31 Javascript Call Get Rest Api
In this article we will demonstrate seven simple REST client examples involving sending a GET request to an HTTP-based API using an API key for authentication. We will present examples demonstrating NodeJS, Python, Ruby, PHP, and Perl. We'll also show you how to use the great Insomnia and Postman API testing tools to test your new API calls. WordPress REST API. As a WordPress developer, I usually work with the WordPress REST API. While the code above works fine in a general JavaScript app, it needs some changes to work in WordPress. To send a request to the WordPress API, you need to authenticate the request. Also, the URL for REST requests must contain the WordPress base URL.
We can then divide the process of integration API calls with Typescript into two parts: Assigning a type to the API call itself; Assigning a type to the API response; As an example, let's consider a REST API endpoint to get a list of users with their name and age. The API response will be in JSON format:

Javascript call get rest api. Aug 05, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Mar 03, 2021 - Free source code and tutorials for Software developers and Architects.; Updated: 5 Mar 2021
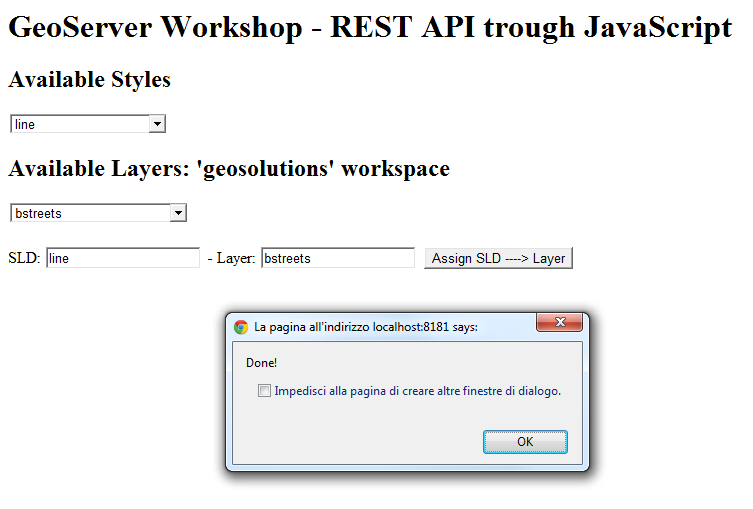
The function is quite simple, makes two REST GET operations to read styles and layers from GeoServer and populate the select boxes. Notice how the JSON responses from GeoServer are parsed and converted to JavaScript objects using the ... Lets examine the styles JSON response from GeoServer REST API... From the JavaScript side, the REST API integration can be viewed as a connection to a data source located at a specific address on the Internet, which can be accessed in a certain way through certain libraries. Nov 04, 2018 - If you look back at the getEmployeeFromRec function in the controller, you’ll notice that the request’s body property is a JavaScript object. This provides an easy way to get values from the body of the request, but it’s not something that happens automatically. The API you are building, ...
I have an HTML page with a button on it. When I click on that button, I need to call a REST Web Service API. I tried searching online everywhere. No clue whatsoever. Can someone give me a lead/Head... 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...
Can we call REST API from JavaScript in HTML Page? The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Other methods for calling APIS in JavaScript are Fetch API and Promise. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Ok, we need to do something with this. First of all, let's imagine that my base rest api url is something like https://my-url/v1/ and if I want to get all users from the server I would have to call https://my-url/v1/users. As you can see, I will always use https://my-url/v1/ in my code. So, if I have to make hundreds of requests, my code will ...
These class attributes help jQuery to reference the HTML elements and update the text with the values from the id and content properties of the JSON received from the REST service. Run the client To run the client, you'll need to serve it from a web server to your browser. The Javascript new Fetch API provides an interface for fetching resources. It will seem familiar to anyone who has already used XMLHttpRequest or other Json requests APIs. Furthermore, it provides a definition for related concepts like CORS and Http Origin header. For this tutorial, we will use a free online Rest API, loading fake data. Aug 15, 2018 - I have an HTML page with a button on it. When I click on that button, I need to call a REST Web Service API. I tried searching online everywhere. No clue whatsoever. Can someone give me a lead/Head...
Invoke a REST service from a script task in a service flow. Apr 28, 2021 - Or how when you search for "cute kitties" on YouTube, you get a bunch of results and are able to stream off of a remote machine? In this beginner friendly guide, I will walk you through the process of setting up a RESTful API. We'll declassify some of the jargon and have a look at how we can code a server in NodeJS. Let's dive a bit deeper into JavaScript... JavaScript updates the page with the details from the web API's response. The simplest fetch call accepts a single parameter representing the route. A second parameter, known as the init object, is optional. init is used to configure the HTTP request. Configure the app to serve static files and enable default file mapping.
Using JavaScript to interact with the REST Query API We're very excited to announce that our REST Query API is now available. With this API, you can: make it easy to remotely query your log data If the user types a name and presses the Get button, the getPersonInfo () function uses AJAX to make a GET request to our REST API. It then parses the JSON response and populates the other text boxes. May 07, 2020 - Let’s take a look and make a GET request. I’ll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format. To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest() method, specify the URL endpoint and HTTP method (in this case GET).
app.run (debug = True) Note: You can host this API by simply running the above python code. JS Script: Include axios.js and the corresponding JS file in the HTML file. In the JS file, write the following code which makes a GET request using Axios to the API. A GET request to the API requires the path to the API method . How To Combine REST API calls with JavaScript Promises in node.js or OpenWhisk. A familiar scenario for node.js developers: you want to make an HTTP request to a REST API, and depending on the ... So if you will call this same endpoint for methods other than "GET" , you will get status code 405. POST So we need to create a method which will add the user and only work for http method post.
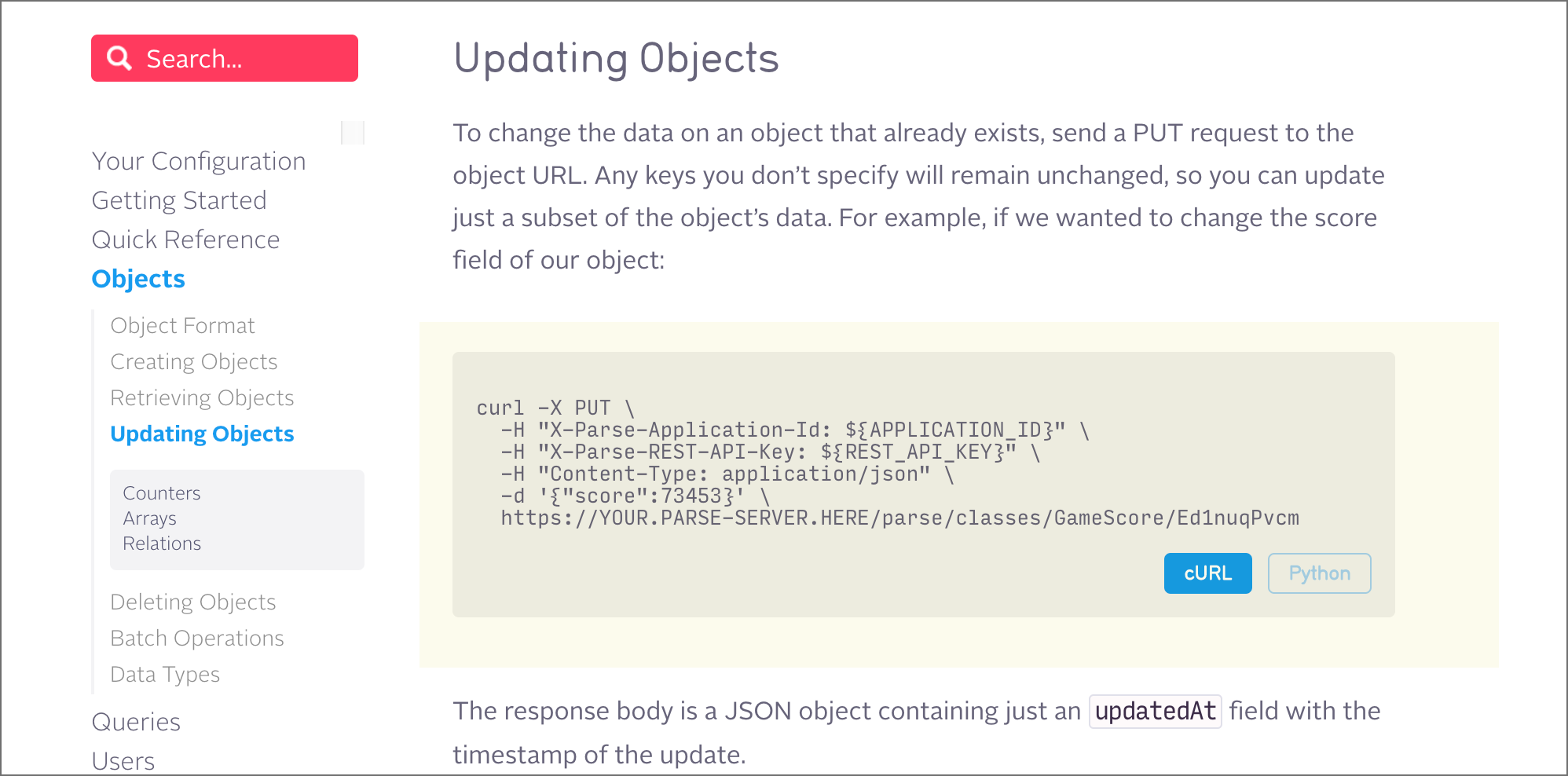
Last but not least, if your API key is on the free plan, you only get one thousand API calls per day. According to the developer dashboard, your access to the Forecast API will be "cut off" after the one thousandth call. This is a hint that you'll have to handle this edge case in a later step! 3. Hit the API endpoint(s) in JavaScript Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect. We can see from this documentation that it tells us we can make requests with curl or regular REST calls, but we might not have a clue how to do that yet. Feb 21, 2019 - An introduction to the backend web application development process — discussing bleeding edge ES6+ JavaScript features, the HyperText Transfer Protocol, working with APIs and JSON, and using Node.js to build fast and scalable backends.
Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... Aug 10, 2020 - As much as developers enjoy building things from scratch, some times we have to work with already existing data. Asides from the fact that using already existing data saves a lot of time (so that we… Feb 25, 2021 - REST is what determines how the API looks. It is the rules that developers follow when they create an API. One of these rules states that you should be able to get a piece of data (a resource) when you link to a specific URL. Each URL is called a request while the data sent back to you is called ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using JavaScript's Fetch with a REST API - concise coder Using JavaScript's Fetch with a REST API If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior. The same POST API call in various JavaScript libraries. Published Apr 08, 2020. I was testing an API using Insomnia, a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. They have a nice button that generates code to replica an API request from the app, where you design all your request data visually. ...
In the context of REST APIs, "to interact" means to make a request to the API and to get a response back. So, how can we make requests to a REST API using JavaScript? There are a few ways to do it. Make HTTP requests with vanilla JavaScript Jul 07, 2020 - In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. JavaScript provides some built-in browser objects and some external… SharePoint's REST API lets us add these filters in our request. The results are given to us as a JSON object, which we can then loop through and insert into a table. I also used a modular pattern to structure my code. On initialization, we need to know who the user is so we can get them their personalized tasks.
Jun 04, 2020 - When it comes to JavaScript, you can also look at the RESTful API integration as at connecting to data stored at a certain web address, which you can access using relevant libraries. Another term to learn is a call in relation to an API, which means calling to a server using a certain API. How to Call REST API Web Service from Javascript in HTML page. October 23, 2019 by Rahul Setia. Facebook Twitter Reddit Pinterest WhatsApp. If you've ever taken a look at the documentation for an API and had no idea where to start or what to do and gotten frustrated, this is the article for you. What's JavaScript Fetch API The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method.
The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. Our client application running inside the web browser will need to issue requests to the REST web server. The browser's Javascript interpreter provides an API for this called XMLHttpRequest, but the actual implementation varies from browser to browser, so we would need to write browser specific code if we wanted to code against this API directly.
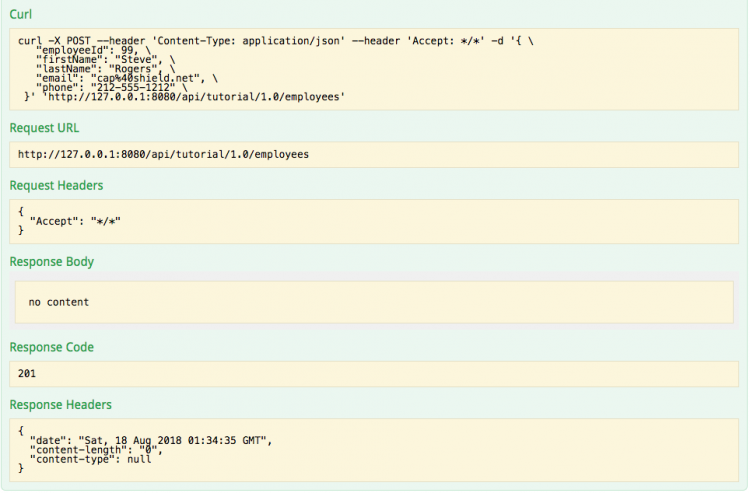
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial
 Using Js To Call Rest Api And Execute A Post Stack Overflow
Using Js To Call Rest Api And Execute A Post Stack Overflow
 How To Use Javascript For Wp Rest Api Ajax Wp Tips
How To Use Javascript For Wp Rest Api Ajax Wp Tips
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Get To Know The Sharepoint Rest Service Microsoft Docs
Get To Know The Sharepoint Rest Service Microsoft Docs
 Best Practices For Rest Api Design Stack Overflow Blog
Best Practices For Rest Api Design Stack Overflow Blog

 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
Why We Didn T Choose Node Js For The Dreamfactory Rest Api
 Building Api Services A Beginner S Guide By Ratros Y
Building Api Services A Beginner S Guide By Ratros Y
 How To Access Any Restful Api Using The R Language
How To Access Any Restful Api Using The R Language
 Build A Rest Api With Express On Node Js And Run It On Docker
Build A Rest Api With Express On Node Js And Run It On Docker
 React Amp Rest Api How To Render Responses Dev Community
React Amp Rest Api How To Render Responses Dev Community
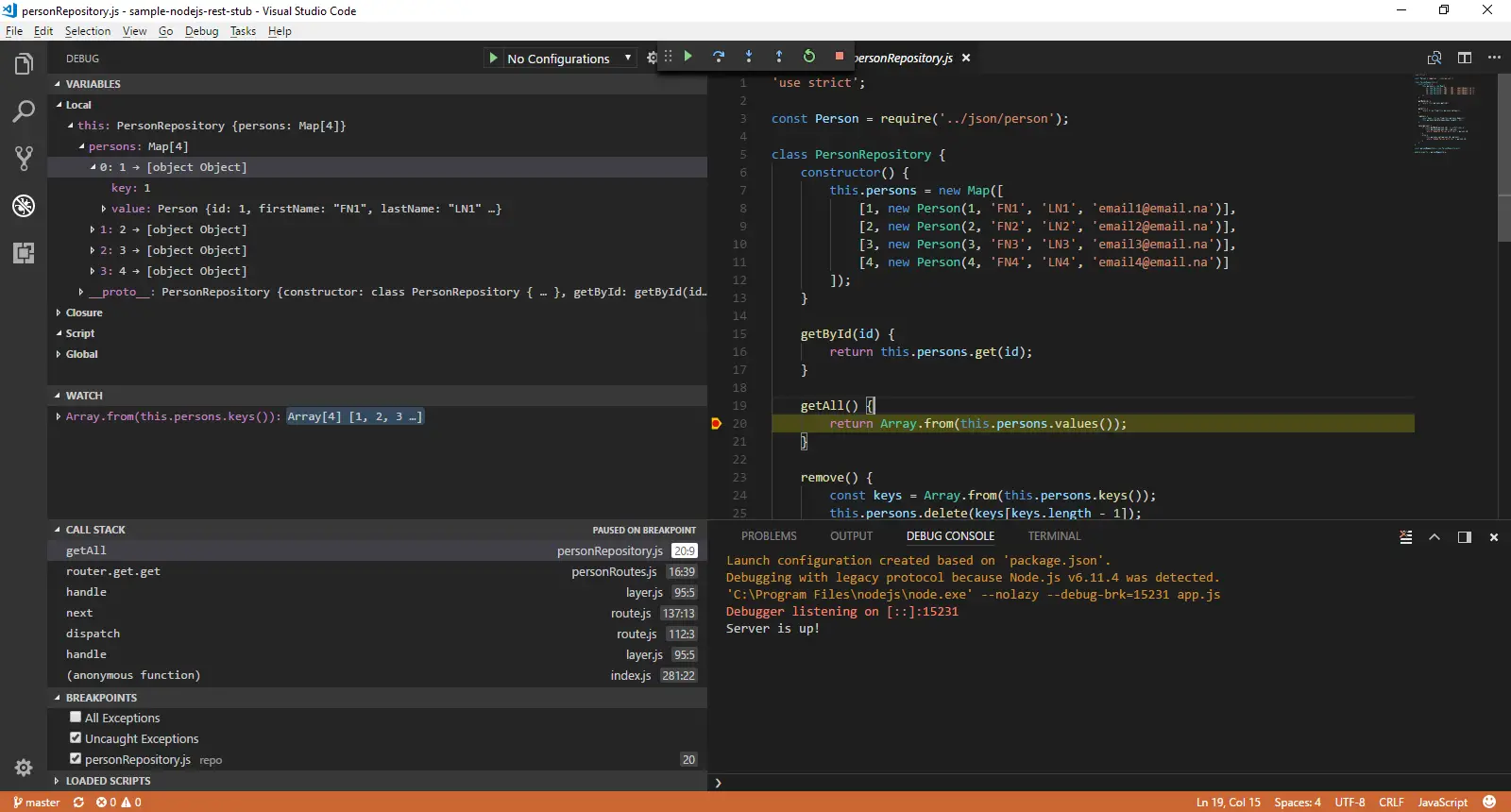
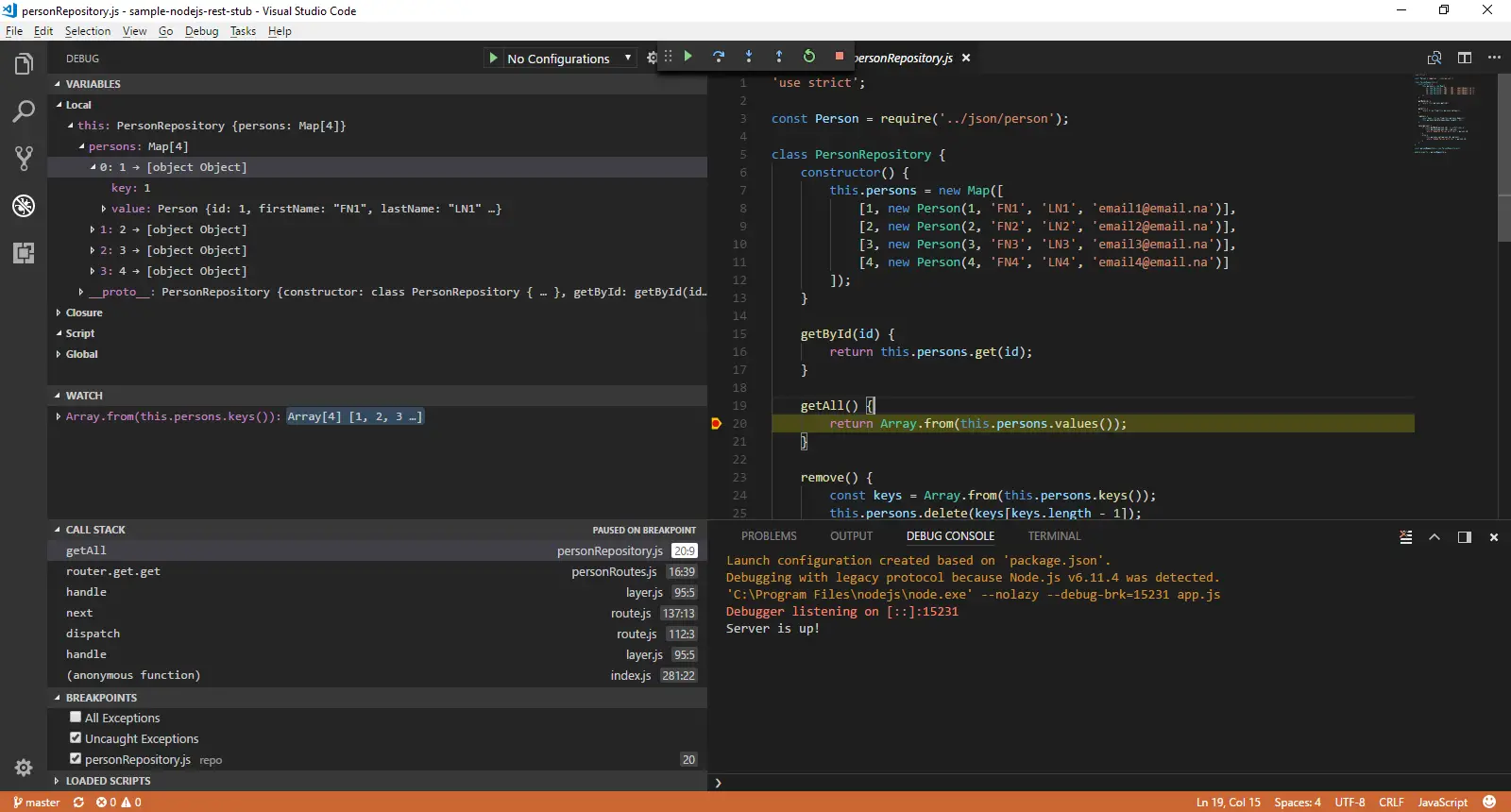
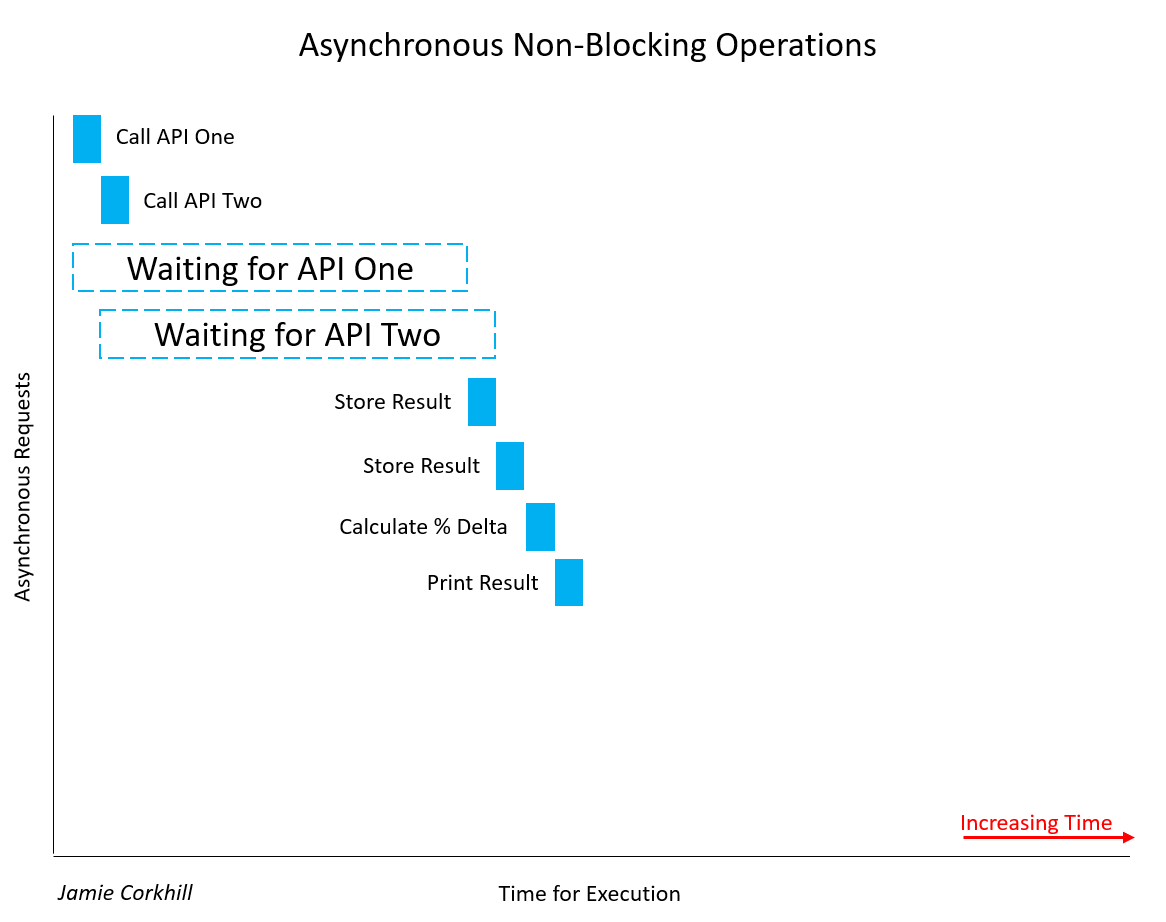
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Everything To Know About Power Automate Rest Api To Manage
Everything To Know About Power Automate Rest Api To Manage
 Javascript Rest Examples Geoserver Training
Javascript Rest Examples Geoserver Training
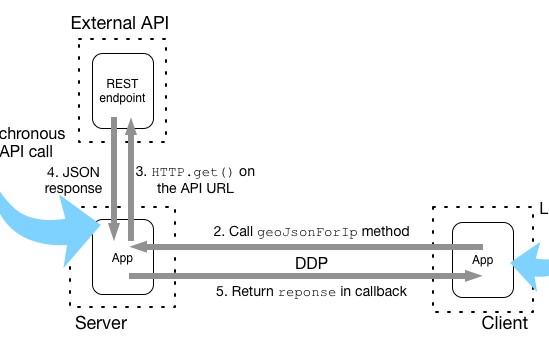
 Integrating External Apis Into Your Meteor Js Application
Integrating External Apis Into Your Meteor Js Application
 Consume A Rest Service Studio Pro 9 How To S Mendix
Consume A Rest Service Studio Pro 9 How To S Mendix
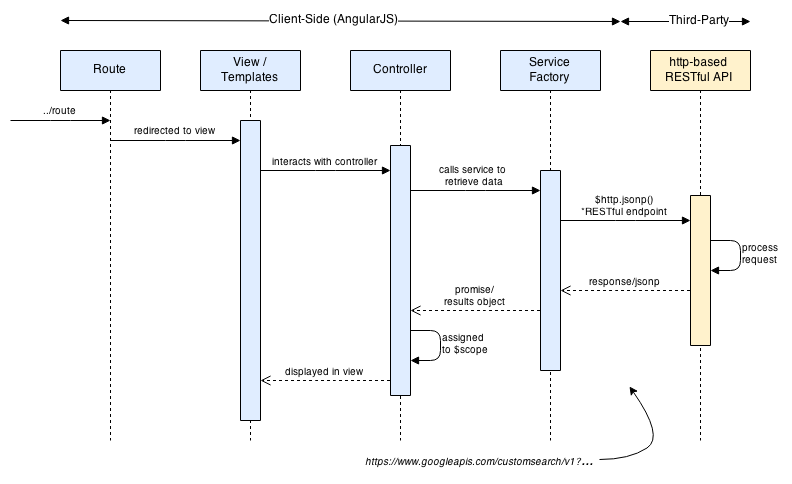
 Calling Third Party Http Based Restful Apis From The Mean
Calling Third Party Http Based Restful Apis From The Mean
 I M Having Javascript Issues Making An Api Call And Receiving
I M Having Javascript Issues Making An Api Call And Receiving
Api Client For Rest Soap Amp Graphql Queries Postman
 Get Started With Node An Introduction To Apis Http And Es6
Get Started With Node An Introduction To Apis Http And Es6
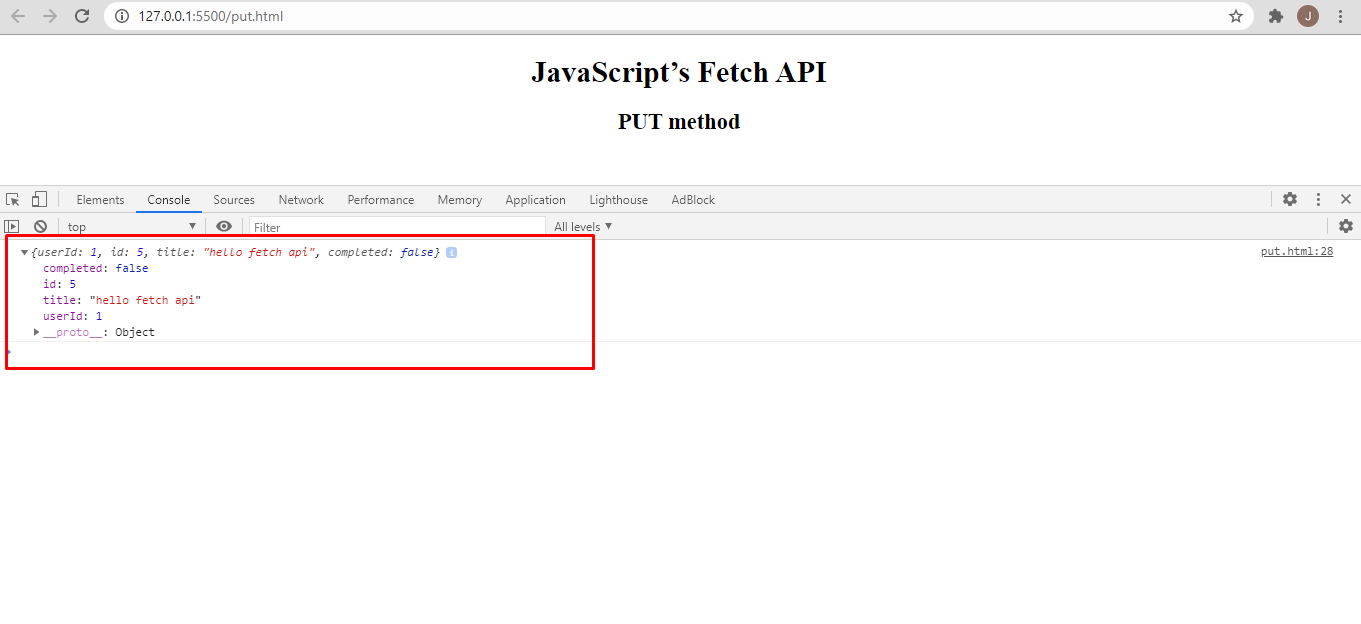
 Http Request Methods Get Post Put Patch Delete The Startup
Http Request Methods Get Post Put Patch Delete The Startup
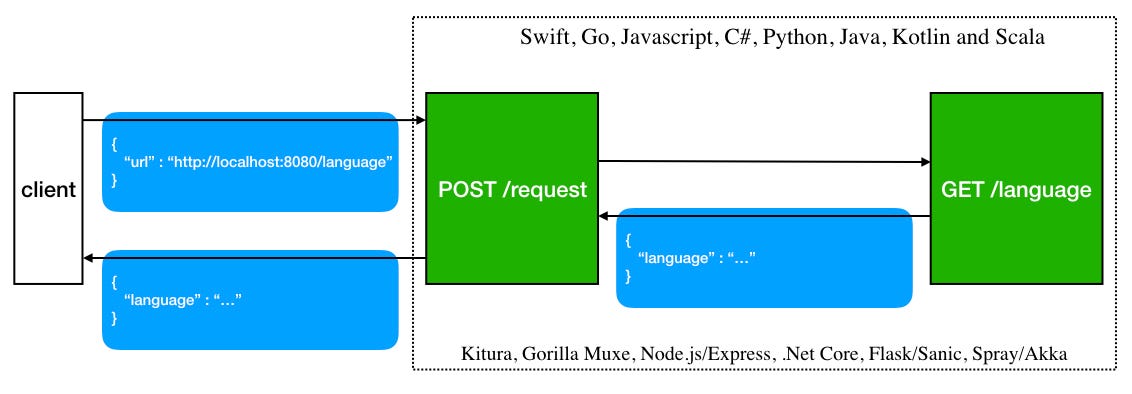
 Polyglot Rest Api Servers A Polyglot Microservices
Polyglot Rest Api Servers A Polyglot Microservices
 Setting Up Express Js Rest Api Postgres And Sequelize Orm
Setting Up Express Js Rest Api Postgres And Sequelize Orm
 Build Node Js Rest Apis With Express Amp Mysql Bezkoder
Build Node Js Rest Apis With Express Amp Mysql Bezkoder
 Rest Api Your Guide To Getting Started Quickly Stackify
Rest Api Your Guide To Getting Started Quickly Stackify

 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal

0 Response to "31 Javascript Call Get Rest Api"
Post a Comment