24 Javascript Save Form Data To Local Storage
There are two main possibilities for browser storage: localStorage and sessionStorage. localStorage. Any content/data saved to the localStorage object will be available after the browser has been restarted (closed and opened again). In order to save an item to localStorage, you can use the method setItem(). This method must be handed a key and ... To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. To save this object to the localStorage First, we need to convert the John object into a JSON string.
The localStorage method allows you to store data locally in JavaScript. For simple applications like a to-do list, saving user preferences, or saving a user's form data (not including sensitive data), it's much better than using a database. localStorage is easy to set up, easy to use and is 100% vanilla JavaScript.

Javascript save form data to local storage. Form Storage JavaScript library stores form data in local storage so you never have to fill in the form again and this plugin store the current values of your form fields in local storage to prevent data loss. How to make use of it: Install the form-storage by way of package managers: jQuery Plugin To Save and Restore Form Data - formsaver.js formsaver.js is a jQuery plugin for preventing form data loss that saves the current form states into localStorage and restores them ... I have a form that makes logging into a website but not in mine and I want them to be saved form data in my web with HTML5 local storage. But not how. Any idea? My form is this: <form action="h...
In above code of javascript when us e r enter some data and click submit button, that button trigger the some function as described, and the whole scenario will be process. In this code we created ... LocalStorage, object provides the following methods:. setItem: It takes two parameters, the first is the label for the data using which it will be identified in the LocalStorage, this is also called as key.The second parameter is data itself. This data must be a string. So if JavaScript object is to be stored in the LocalStorage, then it must be converted into JSON format. A web form usually has many different elements, mostly input fields. You can extract data from these elements and save it in a database like SQL Server, or simply convert it into a JSON file. You can even save your form data in a text file. Let's see the example first.
localStorage allows web applications to store data locally within the user's browser with no expiration date. The data will not be deleted when the browser is closed, and will be available when the browser is opened again. The good, the bad, and the ugly of localStorage. The good. It stores up to 5-10MB of data (depending on the browser). 40 Javascript Save Form Data To Local Storage Written By Ryan M Collier. Sunday, August 15, 2021 Add Comment Edit. Javascript save form data to local storage. Gwt Documentation Overview Coding Basics Introduction. How To Clear Localstorage When Browser Tab Is Closing. localStorage is a property that allows JavaScript sites and apps to save key-value pairs in a web browser with no expiration date. This means the data stored in the browser will persist even after the browser window is closed. For a visual refresher on how to use localStorage in JavaScript, check out the video tutorial below:
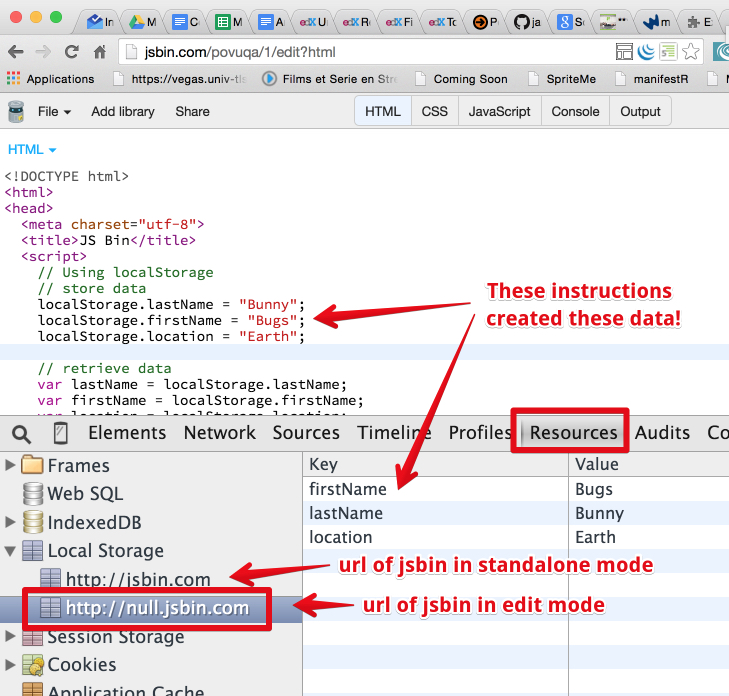
Here, local storage acts as an intermediate to save and read the data. JavaScript has simple functions to save and get the data. All the data saved in local storage is in the form of a key-value pair. How to Pass the Data to Another Page withing passing it in URL? HTML and Javascript Code for testing localStorage: Storing and retrieving objects in local storage using JavaScript. December 05, 2020 • Atta. The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the website performance. In the Application tab, expand the "Local Storage" section in the sidebar, and click on the option that comes up underneath it: Great! This is where our data will show up once we start setting stuff in localStorage. Note that if you're using an HTML file that you've opened up in your browser, you may already see some data in there.
Store data in the browser. The setItem method on the localStorage object receives two arguments: name and content strings. localStorage.setItem("message", "saved in browser storage"); console.log(localStorage.getItem("message")); >> saved in browser storage. localstorage only works with strings, so we will need to convert more complex data into ... Save data in local storage javascript. 19 May 2014 — function setPerson(){ var person = { 'name': getElementById('name'), 'photo': getElementById('photo')}; // Put the object into the storage alert The localStorage and sessionStorage properties allow to save key/value pairs in a web browser Tryit Editor v3 form-storage is a small JavaScript library to store the current values of your form fields in the local storage to prevent data loss. The saved values will be automatically restored any time when needed such as refresh, next visit, etc.
Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key. Optionally, you can set the plugin to automatically clear the save data from the local storage when the form is successfully submitted. Supports any form fields such as input, textarea, checkbox, select, radio button, etc. Also supports HTML5 input types like range slider, date input, color picker and much more. How to use it: 1. The problem is that getElementById returns an HTML element, which is an object.. Then, JSON.stringify will attempt to iterate its own properties. But probably, they haven't any (unless you added them manually). Since you say they are fields, you can try saving its value instead:. var person = { name: document.getElementById('name').value, photo: document.getElementById('photo').value };
The plugin listens for the form change and keyup events and then stores the values of your form controls (select, input, and textarea) in the local storage and automatically clears the storage on form submit. Also comes with a Vanilla JavaScript Version which can be used to implement the auto save/restore functionalities without jQuery. How to ... We will create a comment feed with one comment already in view. Below the feed will be a new comment form that once submitted will create and insert the value of the new comment on the page. This will also hook into local storage to save the persisted data so when the commenter navigates away from the page and comes back, the data is still present. LocalStorage, sessionStorage. Web storage objects localStorage and sessionStorage allow to save key/value pairs in the browser. What's interesting about them is that the data survives a page refresh (for sessionStorage) and even a full browser restart (for localStorage ). We'll see that very soon. We already have cookies.
Not all browsers support the BLOB data type nor local storage. So it is best to do some checks before you enable your ninja features - Check out Modernizr , a library that you can use to detect if the browser supports certain features. 1. you can prevent the form submit till you save the email array on local storage and then fire the submit. document.getElementById ("myForm").submit (); there are a few ways to prevent the form submit like. <form onsubmit="return myfunc ()"... or <form onsubmit="return false". in myFunc you must return false at the end. And on line 23, we save a JSON string of that data to LocalStorage. Lastly, we display a message letting the user know their form data has been saved. Knowing that data stored in LocalStorage is accessible to anyone, ensure you don't save sensitive form data like passwords or credit card information. Your users are better off typing those again.
Definition and Usage. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ... Let's automatically save a users list every time they add an item to it. You use the localStorage.setItem () method to save data to localStorage. It requires two arguments. The first is a unique ID for your localStorage, and the second is the data itself. addToWishList.addEventListener('submit', function (event) { // Don't submit the form ...
 Sessionstorage And Localstorage A Ux Security Comparison
Sessionstorage And Localstorage A Ux Security Comparison
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Create And Distribute Pdf Forms Using Adobe Acrobat
Create And Distribute Pdf Forms Using Adobe Acrobat
 Javascript Localstorage Save Load Array Code Example
Javascript Localstorage Save Load Array Code Example
 How To Use Local Storage With Javascript Engineering
How To Use Local Storage With Javascript Engineering
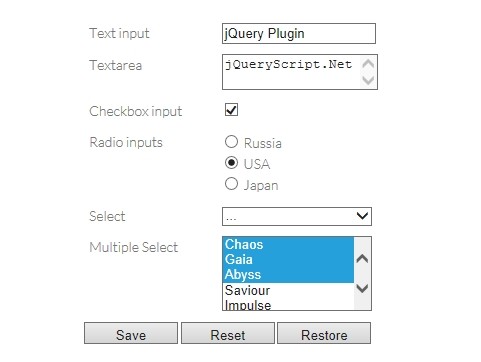
 Jquery Plugin To Save And Restore Form Data Formsaver Js
Jquery Plugin To Save And Restore Form Data Formsaver Js
 How To Persist React State In Local Storage
How To Persist React State In Local Storage
 Please Stop Using Local Storage Dev Community
Please Stop Using Local Storage Dev Community
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
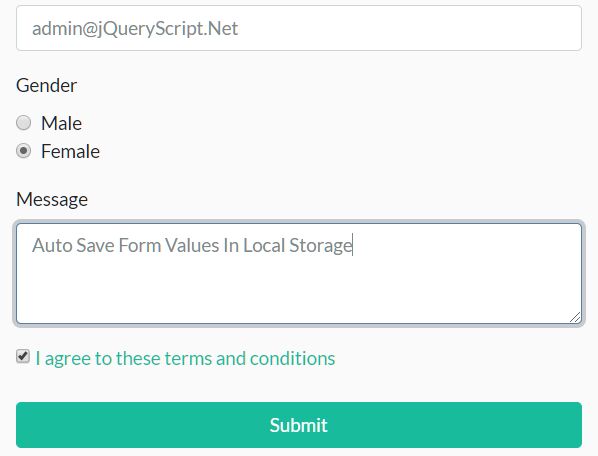
 Auto Save Form Values In Local Storage Savestorage Free
Auto Save Form Values In Local Storage Savestorage Free
 Local Storage And How To Use It On Websites Smashing Magazine
Local Storage And How To Use It On Websites Smashing Magazine
 Store Array Data Object In Localstorage Using Sencha Touch
Store Array Data Object In Localstorage Using Sencha Touch
 Save Form Using Localstorage Html5 Stack Overflow
Save Form Using Localstorage Html5 Stack Overflow
 Managing Local Storage In Angular
Managing Local Storage In Angular
 How To Use Local Storage With Javascript Engineering
How To Use Local Storage With Javascript Engineering
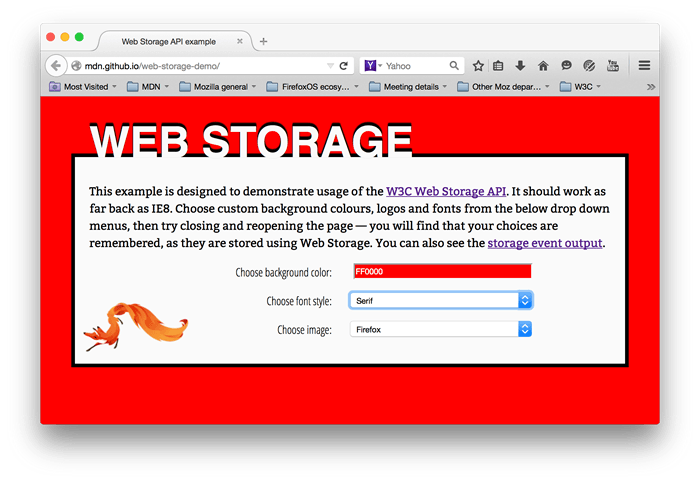
 Using The Web Storage Api Web Apis Mdn
Using The Web Storage Api Web Apis Mdn
 Examples Of Sites Where Localstorage Should Or Is Being Used
Examples Of Sites Where Localstorage Should Or Is Being Used
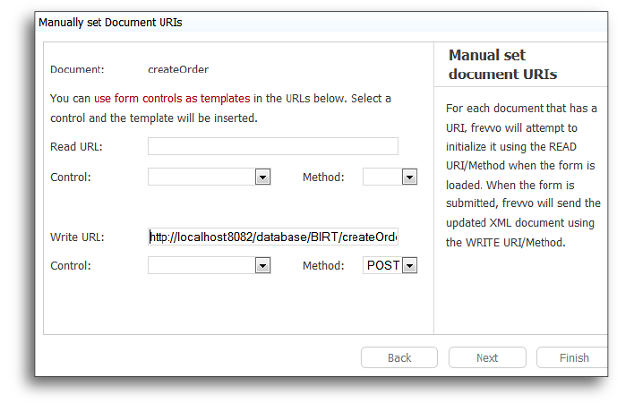
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog





0 Response to "24 Javascript Save Form Data To Local Storage"
Post a Comment