23 Javascript Event Bubbling Vs Capturing
5/1/2011 · With bubbling, the event is first captured and handled by the innermost element and then propagated to outer elements. With capturing, the event is first captured by the outermost element and propagated to the inner elements. Capturing is also called "trickling", which helps remember the propagation order: trickle down, bubble up Dec 23, 2017 - Event Bubbling and Event Capturing is the most used terminology in JavaScript at the time of event flow. In the JavaScript, Event Flow process is completed by three concepts : Events are responsible…
 Event Bubbling Vs Event Capturing Demo
Event Bubbling Vs Event Capturing Demo
Event Propagation: Event Bubbling vs Event Capturing. Cheng Sieu Ly. ... Yes, we're pretty much adding a click event for EVERY list item plus have to worry about when new list items are added.

Javascript event bubbling vs capturing. The event travels down to the target itself, no more event handlers for the capturing phase are found. The event moves to its bubbling phase and executes doSomething (), which is registered to element2 for the bubbling phase. By default events are listened to in the bubbling phase. To change this you can specify which phase the event gets listened to by specifying the third parameter in the addEventListener function. (To learn about capturing and bubbling, check remarks) useCapture: true means listen to event when its going down the DOM tree. false means listen to ... Bubbling means that the event propagates from the item that was clicked (the child) up to all its parent tree, starting from the nearest one. In our example, the handler on button will fire before the #container handler. Capturing is the opposite: the outer event handlers are fired before the more specific handler, the one on button. By default ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When working with events in JavaScript you have the option of using 'bubbling' or 'capturing' to define the order in which the event handlers fire off. In mo... There are two ways of event propagation in the HTML DOM, bubbling and capturing. Event propagation is a way of defining the element order when an event occurs. If you have a <p> element inside a <div> element, and the user clicks on the <p> element, which element's "click" event should be handled ...
Jul 20, 2014 - Get a deeper look at how events work by understanding bubbling, capturing, stopping propagation, and more! JavaScript Event Bubbling and Capturing Among the most used terminology in JavaScript at the time of event flow are bubbling and capturing. In general, the event flow process is completed by the following three concepts: event capturing, event target, and event bubbling. Before starting to explain the concept of bubbling, let’s consider a case. Understanding Event Bubbling and Event Capturing phase in DOM and how to use it. Event Bubbling ------------------------ Event bubbling directs an event to i...
Javascript/HTML events can propagate in two ways in DOM API. This is relevant when more than one element are listening on same event. Event propagation type. How it works. Event bubbling (default) Here event is handled by inner most element first. then it bubbles up. Event capturing or trickling down. Here event is handled by outermost element ... Event Bubbling − Whenever an event happens on an element, the event handlers will first run on it and then on its parent and finally all the way up to its other ancestors. Event Capturing − It is the reverse of the event bubbling and here the event starts from the parent element and then to its child element. Event Bubbling and Capturing in JavaScript. In JavaScript, propagation of events is done, which is known as 'Event Flow'. Event Flow is the sequence or order in which the particular web page receives the event. Thus, in JS, the process of event flow depends on the three aspects, which are: Event Capturing. Event Target.
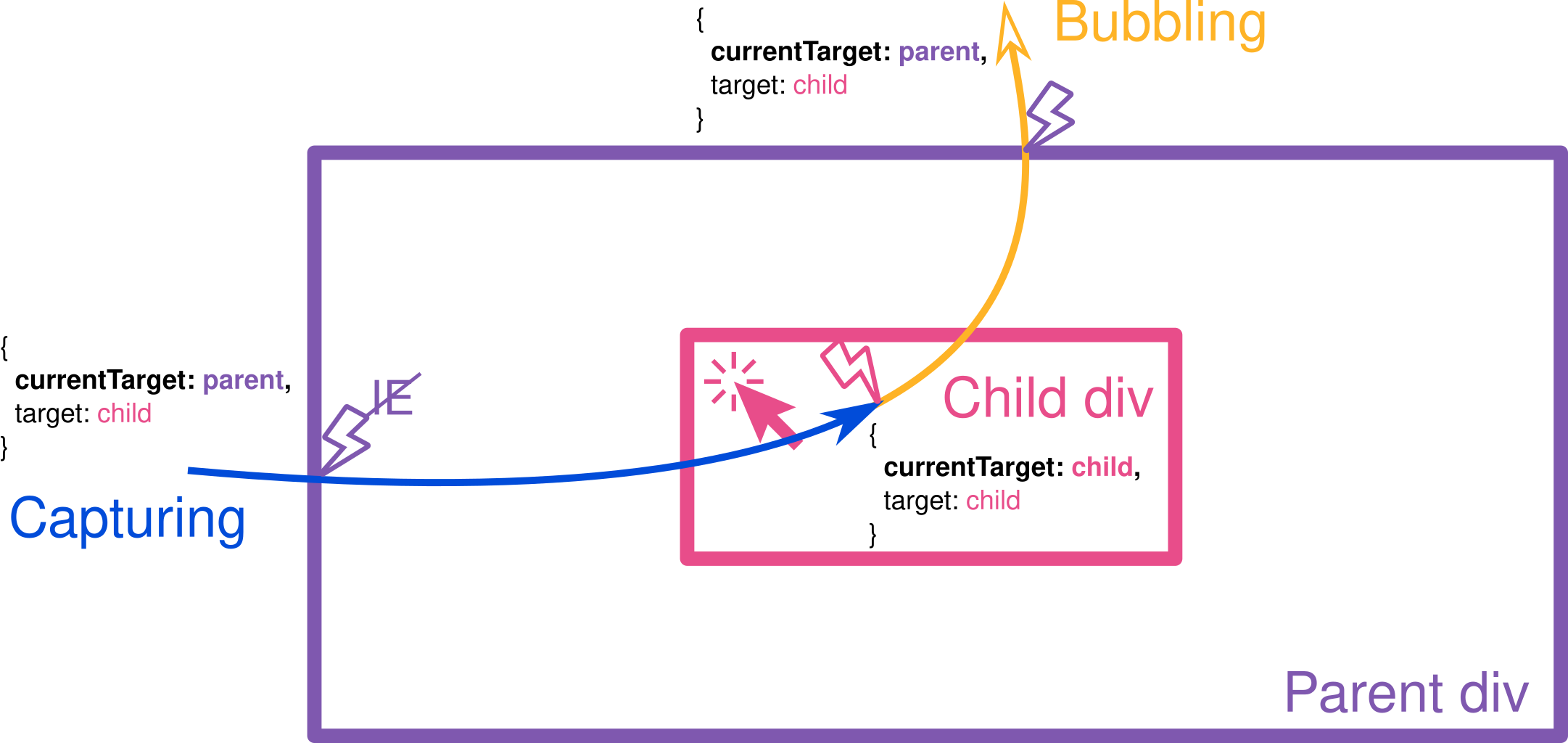
Event bubbling and capturing are two ways of event propagation in the HTML DOM API, when an event occurs in an element inside another element, and both elements have registered a handle for that event. With bubbling, the event is first captured and handled by the innermost element and then propagated to outer elements. Event bubbling: the event is captured in span element first and then in div. Event Capturing: the event is captured in div element first and then in span. Browser Support: In older browsers, some browsers followed bubbling while some in capturing. Although currently all major browsers(IE, FF, Chrome, Safari) support and follow event bubbling. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
It is a process that starts with the element that triggered the event and then bubbles up to the containing elements in the hierarchy. In event bubbling, the event is first captured and handled by the innermost element and then propagated to outer elements. The standard DOM Events describes 3 phases of event propagation: Capturing phase - the event goes down to the element. Target phase - the event reached the target element. Bubbling phase - the event bubbles up from the element. Event Bubbling and Event Capturing is the most used terminology in JavaScript at the time of event flow. In the JavaScript, Event Flow process is completed by three concepts : Event Capturing. Event Target. Event Bubbling. Events : Events are responsible for interaction of JavaScript with HTML web pages.
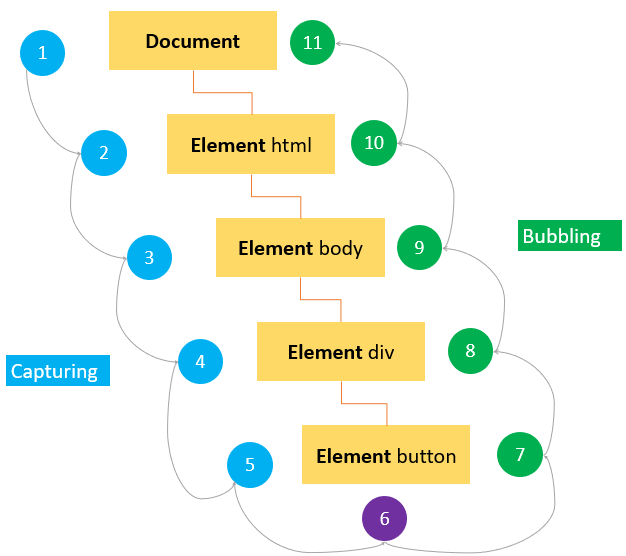
Event bubbling is a bottom-up approach, so the sequence of calling events is as below. In this case, click event of the button will be called first and the document at last in sequence. To achieve this, we are using the same example as event capturing. Dec 12, 2018 - Yesterday, I wrote about why event delegation is better than attaching events to specific elements. In response, my buddy Andrew Borstein asked: What’s the difference between event delegation/bubbling/capturing? This is a great question that I get fairly often. With capturing, the event is first captured by the outermost element and propagated to the inner elements. Capturing is also called "trickling", which helps remember the propagation order: trickle down, bubble up. Back in the old days, Netscape advocated event capturing, while Microsoft promoted event bubbling.
Event Bubbling Vs. Event Capturing Event is an action from user or program detected by the program. They are responsible for interaction of JavaScript with HTML web pages. Events can be subscribed by listeners that occurs only when the particular event can be fired. When an event occurs in an element inside another element, and both elements ... Sep 04, 2018 - Can we use same method for stopping event capturing also? ... If a listener has been added to the capturing phase, rather than the bubbling phase, then you can prevent the event from capturing down to child elements with the same method: event.stopPropagation(). Note that first all capturing event handlers are run. Then all the bubbling event handlers. The order follows this principle: the DOM goes through all elements starting from the Window object, and goes to find the item that was clicked. While doing so, it calls any event handler associated to the event (capturing phase).
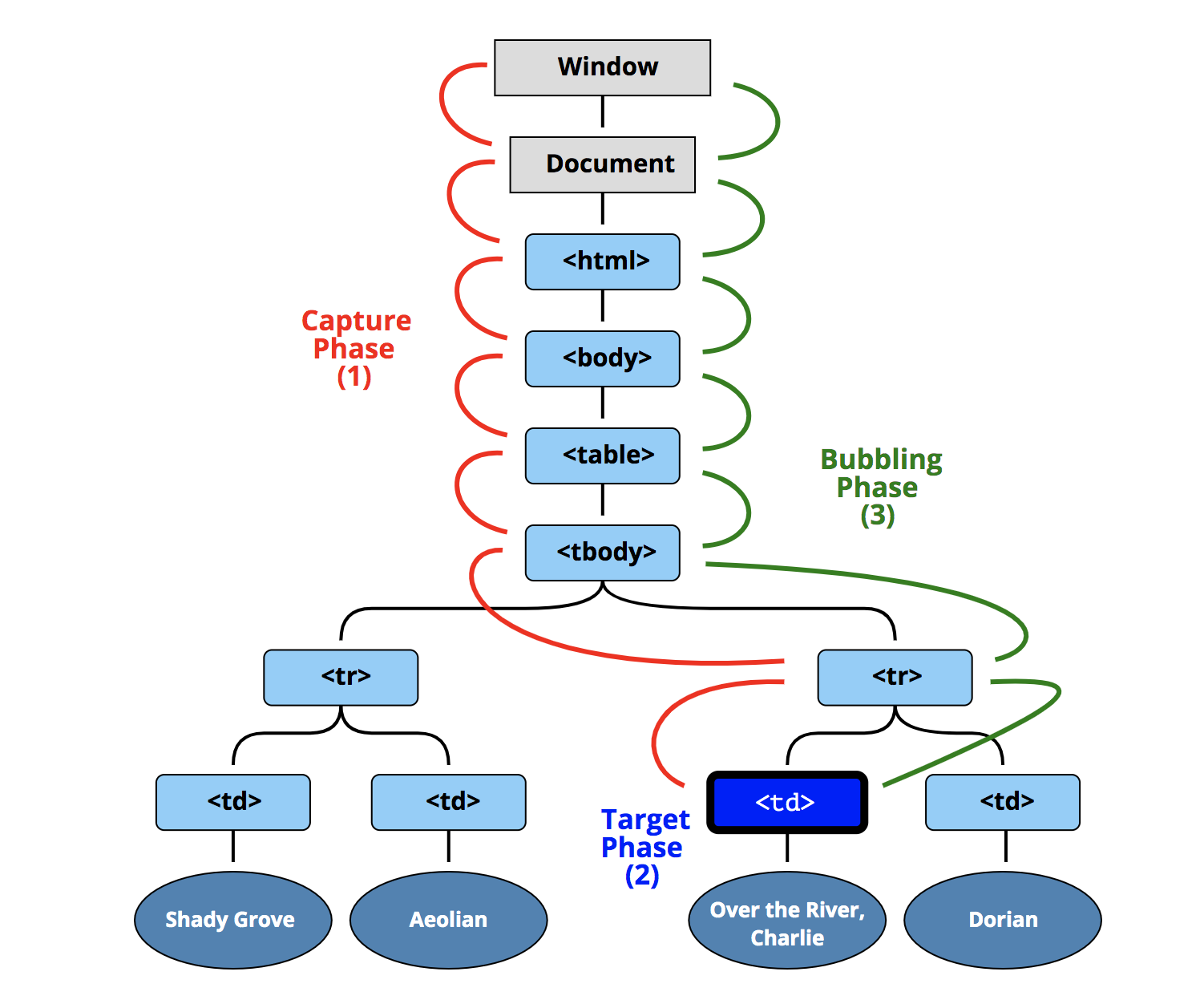
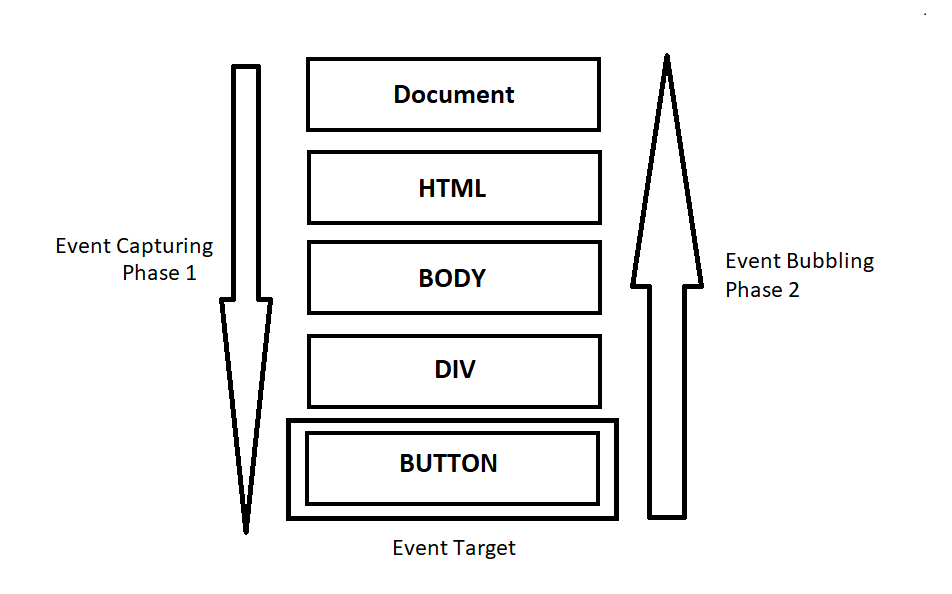
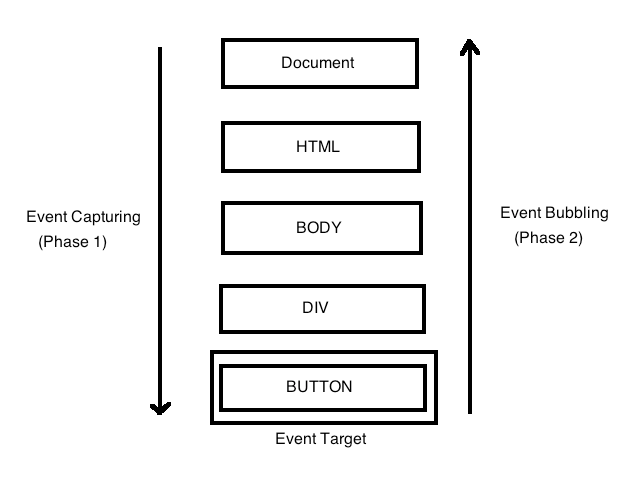
Event bubbling is a term you might have come across on your JavaScript travels. It relates to the order in which event handlers are called when one element is nested inside a second element, and ... 19/10/2020 · Capturing phase – the event goes down to the element. Target phase – the event reached the target element. Bubbling phase – the event bubbles up from the element. Here’s the picture of a click on <td> inside a table, taken from the specification: Event bubbling and capture are two mechanisms that describe what happens when two handlers of the same event type are activated on one element. ... Note: All JavaScript events go through the capturing and target phases. Whether an event enters the bubbling phase can be checked by the read-only bubbles property.
3. useCapture is an optional parameter, it is a boolean value specifying whether to use event bubbling or event capturing — The de f ault value of useCapture parameter is false, which will use the... Jul 19, 2019 - This blog will provide in-depth knowledge about event bubbling and event capturing in javascript. It will provide the details of working and use of the two. The event flow in JavaScript has three important phases - Event Capturing phase, target phase and Event Bubbling Phase. Event Capturing is the first to occur, where the events are intercepted if necessary. This is followed by the event reaching the actual target and the final phase is bubbling, when the ultimate response to an event takes place.
Event capturing is the event starts from top element to the target element. It is the opposite of Event bubbling, which starts from target element to the top element. 24/8/2021 · Conclusion: We have learned about event bubbling and event capturing and these are some key points. Event capturing means propagation of event is done from ancestor elements to child element in the DOM while event capturing means propagation is done from child element to ancestor elements in the DOM. The event capturing occurs followed by event bubbling. If {capture: true} ,event capturing will occur else event bubbling … ️️️️The best JavaScript Tutorial In 2021 ️,Event Bubbling and Capturing in JavaScript,In JavaScript, propagation of events is done, which is known as 'Event Flow'. Event Flow is the sequence or order in which the particular web page receives the event. Thus, in JS, the process of event flow depends on the three aspects, which are:
Event Bubbling vs. Event Capturing. This video describes the effect of using the addEventListener () method on a div that contains a number of li elements. The idea is to affect all the li elements with just one application of the event listener to their ancestor. The video calls this "bubbling" — the effect of which is that the "event moves ... 40 Javascript Event Bubbling Vs Capturing Written By Joan A Anderson. Friday, August 27, 2021 Add Comment Edit. Javascript event bubbling vs capturing. Event Bubbling And Capturing In Javascript Lagu Mp3 Mp3 Dragon Javascript Event 01 Bubbling And Capturing Jul 18, 2019 - Imagine this scenario: You are building a list of users. You’re displaying their names, favorite colors, and emails. When you click on a user (one row in the table), you want it to take you to the user record. Except for when you click on email, then it should
On the other hand, the performance of event bubbling may be slightly lower for complex DOMs. We can use the addEventListener (type, listener, useCapture) to register event handlers for in either bubbling (default) or capturing mode. To use the capturing model pass the third argument as true. Mar 09, 2021 - The stopPropagation() method of the Event interface prevents further propagation of the current event in the capturing and bubbling phases. It does not, however, prevent any default behaviors from occurring; for instance, clicks on links are still processed. If you want to stop those behaviors, ... 17/8/2021 · There are three phases in a JavaScript event, Capture Phase: Event propagates starting from ancestors towards the parent of the target. Propagation starts from Window object. Target Phase: The event reaches the target element or the element which started the event. Bubble Phase: This is the reverse of capture.
Sep 16, 2019 - Event bubbling is the order in which event handlers are called when one element is nested inside a second element, and both elements have registered a listener ...
Javascript Events Bubbling Capturing And Propagation
 3 Phases Of Javascript Event Bubbling Target Capturing
3 Phases Of Javascript Event Bubbling Target Capturing
Bubbling And Capturing In Javascript Hashnode
 Section D Event Bubbling And Capturing Ppk On Javascript
Section D Event Bubbling And Capturing Ppk On Javascript
 Flash Player Event Bubbling Capturing Mode Stack Overflow
Flash Player Event Bubbling Capturing Mode Stack Overflow
 Why Is False Used After This Simple Addeventlistener
Why Is False Used After This Simple Addeventlistener
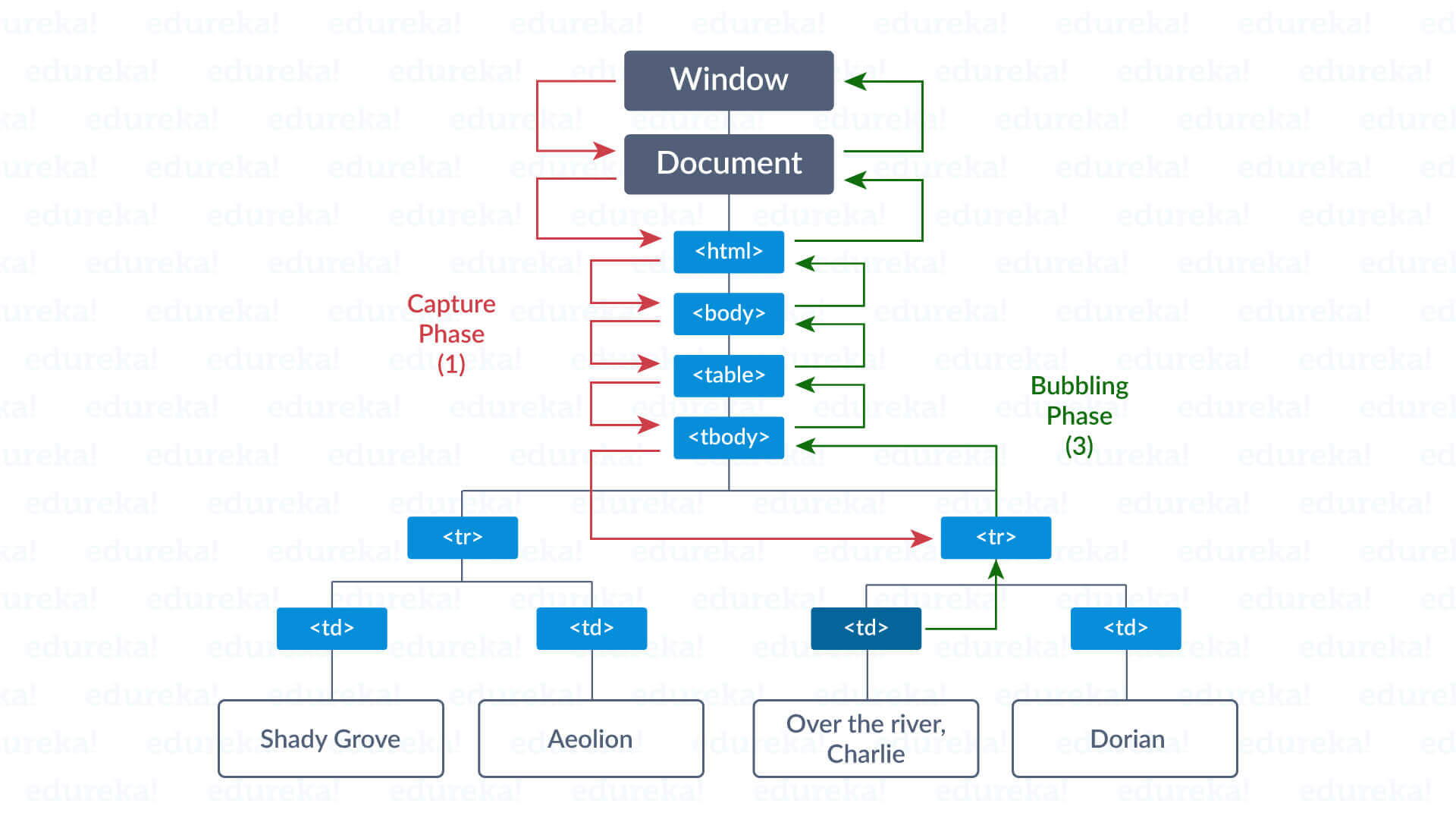
Event Bubbling And Event Capturing In Javascript Edureka
 Three Stages Of Js Events Programmer Sought
Three Stages Of Js Events Programmer Sought
 Javascript Event Bubbling And Capturing Imelgrat Me
Javascript Event Bubbling And Capturing Imelgrat Me
 Event Bubbling And Event Capturing In Javascript Edureka
Event Bubbling And Event Capturing In Javascript Edureka
 Ex Event Capture Event Bubbling Event Delegation
Ex Event Capture Event Bubbling Event Delegation
 Understanding Javascript Events
Understanding Javascript Events
 Javascript Event 01 Bubbling And Capturing
Javascript Event 01 Bubbling And Capturing
 Everything About Event Bubbling Capturing
Everything About Event Bubbling Capturing
Event Flow Capture Target And Bubbling In Javascript
 Deep Dive Into Javascript Event Bubbling And Capturing
Deep Dive Into Javascript Event Bubbling And Capturing
Using Event Capturing To Improve Basecamp Page Load Times
 Phases Of Javascript Event Geeksforgeeks
Phases Of Javascript Event Geeksforgeeks
 Javascript Events Capture Target Bubble Aparna Joshi
Javascript Events Capture Target Bubble Aparna Joshi
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 You Need To Understand Event Bubbling And Capturing In
You Need To Understand Event Bubbling And Capturing In
 Event Capturing And Bubbling In Javascript
Event Capturing And Bubbling In Javascript
0 Response to "23 Javascript Event Bubbling Vs Capturing"
Post a Comment