30 Show And Hide In Javascript With Demo
JavaScript Basic Show/Hide Demo 3.3/5 3 votes / 4,347 previews / 0 comment 30/01/2007 This quick little X demo illustrates hiding/showing 'panels' when some trigger element is moused over. Any elements can ...JavaScript Basic Show/Hide Demo - Basic Show/Hide Demo JavaScript code snippet to show or hide div on button click event using JavaScript, JavaScript code to show/ hide div.
 Show Hide Long Text Based On Max Length Jquery Show Hide
Show Hide Long Text Based On Max Length Jquery Show Hide
To show an element, set the display property to block (or any other value except none): document.querySelector('.btn'). style. display = 'block'; Using Style visibility Property Another way to show or hide DOM elements in JavaScript is by using the style visibility property.

Show and hide in javascript with demo. One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. In this lesson, you will use CSS and Javascript to show and ... This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery's show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Adding transition effects like the one's jQuery supports is a little bit harder. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... Onclick Toggle Show Hide Other Div jQuery | jq-collapse.js By webcodeflow jq- collapse .js is an extension for jquery that allows hiding and displaying the content of an element with some data attribute data*, for its implementation, it needs one element to be triggered and another to interact with the movement of changing height or width as ... I am trying to make a show hide div function for my website. But I have one problem with multiple show hide button. So the problem is that when I click show button in container div then all blue div showing automatically. You can see a DEMO. HTML:
Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. May 22, 2017 - I am new to javascript and I cant seam to hide the div's to start with, I can get the divs to switch between each other any help would be great function show( I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript.
May 19, 2020 - In this blog we will learn how to show and hide the Div element using JavaScript. Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. By assigning a unique ID to a hidden ... using javascript. ... (In English) Identify this section of the document as "w1", and give it the same style used for other "hidden" sections. ... This function does all the work. It finds our element and changes its visibility. (Roll over highlighted text for more notes.) ... "divID" and "show" are ...
Nov 22, 2015 - If you want to imitate a toggle, ... first and then switch to the other state. Use toggle() instead for these. Refer to p2 of the example. ... Overall, I would say the best to be hide()/show() unless you specifically need it to be a toggle. I hope you found this information to be helpful. ... @Draex_ Yeah I suppose he wanted javascript didn't ... Jul 13, 2017 - Here's a simple tutorial on how to show/ hide a div using jQuery. Demo [JavaScript] Toggle (Show/Hide) HTML Element February 26, 2017 Edit on Github. Toggle (Show/Hide) HTML DOM element in JavaScript. See demo first. Please click the following text to toggle the element. Click me to toggle menu content There are two HTML elements in the demo. The HTML code is as follows:
Just add below JQuery code snippet in your javascript file and voila, you can now handler 'show'/'hide' events using.on () method similar to other implicit events. Isolate this demo as a stand-alone application This example demonstrates how you can use the RadAjaxLoadingPanel client-side API to show and hide the loading panel explicitly. You can display the loading panel over an element that is either the updated control or any other desired control. To hide and show an HTML element using jQuery, use the hide and show() methods. Here, the element is hidden and shown on button click,ExampleLive Demo<!DOCT ...
Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV on Button Click using JavaScript and jQuery. When the Yes Button is clicked, the HTML DIV will be shown and when the No Button is clicked the HTML DIV will be hidden. Download View Demo Download Free Files API method of the Grid. In this demo, the columns can be showed and hidden by selecting the column name in the dropdown and click the Show or Hide buttons to toggle visibility. And the column`s visibility is toggled based on the Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
14+ JavaScript Password Show / Hide Example. Latest Collection of free Password Show / Hide using HTML, CSS, jQuery, and JavaScript. Demo and Download the zip (*.zip). 1. Bootstrap 4 Password Show Hide. This Pen is owned by Anıl Bilir on CodePen . 2. See the Pen Simple Show/Hide Toggle Sliding Menu With CSS & JavaScript by WebTutorialSource (@webtutorialsource) on CodePen. HTML Here is a simple HTML markup for the buttons and the arrow which will be used to show or hide the menu. This demonstration shows how to Show/Hide DIV with JavaScript. onClick Change Visibility demo example for Toggle Elements with Pure JavaScript tutorial. « « Go Back To Tutorial » » Go to Next Demo » » Show/Hide DIV JavaScript- onClick Change Visibility Demo Example. Close. Element 1 Contents
Sep 01, 2020 - Let’s say the following is our div − Welcome in JavaScript Following is our button. On clicking, the above div should hide − The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).. The following example demonstrates the speed parameter with hide(): 1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. Paid Courses Spaces NEW. ... How TO - Toggle Hide and Show javascript show and hide box content. onclick show hide content, toggle show hide, checkbox change function show hide, button click show hide content ... Demo Show hide element: Demo . 1. Enter content HTML/Text. 2. show hide content style. Width: Height: Border: padding: border-color: BG-Color: Position: onclick show hide div jquery demo - jQuery Effects. Today, We want to share with you onclick show hide div jquery demo .In this post we will show you jquery show hide toggle, hear for onclick show div and hide other div we will give you example for implement.In this post, we will learn about javascript show/hide div on click with an example.
Show Hide Table Column Using JavaScript In this tutorial we will show you how to show hide table column using JavaScript 15+ JavaScript Password Show / Hide Example. by admin. Posted on. May 16, 2020. Do you want to implement Password Show / Hide feature on login form then here i have listed hand picked example of password show hide feature so that you could easily implement password show hide utility. Sometime user needed it because they mis-spelled while choose ... Hide and show a DIV demo. In this example, I am hiding and showing all three divs using only JavaScript. Click with your mouse on one of the text containers below to see the effect: This is a title, you know that, right? Notice how, when you clicked on this div, the others didn't open even though they are named the same. This is some hidden text.
If you click the show menu link after that, the jQuery query code will add the display: initial value. This will make the menu visible again and links will move down. A menu demo with visibility property. I will use the same example as above, but this time using the CSS visibility property to show and hide the menu. Sep 08, 2009 - Inline usage: Click here to toggle visibility of element #foo This is foo We will use one on page style sheet ... more details on Style property visit our CSS section. We will use one JavaScript function to manage the property of the div tag identified by its id. Demo of show Hide layer→ Here is the code...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Almost all social networks hide passwords by default, and there is a button or checkbox to show our typed password. In major we use <input type="password"> in the password field, this inputs hides characters automatically. Today you will learn to create a Show/Hide Pass program using HTML CSS JS. Basically, there are 3 password input fields ... Today I’m going to demonstrate a working example of show and hide multiple div using Javascript. This small tutorial will guide you through step by step process. You can also try our tryit editor or can just download the script by clicking on the download button.
I want to know if it possible to show and hide an element at a specific time in o´clock ? Let´s say I want the div show up everyday from 20:00 until 07:00. Here is what I tried but I lack some lines which I have no idea for that. Please help. Controlling the transition timing of show and hide methods with vanilla JavaScript Over the last few days, we've created show() and hide() methods with vanilla JavaScript, added a transition animation, and added a fade-in animation. The methods we wrote work great if you want to use the same animation timing every time. Show Hide Div with Click and double click. Click this to display. Double click the above Div box to hide Me. « Tutorial on Click & Double Click event DEMO: Mouseover & Mouseout event for Div ».
May 05, 2008 - Use JavaScript and CSS to quickly and easily hide content on your page, and then show it again with a click of the mouse. JavaScript Style visibility property allows users to show or hide an element. This visibility property defines that a particular element is visible on the webpage. Same visibility there is one another property present in the JavaScript called hidden, it will also helps to hide the element but it will not remove the space which is already ...
 Jquery Content Toggle Plugins Jquery Script
Jquery Content Toggle Plugins Jquery Script
 Display Text Onclick Html Code Example
Display Text Onclick Html Code Example
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
 Hide Show Passwords The Missing Plugin Cloud Four
Hide Show Passwords The Missing Plugin Cloud Four
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 Show And Hide Interactive Web Content With Javascript In 20
Show And Hide Interactive Web Content With Javascript In 20
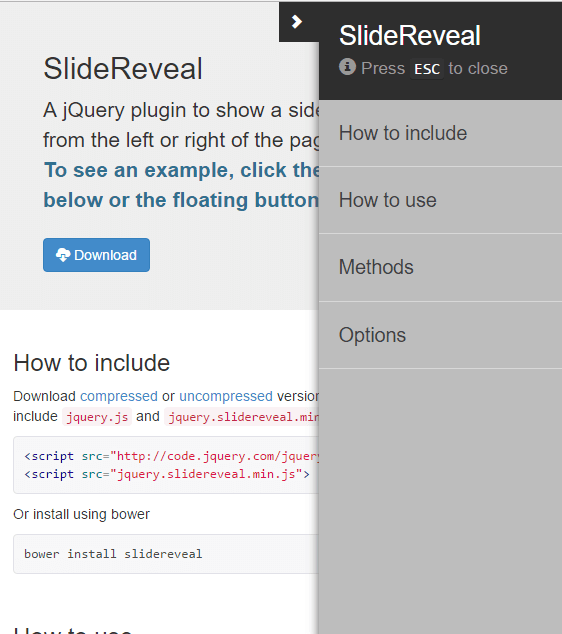
 Top 10 Best Slide Sidebar Menu Drawer Javascript And
Top 10 Best Slide Sidebar Menu Drawer Javascript And

 Hide Show Column In An Html Table Stack Overflow
Hide Show Column In An Html Table Stack Overflow
 Login Form With Password Show And Hide Button Using
Login Form With Password Show And Hide Button Using
 Html Css Javascript Password Show And Hide By Jason
Html Css Javascript Password Show And Hide By Jason
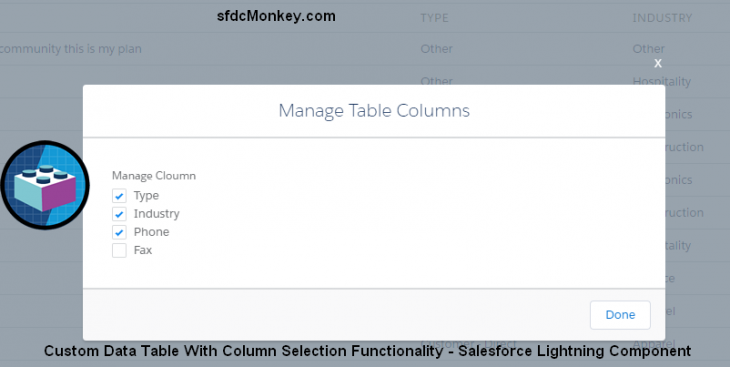
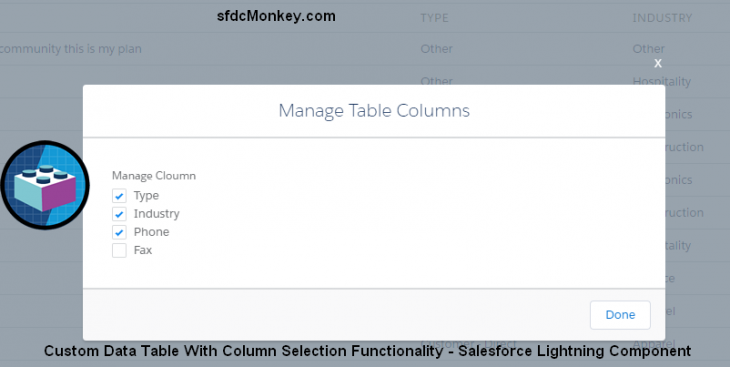
 Data Table With Show Hide Columns Dynamically In Lightning
Data Table With Show Hide Columns Dynamically In Lightning
 Jquery Show Hide Toggle Journaldev
Jquery Show Hide Toggle Journaldev
 Hiding Native Html5 Video Controls In Full Screen Mode Css
Hiding Native Html5 Video Controls In Full Screen Mode Css
 How To Hide And Display Panel In Asp Net Using Javascript
How To Hide And Display Panel In Asp Net Using Javascript
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
 Show And Hide Different Content On Mobile Devices Amp Desktops
Show And Hide Different Content On Mobile Devices Amp Desktops
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
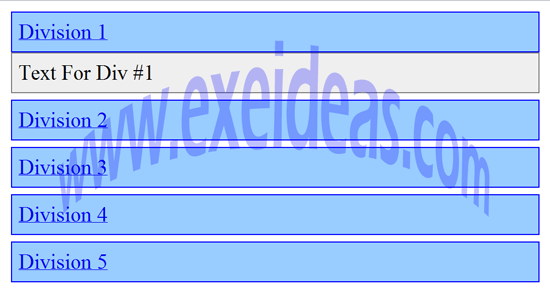
 Show And Hide Div Layers On Click Over Text With Javascript
Show And Hide Div Layers On Click Over Text With Javascript
Github Dolu Jowe Javascript Opensource World Engine
 Hide And Show Html Elements Using Javascript Code Example
Hide And Show Html Elements Using Javascript Code Example
 Hide Show Passwords The Missing Plugin Cloud Four
Hide Show Passwords The Missing Plugin Cloud Four
 How To Automatically Display And Hide Bottom Fixed Element
How To Automatically Display And Hide Bottom Fixed Element
Github Cloudfour Hideshowpassword Because Life S Too Short
 Jquery Very Simple Show Hide Panel On Mouse Click Event
Jquery Very Simple Show Hide Panel On Mouse Click Event
 Jquery Show Hide Div On Button Click Using Jquery
Jquery Show Hide Div On Button Click Using Jquery


0 Response to "30 Show And Hide In Javascript With Demo"
Post a Comment