27 Html Javascript For Loop
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... The For Loop in JavaScript is the best method to iterate through a series of data at the same time. For loop is an entry-controlled loop in which the test condition is checked before going to the body of the program. For loop is used when we know the number of iterations before entering the loop. Loops are usually used for repeating a series of ...
 How To Use Javascript To Make A While Loop For Html5 And Css3
How To Use Javascript To Make A While Loop For Html5 And Css3
JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object

Html javascript for loop. JavaScript for loop. The syntax of the for loop is: for(initialExpression; condition; updateExpression) { // for loop body } Here, The initialExpression initializes and/or declares variables and executes only once. The condition is evaluated. If the condition is false, the for loop is terminated. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. The JavaScript for loop executes a function a predefined number of times. For loops are useful if you need to run the same block of code multiple times. Using a for loop instead of copying your code helps reduce redundancy. This improves the readability of a code base.
Basic computer literacy, a basic understanding of HTML and CSS, JavaScript first steps. Objective: To understand how to use loops in JavaScript. Keep me in the loop. Loops, loops, loops. As well as being associated with popular breakfast cereals, roller coasters, and musical production, they are also a critical concept in programming. for The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop. How to generate a table with JavaScript: generating rows and cells For populating the table we will follow a similar approach but this time we need to iterate over every object in the array of mountains. And while we're inside the for...of loop we will create a new row for every item. For creating rows you will use insertRow ().
The ' for ' loop is the most compact form of looping. It includes the following three important parts − The loop initialization where we initialize our counter to a starting value. The initialization statement is executed before the loop begins. Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. Here, the do...while loop continues until the user enters a negative number. When the number is negative, the loop terminates; the negative number is not added to the sum variable. Output 2. Enter a number: -80 The sum is 0. The body of the do...while loop runs only once if the user enters a negative number.
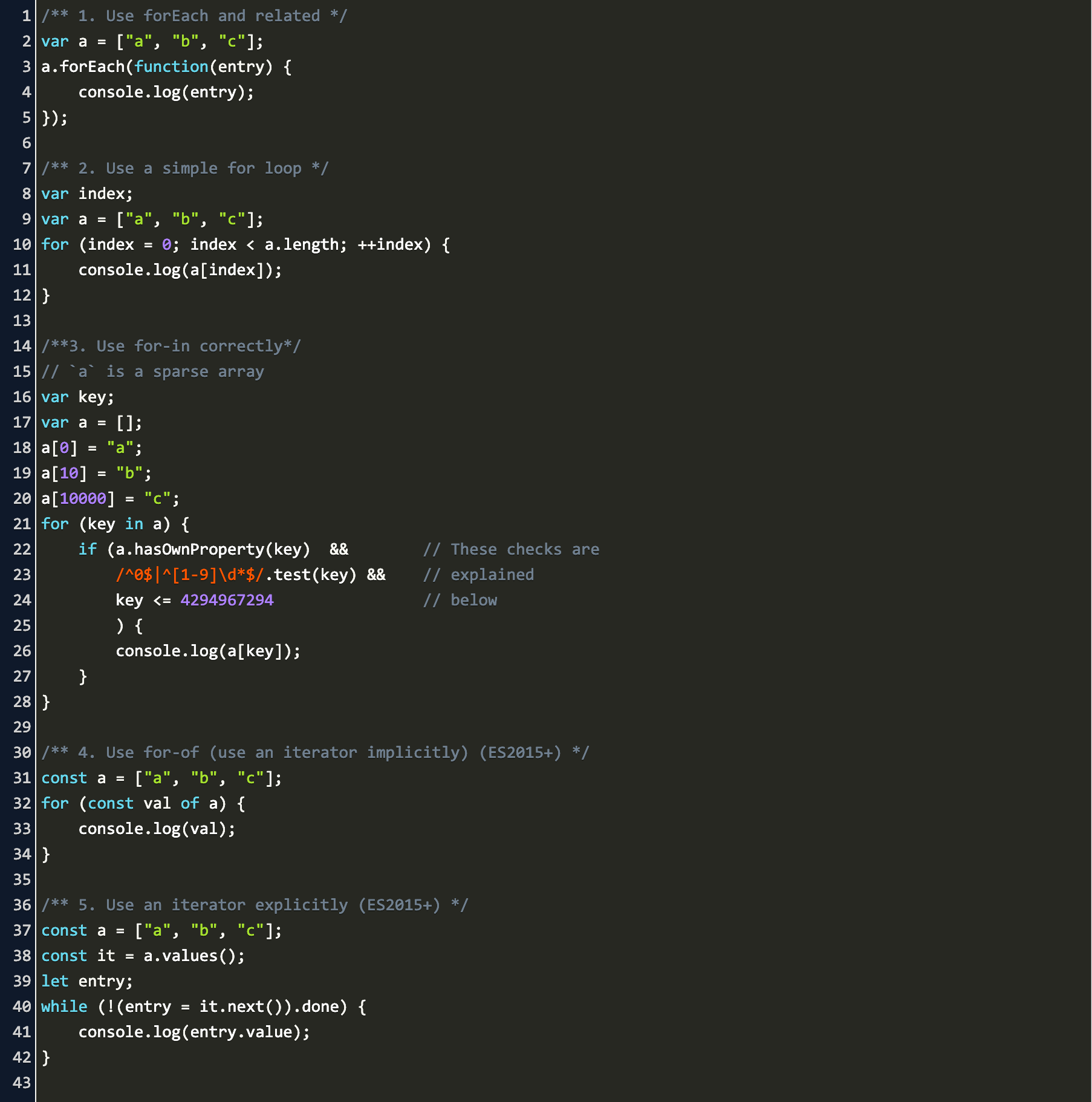
For-In Loop. The for-in loop always loops over an object's elements one by one. These names can be array indexes or key-value pairs. The syntax for the Javascript for-in loop is: for (let i in object) { console.log (object [i]); } If the object is an array, the for-in loop will print out the array indexes in order. We learn to use “for” loops in JavaScript by creating a table using HTML and populating it with some crazy animal adjectives. Download the code and a templat... HTML Heading with JavaScript Loop In the above JavaScript Example we have used Breaking Switch Statement in JavaScript. break keyword is use for breaking the switch control statement in JavaScript.
27/9/2019 · There are 3 methods that can be used to properly loop through an HTMLCollection. Method 1: Using the for/of loop: The for/of loop is used to loop over values of an iterable object. This includes arrays, strings, nodeLists, and HTMLCollections. The syntax of this loop is similar to the for/in loop. The object must be iterable to be used with this loop. The statement1 is executed first even before executing the looping code. So, this statement is normally used to assign values to variables that will be used inside the loop. The statement2 is the condition to execute the loop. The statement3 is executed every time after the looping code is executed. for loop in JavaScript for loop is one of the fundamental loops in all the languages. It enables us to work with a numeric array, counting numbers,... For loop has 3 parts: initialization, condition, and final-expression.
Create a proper game loop in JavaScript and learn about frame rates. Measure and display fps to see your loop in action. Request animation frames and have your own loop running by the end of this HTML5 game tutorial. Please help with below mentioned scenario-> I am having wanna display values from 1 to 30 in a table such a way that nos 1,2,3 should come in one tag and like wise 4,5,6 in other tr tag ans so on ... The syntax of 'for..in' loop is − for (variablename in object) { statement or block to execute } In each iteration, one property from object is assigned to variablename and this loop continues till all the properties of the object are exhausted.
When someone click on the text it change to red color and click on the other text return to black color. I have make an example like below but how to make it shorter using for loop? <html&g... Looping through Arrays. Here is the syntax of Array.forEach () method: array.forEach(callback( currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop. index — The array index of the current element. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
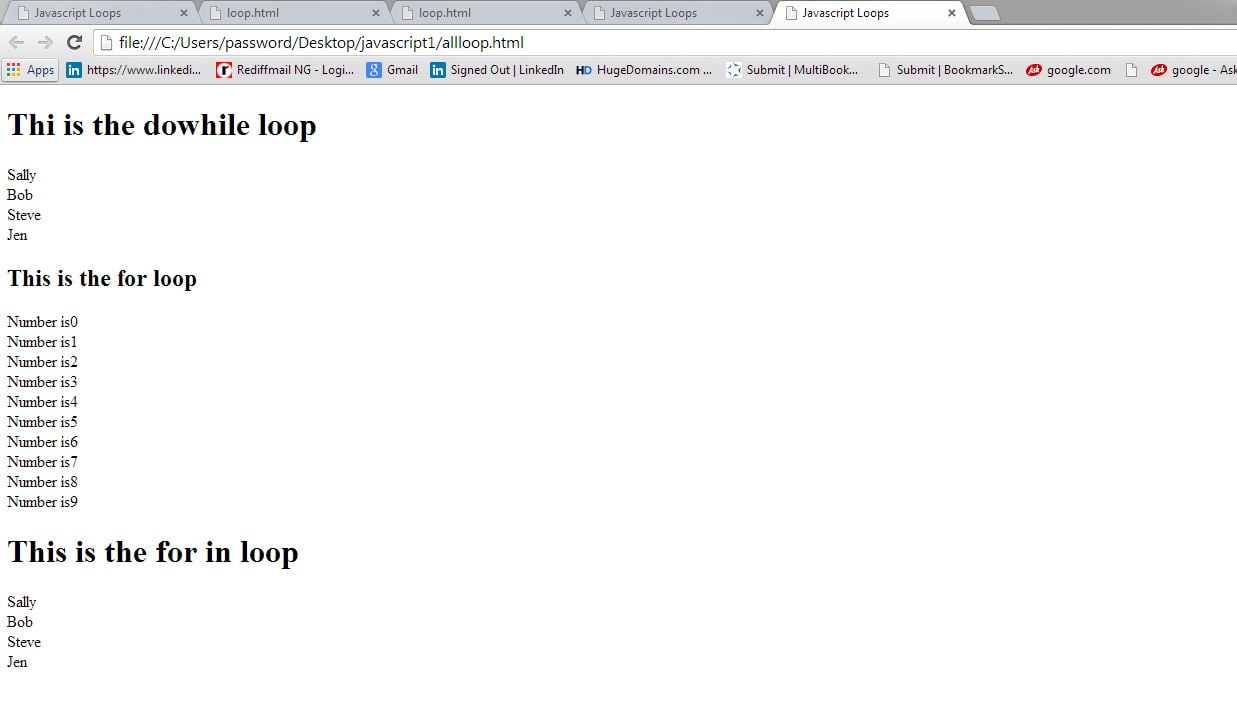
The for in loop iterates over a person object Each iteration returns a key (x) The key is used to access the value of the key The value of the key is person [x] You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... The Do While Loop. The do while loop is a variant of the while loop. This loop will execute the code block once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. Syntax
13/3/2015 · March 13, 2015. Getting Fancy with the JavaScript For Loop. Of all the loop types in JavaScript, the for loop is arguably the most versatile. It’s concise, easy to use, and can handle just about any looping tasks that you might be faced with. In fact, you can do a lot more with for loops that you probably ever thought possible. JavaScript for Loop. JavaScript includes for loop like Java or C#. Use for loop to execute code repeatedly. Syntax: for (initializer; condition; iteration) { // Code to be executed } The for loop requires following three parts. Initializer: Initialize a counter variable to start with. If you're having trouble understanding freeCodeCamp's Nesting For Loops challenge, don't worry. We got your back. In this problem you have to complete the multiplyAll() function, and takes a multi-dimensional array as an argument. Remember that a multi-dimensional array, sometimes called a 2D array, is just an array of arrays, for example, [[1,2], [3,4], [5,6]].
19/7/2017 · Then, you create an element within your html as a wrapper to put the javascript generated html into. Like so: <div id="myHTMLWrapper"> </div> <script> var wrapper = document.getElementById ("myHTMLWrapper"); var myHTML = '<span class="test">Testing out my script!</span>'; wrapper.innerHTML = myHTML </script>. Now with this approach, the browser has to do extra work by replacing the contents 5:16. inside the main element each time the loop runs with more and more div tags. 5:20. This happens so fast you'll only see the final value. 5:24. In fact, if you console.log the value of the HTML variable inside the loop, 5:30.
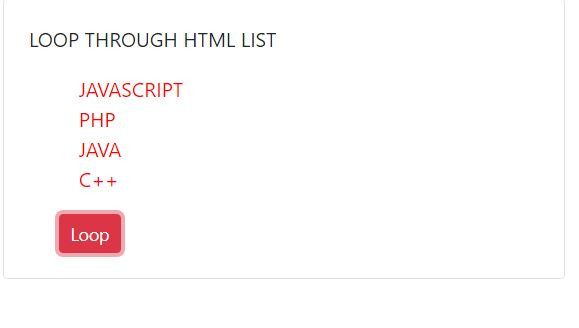
 Looping Through A Html List With Javascript Free Source
Looping Through A Html List With Javascript Free Source
 Implementing Loops In Javascript Eduonix Blog
Implementing Loops In Javascript Eduonix Blog
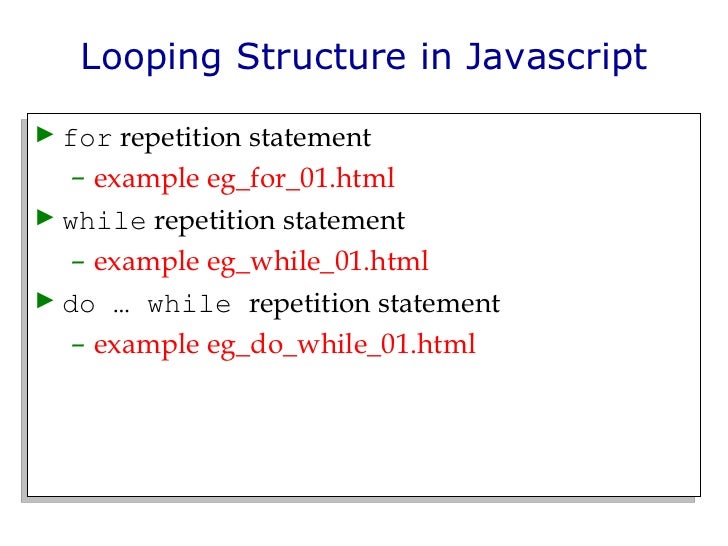
 For While And Do While Loop In Javascript With Example
For While And Do While Loop In Javascript With Example
 Javascript Print Array To Html Foreach Code Example
Javascript Print Array To Html Foreach Code Example
 Javascript Getting Good With Loop And Array
Javascript Getting Good With Loop And Array
 How To Loop Through An Array In Javascript Skillforge
How To Loop Through An Array In Javascript Skillforge
 Javascript For Loop Increment Example Final Expression
Javascript For Loop Increment Example Final Expression
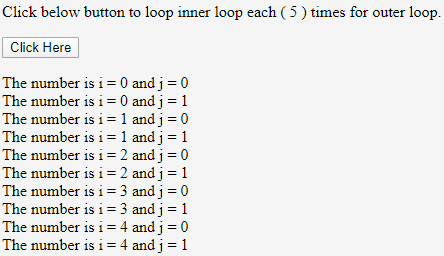
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
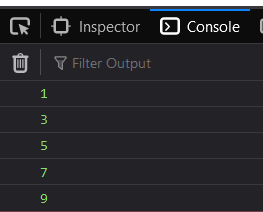
 Javascript While Loop Code Picture While Loop Javascript
Javascript While Loop Code Picture While Loop Javascript
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
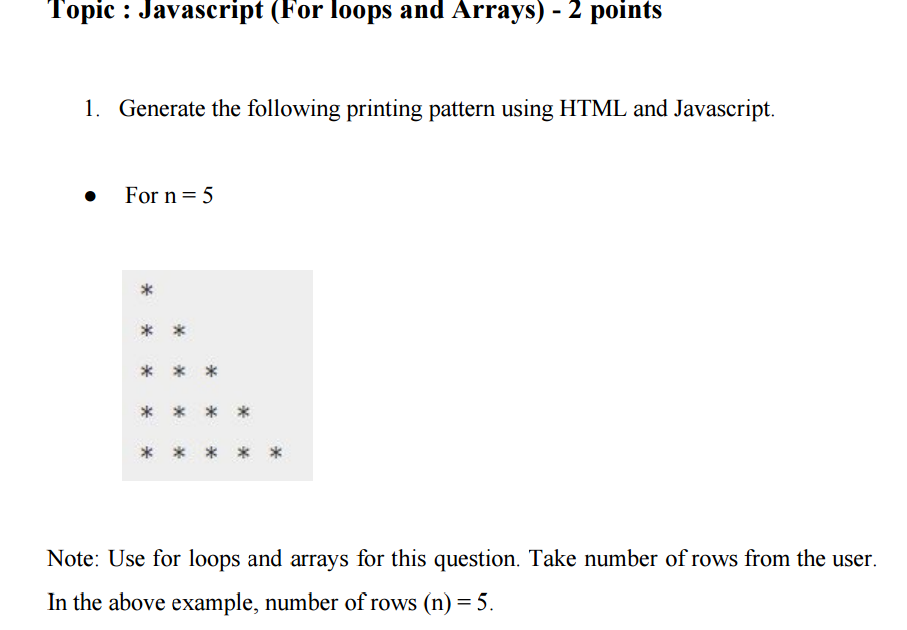
 Topic Javascript For Loops And Arrays 2 Points 1 Chegg Com
Topic Javascript For Loops And Arrays 2 Points 1 Chegg Com
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 Tools Qa Javascript Loop While Do While For And For In
Tools Qa Javascript Loop While Do While For And For In
 Javascript Do While Loop Programming Code Picture
Javascript Do While Loop Programming Code Picture
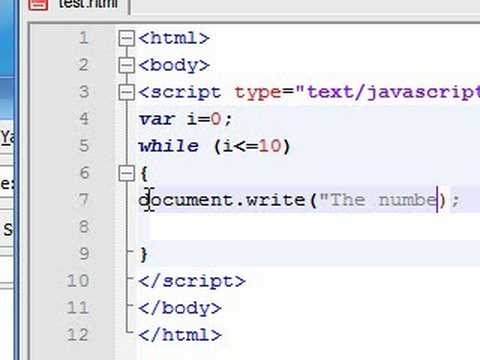
 Javascript Tutorial 14 While Loop
Javascript Tutorial 14 While Loop
 Javascript Loop Slideshow With Css Image Slideshow Program
Javascript Loop Slideshow With Css Image Slideshow Program
Use For Loop To Calculate Total In Javascript
 Looping In Javascript Web Design Amp Development Tutorials
Looping In Javascript Web Design Amp Development Tutorials
 How To Use Nested Loop In Html And Javascript
How To Use Nested Loop In Html And Javascript
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For




0 Response to "27 Html Javascript For Loop"
Post a Comment