35 Text To Svg Javascript
<script type="text/javascript"> var svg = document.getElementById('inline-1'); console.log(svg); </script> External SVG + Internal JS. For an external SVG, you can use the same code when adding the <script> element into the SVG itself. However, you may want to wrap the code with CDATA. If you don't, then the XML parse will consider the JS code ... There are two ways to achieve this result in SVG: Use a copy of the same path, but reversed in direction, with a new id, as a reference for the other text element.(You'll need to move the characters using the dy attribute) ; Assuming both text fragments are the same size: use another path that touches the top of the lower characters. This will become the baseline for the upper text.
 Replacing Text With Svg Paths In Javascript By Fanzhong
Replacing Text With Svg Paths In Javascript By Fanzhong
A JavaScript library for creating multiline SVG <text> elements. Works seamlessly alongside SVG manipulation libraries such as Snap.svg and D3. - GitHub - dowjones/svg-text: A JavaScript library for creating multiline SVG <text> elements. Works seamlessly alongside SVG manipulation libraries such as Snap.svg and D3.

Text to svg javascript. Why is SVG important? See SVG Overview for lots of good reasons that you should use SVG. SVG in the browser. Despite SVG's status as a W3C recommendation, you'll need to make sure your browser can see it. W3C and SVG. I've been involved in the SVG Interest Group, and have engaged in some babble about extending the spec to include new and wilder things. I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple. Recently I had occasion to implement something… Change svg text with javascript. Change The Color Of An Svg Image Using Javascript Anime Js Javascript Animation Engine How To Convert Photoshop Text Into Svg Quicktip Hongkiat Powerful Online Svg Editor For Teams Text Svg 2 Svg Vs Canvas 6 Most Valuable Differences You Should Know Svg Viewbox Attribute Geeksforgeeks
SVG Path - <path>. The <path> element is used to define a path. The following commands are available for path data: Note: All of the commands above can also be expressed with lower letters. Capital letters means absolutely positioned, lower cases means relatively positioned. SVG Text Annotation Templates. As mentioned before, there is only one set of templates which are used for all kinds of SVG text annotations. Every template consists of template parts. A template part is an entity which represents the part's content, template width, and draw mode. Content. Content is a set of SVG elements represented as a string. Javascript can be used in combination with html graphical elements to produce graphics, charts, and diagrams. For instance an SVG element (or canvas element - not discussed here) can be used to draw or animate using javascript. SVG (Scalable Vector Graphics) is an XML language for use in rendering shapes and colors within a webpage and - at ...
The <text> element isn't the only element we can work with when working with SVG text, however. Today and next week I want to talk about two more SVG elements that you'll use in combination with the <text> element. I want to talk about the <tspan> and <tref> elements. The tspan Element. You can think of the <tspan> element as a span for SVG ... API TextToSVG.getD(text, options = {}) Get the path data for d attribute of path.. text: Text to convert to SVG path.; Options is an optional object containing: x: Horizontal position of the beginning of the text.(default: 0) y: Vertical position of the baseline of the text.(default: 0) fontSize: Size of the text (default: 72).; kerning: if true takes kerning information into account (default ... Anecdotally I have found that although markup is ugly when an SVG is written inline, performance is better, especially in Chrome this way. For example, there is also an odd effect in Chrome (as of time of writing) whereby an SVG inserted via an object that has been changed via JS returns to its initial unaltered state when hidden and re-shown via display: none;)
A quick note on hiding elements (rect, circle, text) from AT in an SVG - The only way to "hide" elements from a screen reader in an SVG is by adding role="presentation" to it. What this does is negates the element's native semantics from mapping to the accessibility API. To append the rectangle to the SVG, you target the SVG and use the appendChild() method. // targeting the svg itself const svg = document.querySelector("svg"); // append the new rectangle to the svg svg.appendChild(newRect); See the Pen Dynamic SVG Element Creation #1 by Craig Roblewsky on CodePen. The URL to the path or basic shape on which to render the text. If the path attribute is set, href has no effect. Value type: <URL> ; Default value: none; Animatable: yes. lengthAdjust. Where length adjustment should be applied to the text: the space between glyphs, or both the space and the glyphs themselves.
In this create function we are iterating over the dummy data we created using the Array.forEach higher order function. Then for each bit of data, we are creating a new bar, in our svg bar chart, with the initial values of 0, except from the x position, which is setting the position in the bar chart where the bar will be so we can limit our animation to grow in height, and not move to its ... I'm trying to add a text element to the <g> element in a SVG document using javascript my code looks like this function addText(x,y,val){ var newtxt = document.createElementNS("http://www.w3 /2000/svg", "text"); $newtxt = $(newtxt); $newtxt.attr('x',x); $newtxt.attr('y',y); $newtxt.attr('font-size','100'); $newtxt.val(val); … The JavaScript looks the same. This text shows you examples of how to work with SVG elements via JavaScript, but it does not explain JavaScript itself. To understand the examples in this text you need to have a reasonable understanding of JavaScript already. SVG Scripting Example
Maketext.io is the modern cool text generator that empowers SVG filters and 800+ open-font-licensed web fonts. While there are already numerous similar websites around, we handcrafted maketext.io with following guideline in mind: Make It Quick, Make It Simple. On the Web, on the Fly. Easily Customizable. SVG.JS is the one for you, the size of this library is around 11k only gzipped and that is all. You get all the powers to play around with scalable vector graphics a.k.a. SVG with this 11k size packet in your pocket. SVG.JS is readable and uncluttered, supports animations on size, position,, transformations and color for sure. SVG - Text, <text> element is used to draw text.
Finally add the text element to our svg container and add the svg container element to the HTML document: svg.appendChild(text); document.body.appendChild(svg); Image file. If you already have an image file containing the desired text and have it placed on a server, you can add the URL of the image and then add the image to the document as follows: Svg Text Animate. A Javascript library for convert text to SVG stroke animations in the browser. jQuery DrawSVG. Lightweight, simple to use jQuery plugin to animate SVG paths. Vivus.js. Vivus is a lightweight JavaScript class that allows you to animate SVGs, giving them the appearence of being drawn. The <text> element can be arranged in any number of sub-groups with the <tspan> element. Each <tspan> element can contain different formatting and position. Text on several lines (with the <tspan> element): Several lines: First line. Second line. Sorry, your browser does not support inline SVG. Here is the SVG …
1/9/2011 · Setting text content in SVG element via javascript ... Below is some javascript code for creating a svg element programmatically, and adding a text element, with content. (Creating the svg content programmatically, as opposed to using an embedded <svg> element, ... text: size: union: kerning: separate characters: bezier accuracy : copy to clipboard Download Svg Create link ... This tutorial introduces how one can manipulate SVG documents using ECMAScript (Javascript) and DOM (Document Object Model). The tutorial is meant to give beginners an easy start, it is not intended to be a complete reference. It does not deal with all of the available methods. For more information see the resources below.
The textLength attribute, available on SVG <text> and <tspan> elements, lets you specify the width of the space into which the text will draw. The user agent will ensure that the text does not extend farther than that distance, using the method or methods specified by the lengthAdjust attribute. By default, only the spacing between characters is adjusted, but the glyph size can also be ... SVG Text Animation. The next SVG animation that we will look on is about drawing text SVG. The text.svg file contains the words "SVG TEXT" within a box. So basically what we're trying to achieve here is that we will make the border rotate in a dash form and then add an animation delay before drawing the text. SVG elements support mouse events, keyboard events. We've used onClick event to call a javascript functions. In javascript functions, document represents SVG document and can be used to get the SVG elements. In javascript functions, event represents current event and can be used to get the target element on which event got raised. Output
Basic SVG D3.js Example In the last example you added a p HTML element to the DOM. In this example, you will use D3.js to add an SVG element to a basic webpage. Per our previous SVG examples , you will add an SVG circle to the webpage. Start with a basic HTML webpage:
 Learn Svg Animation With Html Css Amp Javascript Laptrinhx
Learn Svg Animation With Html Css Amp Javascript Laptrinhx
 How To Import A Svg File In Javascript Geeksforgeeks
How To Import A Svg File In Javascript Geeksforgeeks
 Javascript D3 Save Svg As Png Loses Color And Font Stack
Javascript D3 Save Svg As Png Loses Color And Font Stack
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 How To Create An Svg Animation Illustration For Your Website
How To Create An Svg Animation Illustration For Your Website
![]() File Javascript Icon Svg Wikimedia Commons
File Javascript Icon Svg Wikimedia Commons
 Selecting Text In Images Pure Svg No Javascript Terence
Selecting Text In Images Pure Svg No Javascript Terence
 Svg Javascript Libraries For Developers Learning Jquery
Svg Javascript Libraries For Developers Learning Jquery
 10 Javascript Svg Animation Libraries Bashooka
10 Javascript Svg Animation Libraries Bashooka
File Whatwg Javascript Logo Svg Wikimedia Commons
How To Activate Javascript In Plugin Svg Radial Menu Gsap
 Generate Svg Text Via Javascript
Generate Svg Text Via Javascript
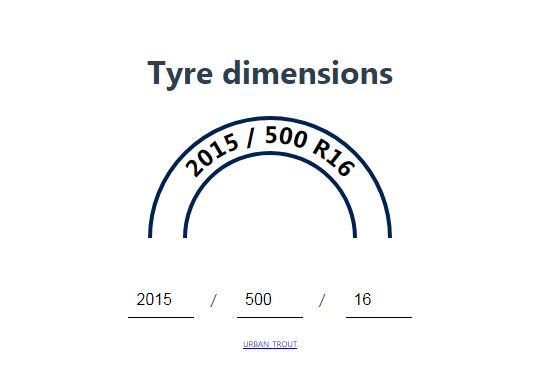
 Dynamic Text On Svg Path With Vuejs
Dynamic Text On Svg Path With Vuejs
 Rendering Javascript Generated Svg Issue 845 Kozea
Rendering Javascript Generated Svg Issue 845 Kozea
 10 Javascript Svg Animation Libraries Bashooka
10 Javascript Svg Animation Libraries Bashooka
 Replacing Text With Svg Paths In Javascript By Fanzhong
Replacing Text With Svg Paths In Javascript By Fanzhong
 Html5 Svg Fill Animation With Css3 And Vanilla Javascript
Html5 Svg Fill Animation With Css3 And Vanilla Javascript
 Build A Prototype Web Based Diagramming App With Svg And
Build A Prototype Web Based Diagramming App With Svg And
 How To Build A Clock With Javascript And Svg Engineering
How To Build A Clock With Javascript And Svg Engineering
 Javascript Canvg Svg渲染为错误格式 It工具网
Javascript Canvg Svg渲染为错误格式 It工具网
 Slim Svg Clock In Vanilla Javascript Pkclock Js Css Script
Slim Svg Clock In Vanilla Javascript Pkclock Js Css Script
 Svg Library In Javascript Version 1 0 Codedromecodedrome
Svg Library In Javascript Version 1 0 Codedromecodedrome
Integrating Svg Data Using Javascript
 Easy Creation And Manipulation Of Svg Elements Svg Js Css
Easy Creation And Manipulation Of Svg Elements Svg Js Css
 Playing With Svg And Javascript
Playing With Svg And Javascript
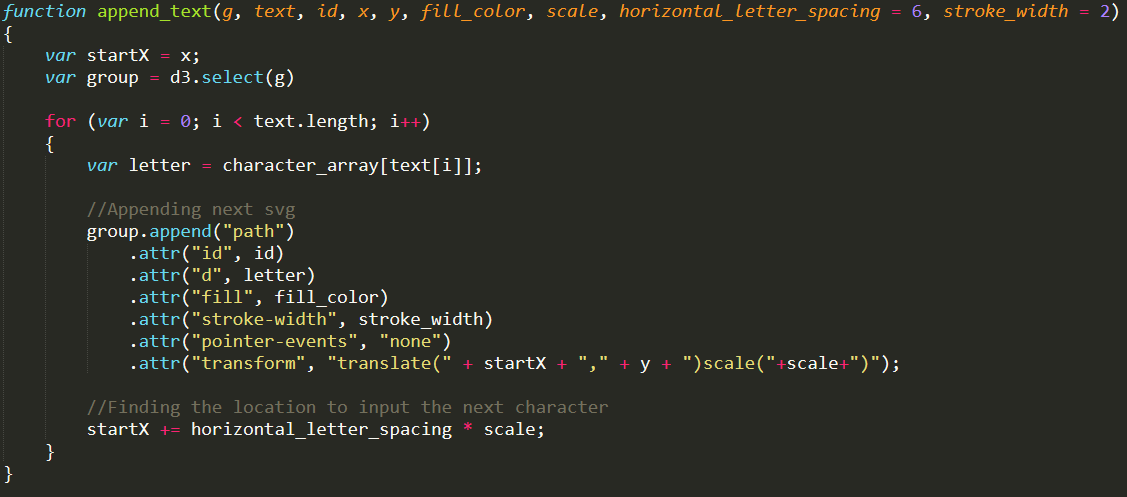
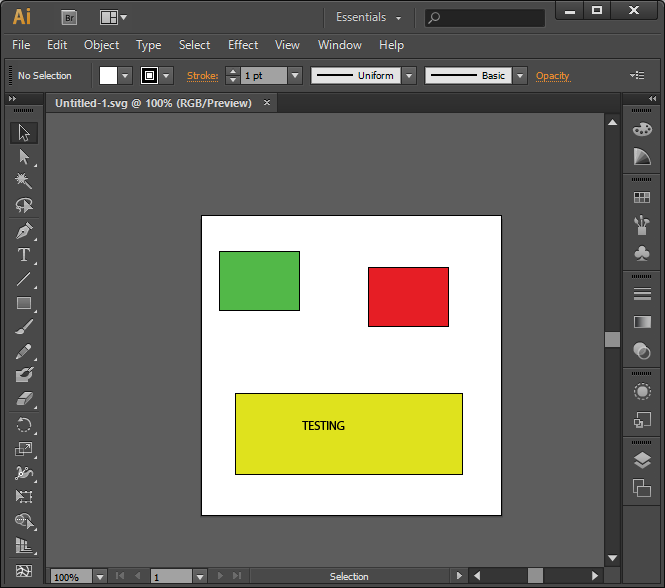
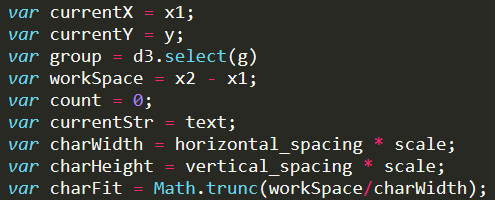
 How To Append Text To Svg Path Via Javascript Svg Js Stack
How To Append Text To Svg Path Via Javascript Svg Js Stack
 Replacing Text With Svg Paths In Javascript By Fanzhong
Replacing Text With Svg Paths In Javascript By Fanzhong
 How To Create Svg Elements With Javascript Dev Community
How To Create Svg Elements With Javascript Dev Community
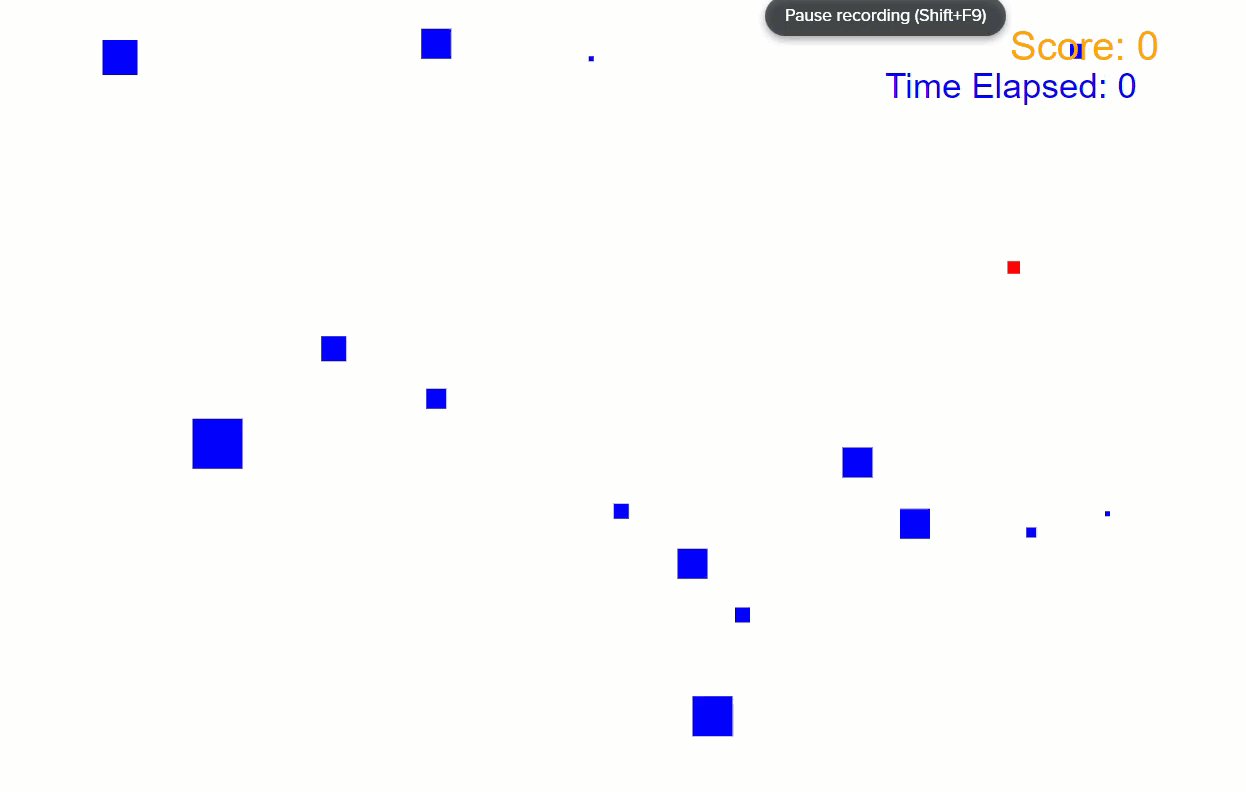
 Starting My Own Game Studio On The Ease And The Power Of Svg
Starting My Own Game Studio On The Ease And The Power Of Svg
 Svg Line Animation With Vivus Js Today I Would Like To
Svg Line Animation With Vivus Js Today I Would Like To
![]() Free Javascript Flat Logo Icon Available In Svg Png Eps
Free Javascript Flat Logo Icon Available In Svg Png Eps
Javascript Vector Svg Icon Svg Repo
 Minimal Svg Editor In Pure Javascript Svg Edit Transparent
Minimal Svg Editor In Pure Javascript Svg Edit Transparent

0 Response to "35 Text To Svg Javascript"
Post a Comment