25 Object Keys Javascript W3schools
TypedArray Keys() JavaScript example program code : The Javascript TypedArray Keys() method is used to retrieve an Array Iterator object with the keys of an array. Syntax: array.keys() ->if we iterate over a JavaScript object using and find key of array of objects. Object.keys(Array).forEach(key => { console.log('key',key) }) Share. Improve this answer. Follow answered Dec 14 '17 at 5:56. ashishdudhat ashishdudhat. 160 2 2 silver badges 9 9 bronze badges.
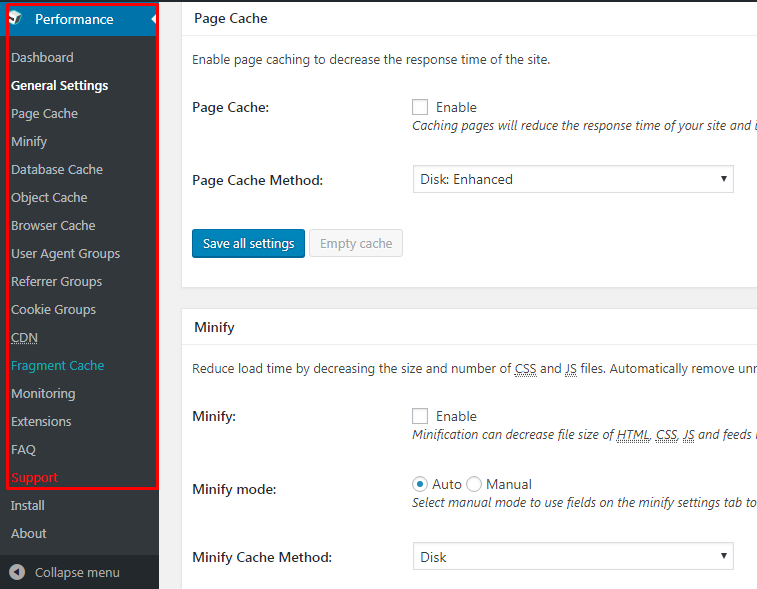
 Complete Guide To W3 Total Cache Plugin Settings Stylemixthemes
Complete Guide To W3 Total Cache Plugin Settings Stylemixthemes
Output: Before clicking the button: After clicking the button: Method 2: Loop through all the fields of the object and check their property: The hasOwnProperty() method is used to return a boolean value indicating whether the object has the specified property as its own property. This method can be used to check if each key is present in the object itself.

Object keys javascript w3schools. 21/7/2009 · In case you have multiple anonymous Object literals inside an Object and want to add another Object containing key/value pairs, do this: Firebug' the Object: console.log(Comicbook); returns: [Object { name="Spiderman", value="11"}, Object { name="Marsipulami", value="18"}, Object { … Given an object and the task is to sort the JavaScript Object on the basis of keys. Here are a few of the most used techniques discussed with the help of JavaScript. Approach 1: By using .sort() method to sort the keys according to the conditions specified in the function and get the sorted keys in the array. Returns a key-value pair object containing header names and values: httpVersion: Returns the HTTP version sent by the client: method: Returns the request method: rawHeaders: Returns an array of the request headers: rawTrailers: Returns an array of the raw request trailer keys and values: setTimeout()
Object.keys()¶ Object.keys() returns an array where elements are strings corresponding to the enumerable properties found upon the object. The order of the property is similar to that given by the object manually in a loop applied to the properties. Object.keys() is used to return enumerable properties of a simple array, of an array-like an object, and an array-like object with random ordering. get value from key in object javascript w3schools; how to write javascript object; javascript object methods; what is a +timeboxDiv object js; what is a timeboxDiv object js; js new set w3schools; all javascript objects and methods; js Object()() object of an object javascript; access value of object w3school; function in a javascript object Map get all keys JavaScript : The JavaScript map keys() method is used to retrieve an object of Map iterator that contains the keys for each element. Syntax: mapObj.keys()
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. Because "key" + test is an expression and not an identifier nor a string literal nor a number literal, which are the only things that are allowed as the key in an object literal.. You have to use the [] notation after creating the object for such a dynamic key:. var test123 = {}; test123["key" + test] = 123; An identifier is basically the same subset of characters that you can call a variable ... Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually.
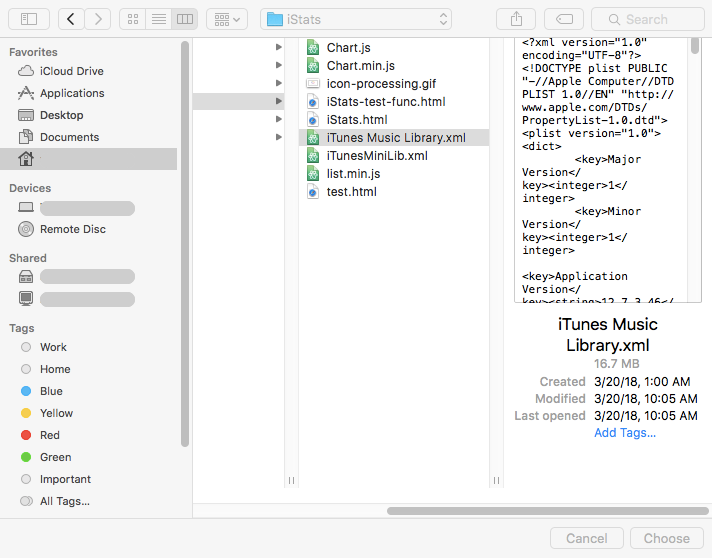
EDIT: This returns an object in which the keys are ordered. You can use Object.keys(...) to get the ordered keys from the object. Why worry about object key order? The difference can matter in some applications, such as parsing XML with xml2js which represents XML as nested objects, and uses XML tags as hash keys. There are a couple notes: So, when you pass the key "programmer" to the object, it returns the matching value that is 2. Aside from looking up the value, you may also wish to check whether a given key exists in the object. The object may have only unique keys, and you might want to check if it already exists before adding one. Object.keys() Method. The Object.keys() method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property.
Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ... Learn ES8 Object entries tutorials | Latest Javascript features - ECMAScript2017 w3schools is a free tutorial to learn web development. It's short (just as long as a 50 page book), simple (for everyone: beginners, designers, developers), and free (as in 'free beer' and 'free speech'). < h2 > JavaScript Object.keys() </ h2 > ... // Display Properties document. getElementById ("demo"). innerHTML = Object. keys (person); ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: help@w3schools ...
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... ES10 Object fromEntries method. ES10 introduced fromEntries method in Object API. It is used to convert a list of key and values into an object. Object has existing entries method introduced in ES7,which converts object key and values into an array. Object.fromEntries is the reverse of entries API 21/3/2018 · Object.keys() is used for returning enumerable properties of an array like object. Object.keys() is used for returning enumerable properties of an array like object with random key ordering. Syntax: Object.keys(obj) Parameters Used: obj : It is the object whose enumerable properties are to be returned. Return Value: Object.keys() returns an array of strings that represent all the enumerable properties of the …
Among the Object constructor methods, there is a method Object.assign () which is used to copy the values and properties from one or more source objects to a target object. It invokes getters and setters since it uses both [ [Get]] on the source and [ [Set]] on the target. It returns the target object which has properties and values copied from ... Definition and Usage. The keys () method returns an Array Iterator object with the keys of an array. keys () does not change the original array. How to get a key in a JavaScript object by its value ? Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties. Each of these properties con be checked to see if they match the value provided. The properties of the object are obtained by using a for loop on the ...
The object destructuring is a useful JavaScript feature to extract properties from objects and bind them to variables. What's better, object destructuring can extract multiple properties in one statement, can access properties from nested objects, and can set a default value if the property doesn't exist. 11/11/2020 · Use the Object.keys() method to retrieve all of the key names from an object. This is the syntax: Object.keys(objectName) We can use this method on the above runner object. Object.keys(runner); If you print the result, you’ll get an array of the object’s keys. console.log(Object.keys(runner)); //Result: [ 'name', 'age', 'milesPerWeek', 'race' ] JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map.
// Adding or changing object properties Object.defineProperties(object, descriptors) // Accessing Properties Object.getOwnPropertyDescriptor(object, property) // Returns all properties as an array Object.getOwnPropertyNames(object) // Accessing the prototype Object.getPrototypeOf(object) // Returns enumerable properties as an array Object.keys ... The hasOwnProperty () method returns true if the specified property is a direct property of the object — even if the value is null or undefined. The method returns false if the property is inherited, or has not been declared at all. Unlike the in operator, this method does not check for the specified property in the object's prototype chain. Plain objects also support similar methods, but the syntax is a bit different. Object.keys, values, entries. For plain objects, the following methods are available: Object.keys(obj) - returns an array of keys. Object.values(obj) - returns an array of values. Object.entries(obj) - returns an array of [key, value] pairs.
JavaScript Dictionary W3Schools. Folge Deiner Leidenschaft bei eBay When a JavaScript variable is declared with the keyword new , the variable is created as an object: var x = new String (); // Declares x as a String object. var y = new Number (); // Declares y as a Number object. var z = new Boolean (); // Declares z as a Boolean object. The above code will produce the following output −. On clicking the first 'CLICK HERE' button −. On clicking the second 'CLICK HERE' button −. AmitDiwan. Published on 18-Jul-2020 08:18:44. Previous Page Print Page.
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
 How To Configure W3 Total Cache Settings For Your Wordpress Site
How To Configure W3 Total Cache Settings For Your Wordpress Site
 W3 Total Cache Best Settings Wordpress Speed Plugin Fat
W3 Total Cache Best Settings Wordpress Speed Plugin Fat
 W3 Total Cache Better And Faster
W3 Total Cache Better And Faster
 The Ideal W3 Total Cache Settings Cdn Instructions 2021
The Ideal W3 Total Cache Settings Cdn Instructions 2021
 Javascript Programming What Is Javascript The Most Popular
Javascript Programming What Is Javascript The Most Popular
 Fetch Value Of A Key Which Has In Tests Just Getting
Fetch Value Of A Key Which Has In Tests Just Getting
 Promise Javascript W3schools Code Example
Promise Javascript W3schools Code Example
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
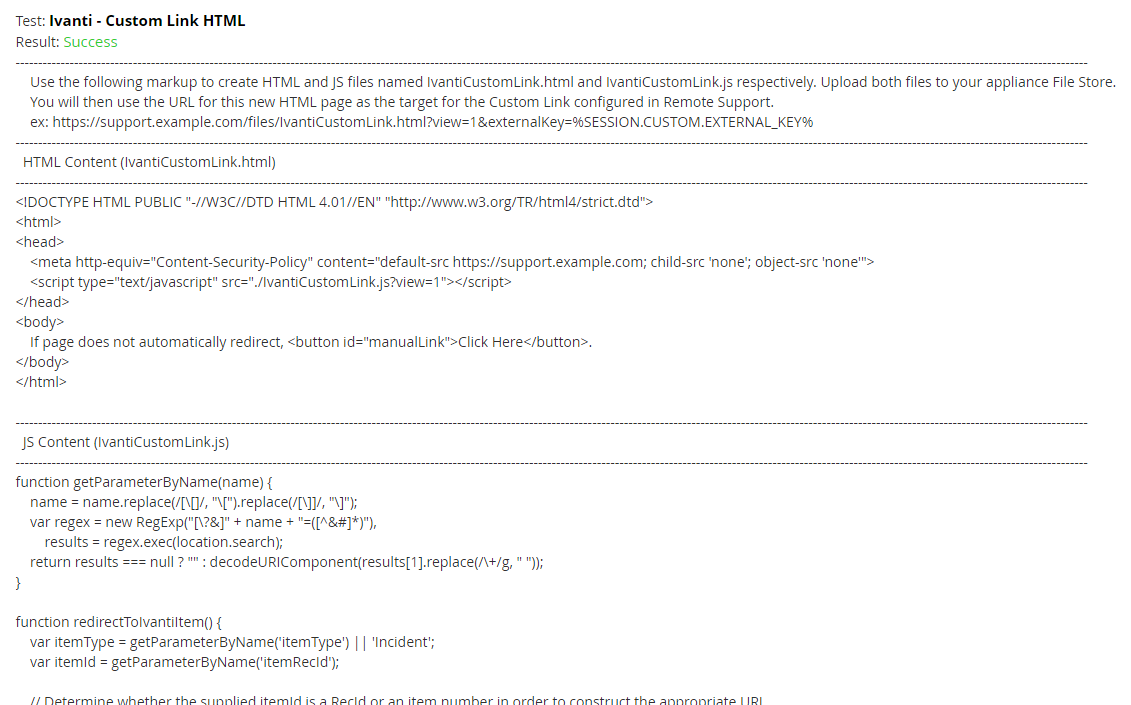
 Configure The Ivanti Plugin For Integration With Remote Support
Configure The Ivanti Plugin For Integration With Remote Support
 How To Make Your Website Load Faster Using W3 Total Cache
How To Make Your Website Load Faster Using W3 Total Cache
 Modern Javascript New Features In Es6 Every
Modern Javascript New Features In Es6 Every
 Learn Javascript And Ajax With W3schools Books
Learn Javascript And Ajax With W3schools Books
 Learn Javascript And Ajax With W3schools W3schools Refsnes
Learn Javascript And Ajax With W3schools W3schools Refsnes
 Dashboard Tutorial I Flask And Chart Js Towards Data Science
Dashboard Tutorial I Flask And Chart Js Towards Data Science
 How To Install And Setup W3 Total Cache For Wordpress 2021
How To Install And Setup W3 Total Cache For Wordpress 2021
 How To Install And Setup W3 Total Cache And Maxcdn For Beginners
How To Install And Setup W3 Total Cache And Maxcdn For Beginners
 How To Install And Setup W3 Total Cache For Wordpress 2021
How To Install And Setup W3 Total Cache For Wordpress 2021
 Beginner S Guide To W3 Total Cache
Beginner S Guide To W3 Total Cache
 Javascript Maintain Object Key Value Order Stack Overflow
Javascript Maintain Object Key Value Order Stack Overflow
 10 Must Have Wordpress Plugins Wishdesk
10 Must Have Wordpress Plugins Wishdesk



0 Response to "25 Object Keys Javascript W3schools"
Post a Comment