24 How To Loop On Object In Javascript
The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) { ... } Use Object.keys () to extract the keys into an array and loop through it. for (let i of keys) { ... } Use Object.values () to extract the values and loop through. javascript loop through array of objects using ForEach method. In es6 we have a simple loop through an array of objects in JavaScript forEach method which used us to iterate over the simple Java-Script array of objects. forEach methods takes the callback function parameters as an argument and runs on each object present in the array.
3 Methods To Loop Over Object Properties In Javascript In
A JavaScript for loop executes a block of code as long as a specified condition is true. JavaScript for loops take three arguments: initialization, condition, and increment. The condition expression is evaluated on every loop. A loop continues to run if the expression returns true. Find Your Bootcamp Match.

How to loop on object in javascript. Better way to loop through an object. The best way to iterate over objects is to convert the object to an array first. Then you loop through the array. You can convert an object to an array with the following methods: Object.keys; Object.values; Object.entries; Object.keys. The Object.keys method creates an array containing the keys of an object. Conclusion. Using Object.entries allows us to easily iterate over key value pairs in both objects and arrays without worrying about having to call Object.hasOwnProperty (propertyName) to ensure that we don't accidentally iterate over properties in the objects prototype chain as opposed to a for-in loop. For-ins should be avoided in JavaScript ... The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block.
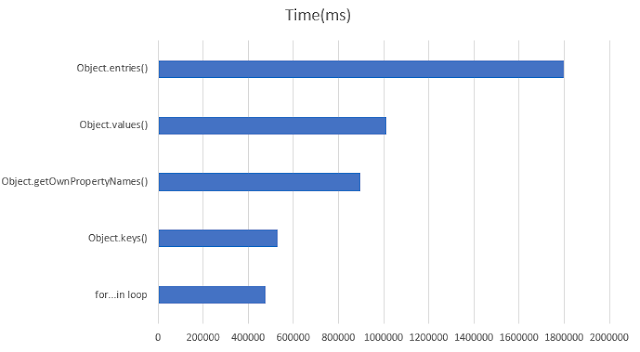
After the introduction of ES6, now there are different methods available which can be used to loop through an object in javascript. 1. Object.keys(). 2. Object.entries(). 3. Object.values(). 4. for...of loop. Using Object.keys() to loop through an object. If you want to loop an object in order of the keys then we can use the Object.keys() method. 29/6/2018 · Once in a while, you may need to loop through objects in JavaScript. The only way to do so before ES6 was with a for...in loop. The problem with a for...in loop is that it iterates through properties in the Prototype chain. When you loop through an object with the for...in loop, you need to check if the property belongs to the object. The Object.keys () method takes the object as an argument and returns the array with given object keys. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
16/1/2013 · You can loop through an object using for loop. Here is an example var myObj = { abc: 'ABC', bca: 'BCA', zzz: 'ZZZ', xxx: 'XXX', ccc: 'CCC', } var k = Object.keys (myObj); for (var i = 0; i < k.length; i++) { console.log (k[i] + ": " + myObj[k[i]]); } From time to time, there may be a need to loop through objects in JavaScript. It is mainly done with the for..in loop. However, looping through all key-value pairs for an object, you are looping through them as well. The for..in loop iterates through properties in the Prototype chain. Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain. Object.keys. The Object.keys() method accepts the object as an argument, and returns an array with the given object keys.
Methods to loop through objects using javascript for...in Loop The most straightforward way to loop through an object's properties is by using the for...in statement. This method works in all modern and old browsers including Internet Explorer 6 and higher. Here is an example that uses the for...in loop to iterate over an object: The order of the array returned by Object.entries () is the same as that provided by a for...in loop. If there is a need for different ordering, then the array should be sorted first, like Object.entries (obj).sort ((a, b) => b.localeCompare (a));. Use the for-of Loop to Loop Through JavaScript Object The for-of statement is also a loop that iterates an iterable object that does not have key-value pairs. We can also use this loop to iterate the JavaScript object with key-value pairs but with some special functions as follows.
20/2/2020 · In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for...in loop. The Object.keys () method was introduced in ES6 to make it easier to iterate over objects. Later in ES8, two new methods were added, Object.entries () and Object.values (). This process will typically consist of two steps: decoding the data to a native structure (such as an array or an object), then using one of JavaScript's in-built methods to loop through that ... In the above program, the object is looped using the Object.entries () method and the for...of loop. The Object.entries () method returns an array of a given object's key/value pairs. The for...of loop is used to loop through an array.
How to loop through an array of objects in JavaScript July 22, 2021 Atta To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: Here's a very common task: iterating over an object properties, in JavaScript. 🏠 Go back to the homepage How to iterate over object properties in JavaScript Here's a very common task: iterating over an object properties, in JavaScript ... and loop through that, using any of the above methods: Object. entries (items). map ... A for...in loop iterates over the properties of an object in an arbitrary order (see the delete operator for more on why one cannot depend on the seeming orderliness of iteration, at least in a cross-browser setting).
The better way to loop through objects is first to convert the object into an array. Then, you loop through the array. You can convert an object into an array with three methods: The 3 methods to loop over Object Properties in JavaScript are: Object.keys (Mozilla Developer reference) Object.entries (Mozilla Developer reference) For-in loop (Mozilla Developer reference) Better way to loop through objects: A better way is to convert object into an array and then loop through the array. There are three ways to convert object into an array: 1- Object.keys. 2- Object.values. 3- Object.entries Object.keys. Object.keys returns an array that contains the properties of an object. const fruits = { apple: 38, orange: 27,
This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty () method can be used to check if the property belongs to the object itself. Beware of properties inherited from the object's prototype (which could happen if you're including any libraries on your page, such as older versions of Prototype). You can check for this by using the object's hasOwnProperty() method. Looping through an Object Property Here’s an example; you’ve got an object containing some properties and you need to look up each property and the value that it carries. Here’s how you would use the For In Loop to do so: {% code-block language="js" %} var person = { fname: "Nick", lname: "Jonas", age: 26 }; for (let x in person) { console.log(x + ": "+ person[x]) } {% code-block-end %}
Javascript default Object.entries() method can also be used to generate an array with all its enumerable properties, and loop through that. Here is an example demonstrating the same thing. Object.entries(items).map(item => { console.log(item) }) Object.entries(items).forEach(item => { console.log(item) }) for (const item of Object.entries(items ... The loop begins with a variable declaration representing the property name of each element in the object. The loop then iterates over all enumerable properties of the object. Looping Through Object Properties JavaScript has a built-in type of for loop that is specifically meant for iterating over the properties of an object. This is known as the for...in loop. Here is a simplified version of our main object example, gimli.
 Loop Through Json Object Javascript Code Example
Loop Through Json Object Javascript Code Example
 How To Loop Through An Array Of Objects In Javascript Pakainfo
How To Loop Through An Array Of Objects In Javascript Pakainfo
 How To Loop Js Object Values Dev Community
How To Loop Js Object Values Dev Community
 How To Loop Through Or Enumerate A Javascript Object
How To Loop Through Or Enumerate A Javascript Object
 How To Loop Over Object Properties In Javascript Codingshala
How To Loop Over Object Properties In Javascript Codingshala
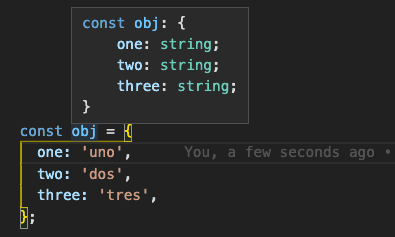
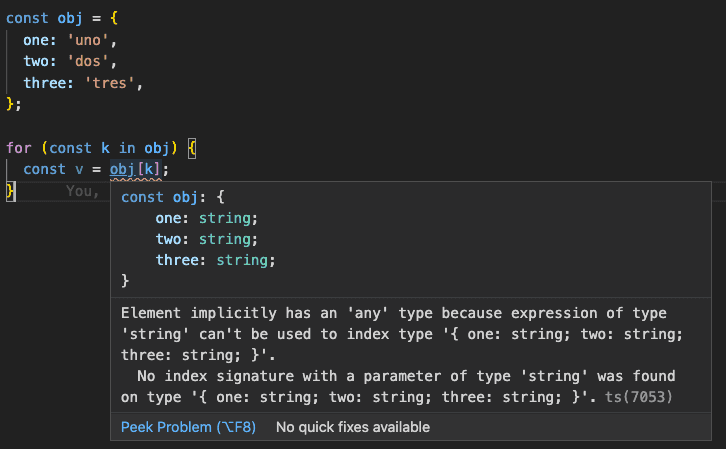
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 How To Loop Through Object In Javascript Es6 Reactgo
How To Loop Through Object In Javascript Es6 Reactgo
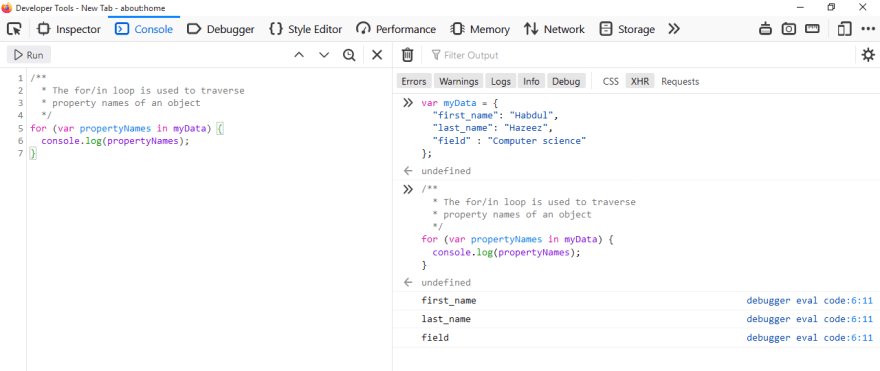
Javascript Tutorial Looping Through All Properties Of Object
 The Many Types Of Javascript For Loop Udacity
The Many Types Of Javascript For Loop Udacity
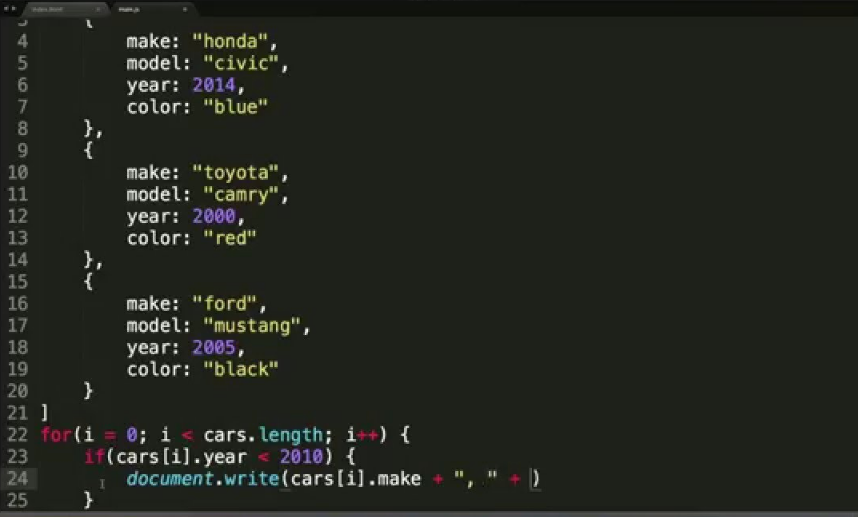
 Javascript Gt For Loop Through Array With Objects Stack
Javascript Gt For Loop Through Array With Objects Stack
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 Unable To Loop Through Javascript Object Stack Overflow
Unable To Loop Through Javascript Object Stack Overflow
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript

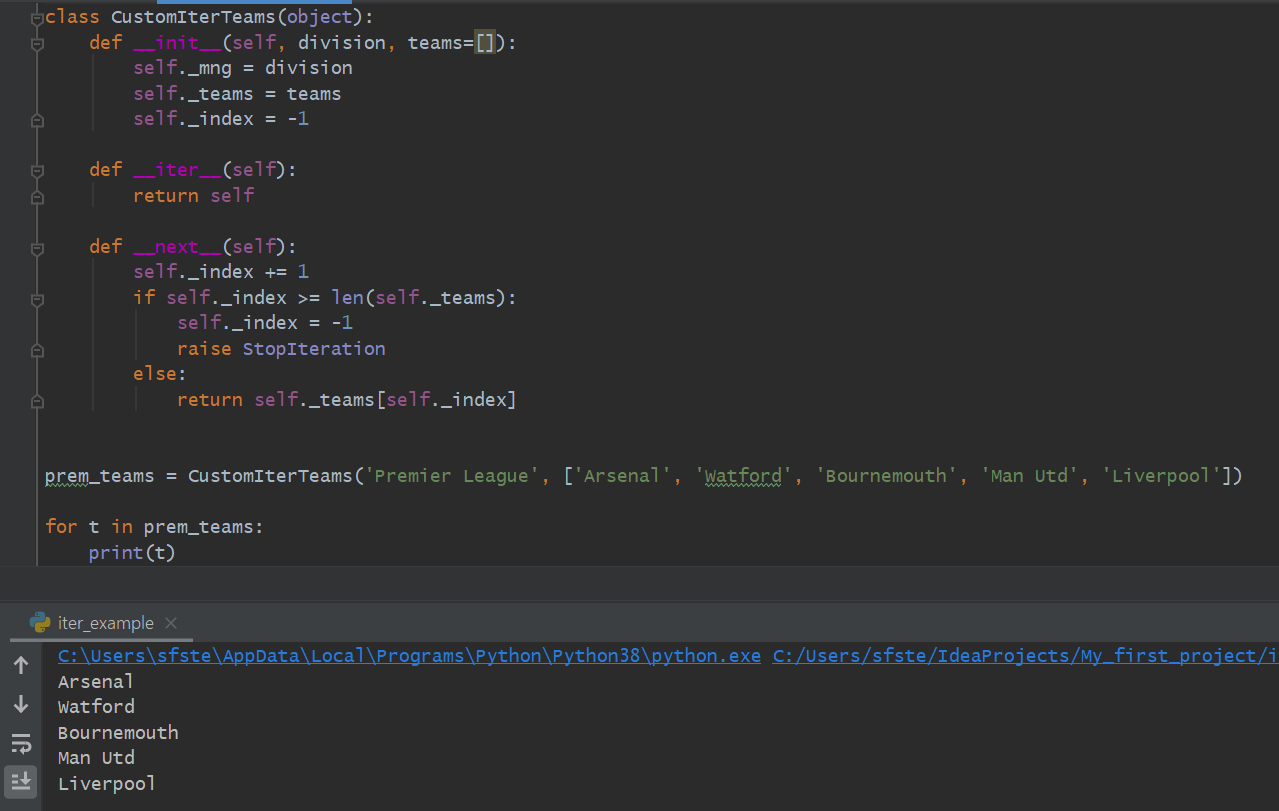
 How To Loop Through Your Own Objects In Python By Stephen
How To Loop Through Your Own Objects In Python By Stephen
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 Loop An Object In React Stack Overflow
Loop An Object In React Stack Overflow

 Javascript Object For Each Loop Stack Overflow
Javascript Object For Each Loop Stack Overflow
 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
 N00b Javascript Creating An Object From Multiple Objects
N00b Javascript Creating An Object From Multiple Objects


0 Response to "24 How To Loop On Object In Javascript"
Post a Comment