33 Change Javascript Version To Flow
Flow helps you refactor safely, so you can focus on the changes you want to make, and stop worrying about what you might break. Code Bigger. Working in a codebase with lots of developers can make it difficult to keep your master branch working.Babel is a compiler for JavaScript code that has support for Flow. Babel will take your Flow …Flow is designed to understand idiomatic JavaScript. It understands common JavaScript …Lower-cased JSX elements are assumed to be intrinsics by React and by Flow. Up until Flow …Try - Flow: A Static Type Checker for JavaScriptFlow tries to work out of the box as much as possible, but can be configured to work with …Flow is a static type checker for your JavaScript code. It does a lot of work to make you more … The config specifies version 0.22.0 but this is version 0.21.0" So far, we support the following ways to specify supported versions Explicit versions, (e.g. 0.22.0 , which only matches 0.22.0 ).
15/10/2019 · Save the Flow and run it to test that the HTTP call to Get Versions work. Then copy the whole block of JSON from the Body section under outputs: Then go back to edit the flow and add the Parse JSON action. Add the output body from the Get Versions HTTP call as content, then click “Use sample payload…” to paste in the JSON code you just ...

Change javascript version to flow. In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript. The JavaScript page opens. From the JavaScript Language Version list, choose Flow. In the Flow package or executable field, specify the path to the node_modules\flow-bin package or the Flow binary executable file. What const means to the JavaScript runtime is that the reference to that const variable will never change. This does not mean the contents stored at that reference will never change. For primitive types (number, boolean, etc.), const does translate to immutability (because it's a single memory address). Business Process Flows - JavaScript (part 2) Recently I published a post describing how to access the various components of a business process flow, including the currently active process flow, details about the stages in the process and also the steps within the stage. Here I will build upon that post and look at what actions can be ...
In Eclipse 4.5 (Mars) with installed JavaScript Development Tools (JSDT), the default compliance level for ECMAScript is set to ECMAScript 3, which is already very outdated. And the related drop down list to change the compliance level is deactivated, so it's not possible to change the option. Deploying or re-deploying a flow using change sets will always create a new version of the flow in the destination organization. Considerations for Flows in Packages If you plan to deploy a flow using packages, you must account for limitations in migration support. This change should be a single commit (i.e. just the change of the version number in pom.xml). When merging that, checkout master and use git merge --strategy=ours <release-branch> --strategy=ours means: Make a merge by saying "everything in master has been correctly merged with the release branch"; no changes are being made to master.
Make sure you are able to run the flow command from the command line (or see Configuration to customize the command or use NPM packaged flow). Set javascript.validate.enable option to false or completely disable the built-in TypeScript extension for your project (see gif below): To call JavaScript on change of a Business Process Flow stage-this is when the User presses Next or Previous-Microsoft gives us this scripting method: Xrm.Page.data.process. addOnStageChange (YourChangeFunction); This method should be placed inside a function that is called on page load. Make sure you are able to run the flow command from the command line (or see Configuration to customize the command or use NPM packaged flow). Set javascript.validate.enable option to false or completely disable the built-in TypeScript extension for your project (see gif below):
Flow works by using annotations in special JavaScript comments to indicate the expected type for an object or variable. By using comment-style annotations, you can configure a post-process tool like Babel to remove those annotations and special code typings. This means using Flow doesn't affect the build size. You can try Flow here. Change the business process flow.. using javascript Unanswered am doing it, but when I set my Business process flow form selector is take the previous selected form name, so again my page reloading.. 28/2/2020 · Let’s take a look at how to move a Business Process Flow to the next stage using JavaScript. If you prefer the video version, check out and subscribe to my YouTube channel: Go to https://flow.microsoft and select to create a new Business Process Flow: Let’s call it Account BPF: We see: Let’s make 3 stages – Stage 1, Stage 2, Stage 3: .
28/2/2014 · Change Business Process Flow using JavaScript. February 28, 2014. October 16, 2016. deepeshsomani2013 Microsoft Dynamics CRM. Out of box Business Process Flows in CRM 2013 will only move in one direction , i.e. from first stage to second till last. But , real world scenarios are different. We want to create Business Process flows with ... The refresh-to-update-version flow powered by workbox-build Let's start at the very beginning. To demo the flow, we need to implement a service worker with precaching and serving the resources ... On the JavaScript page, click next to the JavaScript language version list. The JavaScript Language Versions dialog opens. Click and in the dialog that opens select the folder where you need a custom language version. WebStorm brings you back to the JavaScript Language Versions dialog where the selected folder is shown in the Path field.
2/6/2016 · Change Javascript language version on per directory/file basis Follow. Mathis Wiehl ... is really messed up because I doesn't understand that the node_modules I'm using are written in Flow. I can't just change the javascript language version for the whole project since my code is written in ES2015. So let's add a condition to check to see if the latest version is a major version by checking to see if the minor version variable from the JSON parse is set to 0. Step 7 - Example Dynamic Properties. This last step of the Flow shows a e-mail action that has a range of dynamic content specified that you can work with at the end of the flow. 1/9/2020 · Add the action Get changes for an item or a file (properties only).; Fill in the site address, library name and the ID of the item that was triggered.; The field Since is used to get the changes we need to make a comparison. If you use 1.0 you will compare the current item version with version 1.0. But we want the latest changes so we use the following expression.
In above Javascript, one method informs parent Flow that attribute changed. Another Javascript method navigates to next page. There is another Javascript method, which hooks up to flow validation engine saying that text box cannot have word 'Oracle'. Metadata file of LWC component looks like This will publish a major version and set the approval status to approved. The second part of the flow should now look like this: When you don't specify an E-Tag the action will run without any error, but will not set the statuts to approved nor publish the major version. Many thanks to Kerem Yuceturk from Microsoft who gave me the hint. 4. Run ... After you've embedded a flow in a Visualforce page, you can customize what the flow looks like at run time by applying custom styles using CSS. Using a combination of flow attributes and CSS classes, you can customize the individual parts of a flow, such as the button location, button style, background, and the look and feel of the screen labels.
Flow variables. Similar to Workflow scratchpad variables, create variables that you can use and modify directly in your flow. Access flow variables as data pills directly in the Data panel. Use flow variables to set and retrieve values throughout a flow. Flow variables are similar to subflow inputs and outputs. 2. There is no trigger to start a flow from modifying a particular field of a list. The old way of doing this is to have an extra field to store the older value, and then compare them. For example, if your field is "status", create a new field called "status_old". The flow would fire for every list change, and would compare those values. The Script step includes separate input and output variables that enable you to map JavaScript data to Flow Designer data. By defining input and output variables within the step, you can define what Flow Designer data is available within your script, and which scripting variables are available to other steps in your action.
At Zapier we have about 500k lines of Flow/JavaScript code ... but what if someone makes a change to the TypeScript code post-migration? ... but I am migrating off of a relatively old version of Flow. It is used to export the configuration of the Flow completed in different time periods, so that the previous version can be used according to the date or other records. Another way you might use is to use Save as to generate a copy, also do some record. If you need to use it, you could edit it directly on the basis of the copy. JavaScript. Versions. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018).
Even if you don't intend to enable JavaScript, you can specify a page layout version for your pages. To specify a page layout version for your user flow pages: In your Azure AD B2C tenant, select User flows. Select your policy (for example, "B2C_1_SignupSignin") to open it. The Microsoft Authentication Library (MSAL) for JavaScript has now released version 2.0 and allows you to use the authorization code flow in production. MSAL.js 2.0 will first make a request to the /authorize endpoint to receive an authorization code protected by Proof Key for Code Exchange (PKCE).
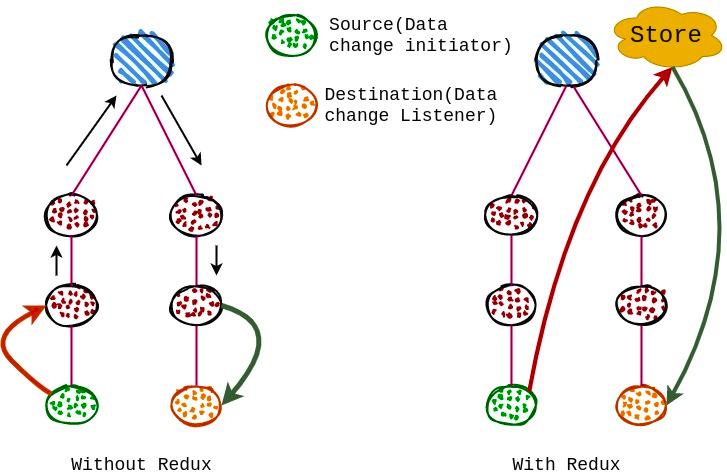
 The Complete Flow And Design Of Redux In React By Siddharth
The Complete Flow And Design Of Redux In React By Siddharth
 Visualize Javascript Code Flow With Tracegl
Visualize Javascript Code Flow With Tracegl
Configuring Webstorm 2016 To Use Jsx Jim Lynch Codes
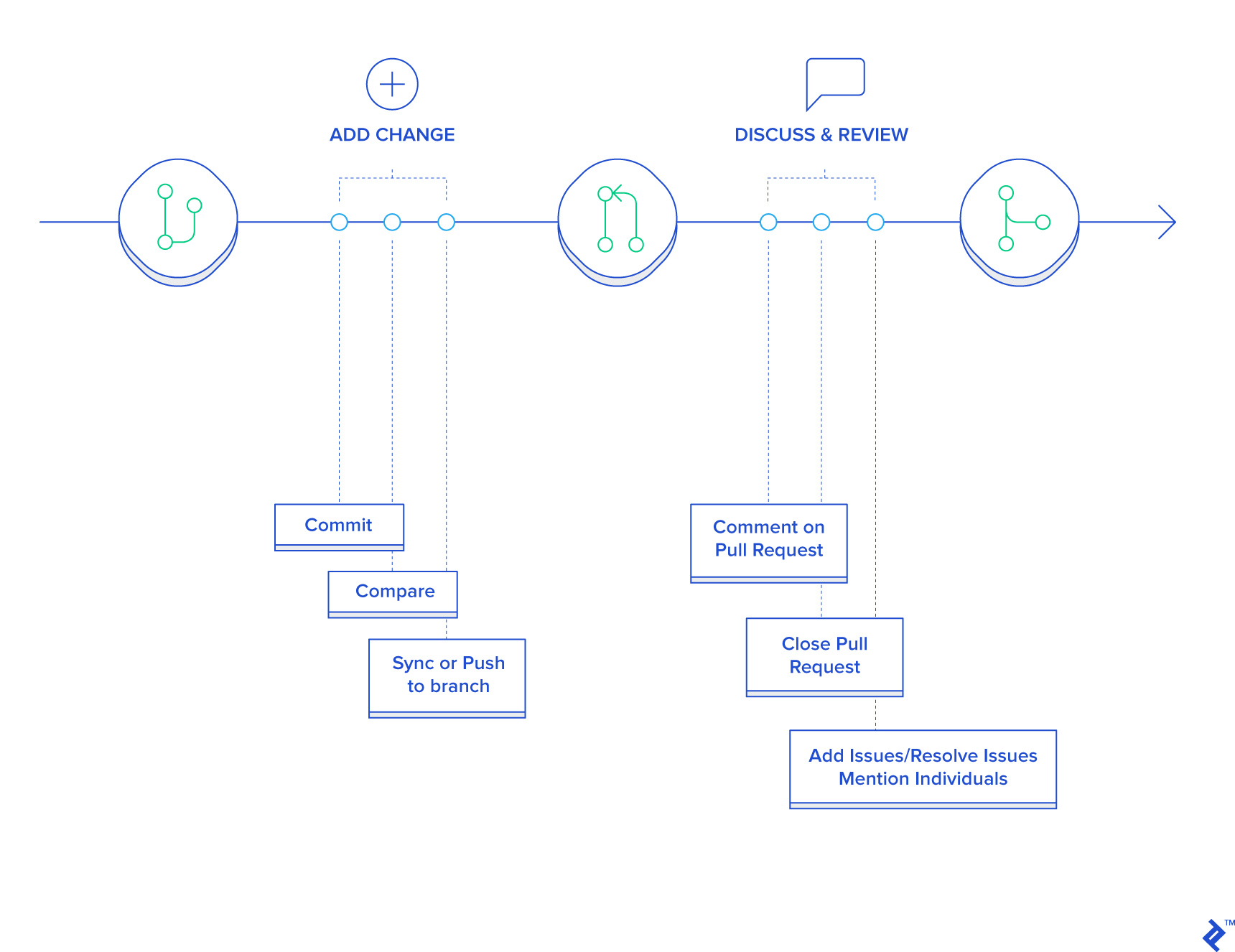
 Git Flow Vs Trunk Based Development Toptal
Git Flow Vs Trunk Based Development Toptal
 Typescript Alternatives Typescript Vs Flow Logrocket Blog
Typescript Alternatives Typescript Vs Flow Logrocket Blog
Flow A Static Type Checker For Javascript
 Build A Dialog Flow In Javascript
Build A Dialog Flow In Javascript
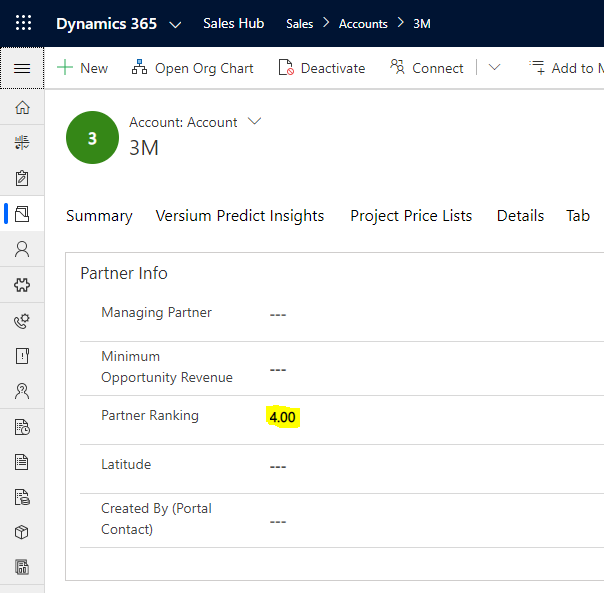
 Calling A Microsoft Flow From Dynamics 365 And Powerapps
Calling A Microsoft Flow From Dynamics 365 And Powerapps
Control Flow In Javascript What Is Control Flow What Type

 Tutorial Create A React Single Page App That Uses Auth Code
Tutorial Create A React Single Page App That Uses Auth Code
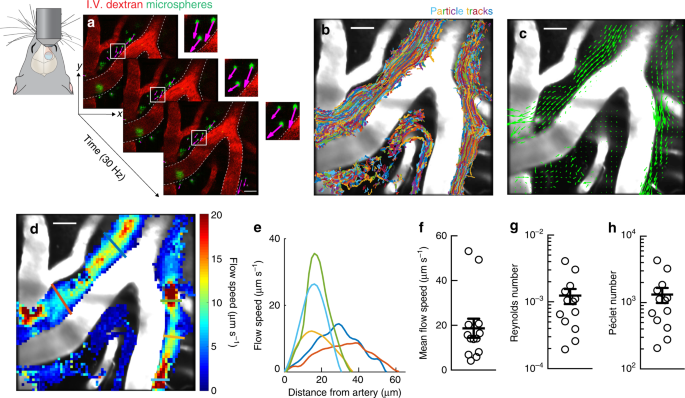
 Flow Of Cerebrospinal Fluid Is Driven By Arterial Pulsations
Flow Of Cerebrospinal Fluid Is Driven By Arterial Pulsations
Workflow Not Firing From Business Process Flow Microsoft
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Noflo Aims To Enable Visual Flow Based Javascript Programming
Noflo Aims To Enable Visual Flow Based Javascript Programming
 Change Php Variable Based On Javascript Value Stack Overflow
Change Php Variable Based On Javascript Value Stack Overflow
 Change In Working Capital Video Tutorial W Excel Download
Change In Working Capital Video Tutorial W Excel Download
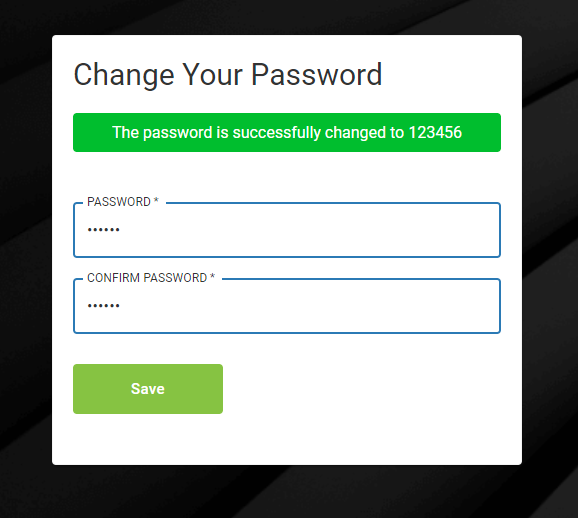
 New Password Reset Flow Help Javascript Backendless Support
New Password Reset Flow Help Javascript Backendless Support
 Change In Working Capital Video Tutorial W Excel Download
Change In Working Capital Video Tutorial W Excel Download
 Unlevered Free Cash Flow Formulas Calculations And Full
Unlevered Free Cash Flow Formulas Calculations And Full
 How To Create A Javascript Object Using Change Node And Flow
How To Create A Javascript Object Using Change Node And Flow
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
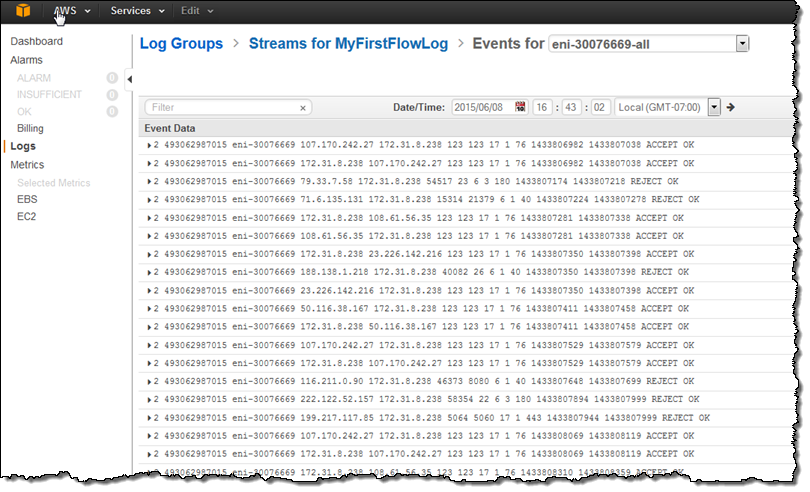
 Vpc Flow Logs Log And View Network Traffic Flows Aws News
Vpc Flow Logs Log And View Network Traffic Flows Aws News
 Bringing Flow Into Your Editor React 16 Tooling
Bringing Flow Into Your Editor React 16 Tooling
 Introduction To Gitlab Flow Gitlab
Introduction To Gitlab Flow Gitlab
 Definition Of Change Management
Definition Of Change Management
 Flow Text From One Text Field To The Next Text Field Pdf Forms
Flow Text From One Text Field To The Next Text Field Pdf Forms
 Tensorflow Js Machine Learning For Javascript Developers
Tensorflow Js Machine Learning For Javascript Developers
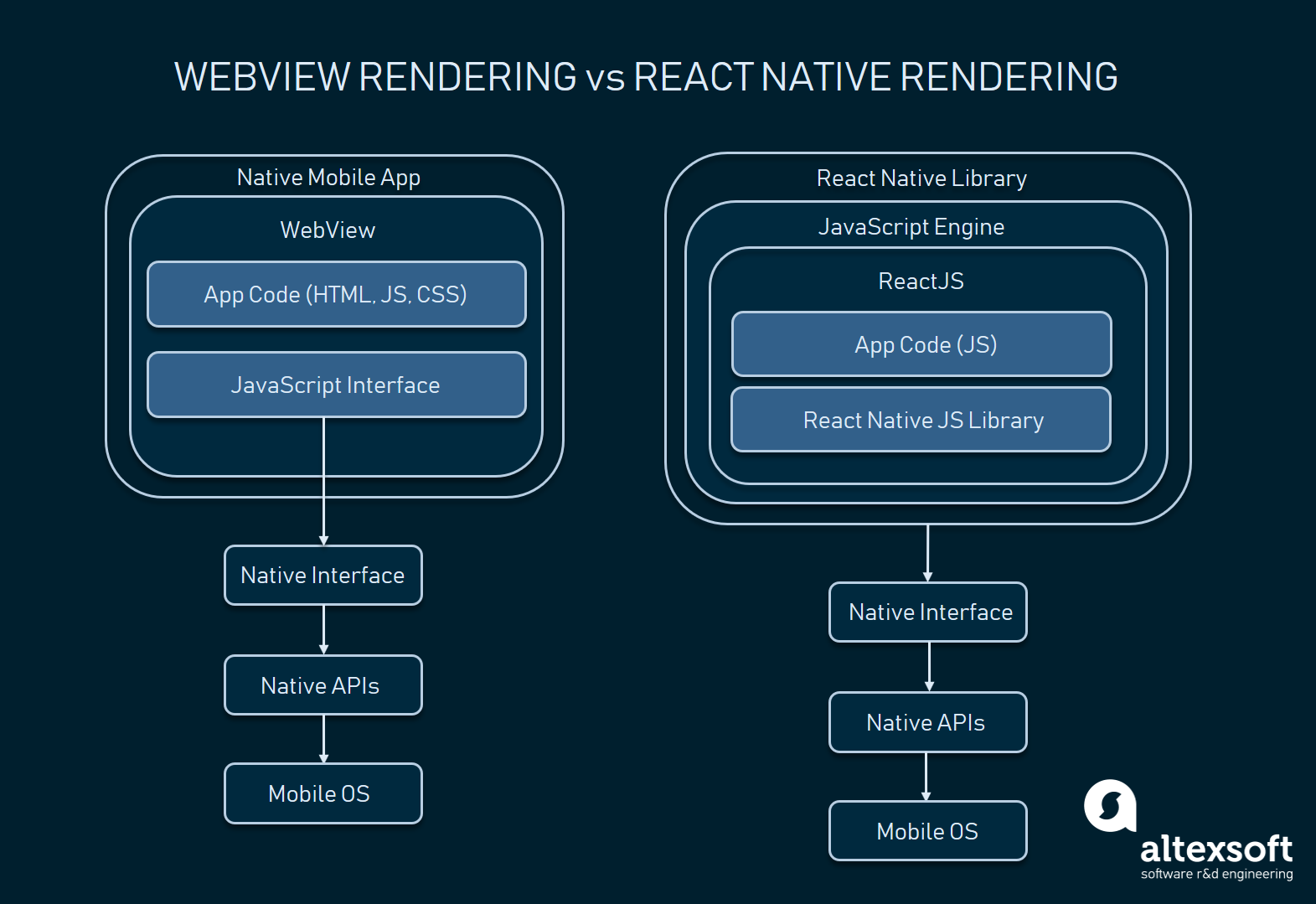
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft



0 Response to "33 Change Javascript Version To Flow"
Post a Comment