33 Javascript Load Script Synchronously
Right way of delaying execution synchronously in JavaScript without using Loops or Timeouts! T here is a huge debate of using delays in JavaScript. One such thing is totally covered by SitePoint in their article, Delay, sleep, pause, wait etc in JavaScript. Before ECMA Script 5, we had only two ways of introducing delays in JavaScript. It is not much problem for inline scripts but if the script source code is in an external file specified with an src attribute, the portions of the document that follow the Script will not appear in the browser until your browser load external JavaScript has been downloaded and executed.
Learning About The Input Event From Angular 2
24/3/2018 · When loading a script on an HTML page, you need to be careful not to harm the loading performance of the page. A script is traditionally included in the page in this way: <script src="script.js"></script>. whenever the HTML parser finds this line, a request will be made to fetch the script, and the script is executed.

Javascript load script synchronously. Asynchronously, where some scripts can be loaded simultaneously Loading a script asynchronously has the advantage of not slowing the page down, but it can cause a "flicker" on the page, where the original page loads, followed shortly by the variation page. estack: Error: Failed to load javascript. at e.<anonymous> ts: 2021-06-28 20:14:58Z Hi jpandro, First and foremost, thanks for reaching out to our Microsoft Community Forum and please accept our warmest regards and sincerest hope that all is well. How do you synchronously load a script from another directory via an ajax call? I often need to load other javascript files via ajax, so at the beginning I used the standard function jQuery provides for script loading: $.getScript('script_name.js',callback_function());
5/5/2013 · When a JavaScript source file is included in a web page via HTML’s ‘<script>’ tag, the loading of the included file is performed to completion before any more of the including page is rendered/executed. That’s what synchronous loading is. For the most part, synchronous loading is a useful way to operate for included JavaScript code files, and it ... More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. The answer is actually in the HTML5 spec, although it's hidden away at the bottom of the script-loading section. The async IDL attribute controls whether the element will execute asynchronously or not. If the element's "force-async" flag is set, then, on getting, the async IDL attribute must return true, and on setting, the "force-async" flag ...
When the API is loaded synchronously, subsequent script tags will not execute until the API is fully loaded. Because of this, the final script tag can call new google.maps.Map and assume that... synchronously (93) ... <script language="javascript" type="text/javascript"> document.write("<script language… loading javascript dependencies on demand . I'm sure there are different approaches to this problem, and I can think of some. But I'd like to hear other people's opinion on this. Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically
If a <script> tag. has both attributes, a browser that supports both will honor the async attribute and. ignore the defer attribute. Note that deferred scripts run in the order in which they appear in the document. Async scripts run as they load, which means that they may execute out of order. At the time of this writing, the async and defer ... Do you know that $.getScript accepts a callback function that is called synchronously after the script is loaded? Example: $.getScript(url,function(){ //do after loading script }); I have 2 more solutions: a pure js one and one for multiple js load. Loading of external javascript resources (libraries, plugins, widgets) should be done asynchronously, in a non-blocking manner, so the load time of your web-page will not be affected. Thus other resources like images and CSS are not blocked from loading.
Asynchronously Load a Script in the Browser with Javascript Need a modern way to wait for a script to load in the browser before using it? Here's a quick class to help: In this article, you'll learn how to load an external script file asynchronously in the browser using JavaScript. The idea is to create a function that takes the script URL as a parameter and load it asynchronously using a Promise. The promise will be resolved successfully when the script is loaded, otherwise rejected. Synchronous JavaScript: As the name suggests synchronous means to be in a sequence, i.e. every statement of the code gets executed one by one. So, basically a statement has to wait for the earlier statement to get executed. Let us understand this with the help of an example.
Synchronous JavaScript Synchronous JavaScript as the name implies, means in a sequence, or an order. Here, every function or program is done in a sequence, each waiting for the first function to execute before it executes the next, synchronous code goes from top to bottom. The above function is very powerful and elegant; it allows you to load a single script or an array of script synchronously (i.e, next script not loaded until previous script loading finished). Moreover, a loaded script may load more scripts, which defers the queue in the parent script. BTW, a script here means a JavaScript file or a CSS stylesheet. 21/5/2010 · document.createElement ("script") synchronously, There actually is a way to load a list of scripts and execute them synchronously. You need to insert each script tag into the DOM, explicitly setting its async attribute to false: script.
17/10/2017 · Dear All, Context -. I am creating a custom component in Design Studio which requires a non AMD enabled (Async not supported) javascript module to be loaded. So, it doesnt support async attribute on script tag. I understand that requirejs is used for loading javascript libraries in SAP Design studio custom component - this could be standard way. The page content shows up immediately: async doesn't block it. DOMContentLoaded may happen both before and after async, no guarantees here.; A smaller script small.js goes second, but probably loads before long.js, so small.js runs first. Although, it might be that long.js loads first, if cached, then it runs first. In other words, async scripts run in the "load-first" order. I have tried simply calling require(['script/dep1', 'script/dep2']); at the top of the file, but that doesn't block either, and the script fails because the dependencies haven't loaded yet. The dependencies are modules, by the way, e.g. they use define(). Is there a way to load a script file synchronously with RequireJS?
Load Javascript files asynchronously. ... To defer running the script functions until the page has rendered, put the code into a function and then attach an event to the page which runs that function when the page is ready as shown in the example below. Scott Jehl: One of the most impactful things we can do to improve page performance and resilience is to load CSS in a way that does not delay page rendering. That's because by default, browsers will load external CSS synchronously—halting all page rendering while the CSS is downloaded and parsed—both of which incur potential delays. If you're using jQuery, there's a built in method for loading a single script which may come in handy if you'd like to lazy load a plugin or any other type of script. Here's how to use it! The jQuery JavaScript. jQuery is fitted with a getScript method to load one script; handling the result can be done in a few ways.
If we do, we stop—there's no need to load the library twice. If we don't find an existingScript, however, we go to actually create the script dynamically. We start by creating an empty <script></script> tag in memory as script and then assign the necessary attributes to it src (the URL where the script lives) and the id to When handling external files requested through <script> tags, the browser will synchronously request and load the script tags. That is to say that the page will be blocked while the JavaScript external resources is requested. It will look like nothing is happening on the page and our users will be waiting for the content to load and be parsed. 25/5/2020 · It is important to understand that the whole thing comes about because JavaScript also blocks our DOM construction — as soon as the browser encounters a script, it is immediately loaded and executed, even if it should actually access the DOM, which does not yet exist at that time — and it also blocks the construction of the DOM, because the browser prioritizes the script for that moment.
How to load a JavaScript file asynchronously from the server and automatically execute it. Loading an external script asynchronously is simple. Create a script tag, set its src attribute, and inject it into the DOM tree: var script = document. createElement ( 'script' ), scripts = document. getElementsByTagName ( 'script' ) [ 0 ]; script.src = url; When a JavaScript file is loaded synchronously in the HEAD of an HTML document, the loading of any other requested files and the parsing of the document must wait until the synchronous download is completed.
 Browser Sync Install And Use With Examples
Browser Sync Install And Use With Examples
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 How To Load Css Asynchronously A Guide Dopinger
How To Load Css Asynchronously A Guide Dopinger
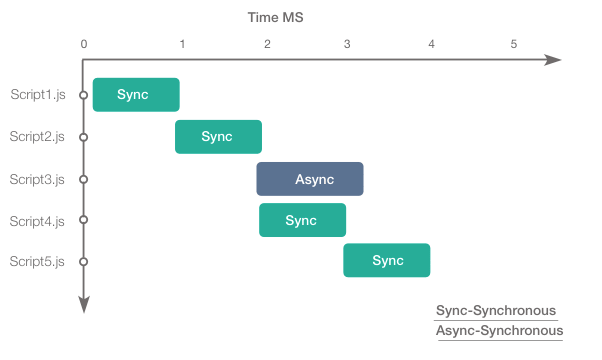
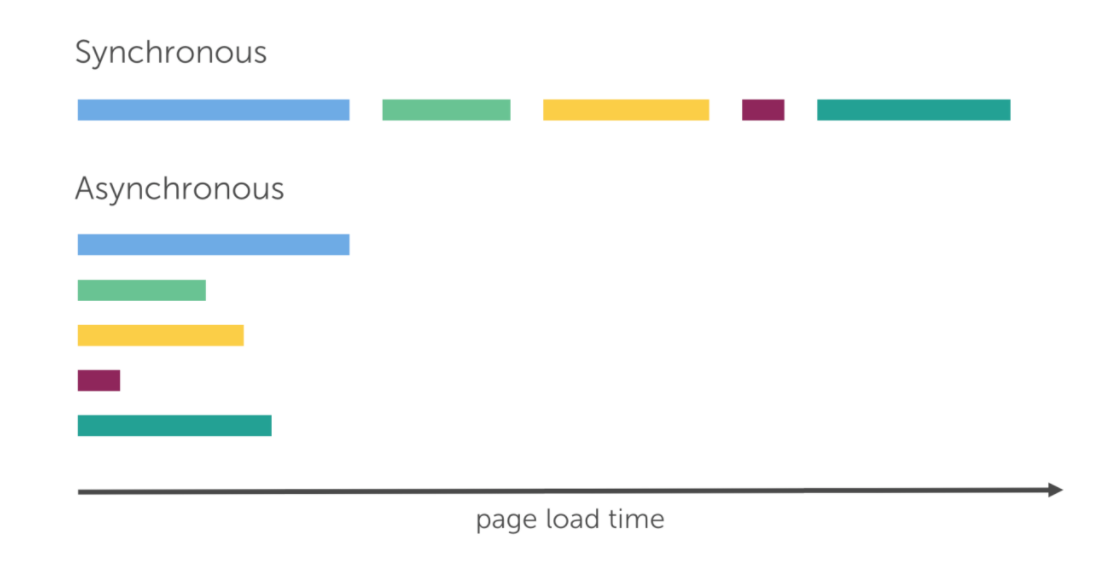
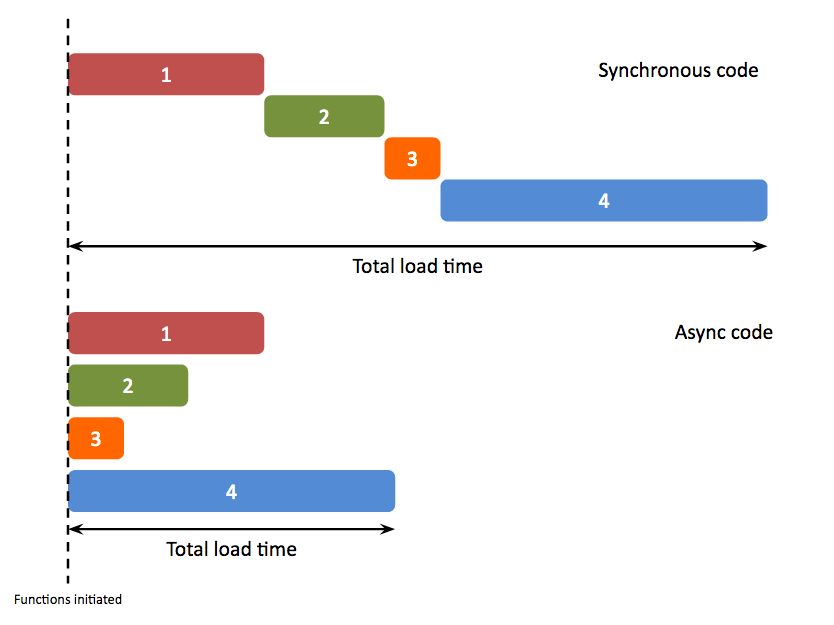
 Synchronous And Asynchronous Script Execution
Synchronous And Asynchronous Script Execution
 Javascript Async Defer Order Of Execution In Case Of Multiple
Javascript Async Defer Order Of Execution In Case Of Multiple
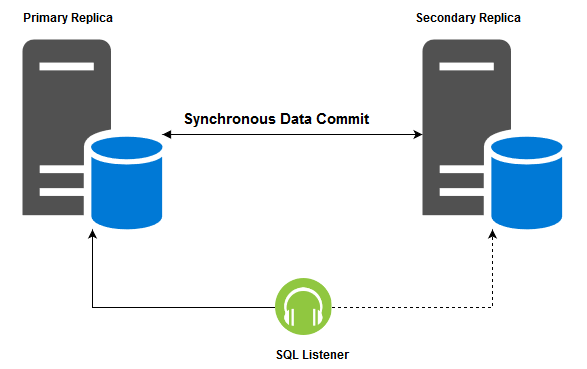
 Synchronize Logins Between Availability Replicas In Sql
Synchronize Logins Between Availability Replicas In Sql
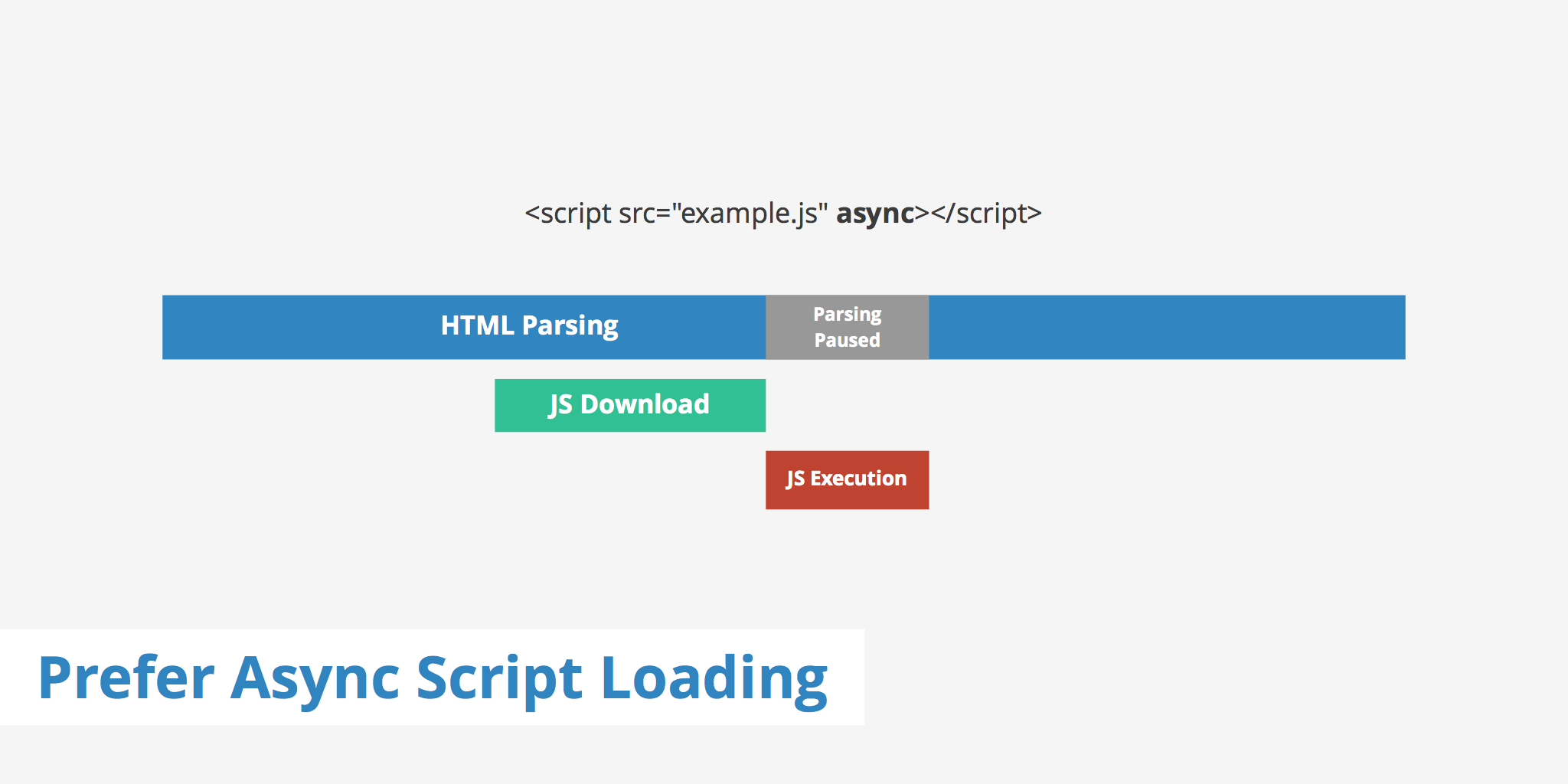
 Prefer Async Script Loading Keycdn Support
Prefer Async Script Loading Keycdn Support
 Client Side Vs Server Side A B Testing Tools What S The
Client Side Vs Server Side A B Testing Tools What S The
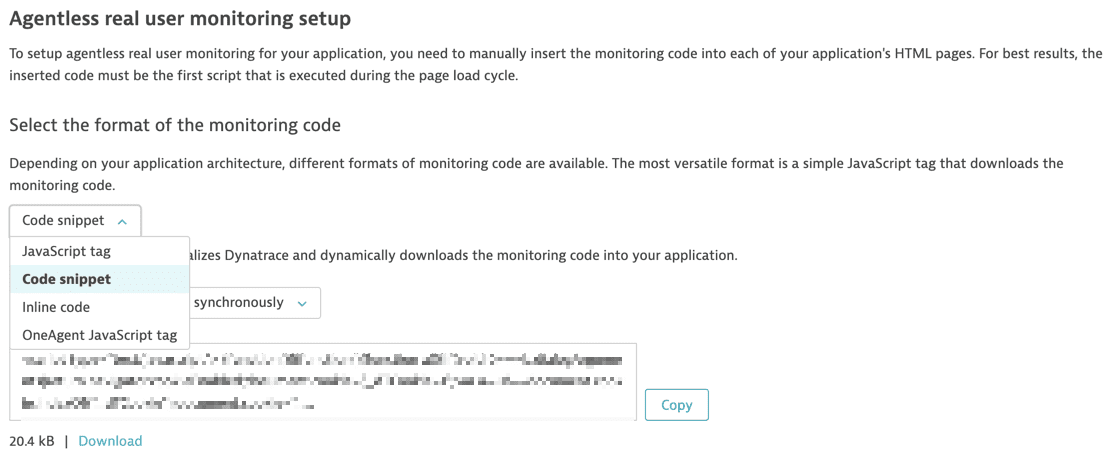
 Set Up Agentless Real User Monitoring Dynatrace Documentation
Set Up Agentless Real User Monitoring Dynatrace Documentation
 Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
 10 Javascript Concepts For Web Analytics Implementation
10 Javascript Concepts For Web Analytics Implementation
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Building The Dom Faster Speculative Parsing Async Defer
Building The Dom Faster Speculative Parsing Async Defer
 8 Ways To Speed Up Your Website And Put More Money Into Your
8 Ways To Speed Up Your Website And Put More Money Into Your
 Netlify Sync Not Working Brizy Help Center
Netlify Sync Not Working Brizy Help Center
 Quick Setup For Gulp 4 Browsersync Sass Coder Coder
Quick Setup For Gulp 4 Browsersync Sass Coder Coder
 Javascript Office Scripts Run Task Pane
Javascript Office Scripts Run Task Pane
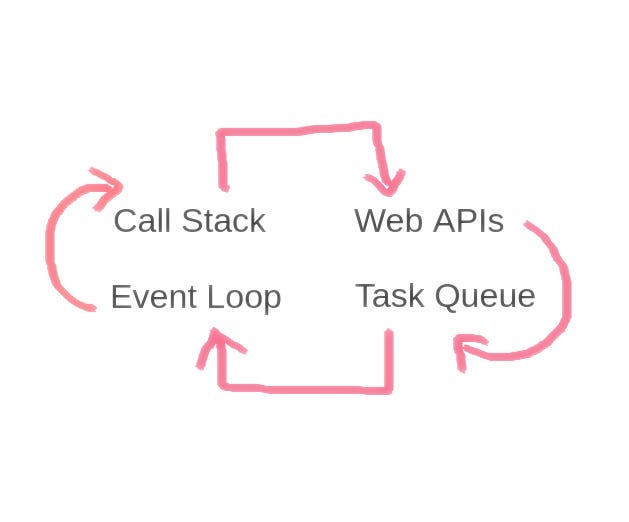
 Node Hero Understanding Async Programming In Node Js
Node Hero Understanding Async Programming In Node Js

 Synchronous Script Loading With Javascript By Mayank Gupta
Synchronous Script Loading With Javascript By Mayank Gupta
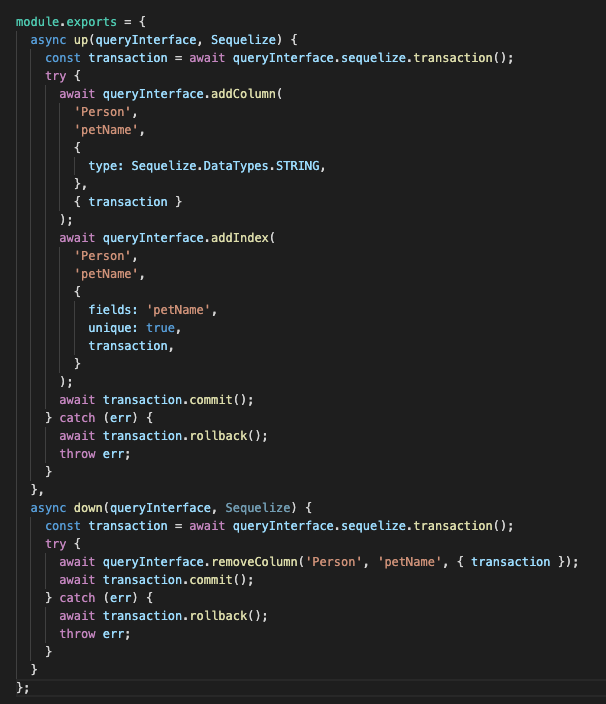
 How To Use Sequelize Sync Without Difficulties By Clark
How To Use Sequelize Sync Without Difficulties By Clark
 Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
 Javascript Html Synchronous And Asynchronous Loading Trevweb
Javascript Html Synchronous And Asynchronous Loading Trevweb
 14 Ways To Dramatically Speed Up Your Website From A
14 Ways To Dramatically Speed Up Your Website From A
 Building The Dom Faster Speculative Parsing Async Defer
Building The Dom Faster Speculative Parsing Async Defer
 Javascript Execution Of Synchronous And Asynchronous Codes
Javascript Execution Of Synchronous And Asynchronous Codes
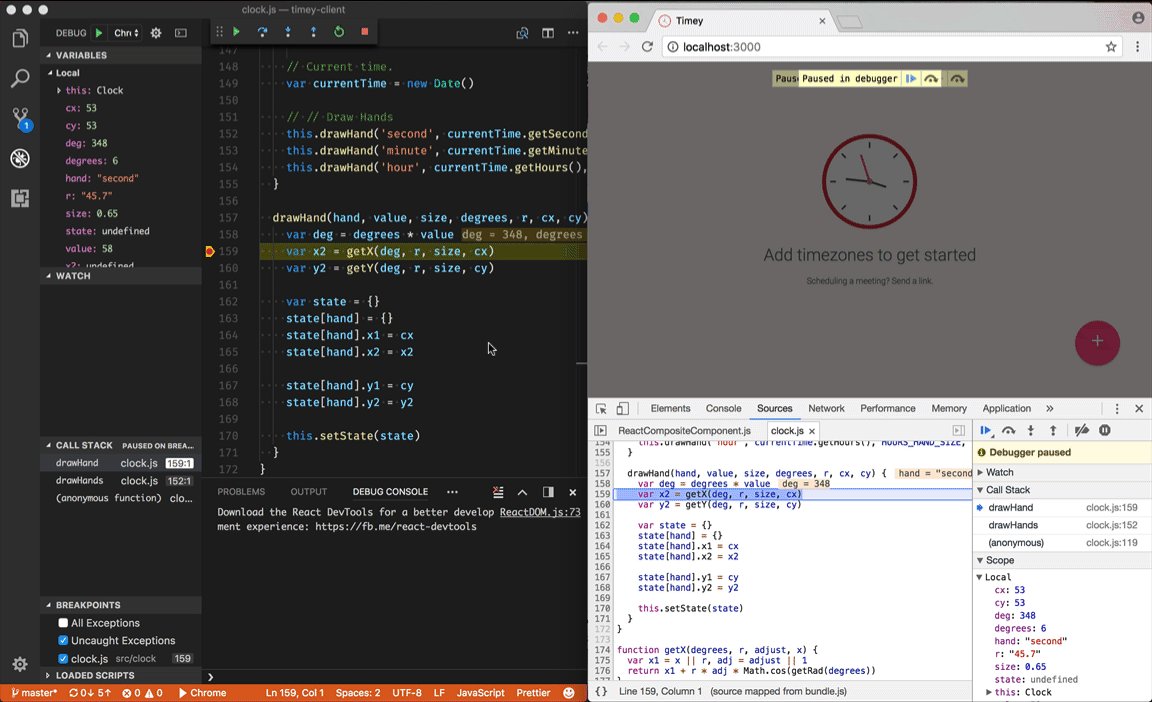
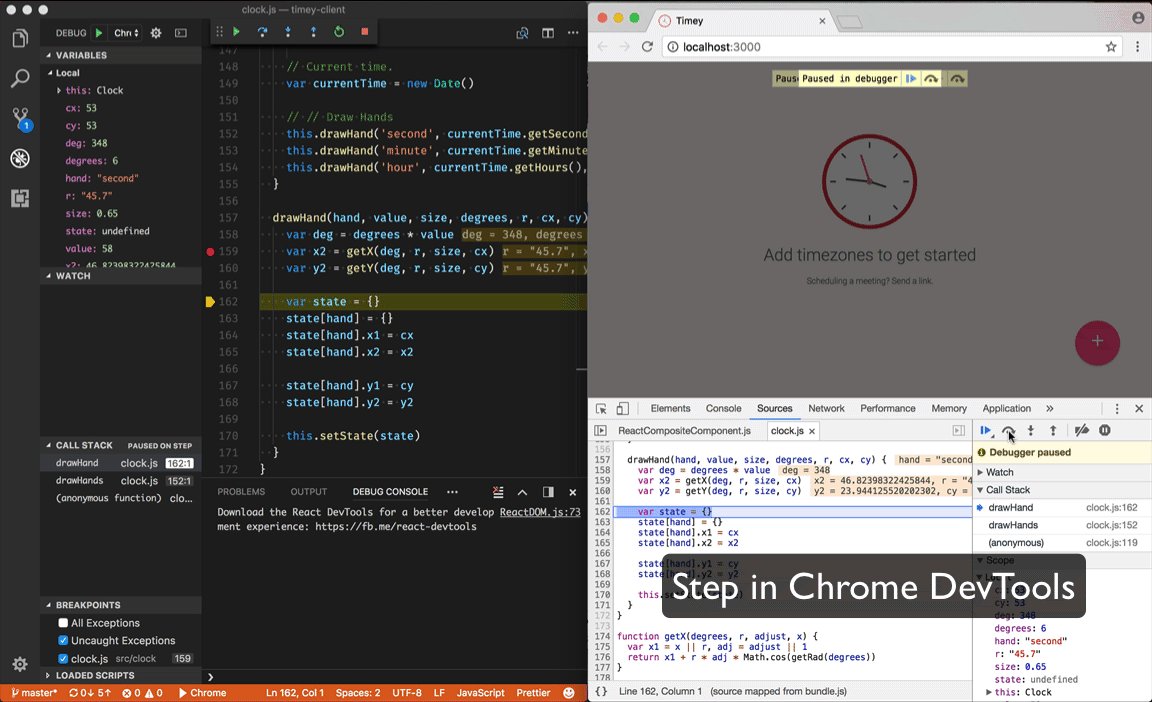
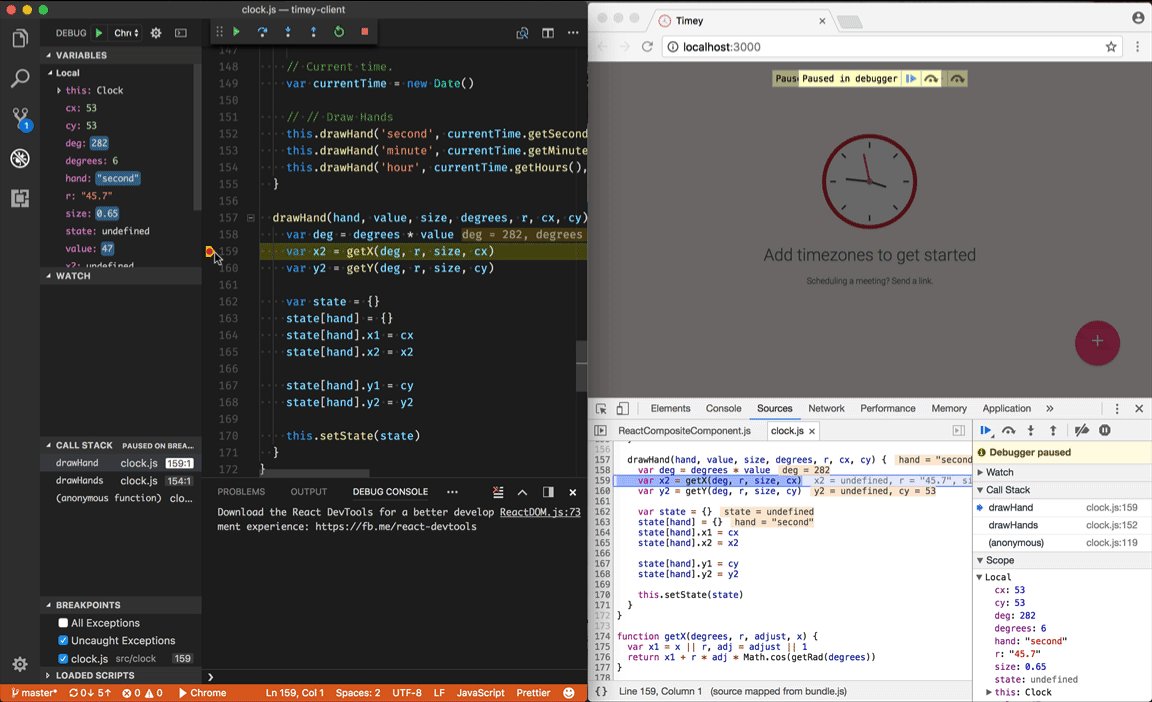
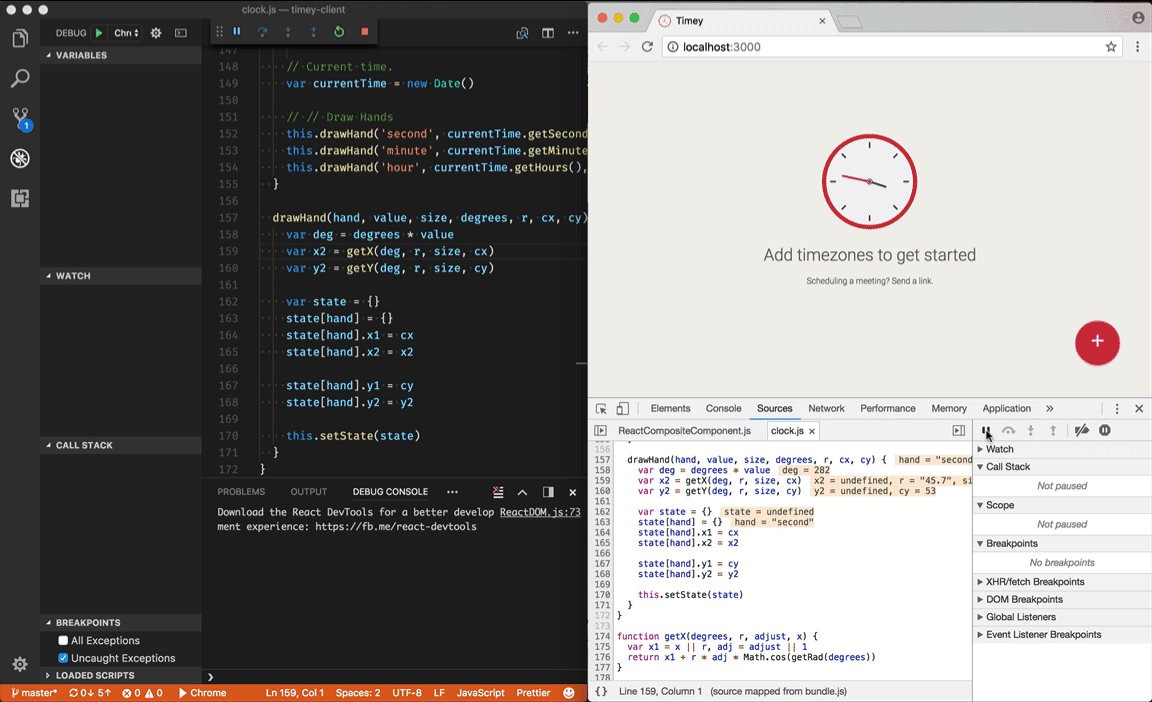
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Browser Sync Tries To Inject While Url Polyfiller Is Doing
Browser Sync Tries To Inject While Url Polyfiller Is Doing
 When Is Javascript Synchronous Stack Overflow
When Is Javascript Synchronous Stack Overflow
 Synchronous And Asynchronous In Javascript Geeksforgeeks
Synchronous And Asynchronous In Javascript Geeksforgeeks
 How To Sync With Udon Tips And Tricks Vrchat Ask Forum
How To Sync With Udon Tips And Tricks Vrchat Ask Forum

0 Response to "33 Javascript Load Script Synchronously"
Post a Comment