22 Mvc Razor Call Javascript Function
ViewBag is a dynamic object which enables you to share values between the controller and view in Asp.Net MVC applications. You can use ViewBag to transfer small amounts of data such as shopping carts, dropdown lists, widgets, etc. It allows you to set or get values dynamically which means you can add additional data without a strongly-typed class and pass it from the controller to view. Hello , I am totally new to MVC.I am creating an application in Razor Model.So in the view page i have one button and in that button click i want to call that Controller ActionResult method By java...
 Asp Net Razor Pages Vs Mvc How Do Razor Pages Fit In Your
Asp Net Razor Pages Vs Mvc How Do Razor Pages Fit In Your
The Edit function creates a new JS UserViewModel based off the model data that was passed into the function, gets the data attribute in the button that tells us where to find the form we want to update with the new HTML data that is returned from our controller, and finally calls our controller action with an ajax function to get the EditUser ...

Mvc razor call javascript function. JavaScript & ASP.NET Projects for $10 - $30. I am attempting to call a JavaScript Function from the index.cshtml in my razor page. My JavaScript isn't executing, and I can't uncover why. Can someone assist?... Re: How to call JS Script in CSHTML when controller return Session. Dec 04, 2014 10:53 PM. | cnuonline | LINK. All this code must inside of script tag. @section scripts { <script> function modifyDisplay (className, display) { //display is a boolean indicating weather to display the class or to hide it var el = document.getElementsByTagName ... 13/7/2016 · Calling JavaScript function in MVC 5 Razor view. Ask Question Asked 6 years, 9 months ago. Active 5 years, 1 month ago. Viewed 71k times 8 2. I have seen in another post that you can call a JavaScript function in your razor code like so: @:FunctionName() For me though this only ...
First of all you can not call javascript from controller. Javascript runs on client side, your controller is running on the server. Although you can make the view execute code on behalf of the server. If speaking from validation in general, you can do client and server side validation in MVC3, or you can (should) use both. Call javascript function from cshtml. How to Call JavaScript Functions in Asp.Net MVC Views ?, You should move the code from _Layout.cshtml into a seperate .js file and add a reference to it. Also, you should change the index.cshtml code I am new in MVC3 Razor and want to show running time on a view (index.cshtml). Here Mudassar Ahmed Khan has explained with an example, how to call the Server Side function (method) with parameters from JavaScript using jQuery AJAX in ASP.Net MVC Razor. In ASP.Net MVC, the Server Side code resides inside the Controller and hence this article will illustrate how to call Controller's Action method from JavaScript in ASP.Net MVC Razor. TAGs: ASP.Net, JavaScript, jQuery, MVC
I want to be able to call external js file in mvc 5 _layout page, i have done a few researches on google, but no success, below is my code in the _Layout Head section: ... How to access a external javascript file and functions in that file to aspx page. Mvc _layout concept for child page. Store the MVC list (companies) in a javascript array. Use this javascript array for looping in the javascript. Check this link on how to store the list in a javascript array. Pass Array from MVC to javascript? ASP.NET MVC 3 Razor : Initialize a JavaScript array 30/5/2017 · Call JavaScript function from ASP.NET Razor [duplicate] Closed 4 years ago. I am writing Razor code in a view, and need to call a JavaScript function with the JSON that is rendered by the Razor code: // JavaScript function function buildTemplate (currentTemplate) { alert ('hello world'); } @* Build out entire Template structure in JavaScript ...
MVC Razor : How to call controller from html radio button click event using Jquery. February 8th, 2013 ... How to use javascript variables in C# and vise versa. September 11th, 2012 ... Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and ... Functions inside page using Razor View Engine - ASP.NET MVC. Saturday, February 5, 2011. ASP.NET ASP.NET MVC Functions Razor. As we already know, Razor is probably the best view engine for ASP.NET MVC so far. It keeps your code fluid and very expressive. Besides the other functionalities Razor has, it also supports writing local functions. For information on using a byte array when calling JavaScript from .NET, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and ...
@section. This scenario only applies to MVC views and Razor Pages (.cshtml).The @section directive is used in conjunction with MVC and Razor Pages layouts to enable views or pages to render content in different parts of the HTML page. For more information, see Layout in ASP.NET Core.. @using. The @using directive adds the C# using directive to the generated view: Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function on Html.ActionLink click in ASP.Net MVC Razor. When the ActionLink inside the WebGrid row is clicked, a JavaScript function will be called inside which the data from the WebGrid row will be fetched and displayed using JavaScript Alert Message Box. Here Mudassar Ahmed Khan has explained with an example, how to Call JavaScript Function from Controller in ASP.Net MVC Razor. There is no direct way to call JavaScript function from Controller as Controller is on Server side while View is on Client side and once the View is rendered in Browser, there is no communication between them. Hence the only possible way is to use the ViewBag object and ...
Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code. Asp MVC run javascript on button click. Nov 17, 2015 11:58 AM. | hollyquinn | LINK. I kind of messed up the logic of my code, and I can't figure out how to fix it. I have a Bootstrap navtab panel that when the tabs are clicked, based on which tab is clicked it runs an MVC C# function in my controller. I actually need this to happen on a ... Because we will encapsulate Blazor component in an iframe in the MVC app we want a way to call the Calculate method from the MVC app. Also we can provide a callback function to get the result. ASP.NET MVC Application. This is where our already existing application is. In the solution create a new ASP.NET Core Web Application project.
How to call a simple method from controller in MVC Javascript not working in MVC razor page (AJAX is probably causing this) Submit button not calling the method in MVC 5 Mvc razor call javascript function. Using Javascript In Blazor Pages Happy Snail Programming. Fundamentals Devextreme Javascript Ui Components For. Getting Started With Razor View Engine In Mvc 3. Tag Helpers Have Replaced Razor Syntax In Net Mvc Artemis. Calling JavaScript Function from Razor View Assume, you have a list of employee displayed in HTML table and you want to call a javascript function on click of the employee name column. For simplicity, we will display an alert box with the name of the employee you have clicked.
ASP.Net MVC ; Call JavaScript function in foreach loop inside View in ASP.Net MVC; Call JavaScript function in foreach loop inside View in ASP.Net MVC. Answered Active Solved. Ask Question. Last Reply on Aug 12, 2018 08:51 AM By dharmendr. 6546 Views 1 Replies 1 Answers mukesh1. Novice. First solution. I just write a method that first creates a textbox (actually I can just call TextBoxFor because it does the same thing for me), then it creates a small JavaScript code fragment that calls $('#textboxid').datepicker(). Then I can call that in my Razor views and it works. Here Mudassar Ahmed Khan has explained with an example, how to call Controller's Action method from View using JavaScript in ASP.Net MVC Razor. The Controller's Action method will be called from View with the help of Ajax.BeginForm extension method which allows to call Controller's Action method using JavaScript in ASP.Net MVC Razor. TAGs: ASP.Net, JavaScript, AJAX, MVC
Note. When the external JS file is supplied by a Razor class library, specify the module's JS file using its stable static web asset path: ./_content/{PACKAGE ID}/{SCRIPT PATH AND FILENAME (.js)}:. The path segment for the current directory (./) is required in order to create the correct static asset path to the JS file.The {PACKAGE ID} placeholder is the library's package ID. Here Mudassar Ahmed Khan has explained with an example, how to call Controller's Action method from View using JavaScript in ASP.Net MVC Razor. The Controller's Action method will be called from View with the help of Ajax.BeginForm extension method which allows to call Controller's Action method using JavaScript in ASP.Net MVC Razor. Regarding templates, prefer the JavaScript function over the Razor block when you need to access JavaScript variables or implement sophisticated logic inside the template. Short JavaScript functions can be declared inline with the method's name using the new JS() expression.
 How To Run A Javascript Function When Clicking On Div Text
How To Run A Javascript Function When Clicking On Div Text
 Creating A Mvc 3 Application With Razor And Unobtrusive
Creating A Mvc 3 Application With Razor And Unobtrusive
 Jquery Ajax Call To Mvc Controller With Parameters Sensible Dev
Jquery Ajax Call To Mvc Controller With Parameters Sensible Dev
 Asp Net Mvc Calling Function In Controller From Js Errors
Asp Net Mvc Calling Function In Controller From Js Errors
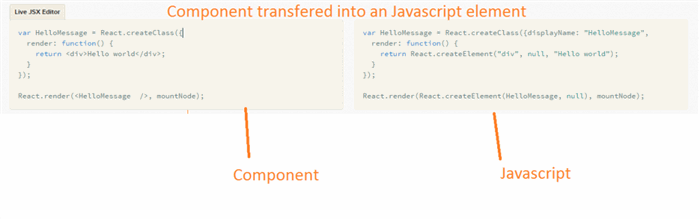
 Getting Started With React Js In Asp Net Mvc Codeproject
Getting Started With React Js In Asp Net Mvc Codeproject
Use Javascript Interop In Blazor Binaryintellect Knowledge Base
 Jquery Ajax Call To Mvc Controller With Parameters Sensible Dev
Jquery Ajax Call To Mvc Controller With Parameters Sensible Dev
Use Javascript Interop In Blazor Binaryintellect Knowledge Base
 Using Ajax Helpers With Razor Partial Views Pluralsight
Using Ajax Helpers With Razor Partial Views Pluralsight
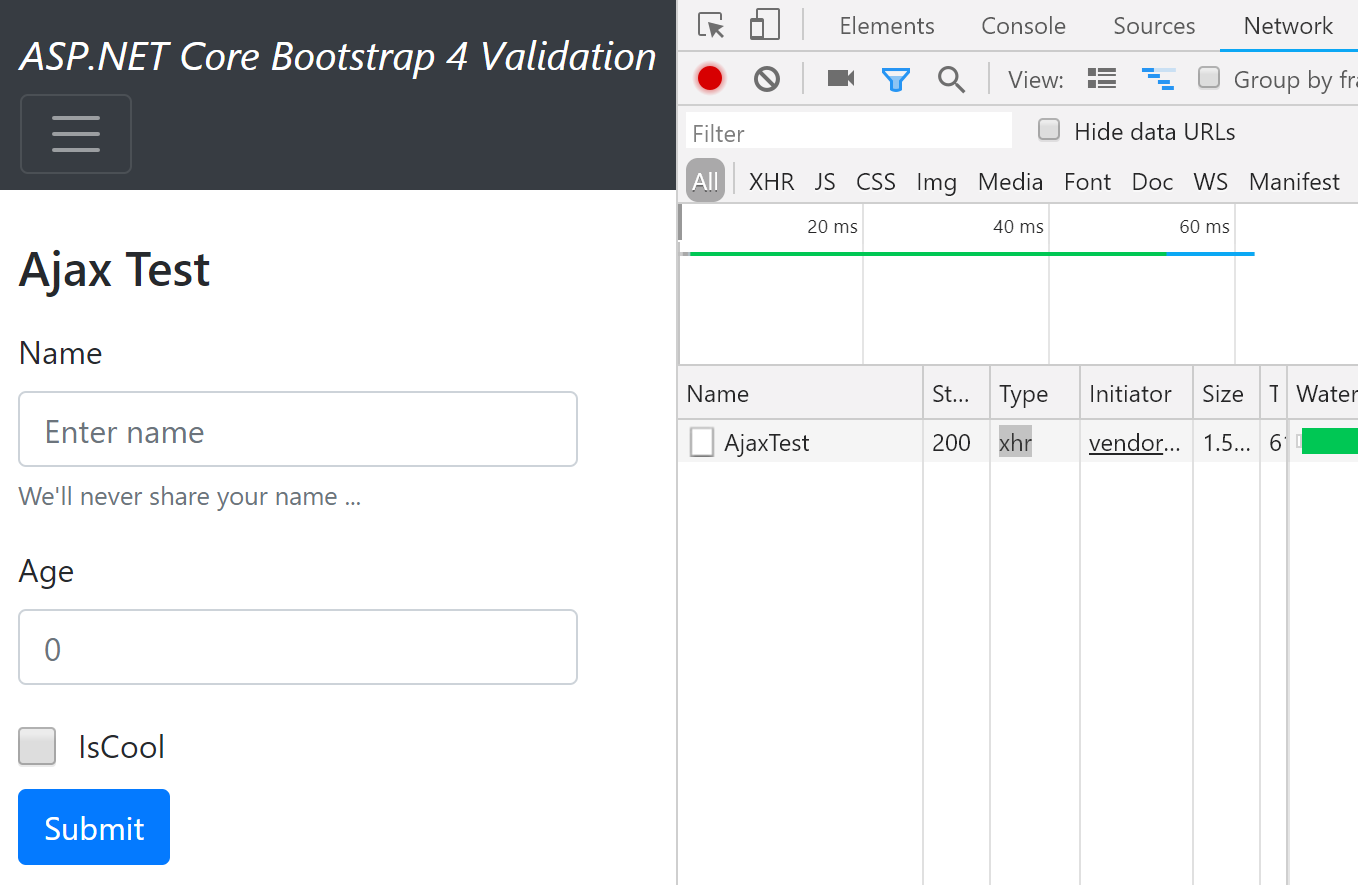
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
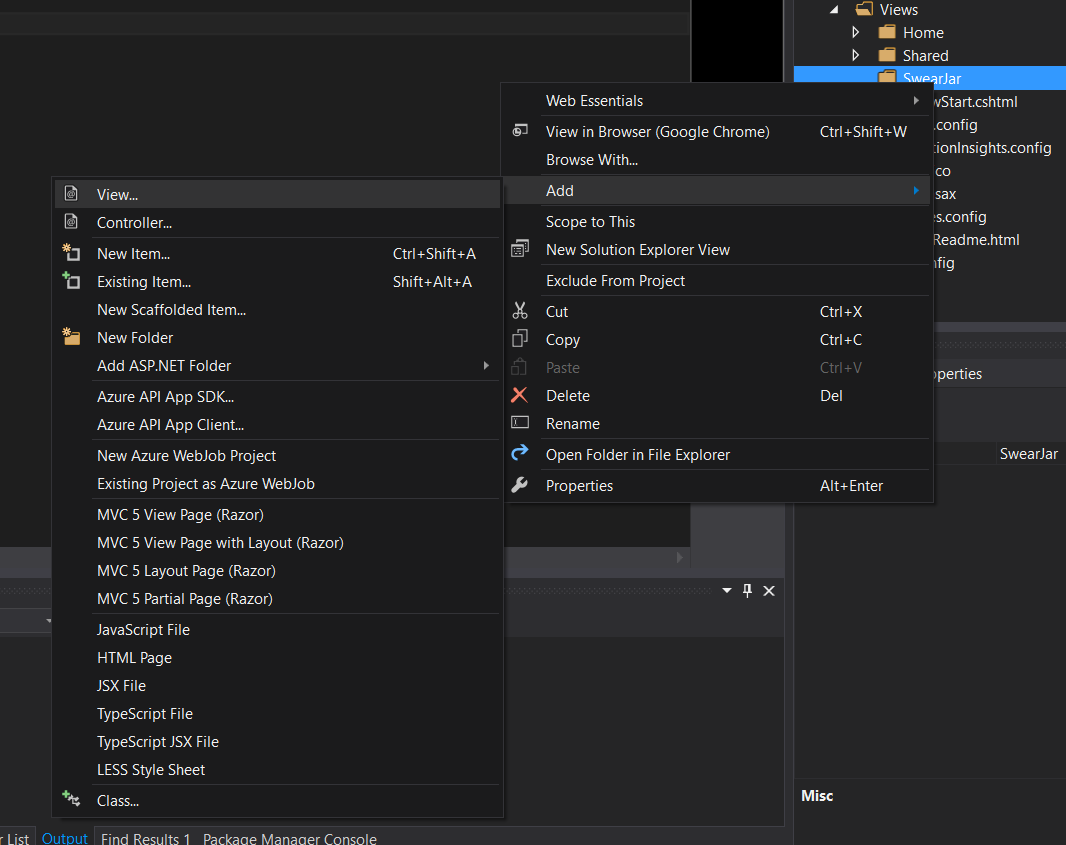
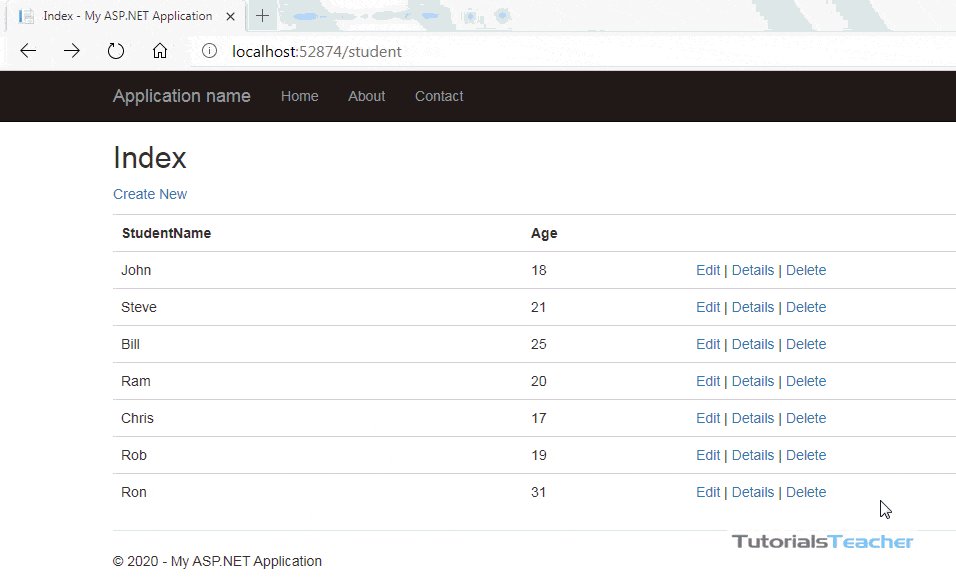
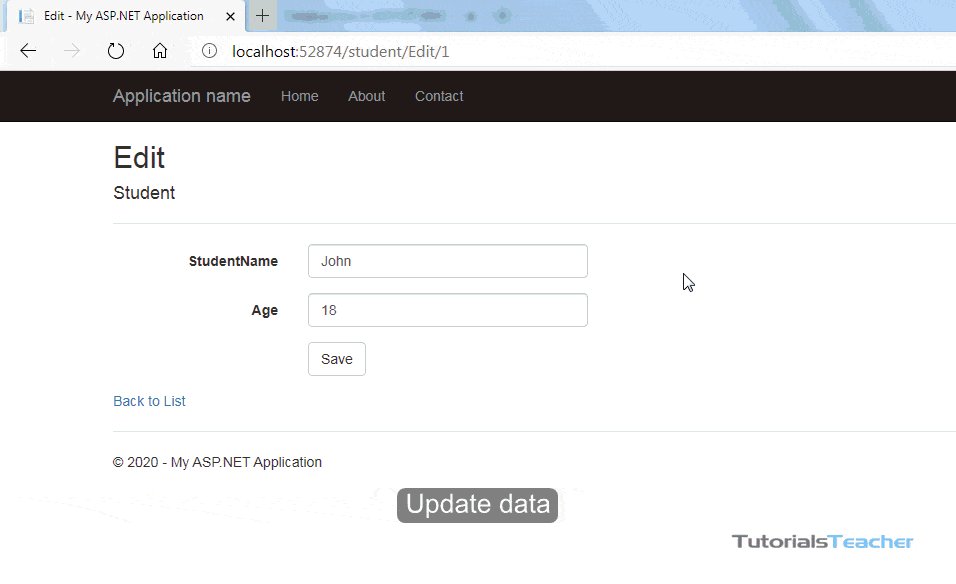
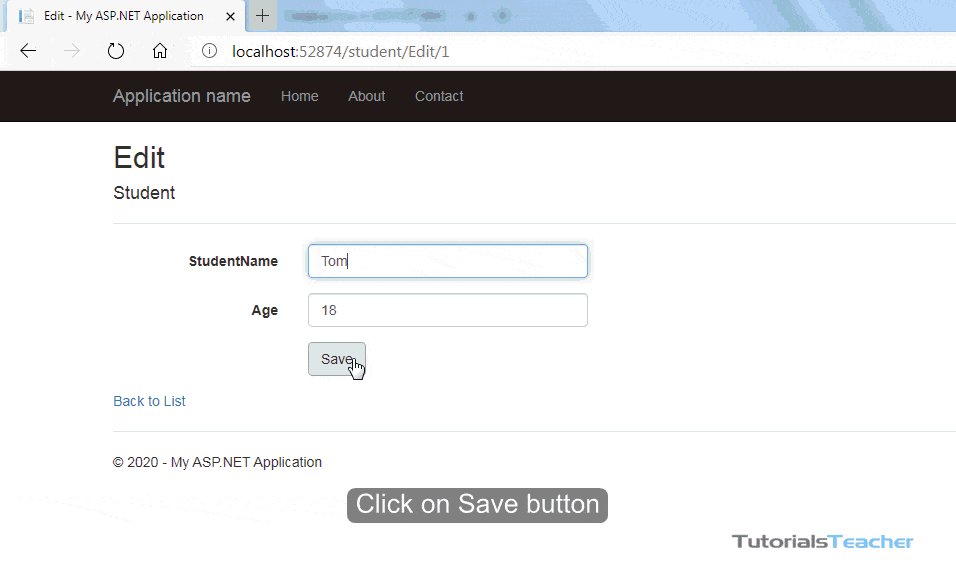
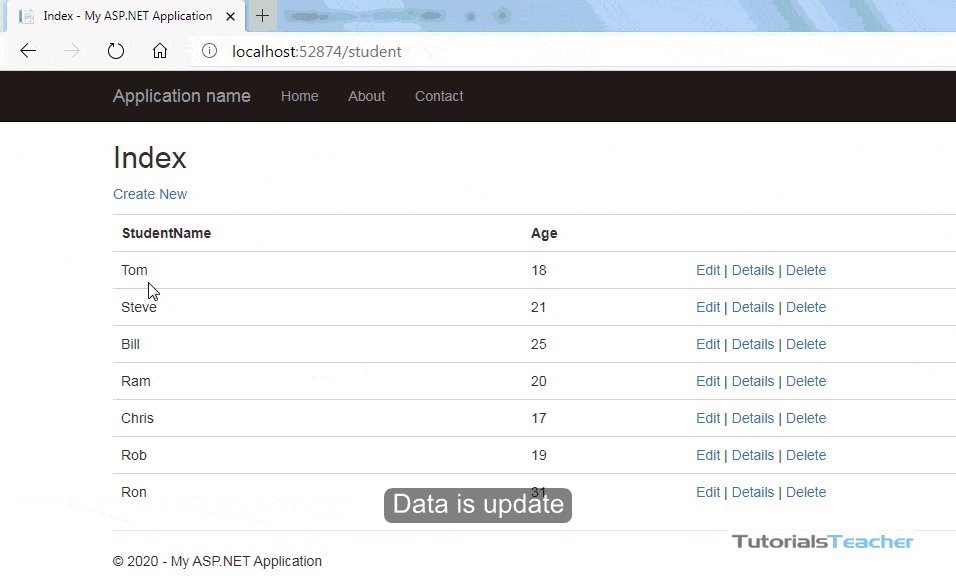
 Create Edit View In Asp Net Mvc
Create Edit View In Asp Net Mvc
 Asp Net Call Code Behind Server Side Function From
Asp Net Call Code Behind Server Side Function From
 Get And Post Calls To Controller S Method In Mvc
Get And Post Calls To Controller S Method In Mvc
 Passing Local Variable In Razor View By Javascript To Java
Passing Local Variable In Razor View By Javascript To Java
Mvc Razor Different Way Of Getting Html Textbox Value From
 Tdd For Asp Net Mvc Part 5 Client Side Javascript Visual
Tdd For Asp Net Mvc Part 5 Client Side Javascript Visual
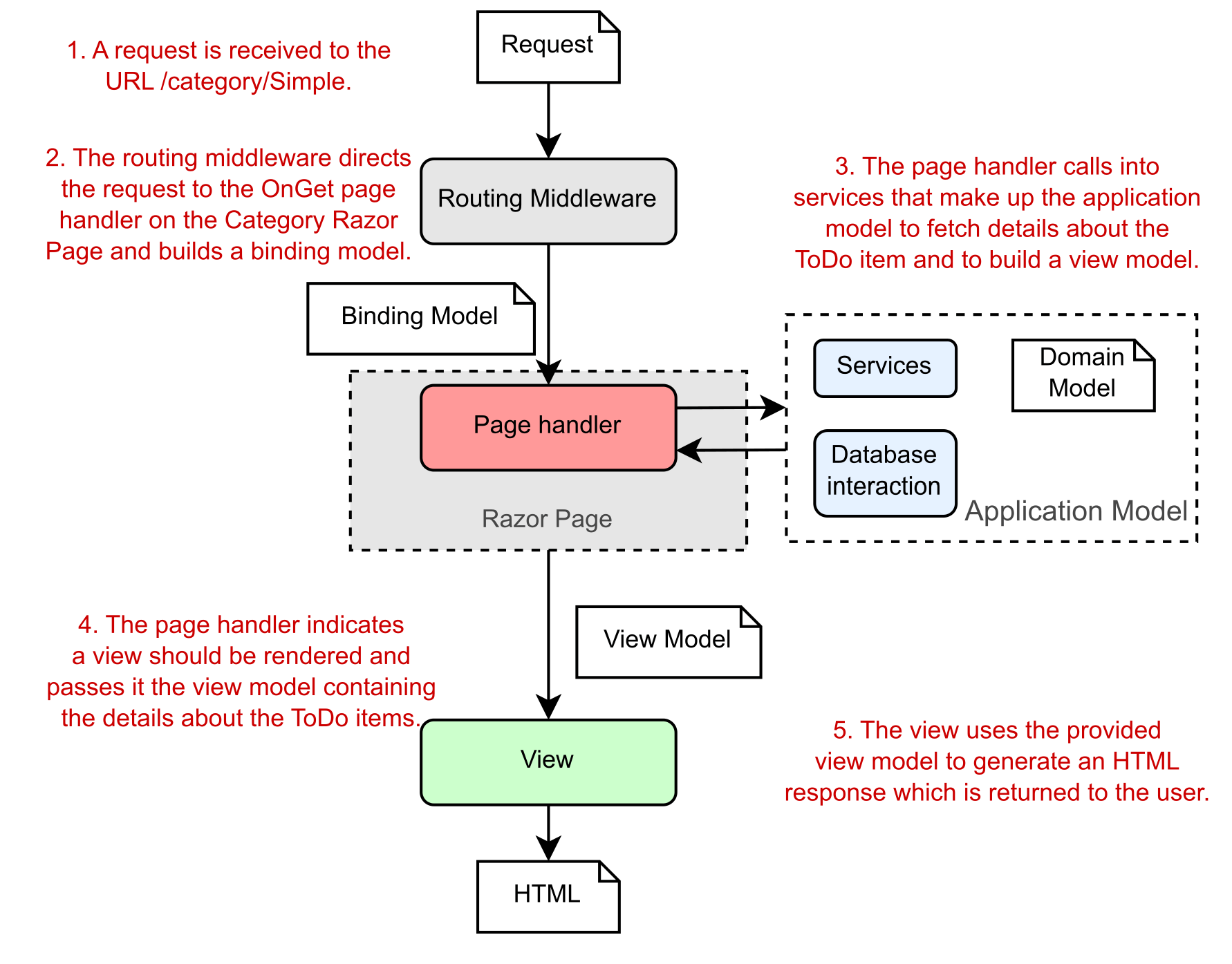
 Applying The Mvc Design Pattern To Razor Pages
Applying The Mvc Design Pattern To Razor Pages
 Pass Model Object From Razor View To Javascript File
Pass Model Object From Razor View To Javascript File
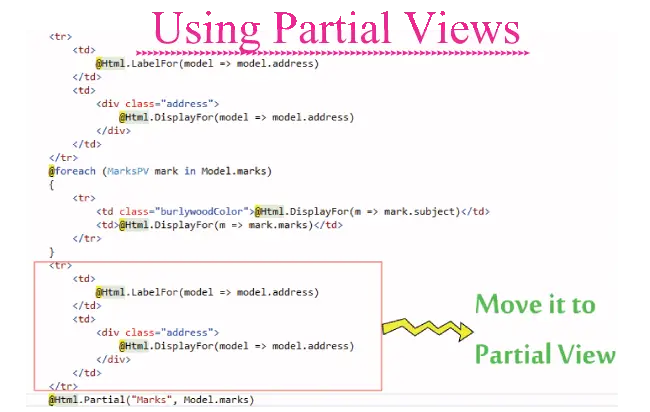
 Exposing Multiple Ways To Call Partial Views In Asp Net Mvc
Exposing Multiple Ways To Call Partial Views In Asp Net Mvc
 How To Call C Methods From Javascript In Blazor Webassembly
How To Call C Methods From Javascript In Blazor Webassembly
 Page Remote Validation In Asp Net Core Identity Dotnetthoughts
Page Remote Validation In Asp Net Core Identity Dotnetthoughts
0 Response to "22 Mvc Razor Call Javascript Function"
Post a Comment