22 How To Write Html In Javascript Function
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 I Need Help Writing A Javascript Function Method For Chegg Com
I Need Help Writing A Javascript Function Method For Chegg Com
A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function.
How to write html in javascript function. You can create new HTML elements or any other element you want with createElement. For example, if you want to create a new <p> element as a child of the <body> element, you can use the myBody in the previous example and append a new element node. To create a node call document.createElement ("tagname"). JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code.
The styles and paragraph code are the same except a JavaScript function was added and the "onmouseover" event inserted into the paragraph HTML tag. The onmouseover event calls the JavaScript function "ChangeStyle." When the user hovers the mouse over the paragraph, the text color changes to black. Figure 6-2: The basic structure of a homemade function. A function definition starts with the word function. When JavaScript sees that word, it knows you're about to define the subsequent bunch of JavaScript as a function. Naming Your Functions. Next comes the function'sname. The rules for naming a function are similar to those for naming a ... May 23, 2017 - I would like to know how I can put HTML code inside a JavaScript function, like form code to display once button clicked. I've learned how I can add rows to a table by a button click, but there is no
PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. Sep 04, 2008 - This is permitted by Mozilla's JavaScript 1.5, but this conflicts with ECMAScript 3, the core language used by JavaScript 1.5. As a result, Mozilla based browsers allow it, and most others do not (they will always evaluate the function, even if the condition evaluates to false). Create HTML Form You can create an HTML file using below code. Here you have two checkboxes as Present Address and Permanent Address with text boxes to display the address when clicked. Onclick function is used to call a JavaScript function to display the Address text when checked.
Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property − Learn how to create and add an HTML attribute with JavaScript. Say you have a button on your website that is supposed to execute a function when you click on it. Unfortunately, someone forgot to add an ID or class value to the button, and you don't have direct access to the HTML markup right now. Though this is a beginner tutorial, you'll still need to be familiar with the basics of both HTML and JavaScript to understand it. If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage.
This is a simple function that will take a name argument and will show an alert box saying hello to that name. To call that function we would write the code: sayHello('steve') This would cause an alert message to pop-up which would look like this: This is all it takes to call a function in JavaScript. 3/4/2009 · Community Answer. Functions don't need to be declared directly inside a tag. You can also put the code: function functionname () { Alert ('hello world') } anywhere between the two script tags. As for your question on having the code run after the user clicks the table cell, you can do this. There are several methods to do it. It's upto you to choose the best suitable method for the situation. Method 1 - The write() method writes HTML expressions or JavaScript code to a document. This is probably the easiest way to add HTML code thr...
To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. JavaScript allows us to write our own functions as well. This section explains how to write your own functions in JavaScript. Function Definition. Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that ... 8/6/2016 · In order to call the function on page loading just simply call the function in the script section. Use inner HTML to display. Make the code easy and simple. Here is the script: function printdate() { document.getElementById("dat").innerHTML = Date(); } printdate(); //calling date You can also write the function like this:
20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script>. Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script>. Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION ()"/>. Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file.
Every test is defined as an invocation of the test function. The first parameter is the name of the test for your reference. The other is an arrow function where we call the function we want to test and specify which result we expect. I. n this case, we call getAboutUsLink function with en-US as the language parameter. The functions of JavaScript. The function is a way to create a block of code that can be reused in JavaScript programs again and again by simply calling the function. Function in JavaScript may take one or more parameters and may also return value. A JS function code will execute only when it is called. JavaScript functions are basically objects. There are many ways to write html with JavaScript. document.write is only useful when you want to write to page before it has actually loaded. If you use document.write () after the page has loaded (at onload event) it will create new page and overwrite the old content. Also it doesn't work with XML, that includes XHTML.
JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to embed or integrate ... Jun 16, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well.
May 22, 2017 - I have a working JavaScript function declared in the head of an HTML page. I know how to create a button and call the function when the user clicks the button. I want to call it myself some where o... When we are writing a JavaScript code and want to write on the HTML, we can use document.write () function, it accepts a simple string, variable, concatenated string, combinations of the multiple variables and print on the HTML document. Using innerHTML. To access an HTML element, JavaScript can use the document.getElementById (id) method. The id attribute defines the HTML element. The innerHTML property defines the HTML content: Example. <!DOCTYPE html>. <html>. <body>. <h1> My First Web Page </h1>.
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Given an HTML document and the task is to override the function, either predefined function or user-defined function using JavaScript. Approach: When we run the script then Fun () function called. After clicking the button the GFG_Fun () function called and this function contains another function which will run. 1 week ago - <html> <head> <title>Write ... original document content.</p> </body> </html> ... The text you write is parsed into the document's structure model. In the example above, the h1 element becomes a node in the document. Writing to a document that has already loaded without ...
Nov 07, 2017 - How I can execute this function within the HTML body? ... Is there a specific reason why you're creating the table with JavaScript instead of just in the HTML? ... I would avoid using document.write() and use the DOM if I were you though. May 21, 2021 - With most of the essential theory dealt with in the previous article, this article provides practical experience. Here you will get some practice building your own, custom function. Along the way, we'll also explain some useful details of dealing with functions. Giraffe Academy is rebranding! I've decided to re-focus the brand of this channel to highlight myself as a developer and teacher! The newly minted Mike Dane ...
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To create a function in JavaScript we have to use the"function " keyword before writing the name of our function as you can see in given syntax: Syntax of creating function. Function functionname ( parameters list) {. Lines of code to be executed/set of instructions to be executed in order to perform a specific task. }
Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML < Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 Javascript Array Sort How Does Array Sort Work In Javascript
Javascript Array Sort How Does Array Sort Work In Javascript
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Javascript How To Sum Two Numbers Code Example
Javascript How To Sum Two Numbers Code Example
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
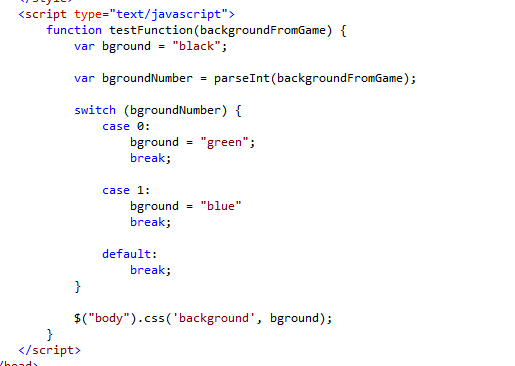
 How To Talk To The Page Your Game Sits In Free Tutorial
How To Talk To The Page Your Game Sits In Free Tutorial
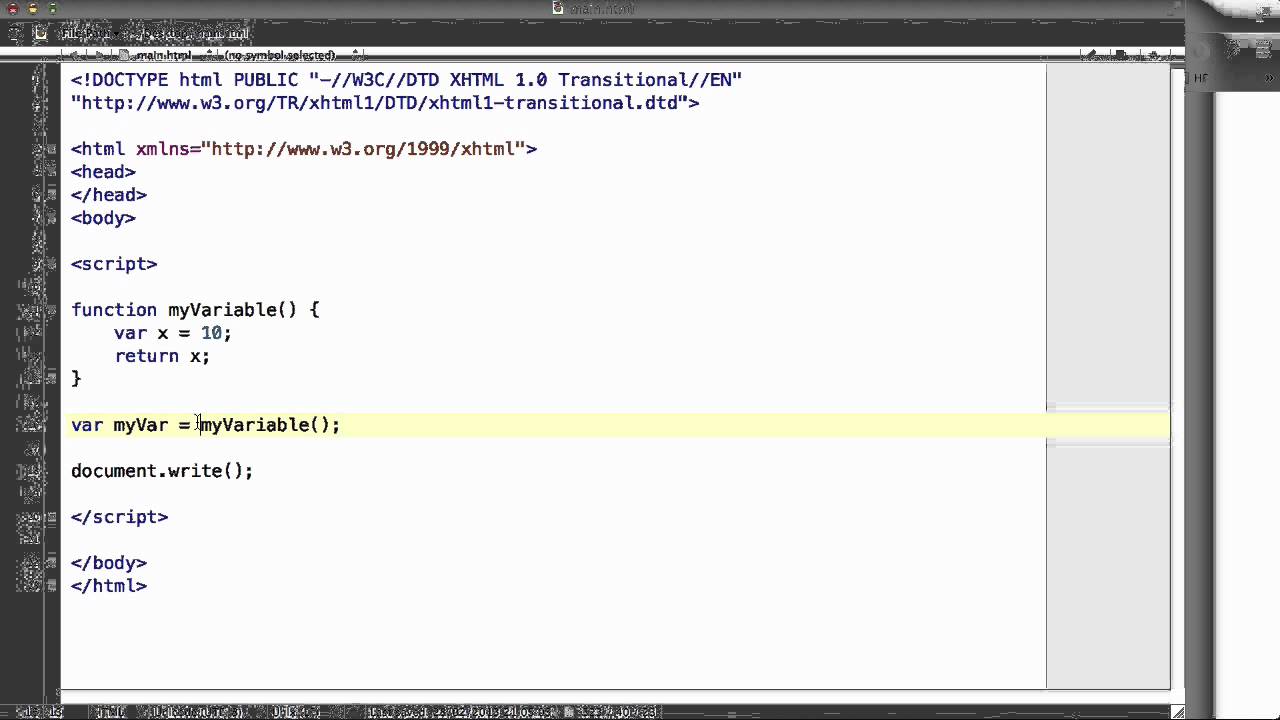
 Javascript 18 Function With A Return Value
Javascript 18 Function With A Return Value
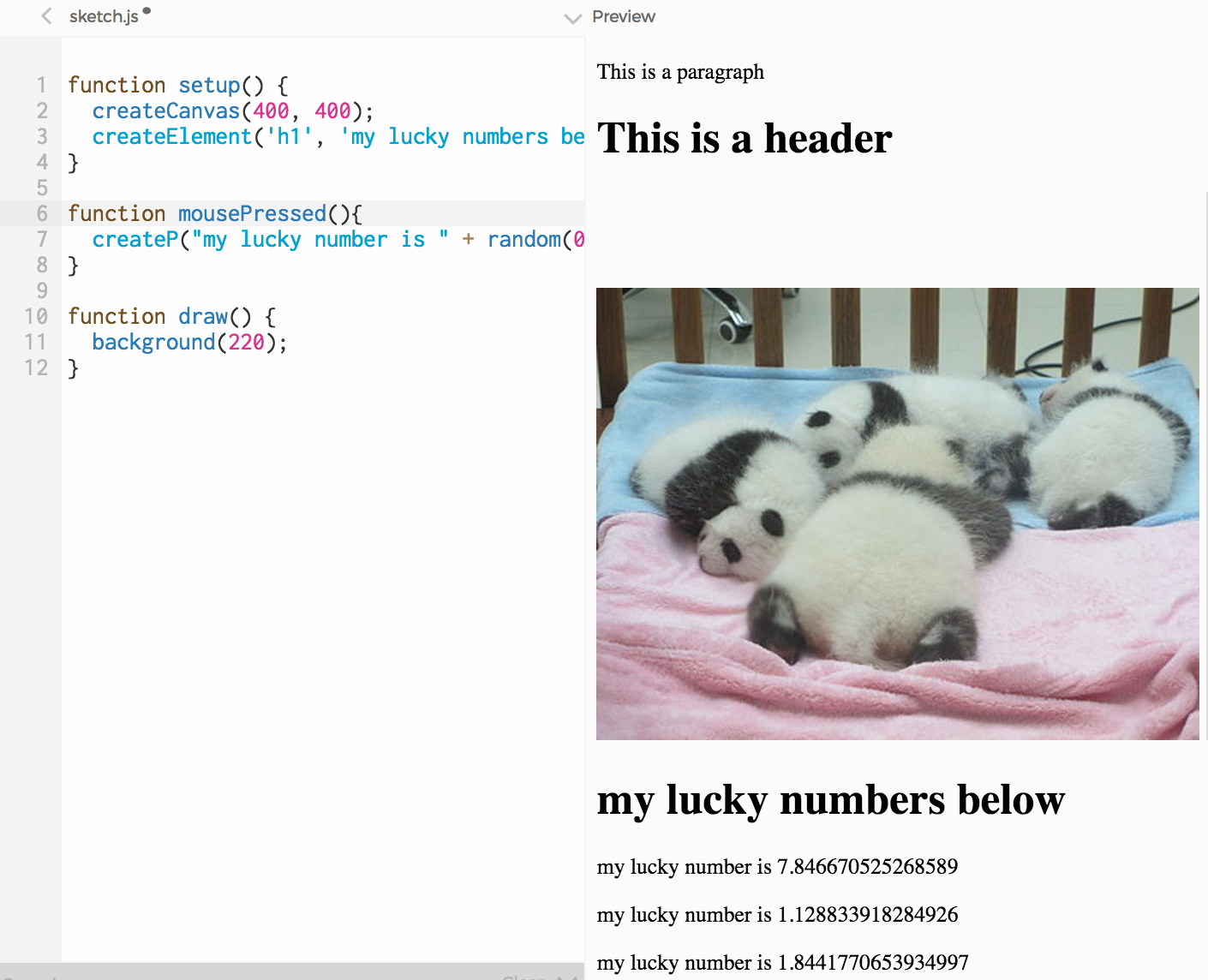
 Add Title And Text From Javascript
Add Title And Text From Javascript
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 Palindrome Check In Javascript Quiz For Exam
Palindrome Check In Javascript Quiz For Exam
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
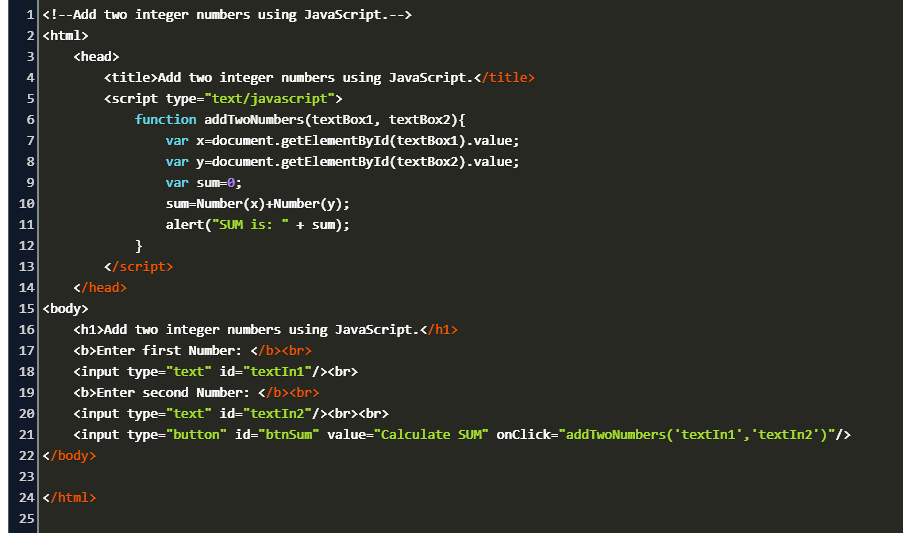
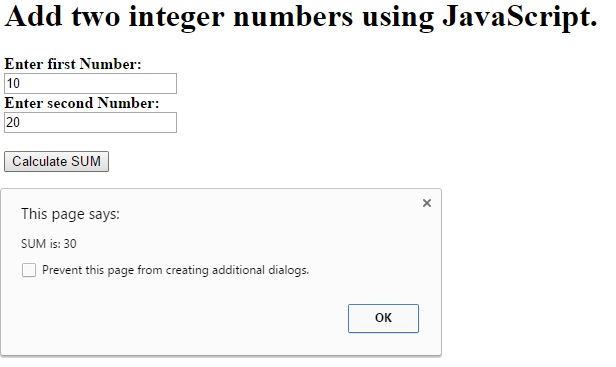
 Javascript Function To Add Two Integer Numbers
Javascript Function To Add Two Integer Numbers
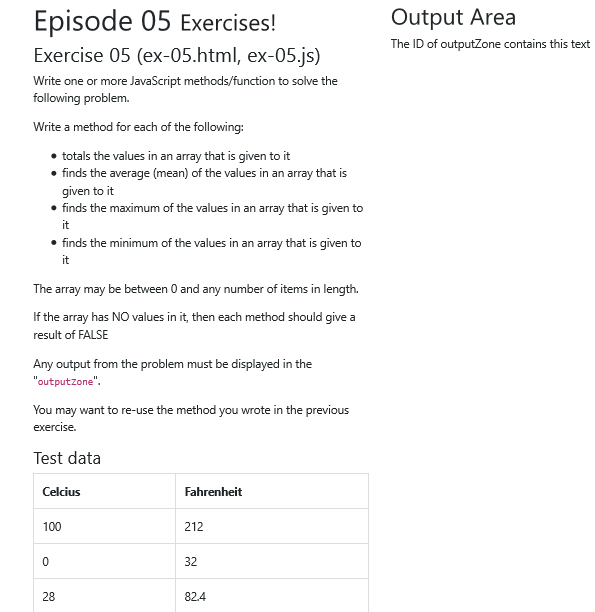
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
Using The Javascript Mqtt Client With Websockets
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint


0 Response to "22 How To Write Html In Javascript Function"
Post a Comment