26 Create App Using Javascript
A three-part tutorial on how to create a mobile app using HTML, CSS & JavaScript in the simplest way I could think of. ... A three-part tutorial on how to create a mobile app using HTML, CSS ... 6/6/2017 · It’s easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. Other in-built features are: Automatic updates — enable apps to automatically update themselves; Native menus and notifications — creates native application menus and context menus
 10 Frameworks To Build Mobile Application With Html Css
10 Frameworks To Build Mobile Application With Html Css
By using a combination of HTML and native JavaScript code, LinkedIn's development team was able to create a well-crafted application with a stunning user interface. JavaScript made a major impact on LinkedIn's mobile application performance as well. Ars Technica performed an in-depth analysis of LinkedIn's mobile app development in 2012 ...

Create app using javascript. Apr 12, 2016 - All of the styles you apply on components in React Native are declared in the manner shown above. StyleSheet.create takes in a JavaScript object containing styles as an argument and then the styles can be accessed using the dot[.] operator. Like we applied the style to wrapper View in the following ... If you’re a developer familiar with web development, we'll show you the basics of creating a Windows Store app experience using HTML and JavaScript, including the Windows Library for JavaScript (WinJS Sep 20, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Todo List App in JavaScript [Source Codes] To create this program [Todo List App]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. By using this property, we can get the user's latitude and longitude. To know more about the navigator object, check out this awesome article here. Also Read: Build a Piano App using JavaScript. The JavaScript Part. The first thing that we need to do in our scripts.js file is to create a variable to store the API key. // OpenWeatherMap API. 5 hours ago · One of the better project ideas for JavaScript beginners is to create a simple to-do list app. Here's our own tutorial for JS newbies. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a web page.
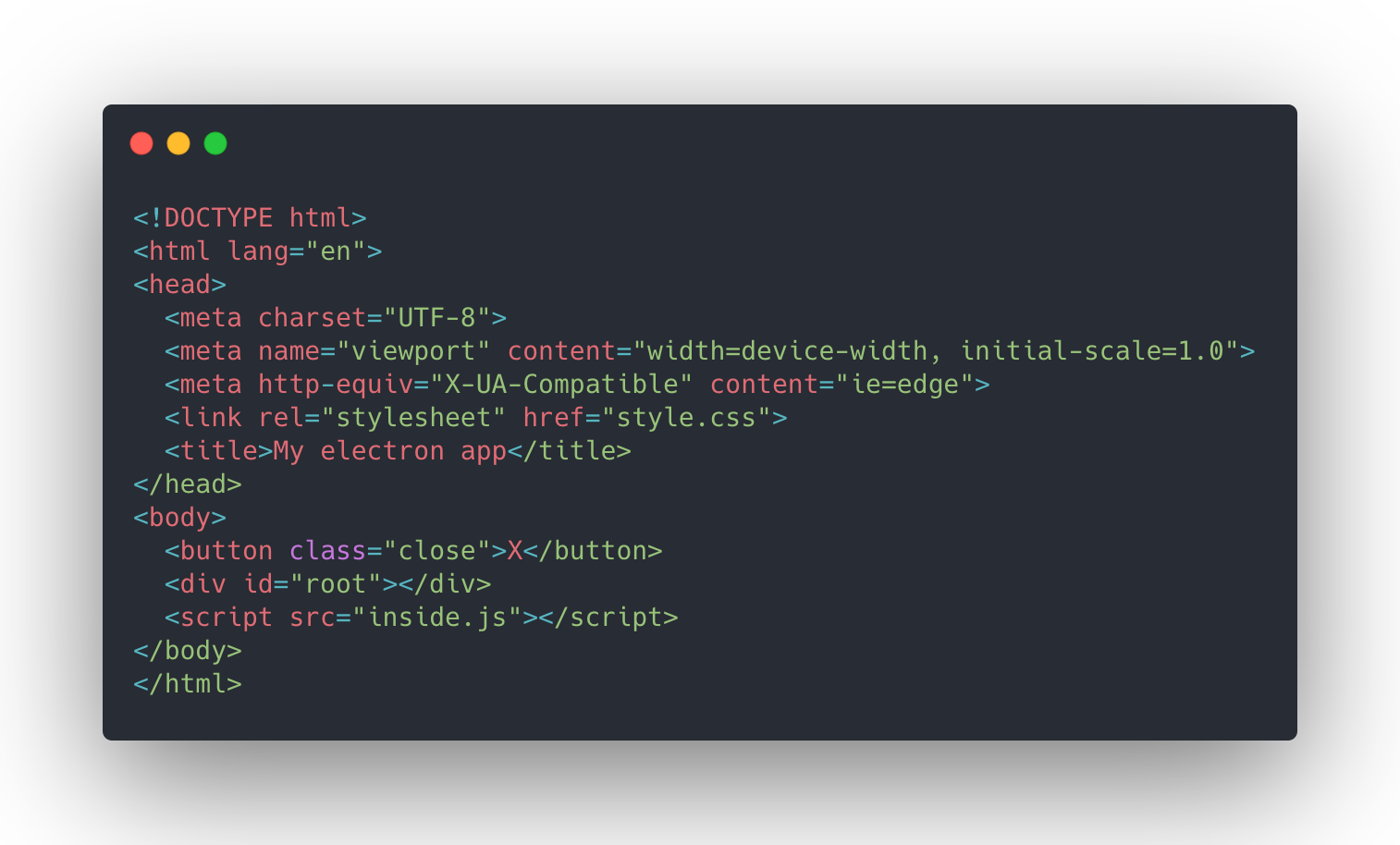
Apache Cordova is a mobile app development framework that allows the dev to use web technologies like HTML, CSS, and JavaScript to create apps for Android, iOS and Windows UWP. Cordova follows the principle of "one code base". You only have to develop your app once. Do you wanna create a quiz web app using Vanilla Javascript? Javascript is definitely the most powerful programming language for the web. Currently, it's impossible to find a web app that runs without Javascript. All these websites and web apps that you browser and interact with on a daily basis tap into the power of Javascript. May 18, 2018 - Because we only want to use pure JavaScript we do not need to install frameworks or dependencies. Start by creating a new project folder and inside that new folder create two empty new files: index.html and main.js. The file index.html is the entry point for our application and contains the ...
Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app. Learn how to use JavaScript to create an awesome music app on the web! We use the Audio API along with arrays and event listeners to create the music app usi... Download MinimalApp.zip - 9.2 KB; Introduction. This article has been extracted from the book Building Front-End Web Apps with Plain JavaScript, which is available as an open access online book.It shows how to build a front-end app with minimal effort, not using any (third-party) framework or library.
So I wondered, is it possible to use ES6 syntax based JavaScript with AngularJS to develop application, and without the hassle with node.js? Turned out, it is possible. This tutorial will discuss how. Here is what I am trying to do. I want to create a single page AngularJS application, and I want to use ES6 base JavaScript syntax and no node.js. Sep 12, 2019 - This tutorial teaches you how to use JavaScript and HTML to create a simple &\#0034;Hello, world&\#0034; app that targets the Universal Windows Platform (UWP) on Windows 10. You are already familiar with HTML, CSS and Javascript. What is better than this stack for application development? Beside, AppJS uses Chromium at the core so you get latest HTML 5 APIs working. So relax and focus on the task your application should do. ... AppJS allows you to use HTML 5 APIs to create ...
Use your JavaScript, Css, html skills to create apps wherever you go. These days many of us we use a smartphone anytime, as a developers sometimes we create code using some text editor to save it "One Note or Microsoft Word" in our phone, for this reason I developed JavaScript Studio app a smart app that works on your phone as on computers too ... JavaScript. The JavaScript file will pull everything together and make the magic happen. Open up your app.js file and lets get busy.. First, we need create a variable for our constraints (or settings) for the video stream. Dec 01, 2015 - Learn how to build a front-end web application in plain JavaScript with minimal effort. Do not use any (third-party) framework or library, such as jQuery or Angular, which create black-box dependencies and overhead, and prevent you from learning how to do it yourself.
This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn: ... Let's create a web app where the user can ... In this blog post, I'll show you how to Create your first Cordova Project for Android, iOS, Browser, and Desktop using HTML, CSS, and JavaScript. By Cross-Platform, we mean that the application codebase can be written once using HTML5, CSS3 & JavaScript and it can be run across multiple target mobile platforms such as Android, iOS, Windows ... Sep 04, 2018 - Ratchet was originally used by Twitter as an internal tool to create their mobile app prototype which is then released publicly as an open source project. Ratchet comes with a collection of User Interface and JavaScript plugins for building simple mobile apps, providing reusable HTML classes.
To create this program (Quiz Application with Timer). First, you need to create four Files one HTML File, CSS File and the other two are JavaScript files. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Jan 04, 2020 - PSA: JavaScript (JS) is dangerously addicting. So addicting that in my spare time, I develop random web apps to humor myself and of course, to practice some JS coding skills. JavaScript, just like… Easily create apps using the web technologies you know and love: HTML, CSS, and JavaScript.
Visual Studio provides different tools and features to help you create apps using JavaScript or TypeScript. Node.js tools for Visual Studio. TypeScript support in Visual Studio. Meteor is an open source framework for seamlessly building and deploying Web, Mobile, and Desktop applications in Javascript. ... Use popular frameworks and tools right out-of-the-box. Focus on building features instead of configuring disparate components yourself. You are a purist! Sure thing! JavaScript's awesomeness is at your fingertips! ... Copyright OpenJS Foundation and NativeScript contributors. All rights reserved. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see ...
Yes, you can! First you should have explain what type of applications you want to build. * If you want to build a Windows/Mac/Linux applications, you can go with Electron or NW.js. * If you want to build Android/iOS applications, you can choose Ph... In order to create a make file or an installer for the application, use the following command. npm run make. This command will take some time to run. Once it finishes check the out folder within the project folder. The out/make folder will have a windows installer for the desktop application. Create a todo app in the browser with plain JavaScript, and get familiar with the concepts of MVC (and OOP - object-oriented programming).
Aug 10, 2016 - Or two, you learn how to write JavaScript code with some sort of pattern or structure. MVC, MVP, and MVVM are a few of the common patterns to help guide developers toward creating abstracted and decoupled solutions. The main difference between these patterns boils down to how the Data Layer, Presentation Layer, and Application ... 11/5/2013 · Add your site or application content here --> < p > Hello world! This is HTML5 Boilerplate. < /p > < script > var $ = " what up dollar sign"; alert($); < / script > < /body > < /html > < span style =" font-size: 9pt;" > < /span > Note: I removed the reference to jQuery. So if you load this page you'll see and alert dialog with the text "what up dollar sign". Make your web applications more powerful by having them interact with databases. ... Use JavaScript and Express.js to create back-end APIs from scratch that anyone on the Internet can access and use.
If we load our app now and add a budget amount and make a list of expenses we will see the balance and total expense field updating as we add an expense. Edit an expense. Let make our app more user friendly by giving our users access to be able to edit an expense after adding or making list of expenses. First we are going to create another form. JavaScript libraries for creating GUI apps. The choice of JavaScript is a good and safe strategy that will allow you to save time and resources on web development. This is also predetermined by the fact that there is a great variety of JavaScript GUI frameworks for front-end web development. They include ready-to-use responsive widgets and ... Jun 06, 2017 - Great! The only important thing that’s missing right now is the JavaScript code. Create a new file called functions.js. Let’s require it within the index.html file so that the JS code is ready for use when the app is running.
Among JavaScript frameworks, these will cover the largest number of use cases while having the most available online tutorials and examples. Start with Flask, switch as necessary. If you are just getting started with web development, you'll be able to assemble an application with the above components easily in Flask. Oct 21, 2018 - Need a super fast way to boostrap a modern Javascript app? Here it is. This is a project bootstraped with create-react-app & Node.js to give you the perfect combination of client and server to help you build highly performant and scalable applications with the correct, essential pacakages. May 10, 2019 - Is it possible to make a app using JavaScript? - Quora
JavaScript doesn't get nearly as much love as it should. it's a pretty decent language in its own right and can be used for a lot of different things. Here we'll take a look at how we can build a simple CRUD application using JavaScript. CRUD is an acronym that stands for "Create, Read, Update and Delete". As with any HTML5 application, you can start out with a simple web page, containing the canvas element. The canvas element is actually an HTML5 tag, located within the body of the web page. Since we'll be using Javascript to reference the canvas element and toolbar buttons, we'll also include a link to the jQuery library. So many people ask this question "Is it possible to create an Android app using HTML, CSS and JavaScript?" Yes, you can develop apps using HTML / CSS / Javascript. The great thing about Cordova is that you can create a core app in HTML5/CSS3/JS and have it compile to all the platforms at once.
Feb 16, 2018 - by Peter Mbanugo How I built a public, anonymous chat app in JavaScriptPhoto by Kristina Flour on UnsplashWe’re all familiar with instant messaging and using it to chat to people in realtime. Sometimes, though, we might want an app which allows us to send messages anonymously to friends, or Jul 10, 2021 - Appcelerator’s Titanium is an open-source application development platform that allows creating native apps (mobile and desktop) using web technologies, such as HTML, JavaScript, and CSS. The Titanium Mobile SDK is one of the most popular cross-platform mobile development solution in use today ... SignalR is a library that implements Web Sockets both in JavaScript AND .NET. On the server, you create what is known as a "hub" in SignalR. This hub sends and receives messages from clients. Clients then connect to the hub (using the SignalR JavaScript library) and respond to events from the hub, or send their own events into the hub.
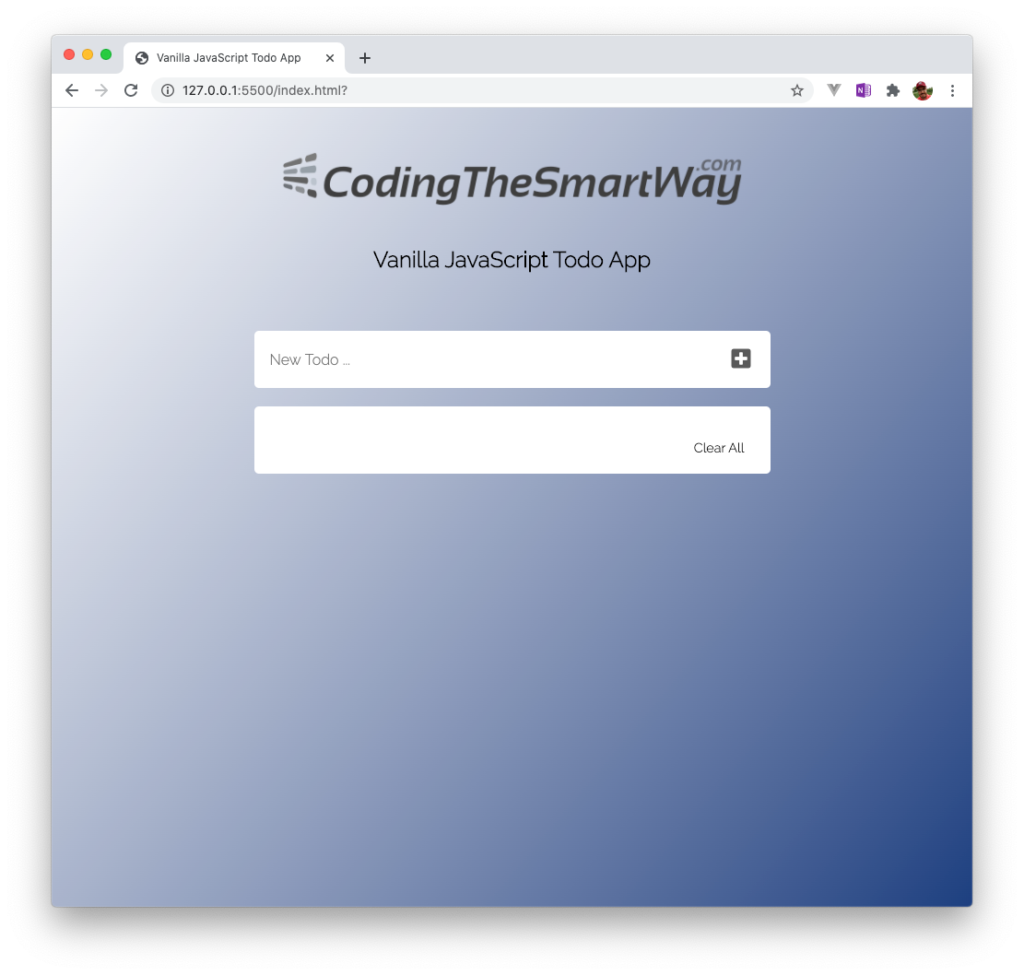
To create it, we won't take advantage of any JavaScript frameworks; we'll just use HTML, CSS, and vanilla JavaScript. What We'll be Building Here's an introductory video which demonstrates the functionality of the JavaScript app that we're going to create. Users will be able to add tasks, mark them as complete, and remove them.
 39 How To Create Calculator Using Javascript Modern
39 How To Create Calculator Using Javascript Modern
 Create Javascript Apps For Android And Ios With The
Create Javascript Apps For Android And Ios With The
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
 Build A One To One Chat App With Javascript
Build A One To One Chat App With Javascript
 15 Javascript Frameworks For Cross Platform Mobile App Bashooka
15 Javascript Frameworks For Cross Platform Mobile App Bashooka
 Using Javascript In Verge3d Applications Soft8soft
Using Javascript In Verge3d Applications Soft8soft
 The Top 7 Hybrid Mobile App Frameworks Sitepoint
The Top 7 Hybrid Mobile App Frameworks Sitepoint
 The Ultimate Guide To Create Desktop Apps For Javascript
The Ultimate Guide To Create Desktop Apps For Javascript
Firebase Authentication In App Inventor Using Javascript
 Fullstack React Native Create Beautiful Mobile Apps With
Fullstack React Native Create Beautiful Mobile Apps With
 How To Build An Android App With Javascript Javascript
How To Build An Android App With Javascript Javascript
 Develop Windows 10 App Using Javascript
Develop Windows 10 App Using Javascript
 Build A Quiz App Store Data In Client Side Indexeddb
Build A Quiz App Store Data In Client Side Indexeddb
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 Frameworks To Build Mobile Application With Html Css
Frameworks To Build Mobile Application With Html Css
 React Native Learn Once Write Anywhere
React Native Learn Once Write Anywhere
 How To Build An Android App With Javascript Javascript
How To Build An Android App With Javascript Javascript
 Basic Page With A Layout Documentation Splunk Developer
Basic Page With A Layout Documentation Splunk Developer
 Getting Started With Javascript Application Development Red
Getting Started With Javascript Application Development Red
 Develop 1 Limited Blog Powerflappy Canvas App Power Apps
Develop 1 Limited Blog Powerflappy Canvas App Power Apps
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
 Create A Simple Login Application Using Google Oauth 2 0
Create A Simple Login Application Using Google Oauth 2 0
 How To Make An App In React Native Low Code Backend To
How To Make An App In React Native Low Code Backend To


0 Response to "26 Create App Using Javascript"
Post a Comment