31 Javascript Sort Table Tutorial
The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). The task is to sort numeric data attribute, there are many ways to sort the HTML elements by the numerical value of data-attributes with the help of JavaScript. In this article, we will explain popular and less time-consuming ones. Example 1: First, select the outer element(var outer).
 33 Javascript Solutions For Sorting Tables
33 Javascript Solutions For Sorting Tables
In this section, we are going to sort the table using the JavaScript. To sort the table, we have created two files: 1) sort.js 2) sortTable.html. In sort.js file, we have created a for loop which iterates through the rows of the table in the function sortTable() and populates the array 'columns' with the contents of selected column.

Javascript sort table tutorial. How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. This tutorial teaches how to sort HTML tables using JavaScript. Sort HTML Tables Using JavaScript. The User-defined method makes use of the following two helper functions to sort the array. getCellValue() A function to get the content from a cell given the table row and column index. Setting the Initial Sort. The first step is to make table columns sortable. To do that, import the MatSort directive and add mat-sort-header to each column header cell that should trigger sorting: <mat-table [dataSource]="dataSource" matSort>. MatSort is a container for MatSortables to manage the sort state and provide default sort parameters.
Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the ... 23/12/2020 · Create an empty <div id="TARGET">. Make sure that the Javascript object is in the format of var data = { KEY1: [VALUE, VALUE, ...], KEY2: [VALUE, VALUE, ...] }. Lastly, use createTable (TARGET, DATA, OPTIONAL CSS CLASS) to generate the sortable table. If you want to make an existing HTML <table id="TARGET"> sortable: Sort Table by Clicking the Headers. Click the headers to sort the table. Click "Name" to sort by names, and "Country" to sort by country. The first time you click, the sorting direction is ascending (A to Z). Click again, and the sorting direction will be descending (Z to A): Name. Country. Berglunds snabbkop. Sweden.
Table Sorting is a must have feature for your website when you have content displayed in table because user wants to view the table as per there need so you have to make your table sortable for better user experience.In this tutorial we will show you how to sort table using jQuery.You may also like sort MySQL table using PHP. Here is the pure JS for sorting table data. I used first column which holds numbers. You have to modify column index and condition statement as per your requirements. I hope that solves your problem... // Table data sorting starts.... function sortData() { // Read table body node. In the example above the first column has numbers, and the second one – strings. The sorting function should handle sort according to the type. Only "string" and "number" types should be supported. The working example:
Editor's note: This React Table tutorial was last updated in January 2021 to describe updates included with react-table v7.. Table UIs are very common in web products because it's one of the most efficient ways to organize complex data in the UI. Building a table UI from scratch can be a tall order, and React tables, in particular, is known to give developers headaches. To change sorting order of any column when a user clicks on a button, a link, or any other object, add an onClick event to the object and call a tsDraw function with either a column number or column sorting order string (see "Setting initial sorting" above) as the first parameter, and id of the table as the second parameter. The best way I know to sort HTML table with javascript is with the following function. Just pass to it the id of the table you'd like to sort and the column number on the row. it assumes that the column you are sorting is numeric or has numbers in it and will do regex replace to get the number itself (great for currencies and other numbers with ...
The trick to do table sorting is as follows: clear all the rows in the table; sort the data array; loop through each item in the data array and add it as a row to the table; In JavaScript, an array has its own built-in sort function which sorts the element and returns a new array. Also, it accepts an optional compare function which is defined ... In this tutorial we're going to see how to do exactly that using ReactJS. Here's what we're going. Often when you have a table with information you'd want to be able to sort the information in the table in ascending or descending order, especially when you are dealing with numbers. In this tutorial we're going to see how to do exactly that ... How to sort table data in HTML using JavaScript with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, formatting, attribute ...
There may be more rows in it. Write the code to sort it by the "name" column.. Open a sandbox for the task. This JavaScript sortable html table code can be used to convert tables in ordinary HTML into sortable ones. This script is unobtrusive. No additional coding is necessary. All you need to do is put header (sorting) row in THEAD section, table body rows in TBODY section, footer rows (if you need them) in TFOOT section and give your table an ID ... Then sort the array. Use the reverse process to put the array values back into the innerHTML of the HTML table in the corresponding locations to the 2d Javascript array. This is short, lightweight code by comparison to many other methods for sorting an HTML table. /* A few requirements for configuring the table: 1. The table must have id ...
In this tutorial we're going to learn about the #sort #JavaScript #Array Method and how it can be used to sort an array of items.We're also learning why the ... 1. Create sort links. First off, let's start by creating the sorting links that will be added to each header cell in the tables. And we can do that once the page loads by query selecting all elements with the . sorting class. The following function will generate sorting links for each table with the 'sorting' class. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
6/5/2020 · To sort an HTML table using JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Sort a HTML Table Alphabetically 28/6/2019 · Since JavaScript doesn’t provide any inbuilt functions to sort a table we will be required to use native methods to sort a given table. We will look into the methods in this article. Approach: A basic algorithm and similar approach will be used for both of the following examples. Loop the program to switch and sort the elements until it is sorted. In this tutorial we will create a Sort Column (Ascending or Descending) using JavaScript. This code will automatically sort the table row when the user click the button in the table header. The code use onclick () function to call a method that sort a table row by providing a string as an argument in order to undergo in a conditional statement ...
In this tutorial, we will share a very simple and functional method to sort an array of objects by key.. Here is a ES5 functional method of sorting. The Object.keys gives a list of keys in provided object, then you should sort those using default sorting algorithm, after which the reduce() method converts that array back into an object with all of the keys sorted: Source code available:https://codepen.io/dcode-software/pen/zYGOrzKIn this video tutorial I'll be demonstrating how you can use a simple bit of JavaScript to... Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
How it works: First, declare an array rivers that consists of the famous river names.; Second, sort the rivers array by the length of its element using the sort() method. We output the elements of the rivers array to the web console whenever the sort() method invokes the comparison function .; As shown in the output above, each element has been evaluated multiple times e.g., Amazon 4 times ... 11/1/2019 · One possible solution is to use the built-in sort function, as shown below. var table_index = { watched: 0, title: 1, director: 2, year: 3 }; var sort_index = 0; var tbody = $("tbody").children().get(); $(document).ready(function() { var table_headers = $("thead").children(); for (var k = 0; k < table_headers.length; k++) { $("#" + table_headers[k].id).bind("click", function(e) { sort_index = table_index[e.target.id]; switch (sort_index) { // Alphabetic sort …
 Angular Material Sort Header Javatpoint
Angular Material Sort Header Javatpoint
 Sort Angular Table Rows By Using Column Codez Up
Sort Angular Table Rows By Using Column Codez Up
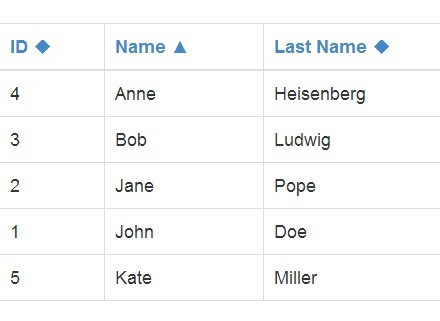
 Lightweight Jquery Plugin For Sortable Tables Sortable Js
Lightweight Jquery Plugin For Sortable Tables Sortable Js
 Sort A Query In Access Tutorial Teachucomp Inc
Sort A Query In Access Tutorial Teachucomp Inc
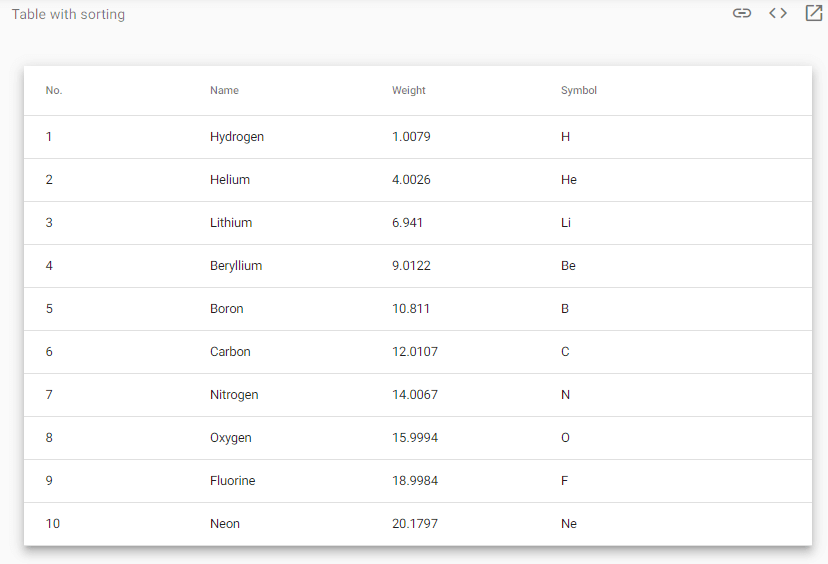
 Grid Js Modern Javascript Data Table Library For Rendering
Grid Js Modern Javascript Data Table Library For Rendering
 Top 7 Best Table Sorter Javascript And Jquery Plugins Our
Top 7 Best Table Sorter Javascript And Jquery Plugins Our
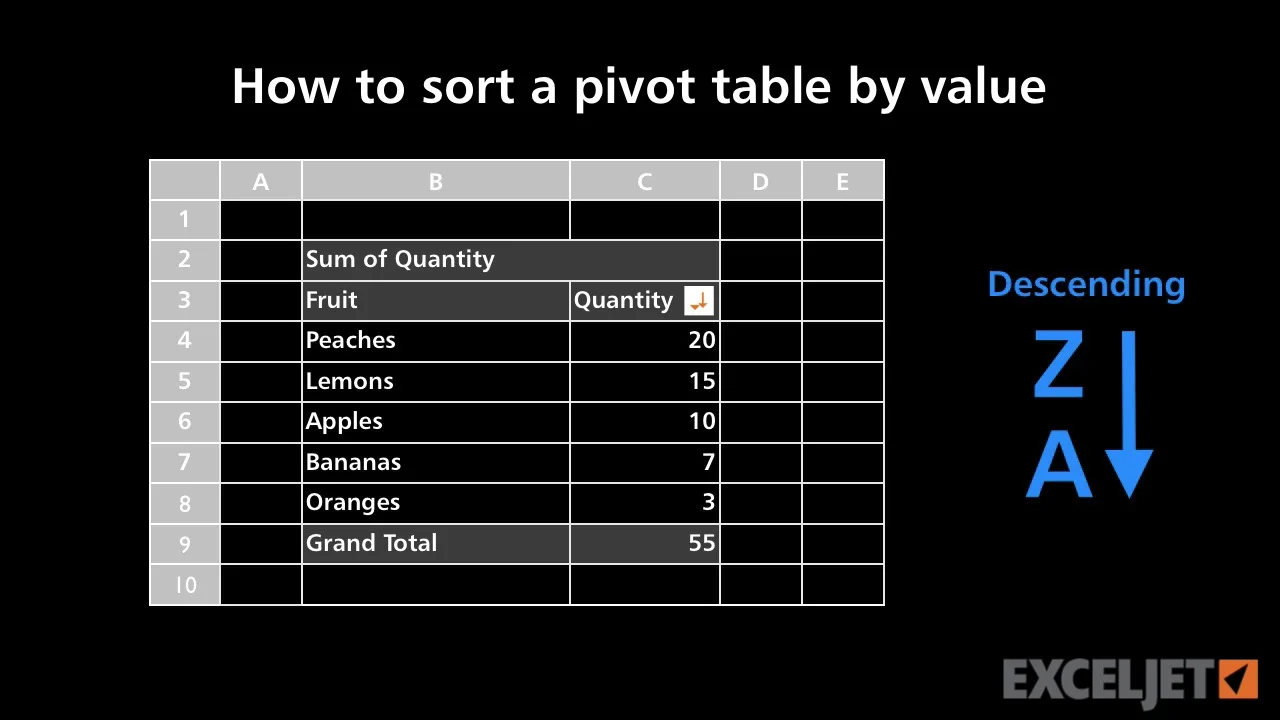
 How To Sort A Pivot Table By Value
How To Sort A Pivot Table By Value
 Sort Table By Column Using Javascript Text Sort Amp Number
Sort Table By Column Using Javascript Text Sort Amp Number
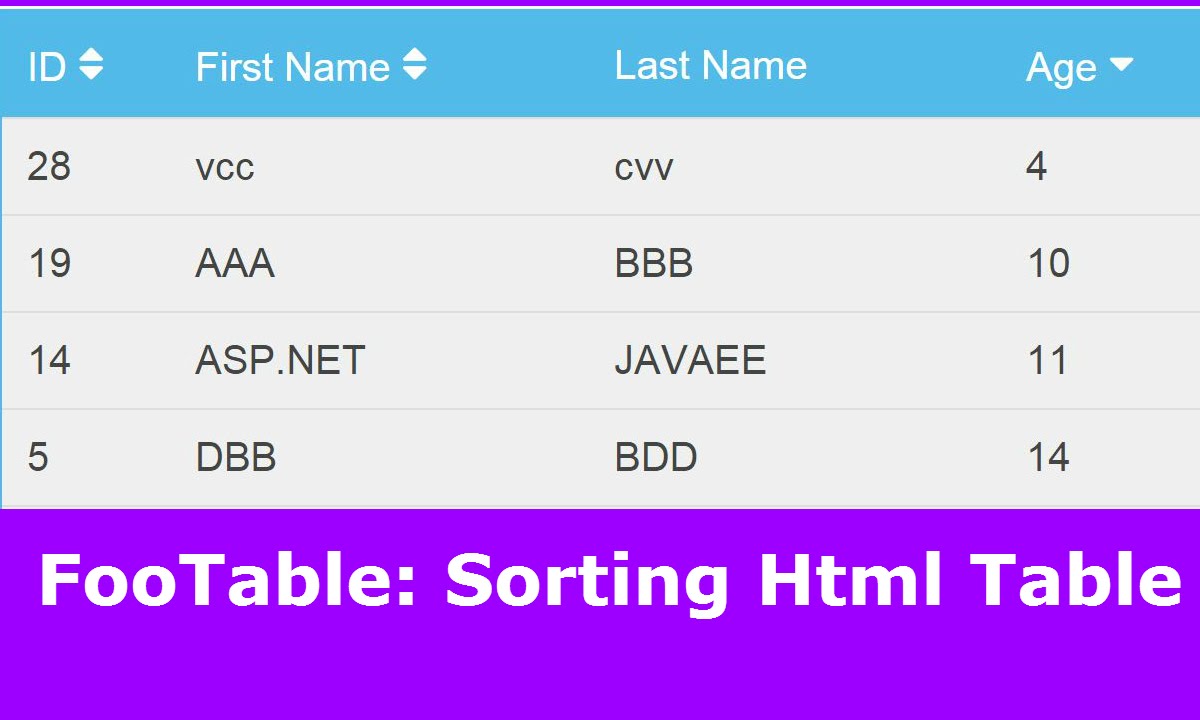
 Footable Tutorial How To Sort Html Table Data Using Footable With Source Code
Footable Tutorial How To Sort Html Table Data Using Footable With Source Code
 10 Best Javascript Plugins To Paginate Large Html Table 2021
10 Best Javascript Plugins To Paginate Large Html Table 2021
Simple Sortable Table With Javascript Amp Html Free Code Download
 A Complete Guide To The Table Element Css Tricks
A Complete Guide To The Table Element Css Tricks
 33 Javascript Solutions For Sorting Tables
33 Javascript Solutions For Sorting Tables
 Jquery Datatable Ajax Tutorial With Example Project
Jquery Datatable Ajax Tutorial With Example Project
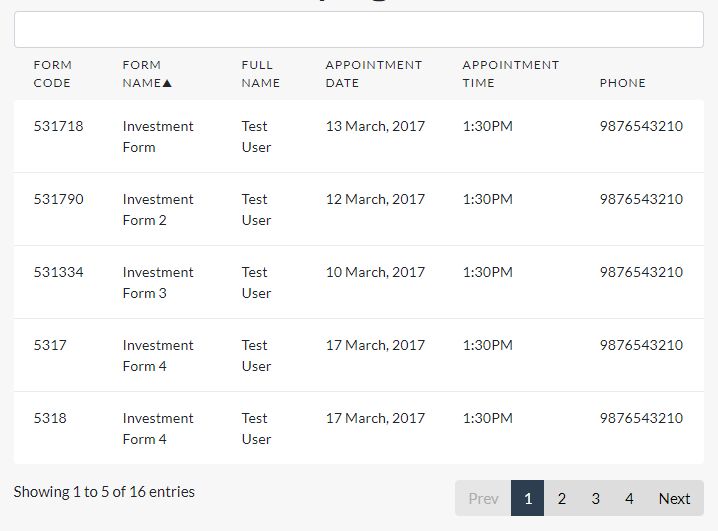
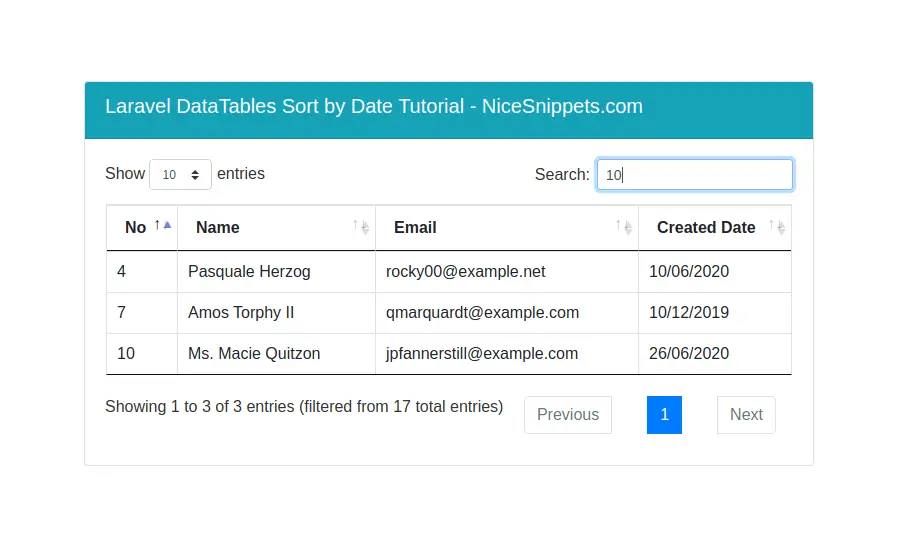
 Laravel Datatables Sort By Date Tutorial
Laravel Datatables Sort By Date Tutorial
 Javascript Array Sort Sorting An Array More Effectively
Javascript Array Sort Sorting An Array More Effectively
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
Sort Table Using Jquery May 2020
 Small Table Sorting Component In Vanilla Javascript Css Script
Small Table Sorting Component In Vanilla Javascript Css Script
Sorting The Dynamic Html Table List In Selenium Webdriver
 Grouping Filtering And Sorting In Sap M Table
Grouping Filtering And Sorting In Sap M Table
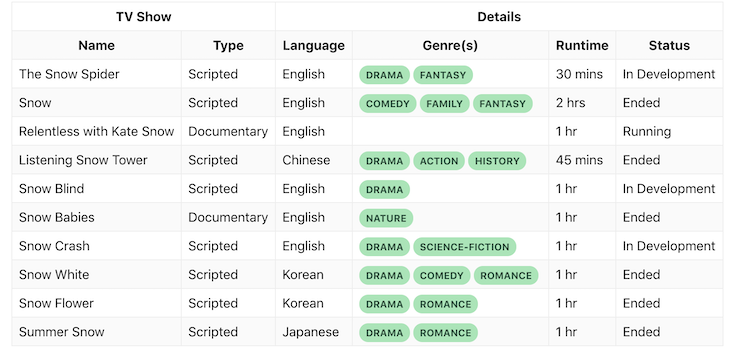
 React Table A Complete Tutorial With Examples Logrocket Blog
React Table A Complete Tutorial With Examples Logrocket Blog
 Florin Pop Sort Table Data With React
Florin Pop Sort Table Data With React
 Angular Material Data Table A Complete Example
Angular Material Data Table A Complete Example
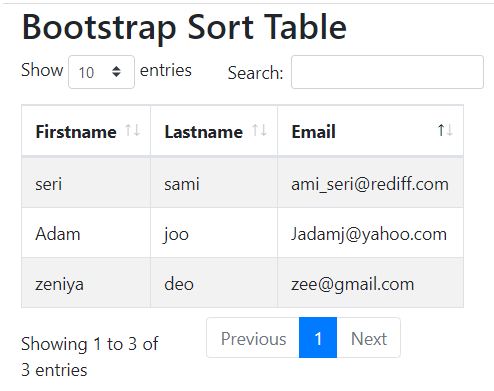
 Bootstrap Sort Table How To Sort Table In Bootstrap Examples
Bootstrap Sort Table How To Sort Table In Bootstrap Examples
 Sql Server Net And C Video Tutorial Angularjs Sort Rows
Sql Server Net And C Video Tutorial Angularjs Sort Rows
 Javascript Array Sort Example Js Array Sort Method
Javascript Array Sort Example Js Array Sort Method
 Sort A Table In Excel Instructions And Video Lesson
Sort A Table In Excel Instructions And Video Lesson


0 Response to "31 Javascript Sort Table Tutorial"
Post a Comment