29 Javascript Select Onchange Get Value
Definition and Usage. The onchange attribute fires the moment when the value of the element is changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus. How do I get the text value of a selected option. Select elements typically have two values that you want to access. First there's the value to be sent to the server, which is easy: $( "#myselect" ).val(); // => 1 The second is the text value of the select. For example, using the following select box:
 Javascript Handling The Select Onchange Event Drop Down
Javascript Handling The Select Onchange Event Drop Down
Today, We want to share with you jQuery get value of select onChange Example.In this post we will show you Jquery Get Selected Dropdown Value on Change Event Example, hear for Get selected Text and Value of DropDownList in OnChange event using JavaScript and jQuery we will give you demo and example for implement.In this post, we will learn ...

Javascript select onchange get value. Checking whether a value exists in an array javascript Jun 06, 2020 - document.getElementById('my-select').addEventListener('change', function() { console.log('You selected: ', this.value); }); ... In HTML, the onChange event is a good place to validate or sanitize user input. When is the onChange event fired? How exactly do you want to use the value from selectbox "mymenu" in selectbox "uid". It seems you pretty much have the idea, except in your getChapterID() you should be retrieving the value of "selectmenu" rather than of "this.options"
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. 12/4/2015 · The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is ...
If you are looking like, jquery get selected option value onchange, get selected value of dropdown in javascript, jquery set dropdown selected value by value, get selected value of dropdown in jquery on button click, jquery onchange dropdown, jquery change select option value, jquery trigger change event, jquery change select option value and ... Sep 02, 2020 - Jul 25, 2021 - In this post, we will discuss the various method in jQuery and JavaScript to get value selected in DropDown. In Javascript, it becomes a bit tricky to
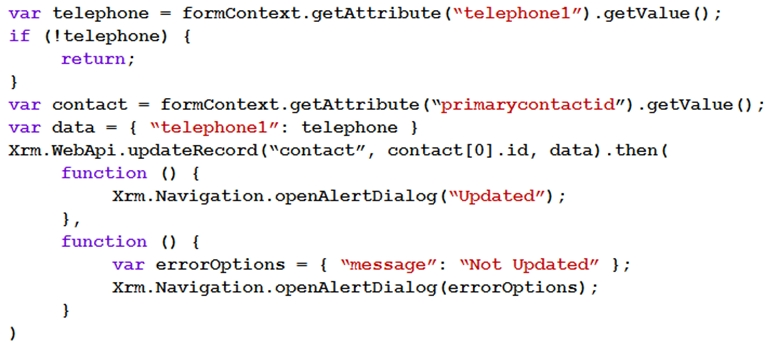
The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. You could set a global variable in your JavaScript file on form load to the lookup field's value. Then on the onchange event of the lookup, reference that value. Don't forget then to set the global variables' value to the new value of the lookup. Thanks JLattimer, use global variable is a good idea. JavaScript select onchange get value. jQuery ('#select_id').on ('change',handleSelectChange); or vanilla JS handler setting: var selector = document.getElementById (select_id); selector.onchange = handleSelectChange; // or selector.addEventListener ('change', handleSelectChange); And don't have to rewrite this for each select element you have The HTML Select DropDownList has been assigned a ...
Get the selected value from a dropdown list using JavaScript - HTML consists of an HTML Select DropDownList and a Button. The HTML Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the GetSelectedTextValue JavaScript function is executed. Jul 25, 2020 - The value propert of each option will be the unique id of the city. This City dropdown will include an onchange event handler that fires when someone changes the selected city item. That onchange event handler will call a javascript function that makes as ajax call to a page on the server passing ... document.getElementById('my-select').addEventListener('change', function() { console.log('You selected: ', this.value); }); ... In HTML, the onChange event is a good place to validate or sanitize user input. When is the onChange event fired?
6/4/2019 · In Vue.js you can create your select options dynamically. Here we have a dynamic dropdown list of countries. <select class="form-control" @change="changeCountry($event)"> <option value="" selected disabled>Choose</option> <option v-for="country in countries" :value="country.code" :key="country.code">{{ country.name }}</option> </select> The form below demonstrates onchange event handling in JavaScript for both select-one and select-multiple type select lists. Select a different size in the select list on the left and the total in the text box will be updated. Click or control-click to add and remove toppings in the select ... JavaScript. In order to get all selected options from multiple select box we have to create custom function which will be triggered on change event. So first we will create JS function to get all multiple select values: function getMultipleSelected (fieldID) { // fieldID is id set on select field // get the select element var elements ...
Maybe you can store the previous value of the textbox into a hidden textbox. Then you can get the first value from hidden and the last value from textbox itself. An alternative related to this, at onfocus event of your textbox set the value of your textbox to an hidden field and at onchange event read the previous value. May 19, 2020 - Get code examples like "javascript onchange select option value" instantly right from your google search results with the Grepper Chrome Extension. the problem here is that it always gives 1 for every item selected in the dropdown however i f i changed the onChange to be onchange="alert(this.value)" it prints the right values!! how that come? and how to get the actual index of every item selected in the DropDown
If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel. ... < p > When you select a new car, a function is triggered which outputs the value of the selected car. </ p > ... Getting the Selected Value. To fetch the selected value from the select element, you can use the onChange event handler prop. Just like the input or textarea elements, you can use the onChange event handler to get the value from the event object. Now, make this select input element controlled by using the state to pass the value. #javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label
Javascript answers related to "select angular onchange" js addeventlistener change select; ngfor select angular; ngchange angular 8; javascript bind onchange event; get value onChange from mat-select angular; ngmodel onchange; ng model on change; placeholder in angular 9 select; select option in reactive forms; angular input change event I wonder that everyone has posted about value and text option to get from <option> and no one suggested label.. So I am suggesting label too, as supported by all browsers. To get value (same as others suggested). function test(a) { var x = a.options[a.selectedIndex].value; alert(x); } To get option text (i.e. Communication or -Select-). function test(a) { var x = a.options[a.selectedIndex ... When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box.
First, select the <select> element by its id (lang); Then, show the selected value in the <p> element. Summary. The <input> element fires the change event once it loses focus. The radio button, checkbox, and select elements fire the change event after they have been selected. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: on select selection. html onchange attribute this keyword. how to pass selected value in onchange. input on select event. $ ('.select cat 3').onchange', function () select onchange javascript. on selectfuntion in js. inline select onchange functino. onchange attribute in the <select>.
Apr 28, 2021 - This post will discuss how to get the selected value of drop-down in JavaScript and jQuery onchange event... The idea is to bind the change event handler to the select box using the `.change(handler)` method. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... The following program shows how to dropdown list onchange event in Javascript. How do I get the current date in JavaScript? Already had a javascript function that changed color pic's when clicking color swatches. How to change selected value of a drop-down list using jQuery?
Jul 09, 2017 - I was under the impression that I could get the value of a select input by doing this $(this).val(); and applying the onchange parameter to the select field. It would appear it only works if I ref... Get value of selected option in javascript. Ask Question Asked 11 months ago. ... You just need to get the value of the select, like this: var UserOption = document.getElementById('UserSelect').value; ... function using onchange function on your select and passing this as the argument. Note: Changing the value of an input element using JavaScript, using .val() for example, won't fire the event.
How do I get the text value of a selected option. Select elements typically have two values that you want to access. First there's the value to be sent to the server, which is easy: $( "#myselect" ).val(); // => 1 The second is the text value of the select. For example, using the following select box: Javascript select onchange get value, with dropdownlist Lionsure 2020-06-13 Original by the website The selected value of the drop-down list box (select/dropdownlist) is generally got on the server, but sometimes it needs to be got on the client. We attached a JavaScript function that will trigger and it will show the selected value in an alert. Want to change dynamically 'onChange' attribute in input value with suffix depending on select value My users want to create sub domain on my portal , first they have to write their name of choice in input field then code checks availability of that name.
20/8/2021 · Get value or selected option in select box using javascript, but if you can't use a js framework for any reason, this should get $('select.foo option:selected').val(); get the value from a dropdown select. all you need to do is set the value of the input to the value of the select, in a select.onchange event handler. var select = document. Occurs when the selection, the checked state or the contents of an element have changed. In some cases, it only occurs when the element loses the focus. Jun 06, 2020 - Get code examples like "javascript onchange select value" instantly right from your google search results with the Grepper Chrome Extension.
This blog describe how to Get Dropdown selected Value using JavaScript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference 1. Javascript select onchange get value. The above code is copied into the html file to directly display the current selected value of select. It can be seen from the value to be got in javascript: after the select object is got by id, the select index of select is first got, and then the index is used to got the select value. 2.
 How Do I Clear A Selected Onchange Value From An Aura
How Do I Clear A Selected Onchange Value From An Aura
 Onchange Event Getting A Value From A Select Tag And Changing The Visibility Of Other Elements
Onchange Event Getting A Value From A Select Tag And Changing The Visibility Of Other Elements
How To Get Ajax Dropdown Onchange Example In Php In Jquery
 How To Trigger Onchange Event On Input Type Range While
How To Trigger Onchange Event On Input Type Range While
 Capture Value Changes Using Jquery Change Method
Capture Value Changes Using Jquery Change Method
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 Exam Pl 400 Topic 5 Question 9 Discussion Examtopics
Exam Pl 400 Topic 5 Question 9 Discussion Examtopics
 Html Onchange Event Attribute Geeksforgeeks
Html Onchange Event Attribute Geeksforgeeks
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Implementing React Select Async With React Hooks And Applying
Implementing React Select Async With React Hooks And Applying
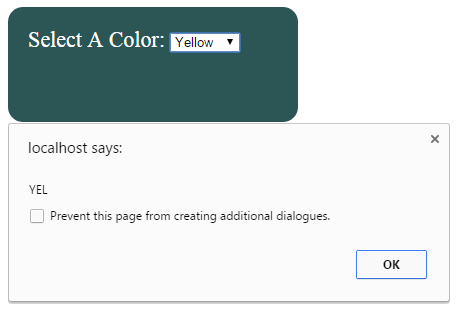
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 How To Get Selected By Only Value In React Select Clue Mediator
How To Get Selected By Only Value In React Select Clue Mediator
 Jquery Get Value Of Select Onchange Example Pakainfo
Jquery Get Value Of Select Onchange Example Pakainfo
 React Select Dropdown Onchange React Select Box Example
React Select Dropdown Onchange React Select Box Example
 Vue Js Checked Radio Button Value On Change Event Vue Js Radio
Vue Js Checked Radio Button Value On Change Event Vue Js Radio
 Userevent Selectoptions Does Not Trigger Onchange Event
Userevent Selectoptions Does Not Trigger Onchange Event
 Onchange Select List Stack Overflow
Onchange Select List Stack Overflow
 Javascript Get Select Option Value Code Example
Javascript Get Select Option Value Code Example
Catch Lightning Input Onchange Salesforce Developer Community
 Dropdown Onchange And Passing Javascript Value To Php Stack
Dropdown Onchange And Passing Javascript Value To Php Stack
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
 How To Get Value Of Checkbox Onchange Without Id Or Class
How To Get Value Of Checkbox Onchange Without Id Or Class
 How Onchange Differs Between React And Vanilla Javascript
How Onchange Differs Between React And Vanilla Javascript
 Dropdown Onchange And Passing Javascript Value To Php Stack
Dropdown Onchange And Passing Javascript Value To Php Stack
 React Onchange Events With Examples Upmostly
React Onchange Events With Examples Upmostly
 Select Onchange Event Change Text Code Example
Select Onchange Event Change Text Code Example
 React Select Onchange Pass Selected Value
React Select Onchange Pass Selected Value

0 Response to "29 Javascript Select Onchange Get Value"
Post a Comment