34 Javascript Get Object Properties
However to outside world, they look like regular properties. JavaScript Getter (The get Keyword) - The get syntax binds an object property to a function that will be called when that property is looked up. — Mozilla. It gives us a way to define an Object's property , however it will not calculate the property's value until it is accessed ... 11/11/2017 · ii) what type of Object is this. You can get the “type” (internal class) of object using Object.prototype.toString. The specification requires that it always returns a string in the format [object [[Class]]], where [[Class]] is the internal class name such as Object, Array, Date, RegExp, etc.
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
In the second, we access the property named max in the Math object (which is a collection of mathematics-related constants and functions). Almost all JavaScript values have properties. The exceptions are null and undefined. If you try to access a property on one of these nonvalues, you get an error.

Javascript get object properties. Reflecting over JavaScript object properties, or more commonly object maps, is something that I always forget and have to look up over and over again, so I'm writing it down in hopes I can remember and have an easy place to look it up. Iterating over a JavaScript Object. May 02, 2020 - You can access an object property in JavaScript in 3 ways: dot property accessor, square brackets property accessor, or object destructuring. 5 ways to get a subset of a object properties in javascript. In this short tutorial, We are going to learn How to create a subset of javascript object with examples. Let's have an javascript object. let user = { id:11, name: "frank", salary: 5000, active: true, roles: [ "admin","hr"] };
JavaScript Objects have properties, which are composed by a label associated with a value. The object literal syntax we saw: const car = { } lets us define properties like this: const car = { color: 'blue' } here we have a car object with a property named color, with value blue. Labels can be any string. Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... JavaScript objects inherit the properties of their prototype. The delete keyword does not delete inherited properties, but if you delete a prototype property, it will affect all objects inherited from the prototype. ... Get certified by completing a course today!
Here's a very common task: iterating over an object properties, in JavaScript. Published Nov 02, 2019, Last Updated Apr 05, 2020. If you have an object, you can't just iterate it using map(), forEach() or a for..of loop. You will get errors: JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... While using the get keyword and Object.defineProperty() have similar results, there is a subtle difference between the two when used on classes. When using get the property will be defined on the instance's prototype, while using Object.defineProperty() the property will be defined on the instance it is applied to.
All JavaScript dictionaries are objects, so getting the properties of a JavaScript object is the same as getting the keys of a JavaScript dictionary. There are a few ways to get the keys of an ... How to Dynamically Access Object Property Using Variable in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Square Bracket ([]) Notation. There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj[foo]. The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names.You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols.. Object.values¶
23. In modern browsers, to get all property names (not just enumerable properties), you'd use Object.getOwnPropertyNames ... var props = Object.getOwnPropertyNames (my_object) If you don't want enumerable properties, you'd use Object.keys ... var props = Object.keys (my_object) Share. Now we're getting all 5 properties, because unlike Object.keys() when we use a for loop we count every property of an object, including linked object properties. As you can see, it matters which approach you use. In summary: There are two ways to count the number of properties in an object. You can use a for loop or the Object.keys() method. Nov 22, 2020 - In other words, if we loop over an object, do we get all properties in the same order they were added? Can we rely on this? The short answer is: “ordered in a special fashion”: integer properties are sorted, others appear in creation order. The details follow. As an example, let’s consider an object ...
28/5/2020 · Getters and setters. Accessor properties are represented by “getter” and “setter” methods. In an object literal they are denoted by get and set: let obj = { get propName() { }, set propName(value) { } }; The getter works when obj.propName is read, the setter – when it is assigned. For instance, we have a user object with name and surname: Jan 21, 2021 - In this tutorial, you will learn about the JavaScript object's properties and their attributes such as configurable, enumerable, writable, get, set, and value. With this notation, you'll never run into Cannot read property 'name' of undefined.You basically check if user exists, if not, you create an empty object on the fly. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined.. Unfortunately, you cannot access nested arrays with this trick
Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... The Object.getOwnPropertyDescriptor() method allows you to get the descriptor object of a property. The Object.getOwnPropertyDescriptor() method takes two arguments: An object; A property of the object; It returns a descriptor object that describes a property. the descriptor object has four properties: configurable, enumerable, writable, and value. Jul 26, 2021 - The length property is used to get the number of keys present in the object. It gives the length of the object. ... Method 2: Loop through all the fields of the object and check their property: The hasOwnProperty() method is used to return a boolean value indicating whether the object has the ...
JavaScript: find an object in array based on object's property (and learn about the "find" function) Report this post 💻Rafael Mariano de Oliveira In JavaScript / jQuery, if I alert some object, I get either [object] or [object Object] Is there any way to know: what is the difference between these two objects. what type of Object is this. what all properties does this object contains and values of each property? Returning the highest number from object properties value - JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an object that contains rating of a property over some criteria like this − ...
Jul 18, 2020 - Well now that we can use any array method, we can map over key elements, and use property access with the original user object to get them. So with map, every element can be called prop or key. And note that we have to use the square brackets syntax here instead of the dot property access. 2. 1. var count = Object.keys(cat).length; 2. console.log(count); // print 1. In closing, these are the two ways that you can use to find the number of properties in a JavaScript object. In past versions of JavaScript it was fairly painful to figure out what properties an object possessed. Essentially you would need to manually iterate over the object and filter out inherited properties, like so:
In real life, a car is an object. A car has properties like weight and color, and methods like start and stop: All cars have the same properties, but the property values differ from car to car. All cars have the same methods, but the methods are performed at different times. ... You have already learned that JavaScript ... JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName]. Jun 21, 2020 - How to check if a property exists in an object in JavaScript by using the hasOwnProperty() method, the in operator, and comparing with undefined.
JavaScript object is a standalone entity that holds multiple values in terms of properties and methods. Object property stores a literal value and method represents function. An object can be created using object literal or object constructor syntax. Object literal: var person = { firstName: "James", lastName: "Bond", age: 25, getFullName ... 27/9/2011 · How to get the number of properties in a JavaScript object without looping # Unlike arrays, JavaScript objects do not a have a length property which gives you the number of properties / items in an object. The most common way of getting the number of properties is to loop through the object - not pretty, resource intensive. In JavaScript, an object is just a collection of key-value pairs called properties. Each property has a key and a value. The property key can be a string or a symbol, and the value can be anything. Unlike other programming languages like Java, C#, or Python, there is no concept of true classes in JavaScript.
Dec 07, 2020 - It will never get easier! ... It happens a lot that you need to loop over an Array with JavaScript Objects! But sometimes you just don’t know what kind of properties that Object has. See the Pen javascript-object-exercise-1 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: javascript Object Eexercises. Next: Write a JavaScript program to delete the rollno property from the following object. Also print the object before or after deleting the property. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created.
JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. Nov 16, 2020 - The 3 ways to check if an object has a property in JavaScript: hasOwnProperty() method, in operator, comparing with undefined. Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise.
 Javascript Getting Good With Object
Javascript Getting Good With Object
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Updating Object Properties Freecodecamp Basic Javascript
Updating Object Properties Freecodecamp Basic Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
Uncaught Typeerror Cannot Read Property Of Undefined In
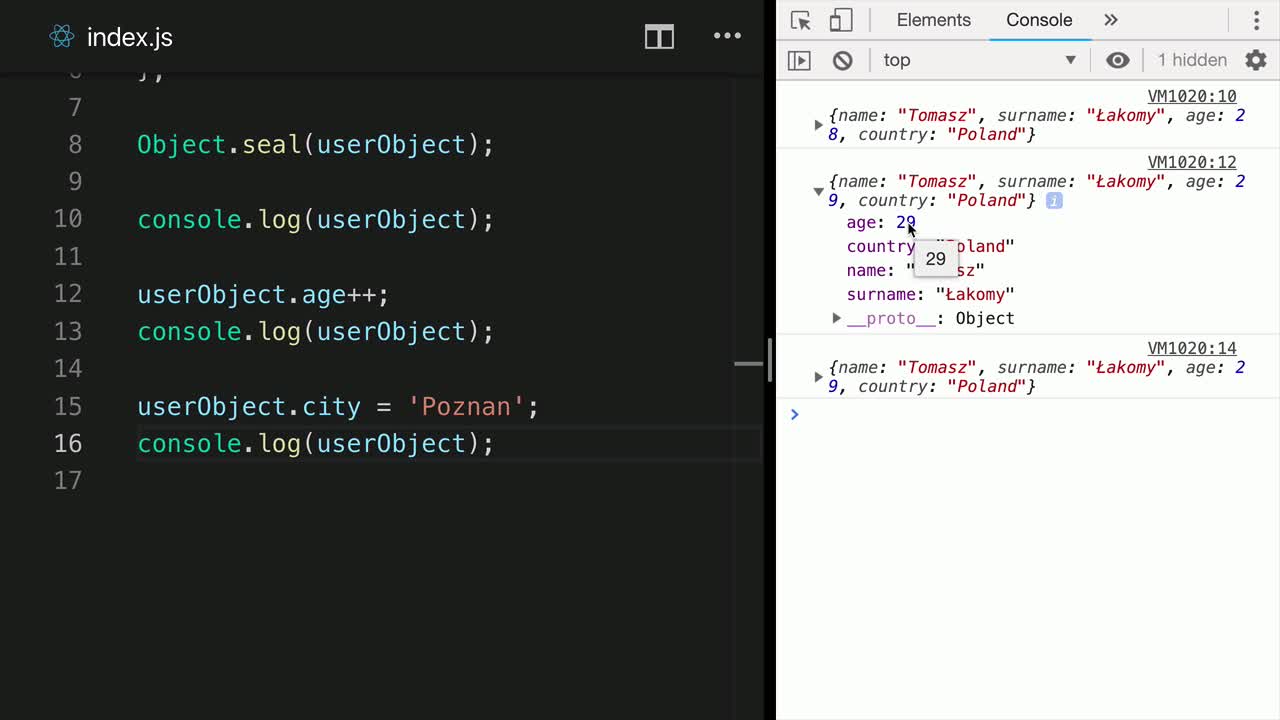
 Prevent Adding Deleting Properties In A Javascript Object With Object Seal Method
Prevent Adding Deleting Properties In A Javascript Object With Object Seal Method
 Find Out All You Need To Know About Javascript Object Properties
Find Out All You Need To Know About Javascript Object Properties
 Cant Access Javascript Object Property Stack Overflow
Cant Access Javascript Object Property Stack Overflow
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
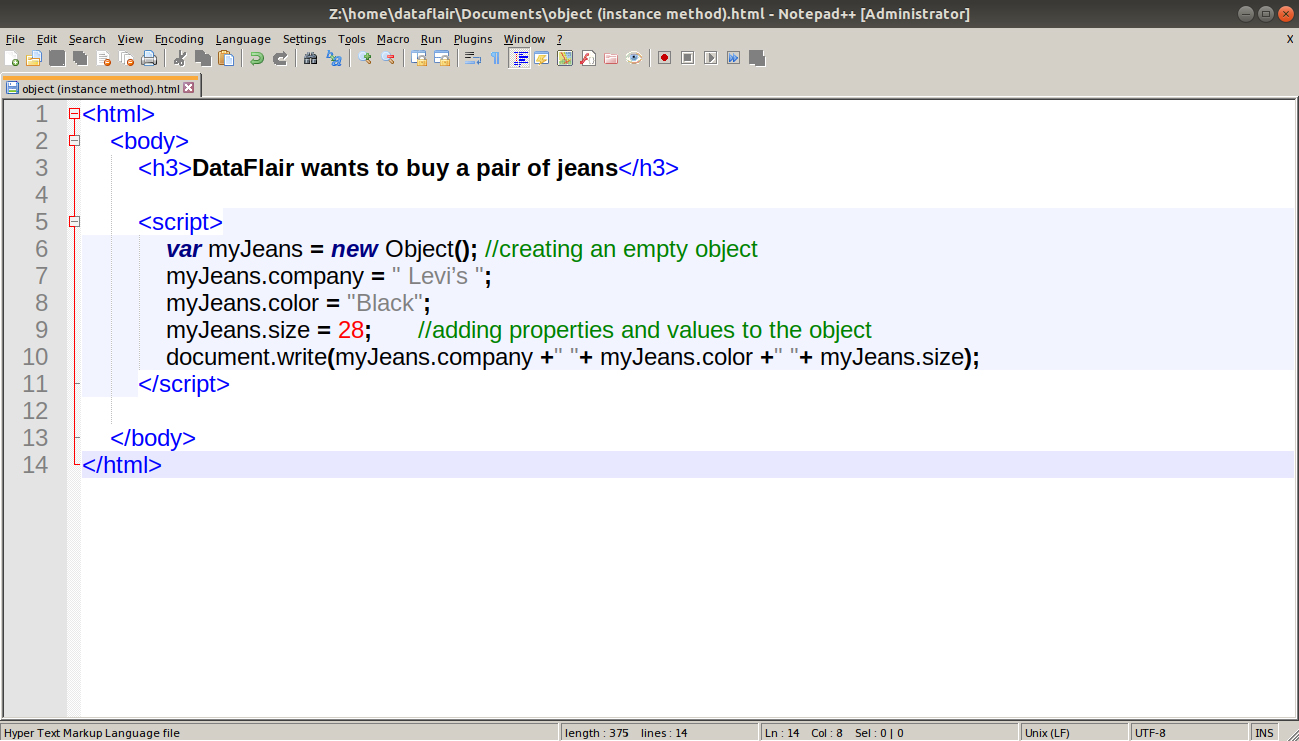
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
Passing Javascript Objects To The Clr World
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 I M Stuck On Testing Objects For Properties Javascript
I M Stuck On Testing Objects For Properties Javascript
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Javascript For Each Property In Object Property Walls
Javascript For Each Property In Object Property Walls
 How To Get A Subset Of A Javascript Object S Properties
How To Get A Subset Of A Javascript Object S Properties
 How To Log An Object In Node Js
How To Log An Object In Node Js
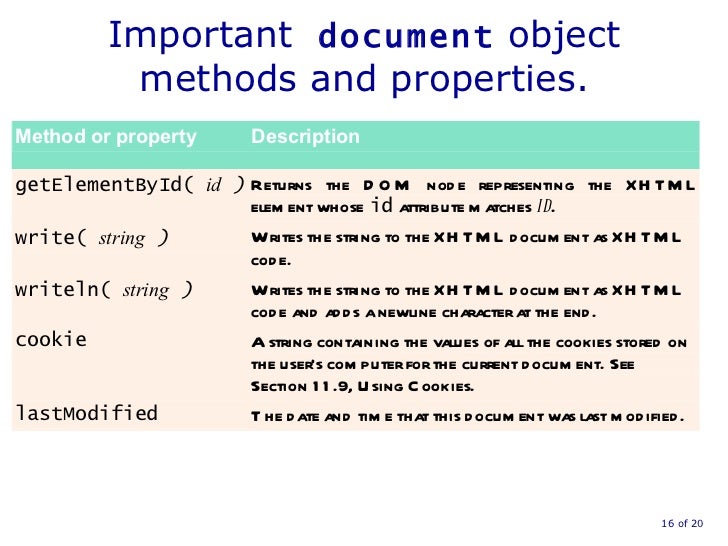
 Bom Windows Object Methods And Properties In Javascript
Bom Windows Object Methods And Properties In Javascript
 How To Access Object Properties Dynamically Using Bracket
How To Access Object Properties Dynamically Using Bracket
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 Learn About Properties In Javascript
Learn About Properties In Javascript
 Let S Do W3schools Javascript Object Tutorial
Let S Do W3schools Javascript Object Tutorial
 Javascript Objects With Examples
Javascript Objects With Examples
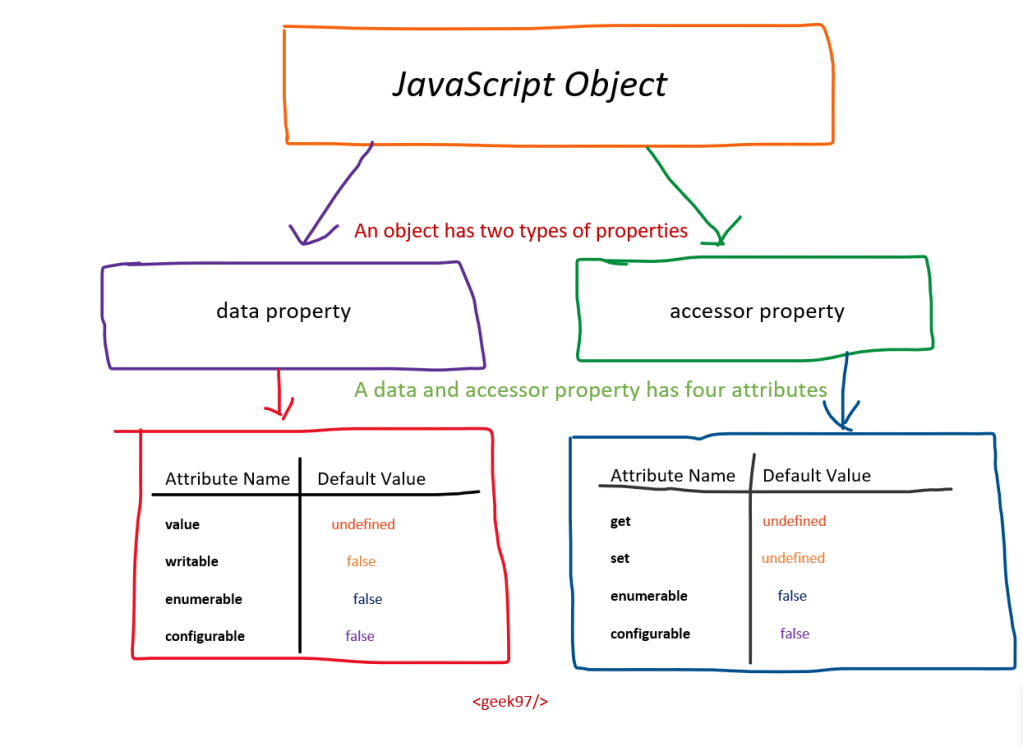
 Javascript Object Property Descriptors Dhananjay Kumar
Javascript Object Property Descriptors Dhananjay Kumar
 Javascript Rule To Remember Object Properties Types
Javascript Rule To Remember Object Properties Types
 Javascript Object Properties Javascript The Freecodecamp
Javascript Object Properties Javascript The Freecodecamp
How To Print Or Enumerate Properties Of A Javascript Object

0 Response to "34 Javascript Get Object Properties"
Post a Comment