30 Input Date Value Javascript
Output: Approach 2: Similarly get the input date from user (var inpDate) and the today's date by using new Date().Now, we will use .toDateString() method on both dates to convert them to readable strings. Now compare today's date with given date and display the result. Example: This example implements the above approach. JavaScript Set Date Methods ❮ Previous Next ❯ Set Date methods let you set date values (years, months, days, hours, minutes, seconds, milliseconds) for a Date Object.
 How To Invoke Date Picker From Date Input In Javascript
How To Invoke Date Picker From Date Input In Javascript
<input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input.

Input date value javascript. The task is to format the current date in dd/mm/yyyy format by using JavaScript. We're going to discuss few methods. First few methods to know. JavaScript getDate () Method: This method returns the day of the month (from 1 to 31) for the defined date. Syntax: Date.getDate () Return value: Dispaly Current Date time using Javascript. How to add min to current date/specific date and compare both dates in javascript? ... using javascript. Check the current date every few hours. Current Date not displayed when deployed in IIS 6. Not displaying date value to input type date from ajax success. Create a variable date calculation based ... How to get the value of text input field using JavaScript? 15, Apr 19. How to validate if input date (end date) in input field must be after a given date (start date) using express-validator ? 12, Aug 20. How to validate if input in input field has alphanumeric characters only using express-validator ?
JavaScript: Check whether an input is a date object or not Last update on February 26 2020 08:08:58 (UTC/GMT +8 hours) JavaScript Datetime: Exercise-1 with Solution JavaScript's Date Object. JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date(); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
< p > Click the button to set a date for the date field. </ p > < button onclick = "myFunction()" > Try it </ button > < p >< strong > Note: </ strong > input elements with type="date" do not show as any date field/calendar in IE 11 and earlier versions. </ p > I was trying to set up the current date and time as the default value of followup_date field in my form. I have added followup_date as datetime-local. I tried to set up current time as a default value by using following JavaScript code. Please see my code A DOMString representing the value of the date entered into the input. The format of the date and time value used by this input type is described in Local date and time strings in Date and time formats used in HTML. You can set a default value for the input by including a date and time inside the value attribute, like so:
12/5/2021 · Set the Date Value of a Date Input with JavaScript. To set the date value of a date input with JavaScript, we create a date string in YYYY-MM-DD format, then we set the value property of the input to that date string. For instance, if we have the following date input: <input type='date'> Then we write: 9/2/2014 · Value Description; YYYY-MM-DD: Specifies a date for the date field. Explanation of components: YYYY - year (e.g. 2011) MM - month (e.g. 01 for January) DD - day of the month (e.g. 08) An example: "2014-02-09" means February 9th, 2014 (09/02/2014). The following example shows how you can implement date range select functionality in the form input field. This code allows the user to select From Date and To Date, but it restricts the user to select a previous date as To Date. JavaScript Code: Specify the ID of From (fromDate) and To (toDate) input field.
A DOMString representing the value of the month and year entered into the input, in the form YYYY-MM (four or more digit year, then a hyphen ("-"), followed by the two-digit month). The format of the month string used by this input type is described in Format of a valid local month string in Date and time formats used in HTML.. You can set a default value for the input control by including a ... Approach 2: Store the date object into a variable d. Check if the variable d is created by Date object or not by using Object.prototype.toString.call (d) method. If the date is valid then the getTime () method will always be equal to itself. If the date is Invalid then the getTime () method will return NaN which is not equal to itself. This routine DOES NOT check that the date or time input values are valid, just that they match the required format (d/m/y and h:m). Read further for more comprehensive checking. Checking that input values are within bounds. Once you're in control of the input format, it's a lot easier to check that the values are actually valid.
In this tutorial, you'll learn how to add today's date to HTML <input type="date"> in Vue.js and JavaScript. As you know HTML has different <input> types: button checkbox color date datetime-local email file hidden image month number password radio range reset search submit tel text time url week By default, browsers show dd/mm/yyyy as a ... Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format.
I am currently trying to take the value from an HTML input (below) <input type="date" id="dateInput" /> and put it into a javascript variable so I can use it for other things. I currently am using the code below. var input = document.getElementById("dateInput").value; var dateEntered = new Date(input); The value of the time input is always in 24-hour format that includes leading zeros: hh:mm, regardless of the input format, which is likely to be selected based on the user's locale (or by the user agent).If the time includes seconds (see Using the step attribute), the format is always hh:mm:ss.You can learn more about the format of the time value used by this input type in Time strings in ... 4/5/2016 · The date input field --> <input type="date" id="myDateField" /> < script type = "text/javascript" > // The function get the date value when the date input looses focus function getMyDateValue (e) {// Get the date value from the srcElement of the event var dateArr = e. srcElement. value. split ('-'); // Make sure we are dealing with an array of at least length 2 if (dateArr. length > 1) {// Format the date as needed // Currently mm/dd/yyyy console. …
Setting a date input to today's date with vanilla JS On Friday, Dave Rupert tweeted: I'm gonna write a country western song about trying to use vanilla JavaScript to set the default value of an <input type="date"> to today's date. Basically everyone dies and you end up using moment.js and a two-ton datepicker. Challenge accepted, Dave! I did try to add the document.getElemenetById('date').value = today; which works fine if the date field is transformed into a normal text box, I think it's the formatting to be honest. Even though the display is dd/mm/yyyy, the input is yyyy-mm-dd. Hence why I done it that way in php. <input type="date" value="1980-08-26"> Minor note: placeholder won't do anything in a browser that supports date inputs. Date inputs can have min and max, so only a date between a particular range can be selected. Those take the same format.
The Input Date value property is used for setting or returning the value of the value attribute of a date field. The Input Date value attribute can be used for specifying a date for the date field. The field default input value is current_date. I am new to javascript, so I found some helpful posts to get this information using var new date function, but I need to get the right values when User fills the form selecting another date rather than current date. Here is my start In JavaScript, the first day of the week (0) means "Sunday", even if some countries in the world consider the first day of the week to be "Monday" You can use an array of names, and getDay () to return the weekday as a name:
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script).
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Nepali Date Picker Githubmemory
Nepali Date Picker Githubmemory
 Html Hacks How To Return Valueasdate As A Date Object Instead Of Date String In Javascript
Html Hacks How To Return Valueasdate As A Date Object Instead Of Date String In Javascript
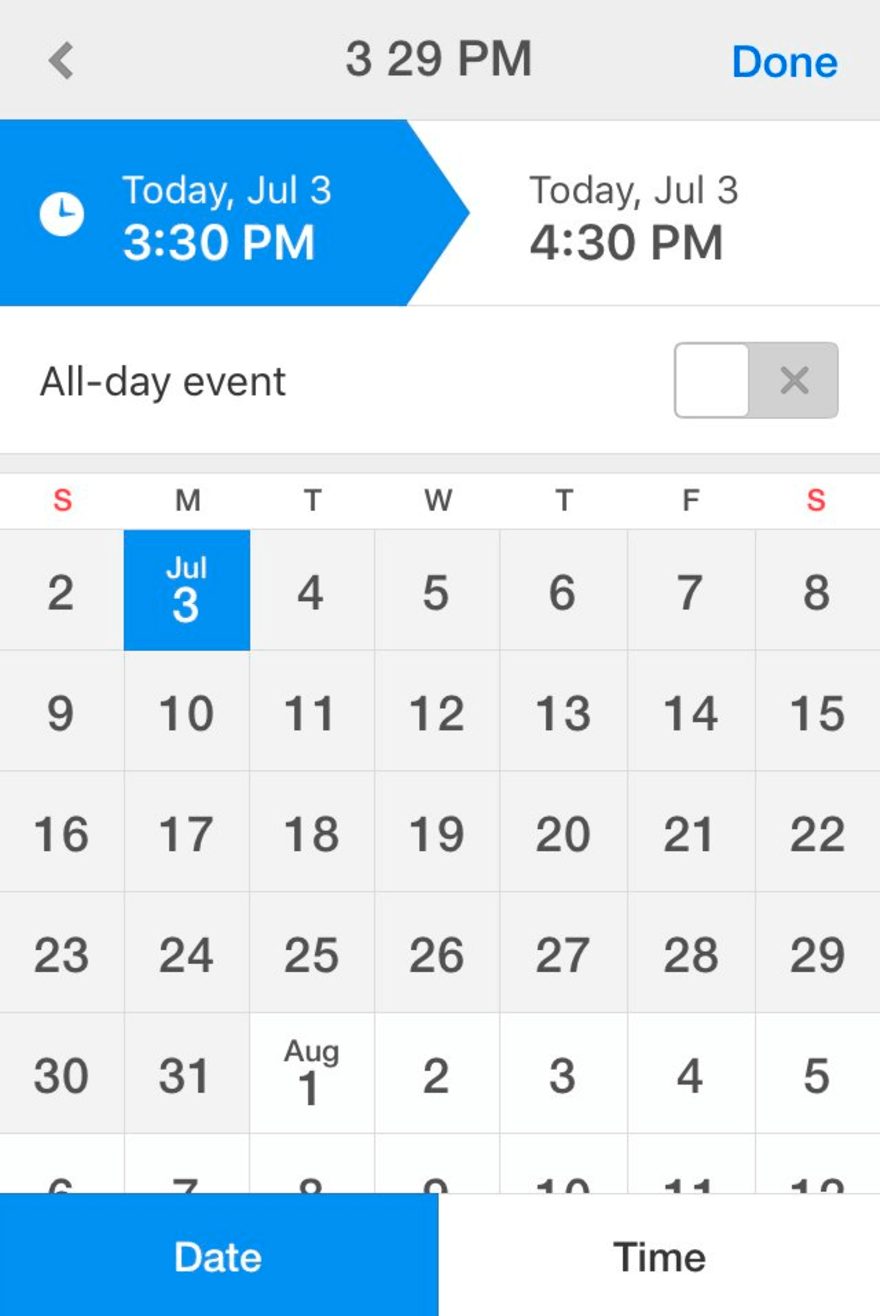
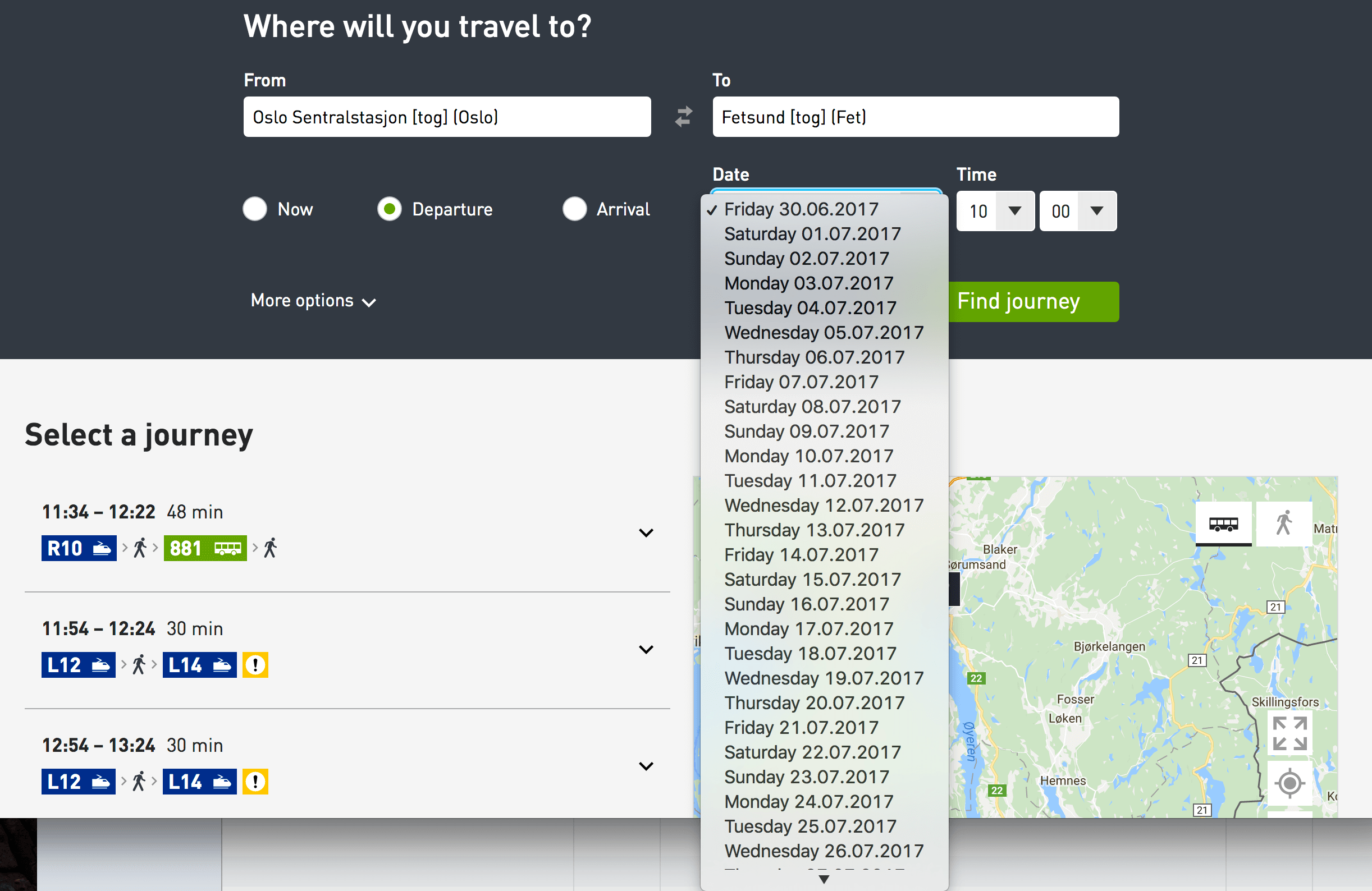
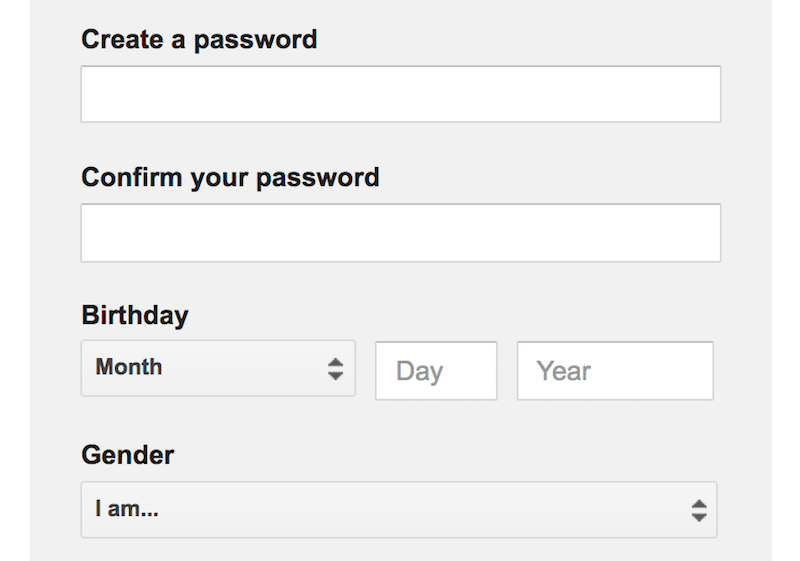
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
 Setting Value In Datetime Field In Powerapps Dynamics 365
Setting Value In Datetime Field In Powerapps Dynamics 365
 Angularjs Input Date Format Calendar Interview Questions
Angularjs Input Date Format Calendar Interview Questions
 Html Dom Input Date Value Property Geeksforgeeks
Html Dom Input Date Value Property Geeksforgeeks
 13 React Datepickers And Timepickers For 2020 By Jonathan
13 React Datepickers And Timepickers For 2020 By Jonathan
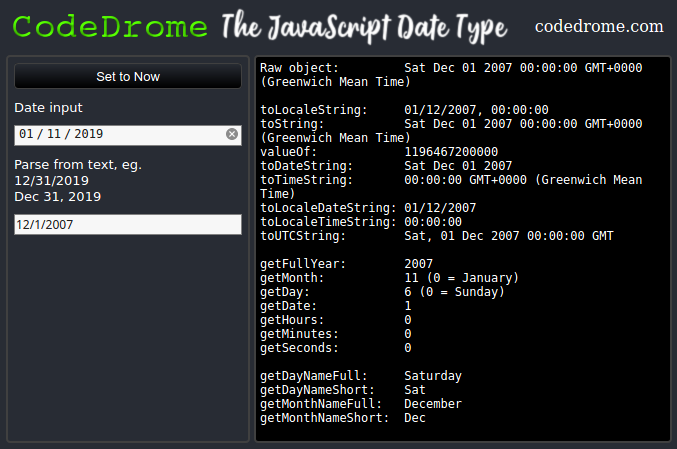
 The Javascript Date Type A Tutorial And Reference For By
The Javascript Date Type A Tutorial And Reference For By
How To Run Javascript And Store The Output Into Variable In
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
 The Javascript Date Type Codedromecodedrome
The Javascript Date Type Codedromecodedrome
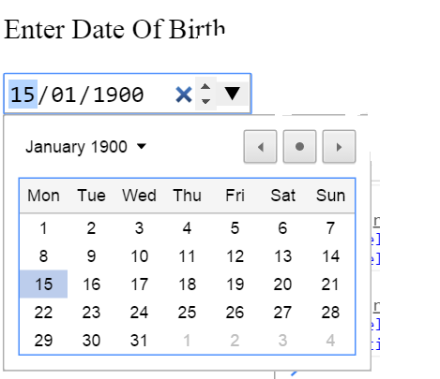
 Input Of Type Date To Generate A Date Picker Using Reagent In
Input Of Type Date To Generate A Date Picker Using Reagent In
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Bootstrap 4 Date Picker Examples Tutorial Amp Advanced Usage
Bootstrap 4 Date Picker Examples Tutorial Amp Advanced Usage
 How To Set Value Into Html5 Date Field From Asp Net Mvc Razor
How To Set Value Into Html5 Date Field From Asp Net Mvc Razor
 Input Type Month Gt Html Hypertext Markup Language Mdn
Input Type Month Gt Html Hypertext Markup Language Mdn
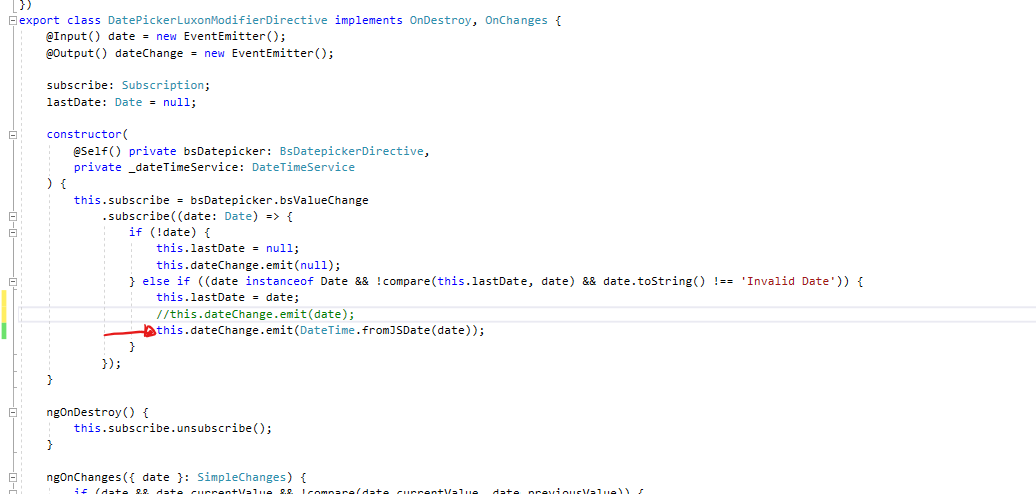
 Datepickerluxonmodifierdirective Error 9885 Asp Net Zero
Datepickerluxonmodifierdirective Error 9885 Asp Net Zero
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
 Setting Value In Datetime Field In Powerapps Dynamics 365
Setting Value In Datetime Field In Powerapps Dynamics 365
 Bootstrap Datepicker Examples Amp Tutorial
Bootstrap Datepicker Examples Amp Tutorial
 Jquery Datepicker Default Value In Html Input Filed Stack
Jquery Datepicker Default Value In Html Input Filed Stack
 Date Input In Form For Google Calendar Api In Javascript
Date Input In Form For Google Calendar Api In Javascript
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
 Check If A Date Is Valid With Javascript Digital Inspiration
Check If A Date Is Valid With Javascript Digital Inspiration
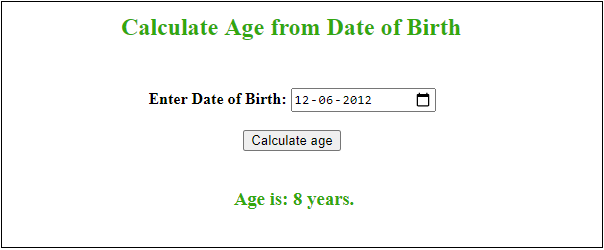
 Calculate Age Using Javascript Javatpoint
Calculate Age Using Javascript Javatpoint
Html5 Input Type Date Formatting Issues Rick Strahl S Web Log
0 Response to "30 Input Date Value Javascript"
Post a Comment