27 Google Maps Polyline Javascript
Note: Read the guide on using TypeScript and Google Maps. // This example adds three custom symbols to a polyline. const map = new google. maps. Map ( document. getElementById ( "map" ), {. // Define the custom symbols. All symbols are defined via SVG path notation. // opacity and rotation properties. Google Maps JavaScript Polyline Encoding. Description. Encode and decode polyines in Nodejs or the browser using this package. Polyline encoding is a lossy compression algorithm that allows you to store a series of coordinates as a single string. Point coordinates are encoded using signed values.
23/8/2021 · Google Developers. Click two or more points on the map to draw polylines. Read the documentation. TypeScript JavaScript CSS HTML. More. // This example creates an interactive map which constructs a polyline based on. // user clicks. Note that the polyline only appears once its path property. // contains two LatLng coordinates.

Google maps polyline javascript. The definitive solution to your problem is to extend the Polyline class defining the getPosition method. This is a very simple implementation which returns the first point, google.maps.Polyline.prototype.getPosition = function() { return this.getPath().getAt(0); } 1. Click on the map to place the first location of your polyline. You may drag the marker to adjust the location of the location. 2. If necessary, specify the appropriate level for the location in the "Min zoom level" field. 3. Click the "Add Location" button to add it to the Locations List. 4. Repeat for each location of your polyline. I have a google map sample with multiple polygons. I changed the new google.maps.Polygon function to polyline as new google.maps.Polyline({ paths: arr, strokeC...
Drawing Multiple Polylines in Google Maps JavaScript API . Posted by: admin October 21, 2018 Leave a comment. Questions: I'm posting this question because most of the questions I found didn't really answer my question and I finally figured it out. Hopefully this will be helpful to someone else in order to clear things up much more quickly. I've found out why the event works but doesn't show the stroke color when there is a mouse over on the polyline. Here's the code that works: google.maps.event.addListener(currentPolyline, "mouseover", Custom-polyline-google-maps-android-github. Jan 24, 2021 — xml file and at line 23 you have to add your API key in the place of YOUR_API_KEY. Step 3: Adding Polyline on Google Maps in Android. Go to .... The tutorial on addingpolygons and polylines to represent areas and routesincludes all ...
TypeScript JavaScript CSS HTML. More. // This example creates a 2-pixel-wide red polyline showing the path of. // the first trans-Pacific flight between Oakland, CA, and Brisbane, // Australia which was made by Charles Kingsford Smith. function initMap(): void {. const map = new google.maps.Map(. document.getElementById("map") as HTMLElement, to Google Maps JavaScript API v3. I'm using Jquery getJson() to generate a json to be displayed on the google maps 3 api. I would like to display the poly line as per the : ... > var poly = new google.maps.Polyline({ > path: json, can you log the typeof that object? Please also note that the PolygonOptions property is named paths and ... Learn how to draw a customizable polyline that connects two geographical coordinates on google maps in JavaScript. Learn how to draw a customizable polyline that connects two geographical coordinates on google maps in JavaScript. ... Draw Polyline On The Map var line = new google.maps.Polyline({ path: lineCoordinates, strokeOpacity: 0, icons ...
Solution needs extracting coordinates from directions service and then create polyline accordingly. In below example start and end coordinates are beginning and end of path searched by directions service and ble is coordinates which is later attached to polyline without in "free" mode :) function calcRoute () {. var request = {. I get the list of countries from the database and compute the location coordinates each country using Google Map GeoCoding service. These locations are pushed into an array that will be passed as the path coordinates parameter of the Polyline class to draw the path. Accessing Google Map API via Javascript to Draw Path However, note that the variables dlng and dlat in the function encodePoint () are not declared before being assigned (not a major issue). Also, as Passby noted on the 3rd comment dated Nov 4th 2011, this line, // close polyline. encoded_points += encodePoint (plat, plng, coords [0] [0], coords [0] [1]); is absolutely not necessary and should be ...
javascript google-maps-api-3 google-polyline. Share. Follow edited May 14 '18 at 15:08. Foxhound013. asked May 14 '18 at 14:28. Foxhound013 Foxhound013. 61 1 1 silver badge 9 9 bronze badges. 4. It's perfectly fine to answer your own question, but please make an effort to explain both question and answer in more detail. Javascript function to decode google maps api polyline - polyline_decoder.js Image by Tumisu via Pixabay. This tutorial will show how to add draggable markers on Google Map at position clicked, and draw Polyline that join the markers. So, let's get started.
Drawing Multiple Polylines in Google Maps JavaScript API . Posted by: admin May 20, 2018 Leave a comment. Questions: I'm posting this question because most of the questions I found didn't really answer my question and I finally figured it out. Hopefully this will be helpful to someone else in order to clear things up much more quickly. But I was wondering how I can get the length of the polylines? I have tried this, but it doesnt work: function update () { var afstand = google.maps.geometry puteLength ('TilburgUni_TilburgReeshof_path'); document.getElementById ('afstand').value = afstand; } it keeps giving me the error: google.maps.geometry puteLength is not a function. In the code below, the stroke of the line has been changed to a one pixel wide, blue line, with 70% opacity. // Creates the polyline object var polyline = new google.maps.Polyline ( { map: map ...
scale: 4, }; // Create the polyline, passing the symbol in the 'icons' property. // Give the line an opacity of 0. // Repeat the symbol at intervals of 20 pixels to create the dashed effect. const line = new google. maps. Polyline ( {. Get Started with Google Maps Platform ... Maps JavaScript API Geocoding API Geolocation API ... Accepted values are 'marker', 'polygon', 'polyline', 'rectangle', 'circle', or null. A drawing mode of null means that the user can interact with the map as normal, and clicks do not draw anything. 19/11/2016 · Have been searching for various JS functions that can decode an encoded polyline to a geoJSON string, and all that I try come up with really odd lat,lng points. Usually starting in the correct location but then wandering way off course. Here's one of the functions I found at https://github /jhermsmeier/node-google-polyline/blob/master/lib/decode.
Polygon class. google.maps. Polygon class. A polygon (like a polyline) defines a series of connected coordinates in an ordered sequence. Additionally, polygons form a closed loop and define a filled region. See the samples in the developer's guide, starting with a simple polygon, a polygon with a hole, and more. I want to draw a polygon around a polyline. The polyline in my case is a Google Maps direction and I need to show a polygon around it within the Google Maps canvas. First: For offsetting I use the JavaScript Clipper Library. I have the following polyline (route): I make an offset polygon below using Clipper: I have a working JS Bin example. The code is: }); poly = new google.maps.Polyline({ strokeColor: "#000000", strokeOpacity: 1.0, strokeWeight: 3, }); poly.setMap(map); // Add a listener for the click event map.addListener("click", addLatLng); } // Handles click events on a map, and adds a new point to the Polyline. function addLatLng(event: google.maps.MapMouseEvent) { const path = poly ...
Either email addresses are anonymous for this group or you need the view member email addresses permission to view the original message. to Google Maps JavaScript API v3. To use a polyline from the Direction Web service, you need the. google.maps.geometry.encoding.decodePath () function from the geometry. Editable Polyline Javascript API for Daum, Naver (Korean) Map, and Google Map. Currently Editable Polyline Javascript API provides : Clicking middle Marker between the vertices enables easy insertion. Drag and Drop vertex enables move vertex. Vertex Click Function can be customized. function clickVertex(marker) {} new google.maps.LatLng (35.00088376, -89.19813471) ]; // create an instance of Polyline using the county coordinates with desired color, opacity and width (weight) and add to the map. var countyLine = new google.maps.Polyline ( {. path: countyCoordinates,
Display a map with a line showing a known route polyline. A simple google-esque polyline implementation in Javascript. Compatible with nodejs ( npm install @mapbox/polyline and the browser (copy src/polyline.js )). Encodes from / decodes into [lat, lng] coordinate pairs. Use fromGeoJSON () to encode from GeoJSON objects, or toGeoJSON to decode to a GeoJSON LineString.
 Add Polyline Onmouseclick Event With Markers On Google Maps
Add Polyline Onmouseclick Event With Markers On Google Maps
 How To Make A Polyline With Multiple Markers On React Google
How To Make A Polyline With Multiple Markers On React Google
 Google Map Polylines Duncan S Blog
Google Map Polylines Duncan S Blog
 Google Maps Overview Polyline Path Decode Responsive Web
Google Maps Overview Polyline Path Decode Responsive Web
 Java Script Animation Of A Line In Google Maps Useful Code
Java Script Animation Of A Line In Google Maps Useful Code
 Behind The Code In Tubeheartbeat
Behind The Code In Tubeheartbeat
 How To Show Duration Trip In Google Map Api Stack Overflow
How To Show Duration Trip In Google Map Api Stack Overflow
 Routes Google Maps Platform Distance Matrix Amp Routes
Routes Google Maps Platform Distance Matrix Amp Routes
 Drawing Polyline That Grows As The Car Moves By Taking Data
Drawing Polyline That Grows As The Car Moves By Taking Data
 Jsts Buffered Polyline In Route Service Google Maps V3
Jsts Buffered Polyline In Route Service Google Maps V3
 Google Maps Javascript Polyline Arrow Example Download
Google Maps Javascript Polyline Arrow Example Download
Customlines For Google Maps Polylines Thecell S Blog
 Google Map Polyline Draws Extra Line Stack Overflow
Google Map Polyline Draws Extra Line Stack Overflow
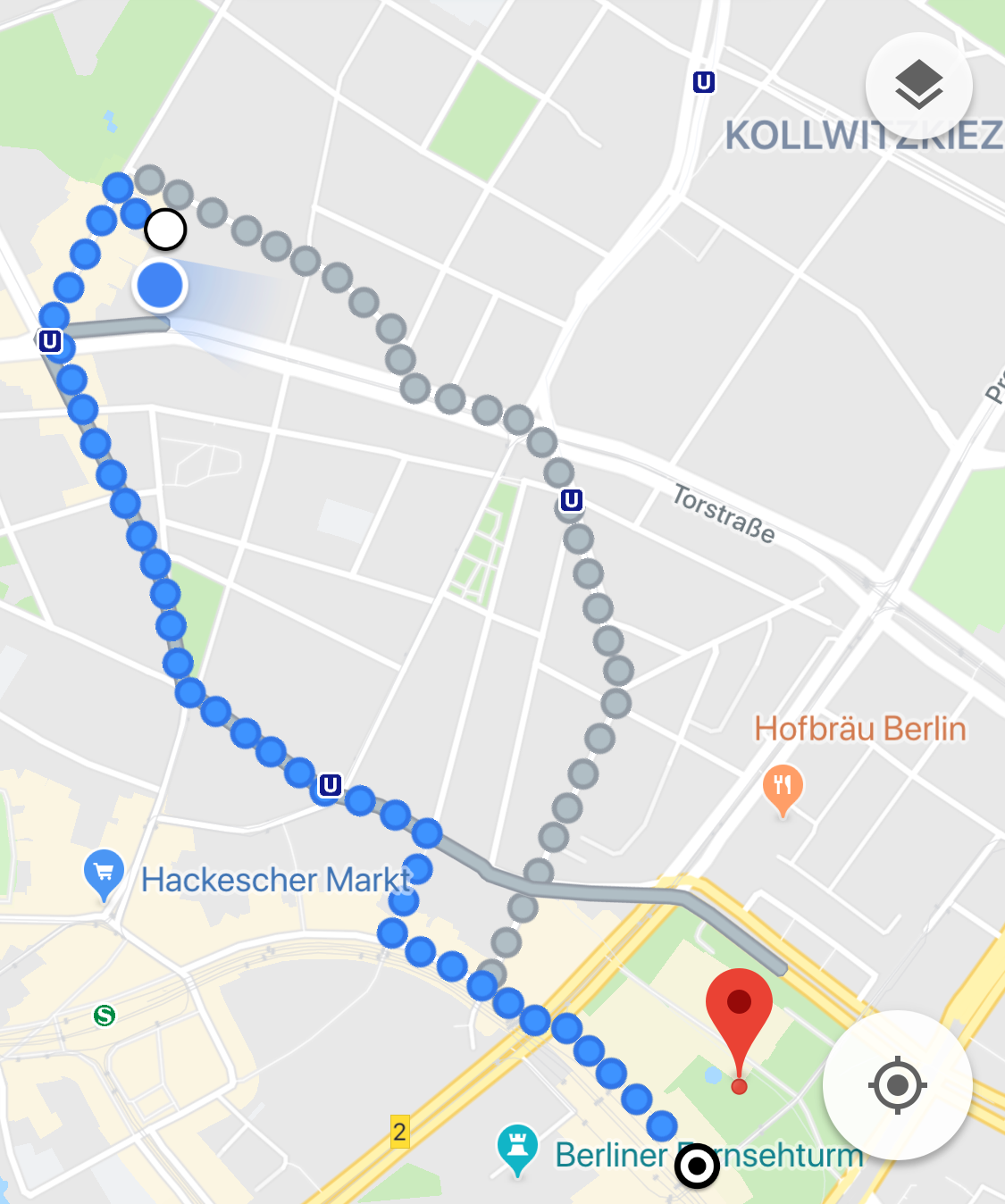
 Dotted Polylines With Google Maps Sdk For Ios By Dylan
Dotted Polylines With Google Maps Sdk For Ios By Dylan
Google Maps Control For Asp Net Part 1 Codeproject
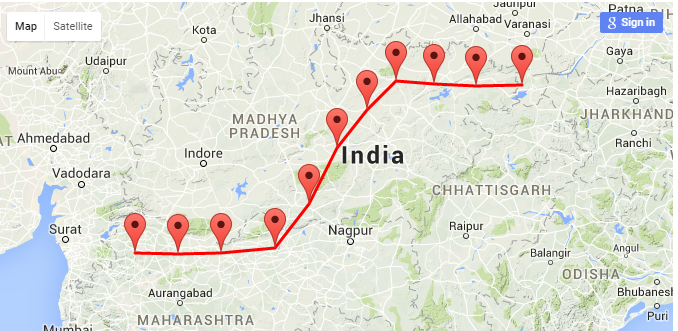
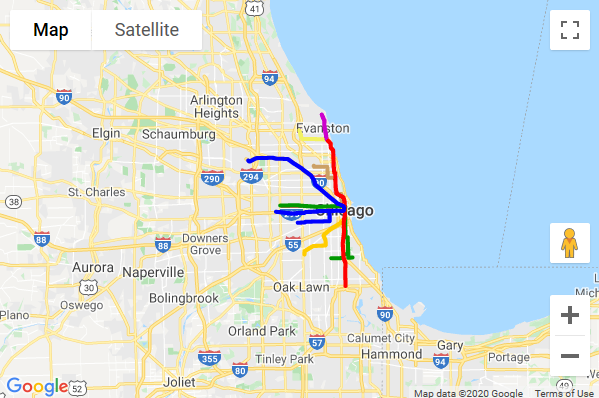
 Google Maps Javascript Api Display Two Routes With Different
Google Maps Javascript Api Display Two Routes With Different
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
 4 Best New Google Api Ebooks To Read In 2021 Bookauthority
4 Best New Google Api Ebooks To Read In 2021 Bookauthority
![]() Flight Paths Geolocation Tracking Google Maps Api Pubnub
Flight Paths Geolocation Tracking Google Maps Api Pubnub
 Tutorial Migrate A Web App From Google Maps To Microsoft
Tutorial Migrate A Web App From Google Maps To Microsoft
 Shapes Maps Sdk For Ios Google Developers
Shapes Maps Sdk For Ios Google Developers
 Unexplained Extra Polyline Drawn Google Maps Api V3 Stack
Unexplained Extra Polyline Drawn Google Maps Api V3 Stack
 Add Markers Only Inside Polyline Discuss Kodular Community
Add Markers Only Inside Polyline Discuss Kodular Community
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
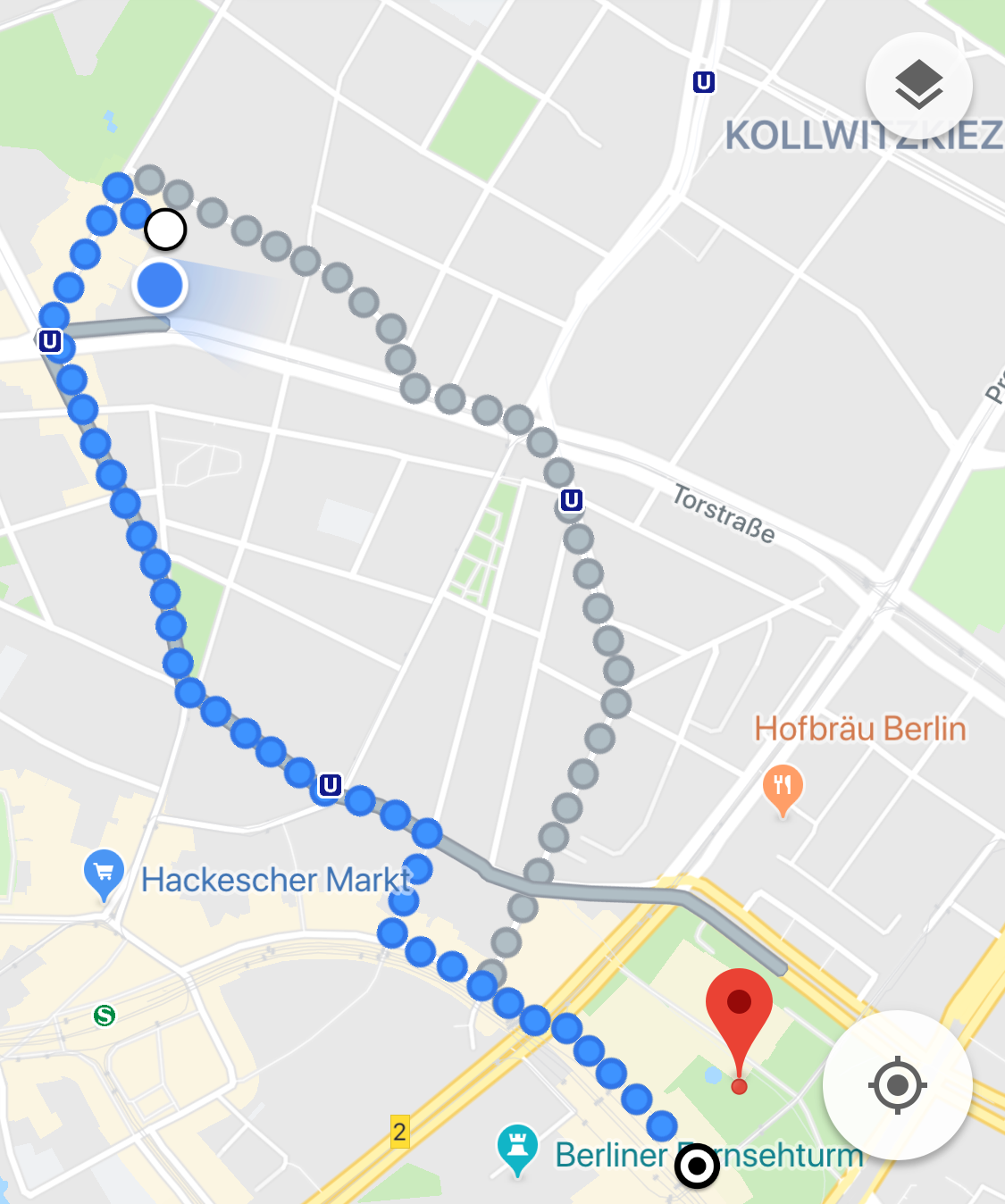
 Dotted Polylines With Google Maps Sdk For Ios By Dylan
Dotted Polylines With Google Maps Sdk For Ios By Dylan
Custom Graphic For Google Maps Polyline W J Warren

0 Response to "27 Google Maps Polyline Javascript"
Post a Comment