29 How To Embed A Youtube Video In Javascript
You will learn how to embed a YouTube video in the Discussion post using the embed code provided by YouTube. 1. Enter your course in Canvas. 2. Click on the appropriate Discussion. 3. Click on Reply. 4. Open a new tab and navigate to your video in YouTube. In this video, I will show you a new way to embed YouTube videos on your website to increase performance and web page speed. It's mostly for Elementor users,...
 Embed A Youtube Video With Mute Sound Set Default Volume And
Embed A Youtube Video With Mute Sound Set Default Volume And
To get the exact padding value to make your video container responsive, you just need to find out how many % the height value is of the width value: 9/16 * 100 = 56.25%. 9 is 56.25% of 16. If your embedded video's aspect ratio is 4:3, you would calculate the video container's top padding like this: 3/4 * 100 = 75%. And so on.

How to embed a youtube video in javascript. How do I embed a youtube video (or run a shortcode) from javascript. one thing I found is this that shows embedding a video with flashplayer, but I would like to avoid flashplayer if possible, and need it to be in javascript so I can pass a variable. Switch between available templates to select a template you want to use in the Get Youtube Video Javascript. Control the quality of output thumbnail images by defining " Thumbnail quality " parameter (0%-100%). You can establish the various sizes for the thumbnails. Step 3 - Publishing of the EmbedVideoInHTML. Fortunately, with a website performance technique called JavaScript deferral, you can reconcile both fast load times and video embedding. Briefly, JavaScript deferral involves executing the associated scripts of certain page content, like a YouTube video, only after the page is loaded.
I have YouTube video embedded on my webpage. Can I control it by using JS? I need to retrieve total length of the video and get events when user changes trackbar position (or position changed during playback). 26/3/2015 · It's because this video is not playable on all websites, so if you load a local html, the "Referer" http header is empty, then youtube can't determine if your website is on the banned list. The solution is just put your html on your own web server, then load it through url, then the … Today we'll show you how to embed YouTube video in ReactJS application. In this article, we'll use the react-player npm package to embed the YouTube video. You can also embed video of other sites like Vimeo, Dailymotion, etc.. react youtube player, reactjs player full screen, react video thumbnail, react player responsive, React JS embed video of YouTube, SoundCloud, Facebook, Vimeo ...
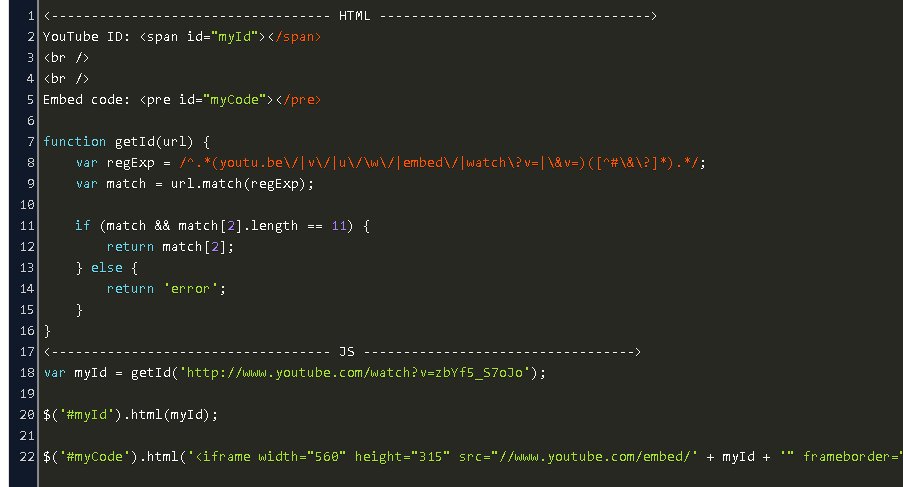
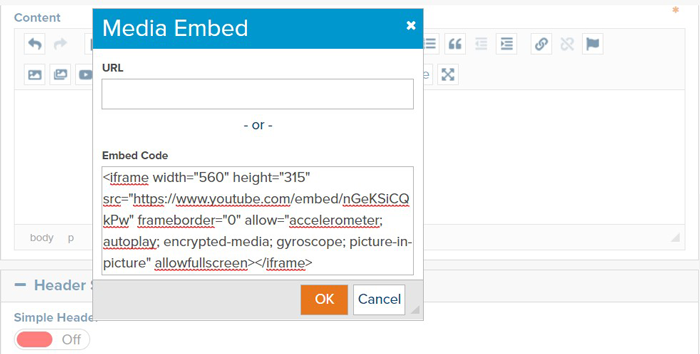
Step by Step: How to Embed a YouTube Video. To embed a video from YouTube, open its page and find the Share button under the video player: As you click it, you will see a few sharing options, including various social media platforms. The very first on the list is Embed. Click on it with your cursor: 2. Make Embed Youtube Video Responsive. Instead of using an HTML5 video, I highly recommend using an embed video like YouTube or Dailymotion to make them fully responsive. By using these, the drawbacks mentioned above will get out. When you embed videos from these services, you embed an iframe. JavaScript to get YouTube video info. This is the part that do the trick. Using jQuery we assign variable values into html element as it's contents. You must update var vidid = "HSvoF8IfzRY"; and replace HSvoF8IfzRY with video id of your video. You can find video id from the YouTube video url. This is the HTML and CSS part of the code.
Join Stack Overflow to learn, share knowledge, and build your career. 10/9/2018 · Below is our javaScript code to set a new iframe src URL to change YouTube iframe video: document.getElementById('ytVideo').src = "https://www.youtube /embed/bo2KQer1KNM"; The above line of JavaScript code will change our embedded YouTube video of the iframe. Now suppose, we want to change our video by clicking a button. Embed Youtube video working RCU Youtube Channel RCU on Twitter Photo Gallery R/C People Use the new YouTube button on the post editor to wrap the small youtube link (not the full embed How To Freely Customize Your YouTube Channel Page (Technology Embed Link: Embed : If you have a YouTube Account, you already have a free YouTube Channel page.
Youtube embeds are created by using an iframe element which means that the video can't be placed in a traditional Javascript alert() popup. Instead, if you want to have a video you should probably have some Javascript that either creates or unhides an element that contains the video you want. Videos on youtube usually have a URI such as the following: These URIs cannot be used to embed the video in an iframe such as the following: In order to work as part of an embedded iframe, youtube … YouTube provides video embedding feature to web page by using simple HTML iframe tag, which is very easy process for everyone. However embedding a YouTube video player while page loading slow down a web page's load performance especially if there are more than one videos embedded on the same page.
Step 1: First, open your EmbedFeed account. Step 2: From the options below, go to ' Sources ' and click ' Add new source '. Step 3: A window with social media networks will open up. Select ' YouTube ' and click ' Next'. Step 4: Choose the type of media you want to import - in this case ' YouTube channel '. 10/4/2017 · Include the JavaScript only once --> < script > // Find all the YouTube video embedded on a page var videos = document. getElementsByClassName ("youtube"); for (var i = 0; i < videos. length; i ++) {var youtube = videos [i]; // Based on the YouTube ID, we can easily find the thumbnail image var img = document. createElement ("img"); img. setAttribute ("src", "http://i.ytimg /vi/" + youtube. id + "/hqdefault.jpg"); img. … In this video i've shown How To Hide Related Videos In YouTube Embeds using Youtube Video Player API and Javascript where we have used onStateChange method a...
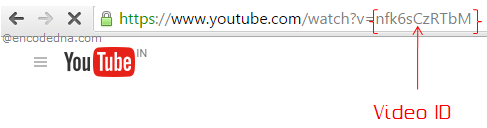
8/2/2021 · Embed YouTube Video from URL | PHP | JavaScript (jQuery) Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your device. Up next. 31/5/2019 · Given a Youtube Video URL, The job is to get the Video ID from the URL using JavaScript. Here are few methods discussed. split() method: This method is used to split a string into an array of substrings, and returns the new array. Syntax: string.split(separator, limit) Parameters: separator: This parameter is …
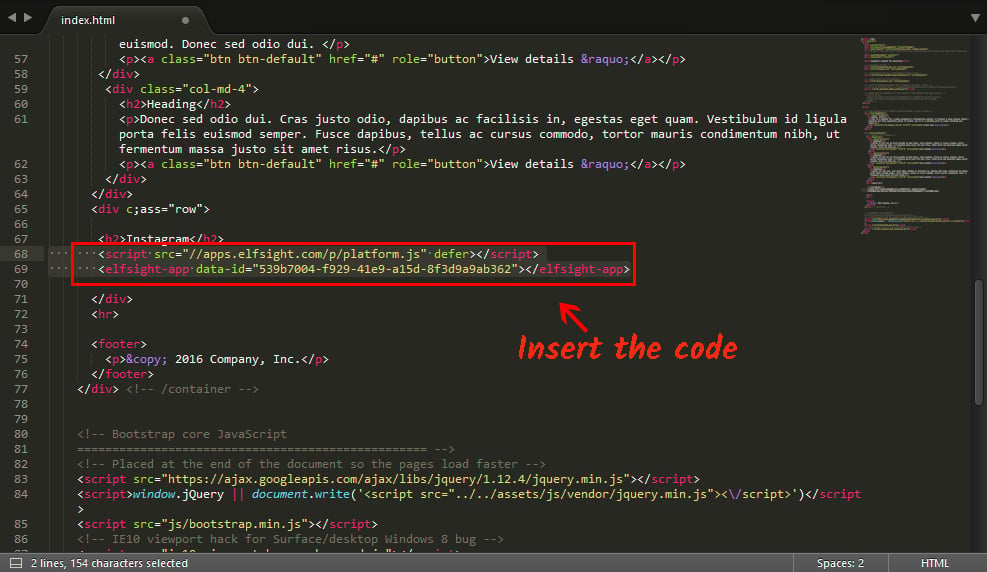
Embedding a Youtube video has become a completely normal process for anyone involved with the web; copy, paste, done. However, pulling in an external resource like a Youtube video may slow down a web page's load performance, especially if there are two or more videos embedded on the same page. After the API's JavaScript code loads, the API will call the onYouTubeIframeAPIReady function, at which point you can construct a YT.Player object to insert a video player on your page. The HTML... 3/4/2016 · Embedding YouTube video using lazy loading. In this solution we just embed the thumbnail of the video and display a play button or something similar which on clicking load all the required pages/files from YouTube and startes the video. Here are the steps for this: First insert this code wherever you want to display the video image with play ...
The fix is pretty simple: Defer all Youtube JS. Here's how to do it. First, make sure the video is embedded using the iFrame generated by YouTube. Go to your video on Youtube, right click and select "Copy Embed Code". If the codes match, continue on. If not, replace the existing code with the copied code. It should look something like this: In this JavaScript Video Player Tutorial, you'll learn how to create a JavaScript video player using JavaScript, HTML5, and CSS. The Player will play any vid... YouTube has become the standard way for delivering high quality video on the web. Sometimes, when you embed a video in your web application or landing page, you need a great deal of control on what and how is displayed.
This tutorial shows how to embed video into HTML page.To view more JavaScript Website Themes go to website: http://www.templatemonster /completely-javasc... Playing a YouTube Video in HTML. To play your video on a web page, do the following: Upload the video to YouTube. Take a note of the video id. Define an <iframe> element in your web page. Let the src attribute point to the video URL. Use the width and height attributes to specify the dimension of the player. Add any other parameters to the URL ... In this quick video, I'll show you how to embed a YouTube video in HTML, how to make it responsive on any sized device and I'll reveal how you can easily adj...
The new JavaScript video embed code In common with all major video platforms, we use an iframe to let you embed a video player on your own pages We have developed another approach based on lazy-loading that you may prefer.
 Get Youtube Embed Code From Url Code Example
Get Youtube Embed Code From Url Code Example
 Embed Youtube Video Ultimate Guide Punchsalad
Embed Youtube Video Ultimate Guide Punchsalad
 Angularjs Module For Easy Youtube Video Embed Angular Script
Angularjs Module For Easy Youtube Video Embed Angular Script
 How To Play Only The Audio Of A Youtube Video Using Html 5
How To Play Only The Audio Of A Youtube Video Using Html 5
 How To Embed Youtube Video Widget In Html Websites Elfsight
How To Embed Youtube Video Widget In Html Websites Elfsight
 How To Add Youtube Videos Without Cookies
How To Add Youtube Videos Without Cookies
 Vue Js Iframe Embed Component For Youtube Dailymotion Vimeo Videos Using V Video Embed Library
Vue Js Iframe Embed Component For Youtube Dailymotion Vimeo Videos Using V Video Embed Library
 React Js Youtube Video Embed As A Iframe Using React
React Js Youtube Video Embed As A Iframe Using React
 How To Autoplay Embedded Youtube Videos On Your Page
How To Autoplay Embedded Youtube Videos On Your Page
 Prettyembed Js Pretty Youtube Embeds With Javascript
Prettyembed Js Pretty Youtube Embeds With Javascript
Github Sampotts Plyr A Simple Html5 Youtube And Vimeo Player
 How To Embed A Youtube Video With A Specific Start Time
How To Embed A Youtube Video With A Specific Start Time
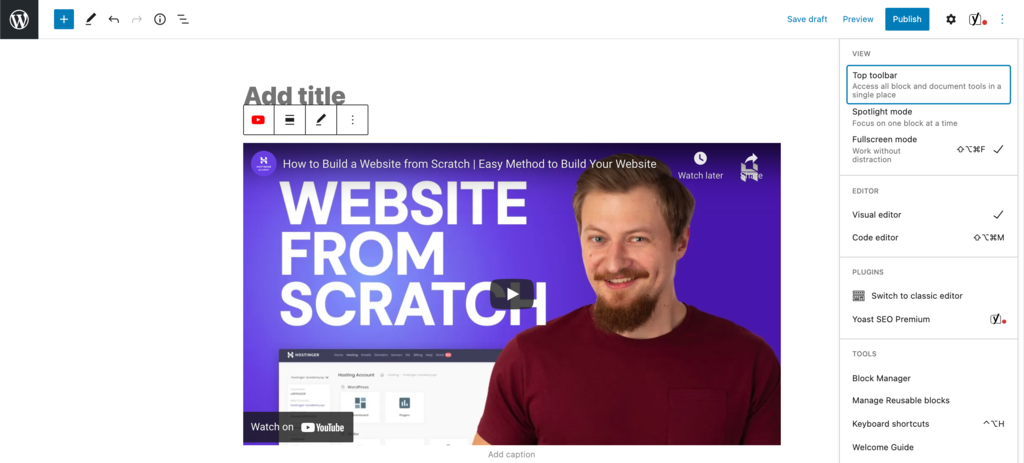
 How To Embed Video In Wordpress With Examples
How To Embed Video In Wordpress With Examples
 How To Embed Youtube Videos In Rich Text Documents With Slate
How To Embed Youtube Videos In Rich Text Documents With Slate
 Fitvids Js Fitvids Is A Jquery Plug In That Converts
Fitvids Js Fitvids Is A Jquery Plug In That Converts
How To Embed Youtube Video In Html Page
 Youtube Trigger Isn T Working In Google Tag Manager 8 Ways
Youtube Trigger Isn T Working In Google Tag Manager 8 Ways
 Embed Youtube Video In Reactjs Clue Mediator
Embed Youtube Video In Reactjs Clue Mediator
 Can T Access Youtube Video Through Youtube Js Api Inside Of
Can T Access Youtube Video Through Youtube Js Api Inside Of
 Html Adding Youtube Videos Geeksforgeeks
Html Adding Youtube Videos Geeksforgeeks
 How To Embed A Youtube Video In A Google Docs
How To Embed A Youtube Video In A Google Docs
 Simplest Way To Embed A Youtube Video In Your React App Dev
Simplest Way To Embed A Youtube Video In Your React App Dev
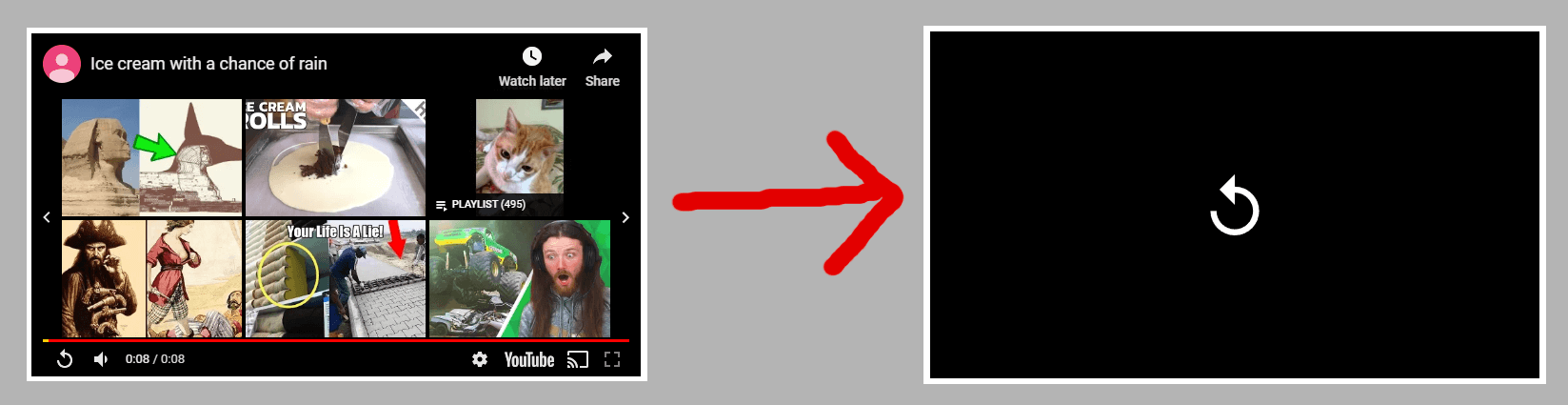
 How To Hide Related Videos In Youtube Embeds In 2021
How To Hide Related Videos In Youtube Embeds In 2021
 Video Embed Component For Vue Js
Video Embed Component For Vue Js
 How To Remove Youtube Info From Embedded Videos Web Content
How To Remove Youtube Info From Embedded Videos Web Content
 A Guide To How To Embed A Youtube Video In Html Galaxy
A Guide To How To Embed A Youtube Video In Html Galaxy
 A Js Library For Loading Youtube Videos As Html5 Lt Video
A Js Library For Loading Youtube Videos As Html5 Lt Video

0 Response to "29 How To Embed A Youtube Video In Javascript"
Post a Comment