35 Add Class Javascript Css
Mar 13, 2020 - For other cases, like making the text red, adding a background icon – describe that in CSS and then add the class (JavaScript can do that). That’s more flexible and easier to support. The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods.
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
May 17, 2018 - In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation ...

Add class javascript css. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy.
Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. Adding CSS Classes to Images. CSS classes can also be applied to other HTML elements, such as images. To explore using CSS classes for images, erase the content in your styles.css file and add the following code snippet: styles.css Tip: Learn more about the className property in our JavaScript Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS ...
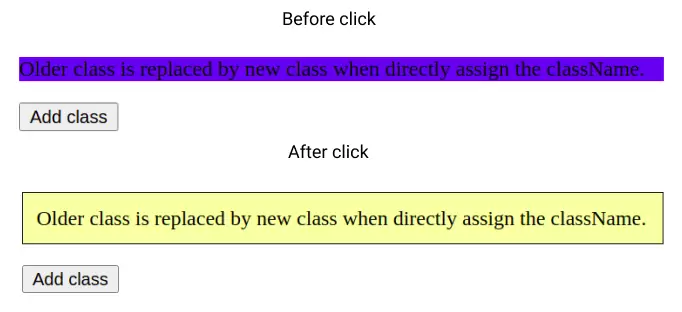
How does the Add CSS class JavaScript code work?. The HTML and CSS parts in our Add CSS class JavaScript example are straight forward. We created a div element containing a button and a paragraph with some text. With just a couple of CSS properties we defined the visual appearance of our content block before and after the button is clicked. Add a CSS Class We will add another class called thornto it. To do so in JavaScript, we need to make use of an element's classListread-only property, which returns the DOMTokenListof the element. But it is equally straightforward with native Javascript also. Each DOM element has a classList property which is basically the entry point for getting and setting CSS classes for the element. var classes = document.querySelector("#container").classList; Adding a CSS Class. CSS classes can be added with the add method of the classList property ...
1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Oct 02, 2015 - Ignoring inline styles, the other approach that we can use to introduce elements to the goodness that is CSS styling involves JavaScript. We can use JavaScript to directly set a style on an element, and we can also use JavaScript to add or remove class values on elements which will alter which ... And then, simply add the class to the element using JavaScript: const btn = document. querySelector ('.btn'); // add CSS class btn. classList. add ('btn'); Take a look at this guide to learn more about setting CSS styles using vanilla JavaScript. The purpose of these tutorials is not to discourage the use of CSS classes.
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > Nov 26, 2020 - To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. ... The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery. 1. Using JavaScript className property. The className property is commonly used to set the value of the class attribute of an element in plain JavaScript. The following code demonstrates this by setting the class attribute for the div element and ...
Apr 24, 2020 - In this tutorial, you will learn how to use the JavaScript classList property to work with the CSS classes of an element. Make sure that what you want to do is possible with CSS transitions. You can do that by checking the W3C docs. Add the transition, and your starting style, to your base element. Add a class or state that has styles that have changed. The addClass () method adds one or more class names to the selected elements. This method does not remove existing class attributes, it only adds one or more class names to the class attribute. Tip: To add more than one class, separate the class names with spaces.
Code language: JavaScript (javascript) Global Styles. To add the global styles to an element, you create the style element, fill it with the CSS rules, and append the style element to the DOM tree, like this: The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: <div class="pizza"> 🍕 </div> The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule () method inserts a new CSS rule to a stylesheet.
Adding classes With JavaScript. For complex CSS changes, it's usually easiest to add a CSS class that's already present in the stylesheet: .highlight { border: 2 px solid red; color: red; } Then add className to the element reference: function highlight() { var ozy = document.querySelector("#ozymandius"); ozy. className = "highlight"; } The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 28, 2018 - The leading space is important, because the className property treats the css classes like a single string, which ought to match the class attribute on HTML elements (where multiple classes must be separated by spaces). Incidentally, you're going to be better off using a Javascript library like ... Change the class name of an element ... and add a new class name. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Safe AND quickest way to add a css class to the body of the DOM. Ask Question Asked 8 years, 1 month ago. Active 1 year, 1 month ago. Viewed 60k times 42 6. I am looking to add a class to the body element of the DOM. ... How to force the browser to reload cached CSS and JavaScript files. 1436.
In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This ... Adding CSS classes using javascript is one of the most important things to learn in the front end. There 2 ways to add CSS classes using javascript.
Creating a New Stylesheet To Add CSS Rules When dynamically creating CSS rules it is alays better to create a new stylesheet, and adding rules to it. It is because adding new CSS rules requires the index position where the new CSS rule is to be added. This is relatively simpler in a new stylesheet as the starting index is 0. In this post, we will learn how to dynamically add CSS class with JavaScript code. It is useful to add interactive dynamic functionality? Submitted by Abhishek Pathak, on October 16, 2017 JavaScript was built to provide interaction. With JavaScript and CSS combined user experience can be significantly improved. There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery -.css () method
1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... // Add the active class to the current/clicked button Apr 28, 2021 - This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery... The className property is commonly used to set the value of the class attribute of an element in plain JavaScript.
 How To Add Css Classes To A Gutenberg Block Wpshout
How To Add Css Classes To A Gutenberg Block Wpshout
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Quick Tip Styling Restricted Content For Online Publishers
Quick Tip Styling Restricted Content For Online Publishers
 Javascript Tutorial 43 Toggle Method In Jquery Geeksread
Javascript Tutorial 43 Toggle Method In Jquery Geeksread
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Jquery Add Remove Class On Mouseover
Jquery Add Remove Class On Mouseover
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
 How To Obfuscate Css Class Names With React And Webpack By
How To Obfuscate Css Class Names With React And Webpack By
 How To Add Class Just Once In Javascript Stack Overflow
How To Add Class Just Once In Javascript Stack Overflow
 Addclass Method In Jquery Dotnet Helpers
Addclass Method In Jquery Dotnet Helpers
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
Addclass And Toggleclass Don T Work Correctly Inside A Click
 Create A Custom Class In Javascript Using The Constructor Pattern
Create A Custom Class In Javascript Using The Constructor Pattern
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Using Element Classlist To Manipulate Css Classes On The
Using Element Classlist To Manipulate Css Classes On The
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
 How To Add A Class With Jquery 3 Steps With Pictures Wikihow
How To Add A Class With Jquery 3 Steps With Pictures Wikihow
 How To Add Css Dynamically In Javascript By Radoslaw
How To Add Css Dynamically In Javascript By Radoslaw
 Assigning An Id Or Class To An Element Wordpress Websites
Assigning An Id Or Class To An Element Wordpress Websites
 Jquery Addclass Not Adding Class To Html Element Stack
Jquery Addclass Not Adding Class To Html Element Stack
 How To Add And Remove Multiple Classes In Jquery
How To Add And Remove Multiple Classes In Jquery
 Add Remove Active Class On Click Html Css And Javascript
Add Remove Active Class On Click Html Css And Javascript
 Css 39 Prop Add Styles Attribute To Element 39 S Class
Css 39 Prop Add Styles Attribute To Element 39 S Class
 How To Add Css Class Using Javascript
How To Add Css Class Using Javascript
 Adding And Removing Css Classes With Jquery Jquery Tutorials For Beginners
Adding And Removing Css Classes With Jquery Jquery Tutorials For Beginners

 Jquery If All Child Elements Have Same Class Add Additional
Jquery If All Child Elements Have Same Class Add Additional


0 Response to "35 Add Class Javascript Css"
Post a Comment