30 Javascript Svg Editor Library
SVG has the potential to fulfil everything that Flash did for vector graphics on the web. However, SVG is severely behind Flash in terms of its developer tools. Pablo is a tiny offering to this cause. Pablo is extendable via plugins and has no dependency on other JavaScript libraries. By Premasagar Rose ; Open source: MIT license; Pablo on Github Nov 12, 2020 - ProgressBar.js is a beautiful and ... animated SVG paths. With ProgressBar.js, it’s easy to create arbitrary shaped progress bars. This library provides a few built in shapes like Line, Circle and Square but you can also create your own progress bars with Illustrator or any vector graphic editor...
 Java Svg Library Free Library Of Java Vector Black And
Java Svg Library Free Library Of Java Vector Black And
Vexflow is a JavaScript library for rendering standard music notation and guitar tablature. GitHub | Blog ... completely in JavaScript, and runs right in the browser. VexFlow supports HTML5 Canvas and SVG. Sponsor VexFlow. VexFlow has been in development for over 10 years, and used by apps, startups, universities, in all kinds of amazing ways ...

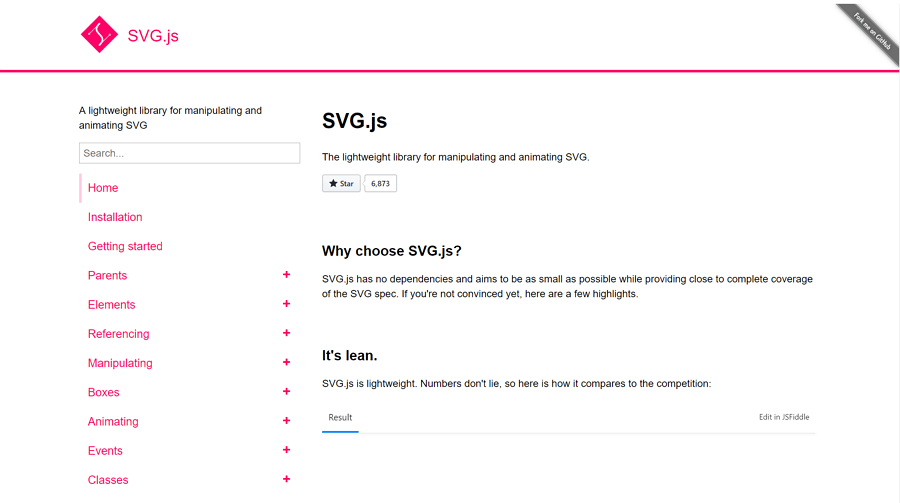
Javascript svg editor library. 17/5/2020 · A lightweight library for manipulating and animating SVG. Svg.js has no dependencies and aims to be as small as possible. Animate Plus. Animate Plus is a CSS and SVG animation library for modern browsers. Animate Plus is performant and lightweight (3KB gzipped), making it particularly well-suited for mobile. Walkway.js. An easy way to animate SVG elements. A two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl. Fabric.js started as a foundation for design editor on printio.ru — interactive online store with ability to create your own designs. The idea was to create Javascript-based editor, which would make it easy to manipulate vector shapes and images on T-Shirts. Since performance was one of the most critical requirements, we chose canvas over SVG.
Javascript HTML5 canvas library Fabric provides interactive object model on top of canvas element Fabric also has SVG-to-canvas (and canvas-to-SVG) parser. Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes. Not to be confused with D3.js, two.js is an open-source JavaScript library for two-dimensional drawing on the web. It is also able to target all three graphics options in modern browsers: SVG, Canvas and WebGL. ... SVG, DOM and even JavaScript objects. ... The best PDF editors in 2021. 2. 9 surprising iPhone tips and tricks. 3. A plugin for importing raw SVG into the svg.js library JavaScript 92 41 Repositories Type. Select type. All Sources Forks Archived Mirrors. Language. Select language. All HTML JavaScript PHP Shell. Sort. Select order ... An extension for the svg.js library to make elements draggable JavaScript 227 MIT 128 10 2 Updated Mar 15, 2020.
Snap.svg. This is yet another substantial SVG library. Like Vivus.js, it is also a JavaScript library. This library has a massive community of support. The library is full of animations and various effects. You can use those to set up an SVG to your desired design. Chartist.js. This is a short, compact, yet rich library of animations. Check out the most popular open-source projects and the latest trends about the web platform and Node.js. Zino UI SVG is a HTML5 SVG library that aims to provide clear and easy to use API for creating and manipulating scalable vector graphics.
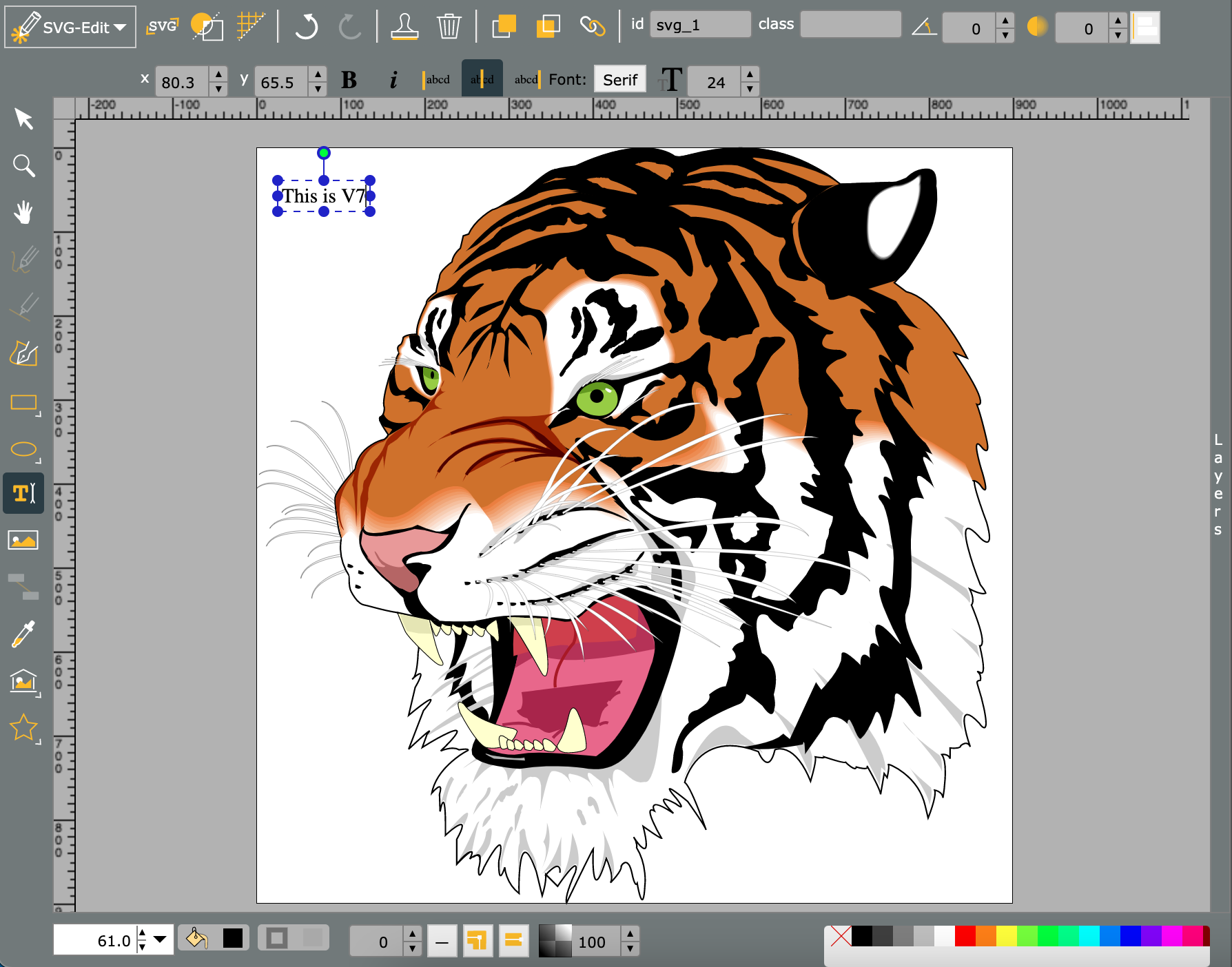
Apr 11, 2021 - SVG-edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser. - SVG-Edit With KoolMap, users can interact with maps and control displaying information on the map location. Key Features. Mobile devices support. Drilling down to the sub-region map. Styling the map and controlling the interaction of the map. Image, Panel, Bubble and Plot on the map. Route, Spark Column, and Spark Pie on the map. Legend in the map chart. Powerful SVG-Editor for your browser. Contribute to SVG-Edit/svgedit development by creating an account on GitHub.
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël ['ræfeɪəl] uses the SVG W3C Recommendation and VML as a base for creating graphics. Oct 05, 2020 - SVG is a resolution-independent graphic. That means it will look good on any type of screen without suffering any loss of quality. Beyond that, you can Bring data to life with SVG, Canvas and HTML. 📊📈🎉 ... JavaScript 3D Library.
SVG.JS is the one for you, the size of this library is around 11k only gzipped and that is all. You get all the powers to play around with scalable vector graphics a.k.a. SVG with this 11k size packet in your pocket. SVG.JS is readable and uncluttered, supports animations on size, position,, transformations and color for sure. Sep 15, 2019 - This small JavaScript library is aimed at creating animated SVG progress bars. It comes packed with basic shapes like line, circle and square etc., but that is just the basic. One can create graphical progress bars with illustrator or other vector graphic editors and create animated SVG progress ... 5.9 0.0 L2 JavaScript. EpicEditor is an embeddable JavaScript Markdown editor with split fullscreen editing, live previewing, automatic draft saving, offline support, and more. For developers, it offers a robust API, can be easily themed, and allows you to swap out the bundled Markdown parser with anything you throw at it.
The Google Code Archive requires JavaScript to be enabled in your browser The landscape of charting libraries is pretty impressive, ranging from the good-and-free to the excellent-and-paid. We're limiting the options presented here specifically to SVG charts. I think SVG is an excellent way to go for charts because: It looks sharp at any size. It's easy to style. It can be interactive. SVG-Edit. SVG-edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser. Help wanted. SVG-Edit is the most popular open source SVG editor. It was started more than 10 years ago by a fantastic team of developers. Unfortunately, the product was not maintained for a quite long period.
And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM. Modern features for modern browsers Snap.svg is designed for modern browsers and therefore supports the newest SVG features like masking, clipping, patterns, full … Scalable Vector Graphics ... and JavaScript. SVG can be made into a whole or partial animation. The Best SVG Editors for Free Download. ... Free SVG editor for Web. The SVG.js library provides developers and designers with the ability to stitch together multiple SVG images to create funky animation that can be used for video projects, website ... A Javascript library for the creation of interactive graphics. The library uses the existing web standards: HTML, SVG, and CSS making it easy to use with other tools and libraries. At its core, the library is a minimalist tool for creating interactives.
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM ... D3.js, Paper.js, and Raphael are probably your best bets out of the 28 options considered. "Fantastic tutorials and examples" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. SVG elements support mouse events, keyboard events. We've used onClick event to call a javascript functions. In javascript functions, document represents SVG document and can be used to get the SVG elements. In javascript functions, event represents current event and can be used to get the target element on which event got raised. Output
This is the main feature that we want to achieve. I want to know if there are any free JavaScript library out there that provide these functionality? We don't need too advance stuffs, because the goal is not making something like online Photoshop application. The polyvore editor has most of the features that we need. Feb 16, 2018 - All modern browsers support the SVG filetype and it’s quickly becoming a favored choice among web designers. You can design beautiful icons as SVGs and scale them to any size without quality loss. This is one of the biggest benefits of the SVG format considering retina displays are on the rise. For an external SVG, you can use the same code when adding the <script> element into the SVG itself. However, you may want to wrap the code with CDATA.If you don't, then the XML parse will consider the JS code part of XML, and if you use < or >, it will break (as in this example), thinking you're trying to start or end a tag.
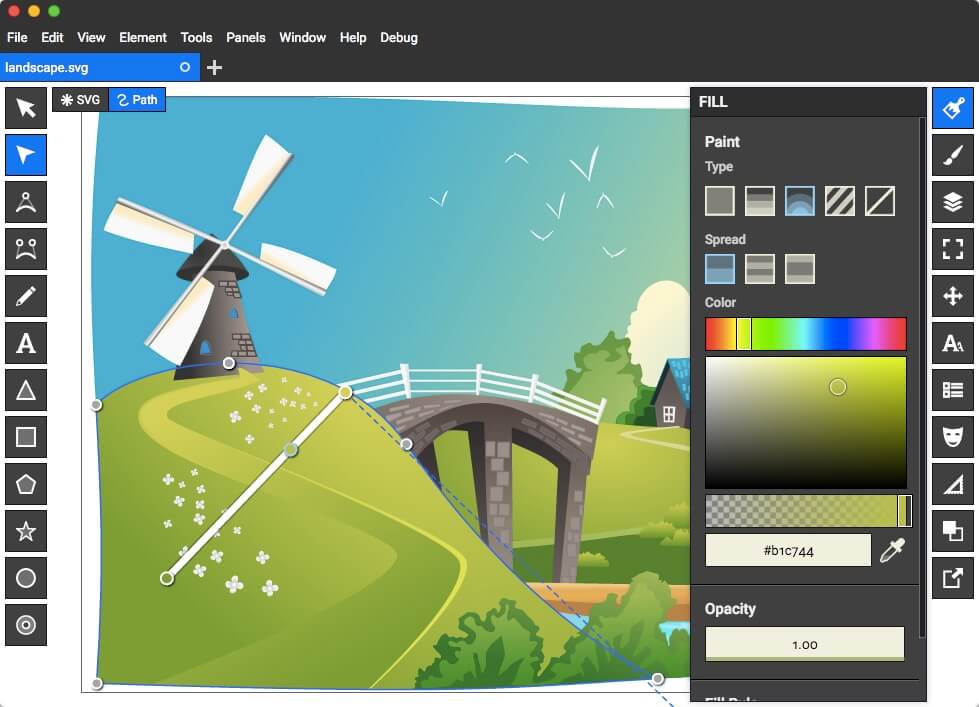
Sep 12, 2020 - The purpose of Method Draw is to provide a simple and easy-to-use SVG editor experience. It purposely removes some features such as layers and line-caps/corners in exchange for a more simple and pleasant experience. If you are looking for a more complete vector editing open-source solution, ... So, if you're looking for a free SVG editor, these 6 free Web-based SVG editors are a good start. 1. Vectr. Vectr is a good choice for both beginners and more advanced SVG users. Its interface ... mxGraph is a client-side JS diagramming library that utilizes SVG and HTML for visualization and offers all common functionalities needed for drawing and interaction with diagrams as well as for the integration of your business logic.. Developed by JGraph Ltd in 2005, mxGraph had been successfully used as a commercial software solution until 2016, when it gave way to new frontend technologies ...
7/9/2017 · Create an empty SVG element for the SVG editor. <svg id="stage" width="600" height="400" viewBox="0 0 600 400"></svg>. Load the following JavaScript libraries in the document. <script src="js/Editor.js"></script> <script src="js/Selector.js"></script>. The core JavaScript to activate the SVG editor. Nov 12, 2014 - ProgressBar.js is a beautiful and ... animated SVG paths. With ProgressBar.js, it’s easy to create arbitrary shaped progress bars. This library provides a few built in shapes like Line, Circle and Square but you can also create your own progress bars with Illustrator or any vector graphic editor...
Fabric is a javascript HTML canvas library, providing an interactive object model on top of the canvas element. You can create and populate objects on canvas; objects like simple geometrical shapes or complex shapes consisting of several paths. Fabric also has SVG-to-canvas (and canvas-to-SVG) parser. draw additional object inside of the svg-image. Questions: how to communication from svg to document and from document to svg? Thanks a lot, any thoughts are welcome! P.S. Probably SVG is not the best way do that? What is better then? EDIT: I saw recommendation regarding use of Raphael,.. but I would like to see 'native' options. (For now I'm ... Zino UI SVG is a SVG micro-library for drawing two-dimensional vector graphics. SVG - Zino UI HTML5 framework. Arc. Animate. Animate color. Animate motion. Animate transform. Circle.
Nov 25, 2019 - GitHub is where people build software. More than 65 million people use GitHub to discover, fork, and contribute to over 200 million projects.
 Svg Path Painter Svg Animation Animation Tools Svg
Svg Path Painter Svg Animation Animation Tools Svg
 Simple Flowchart Editor For Vue Js Vue Script
Simple Flowchart Editor For Vue Js Vue Script
Using The Snap Svg Library To Manipulate Svgs With Javascript
 The 10 Best Javascript Libraries For Svg Animation
The 10 Best Javascript Libraries For Svg Animation
 20 Best Free Svg Editors Amp Resources Easeout
20 Best Free Svg Editors Amp Resources Easeout
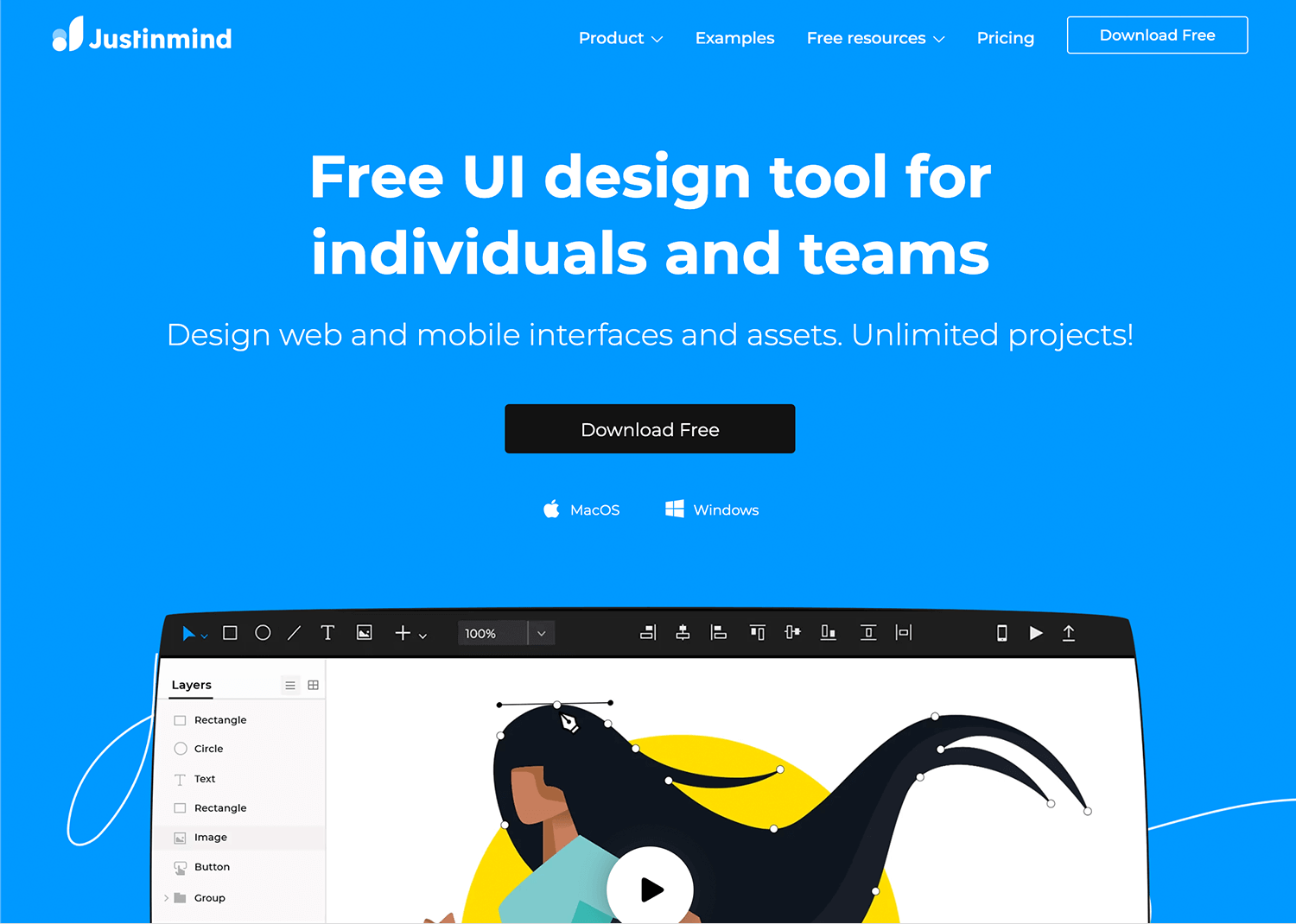
 32 Great Free Amp Paid Svg Editors For Ux Designers Justinmind
32 Great Free Amp Paid Svg Editors For Ux Designers Justinmind
 D3 Js Editor For Android Apk Download
D3 Js Editor For Android Apk Download
 6 Free Web Based Svg Editors Compared Sitepoint
6 Free Web Based Svg Editors Compared Sitepoint
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 20 Javascript Libraries To Create Stunning Visuals With Html5
20 Javascript Libraries To Create Stunning Visuals With Html5
 39 Javascript Svg Editor Library Javascript Overflow
39 Javascript Svg Editor Library Javascript Overflow
 12 Best Free Svg Editors Amp Resources For Ui Ux Designers In 2019
12 Best Free Svg Editors Amp Resources For Ui Ux Designers In 2019

 Jquery Draw Svg Svg Animation Animation Tools Svg
Jquery Draw Svg Svg Animation Animation Tools Svg
 7 Awesome Javascript Libraries For Drawing Learning Jquery
7 Awesome Javascript Libraries For Drawing Learning Jquery
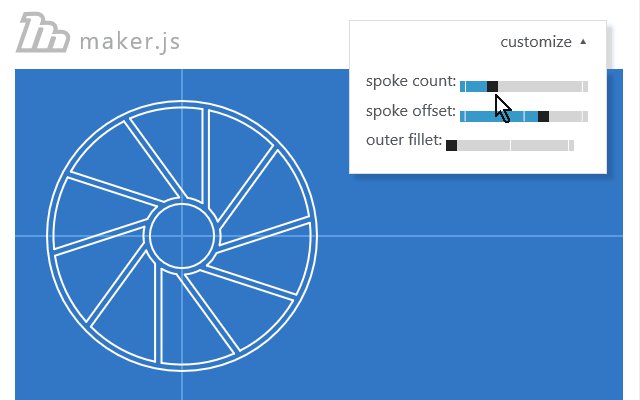
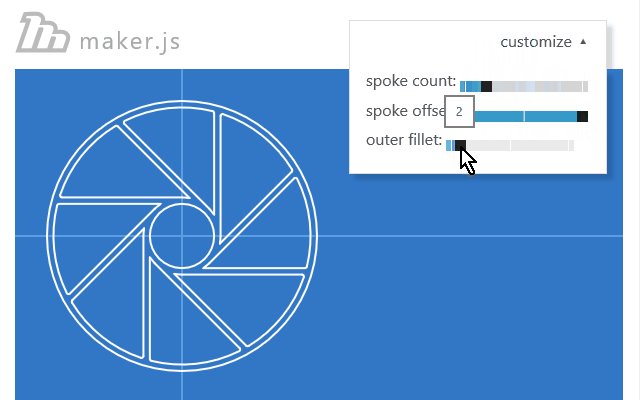
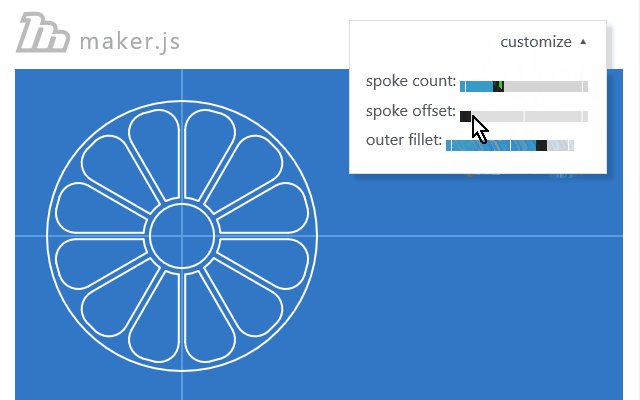
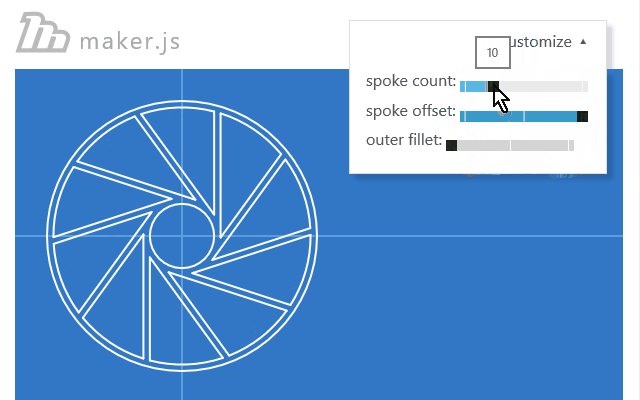
 Maker Js Create Parametric Cnc Drawings Using Javascript
Maker Js Create Parametric Cnc Drawings Using Javascript
 Top 17 Free Svg Tools For Graphic Amp Web Designers Colorlib
Top 17 Free Svg Tools For Graphic Amp Web Designers Colorlib
 20 Best Free Svg Editors Amp Resources Easeout
20 Best Free Svg Editors Amp Resources Easeout
 Jquery Wysiwyg Editor Plugins Jquery Script
Jquery Wysiwyg Editor Plugins Jquery Script
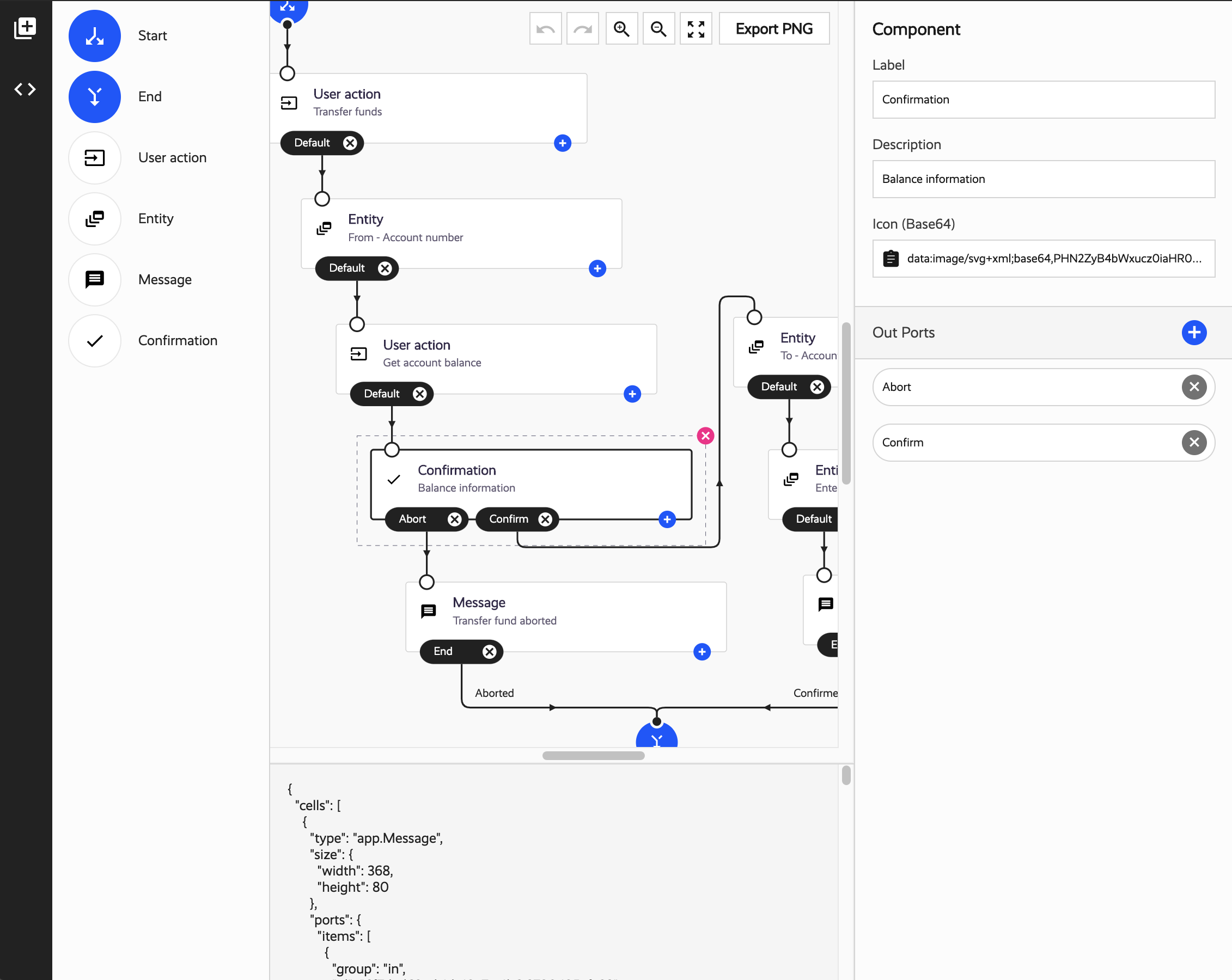
 Jointjs Javascript Diagramming Library Demos
Jointjs Javascript Diagramming Library Demos
 8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
 12 Best Free Svg Editors Amp Resources For Ui Ux Designers In 2019
12 Best Free Svg Editors Amp Resources For Ui Ux Designers In 2019
![]() Using Npm To Create Javascript Icon Libraries Logrocket Blog
Using Npm To Create Javascript Icon Libraries Logrocket Blog
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner

0 Response to "30 Javascript Svg Editor Library"
Post a Comment