24 Javascript Var Or Let
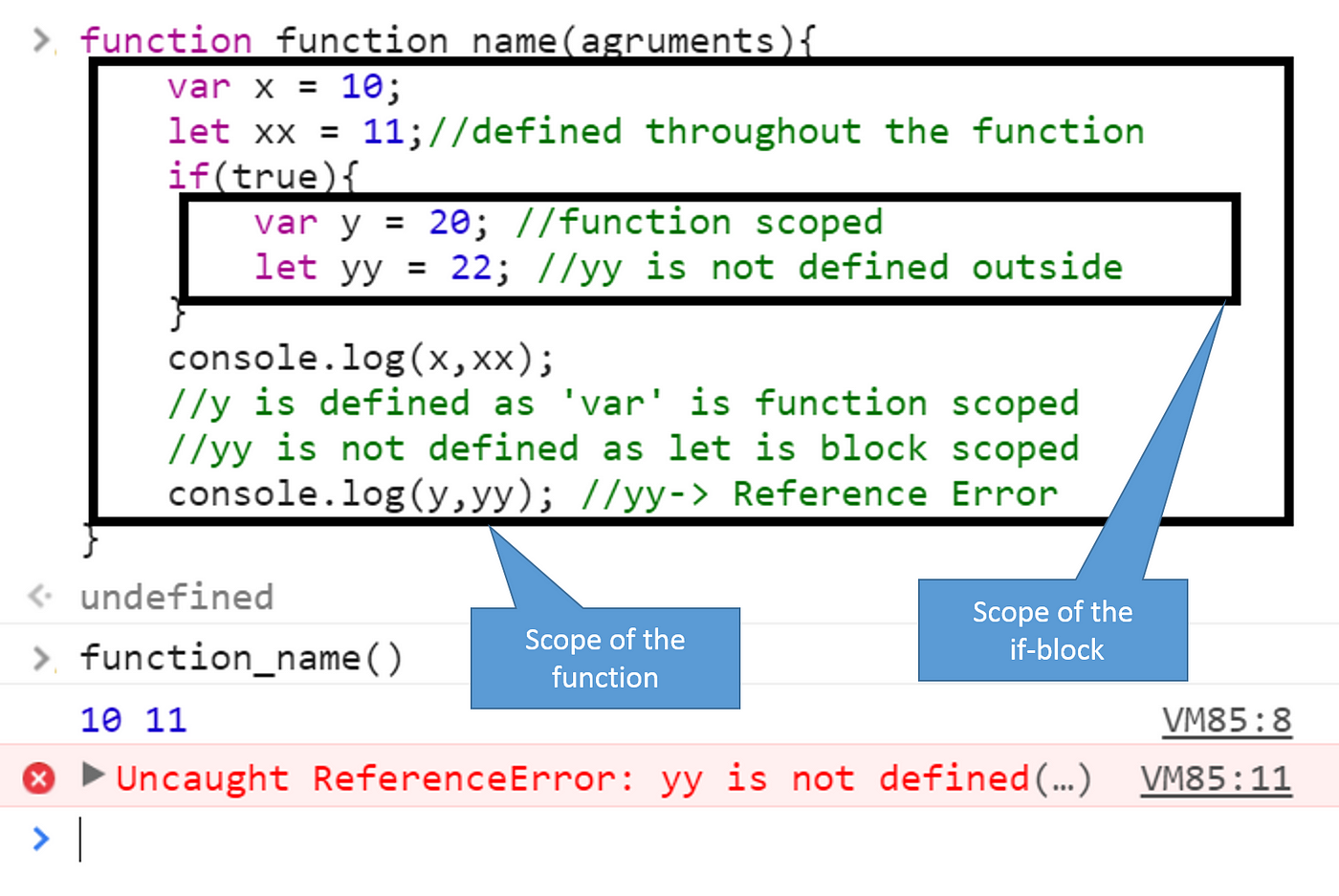
The Var Keyword Before ES6, the var keyword was used to declare a variable in JavaScript. The var keyword has been around since the inception of JavaScript, and it's what you will see in any pre ES6 code. Variables declared using the var keyword are either globally or functionally scoped, they do not support block-level scope. Both var and let are used to define variables. The only difference is in the scope they provide for variables defined using them. Scope of a variable, in simple terms is the section of code where the variable is visible. Outside its scope, the variable does not exist.
 Using Variables And Variables Types In Javascript Var Let
Using Variables And Variables Types In Javascript Var Let
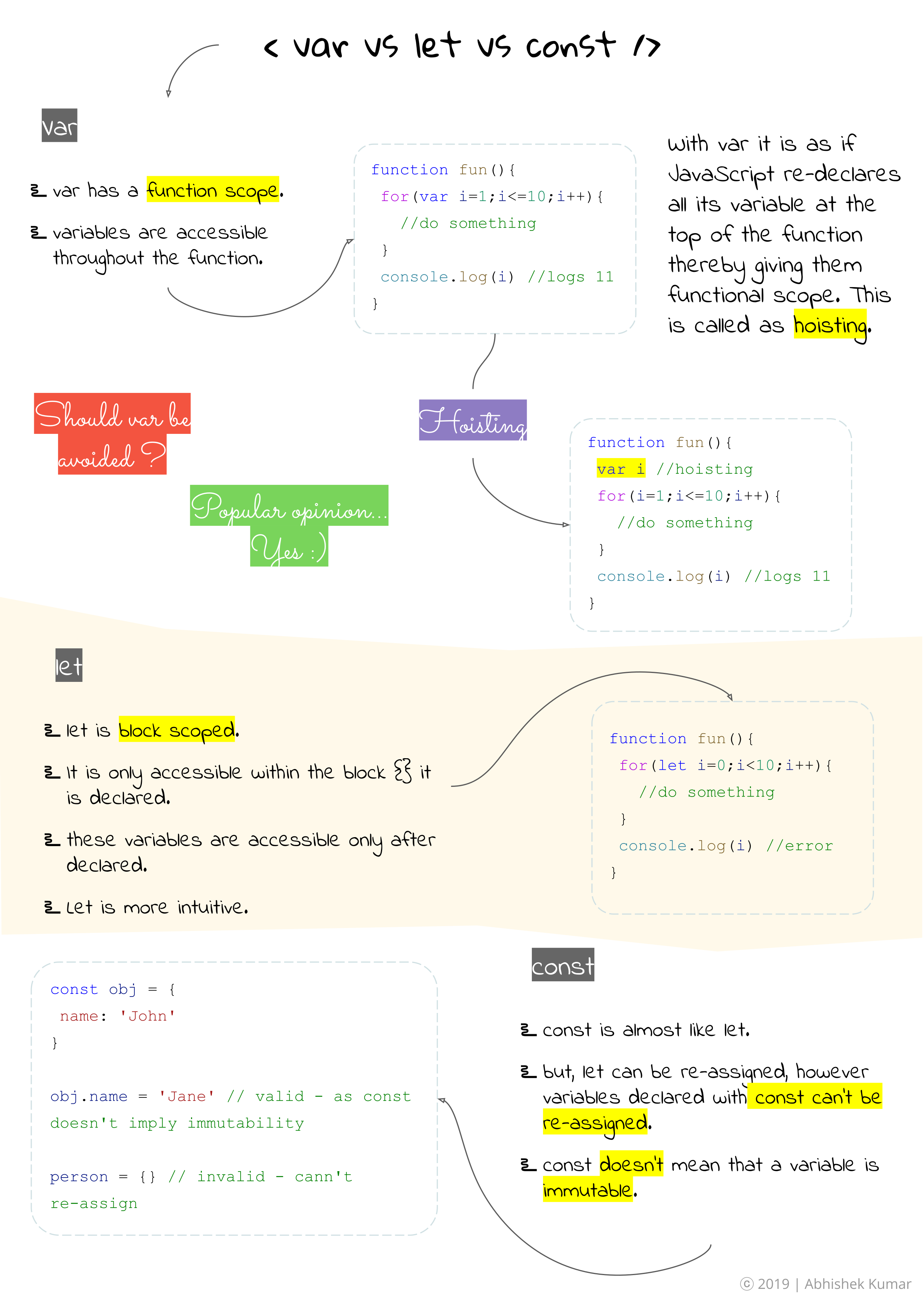
Feb 28, 2019 - Ever wondered when to use either of the three? Why were the other two introduced into javascript? Lets try get some answers I am making an assumption you know how for loop works. Make a guess, what…

Javascript var or let. Regular Expressions in JavaScript Let, Var, and Const are the various ways that JavaScript provides for declaration of JavaScript Variables. Var is an old way of declaring variables. Whereas, Let & Const came into the picture from the ES6 version. var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. An example will clarify the difference even better In JavaScript, both the keywords var and let are used to declare variables. The let keyword was introduced in the later version of JavaScript known as ES6 (ES2015). And it's the preferred way to declare variables. JavaScript let Vs var
myVariable = 'abc'; It's possible that you declare a variable in JavaScript without using any keyword var, let, const. It simply means that you have created a global variable. In node environment, let's run the following code snippet. The result shows test, which means it works! However, if we add 'use strict' to enter strict mode, such ... The Let keyword in javascript is a more advanced version of the Var keyword. Even though both the keyword are used for variable declaration in javascript, the variable declared has a different meaning. let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. The other difference between var and let is that the latter is initialized to a value only when a parser evaluates it (see below).
In the following text we come to know the major difference between var and let in javascript. The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for in JavaScript? In modern JavaScript we have 3 ways to declare a variable and assign it a value: const; let; var; When working with variables in JavaScript, I always default to using const.It guarantees the value can't be reassigned, and so it's safer to use.
Nov 01, 2018 - There has been a lot of confusion about the use of let and var in Javascript. So here is the difference where you would be now easily to decide what to use where and when. let gives you the privilege… Oct 09, 2017 - Declaring JavaScript Variables: var, let and const ... Defining data and then manipulating that data has always been the basis of programming. What is programming without data? I assume you guessed "nothing." Data types are basically either Variables or Constants. Aug 05, 2020 - It’s like giving the same variable name 2 values and confusing the system which one to pick. Hope it helps. ... The let keyword was introduced in ES6 (a version of JavaScript announced in 2015) and is basically an improved version of the var keyword. Variables declared with var are function ...
Quick Tip - Use let with for Loops in JavaScript. August 31, 2016 ES6, JavaScript Edit Post. The other problem using let and const will fix is with our for loop. This is something that you probably have all run into with your regular for loop, like one that will count from zero to nine: for(var i = 0; i < 10; i++) { console.log(i); } let keyword The let statement is used to declare a local variable in TypeScript. It is similar to the var keyword, but it has some restriction in scoping in comparison of the var keyword. The let keyword can enhance our code readability and decreases the chance of programming error. let and var are similar in that you can declare a variable and its value. Then later you can change the value. But they differ in how scope is applied. var uses function level scope, and let uses block level scope. The first code example demonstrates this principle:
console.log(city); var city = 'Gotham'; It happens because a var variables hoists up to the top of the scope. 5. Conclusion. There are 3 ways to declare variables in JavaScript: using const, let, or var statements. Specific to const variable is that you have to initialize the variable with an initial value. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Jan 01, 2019 - But before we actually dive into ... var, let, and const, there are some prerequisites you need to know first. They are variable declarations vs initialization, scope (specifically function scope), and hoisting. ... A variable declaration introduces a new identifier. ... Above we create a new identifier called declaration. In JavaScript, variables ...
There are three ways to create variables in a JavaScript application: using var, using let, or using const. This will not be a post trying to convince you which one you should use, or arguing about what is best. It's just good to know about the differences and what it means when you use the different options. The let keyword was introduced in ES6 (2015). Variables defined with let cannot be Redeclared. Variables defined with let must be Declared before use. Variables defined with let have Block Scope. Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what…
From ES6, you can use the let keyword to declare one or more variables. The let keyword is similar to the var keyword. However, a variable is declared using the let keyword is block-scoped, not function or global-scoped like the var keyword. More information on var vs. let . A block in JavaScript is denoted by curly braces ( {}). If you want to learn more about ... chapter JavaScript Hoisting. Variables defined with let are also hoisted to the top of the block, but not initialized. Meaning: Using a let variable before it is declared will result in a ReferenceError: ... Get certified by completing a course today! ... If you want to report an error, or if you want ... var is available in all versions of JavaScript, while let and const are part of ECMAScript 6 and only available in some newer browsers. var is scoped to the containing function or the global space, depending when it is declared:
Oct 07, 2020 - The difference between let and var is that let is block-scoped and var is function scoped. If we use the var keyword and initialize the variable inside the function then it is local scope. Otherwise… All declarations (function, var, let, const and class) are hoisted in JavaScript, while the var declarations are initialized with undefined, but let and const declarations remain uninitialized. They will only get initialized when their lexical binding (assignment) is evaluated during runtime by the JavaScript engine. Variables in JavaScript are a bit weird. They are awesome things that hold our data and they all kind of do it in a similar but important and different way. These data containers we are talking...
Apr 28, 2021 - A lot of shiny new features came out with ES2015 (ES6). And now, since it's 2020, it's assumed that a lot of JavaScript developers have become familiar with and have started using these features. While this assumption might be partially true, it's still possible that some of these features remain The logical OR expression is evaluated left to right, it is tested for possible "short-circuit" evaluation using the following rule: (some truthy expression) || expr is short-circuit evaluated to the truthy expression.. Short circuit means that the expr part above is not evaluated, hence any side effects of doing so do not take effect (e.g., if expr is a function call, the calling never takes ... The let variables In the creation phase, the JavaScript engine assigns storage spaces to the let variables but does not initialize the variables. Referencing uninitialized variables will cause a ReferenceError. The let variables have the same execution phase as the var variables.
Mar 19, 2019 - This makes block scoped variables ... globally or functionally scoped variables, which are hoisted and which do not produce any errors in case of multiple declarations. ... Some people would argue that in the future we'll ONLY use let statements and that var statements will become obsolete. JavaScript guru Kyle ... Introduced in ES2015 (aka ES6), the variable type let shares a lot of similarities with var but unlike var has scope constraints.let is constrained to whichever scope it is declared in. Its declaration and assignment are similar to var.let was introduced to mitigate issues posed by variables scope which developers face during development.. In short, let helps us by making it easier to see ... JavaScript is a scripting language that declares its variables in different types using keywords such as let, const or var. let and const have the same characteristics in terms of lexical scope. Lexical scope is defined as the visibility of the variables' values across the defined or enclosed block, which holds valid values and can be accessed.
The naming of let vs var; Let's now take a look into these differences between let and var in more detail. Scoping and Variable scopes. When using a let statement or a var statement in JavaScript both have different rules when it comes to scoping, the var statement is function-scoped and the let statement is block-scoped.
 Understanding Var Let Amp Const In Javascript Es6 By Cem
Understanding Var Let Amp Const In Javascript Es6 By Cem
 Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
 Javascript Var Vs Let Vs Const Vps And Vpn
Javascript Var Vs Let Vs Const Vps And Vpn
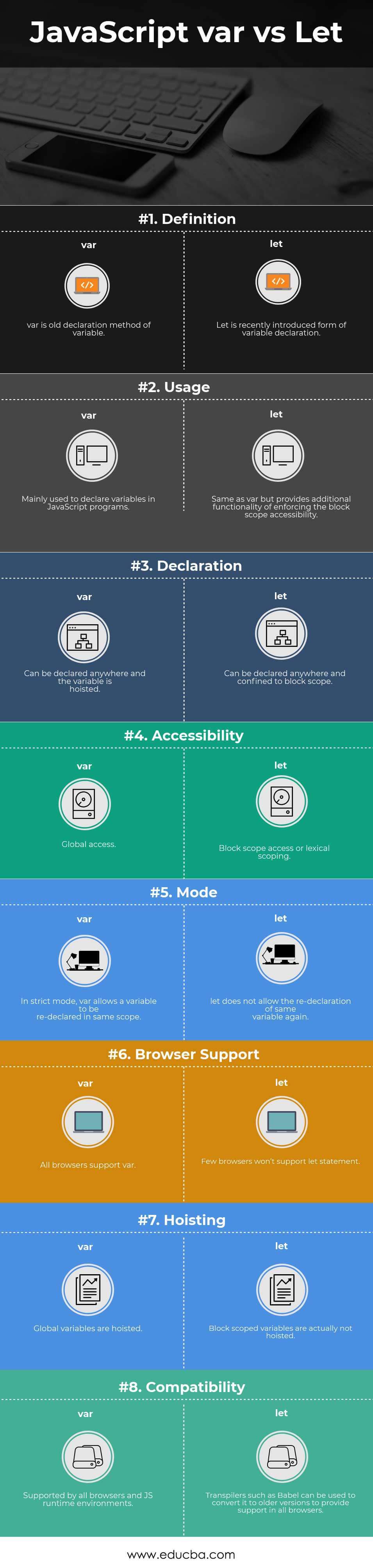
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 Var Vs Let Vs Const In Javascript Speedysense
Var Vs Let Vs Const In Javascript Speedysense
 Javascript Var Vs Let Which One Should You Use Dev Community
Javascript Var Vs Let Which One Should You Use Dev Community
 Let Vs Const Vs Var In Javascript Geekboots
Let Vs Const Vs Var In Javascript Geekboots
 What Is The Difference Between Var Let Amp Const In Javascript
What Is The Difference Between Var Let Amp Const In Javascript
 Difference Between Var Let And Const In Javascript Niks
Difference Between Var Let And Const In Javascript Niks
 Tools Qa What Is The Difference Between Javascript Let And
Tools Qa What Is The Difference Between Javascript Let And
 Learn Javascript Es6 Var Vs Let
Learn Javascript Es6 Var Vs Let
 Javascript Difference Between Var Let And Const Keyword
Javascript Difference Between Var Let And Const Keyword
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Fanny Nyayic On Twitter Differences Between Var Let And
Fanny Nyayic On Twitter Differences Between Var Let And

 Javascript Variables Var And Let And Const
Javascript Variables Var And Let And Const
 Javascript Var Vs Let Vs Const Phpnews Io
Javascript Var Vs Let Vs Const Phpnews Io
 Javascript Let Vs Var Vs Constant Mosh
Javascript Let Vs Var Vs Constant Mosh
 Javascript Basics Var Vs Let Vs Const Web Development
Javascript Basics Var Vs Let Vs Const Web Development
 Var Vs Let Vs Const In Javascript Ui Dev
Var Vs Let Vs Const In Javascript Ui Dev
 Javascript Let And Var In For Loops Stack Overflow
Javascript Let And Var In For Loops Stack Overflow
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt1 Scope Let
Es6 Es7 Es8 Amp Writing Modern Javascript Pt1 Scope Let
0 Response to "24 Javascript Var Or Let"
Post a Comment