20 Dom Elements In Javascript
Introduction. In Understanding the DOM Tree and Nodes, we went over how the DOM is structured as a tree of objects called nodes, and that nodes can be text, comments, or elements.Usually when we access content in the DOM, it will be through an HTML element node. In order to be proficient at accessing elements in the DOM, it is necessary to have a working knowledge of CSS selectors, syntax and ... In order to get/access the HTML for a DOM element in JavaScript, the first step is to identify the element base on its id, name or its tag name. Then, we can use inner.HTML or outer.HTML to get the HTML. Using getElementById () method: This method gets/identifies the DOM elements using it's ID and returns the element.
 Javascript Dom Manipulation Blog Codecoda
Javascript Dom Manipulation Blog Codecoda
First, the this object that you are referencing is not bound to your module correctly. Remove the reference to this from your invocations because the functions where you are using it are in the same scope as the functions that they need to access.. You do have module methods to get DOM references: myModalBody: function() { return document.querySelector(".modal-body") } myModal: function ...

Dom elements in javascript. How to add a class to DOM element in JavaScript? Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. Although it may be preferable to use the dom to manipulate elements, sometimes it's useful to actually get the innerHTML from a document element (e.g. to load into a client-side editor). To get the innerHTML of a specific element ($elem_id) in a specific html file ($filepath): <?php $innerHTML ... In most cases, className should ... used in React applications to add dynamically-computed styles at render time. See also FAQ: Styling and CSS. The style attribute accepts a JavaScript object with camelCased properties rather than a CSS string. This is consistent with the DOM style JavaScript ...
querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. This is a no-nonsense, easy to follow DOM reference for JavaScript. The HTML DOM allows JavaScript to change the content of HTML elements.
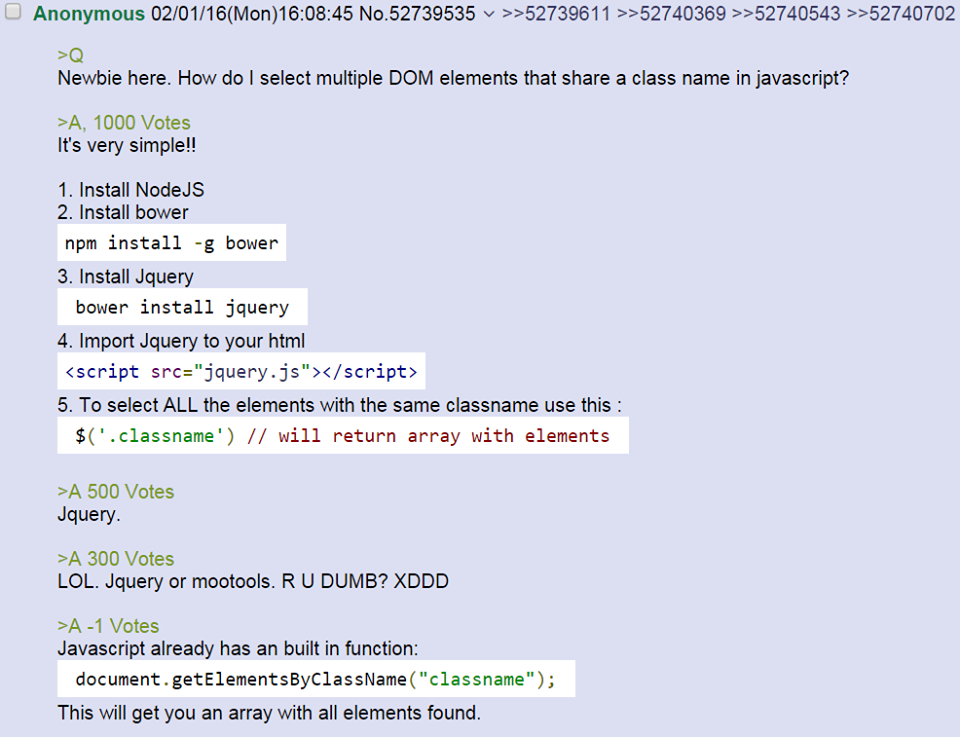
Styling DOM Elements in JavaScript You can also apply style on HTML elements to change the visual presentation of HTML documents dynamically using JavaScript. You can set almost all the styles for the elements like, fonts, colors, margins, borders, background images, text alignment, width and height, position, and so on. Document Object Model or DOM is an interface that defines how the browser reads your XML or HTML document. JavaScript is allowed to manipulate structure & style your webpage. Once the browser reads the HTML document, it creates a representational tree known as the Document Object Model. It also defines how that tree is to be accessed. May 01, 2021 - Node is constructor of a node, and HTMLElement is a constructor of an element in JavaScript DOM. A paragraph, being a node and also an element, is an instance of both Node and HTMLElement:
javascript css dom pseudo-element. Share. Improve this question. Follow edited Feb 21 '18 at 18:36. Nisse Engström. 4,605 22 22 gold badges 25 25 silver badges 38 38 bronze badges. asked Jun 3 '17 at 8:42. xgqfrms xgqfrms. 5,820 1 1 gold badge 40 40 silver badges 44 44 bronze badges. 2. 4. 1 week ago - Element is the most general base class from which all element objects (i.e. objects that represent elements) in a Document inherit. It only has methods and properties common to all kinds of elements. More specific classes inherit from Element. In this tutorial you will learn how to select DOM elements in JavaScript.
This section covers the JavaScript Document Object Model (DOM) and shows you how to manipulate DOM elements effectively. Section 1. Getting started. Understanding the Document Object Model in JavaScript. Section 2. Selecting elements. getElementById () – select an element by id. When a web page is loaded, the ... as an interface between JavaScript and the document itself. This allows the creation of dynamic web pages, because within a page JavaScript can: add, change, and remove any of the HTML elements and attributes ... Because the DOM supports ... 3/3/2020 · Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property. However, if you set display: none, it hides the entire element from the DOM, while visibility:hidden hides the contents of the element, but the element stays in its original position and size. To hide an element, set the visibility property to hidden: document. …
With the HTML DOM, JavaScript can access and change all the elements of an HTML document. The HTML DOM (Document Object Model) When a web page is loaded, the browser creates a D ocument O bject M odel of the page. The HTML DOM model is constructed as a tree of Objects: Nov 10, 2020 - When the browser loads the page, it “reads” (another word: “parses”) the HTML and generates DOM objects from it. For element nodes, most standard HTML attributes automatically become properties of DOM objects. For instance, if the tag is <body id="page">, then the DOM object has ... The ways you can apply styling to elements on the page, dynamically, using plain JavaScript Published Jan 21, 2019 You might have the need to dynamically apply CSS properties to DOM elements.
JavaScript HTML DOM Elements (Nodes) Previous Next Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Example 91 rows · Returns the width of an element, including padding: cloneNode() Clones an element: closest() Searches up the DOM tree for the closest element which matches a specified CSS selector: compareDocumentPosition() Compares the document position of two elements: contains() Returns true if a node is a descendant of a node, otherwise false: contentEditable 19/10/2014 · You can do like this: // create the container div var dv = document.createElement ('div'); // get all divs var divs = document.getElementsByTagName ('div'); // get the body element var body = document.getElementsByTagName ('body') [0]; // apply class to container div dv.setAttribute ('class', 'container'); // find out all those divs having class ...
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... HTML DOM methods are actions you can perform (on HTML Elements). HTML DOM properties are values (of HTML Elements) that you can set or change. ... The HTML DOM can be accessed with JavaScript ... The ml () function creates the parent element and sets its attributes and events. The nester () function, reads the third parameter and appropriately creates the child elements. Then the results is appended to the parent. These two very simple functions make it much easier to deal with DOM elements in JavaScript. The DOM allows us to do anything with elements and their contents, but first we need to reach the corresponding DOM object. All operations on the DOM start with the document object. That's the main "entry point" to DOM. From it we can access any node.
Nov 25, 2020 - Clicking the button in the left-upper corner allows us to choose a node from the webpage using a mouse (or other pointer devices) and “inspect” it (scroll to it in the Elements tab). This works great when we have a huge HTML page (and corresponding huge DOM) and would like to see the place ... In vanilla JavaScript, you can use the createElement () method to create a new DOM element. This method takes the element name as input and creates a new HTML element with the given name. Unlike jQuery's $ (...) method which takes the element's opening and closing tag as input to create a new element: After the element is created, you can use ... This article is an overview of some powerful, fundamental DOM level 1 methods and how to use them from JavaScript. You will learn how to create, access and control, and remove HTML elements dynamically. The DOM methods presented here are not specific to HTML; they also apply to XML.
First select all elements using $ ('*') selector, Which selects every element of the Document. Use.map () method to traverse all element and check if it has ID. If it has ID then push it in the array using.get () method. Example 2: This example implements the above approach. DOM in JavaScript When developing a front-end application, one of the most expected things a programmer wants to do is to manipulate the document structure in some way. It happens by using the Document Object Model (DOM), which is a set of APIs for controlling HTML and styling information. Oct 08, 2020 - The HTMLElement interface represents any HTML element. Some elements directly implement this interface, while others implement it via an interface that inherits it.
21/5/2019 · In this tutorial, we will learn how to use JavaScript to access different nodes (HTML elements) in the DOM. Let us start with the first method: getting element by ID. Get Element By ID The document 's getElementById () method takes the element ID as input and returns an Element object representing the DOM element. That is to say, it's written in JavaScript, but it uses the DOM to access the document and its elements. The DOM is not a programming language, but without it, the JavaScript language wouldn't have any model or notion of web pages, HTML documents, XML documents, and their component parts (e.g. elements). Accessing DOM Elements. In this section, I'm going to cover a few methods to access elements in the DOM. getElementById() Method. By using the getElementById() method, you are able to access an element that has a unique ID in the HTML code of a web page. This is probably the most common method of accessing and manipulating elements in JavaScript.
JavaScript is widely used to retrieve or modify the content or value of the HTML elements on the webpage, as well as showing, hiding, or applying animations to the various elements in the DOM. But, before you can perform any of these actions you need to first query and select the HTML element from the DOM. JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... This page teaches you how to find and access HTML elements in an HTML page. ... Often, with JavaScript, you want to manipulate HTML elements. DOM stands for Document Object Model. It is the W3C(World Wide Web Consortium) Standard. It define standard for accessing and manipulating HTML and XML document and The elements of DOM is head,title,body tag etc. So the answer of your first statement is . Statement #1 You can add multiple classes to a single DOM element.
Mar 29, 2020 - After that, you can use the appendChild() method to attach the new element to the DOM tree. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively.
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 How To Capture An Image From A Dom Element With Javascript
How To Capture An Image From A Dom Element With Javascript
 Explore Javascript Dom Traversal There Are Many Ways For
Explore Javascript Dom Traversal There Are Many Ways For
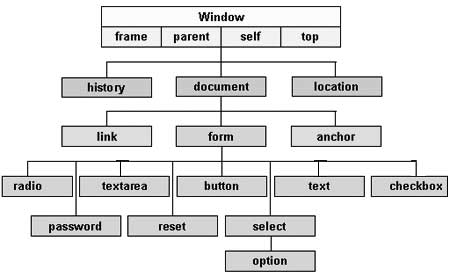
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
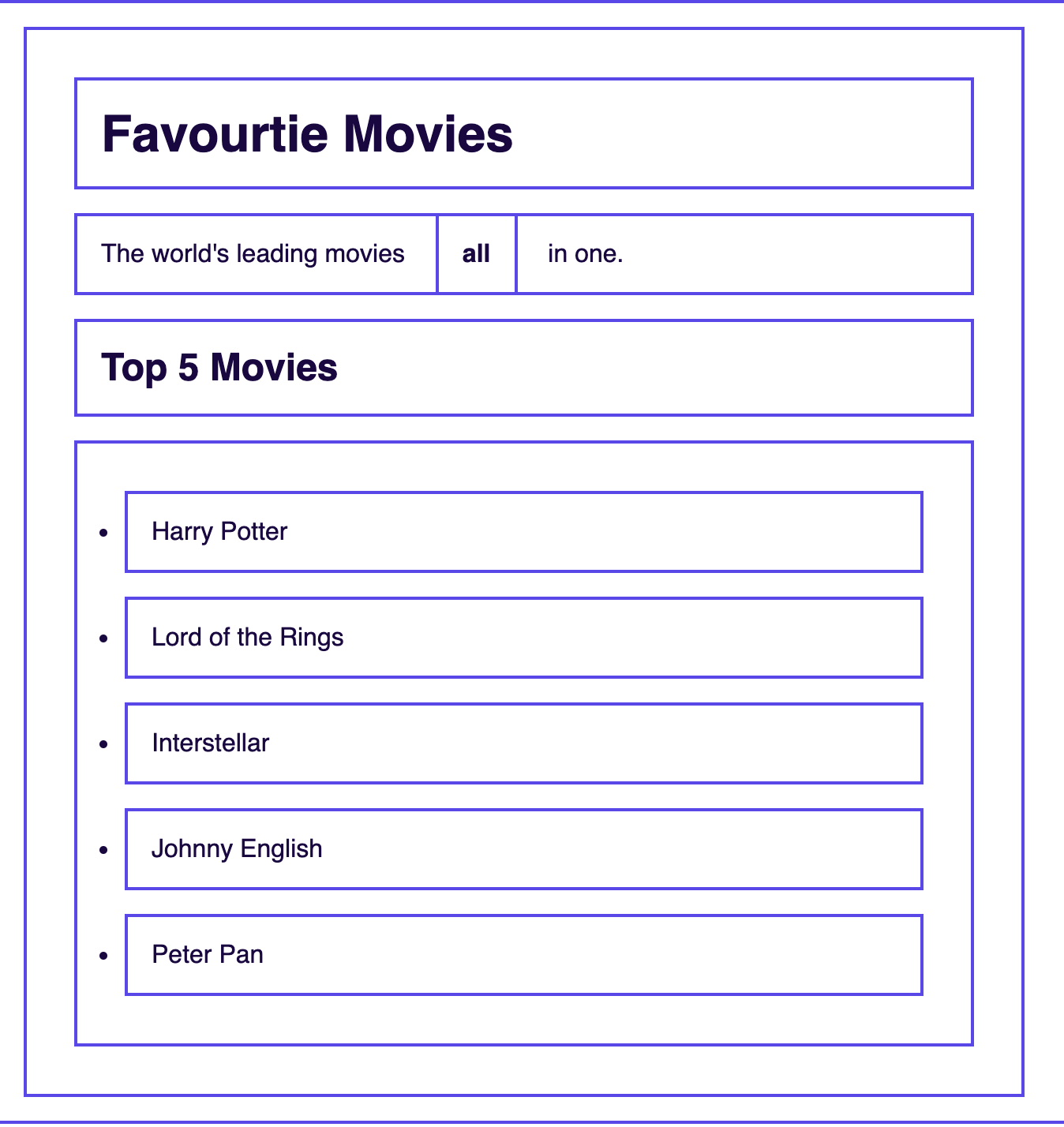
 How Do I Select Multiple Dom Elements That Share A Classname
How Do I Select Multiple Dom Elements That Share A Classname
 Javascript Fundamentals Master The Dom Part 1 By
Javascript Fundamentals Master The Dom Part 1 By
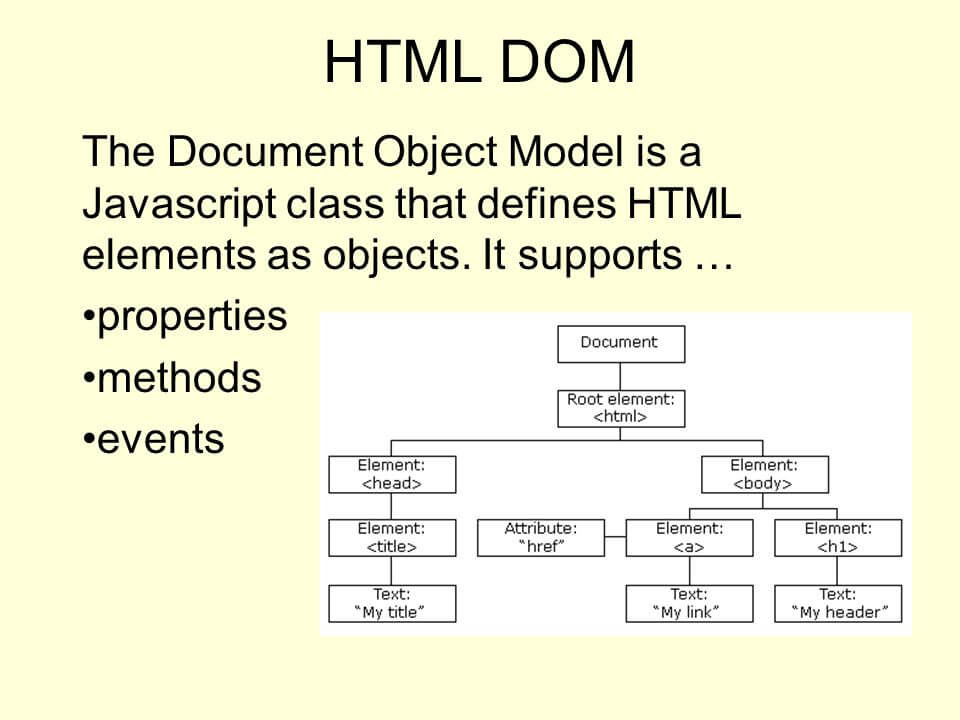
 Document Object Model Introduction To The Html Dom
Document Object Model Introduction To The Html Dom
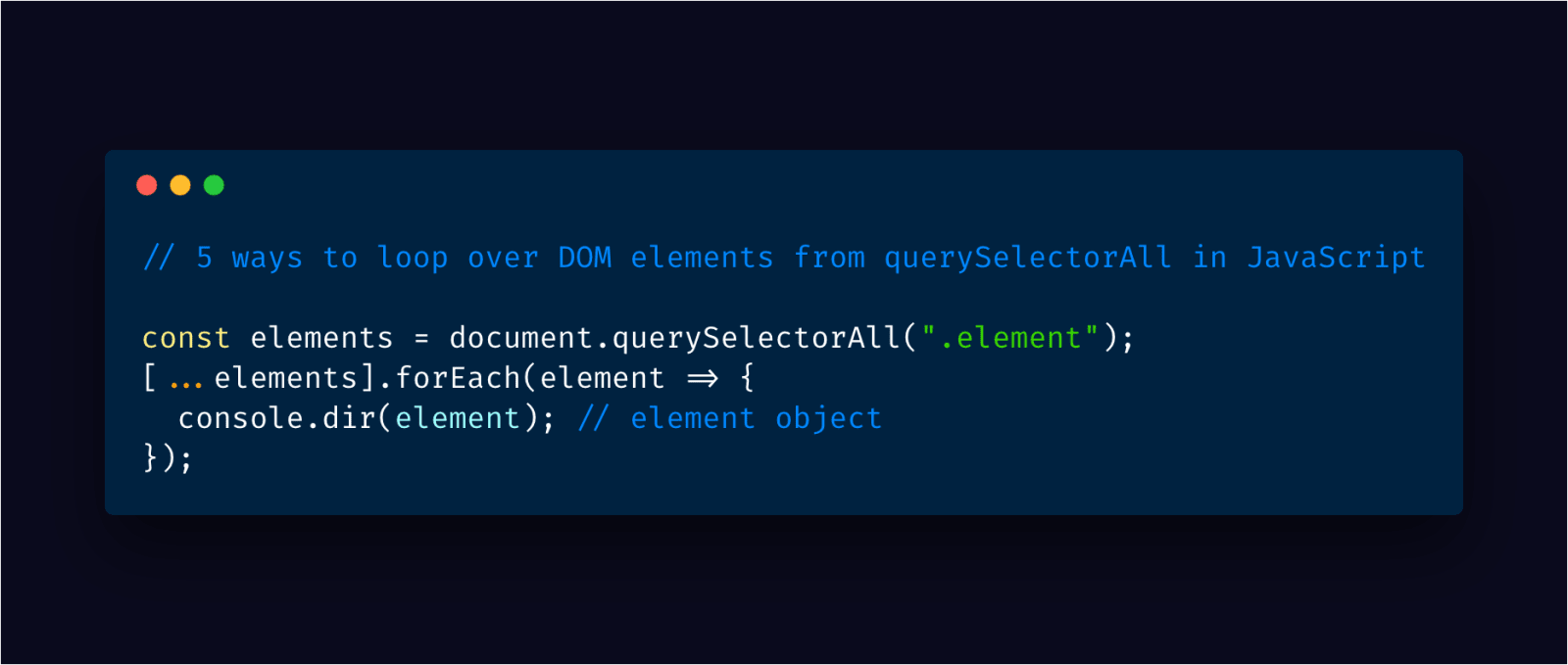
 5 Ways To Loop Over Dom Elements From Queryselectorall In
5 Ways To Loop Over Dom Elements From Queryselectorall In
 Using Dom Elements In Javascript Part 4 Servage Magazine
Using Dom Elements In Javascript Part 4 Servage Magazine
 Xml Dom Node List And Namednodemap
Xml Dom Node List And Namednodemap
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
 Javascript Dom Manipulation Without Jquery Wia Community
Javascript Dom Manipulation Without Jquery Wia Community
 Javascript Lesson 30 Dom Methods In Javascript For Selectors
Javascript Lesson 30 Dom Methods In Javascript For Selectors
 What Is A Dom Element In Javascript How Does It Work
What Is A Dom Element In Javascript How Does It Work


0 Response to "20 Dom Elements In Javascript"
Post a Comment