20 Javascript Async Const Function
22/6/2021 · An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. The async keyword is added to functions to tell them to return a promise rather than directly returning the value. const loadData = async => { const url = "https://jsonplaceholder.typicode /todos/1"; const res = await fetch(url); const data = await res.json(); … In JavaScript, you can code async tasks in 3 ways. The first approach is using callbacks. When an async operation had been completed, a callback function (meaning call me back when the operation has been completed) is executed: const callbackFunction = result = { // Called when the operation completes }; asyncOperation(params, callbackFunction ...
 Javascript Async Await The Good Part Pitfalls And How To
Javascript Async Await The Good Part Pitfalls And How To
A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise's resolved value. An await operand can only be used inside an async ...

Javascript async const function. Javascript will await for an async function like ovenReady to complete and return data before moving on to the next task inside a parent async function. We see this when the console.log (response) statement does not execute until ovenReady has returned a response. If the pizza example doesn't cut it... How to Throw Errors From Async Functions in JavaScript: catch me if you can. Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or rejected. You must attach then() and catch(), no matter what. (Or wrap the method inside try/catch). 28/2/2019 · Writing non-blocking, asynchronous code is a staple of Node.js development and the broader JavaScript world. JavaScript itself uses an event loop which makes writing asynchronous functions more difficult by default. Let’s look at examples of synchronous and asynchronous code; as well as some methods for programming asynchronously.
The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope. async function An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. Nov 07, 2018 - The function operates asynchronously via event loop. It uses an implicit Promise to return the result. The syntax and structure of the code is similar to writing synchronous functions.
JavaScript Async Functions. Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned. The await keyword ensures that the function waits for the promise to resolve. Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. When you want to create an async you put the async keyword before the function keyword and its name, async function myAsyncFunc () {}. This is function declaration. In case of function expression the async keyword goes between the equal sign and function keyword, const myAsyncFunc = async function () {}.
An async function expression is very similar to, and has almost the same syntax as, an async function statement. The main difference between an async function expression and an async function statement is the function name , which can be omitted in async function expressions to create anonymous functions. Async Constructor Pattern in JavaScript. In this post I'll show three design patterns that deal with async initialization and demonstrate them on a real-world example. This is a little API pattern I came across while building a JS utility library that is using WebAssembly under the hood. Instantiating a WebAssembly instance is an async ... Async functions are normal JavaScript functions with the following differences — An async function always returns a promise. async function fn() {return 'hello';} fn().then(console.log) // hello. The function fn returns 'hello'. Because we have used async, the return value 'hello' is wrapped in a promise (via Promise constructor).
Jun 12, 2018 - Change it from an 'export const' (ie. use 'let'); is that relevant to the problem/issue? If not, remove it from the title. Remember to eliminate non-relevant information and reduce problem scope. ... return dispatch => {...} needs to also be async I believe. Right now, only the top level function ... Nov 30, 2018 - This wasn’t a big deal, but it ... function to also pass along users. What if we just wrote our asynchronous code the same way which we write our synchronous code? If we did, that problem would go away entirely and it would still read sequentially. Here’s an idea. ... { const user = ... async function(asyncで宣言した関数)は何をするのか. async functionは呼び出されるとPromiseを返す。; async functionが値をreturnした場合、Promiseは戻り値をresolveする。; async functionが例外や何らかの値をthrowした場合はその値をrejectする。; 言葉だけだとわかりづらいため、利用例を見てみる。
May 31, 2019 - Note: Class constructors and getters/setters cannot be async. ... An async function always returns a promise. Sep 09, 2019 - The final piece of the puzzle is in the function that calls mainFunction. Since we can’t return the response straight from mainFunction, because we get that asynchronously, the calling function must change how it processes it. So instead of const result = mainFunction(), we could use Async/await functions, a new addition with ES2017 (ES8), help us even more in allowing us to write completely synchronous-looking code while performing asynchronous tasks behind the scenes.
async/await is essentially a syntactic sugar for promises, which is to say the async/await keyword is a wrapper over promises. An async function always returns a promise. Even if you omit the Promise keyword, the compiler will wrap your function in an immediately resolved promise. Allow me to demonstrate: A function which is defined as async is a function that can perform asynchronous actions but still look synchronous. The way it's done is using the await keyword to defer the function while it waits for a Promise to resolve or reject. For instance, with simple example resolving the promise after 2 seconds Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let's create a simple async function below:
Timing asynchronous functions in JavaScript ES6. In this post I'll present a reusable function for timing async operations in JavaScript. calc is an async function that we like to profile. By ... Async function is coroutine that allow to work with Promises by using javascript language syntax and allow to implement nonlinear control flow in javascript. Currently async control flow in javascript can be expressed with several features: event, callback, streams and promises, and soon with async generator. async is the keyword to define an asynchronous function. Inside an async function, we can use await to invoke other async functions. The await keyword can only be used inside the async function ...
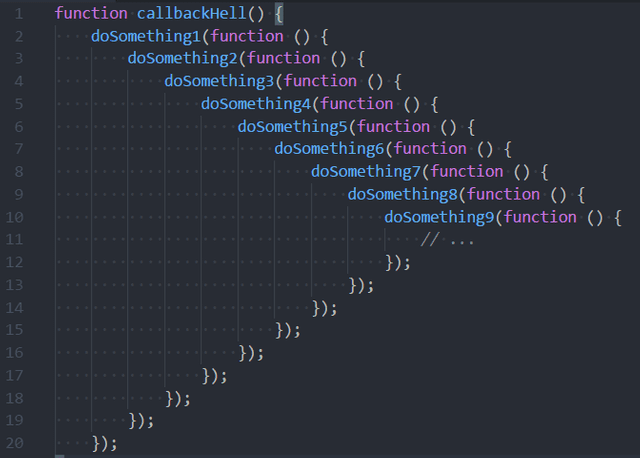
Dec 02, 2019 - Async functions allow you to write promise-based code as if it were synchronous JavaScript comes from a legacy of peril with asynchronous operations. It began with callbacks to make Ajax calls for partial page updates. The humble callback function worked but had gotchas like callback hell.Since then, JavaScript evolved into a modern language with Promises and async/await. fetchMovies() is an asynchronous function since it's marked with the async keyword. await fetch('/movies') starts an HTTP request to '/movies' URL. Because the await keyword is present, the asynchronous function is paused until the request completes.. When the request completes, response is assigned with the response object of the request. Let's see in the next section how to extract ...
Async function expressions: const foo = async function () {}; In this post we're quickly going over the ins and outs of async/await functions; introduced with ES2017 to help write synchronous-looking code. The async keyword is for a function that is supposed to perform an asynchronous operation. It means the function may be taking a while before it finishes execution, returns a result, or throw an error. We use the async keyword with a function as,
Async Await. Modern JavaScript added a way to handle callbacks in an elegant way by adding a Promise based API which has special syntax that lets you treat asynchronous code as though it acts synchronously. Like all language features, this is a trade-off in complexity: making a function async means your return values are wrapped in Promises. The async function keyword can be used to define async functions inside expressions. JavaScript has the following async versions of synchronous callable entities. Their roles are always either real function or method. // Async function declaration async function func1() {} // Async function expression const func2 = async function () {}; // Async arrow function const func3 = ...
Waiting for a File. async function getFile () {. let myPromise = new Promise (function(myResolve, myReject) {. let req = new XMLHttpRequest (); req.open('GET', "mycar.html"); req.onload = function() {. if (req.status == 200) {myResolve (req.response);} else {myResolve ("File not Found");} }; Async functions are as Promise-based as functions that use Promises directly From the outside, it is virtually impossible to tell the difference between an async function and a function that returns a Promise. 41.1.1 Async constructs # JavaScript has the following async versions of synchronous callable entities. To understand why the expression always evaluates to true, recall that async/await is just syntactic sugar for Promises. In JavaScript, an async function actually wraps its return value in a Promise object—even if it seems like the function is directly returning a value, and even if the function does not await anything.
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Refactor This Redundant Await On A Non Promise Sonarlint
Refactor This Redundant Await On A Non Promise Sonarlint
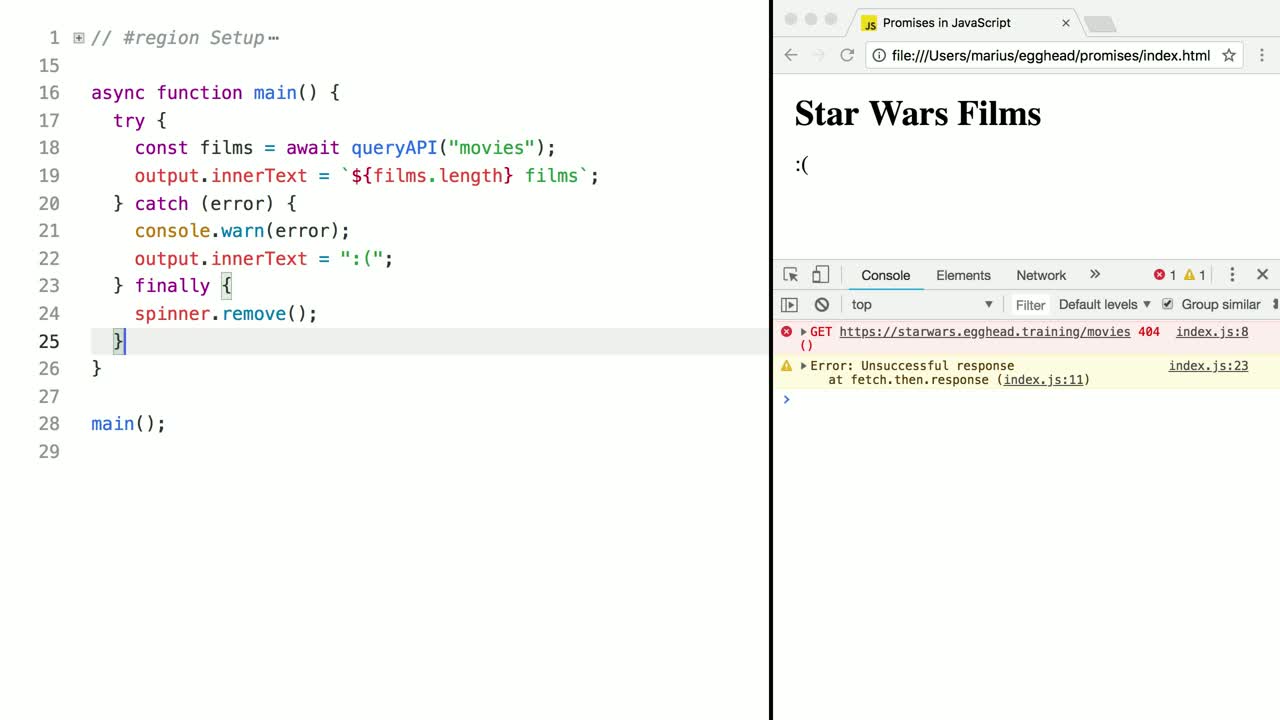
 Node Js Async Await Tutorial With Asynchronous Javascript
Node Js Async Await Tutorial With Asynchronous Javascript
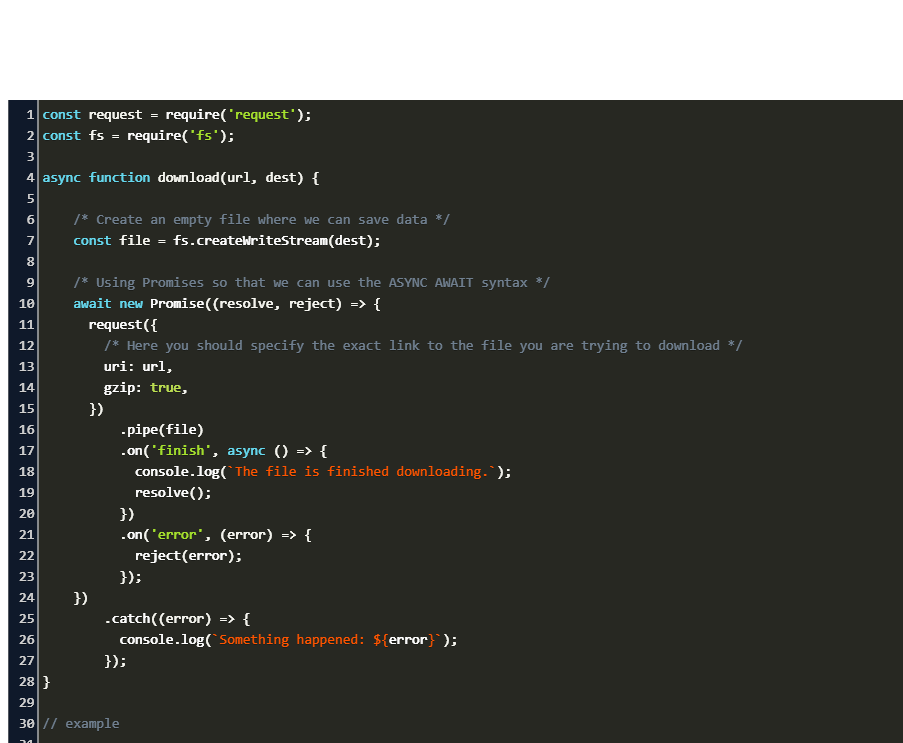
 Download Image In Nodejs Code Example
Download Image In Nodejs Code Example
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
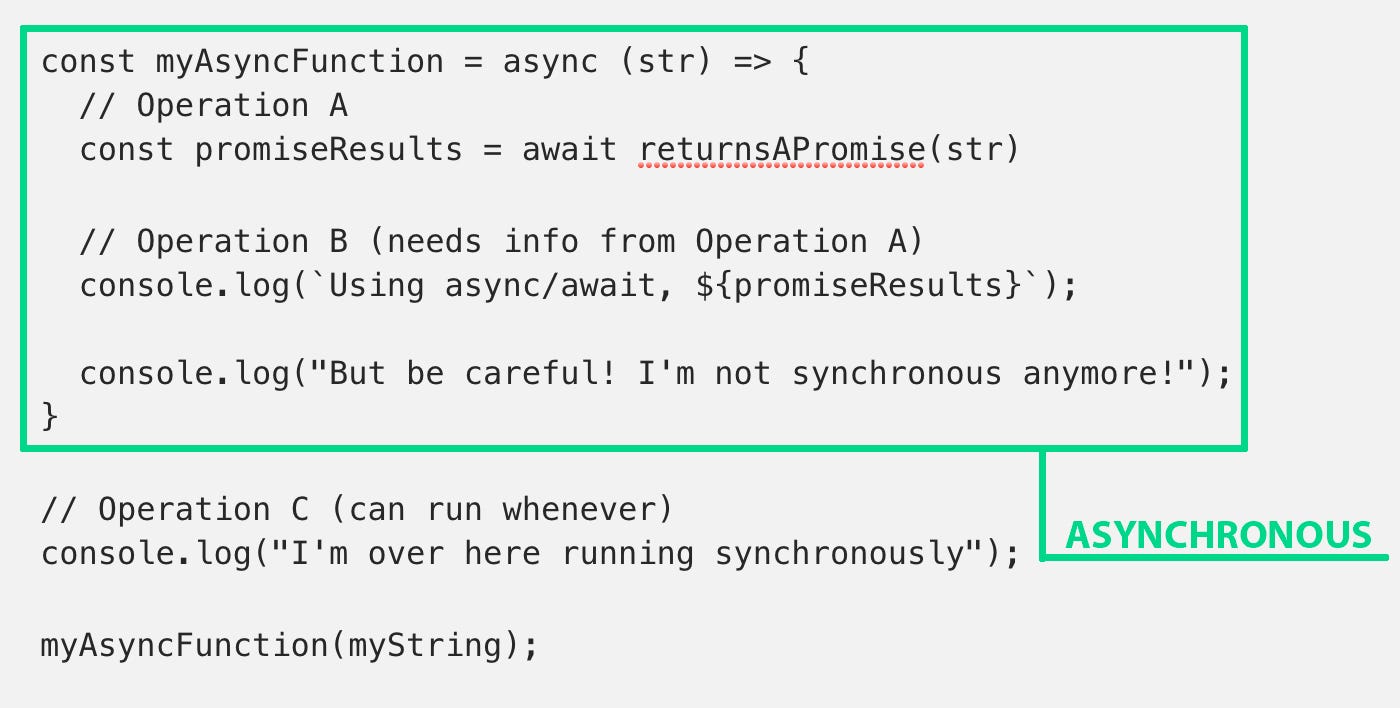
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 How To Run Async Await In Parallel Or Serial With Javascript
How To Run Async Await In Parallel Or Serial With Javascript
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Js Wait For Async Function Code Example
Js Wait For Async Function Code Example
Faster Async Functions And Promises V8

 How To Push An Object Into An Array In Async Function Stack
How To Push An Object Into An Array In Async Function Stack
 A Beginner S Guide To Async Await In Javascript By Mike
A Beginner S Guide To Async Await In Javascript By Mike
 Await A Javascript Promise In An Async Function With The Await Operator
Await A Javascript Promise In An Async Function With The Await Operator
 Asynchronous Adventures In Javascript Async Await By
Asynchronous Adventures In Javascript Async Await By
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 Write Asynchronous Code In A Breeze With Async And Await
Write Asynchronous Code In A Breeze With Async And Await
 Save Time And Money With Aws Lambda Using Async A Cloud Guru
Save Time And Money With Aws Lambda Using Async A Cloud Guru
0 Response to "20 Javascript Async Const Function"
Post a Comment