35 Javascript Get All Elements By Class
If there are no HTML elements with the class name in question, then the document.getElementsByClassName () method will return an empty HTMLCollection object. Consequently, if you use NodeList.item () on an empty HTMLCollection object, the method will return a NULL value. Check to see if an element with a specific CSS class exists. Showing results for div id javascript ... combine class and ID in JQerry selector ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header ...
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
Dec 17, 2015 - Description: Selects all elements with the given class. ... For class selectors, jQuery uses JavaScript's native getElementsByClassName() function if the browser supports it.

Javascript get all elements by class. querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. In JavaScript its easy : Let say we have a div having class clsPanel and inside that dive other elements resides with the same class name. Then you can select the div by following code: var selectAllClass= document.getElementsByClassName(clsPanel)... Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName() selector is used to select elements of specific class. Indexing is used to get the element at ...
Answered 3 years ago. In native JavaScript we use either. var x = document.querySelectorAll (".example"); or. var x = document.getElementsByClassName ("example"); where x will contain a array of elements. In 1stmethod we can pass any css selector, in 2nd method we cam just pass class name as an argument. 6.5K views. Aug 28, 2020 - In this tutorial, you learned how to use the getElementsByClassName() method to select elements by one or more class names. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript Tutorial Website. All ... The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName () on any element; it will return only elements which are ...
Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. The querySelector () finds the first element that matches a CSS selector or a group of CSS selectors. The querySelectorAll () finds all elements that match a CSS selector or a group of CSS selectors. A CSS selector defines elements to which a CSS rule applies. Was this tutorial helpful ? 17/4/2014 · Accept Solution Reject Solution. Use jQuery. http://api.jquery /class-selector/ [ ^] JavaScript. Copy Code. //get elements with class as demo var elements = $ ( ".demo" ); Permalink. Posted 17-Apr-14 9:08am. Manas Bhardwaj.
Method getElementsByClassName() returns a set of DOM elements that have a certain class name. Here is a canonical example of how to use the returned list of nodes: var elements = document.getElementsByClassName("class-1"); for (var i = 0, len = elements.length; i < len; i++) { // elements[i].style ... A while ago I was making some test in JavaScript, and played with a code to get the text of all elements with a certain class. Now I was trying to make something like this but obtain all elements by a certain type, for example all elements type="text" Is there any way to do this in JavaScript or should I use jQuery? Code language: JSON / JSON with Comments (json) Summary. The nextElementSibling returns the next sibling of an element or null if the element is the last one in the list.; The previousElementSibling returns the previous sibling of an element or null if the element is the first one in the list.; To get all siblings of an element, you can use a helper function that utilizes the ...
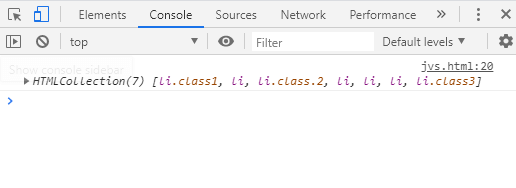
In this tutorial, you will learn the ways of changing an element's class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. Get Elements by Matching the Value of the "class" Attribute. document.getElementsByClassName (class_values) Return a live HTMLCollection. for ( let e of document. getElementsByClassName ( "js" )) { e. style.color = "green"; } Note: The class_values can be multiple classes separated by space. For example: "aa bb", and it'll get elements that ... Get Objects by Attribute .attr ( attributeName ) We can get any attribute (id, class, style, name, title) of any tag (ex: <section>, <article>, <p>, <a href>) using the .attr ("attributeName ...
1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. 9/5/2019 · Using querySelector() to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This method also accepts multiple class names separated by spaces. Let us get all elements that have both the bird and eagle classes: const eagle = document. getElementsByClassName ('bird eagle'); Query Selector. The querySelector() method is one of the two modern JavaScript methods that allow you to get elements from DOM, based on CSS ... Jun 27, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ... Apr 28, 2021 - This post will discuss how to get elements by class name using JavaScript and jQuery... In jQuery, you can use the class selector to select all elements with the given class.
The className property of the Element interface gets and sets the value of the class attribute of the specified element. In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements. In JavaScript, you can use the.getElementsByTagName () method to get all the <li> elements in <ul>. In-addition, you can use the.querySelectorAll () method also to get all the <li>. I have shared few simple examples here explaining how you can use the method to extract all the LI elements.
The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Element.querySelectorAll () The Element method querySelectorAll () returns a static (not live) NodeList representing a list of elements matching the specified group of selectors which are descendants of the element on which the method was called. Note: This method is implemented based on the ParentNode mixin's querySelectorAll () method. Aug 05, 2020 - That's all for getting DOM elements using JavaScript. We have learned so many different methods to access the DOM elements: using id attribute, HTML tag name, name attribute, class attribute and CSS selectors. We also discussed ways to iterate over the generic collection of elements returned by ...
Apr 24, 2020 - To completely overwrite all the classes of an element, you use a simple assignment operator. For example: ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript Tutorial Website. All Right Reserved. Because objects can be the parent "class" of other objects in JavaScript, we can query the parent "class" to find out the elements of that "class". The elements of that class will, of course, have names of their own. You can do this with the use of the getElementsByClassName. Does it confuse you? While inline styles work perfectly to toggle the element visibility, the CSS class gives you more flexibility to control the behavior like this. Creating hide() & Show() Methods The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript.
In pure JavaScript, you can use the native getElementsByClassName () method, which returns the NodeList of all elements having the given class. 3. Using JavaScript – querySelector () function. The querySelectorAll () method returns all elements within the document having the same class. Jun 17, 2019 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? how to make a variable equal something in a array javascript Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". Definition and Usage The querySelectorAll () method returns all elements in the document that matches a specified CSS selector (s), as a static NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. 23/2/2012 · In some browsers there is a document.getElementsByClassName (class) function. Otherwise, the only option you have is to iterate over all elements in the document by checking each of it against your condition of having the required class name. Share. Improve this answer. answered Feb 24 …
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ... Get code examples like "javascript get all elements by class" instantly right from your google search results with the Grepper Chrome Extension.

 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
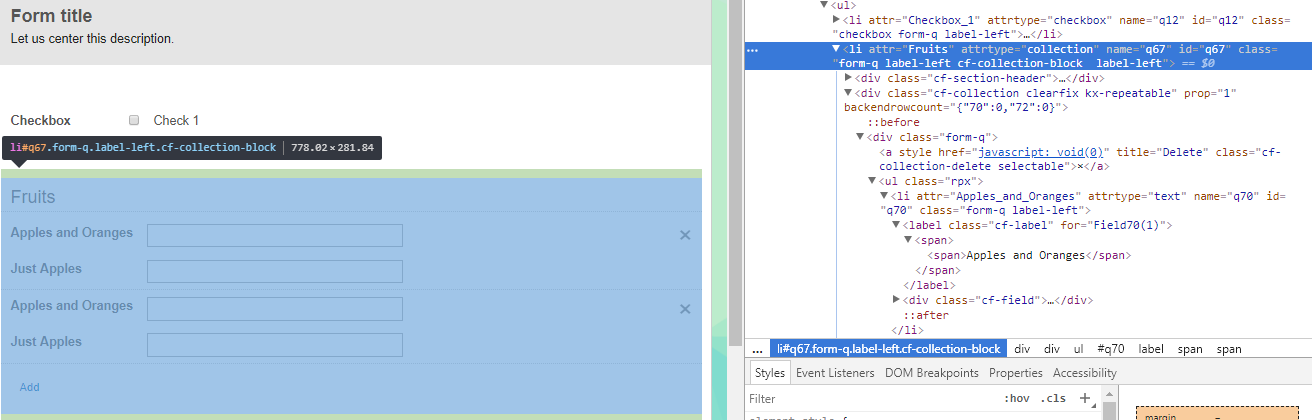
 Jquery If All Child Elements Have Same Class Add Additional
Jquery If All Child Elements Have Same Class Add Additional
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Get Class Of Clicked Element Using Javascript
Get Class Of Clicked Element Using Javascript
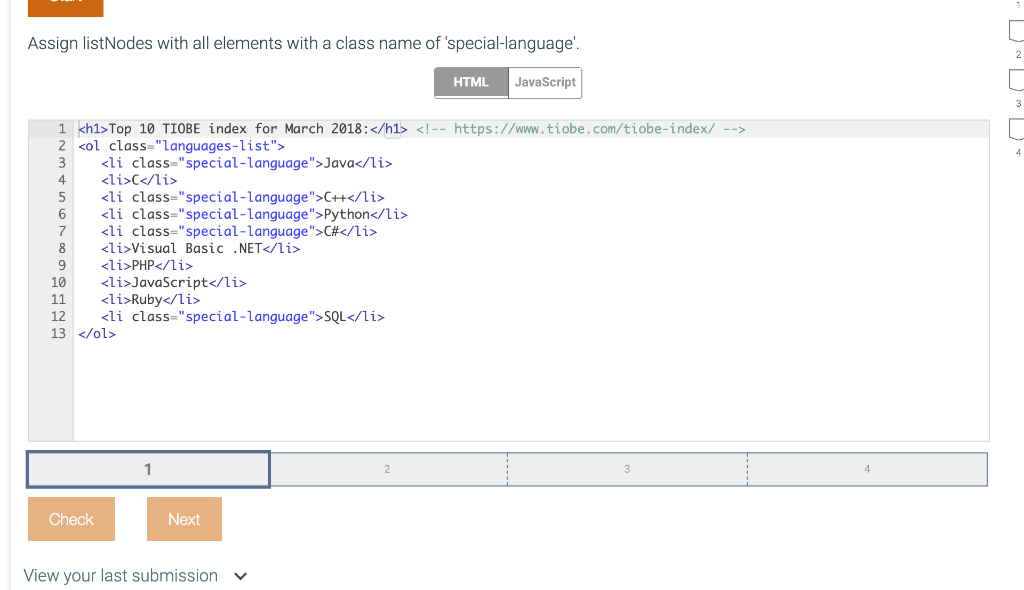
 Js Get All Elements By Class Code Example
Js Get All Elements By Class Code Example
 Vanilla Js Find Child Element By Class Code Example
Vanilla Js Find Child Element By Class Code Example
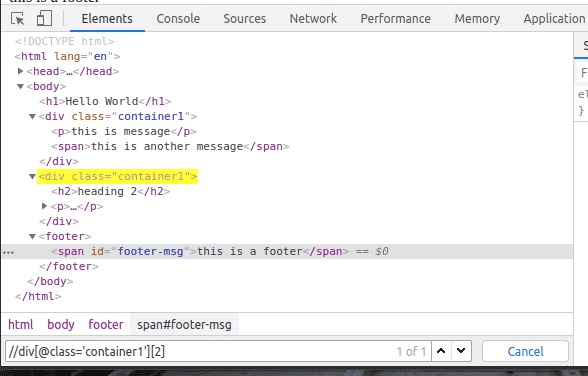
 Using Xpath And Selenium To Find An Element In Html Page
Using Xpath And Selenium To Find An Element In Html Page
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 How To Get The Class Of A Element Which Has Fired An Event
How To Get The Class Of A Element Which Has Fired An Event
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 Javascript Tips Class Vs Instance Properties By Leonardo
Javascript Tips Class Vs Instance Properties By Leonardo
 Add Event Listener On Multiple Elements Vanilla Js
Add Event Listener On Multiple Elements Vanilla Js
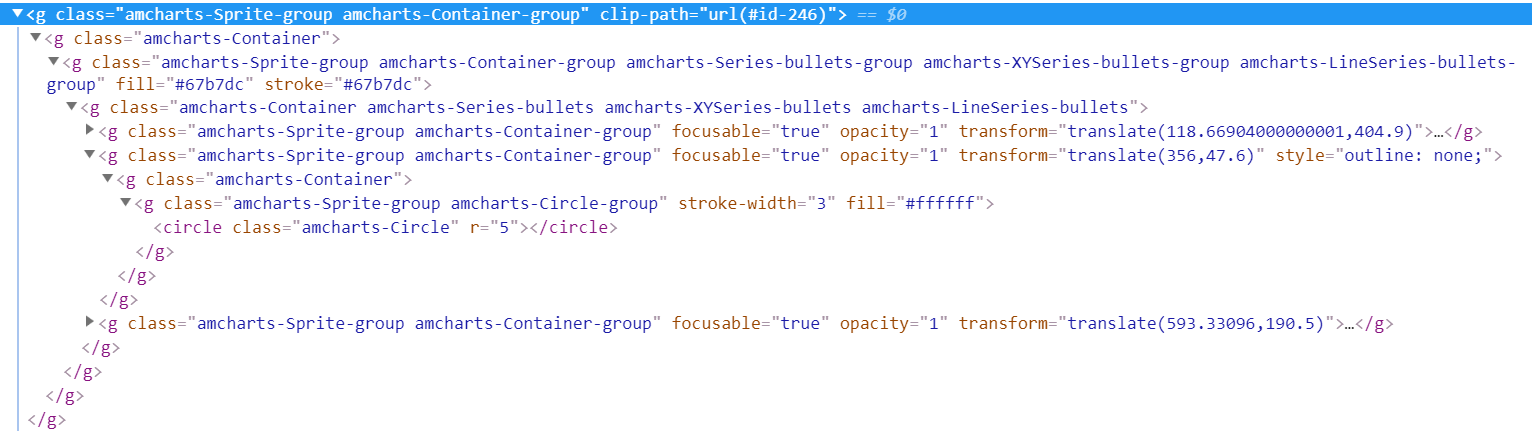
 Chart Element Class Names And Css Amcharts 4 Documentation
Chart Element Class Names And Css Amcharts 4 Documentation
 Javascript Get Multiple Elements By Id Javascript Tutorial
Javascript Get Multiple Elements By Id Javascript Tutorial

Node Properties Type Tag And Contents
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The

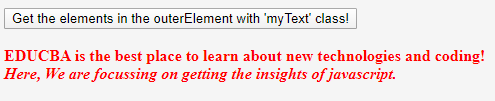
 How To Get Elements Of Specific Class Inside A Div
How To Get Elements Of Specific Class Inside A Div
 Getting Child Elements Of A Node In Javascript Javatpoint
Getting Child Elements Of A Node In Javascript Javatpoint
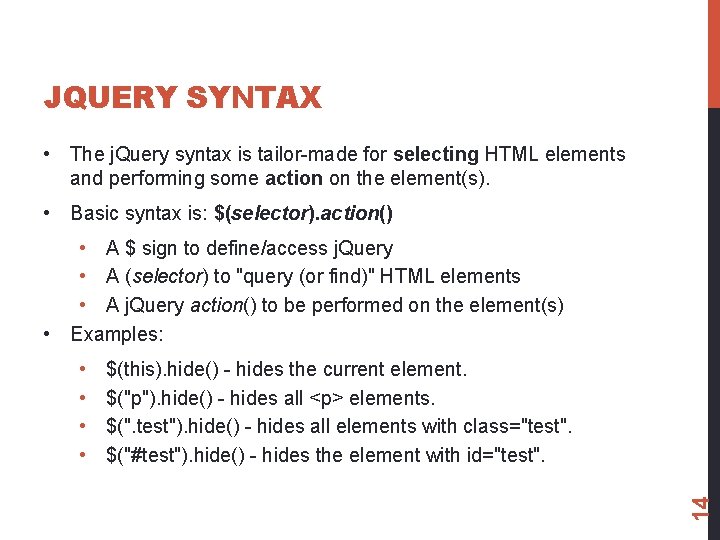
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery
 Javascript Addeventlistener To All Elements With Class Code
Javascript Addeventlistener To All Elements With Class Code
 Complete Guide For Using Xpath In Selenium With Examples
Complete Guide For Using Xpath In Selenium With Examples
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Remove All Classes That Begin With A Certain String In
How To Remove All Classes That Begin With A Certain String In
Get All Attributes For A Html Element In Javascript
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
:max_bytes(150000):strip_icc()/182147263-56a9f69f3df78cf772abc6aa.jpg) How To Use Multiple Css Classes On A Single Element
How To Use Multiple Css Classes On A Single Element
 Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
0 Response to "35 Javascript Get All Elements By Class"
Post a Comment