28 Select Query In Javascript
- JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. Introduction to JavaScript querySelector () and querySelectorAll () methods The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element.
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
SQL query result as JavaScript array. Today there was a need of using simple, dictionary SQL query result as an array in JavaScript. Solution is quite simple - region with PL/SQL Dynamic Content. Here you have a short video with example. Changing Select List causes showing Checkboxes in rows, on which specific action can be processed.

Select query in javascript. The * in the SQL query means select all the columns of a row. Similarly in the find () method, we did not pass any parameter. It means select all the fields in a document. Now, suppose we want to select only some certain columns of a row. To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get() method to work with it. Here is an example: Url: The fields names that the select statement (sSelect variable) uses is actually the field name as per the customization area (usually all lowercase) e.g. the Lead's Description field is "description": Lookup fields within the select statement (sSelect variable) must be prefixed with an underscore and suffixed with "_value".
25/5/2016 · You can't execute a query using javascript because javascript can't connect directly with your database, but you can use AJAX. With this technology you'll be able to send a request to a PHP (or other server side language) page where resides the code that can execute a query to your db and get back the result of this query. Enumerable of LINQ from .NET framework in JavaScript, while the other module, jsinq-query is the implementation in JavaScript for System.Linq.Queryable and is the query-expression compiler. options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options.
Using OData to query data being one of them! Open Data Protocol (OData) is a standard protocol for consuming data exposed by Dynamics. OData is a Representational State Transfer (REST) based protocol. It can be applied to all types of technologies, including JavaScript Object Notation (JSON). Now at this point I think I should pause! To interact with <select> element in JavaScript, you use the HTMLSelectElement type. The HTMLSelectElement type has the following useful properties: selectedIndex - returns the zero-based index of the selected option. The selectedIndex is -1 if no option is selected. The querySelector () method returns the first element that matches a specified CSS selector (s) in the document. Note: The querySelector () method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll () method instead.
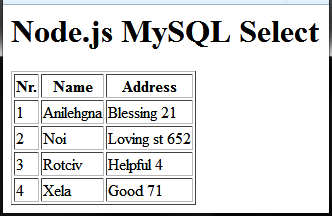
var cbobject= document.testform.rb1; </script>. Here are the events, dom properties and method associated with Select Box element. Event Handlers: Associated with Form type SelectBox: All the examples below use a javascript function output. <script language=javascript>. function output () {. alert ("testing Select Option events"); Example 1. In the above example, the variable x is of integer type, and we have assigned value 1 to it. x is passed as the expression to the switch statement. Now the value of x is compared with all cases; in our case, it will be matched with case 1. Node.js MySQL - SELECT FROM Query We can connect to and access rows of a MySQL Table from Node.js program. In this tutorial, we will learn how to execute SELECT FROM query from Node.js program to access data of a MySQL Table. MySQL SELECT Query is used to get one or more rows from MySQL Table.
As an example, Neotys has created JAVA code that will allow you to run such SQL queries from a Javascript. First, you have to download the nl-sql.jar.pdf (use the "Save link as" feature from your browser) copy the nl-sql.jar.pdf ( rename it nl-sql.jar) into your <neoload_project>\lib\jslib folder. Then, create your Javascript in NeoLoad. JavaScript Fallback. While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like: Introducing JavaScript querySelector () method. An element interface method that enables us to search and return the first element within the document. It finds that element that matches with any of the specified CSS selectors or group of selectors. However, if no matching element is found, it returns null. The querySelector () method is the ...
A selection statement uses a condition to select, or determine, the statement that is to be executed. These statements help us to make decisions and change the flow of execution of the statements. In the JavaScript, there are three selection statements as in the following: The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element To select the single element, we need to use document.querySelector () method by passing a [data-attribute = 'value'] as an argument.
The JavaScript query API allows you to programmatically build queries by passing predicate functions into sequence of function calls, with a syntax familiar to ECMAScript5's array built-ins and popular JavaScript libraries like Lodash. Queries are parsed by the JavaScript runtime and efficiently executed using Azure Cosmos DB indices. querySelector is a function that returns an element that matches a CSS query. Note the querySelector method only returns the first instance of a selector. When using querySelector, you can specify any CSS selector that you want.For instance, you could retrieve an element which has a specific ID set, or an element by its tag name. You can use this function like this: The goal of all this is to use it with an autocomplete plugin that I am using. This is the plugin: Ajax Autocomplete for jQuery I would like to populate the lookup list with the data fetched from ...
Squel is a compact, lightweight Javascript library for building SQL query strings, usable with node.js or in the browser. All Languages >> Delphi >> select query in javascript "select query in javascript" Code Answer's. node js mysql query . javascript by 0nline on Jun 01 2020 Donate . 5 Source: www ... ARRRGHH, i hate this thing. Right I've tried that, but it isn't working. It's supposed to populate a textbox based on a select box. For example the select box is showing a couple of options, like "computer", "book" etc.
Here, an attribute selector is used to return a list of the list items contained within a list whose ID is userlist which have a data-active attribute whose value is 1: const container = document.querySelector("#userlist"); const matches = container.querySelectorAll("li [data-active='1']"); Copy to Clipboard. To select only some of the columns in a table, use the "SELECT" statement followed by the column name. Example Select name and address from the "customers" table, and display the return object: Document.querySelector () The Document method querySelector () returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Note: The matching is done using depth-first pre-order traversal of the document's nodes starting with the first element in the ...
select.selectedOptionsreturns the actual optionelement itself, so you can get and set innerHTMLfrom that directly. Also make sure you set a selectedon an option so that something is selected by default and select.selectedOptionsis never empty. const select = document.querySelector("#myDiv select");
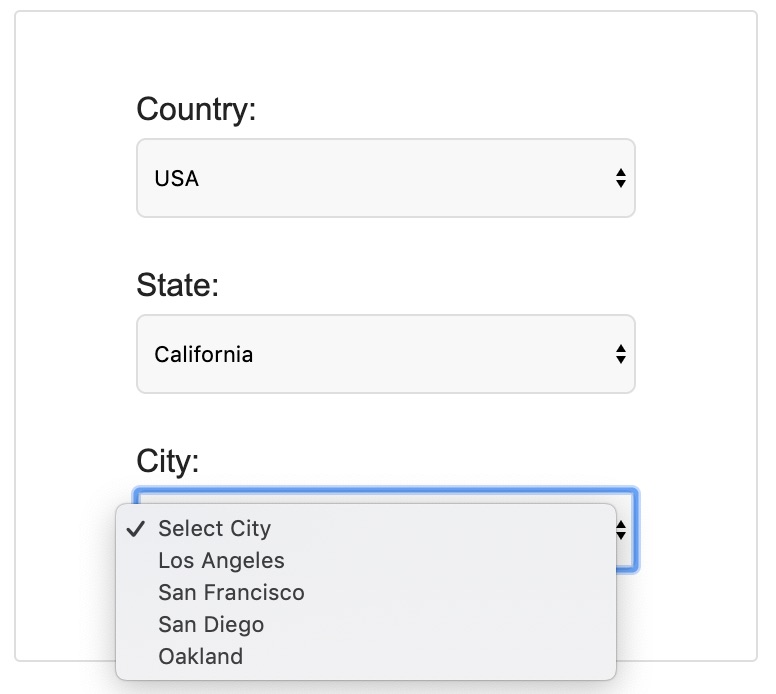
 Country State City Example Cascading Jquery Ajax Dependent
Country State City Example Cascading Jquery Ajax Dependent
Query Dynamics Crm Through Javascript With Webapi Carl De Souza
 Using The Amazon Redshift Data Api To Interact With Amazon
Using The Amazon Redshift Data Api To Interact With Amazon
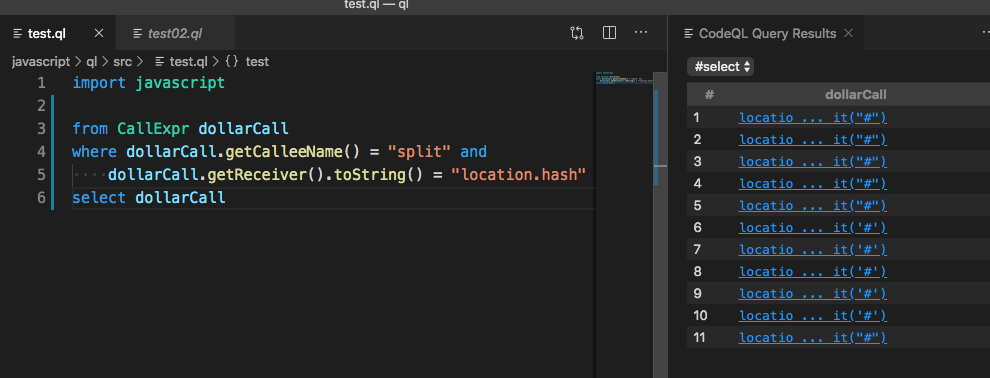
 Run Queries On Codebases With Codeql By Knownsec 404 Team
Run Queries On Codebases With Codeql By Knownsec 404 Team
 Calling C Functions From Bigquery With Web Assembly By
Calling C Functions From Bigquery With Web Assembly By
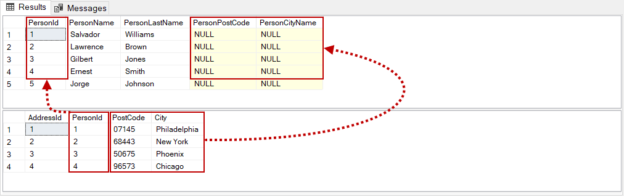
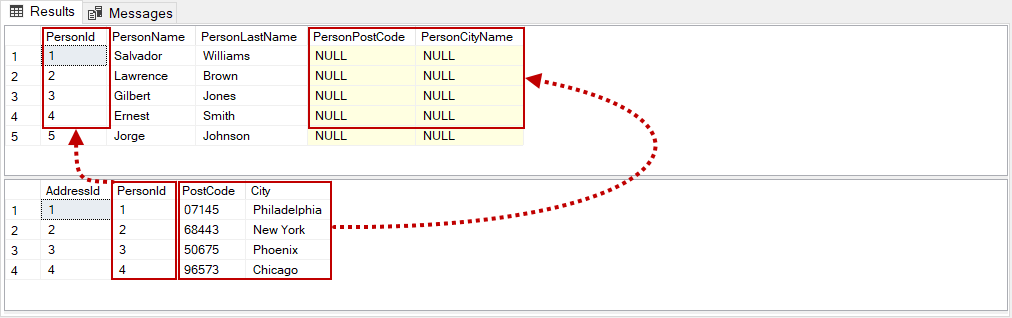
 How To Update From A Select Statement In Sql Server
How To Update From A Select Statement In Sql Server
 Asp Net C Sql And Javascript Query To Get Max Date From
Asp Net C Sql And Javascript Query To Get Max Date From
Query A List And Output An Item S Content Using Ja

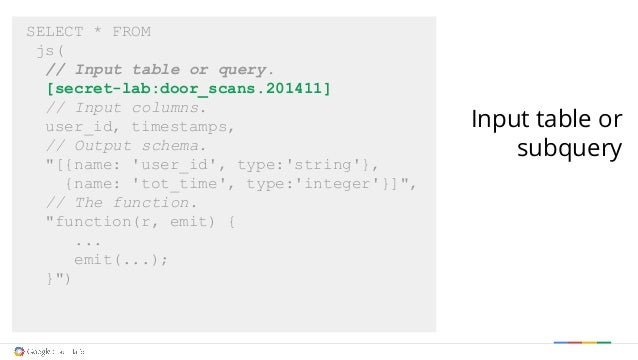
 Bigquery Javascript User Defined Functions By Thomas Park And
Bigquery Javascript User Defined Functions By Thomas Park And
:max_bytes(150000):strip_icc()/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg) How To Separate The Javascript In Your Web Page
How To Separate The Javascript In Your Web Page
 Mysql Saving Query Result Stack Overflow
Mysql Saving Query Result Stack Overflow
 Select In Mysql Output Results In Html Table
Select In Mysql Output Results In Html Table
 How To Get Rows From Javascript Array Response Stack Overflow
How To Get Rows From Javascript Array Response Stack Overflow
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 How To Write A Mysqli Select Query
How To Write A Mysqli Select Query
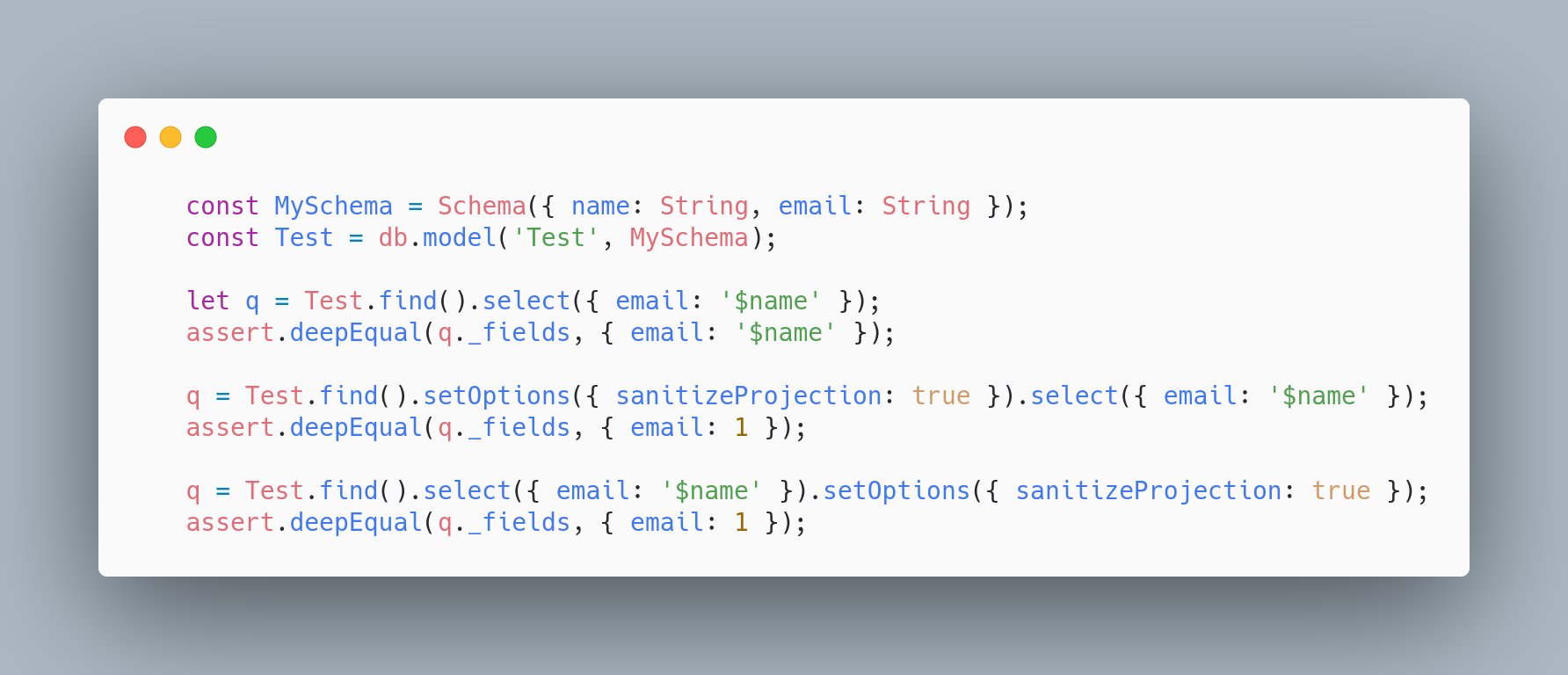
 Javascript Mysql Use Fields As Parameter In Result Stack
Javascript Mysql Use Fields As Parameter In Result Stack
How To Query Search With The Sharepoint 2013 Javascript

 Quickstart Use Node Js To Query From Azure Cosmos Db Sql Api
Quickstart Use Node Js To Query From Azure Cosmos Db Sql Api
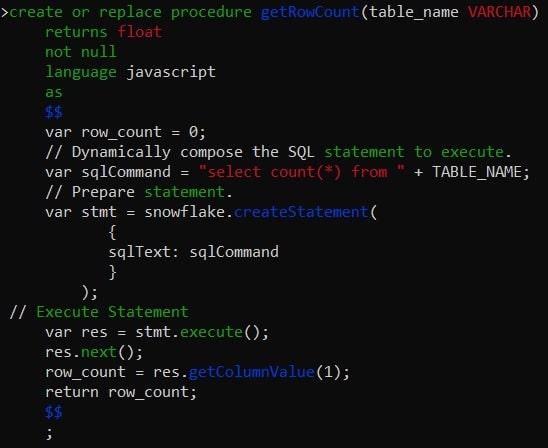
 Snowflake Dynamic Sql Queries And Examples Dwgeek Com
Snowflake Dynamic Sql Queries And Examples Dwgeek Com

 Substring Patindex And Charindex String Functions In Sql Queries
Substring Patindex And Charindex String Functions In Sql Queries
 How To Update From A Select Statement In Sql Server
How To Update From A Select Statement In Sql Server



0 Response to "28 Select Query In Javascript"
Post a Comment