33 Javascript Call Stack Explained
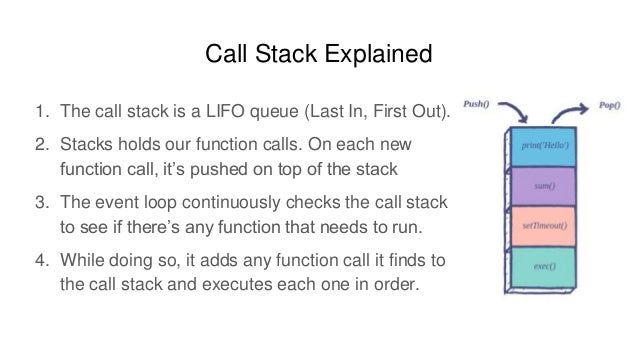
11/1/2018 · An understanding of the call stack will give clarity to how “function hierarchy and execution order” works in the JavaScript engine. The call stack is primarily used for function invocation (call). Since the call stack is single, function(s) execution, is done, one at a time, from top to bottom. It means the call stack is synchronous. Apr 18, 2018 - Almost all the I/O primitives in JavaScript are non-blocking. Network requests, Node.js filesystem operations, and so on. Being blocking is the exception, and this is why JavaScript is based so much on callbacks, and more recently on promises and async/await. ... The call stack is a LIFO queue ...
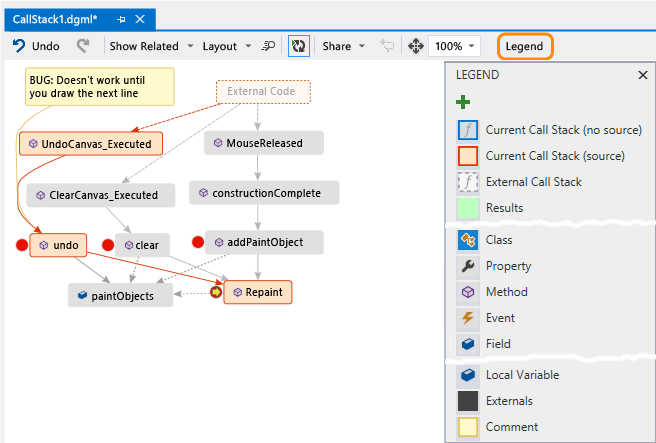
 Create A Visual Map Of The Call Stack Visual Studio
Create A Visual Map Of The Call Stack Visual Studio
Apr 21, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

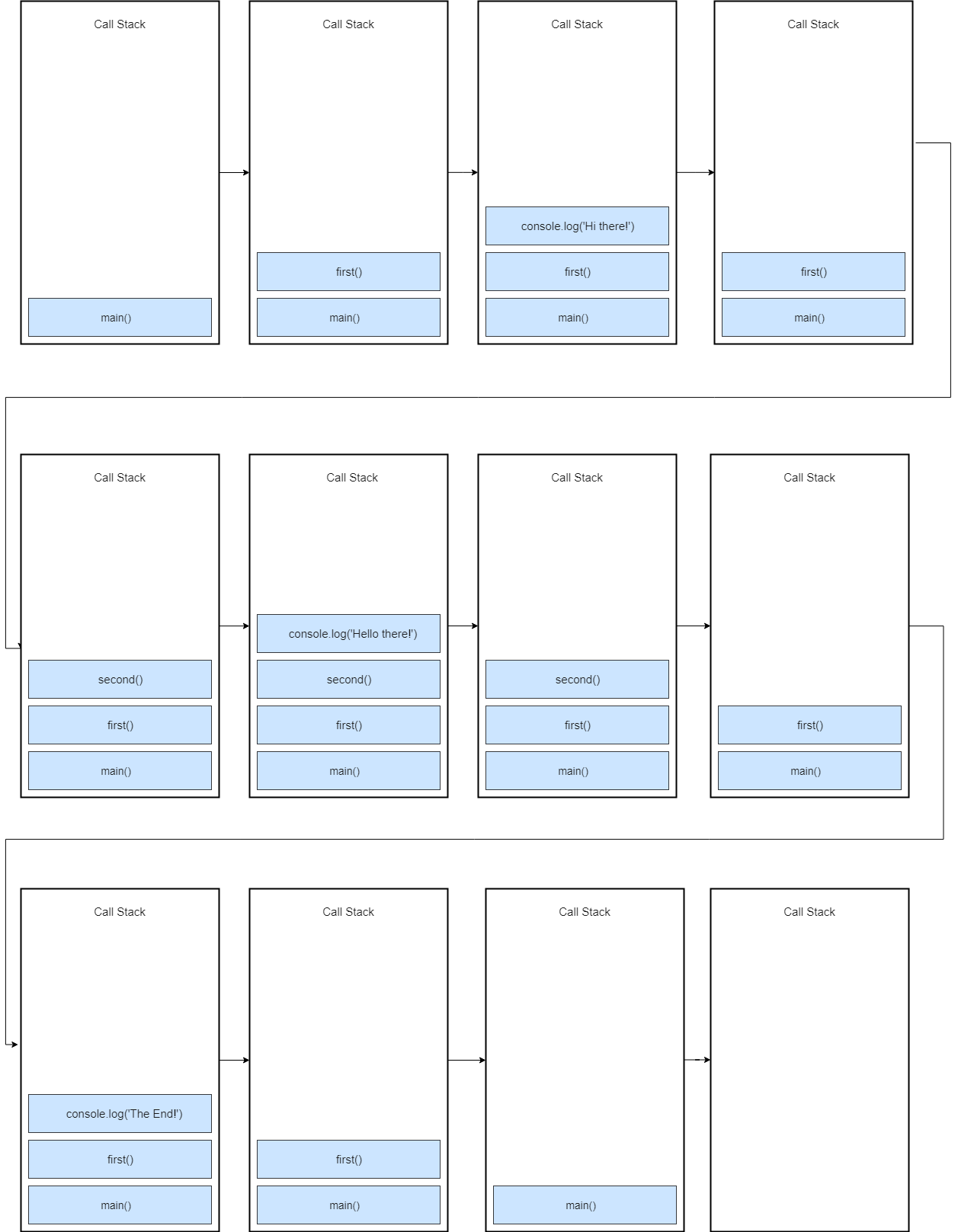
Javascript call stack explained. Jan 05, 2021 - The call stack is used by JavaScript to keep track of multiple function calls. It is like a real stack in data structures where data can be pushed and popped and follows the Last In First Out (LIFO) principle. We use call stack for memorizing which function is running right now. Sep 14, 2019 - JavaScript is a single-threaded, ... of code at a time. It has a single call stack, which along with other parts constitutes the Javascript Concurrency Model (implemented inside of V8). This article would be focusing on explaining what the call stack is, and why it's important ... When calling bar, a first frame is created containing bar 's arguments and local variables. When bar calls foo, a second frame is created and pushed on top of the first one containing foo 's arguments and local variables. When foo returns, the top frame element is popped out of the stack (leaving only bar 's call frame).
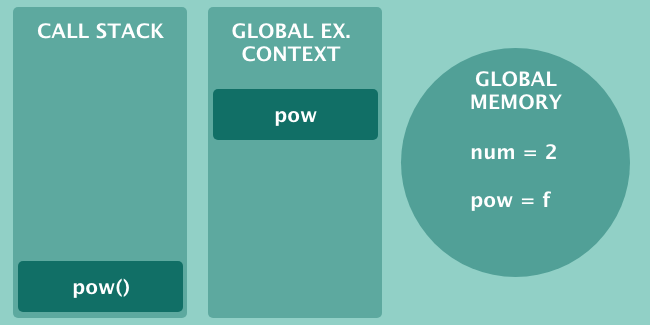
What is JS Call Stack. The JavaScript execution contexts (Global execution context and function execution context) are executed via the JavaScript engine. In order to manage these execution contexts, the JS engine uses the call stack. So, the JS call stack is a data structure that keeps track information of the functions being called and executed. Stack: This is where all your javascript code gets pushed and executed one by one as the interpreter reads your program, and gets popped out once the execution is done. Initially, the stack is empty. Each time, we call the push() method to add a number to the stack. After 5 calls, the stack has 5 elements. Note that the push() method also allows you to add multiple items to the end of the array at a time.. pop() method. The pop() method removes the element at the end of the array and returns the element to the caller. If the array is empty, the pop() method ...
The call stack is composed of 4 function calls, and none of them run until the function returns 1. They sit on the stack until the last value is added, in this case 1. This is because each of the first 3 calls includes a reference to the next call on the stack! So, when num=4, the function returns 4*getFactorial (3). Feb 01, 2020 - These big words confused me so ... just JavaScript developer 😞. After one year of study and research, I think I get this now, which I want to share with you. As our tinny mind is not able to get everything in one article we are going to cover this in parts. In this part, I am going to explain the “Call Stack” ... When referring to the Call Stack, engineers are speaking about the stack data structure that stores information about the active subroutines of a computer program. A subroutine is a sequence of...
Mar 06, 2021 - JavaScript uses a call stack to in order to manage this flow, which is essentially a data structure (or to-do list) that keeps track of function calls using a Last In First Out (LIFO) ordering system. Let’s take a look at an example to help explain this concept. JavaScript has a single call stack because it's a single-threaded programming language. The call stack has a LIFO structure which means that the items can be added or removed from the top of the stack only. Let's get back to the above code snippet and try to understand how the code executes inside the JavaScript engine. const second = () => { A lexical environment is part of every execution context (stack frame) and is a map between identifiers (ie. local variable names) and values. Every function in JavaScript maintains a reference to its outer lexical environment. This reference is used to configure the execution context created when a function is invoked.
In this article, we would be implementing Stack Data Structure in Javascript. Stack is a very useful data structure and has a wide range of application. Stack is a linear data structure in which addition or removal of element follows a particular order i.e. LIFO (Last in First Out) AND FILO (First in Last Out). The JavaScript call stack is something many beginning programmers have heard of but don't really understand. In this video, I quickly explain how the call s... Feb 20, 2021 - A call stack is a mechanism for an interpreter (like the JavaScript interpreter in a web browser) to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function, etc.
10/8/2017 · The Call Stack. JavaScript is a single-threaded programming language, which means it has a single Call Stack. Therefore it can do one thing at a time. The Call Stack is a data structure which records basically where in the program we are. If we step into a function, we put it on the top of the stack. While going through each line of execution for modifying the data acquired through fs.readFile, Will describes how JavaScript's call stack works along with what data is stored in local memory. Feb 23, 2021 - An Introduction to JavaScript’s Call Stack, Event Loop and Event Queue
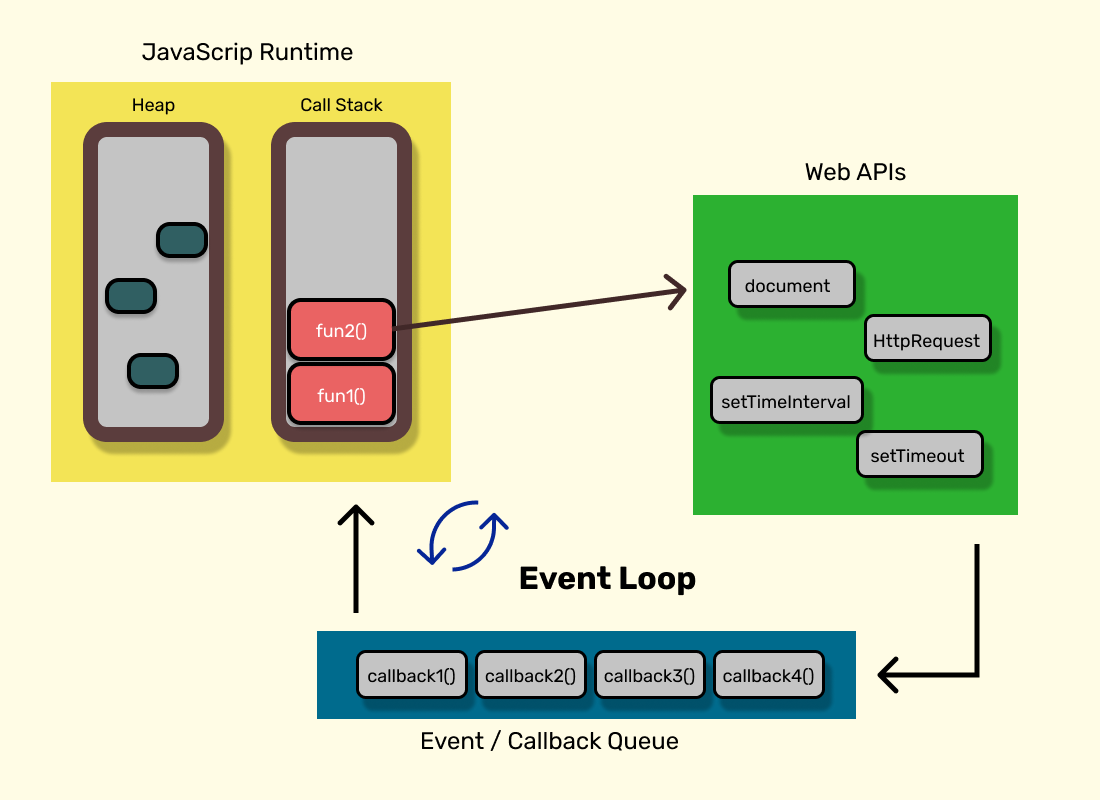
Mar 30, 2018 - Javascript is a single threaded single concurrent language, meaning it can handle one task at a time or a piece of code at a time. It has a single call stack which along with other parts like heap, queue constitutes the Javascript Concurrency Model (implemented inside of V8). Call Stack: Within the call stack, your JS code is read and gets executed line by line. Now, JavaScript is a single-threaded language, which means it has only one call stack that is used to execute the program. The call stack is the same as the stack data structure that you might read in Data structures. The call stack is a mechanism that helps the JavaScript interpreter to keep track of the functions that a script calls. Every time a script or function calls a function, it's added to the top of the call stack . Every time the function exits, the interpreter removes it from the call stack.
To do a nested call, JavaScript remembers the current execution context in the execution context stack. Here we call the same function pow, but it absolutely doesn't matter. The process is the same for all functions: The current context is "remembered" on top of the stack. Nov 18, 2019 - So that we can store the latest function call at the top, once the function is executed, the last executed function can be removed from the stack. JavaScript is Single thread , meaning JavaScript can handle(executes) only one function at a time, So for this case, only one stack is enough to handle. Call Stack — This represents the single thread provided for JavaScript code execution. Function calls form a stack of frames. It is responsible for keeping track of all the operations in line to be executed. Whenever a function is finished, it is popped from the stack.
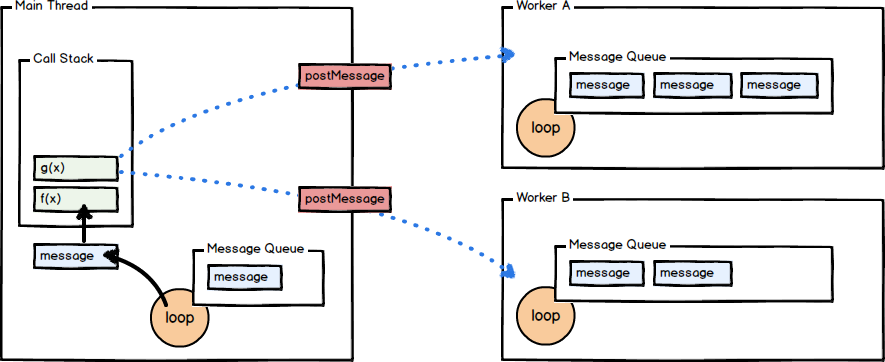
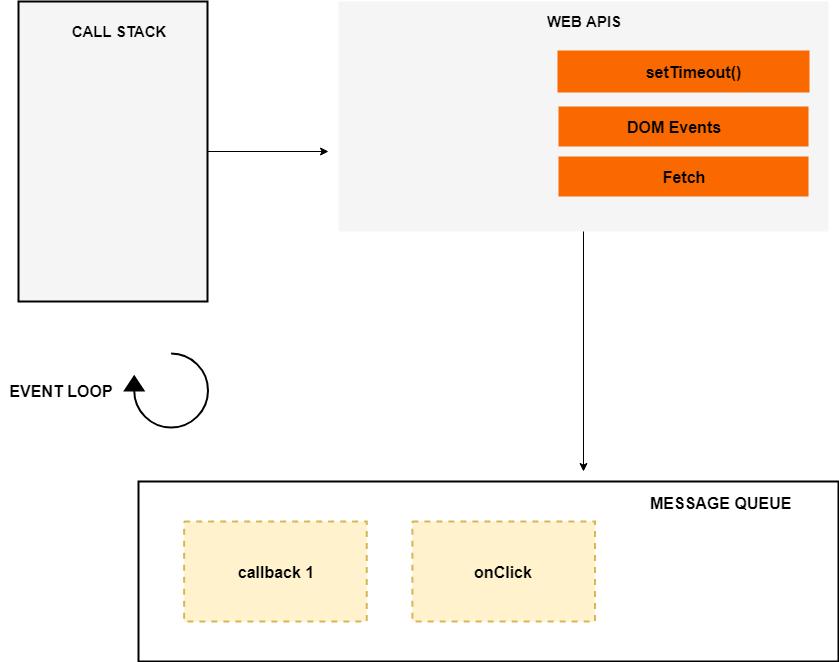
The Event Loop has one simple job — to monitor the Call Stack and the Callback Queue. If the Call Stack is empty, the Event Loop will take the first event from the queue and will push it to the Call Stack, which effectively runs it. Such an iteration is called a tick in the Event Loop. Each event is just a function callback. Call stack. A call stack is a mechanism for an interpreter (like the JavaScript interpreter in a web browser) to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function, etc. When a script calls a function, the interpreter adds it to the call ... When the above code loads in the browser, the Javascript engine creates a global execution context and pushes it to the current execution stack. When a call to first() is encountered, the Javascript engines creates a new execution context for that function and pushes it to the top of the current execution stack.
Feb 21, 2020 - So to sum up, the JavaScript event loop’s task is to maintain the stack and handle the execution of code. The event loop checks the call stack and if the call stack is empty, it then looks to the queue. If there is anything in the queue, the event loop takes the first task and pushes it to ... 10/8/2017 · We take a look at what the call stack in Javascript is. How a caller function loads a new callee function into the callstack. And when we throw a new Error h... By using the Call Stack window, you can view the function or procedure calls that are currently on the stack. The Call Stack window shows the order in which methods and functions are getting called. The call stack is a good way to examine and understand the execution flow of an app.
Oct 06, 2016 - If you want to print the javascript call stack you can use: What is the JS Event Loop and Call Stack? GitHub Gist: instantly share code, notes, and snippets. Feb 28, 2019 - What do we mean when we say that JavaScript is single-threaded or synchronous? In JS-speak, these terms are synonymous for the fact that the Javascript engine, whether that be the browser engine like Google Chrome’s V8 or code interpreted on your local machine with NodeJS, has only one call stack.
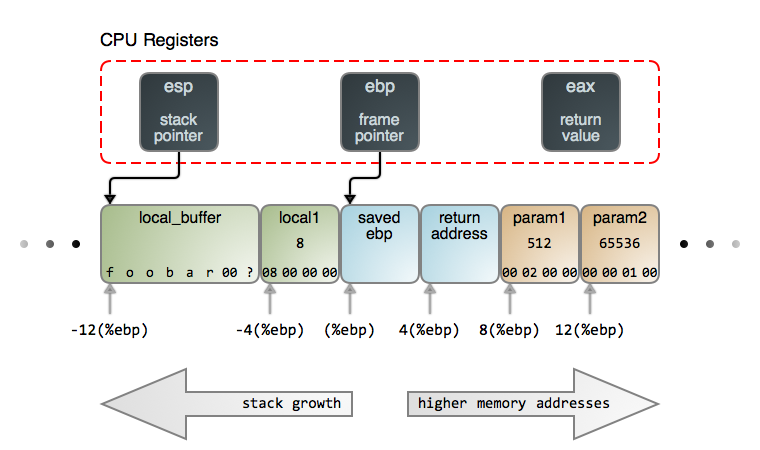
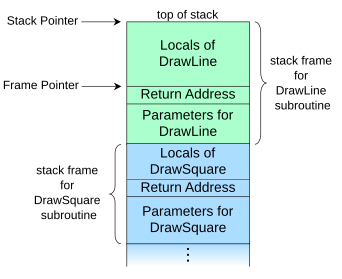
A call stack is composed of stack frames (also called activation records or activation frames).These are machine dependent and ABI-dependent data structures containing subroutine state information.Each stack frame corresponds to a call to a subroutine which has not yet terminated with a return. For example, if a subroutine named DrawLine is currently running, having been called by a subroutine ... 15/1/2021 · In this part, I am going to explain the “Call Stack” keyword. What is Call Stack? The call stack is a Last-In, First-Out (LIFO) data structure containing the address at which execution will resume and often local variables and parameters from each call. Let’s understand the call stack by … JavaScript Call Stack Dumper. Draft 1. Introduction. The purpose of this document is to explain how to use the code I've added to XPConnect which allows the native and JavaScript programmer to manually or programatically dump the current JavaScript call stack to the native console.. The system I describe below will allow programmers to see the current state of the JavaScript call stack (with ...
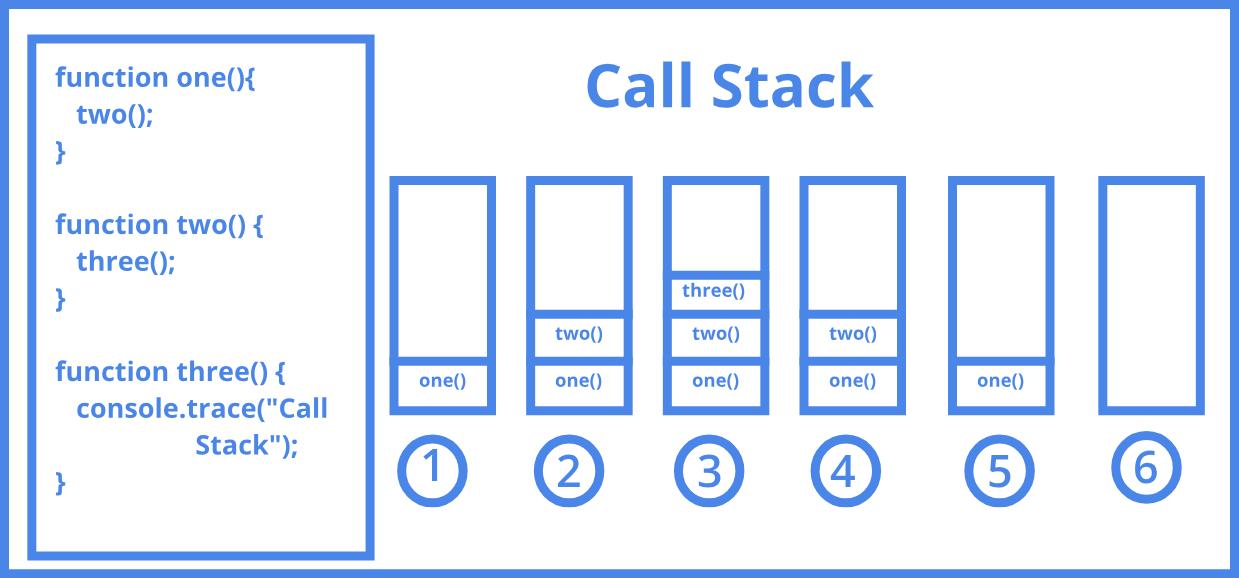
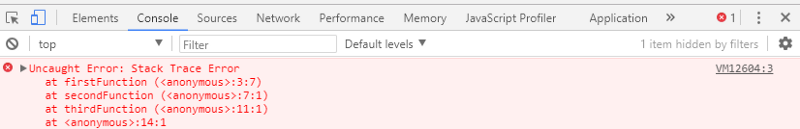
The Anatomy of a Stack Trace. To understand the stack trace better, let's take an example. function controller(){ database(); } function database(){ query(); } function query { throw new Error(); } Here we see a series of functions that call each other. The last function will error, causing the program to halt and emit a stack trace. 9/3/2021 · Let’s start with the Call Stack. The Call Stack. The Call Stack is a fundamental part of the JavaScript language. It is a record-keeping structure that allows us to perform function calls. Each function call is represented as a frame on the call stack. This is how the JavaScript engine keeps track of which functions have been called and in ... I'm using Chromium 17 and the Javascript debugger looks like this when hitting a breakpoint (emphasis mine): Open the Developer Tools ("SPANNER" -> Tools -> Developer Tools), select the Scripts tab, on the right there is a section called "Call Stack". [Version 66..3359.139 ]Go to Developer Tools -> Sources -> look on the right side (Call Stack).
JavaScript engine uses a call stack to manage execution contexts: the Global Execution Context and Function Execution Contexts. The call stack works based on the LIFO principle i.e., last-in-first-out. When you execute a script, the JavaScript engine creates a Global Execution Context and pushes it on top of the call stack.
Javascript Call Stack Explained An Introduction To
 Javascript Concurrency Model And Event Loop
Javascript Concurrency Model And Event Loop
 Javascript Engines How Do They Even Work From Call Stack To
Javascript Engines How Do They Even Work From Call Stack To
 Journey To The Stack Part I Many But Finite
Journey To The Stack Part I Many But Finite
 The Javascript Event Loop Explained
The Javascript Event Loop Explained
 Javascript Call Stack Explained About One Year Ago I Was A
Javascript Call Stack Explained About One Year Ago I Was A
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 Understanding Execution Context And Call Stack In Javascript 1
Understanding Execution Context And Call Stack In Javascript 1
 What Is The Call Stack In Javascript Geeksforgeeks
What Is The Call Stack In Javascript Geeksforgeeks
Concurrency Model And The Event Loop Javascript Mdn
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 The Event Loop In Javascript Understanding How Javascript
The Event Loop In Javascript Understanding How Javascript
 Event Loop And Async Programming In Javascript Noteworthy
Event Loop And Async Programming In Javascript Noteworthy
 Javascript Engines And Event Loop
Javascript Engines And Event Loop
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
Faster Async Functions And Promises V8
 Javascript The Js Callstack Explained With A Simple Example
Javascript The Js Callstack Explained With A Simple Example
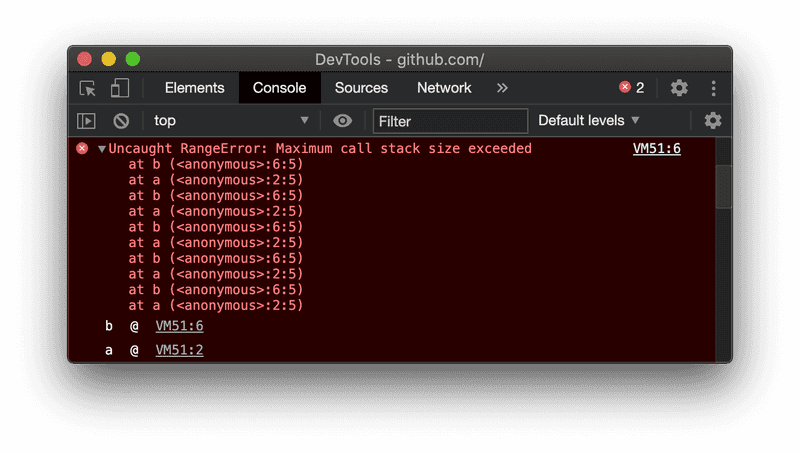
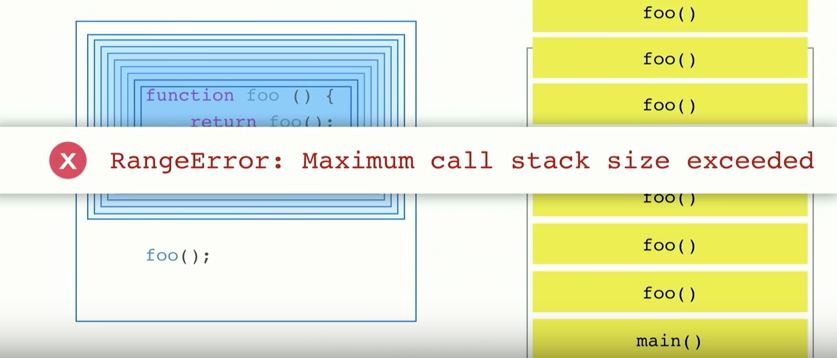
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
Javascript Call Stack Ian Carnaghan
 In Depth Introduction To Call Stack In Javascript By
In Depth Introduction To Call Stack In Javascript By
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Pros And Cons Of Javascript Full Stack Development Altexsoft
Pros And Cons Of Javascript Full Stack Development Altexsoft
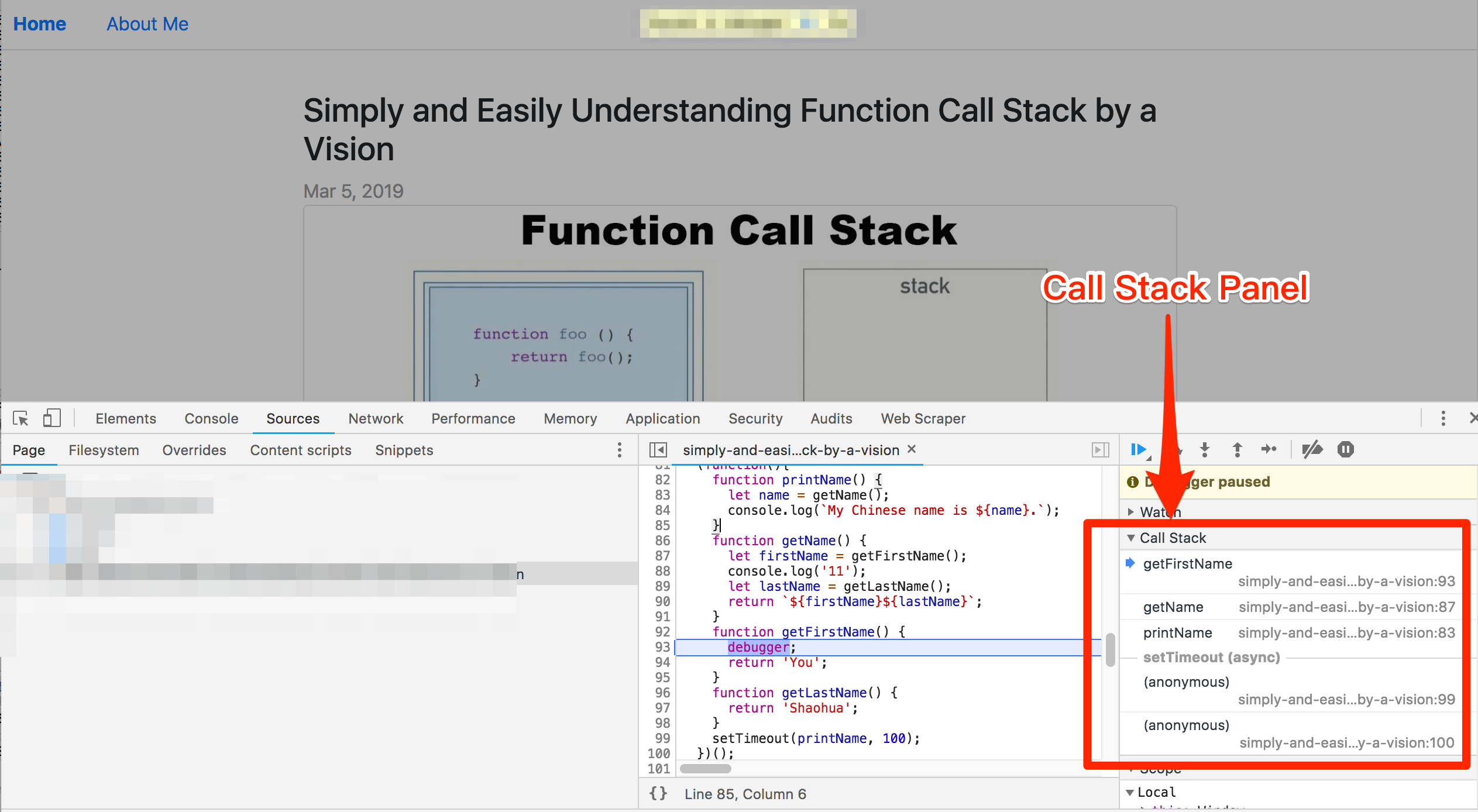
 Simply And Easily Understanding Function Call Stack By A
Simply And Easily Understanding Function Call Stack By A
 Javascript Event Loop And Call Stack Explained
Javascript Event Loop And Call Stack Explained
 Javascript Event Loop And Call Stack Explained
Javascript Event Loop And Call Stack Explained
 Javascript Event Loop And Call Stack Explained
Javascript Event Loop And Call Stack Explained

 Explain The Concept Of A Stack Frame In A Nutshell Stack
Explain The Concept Of A Stack Frame In A Nutshell Stack
 Javascript Event Loop Explained
Javascript Event Loop Explained



0 Response to "33 Javascript Call Stack Explained"
Post a Comment