27 Javascript Table From Json
You are creating the table header dynamically according to the provided JSON, but then when populating the table you are still using hard coded keys - this code will break if the JSON changes at all (adding an extra key) - Lix Mar 2 '17 at 14:52 4/11/2016 · JSON_TABLE is a powerful function that enables the easy decomposition of JavaScript Object Notation (JSON) data into relational format. After providing a brief overview of JSON, the article explains the four types of database columns that can be defined using JSON_TABLE and provides examples of using JSON_TABLE to retrieve JSON objects from the web and process that information …
 Map The Cell To Display Json Data In Html Table Stack Overflow
Map The Cell To Display Json Data In Html Table Stack Overflow
11/6/2017 · So let's dive deeper into some code examples that you can use to create your tables from JSON data: **Example 1: Convert an HTML table to JSON** ```language-javascript $ (document).ready (function () { // Create a new JSONTable Object from the basicTable table. var jsonTable = new JSONTable ($ ("#basicTable"))

Javascript table from json. 5/9/2019 · Given an HTML document containing JSON data and the task is to convert JSON data into a HTML table. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element.(It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. JavaScriptでJSONからテーブルを動的に生成. HTML CSS JavaScript jQuery JSON. 以下のサンプルソースは、JSON型データからテーブルを動的に生成し、指定した行数ずつ表示するページング機能を実装しています。. 「Tabulator」は使っていません。. jsontoTable.html. Copied ... Table-to-JSON A jQuery plugin that converts an HTML Table into a javascript object. Great for working with user-editable tables or accessing output from 3rd party tools.
Displaying JSON data after importing it from a file: The JSON data to be displayed is stored in a local folder in a JavaScript file that is imported. This imported data can then be given to the Bootstrap Table to represent the data. ES6 feature backticks (` `) can be used for the multi-line string value interpolation. Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. JSON is a syntax for serializing objects, arrays, numbers, strings, booleans, and null. It is based upon JavaScript syntax but is distinct from it: some JavaScript is not JSON. Objects and Arrays. Property names must be double-quoted strings; trailing commas are forbidden. Numbers. Leading zeros are prohibited.
The JSON Format Evaluates to JavaScript Objects The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects. STEP 4: Create AJAX call to populate HTML table with JSON Data. This is jquery script with a view to making ajax call to receive json data over HTTP communication. The script originally sends HTTP request to receive json from an url. Later on parse the received json and display it in the html we have created in the above step. 4/7/2013 · I ended up writing a jQuery plugin table-to-json: https://github /lightswitch05/table-to-json. All you have to do is select your table using jQuery and call the plugin: var table = $ ('#example-table').tableToJSON (); Here is a demo of it in action: http://jsfiddle /nyg4z/27/. Share. Improve this …
In JSON, the data are in key/value pairs separated by a comma,. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa).
Data in a JSON array. An optional space-separated list of classes … then transforms the data and returns a string of HTML representing a table element with the specified classes. The data passed to this function should be an array of JavaScript objects, each with the same properties. For example: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 24/11/2014 · The display of the array could be done like this: var table = document.getElementById("displayTable"); //give this ID to your tablefor (var i = 0; i < game_name.length; i++) { var row = table.insertRow(i); var cell = row.insertCell(0); cell.innerHTML = game_name[i].ItemName;} Update:
The response is an array of objects that is sorted in decreasing order.then(res => res.json()).then(scores => {createScoreboardTable() // Clears scoreboard div if it has any children nodes, creates & appends the table // Iterates through all the objects in the scores array and appends each one to the table body for (const score of scores) {let ... The Table-to-JSON library that you are using is expecting a different format in your table. It is expecting a table with all of your headers in the first row, followed by the data in subsequent rows. In other words, it's expecting your table to be structured like this 17/12/2020 · Start by parsing the raw JSON string into an object with JSON.parse (JSON-DATA). Next, loop through the object using for (let X in Y). Then, create the HTML table by either manually writing the HTML or creating objects. Finally, append the table to where you want.
The task is to fetch data from the given JSON file and convert data into an HTML table. Approach: We have a JSON file containing data in the form of an array of objects. In our code, we are using jQuery to complete our task. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I’ll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method.
In this video we will be creating an HTML from an array of javascript objectsSource Code & Live Demo: https://dennis-sourcecode.herokuapp /12/ Tabulator is a lightweight jQuery UI plugin designed to make building complex interactive tables a doddle, using only a few lines of JavaScript you can turn almost any data source into a... Is there any jQuery or javascript library that generates a dynamic table given json data? I don't want to define the columns, the library should read the keys in the json hash and generate columns. Of course, I can myself iterate through the json data and generate the html table.
Fetching the JSON data To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: Convert JSON data to HTML table using JavaScript Categories Ajax Angular Asp.Net AutoComplete Bootstrap Browser Charts Crystal Report Css DatePicker Desktop Google Chart Google Map Google Tutorial GridView HTML5 JavaScript jQuery JSON Linq Menus Ms-Excel Plug-in Responsive Reviews Send Email Smartphone SqlBulkCopy SqlDataSource SQL Server VBA ... Periodic-Table-JSON. A json of the entire periodic table. Feel free to use it in your projects. Temperatures such as boiling points and melting points are given in degrees kelvin. Densities are given in g/l for gases and g/cm³ for solids and liquids and molar heat in (mol*K). Information that is missing is represented as null.
Serializes HTML tables into JSON objects. Table To JSON. jQuery plugin to serialize HTML tables into javascript objects. JavaScript function to populate (display) JSON data in HTML Table. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. First a dynamic HTML Table is created using JavaScript createElement method.
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Best Free Data Table In Javascript Amp Css Css Script
Best Free Data Table In Javascript Amp Css Css Script
 Jquery Json To Table Jquery Plugins
Jquery Json To Table Jquery Plugins
 Displaying The Nested Json With Images In An Table Using
Displaying The Nested Json With Images In An Table Using
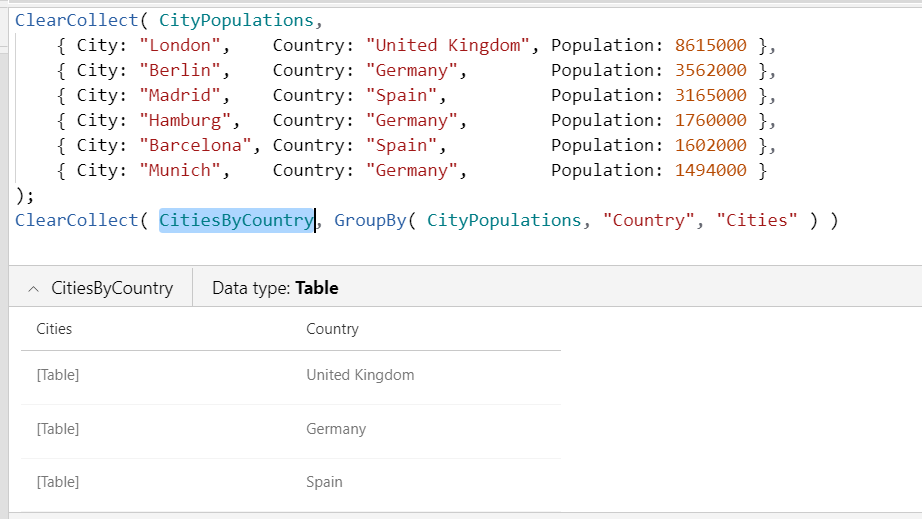
 Json Function In Power Apps Power Apps Microsoft Docs
Json Function In Power Apps Power Apps Microsoft Docs
 Converter Makes Json As Understandable As A Spreadsheet
Converter Makes Json As Understandable As A Spreadsheet
Javascript Pivot Table Syncfusion Javascript Ui Controls
 Importjson Json To Table From Any Sources Google
Importjson Json To Table From Any Sources Google
 A Jquery Json To Html Table Plug In With 2 Demos
A Jquery Json To Html Table Plug In With 2 Demos
 15 Best Jquery Json Plugins Code Geekz
15 Best Jquery Json Plugins Code Geekz
 Difference Between Json And Xml With Table
Difference Between Json And Xml With Table
 Working With Javascript Object Notation Json Format In Abap
Working With Javascript Object Notation Json Format In Abap
 Create Json Object In Javascript
Create Json Object In Javascript
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Convert Json Data To Table Jquery Json To Table Plugin
Convert Json Data To Table Jquery Json To Table Plugin
 Angularjs Bind Json Data To Html Table Ng Repeat Codepedia
Angularjs Bind Json Data To Html Table Ng Repeat Codepedia
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
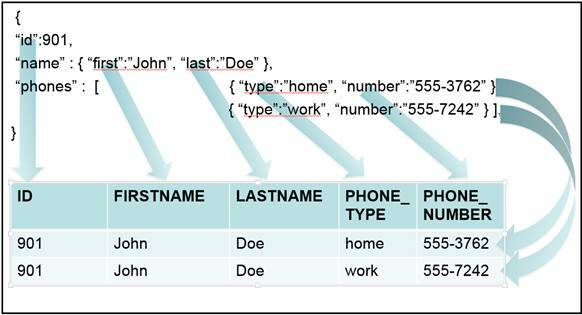
 Json Format Example Json Table Function Ibm Developer
Json Format Example Json Table Function Ibm Developer
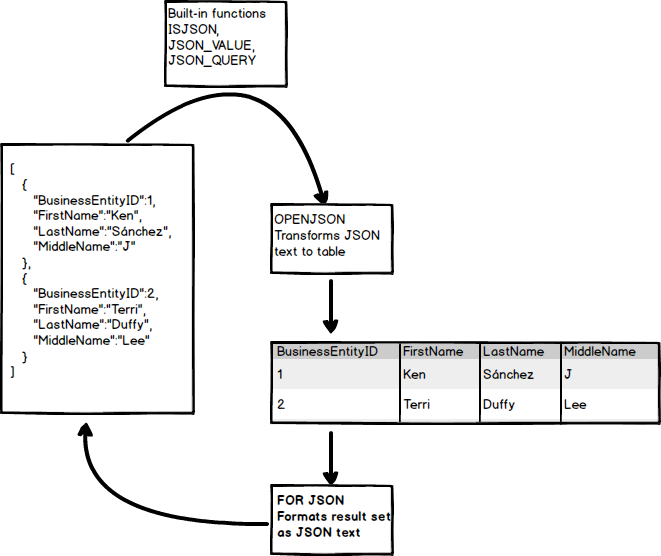
 Import Json Data Into Sql Server
Import Json Data Into Sql Server
 Make Dynamic Tables In Seconds From Any Json Data Sitepoint
Make Dynamic Tables In Seconds From Any Json Data Sitepoint
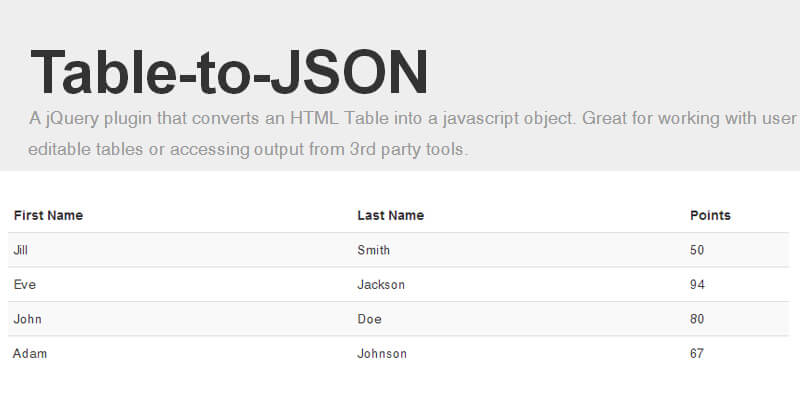
 Table To Json Turn Html Tables Into Js Bypeople
Table To Json Turn Html Tables Into Js Bypeople
 Convert Html Table Data To Json Using Javascript Jquery
Convert Html Table Data To Json Using Javascript Jquery
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
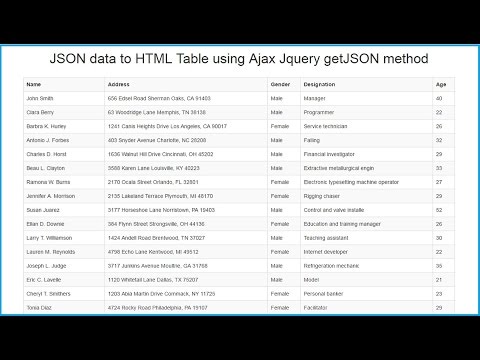
 Json Data To Html Table Using Ajax Jquery Getjson Method
Json Data To Html Table Using Ajax Jquery Getjson Method
How To Use Javascript To Get Json Object From A Html Table In
How To Convert Json Data Into Html Table Using Javascript
0 Response to "27 Javascript Table From Json"
Post a Comment