30 Multiple Form Validation Using Javascript
field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list. Use the Wizard plugin to support validating multiple steps form. In this example, you will learn how to use FormValidation to validate a multiple steps wizard. The wizard is actually a normal form but is split into multiple steps. By default, all steps are hidden except the active one.
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
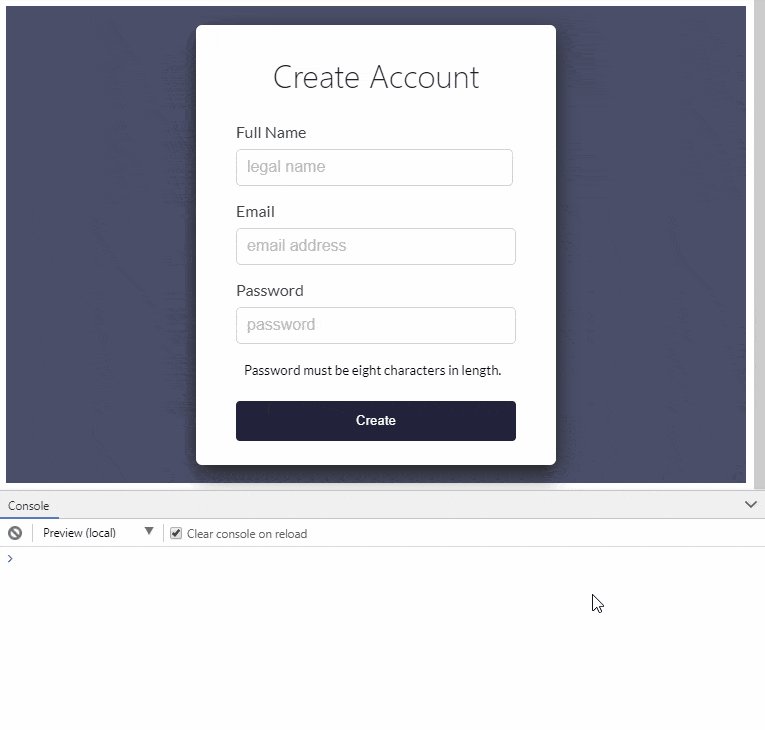
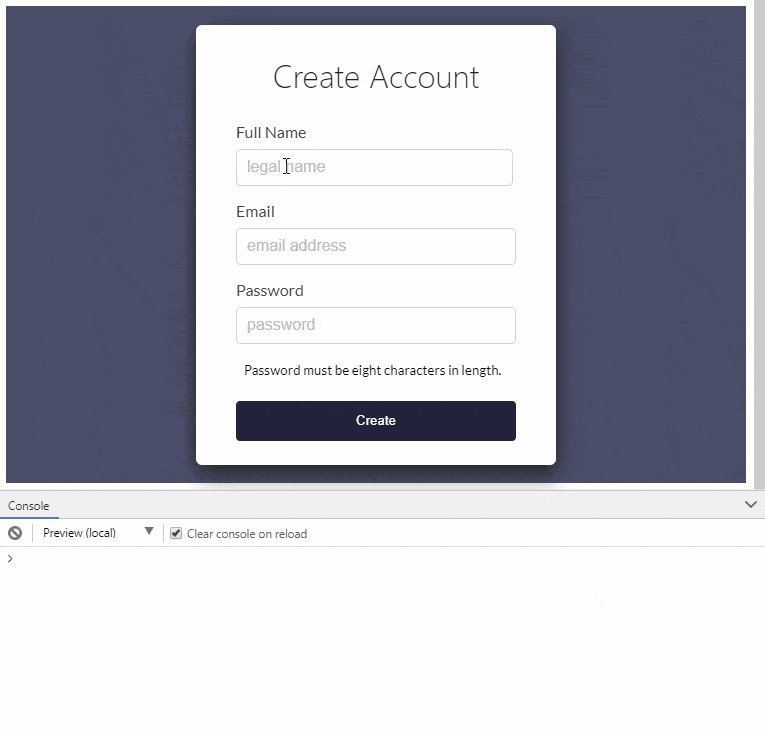
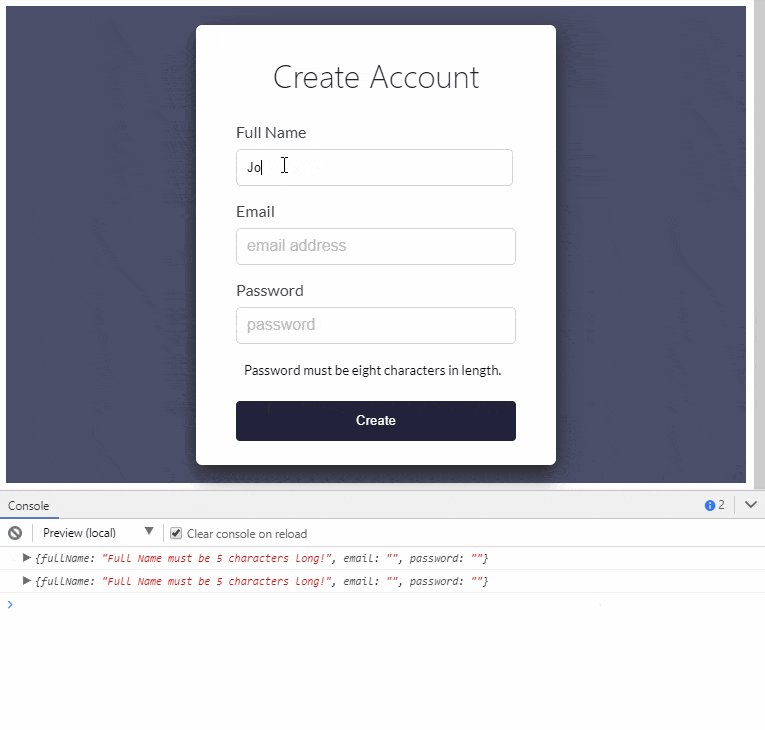
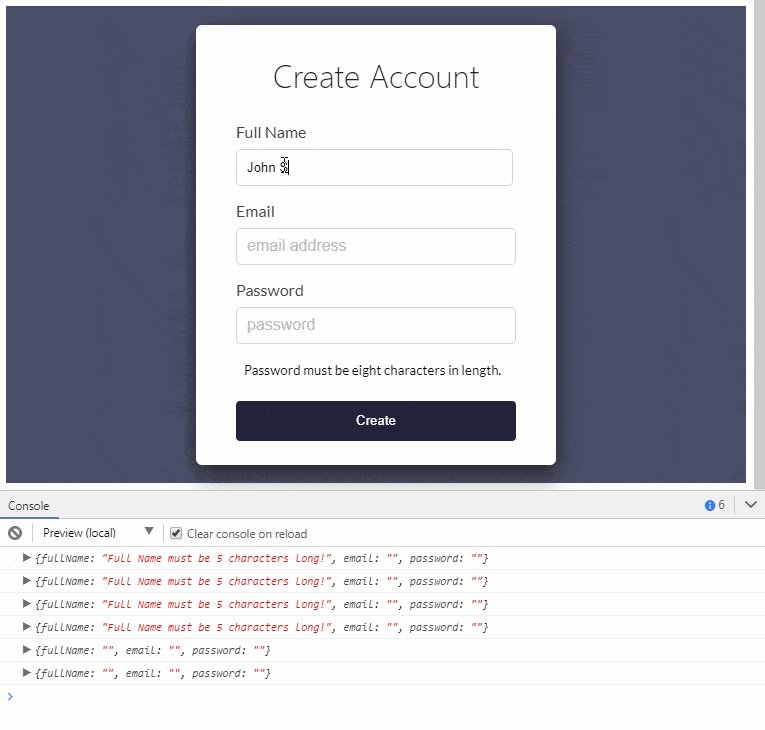
In this article we used vanilla JavaScript to validate a simple HTML form. JavaScript enabled us to define custom validation checks that fit our use case. For example, you can add custom patterns that a password must meet in order for a user to sign up on your website. #

Multiple form validation using javascript. 8/10/2014 · Multiple form validation with one function. I have been using this simple js function to validate a field in a form is filled in. <script language="JavaScript"> <!-- function SubmitForm () { var ... Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Validation in JavaScript for registration form is mandatory. The data entered into a registration form validation needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided ...
Validation. Integrate jquery validation plugin in our javascript file. The validate function is called a first time when we click on the next button. By default, validate ignore the hidden fields, so when we click on next we validate only the first part on the form (So it's unuseful to create two forms). After the first step, the submit button ... Validating form input with JavaScript is easy to do and can save a lot of unnecessary calls to the server. It can prevent people from leaving fields blank, from entering too little or too much or from using invalid characters. User-submitted data should also always be verified using a secure server-side script. 11/9/2016 · jQuery('form').validate(); After calling the jQuery.fn.validate method, you can validate your fields using data attributes, that are valid to the HTML5, according to the W3C. See a example to required field: <form> <input type="text" data-required /> </form> https://plugins.jquery /validate/
How to do multiple checkbox validation in Javascript checkbox validations javascript validation required validation Checkboxes can be used as a single checkbox (like an on-ff switch) or as a group of checkboxes where the user can select one or more options. Form Validation Using JavaScript Web forms are used to collect user's information such as name, email address, location, age, and so on. But sometimes users do not enter the expected details. So it is crucial to validate the form data before sending it to the server-side. JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a form with multiple steps. Form Wizard - Multi Step Form: Register: Name: ... // This function deals with validation of the form fields var x, y, i ... Javascript Form Validation: Checking for Empty fields Usually, in a form some fields are optional while some fields are mandatory, hence a javascript program is used to check if the input field is empty or null. The demo below, uses a function to check if value in the form field is empty or null. How to validate combobox using Javascript and HTML with Example. Examples of Good Javascript Examples. How to read client side local file in javascript using FileReader Class with Example. Examples of Good Javascript Examples. How to use focus() and blur() method in Javascript with Example.
So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: You might use some web forms to apply for a new car loan, whereas you'll use others to order pizza for dinner. So it's important that the data collected from those forms is cleaned, formatted correctly, and devoid of any malicious code. This process is called form validation. We need form validation anytime we are accepting user input.
5. Bootstrap 4 Form Input Validation with HTML5 Examples. The designer shows a demo telling the best way to utilize html5 form validation classes with Bootstrap 4. You can use this type of design concept if you want someone to host your website. Like you can see you can place your company name, your phone number, and your website name. 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. JavaScript File - formvalid.js It includes various function to check validity of entered information. Like, formValidation () is the main function that runs as soon as the user clicks on submit button. Here, object is defined for each field.
Javascript Form Validation Before Submit Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission. Just follow the below steps and create a multi step form with validation using the jQuery multi step form wizard plugin: 1. Add this jQuery multi-step form JS and CSS file Now, You can add the latest version of jQuery and the multi Step Form plugin's files to the HTML page. JavaScript Form Validation With Limit Login Attempts. Updated on July 1, 2020. by Neeraj Agarwal. Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and ...
Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ... form validation javascript form validation using regular expression In this tutorial you will see how to use regular expressions to validate. Through a list of examples , we will build a script to validate phone numbers , UK postal codes, along with more examples. 23/4/2012 · I feel this is a much better approach as I was doing this below code to try to accomplish the same result with multiple field validation: function validate ( ) { valid = true; if ( document.contactinfo.Name.value == "" ) { alert ( "You need to fill the name field!"
21/11/2019 · In this article, we will learn how to Validation multiple HTML forms with single javascript function instead of writing multiple functionalities for each HTML form for client-side validations we will use JSON object Introduction:In your project you have multiple forms, the problem with the multiple forms is client validation individually.each and every HTML form separately you will implement Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Finally append the <form> element to the <body> element of the document. This example creates a Registration form.
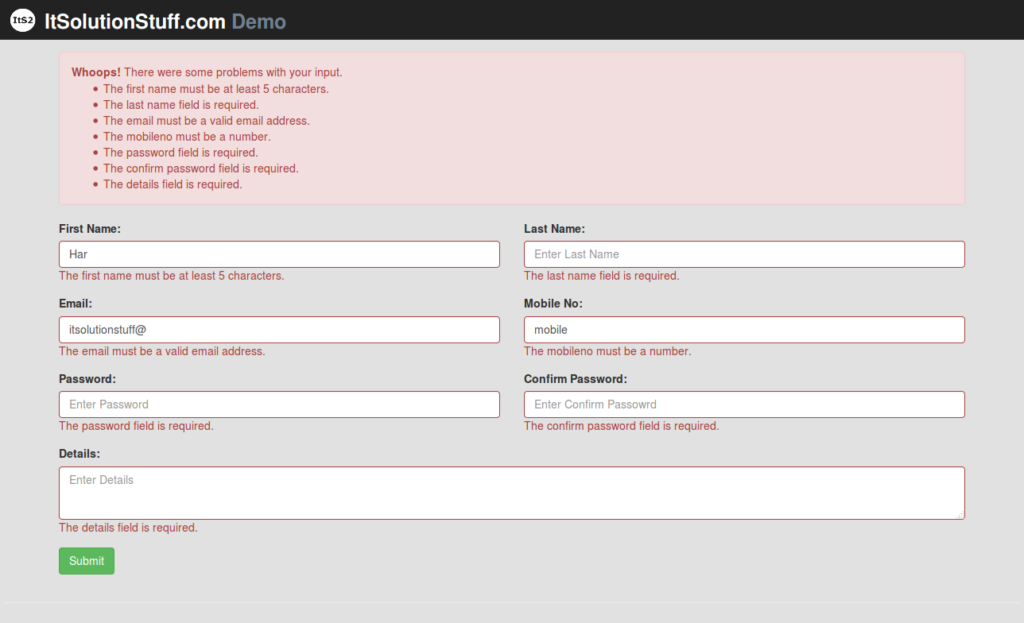
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
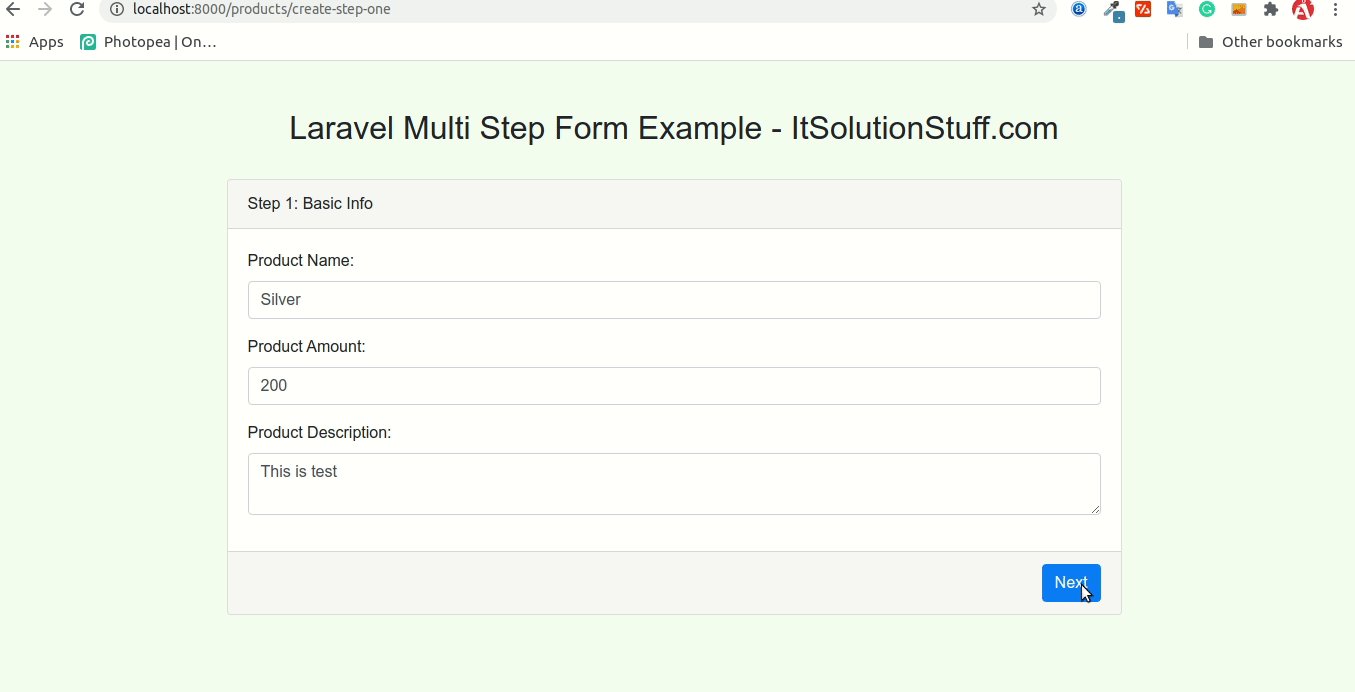
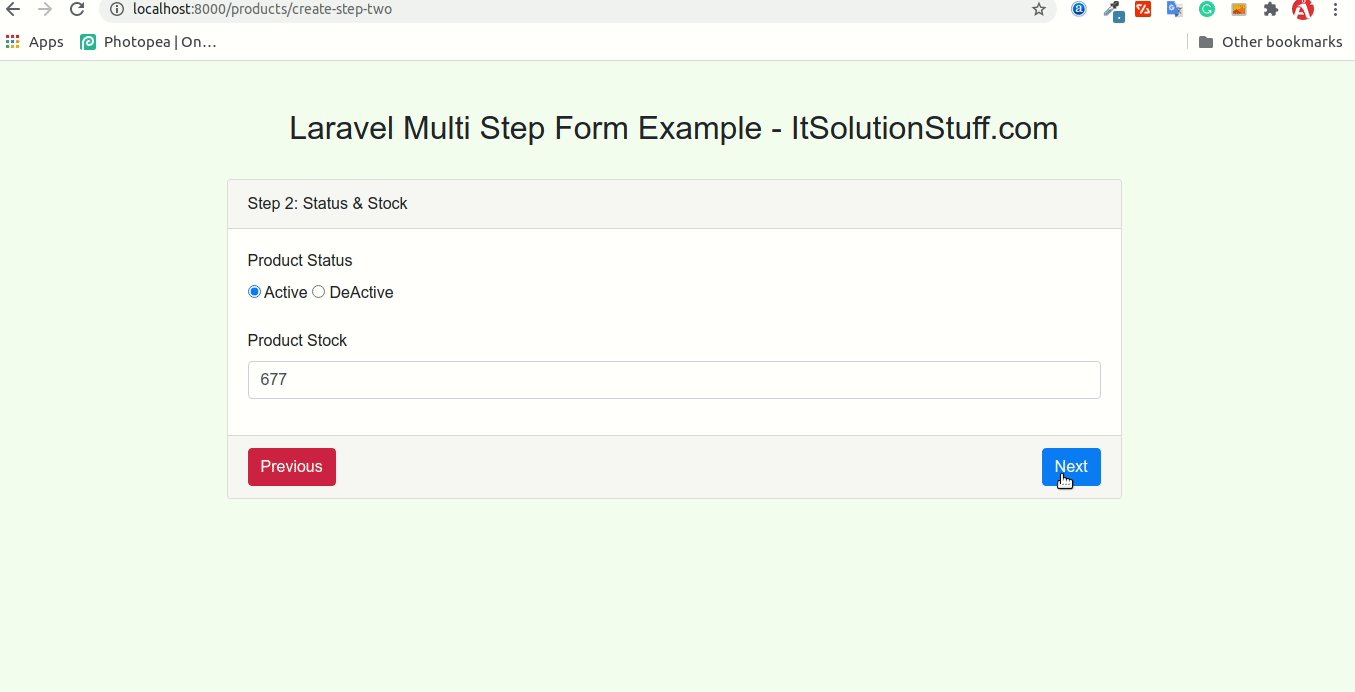
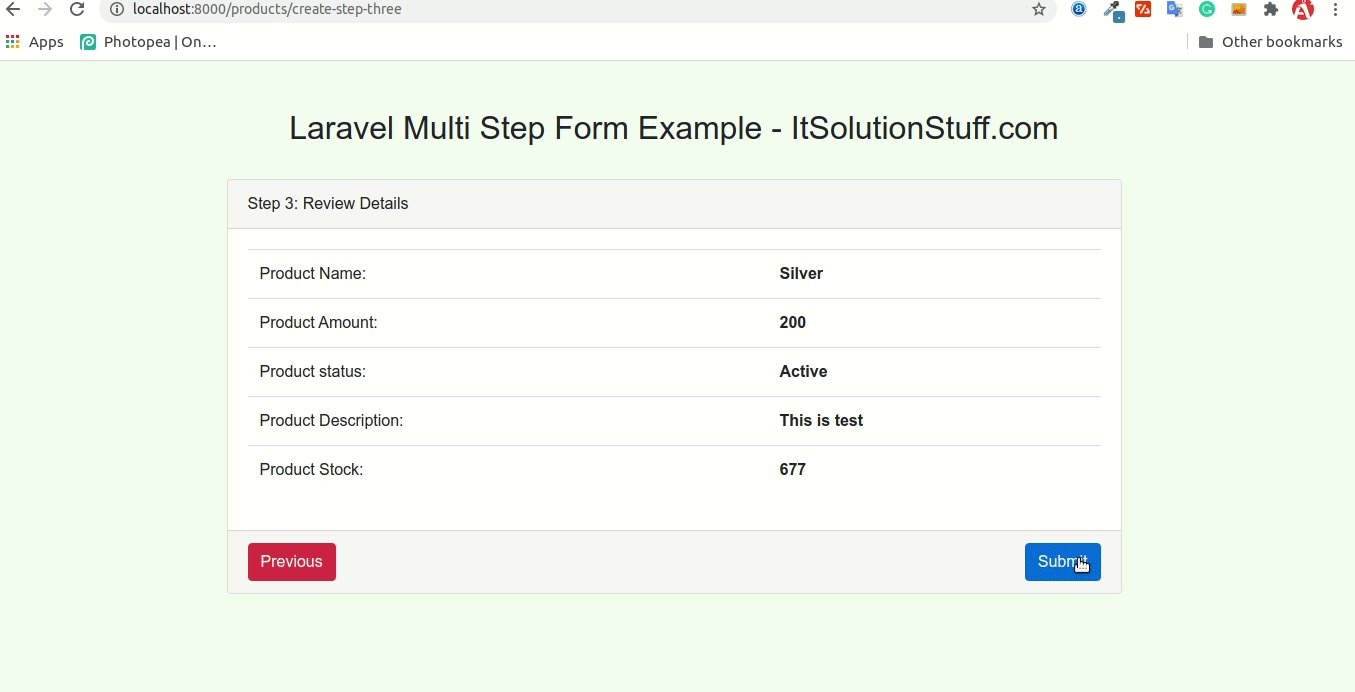
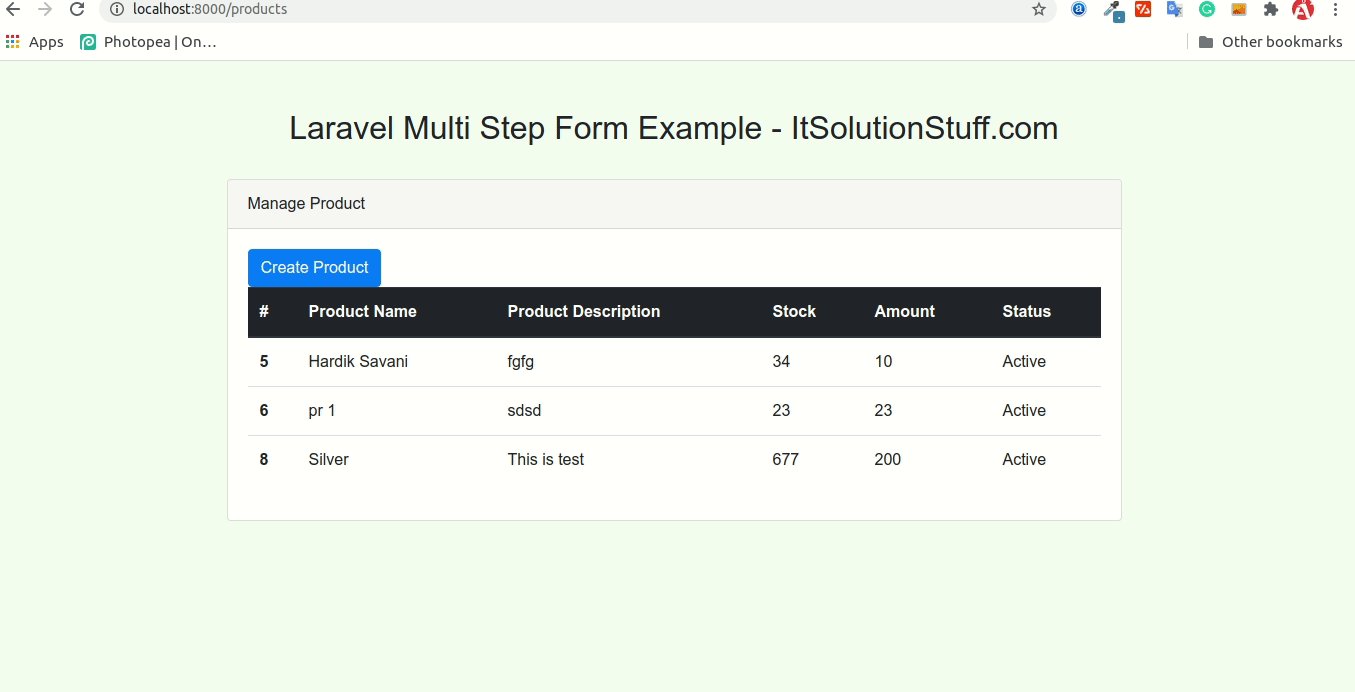
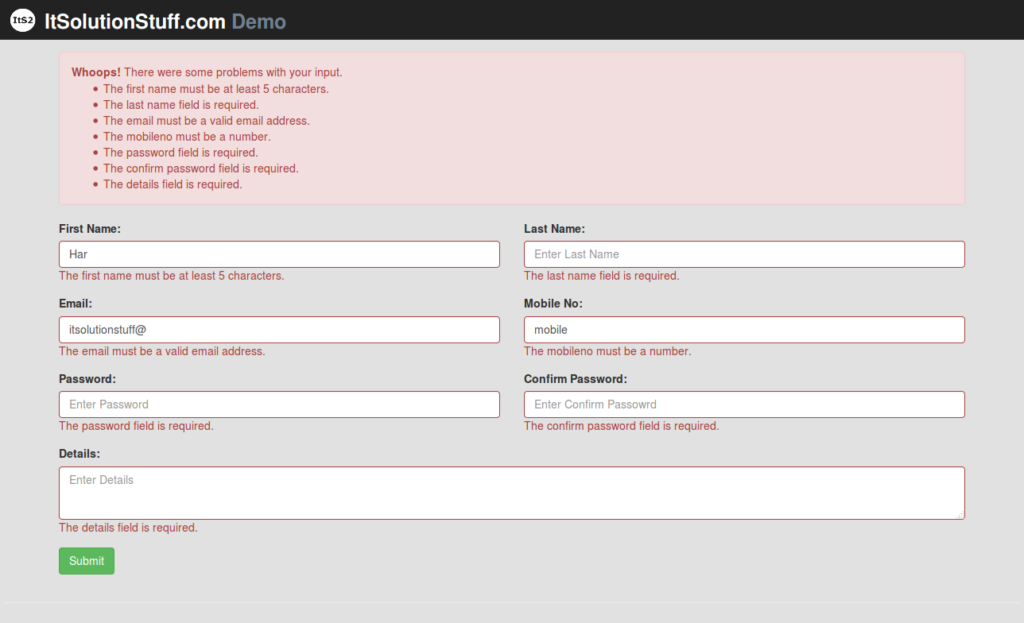
 Laravel Multi Step Form Example Tutorial Itsolutionstuff Com
Laravel Multi Step Form Example Tutorial Itsolutionstuff Com
 Create Multiple Form Widget In Flutter Blogmarch
Create Multiple Form Widget In Flutter Blogmarch
 Input Validation With Regex And Multiple Sections With Pure
Input Validation With Regex And Multiple Sections With Pure
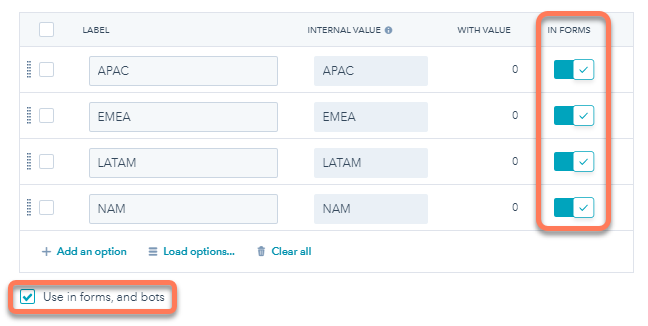
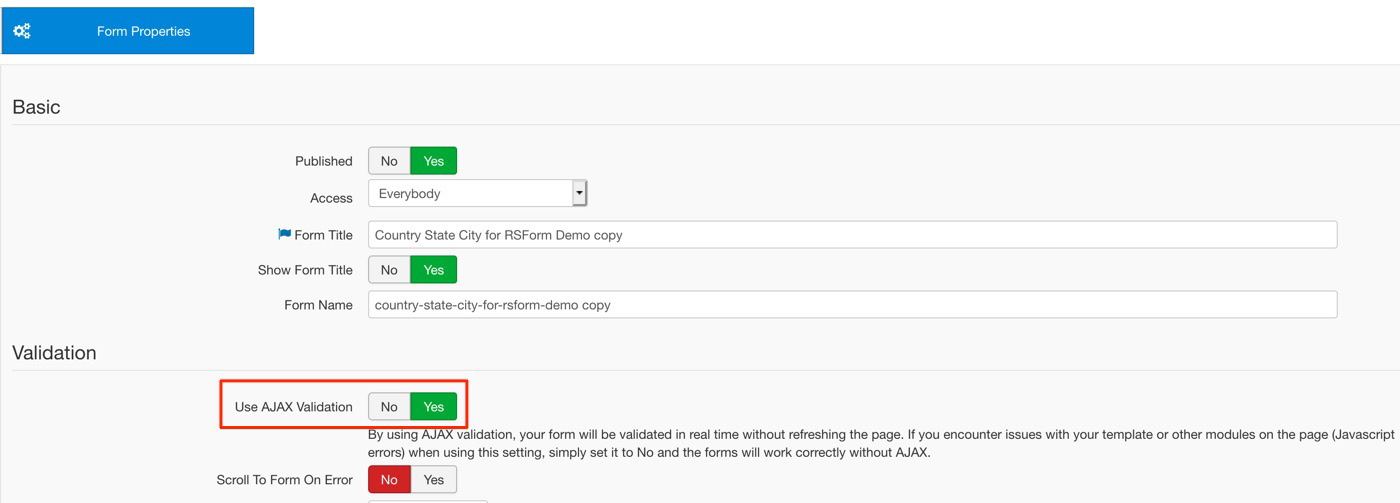
 Forms Frequently Asked Questions
Forms Frequently Asked Questions
 Angular Reactive Forms Dynamic Form Fields Using Formarray
Angular Reactive Forms Dynamic Form Fields Using Formarray
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 Javascript Form Validation Quick And Easy Javascript Coder
Javascript Form Validation Quick And Easy Javascript Coder
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
 Part 9 Add Validation To An Asp Net Core Mvc App Microsoft
Part 9 Add Validation To An Asp Net Core Mvc App Microsoft
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax
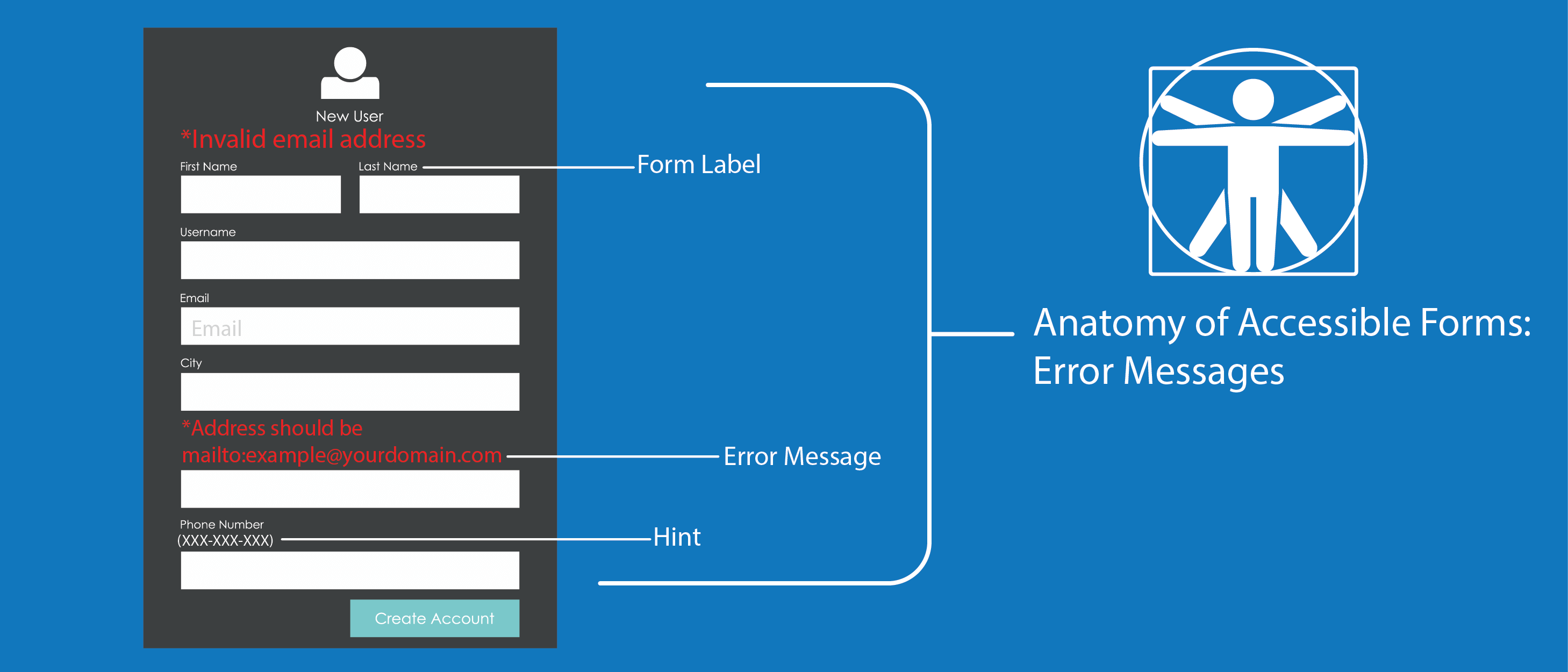
 The Anatomy Of Accessible Forms Error Messages Deque
The Anatomy Of Accessible Forms Error Messages Deque
 How To Add React Form Validation
How To Add React Form Validation
 Multi Page Forms Natural Selection Web Design Llc
Multi Page Forms Natural Selection Web Design Llc
 Ionic 5 Form Validation Tutorial With Reactive Forms
Ionic 5 Form Validation Tutorial With Reactive Forms
 Jquery Validation On A Form Group With Multiple Inputs
Jquery Validation On A Form Group With Multiple Inputs
 Angular Reactive Forms Trigger Validation On Submit
Angular Reactive Forms Trigger Validation On Submit
 Payment And Address Form Best Practices
Payment And Address Form Best Practices
 Three Ways To Dynamically Alter Your Form Validation In
Three Ways To Dynamically Alter Your Form Validation In
 How To Validate Forms With Bootstrap 5 Designmodo
How To Validate Forms With Bootstrap 5 Designmodo
 Angular Reactive Forms Trigger Validation On Submit
Angular Reactive Forms Trigger Validation On Submit
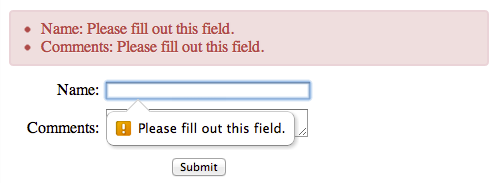
 Html5 Form Validation Showing All Error Messages
Html5 Form Validation Showing All Error Messages
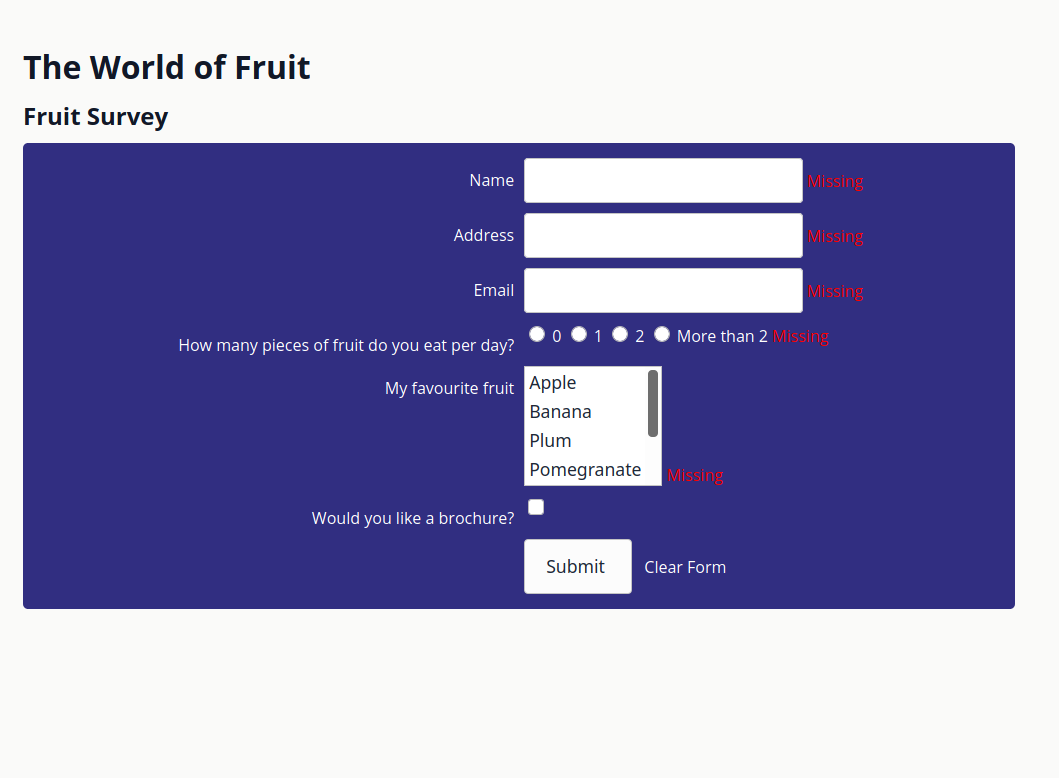
 Validation Multiple Forms With Single Javascript Function
Validation Multiple Forms With Single Javascript Function
 Angular 12 Checkbox Tutorial With Multi Checkbox Validation
Angular 12 Checkbox Tutorial With Multi Checkbox Validation
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
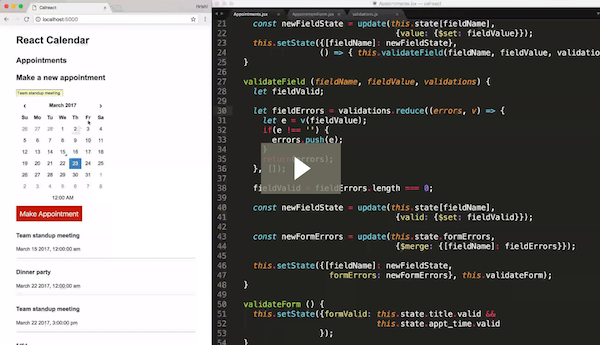
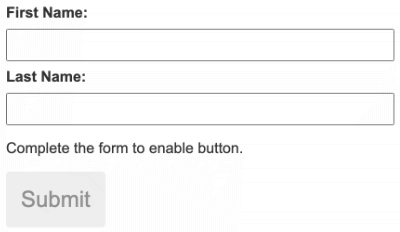
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto


0 Response to "30 Multiple Form Validation Using Javascript"
Post a Comment