26 Iframe Javascript Not Working
insert html table in iframe. Javascript Forums on Bytes. in the code you call a method: DisplayConstellations which is assigned to an anchor tag somehow instead of an onclick-event. probably you need to check that function's code. Hi everyone, My name is Yvette, new to this forum and also almost new in jQuery. I'm still learning.... Now I have the following problem: I have a webpage
Chrome Auto Renewal In Iframe Not Working Jsessionid Needs
IFrame Object Properties. Property. Description. align. Not supported in HTML5. Use style.cssFloat instead. Sets or returns the value of the align attribute in an iframe. contentDocument. Returns the document object generated by an iframe.

Iframe javascript not working. Tag management is a category of digital advertising that takes a great deal of time to understand and master. 3rd party ad tags are often used in order to reduce discrepancies, allow ads to load and decrease the time it takes for ad server system to communicate with each other. iFrame and Javascript tags are the two most popular third party tags.. You will now learn what is the difference ... Enters the iFrame as a Webobject. Now, if your JavaScript (or HTML5) game is embedded as a Webobject within Storyline, it will be actually placed in an iFrame in the published output. (If you don't know much about iFrames, it's basically a new browser window within your browser window. But you often can't really tell without the borders.) IFrame Rendering in JavaScript RichTextEditor control. 27 Aug 2021 / 2 minutes to read. When the iframeSettings option is enabled, the Rich Text Editor creates the iframe element as the content area on control initialization; it is used to display and editing the content. In Content area, the editor displays only the body tag of a <iframe ...
To get the element in an iframe, first we need access the <iframe> element inside the JavaScript using the document.getElementById () method by passing iframe id as an argument. const iframe = document.getElementById("myIframe"); 31/7/2014 · Hi, I am printing my PDF tickets using IFrame and javascript. It is not working in Firefox and IE. Main page and IFrame in same page. Here is my code. C#. Copy Code. <input type= "image" value = "Print" onclick= "printIframe ('iFramePdf');" src= "/Images/print_red.png" /> <div style= "display:none;" > <iframe id= "iFramePdf" src= ... The name property sets or returns the value of the name attribute in an iframe element. The name attribute specifies the name of an iframe, and can be used to reference the element in a JavaScript, or as the value of the target attribute of an <a> or <form> element, or the formtarget attribute of an <input> or <button> element.
22/8/2021 · Javascript Tutorial How To Send Out Iframe Variables To Outside Iframe Firebase Js Sdk Not Working Inside An Iframe That Loads An Handling Iframes In Selenium Tutorial Browserstack If you want to create an iframe on your webpage dynamically using JavaScript and want to run some HTML code in it, the first solution that will come to your mind would be to save the HTML code in some file and then use that file in the src attribute of the iframe tag to create an iframe and add the HTML code to it. 9/2/2021 · You can copy and paste it into a .html file on your computer, and open it in your browser. The JavaScript itself is explained in the subsections of this article. <!DOCTYPE html> <html> <head> <title> Change src value of iframe dynamically </title> <script type="text/javascript"> function newSrc() { var e = document.getElementById("MySelectMenu");
The HTML <iframe> tag defines an inline frame, hence it is also called as an Inline frame. An HTML iframe embeds another document within the current HTML document in the rectangular region. The webpage content and iframe contents can interact with each other using JavaScript. Description. Cross-Frame Scripting (XFS) is an attack that combines malicious JavaScript with an iframe that loads a legitimate page in an effort to steal data from an unsuspecting user. This attack is usually only successful when combined with social engineering. An example would consist of an attacker convincing the user to navigate to a web ... You know it is dark times when the trees riot. I think this tiny ad is their leader:
The code in this section loads the IFrame Player API JavaScript code. The example uses DOM modification to download the API code to ensure that the code is retrieved asynchronously. (The <script> tag's async attribute, which also enables asynchronous downloads, ... If the content you're embedding will contain untrusted scripts, it must either be loaded in an iframe from an untrusted domain, or be loaded from srcdoc in a sandboxed iframe with the allow-same-origin flag not set.. Content embedded in an iframe using the srcdoc attribute is normally considered same-origin with the parent page, so it is not safe to embed untrusted scripts that way unless you ... javascript. There are 2 ways to automatically change the size of an <iframe> so as to fit its content and prevent scrollbars : For same-domain iframes : From the parent page, the complete height & width of the iframe can be found through its contentDocument.body.scrollHeight & contentDocument.body.scrollWidth properties.
2/2/2021 · I’ve tried CSS and jQuery but I think the onLoad is not working. Here is my code: jQuery('#advanced_iframe_2').load(function() { jQuery("#globalHeader").hide(); console.log('Working status 1'); }); And I am trying this : jQuery(document).ready(function() { jQuery('#advanced_iframe_2').ready(function() { console.log('Working status 2'); }); }); Can anyone … 24/9/2010 · And in another iframe a jquery effect doesn’t work either. When the html code is not in a seperate Iframe page (when placed within the main code and not in a separate .html file) the javascript works fine. So: javascript works fine on the things outside of iframe (nothing wrong with the javascript), html/css works fine if in and outside iframe but javascript has no effect on things within the iframe… It relied upon the fact that documents hosted inside iframes can freely communicate with URLs on the same domain. But in order for your third-party JavaScript code to access the iframe and initiate network requests, the target document needed to reside in the same domain space as the publisher's website—using a subdomain proxy.
Apart from accessing an element by adding its control to the Controls Repository, there is also the possibility to access an element within a web page's iframe via Javascript. The procedure's steps are described below. The relevant <iframe> needs to be stored in a variable. Two sample commands: var iframe = document.getElementById('TheID'); Solution 1: Assume our iFrame's id is "targetFrame" and the function we want to call is targetFunction (): document.getElementById ('targetFrame').contentWindow.targetFunction (); We can also access the frame using window.frames instead of document.getElementById. Use the jQuery contents() method. If you try to detect or capture a click event inside an iframe simply using jQuery click() method it will not work, because iframe embed a web page within another web page.However, you can still do it on the same domain utilizing the jQuery contents() and load() method.. The following example will display an alert message whenever you click inside the iframe.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5/12/2011 · // Specify display mode (0 or 1) // 0 causes document to be displayed in an inline frame, while 1 in a new browser window var displaymode= 0 // if displaymode=0, configure inline frame attributes (ie: dimensions, intial document shown var iframecode= ' <iframe id="external" style="width:100%;height:100%" src="http://www.yahoo "></iframe>' // ///NO NEED TO EDIT … Definition and Usage The width property sets or returns the value of the width attribute in an iframe element. The width attribute specifies the width of an iframe. Tip: Use the height property to set or return the value of the height attribute in an iframe.
hide/show an iframe ?. Javascript Forums on Bytes. i need to have 2 side by side iframes, a link on top of the one will show/hide the other JavaScript Can Access IFrame Attributes and Properties Payment Iframes have a reputation for their ability to protect the contents they contain from threats like cross-site scripting and other data extraction attacks. HTML iframes have a contentDocument property (see the MDN page on iframes) that allow you to manipulate the inner document of an iframe.. Rough guidelines (untested, but you get the idea :)): var iframe = document.querySelector("iframe"); iframe.contentDocument.location.href = "..."; // change the inner iframe's location iframe.contentDocument.body.appendChild(yourScriptNode); // append a ...
The new loading attribute¶. There is a new HTML loading attribute that allows deferring image and iframe loading until they are close to being shown. For this feature, the WHATWG has a pull request, and it is already a part of Chromium (as of v76).. Supported values for the loading attribute include: "lazy", which defers the load until the image or iframe reaches a distance threshold from the ... HTML Iframe Generator. This online tool will help you compose the HTML code for your your iframe tags. All you have to do is set the link, size, scrolling and the border and finally hit the Generate button to get the markup. Preview and tune your generated iframe HTML code in the interactive editor below. URL: I can't merge javascript in the one page (without iframe) because it makes errors and page crashes. But unfortunately javascript within iframe simply doesn't work. This piece of code in the <head> never calls alert: <script> jQuery (document).ready (function () { alert (1); $ ('#listView').listview (); }); </script>.
JavaScript Interaction between Iframe and Parent for same-domains. Method 1 : Using JS parent.document.getElementById ("frameId") method to access parent of Iframe. Note: name of iframe tag can be dynamic or static, depends on requirement. Method 2 : Using JS window.frameElement () method to access parent of Iframe. Following is the code for setting full screen iframe in JavaScript −Example Live Demo<!DOCTYPE html> This section illustrates you how to write to IFrame using JavaScript. The <iframe> tag defines an inline frame which allows to embed an HTML document inside another HTML document. In the given example, we have created a simple HTML page adding a div element and a function writeToIFrame() which is called when the page is loaded.
Lazy Load iFrame Embedded Content With JavaScript. Category: Loading | April 4, 2019. Author: Clay Larson: Official Page: Go to Website : Last Update: April 4, 2019: License: MIT: Demo Download. By using the jQuery and a small function of Javascript, You can easily build Lazy Load iFrame content. Now lets go on an implement our function injectJS() this is the function that will be called when IFrame src is fully loaded. The JavaScript. Okay so the injectJS() function looks like this. Say you want to load a script called myscript.js
 8 16 Iframe Tool Building And Running An Open Edx Course
8 16 Iframe Tool Building And Running An Open Edx Course
 Atf Amp Iframe Inside Shadow Dom Not Working On Safari
Atf Amp Iframe Inside Shadow Dom Not Working On Safari
 Iframe Sandbox Permissions Tutorial Google Cloud Blog
Iframe Sandbox Permissions Tutorial Google Cloud Blog
 The Ultimate Guide To Iframes Logrocket Blog
The Ultimate Guide To Iframes Logrocket Blog
 How To Apply Css To Iframe Red Stapler
How To Apply Css To Iframe Red Stapler
 Embedding An Iframe Not Working In Widget Custom Html Or Raw
Embedding An Iframe Not Working In Widget Custom Html Or Raw
 It Doesn T Work Html And Javascript And Iframe Stack Overflow
It Doesn T Work Html And Javascript And Iframe Stack Overflow
 Making Embedded Content Work In A Responsive Iframe
Making Embedded Content Work In A Responsive Iframe
 Failed To Get Https Embed Videodelivery Net Embed Sdk
Failed To Get Https Embed Videodelivery Net Embed Sdk


 Embed Landing Pages In Your First Party Company Page With
Embed Landing Pages In Your First Party Company Page With

 Iframes Are Just Terrible Here S How They Could Be Better
Iframes Are Just Terrible Here S How They Could Be Better
 Session Not Maintained In Iframe It Handyman
Session Not Maintained In Iframe It Handyman

 3 Reasons You Might Not Want To Use Iframes
3 Reasons You Might Not Want To Use Iframes
 Simple Steps To Embed An Iframe Form On Your Site Formstack
Simple Steps To Embed An Iframe Form On Your Site Formstack
 Protect Your Website From Its Embedded Content With Iframes
Protect Your Website From Its Embedded Content With Iframes
 Iframe Is Not Working Struggling To Execute Script Tags In
Iframe Is Not Working Struggling To Execute Script Tags In
Unable To Call Javascript Function From Html Webresource
 Javascript Amp Storyline Two Way Communication Via Iframe
Javascript Amp Storyline Two Way Communication Via Iframe
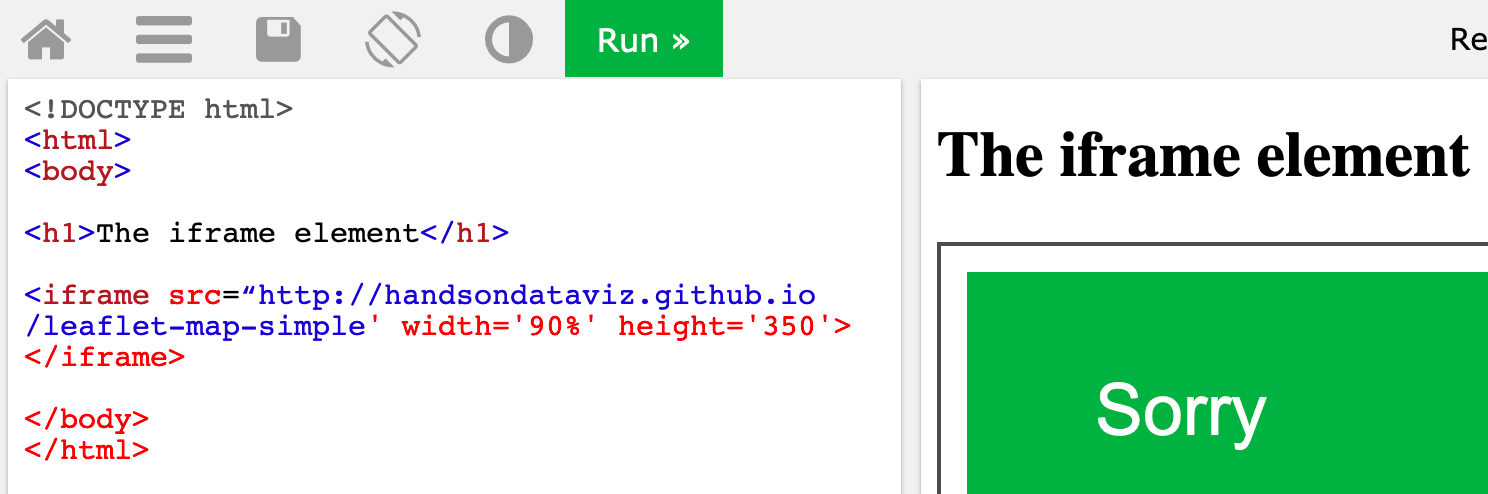
 A 6 Common Iframe Errors Hands On Data Visualization
A 6 Common Iframe Errors Hands On Data Visualization
Iframe Not Working For Internet Explorer In Mendix 6 10 10

0 Response to "26 Iframe Javascript Not Working"
Post a Comment