33 How Do You Apply Javascript To A Web Page
May 23, 2017 - Ok. But sorry I am not aware of 'script.js' , as its my first that I started javascript. – Syed Aun Oct 1 '16 at 19:45 ... What you're trying to do is impossible because HTML pages don't make "local" functions available to other webpages. JavaScript can make your website more accessible if you use it wisely, or it can become a disaster if you use scripting without care. To make JavaScript work in your favor, it's worth knowing about certain best practices for adding JavaScript: Make all content available as (structured) text.
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How do you apply javascript to a web page. Oct 01, 2020 - In your web tests, you can run custom JavaScript code on web pages and get its results as part of your tests. For example, if your tested web application uses a custom JavaScript framework such as jQuery, you can use the framework’s utility functions to analyze and process web page elements. The same way the internet connects us, there are special web languages that work together to make up the internet and the websites it contains. HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Once the page is in edit mode, click Add a Web Part button at the top of a zone, it doesn't matter too much where. If you don't have an Add a Web Part button, you're probably using a wiki page, so click anywhere in the content area where you want add a web part, then click Insert Web Part. then in content page I replaced the asp button with html button, then it worked; so the problem is in content page asp button will not hit the script even if you use the reference Id like this $("<%= yourbutton.ClientID%>").click(yourscript) If you're behind a web filter, please make sure that the domains *.kastatic and *.kasandbox are unblocked. To log in and use all the features of Khan Academy, please enable JavaScript in your browser.
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic JavaScript Example; Other People's JavaScript. For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. JavaScript ... Jul 15, 2021 - In the case of JavaScript, this ... on, or don’t want to. It is amazing how many times you will build a massively convoluted JavaScript solution for a problem that can be solved easily without it. One example I encountered was a search box on a page that allowed you to search different data: the web, images, news ...
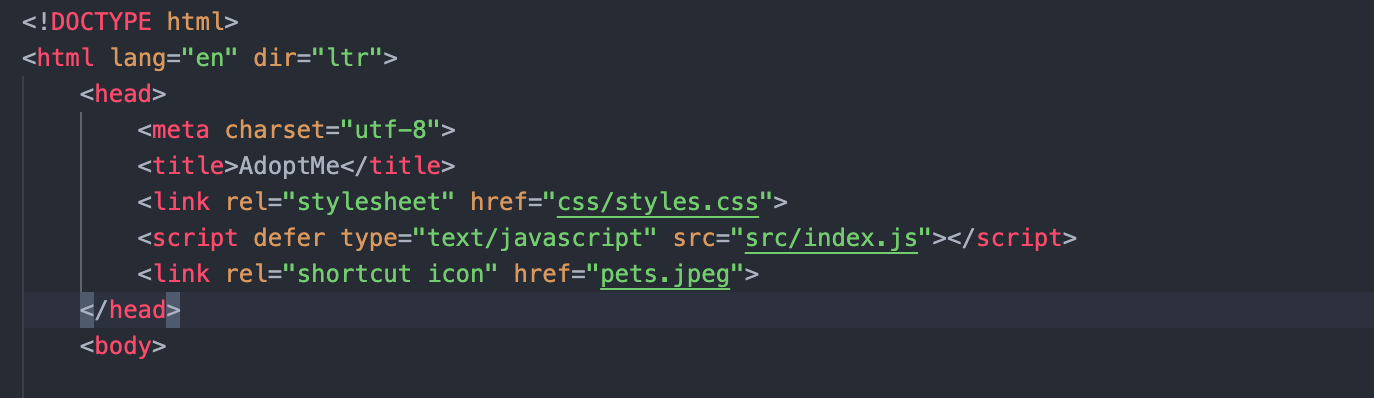
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Instead, you can design a web page that's tailored for Android devices and then implement a WebView in your Android app that loads the web page. This document shows you how to get started with WebView and how to do some additional things, such as handle page navigation and bind JavaScript from your web page to client-side code in your Android app.
Sep 22, 2020 - Get code examples like "call javascript function from html" instantly right from your google search results with the Grepper Chrome Extension. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) With the apply() method, you can write a method that can be used on different objects. The JavaScript apply() Method. The apply() method is similar to the call() method (previous chapter). In this example the fullName method of person is applied on person1: Example. const person = { fullName: function()
In the real world, you are more likely to use the tooling provided by the framework to run your code, as opposed to the basic methods shown in this couse. Run JavaScript in a Sandbox. This course uses StackBlitz to run JS code examples in an isolated sandbox in the browser. This is a great option for sharing quick demos and issue reproductions ... When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ... JavaScript is used in several ways in web pages such as generate warning messages, build image galleries, DOM manipulation, form validation, and more. Adding JavaScript to HTML Pages. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step
May 18, 2018 - Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go with plain and pure JavaScript. This tutorial guides you through building a web application in ... 1. Web Development. JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. It is mostly used by all websites for the purpose of validation. You can assign a different this object when calling an existing function.this refers to the current object (the calling object). With apply, you can write a method once, and then inherit it in another object, without having to rewrite the method for the new object.. apply is very similar to call(), except for the type of arguments it supports.You use an arguments array instead of a list of ...
The next thing we need to do is create a method for calling the function from your web page. As a simple application, we will call the function using a hyperlink. Adding the following link to your web page (between the body tags) will create a hyperlink to the JavaScript function. You can create an external JavaScript file, attach it to a web page, and then check the JavaScript in a web browser simply by opening the web page off your hard drive. Document-relative paths work fine when moved to your actual, living, breathing website on the Internet, but you’ll have to rewrite the URLs to the JavaScript file if you move the web page to another location on the server. Scroll down to Element. ... Click Apply Changes. ... Client side validations give immediate feedback to users using a form. One very common JavaScript validation is field not null. This type of validation works well in the page header rather than in a.js because it is so specific to a page. Before you ...
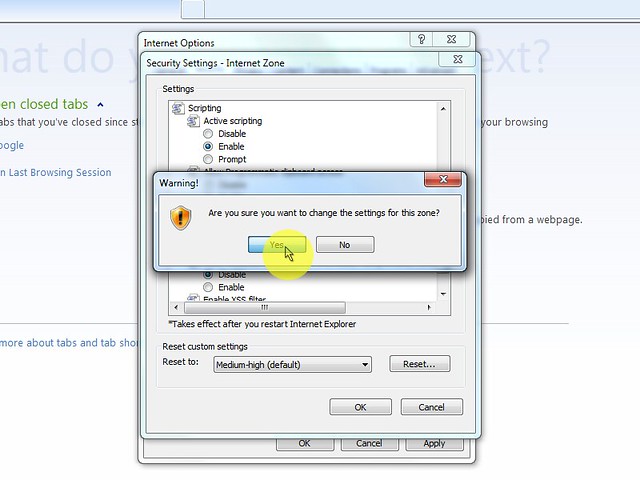
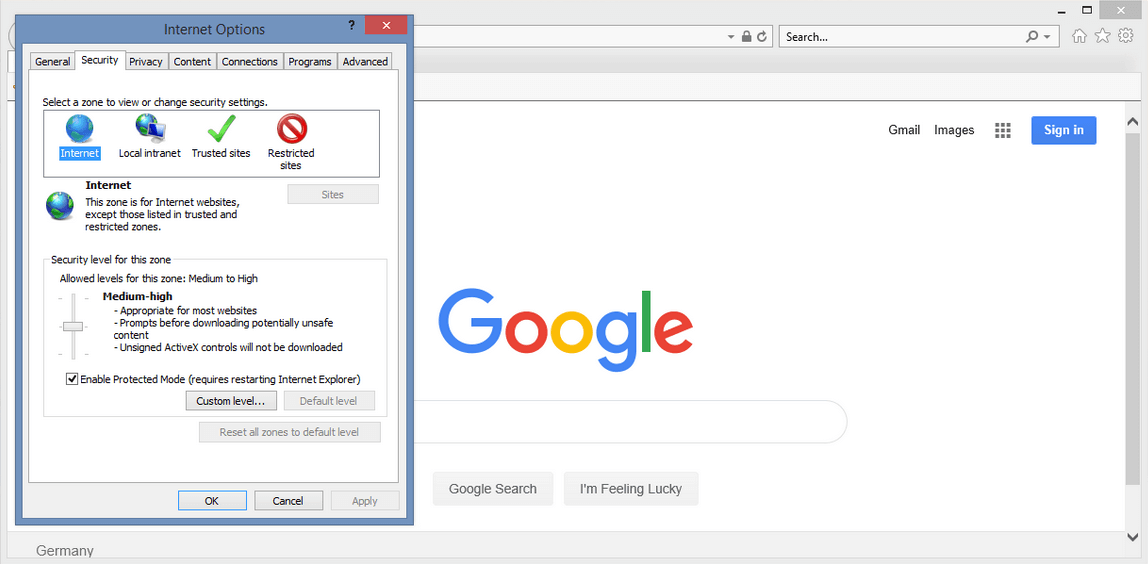
Aug 21, 2020 - If you want to display static content, ... HTML can do the job for you. However, static pages are slowly becoming a thing of the past. Most of the content today is interactive and includes flashy slideshows, forms, and menus. They enhance user experience and add dynamicity to the website. This is achieved by scripting languages and JavaScript is one of ... JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet ... Make sure you aren't blocking JavaScript. Any sites beneath the "Block" heading on this page won't be allowed to use JavaScript. To remove sites from the block list: Click ⋮ to the right of the site's name. Click Remove in the drop-down menu.
This is a throwback to the bad ... use on web pages. VBScript usage died however, as it only works in IE. In the past there was a need to comment out JavaScript with an HTML comment to prevent browsers from showing the code as HTML. As this only applies to very old browsers you do not need to ... Apr 20, 2019 - Check out what Azure Brite has posted on SoloLearn This doesn't make any sense. window.onload runs after page load and all javascript is available, so the codeAddress() function can be declared anywhere within the page or linked js files. It doesn't have to come before unless it were called during the page load itself.
JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. Jul 06, 2017 - Refreshing the page, now we have a countdown that makes sense and doesn’t go below zero. That’s an introduction to JavaScript and how it can make your websites interactive. Here, we wrote vanilla JavaScript, meaning we did not use any extra libraries in our code. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page. Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string. This program could be written in JavaScript, but how you go about that would depend on which server side JavaScript engine you were using. Note that SSJS is not a mainstream technology so if you really want to use it, you would have to use specialised hosting or admin your own server.
Nov 19, 2020 - HTML and CSS are actually not technically programming languages; they're just page structure and style information. But before moving on to JavaScript and other true languages, you need to know the basics of HTML and CSS, as they are on the front end of every web page and application. Apr 15, 2017 - These instructions will help you create a JavaScript file, add it to your web page and test that it is working. In your project, in the same folder as your index.html page, create a new file called… Go to the page on your website you want to modify. Click on the 'edit page' symbol in the bottom right hand corner. If you can't see it, refresh the page. ("CMD + R" on Mac or "CTRL + R" on PC). Once the editor is loaded, follow these steps. Hit save in the editor or use the shortcut: ("CMD + S" on Mac or "CTRL + S" on PC).
Firefox. To open the Web Console in FireFox, you can navigate to the ☰ menu in the top right corner next to the address bar. From there, click on the Developer button symbolized by the wrench icon, which will open the Web Developer menu. With that open, click on the Web Console menu item. Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more. These libraries are pre-written bits of JavaScript that enable you to apply cool JavaScript effects to your site without programming them yourself. JavaScript Animations: How Do They Work? When programming gradual changes in an element's style, a JavaScript animation is born. The animation code is a set of changes, called by a timer.
11/5/2013 · Just hit F12 or right click anywhere on the page and choose inspect element. This is an invaluable resource when creating web applications. So if we open the tools and go to the console, this will allow us to access JavaScript objects in the memory of the browser. Simply start typing and it brings up intellisense to tell you what all is in there. Nov 20, 2009 - Not only will this help to keep the clutter of the document, but it will also help avoid potential syntax problems (I will cover these later). As an extra benefit, these can be used by multiple pages, allowing browsers to use their cache, and saving bandwidth for you and your visitors. ... To insert JavaScript into a web ...
 How To Remove Or Reduce Unused Javascript On Wordpress
How To Remove Or Reduce Unused Javascript On Wordpress
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
Must Know Pros And Cons Of Javascript Diagram Editors Dzone
 Responsive Web Design Wikipedia
Responsive Web Design Wikipedia
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
 How Javascript Fits Into A Web Page Understanding
How Javascript Fits Into A Web Page Understanding
 How To Embed Instagram Feed On Your Website For Free
How To Embed Instagram Feed On Your Website For Free
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Apply Cookie Based Dark Mode To Webpage Openlight Css Script
Apply Cookie Based Dark Mode To Webpage Openlight Css Script
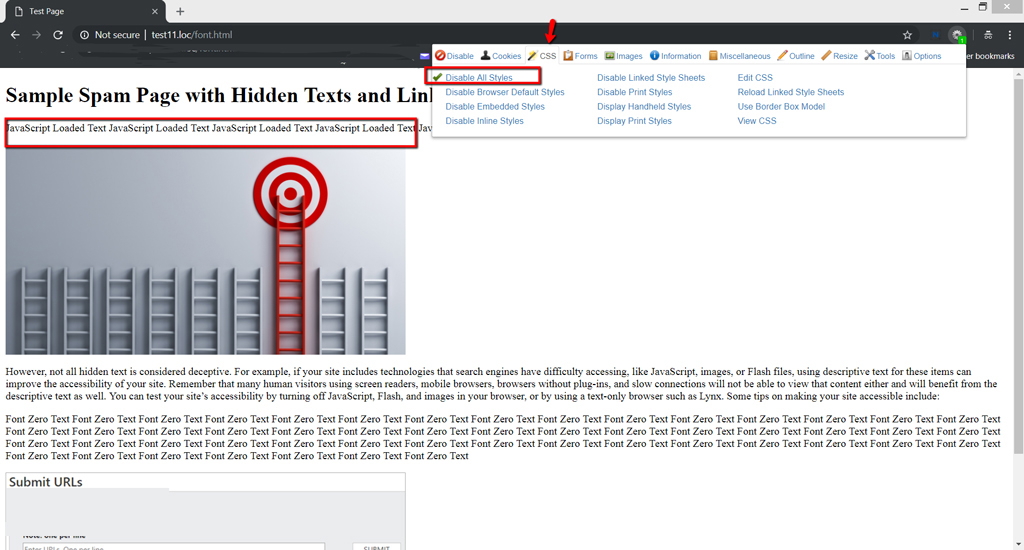
 3 Ways To Find Hidden Spam Links Amp Text On A Webpage
3 Ways To Find Hidden Spam Links Amp Text On A Webpage

 Guide For Javascript By Misha Kapoor Issuu
Guide For Javascript By Misha Kapoor Issuu
/GettyImages-512803768-590a58a05f9b586470463c04.jpg) Add A Print Button Or Link To Your Web Page
Add A Print Button Or Link To Your Web Page
 Javascript Beautifiers The Best 5 Tools Available Copahost
Javascript Beautifiers The Best 5 Tools Available Copahost
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Deactivating Javascript Firefox Chrome And Ie Ionos
Deactivating Javascript Firefox Chrome And Ie Ionos
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 Better Way To Apply Javascript Scripts Stack Overflow
Better Way To Apply Javascript Scripts Stack Overflow
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 Javascript Page Dynamism Javascript Is A Scripting Or By
Javascript Page Dynamism Javascript Is A Scripting Or By
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Difference Between Website And Web Application Web App
Difference Between Website And Web Application Web App
0 Response to "33 How Do You Apply Javascript To A Web Page"
Post a Comment