21 Get Html Tag From String Javascript
19/6/2020 · To strip out all the HTML tags from a string there are lots of procedures in JavaScript. In order to strip out tags we can use replace () function and can also use .textContent property, .innerText property from HTML DOM. HTML tags are of two types opening tag and closing tag. Opening tag: It starts with a ‘ < ‘, followed by an HTML keyword and ... In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
So let's use the replace () string method and pass: a regex expression of / (< ( [^>]+)>)/ig as the first argument which will remove all the tags such as <> and </> and text inside it. and an empty string as the second argument to say that we just want to replace the matched characters with an empty string. It can be done like this,

Get html tag from string javascript. Removing HTML tags from a stringWe can remove HTML/XML tags in a string using regular expressions in javascript. HTML elements such as span, div etc. are presen ... 13/4/2021 · Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName() Method This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. When you adding html tags in some string , and later you use that string to place it on webpage, browser will render that piece of code, the same as you would write in html file. The concept is next, when you start to create your web application, you will add dynamic html content, using javascript.
14/6/2021 · var div = document.createElement('div'); div.innerHTML = post_body; var firstImage = div.getElementsByTagName('img')[0] var imgSrc = firstImage ? firstImage.src : ""; // or, if you want the unresolved src, as it appears in the original HTML: var rawImgSrc = firstImage ? firstImage.getAttribute("src") : ""; Fellows - I have alist of 100 books (a couple different list actually) and I want to strip out and list the H3 headings only. I tried the script in the first message but the massage box says 'unidentified' if i have multiple h3 headings. Code language: JavaScript (javascript) Parameters. The getAttribute() accepts an argument which is the name of the attribute from which you want to return the value. Return value. If the attribute exists on the element, the getAttribute() returns a string that represents the value of the attribute.
Definition and Usage. The substring() method extracts characters, between to indices (positions), from a string, and returns the substring.. The substring() method extracts characters between "start" and "end", not including "end".. If "start" is greater than "end", substring() will swap the two arguments, meaning (1, 4) equals (4, 1). If "start" or "end" is less than 0, they are treated as 0. There are 4 common ways to strip or remove HTML tags in Javascript: Directly extract the text content from an HTML element - var txt = ELEMENT.textContent; Use a library such as String Strip HTML. That should cover the basics, but let us walk through more examples - Read on! ⓘ I have included a zip file with all the source code at the ... Definition and Usage. The charAt () method returns the character at a specified index in a string. The index of the first character is 0, the second character is 1, and so on. The index of the last character in a string is string .length-1, the second last character is string .length-2, and so on (See "More Examples").
You can use innerHTML to put that into an element, like: document. body. innerHTML = string_of_html; document. body. innerHTML += string_of_html; You have a bit more control if you go with the insertAdjacentHTML function as you can place the new HTML in four different places: <node> text inside node </node>. You use it like…. Definition and Usage. The getElementsByTagName() method returns a collection of all elements in the document with the specified tag name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. In this article, you will find 3 ways to strip the html tags from a string in Javascript. 1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, ...
Seems like all these answers point to how to get an attr list from a node but the question asks for attrs from an HTML string. Here is my 2cents. Here, the task is to remove the HTML tags from the string. Here string contains a part of the document and we need to extract only the text part from it. Here we are going to do that with the help of JavaScript. Approach: Take the string in a variable. 1. Using .replace(/<[^>]*>/g, '') This method is a simple and efficient way to remove the tags from the text. This method uses the string method .replace(old value, new value) which replaces the HTML tag values with the empty string.The /g is used for it to happen globally (every value found in the string is replaced with the specified if the /g is used).
18/11/2012 · function textFromHTMLString(html, target) { if (!html || !target) { return false; } else { var fragment = document.createDocumentFragment(), container = document.createElement('div'); container.innerHTML = html; fragment.appendChild(container); var targets = fragment.firstChild.getElementsByTagName(target), result = []; for (var i = 0, len = targets.length; i<len; i++) { result.push(targets[i].textContent || targets[i].innerText); } return result; } } var htmlString = '<html… Steps to get all the text from an HTML document using DOMParser: Declare an instance of DOMParser. Parse the document using .parseFromString () function. It takes two arguments, the string to be parsed and the type of document. Use doc.all element to access the whole HTML page, now get its root element which is stored at 0 th index. Previously with regular string we would have escape the new lines like so: var text = " hello there, \n how are you + \n "; That gets to be quite a task, to be able to do that. In ES6, we can now use template strings. I like to use these multiline strings when I'm creating HTML markup as a string.
How to get all the links or anchor tags from HTML documents using JavaScript? Published August 29, 2020 . To get all the anchor tags or links from the HTML document or the DOM, you can use the document.links property.. Let's say you have a list of many anchor tags all around your HTML document like this, See the Pen JavaScript Remove HTML/XML tags from string-string-ex-35 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to convert a string to title case. Definition and Usage. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
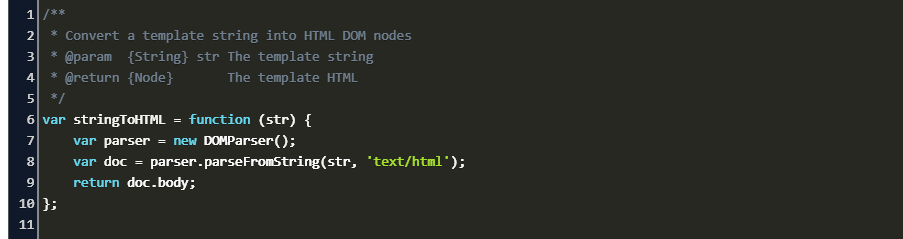
I want to convert a string of html tags to html and to render it on my lightning component. I followed the answer on this thread which suggests to create a new template and attach it, so I tried the following: Playground. HTML: <template> {text} </template> Javascript: Using Tags will mean that the match is performed on both a Tag's attributes and name. s.copy() Return a copy of s. HTMLString.String.encode(string) Return a copy of a native string with all required characters encoded as HTML entities. HTMLString.String.decode(string) Return a copy of a native string with all HTML entities decoded. Javascript strip HTML from a string. If you are running in a browser, it is best to use DOMParser: function strip (html) { let doc = new DOMParser ().parseFromString (html, 'text/html'); return doc.body.textContent || ""; } If you are running in browser to test the inline JavaScript, use the following code:
7/2/2012 · Step 1) Parse the string into an XML/HTML document. There are at least two ways to do this: a) As mentioned by Sinetheta. var htmlString = "<html><div></div></html>"; var $htmlDoc = $( htmlString ); b) Using parseXML. var htmlString = "<html><div></div></html>"; var htmlDoc = $.parseXML( htmlString ); var $htmlDoc = $( htmlDoc ); But to append existing HTML string, you need to get the id of the node/tag under which you want to insert your HTML string. There are two ways by which you can possibly achieve this: Using DOM -. var tag_id = document.getElementById ('tagid'); var newNode = document.createElement ('p'); newNode.appendChild (document.createTextNode ('html string ... Therefore, to find an HTML tag from a String −. Create a Pattern object by passing the regular expression representing the required HTML tag to it as a parameter to the compile () method of the Pattern class. Match it with the desired String using the matcher method () of the Pattern class. Verify if a occurred using the find () method of the ...
We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field.Also we can use jquery val() method inside script to get or set the value of text input field.. Using text value property: Syntax: Get value : textObject.value Set value : textObject.value = text
Javascript Substring How Is It Different From Substr
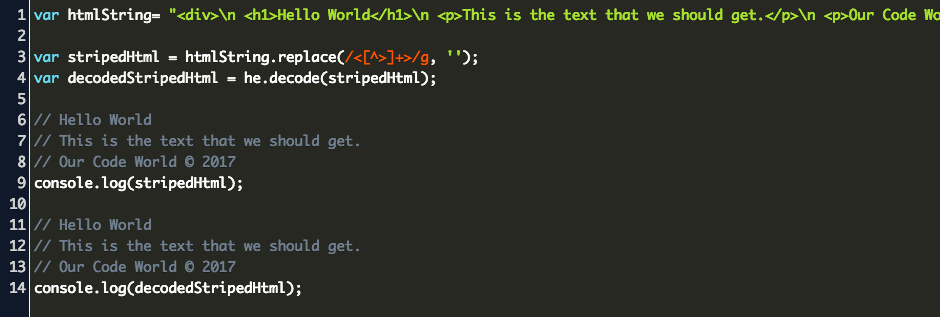
 Javascript Strip Html Tags From String Code Example
Javascript Strip Html Tags From String Code Example
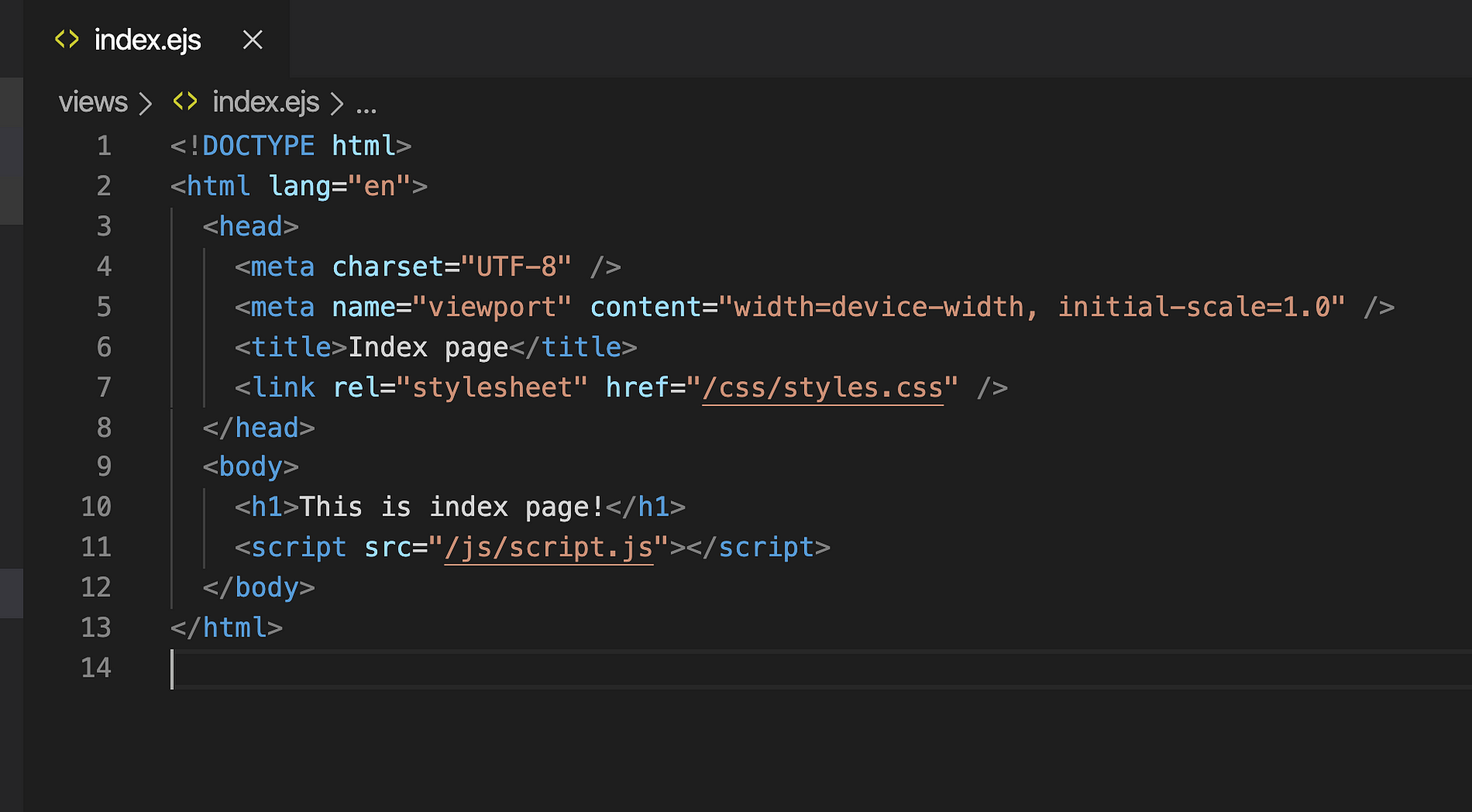
 Render Dynamic Content In Node Js Using Templates By Yogesh
Render Dynamic Content In Node Js Using Templates By Yogesh
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Vue Learning Convert Html String To Ast How To Convert
Vue Learning Convert Html String To Ast How To Convert
 Js Convert Html In String Code Example
Js Convert Html In String Code Example
 Jquery Escape Html String Code Example
Jquery Escape Html String Code Example
Github Anandnat Removehtmltags Client Side Javascript

 How To Get Last Element Of An Array In Javascript
How To Get Last Element Of An Array In Javascript
 Gtmtips Trigger Javascript Function Without Using A Custom
Gtmtips Trigger Javascript Function Without Using A Custom
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Javascript Append String Dynamically To Script Element
Javascript Append String Dynamically To Script Element
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Render Html String As Real Html In A React Component Stack
Render Html String As Real Html In A React Component Stack
 Convert A String To Html Element In Js Code Example
Convert A String To Html Element In Js Code Example
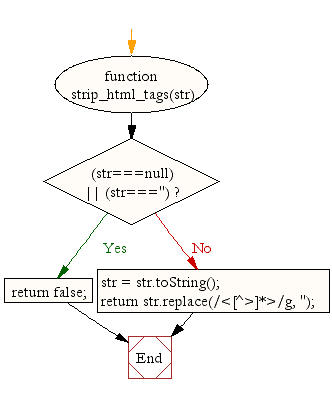
 Javascript Remove Html Xml Tags From String W3resource
Javascript Remove Html Xml Tags From String W3resource
 Using Javascript How Can I Get The String Inside Of This Html
Using Javascript How Can I Get The String Inside Of This Html

0 Response to "21 Get Html Tag From String Javascript"
Post a Comment