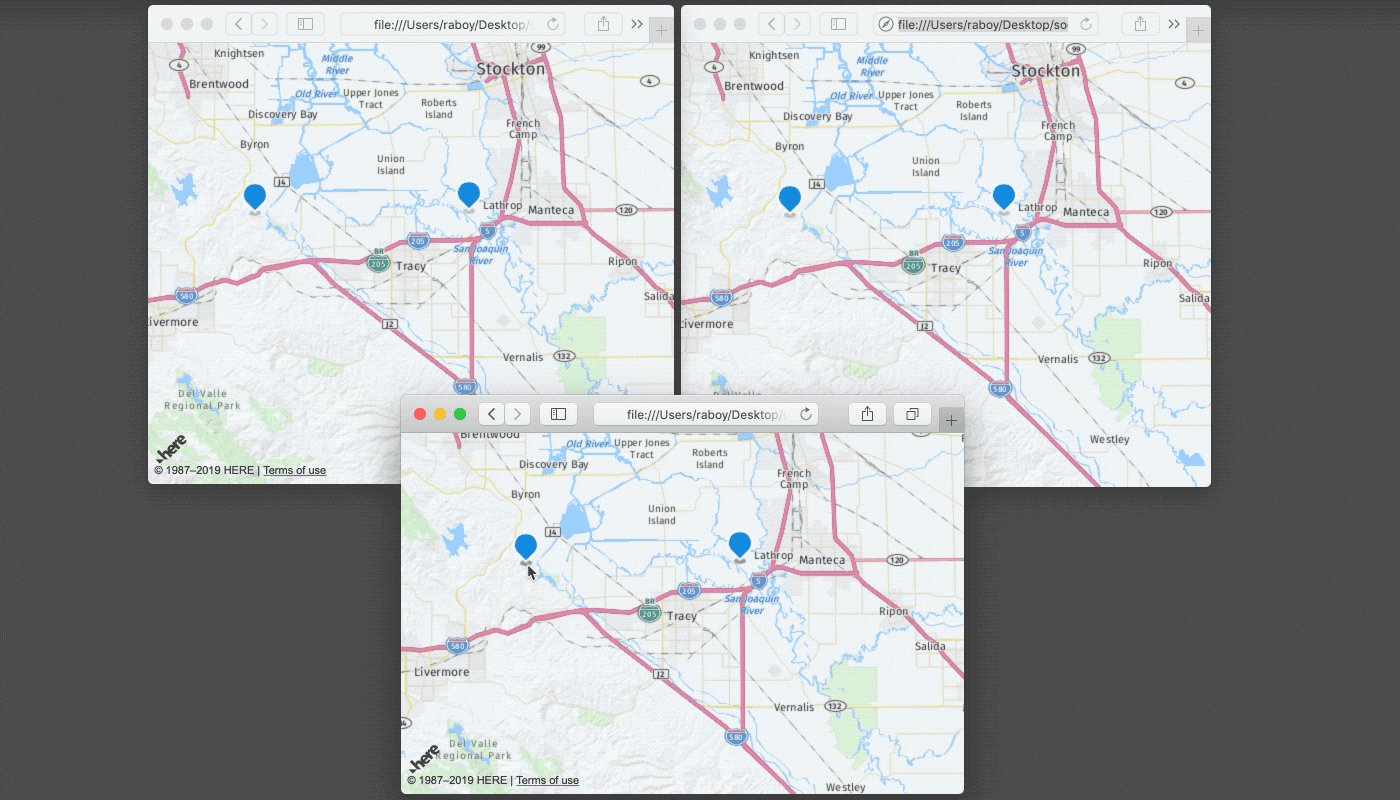
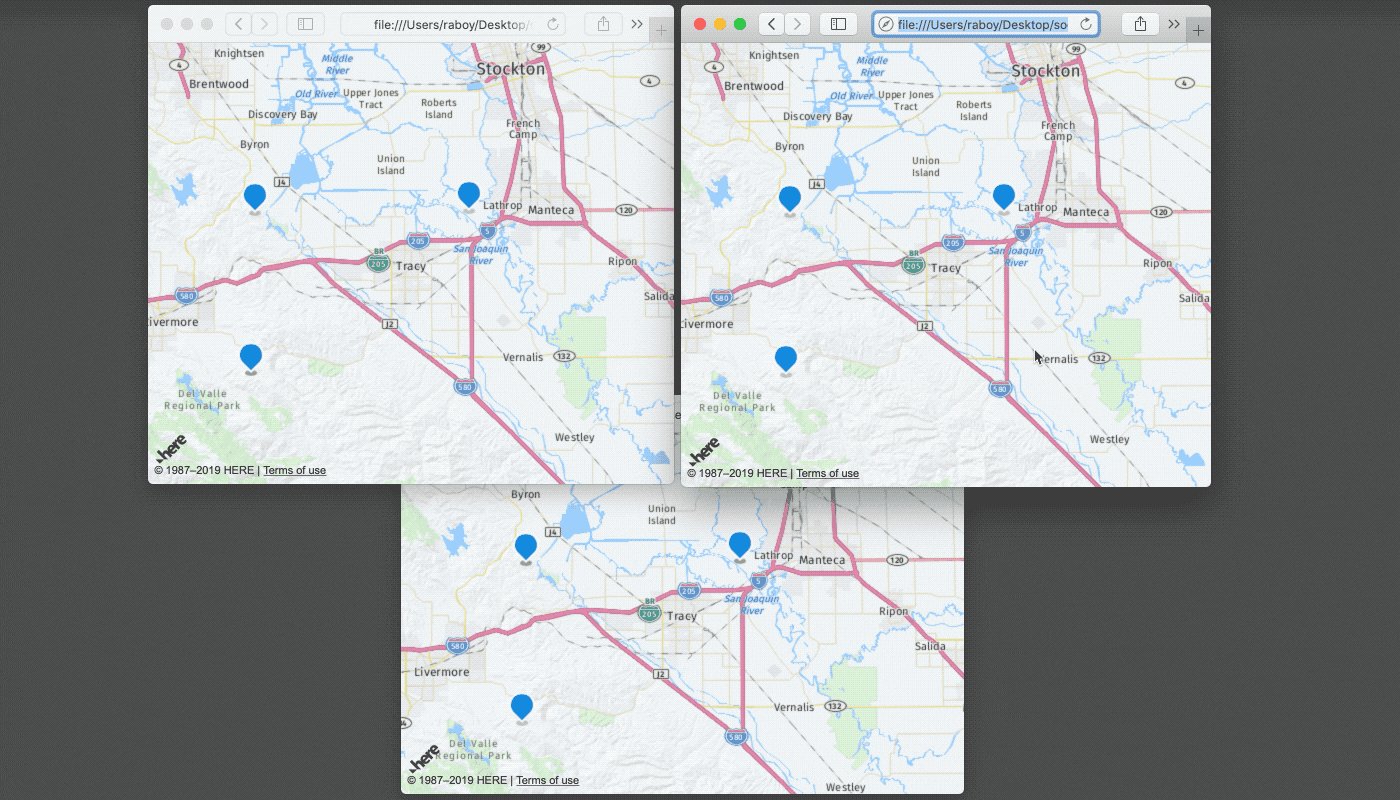
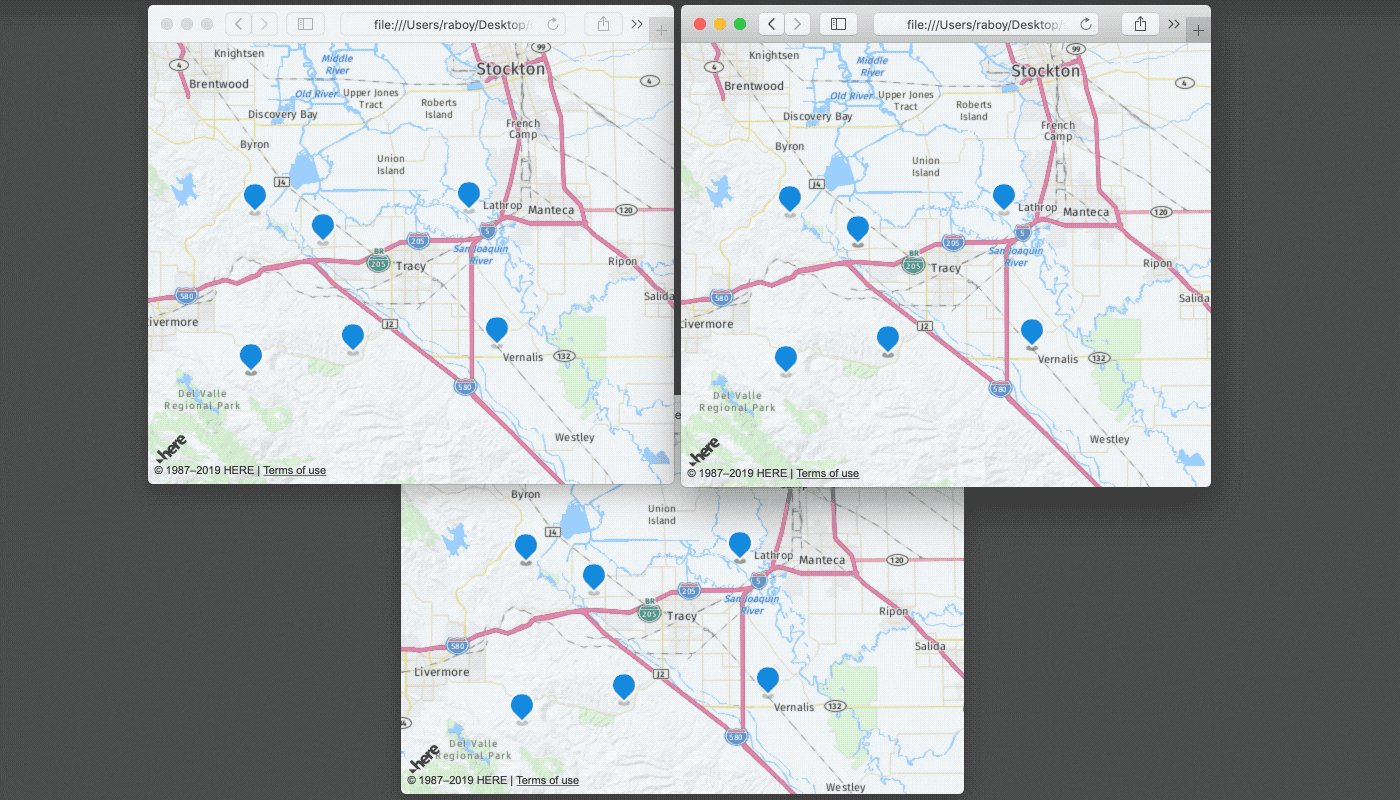
 Real Time Interaction Between Maps With Socket Io And
Real Time Interaction Between Maps With Socket Io And
Github Socketio Socket Io Client Cpp C 11 Implementation
 How To Create A Real Time App With Socket Io Angular And
How To Create A Real Time App With Socket Io Angular And
 Building A Real Time Webapp With Node Js And Socket Io
Building A Real Time Webapp With Node Js And Socket Io
 Socket Io In Express Js On Connection Execute Multiple Times
Socket Io In Express Js On Connection Execute Multiple Times
 Building Multiplayer Games With Node Js And Socket Io
Building Multiplayer Games With Node Js And Socket Io
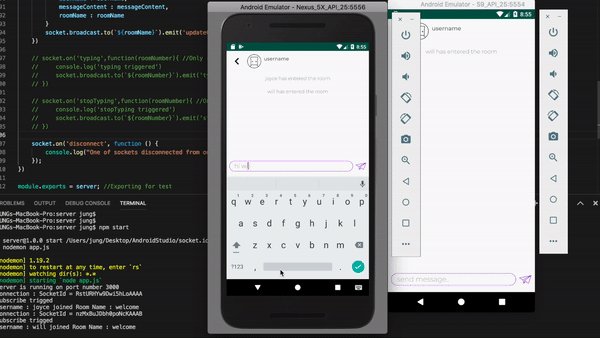
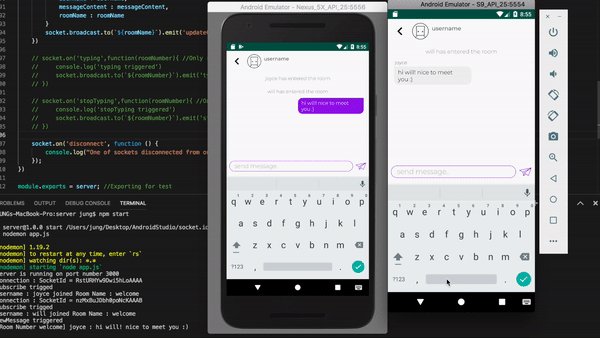
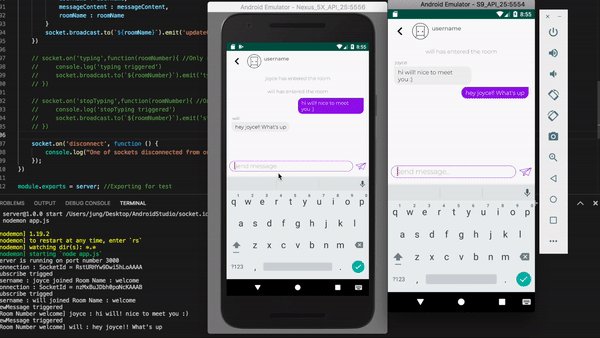
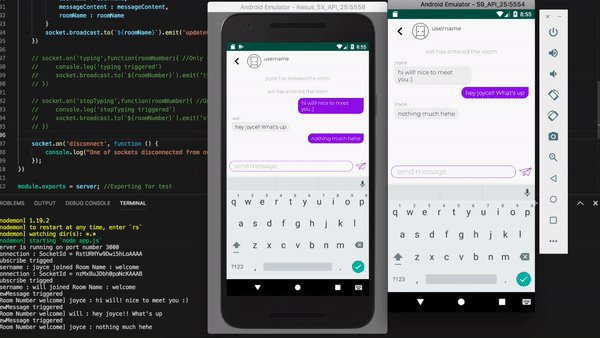
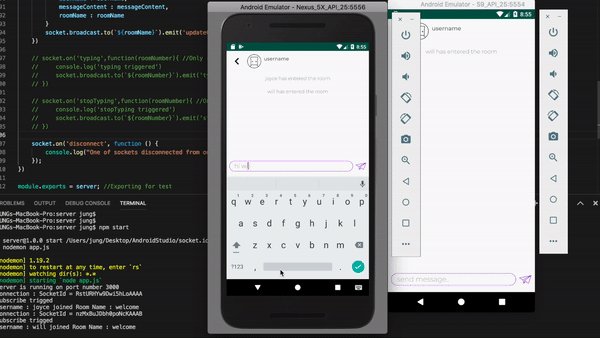
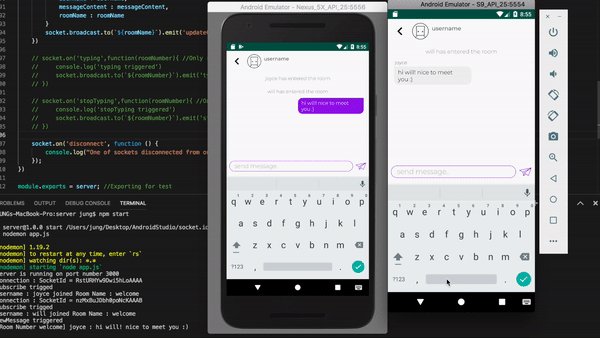
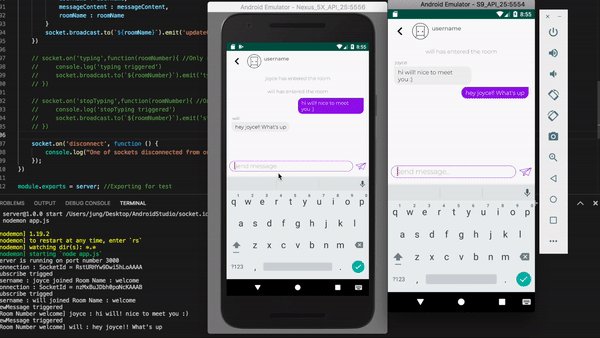
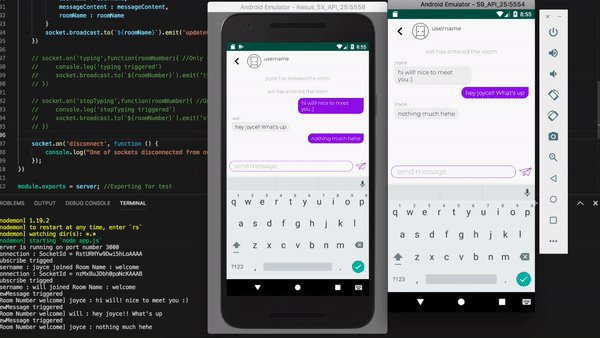
 Building An Android Chat App With Socket Io All Source Code
Building An Android Chat App With Socket Io All Source Code
 Everything You Need To Know About Socket Io Ably Realtime
Everything You Need To Know About Socket Io Ably Realtime
 How To Use Laravel With Socket Io
How To Use Laravel With Socket Io
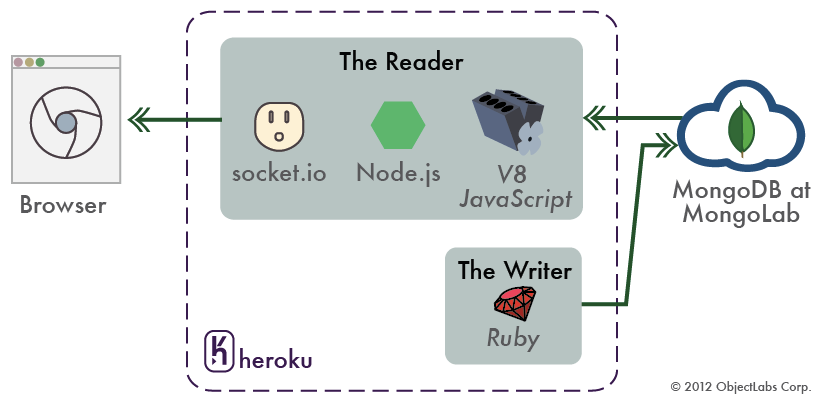
 Building A Real Time Polyglot Application With Node Js Ruby
Building A Real Time Polyglot Application With Node Js Ruby
 Getting Started With Socket Io Adding Real Time Events To
Getting Started With Socket Io Adding Real Time Events To
 You Don T Need Express To Get Started With Socket Io Dev
You Don T Need Express To Get Started With Socket Io Dev
 Using Socket Io With Net Socket In Nodejs Stack Overflow
Using Socket Io With Net Socket In Nodejs Stack Overflow
Node Js Socket Io Real Time Io Make Everything Intensely
 Everything You Need To Know About Socket Io Dzone Microservices
Everything You Need To Know About Socket Io Dzone Microservices
 Socket Io File Upload In Sap Hana Xsa Sap Blogs
Socket Io File Upload In Sap Hana Xsa Sap Blogs
 Node Js Socket Io Tutorial Real Time Chat Application Tsh Io
Node Js Socket Io Tutorial Real Time Chat Application Tsh Io
 Build And Deploy A Realtime Chat Application With Socket Io
Build And Deploy A Realtime Chat Application With Socket Io
Using Socket Io With The Java Api For Websocket Oracle The
 Node Js Socket Io Tutorial Real Time Chat Application Tsh Io
Node Js Socket Io Tutorial Real Time Chat Application Tsh Io
 Socket Io Module With Nodejs Tutorial Web Technology
Socket Io Module With Nodejs Tutorial Web Technology
 Create Custom Voicemail With Node Js Express And Socket Io
Create Custom Voicemail With Node Js Express And Socket Io
 Socket Io Examples Codesandbox
Socket Io Examples Codesandbox
 Introduction To Socket Io Using Node Js Websockets Webner
Introduction To Socket Io Using Node Js Websockets Webner
 How To Build A Real Time Chat App With Nodejs Socket Io And
How To Build A Real Time Chat App With Nodejs Socket Io And
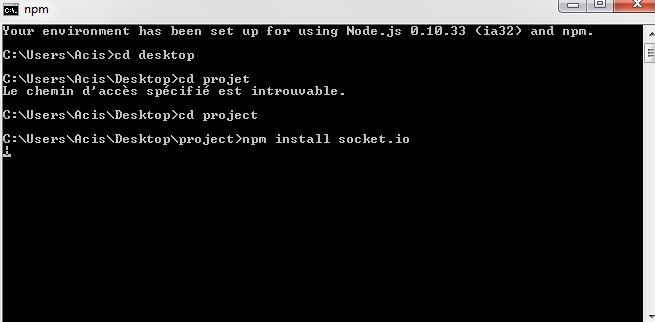
 How To Install Socket Io On Node Js On Windows Codeproject
How To Install Socket Io On Node Js On Windows Codeproject
 How To Create A Chat Application Server Using Node Js And
How To Create A Chat Application Server Using Node Js And

0 Response to "31 How To Use Socket Io In Javascript"
Post a Comment