22 Hello World With Javascript
The page opens and the words “Hello world!” appear below the headline (see Figure 1-4). ... The tutorial files you downloaded also include the completed version of each tutorial. If you can’t seem to get your JavaScript working, compare your work with the file that begins with complete_ ... “Hello World” is a staple of programming courses. The objective of this program is simple: output the text “Hello World” on a computer screen. Because of the simplicity of the message and syntax, it is usually the first program taught to beginners. Writing a “Hello World” program in JavaScript, as we will learn, is exceptionally easy and requires not more than 3 lines of code.
 Code Amp Me Eclipse Integrated Javascript Interpreter
Code Amp Me Eclipse Integrated Javascript Interpreter
hello-world-javascript Follow. hello-world-javascript Follow. Joined Aug 20, 2021; Block or Report Block or report hello-world-javascript. Block user. Prevent this user from interacting with your repositories and sending you notifications. Learn more about blocking users. You must be logged in to block users. ...

Hello world with javascript. This function prints "Hello World!" in your spreadsheet. In Javascript 'var' is used to declare variable. You can name your variable anything you want. . Cách Viết Hello World Javascript Trong HTML. Khi đi vào ví dụ thì mình muốn bạn hiểu cú pháp chính của nó ở bên dưới đây đã nhé: Ở đây để khi viết Hello World thì mình có 3 hàm với hiển thị ở những vị trí khác nhau tùy vào cách bạn sử dụng nhé: document.write ("Hello World ... 10 Days of Javascript, HackerRank Day 0 Hello, World!Please subscribe, like, and share for more new videos on the YouTube.Facebook: https://www.facebook /...
A simple Hello World program in JavaScript would be to print Hello World! message to the console. In TypeScript, just like in JavaScript, it would be using the console.log function call with a ... let hello_world = {"Hello":"World"}; alert (hello_world.Hello); In the first step, we are creating a JavaScript variable and initializing the variable with a JavaScript object. Similar to how we retrieve data from a JavaScript object, we use the key-value pair to retrieve the value. Simply put, JSON is a collection of key and value pairs, where ... Sep 01, 2018 - You can place the <script> tags, containing your JavaScript, anywhere within your web page, but it is normally recommended that you should keep it within the <head> tags. Let us take a simple example to print out "Hello World". We added an optional HTML comment that surrounds our JavaScript code.
In this tutorial we'll take our first glance at web development by creating three variations of the classic "Hello, world" program using JavaScript. First we'll do this in a web browser. Then we'll create the same program using what's known as a REPL. Finally, we'll wrap up by writing the program in a JavaScript file. Feb 19, 2019 - ❮ Exercise: Hello World on pressing button Exercise: Add two numbers ❯ Get code examples like"hello world javascript". Write more code and save time using our ready-made code examples.
3/8/2017 · Creating the “Hello, World!” Program. To write the “Hello, World!” program, first open up your preferred web browser’s JavaScript Console. There are two primary ways that we can go about creating the “Hello, World!” program in JavaScript, with the alert() method and with the console.log() method. Using alert() この記事では「 初心者がJavaScriptで最初に行うHello Worldの出力方法を徹底解説 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 Let go through a jQuery Hello World example to understand how it works. 1. Download jQuery Library. jQuery is just a small 20+kb JavaScript file (e.g jquery-1.2.6.min.js), you can download it from the jQuery official website. .
JavaScript - The Complete Guide 2021 (Beginner + Advanced) Open your browser. Now left click in your mouse and select inspect option. Now click on the console tab. Add the below code. console.log('Hello World'); It will print a hello world in your browser's console. Sep 01, 2017 - This article is aimed for beginner ... into this article, you should be confident enough with JavaScript to know the basic concepts of the language. Technical terms regarding Node will be explained and linked below. Hello World!... Apr 23, 2021 - However, getting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS. You may have to start small, and progress gradually. To begin, let's examine how to add JavaScript to your page for creating a Hello world! example. (Hello world! is the standard for ...
Aprenda como executar o primeiro código JavaScript que exibe a famosa mensagem Hello, World!. Esse tutorial ajudará você a iniciar no JavaScript, mostrando como incorporar o código JavaScript em uma página HTML. Para inserir JavaScript em uma página HTML use o elemento <script>. Existem duas maneiras de usar o elemento <script> em uma ... Hey ninjas, welcome to your 3rd JavaScript for beginners tutorial! It's customary that when you learn a new programming language, that the first program you ... Hello world JavaScript action. This action prints "Hello World" or "Hello" + the name of a person to greet to the log. To learn how this action was built, see "Creating a JavaScript action" in the GitHub Help documentation. Inputs who-to-greet. Required The name of the person to greet. Default "World". Outputs time. The time we greeted you ...
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById() method. This JavaScript example writes "Hello JavaScript!" As it turns out, Hello World in JavaScript is really easy. Since the language is interpreted, we don't need to worry about opening a text editor. We can simply run code live in the JavaScript console. This should be fairly reminiscent of our Hello World in Python tutorial. Below is the syntax highlighted version of UseArgument.java from §1.1 Hello World.
Hello, World! Welcome to the first tutorial. In this tutorial you will learn how to write your first line of code. JavaScript is a very powerful language. It can be used within any browser in the world. On top of that, it can be used to write server-side code using node.js. When using JavaScript inside the browser, we can change how the page ... First Look at JavaScript: “Hello World!” One reason JavaScript is so popular is that it’s relatively easy to add JavaScript to a web page. All you need to do, at … - Selection from Learning JavaScript [Book] Sep 27, 2019 - The first step to getting familiar with a new language is to write a simple “Hello World” program. A web browser is a suitable option for our JavaScript working environment where we will write and test code.
React is a JavaScript library, and so we’ll assume you have a basic understanding of the JavaScript language. If you don’t feel very confident, we recommend going through a JavaScript tutorial to check your knowledge level and enable you to follow along this guide without getting lost. The Hello World of the ArcGIS API for JavaScript. Esri's ArcGIS API for JavaScript offers web-mapping capability that is quite similar to what you've encountered so far in the course with the Google Maps API. But while Google's API is focused primarily on mapping, Esri's provides more of the functionality you would expect from a GIS ... Printing Hello World. In order to print the famous 'Hello World' sentence to the screen, we can make use of different methods that javascript provides. Most common are: console.log () document.write () alert () Each of the above method have different ways of outputting the content. Though 'document.write ()' is used when we want to ...
22/11/2020 · JavaScript programs can be inserted almost anywhere into an HTML document using the <script> tag. For instance: <!DOCTYPE HTML> <html> <body> <p>Before the script...</p> <script> alert( 'Hello, world!' ); </script> <p>...After the script.</p> </body> </html> JavaScript Program To Print Hello World. In this example, you will learn to print 'Hello World' in JavaScript in three different ways. A "Hello, World!" is a simple program that prints Hello, World! on the screen. Since it's a very simple program, this program is often used to introduce a new programming language to beginners. What we learned through this article is that we clearly know about Hello World JavaScript Tutorial. you benefit everyone who shared this article with your friends. Categories Hello World, JavaScript Post navigation. Python epoch to Datetime. How to Create a Calendar in Html using JavaScript.
Hello! Sooooooooo basically, a few days ago, i got an idea. As a programmer, the first program you learnt was most likely the famous program. Its basically outputing hello world in some way. But, me being me, I managed to find the LONGEST way to write the hello world program in JavaScript! The original way being: I managed to come up with this: The compilation takes so long, i'm pretty sure it ... 2 weeks ago - Learn how to build hello world example in JavaScript. You can write JavaScript code using any editor or using any of the online code editors Nov 05, 2017 - It is a tradition when learning ... to start with a “Hello, world!” program. This is a simple program that outputs the phrase “Hello world!” to announce your arrival to the world of programming. We’re going to stick to this tradition and write this type of program in JavaScript...
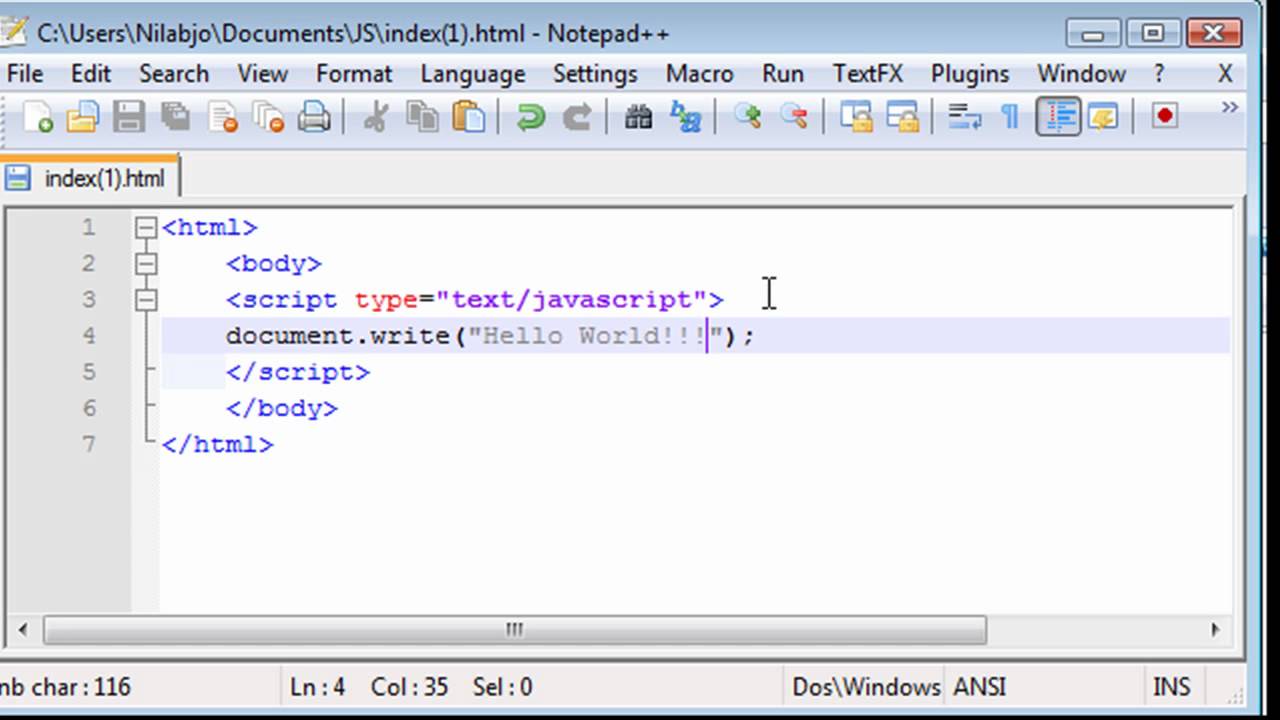
Here is 3 ways to print a "Hello world" in JavaScript programming language. Print in HTML Tag. Use Alert box. Pring in Console. 1. Print Javascript Hello world Function in HTML Tag. It's a very easy, use a <p> tag with an id. Then write code in <script>. See below example of the Javascript print hello world. The console will return your text on the next line 📜: "Hello World!". Through the browser console, we communicate directly with the JavaScript engine - this is such a program, or, in other words, an interpreter that executes code written in JavaScript. Now you can be proud that you wrote and executed the first JavaScript code with your own ... Code language: HTML, XML (xml) If you launch the helloworld.html file in the web browser, you will see a popup that has the Hello, World! message. Note that you can load a JavaScript file from a …
JavaScript is a very free-form language compared to Java. You do not have to declare all variables, classes, and methods. You do not have to be concerned with whether methods are public, private, or protected, and you do not have to implement interfaces. Variables, parameters, and function return types are not explicitly typed. Hello World! Example; What is JavaScript? JavaScript is a very powerful client-side scripting language. JavaScript is used mainly for enhancing the interaction of a user with the webpage. In other words, you can make your webpage more lively and interactive, with the help of JavaScript.
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
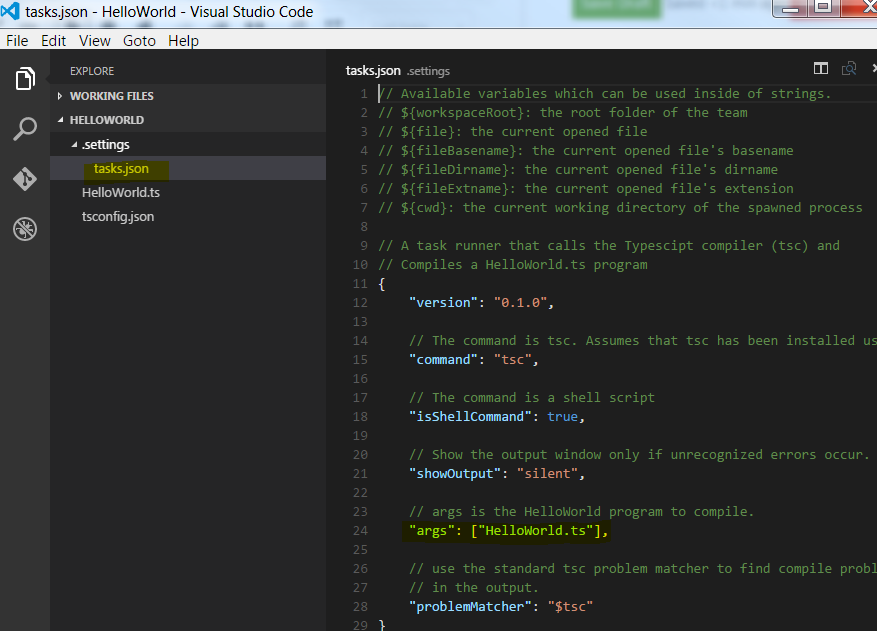
 Hello World From Typescript In Vs Code Codeproject
Hello World From Typescript In Vs Code Codeproject
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In

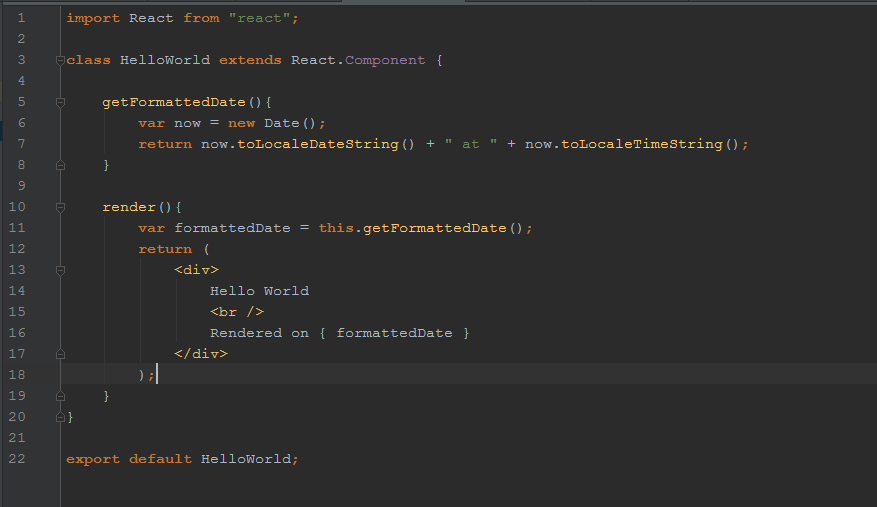
Getting Started With React Building A Hello World Demo
 Day28 From Python To Javascript The Basics Part 1
Day28 From Python To Javascript The Basics Part 1
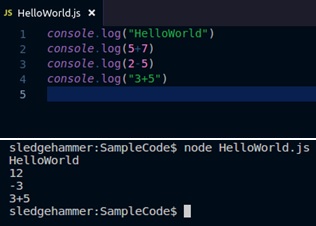
 Javascript Course Printing Hello World In Javascript
Javascript Course Printing Hello World In Javascript
 Hello World Your First Javascript Programs Sitepoint
Hello World Your First Javascript Programs Sitepoint
 2 Javascript Simple Example Hello World In Javascript
2 Javascript Simple Example Hello World In Javascript
 The Hello World Program With Json Javascript And Json
The Hello World Program With Json Javascript And Json
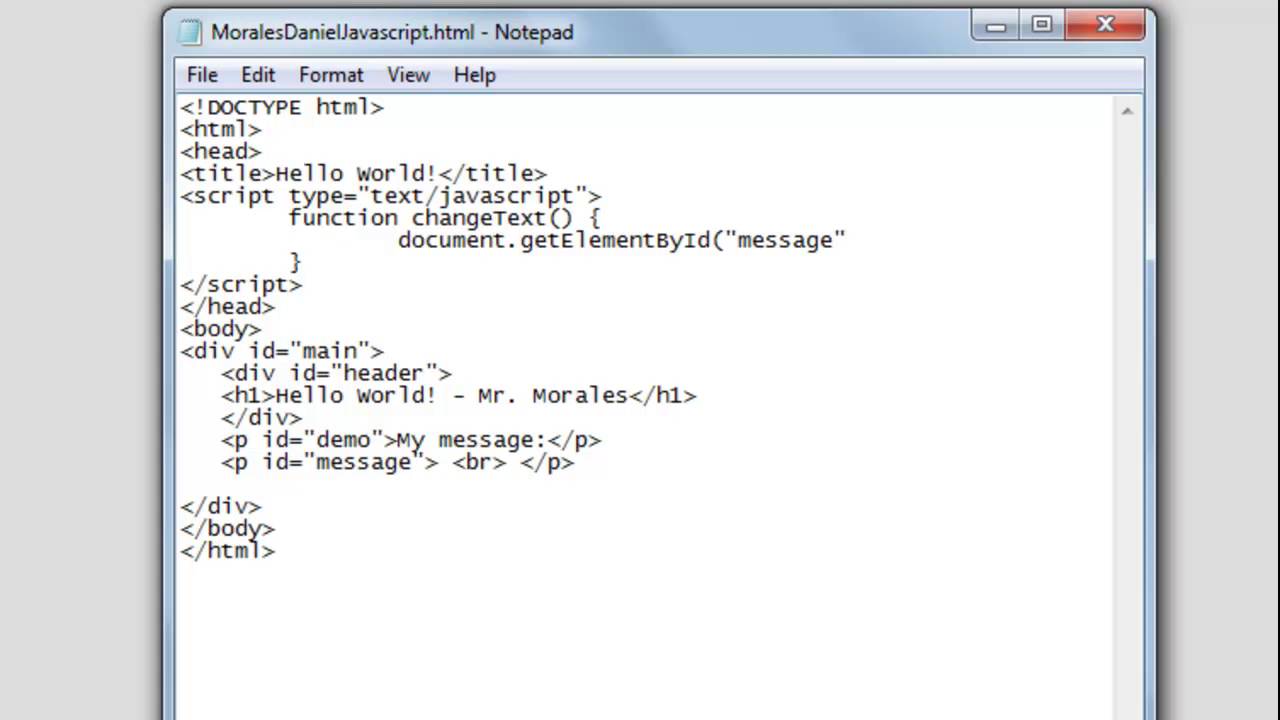
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 Hello World With Tensorflow Js Kevin Scott
Hello World With Tensorflow Js Kevin Scott
 Hello World Em Javascript Aprenda Como Executaro Primiro
Hello World Em Javascript Aprenda Como Executaro Primiro
 Javascript Tutorial 1 Hello World Youtube
Javascript Tutorial 1 Hello World Youtube
 Javascript Debugging With Sourcemaps Trackjs
Javascript Debugging With Sourcemaps Trackjs
 Hello World Mastering Javascript
Hello World Mastering Javascript
 An Introduction To Javascript Vanilla Js
An Introduction To Javascript Vanilla Js
 Javascript Hello World Js Ref B Part Ii By Vishnu K
Javascript Hello World Js Ref B Part Ii By Vishnu K


0 Response to "22 Hello World With Javascript"
Post a Comment