31 How To Use A Variable In Javascript
5 Ways to Pass Variables Between Pages In Javascript By W.S. Toh / Tips & Tutorials - Javascript / June 15, 2021 June 24, 2021 Welcome to a tutorial on how to pass variables between pages in Javascript. Use sprintf () to Insert Variable Into String in JavaScript Before Template Literals in ES6 of Javascript, the development community followed the feature-rich library of sprintf.js. The library has a method called sprintf (). sprintf.js is an open-source library for JavaScript. It has its implementations for Node.js and browsers.
 Storing The Information You Need Variables Learn Web
Storing The Information You Need Variables Learn Web
In JavaScript, the value contained inside a variable can be any JavaScript data type, including a number, string, or object. Prior to the ECMAScript 2015 (ES6) language specification that today's JavaScript is based on, there was only one way to declare a variable — using the var keyword.

How to use a variable in javascript. JavaScript Global Variable. A JavaScript global variable is declared outside the function or declared with window object. It can be accessed from any function. Let's see the simple example of global variable in JavaScript. How to use variable as an Object key in JavaScript javascript 1min read In this tutorial, we are going to learn about using the variable as a key in a JavaScript object literal with the help of examples. Creating JavaScript Variables. Any of the following are valid variable declarations: var car; var house; var lawnmower; var tea; var year; The keyword var is part of the JavaScript language and is used to declare a variable. We simply use the keyword var followed by the name we want to use to identify our spot in memory that will hold our data. We are free to name our variables anything we ...
Then the variable a is accessed inside a function and the value changes to 3. Hence, the value of a changes after changing it inside the function. Note: It is a good practice to avoid using global variables because the value of a global variable can change in different areas in the program. It can introduce unknown results in the program. 21/7/2021 · Variables are used to store this information. A variable. A variable is a “named storage” for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name “message”: Compiling variables The most clean way of dealing with this would be by compiling our variables directly to JavaScript. With this we can use a 'placeholder' in our JavaScript file, and as we...
Start them with a letter, underscore _, or dollar sign $. After the first letter, you can use numbers, as well as letters, underscores, or dollar signs. Don’t use any of JavaScript’s reserved keywords. With that in mind, here are valid variable names: EXAMPLE. var camelCase = "lowercase word, then uppercase"; Declaring a Variable. You can declare a variable using var keyword. Since it is scripting language we don't need to specify the data type for it. Have a look at the below code snippet, var Calculated_Result; Here, the variable Calculated_Result is declared. Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
To add the content of the javascript variable to the html use innerHTML() or create any html tag, add the content of that variable to that created tag and append that tag to the body or any other existing tags in the html. Share. Improve this answer. Follow answered May 4 '15 at 17:16. Kalyan ... Once you've declared a variable, you can initialize it with a value. You do this by typing the variable name, followed by an equals sign (=), followed by the value you want to give it. In the above code, we have passed the regex pattern as an argument to the replace() method instead of that we can store the regex pattern in a variable and pass it to the replace method.. Note: Regex can be created in two ways first one is regex literal and the second one is regex constructor method (new RegExp()).If we try to pass a variable to the regex literal pattern it won't work.
You can assign a value to a variable using the = operator when you declare it or after the declaration and before accessing it. Example: Variable Initialization var msg; msg = "Hello JavaScript!"; // assigned a string value alert(msg); // access a variable //the following declares and assign a numeric value var num = 100; var hundred = num; // assigned a variable to varible You need to print it before your script tag <html> <head> <script> var username = { {user.get_username}}; </script> <script src="/static/youtube.js"></script>... Then you can use the username variable inside your youtube.js as it is declared as a javascript global variable. First argument is the string that wanted to be parameterized. You should put your variables in this string like this format "%s1, %s2,... %s12". Other arguments are the parameters respectively for that string.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2, ...) The code to be executed, by the function ... In programming, just like in algebra, we use variables (like price1) to hold values. In programming, just like in algebra, we use variables in expressions (total = price1 + price2). From the example above, you can calculate the total to be 11. JavaScript variables are containers for storing data values.
21/7/2021 · In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting. JavaScript variables are loosely typed, that is to say, variables can hold values with any type of data. Variables are just named placeholders for values. Declare JavaScript variables using var keyword To declare a variable, you use the var keyword followed by the variable name as follows:
1. The process of creating a variable is also known as declaring a variable. When you declare a variable, you tell the computer to reserve some memory for your program to store some data. To declare a variable in JavaScript, use the var command. For instance, the following command creates a variable. JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write(). Writing into an alert box, using window.alert(). Writing into the browser console, using console.log(). Example 1: Using a Temporary Variable. //JavaScript program to swap two variables //take input from the users let a = prompt ('Enter the first variable: '); let b = prompt ('Enter the second variable: '); //create a temporary variable let temp; //swap variables temp = a; a = b; b = temp; console.log (`The value of a after swapping: $ {a ...
Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for in JavaScript? Environment variables are very common when you're using JavaScript frameworks like React or Vue for creating frontend user interfaces or NodeJS on the server side. The whole point (or at least, the way I understand it) of environment variables is that they give you the flexibility to set conditions for how you want the application or software ... The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also use either document.write () or window.alert () methods. You are free to use the method that suits you best.
But that doesn't mean there is no way to pass variables to a regular experssion in JavaScript. Enter the RegExp class: var re = new RegExp (replacee); sentence.replace (re, replacer); // "Regular Expreshun". Yay! So it looks like we can very well use variables with Regular Expressions.
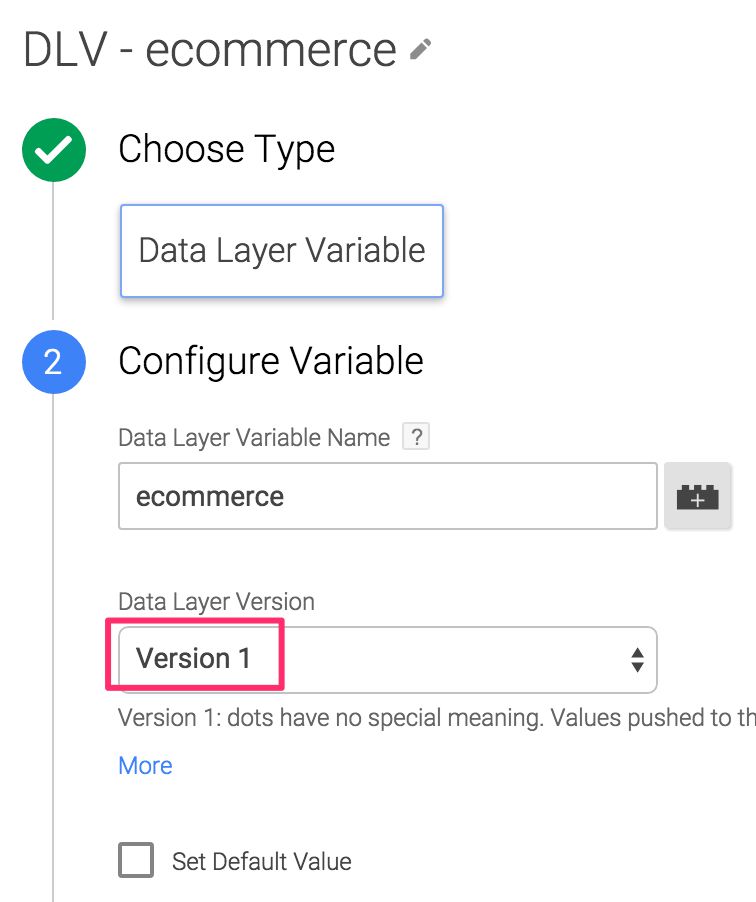
 Enhanced Ecommerce With A Custom Javascript Variable Simo
Enhanced Ecommerce With A Custom Javascript Variable Simo
Check If Variable Is A Number In Javascript Mkyong Com
 What Characters Are Valid For Javascript Variable Names
What Characters Are Valid For Javascript Variable Names
 How To Set Object Keys By Variables In Javascript Weekly
How To Set Object Keys By Variables In Javascript Weekly
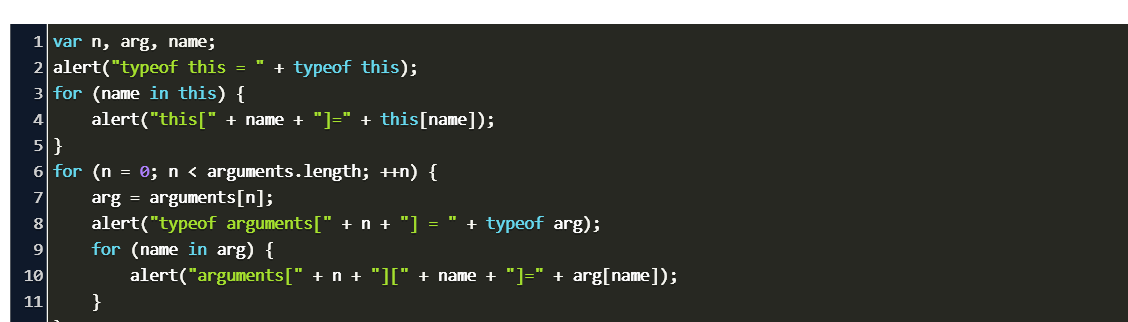
 Print All Variables Defined Javascript Code Example
Print All Variables Defined Javascript Code Example
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
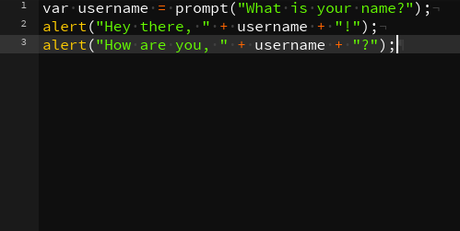
 How To Code An Alert With A Variable Using Javascript
How To Code An Alert With A Variable Using Javascript
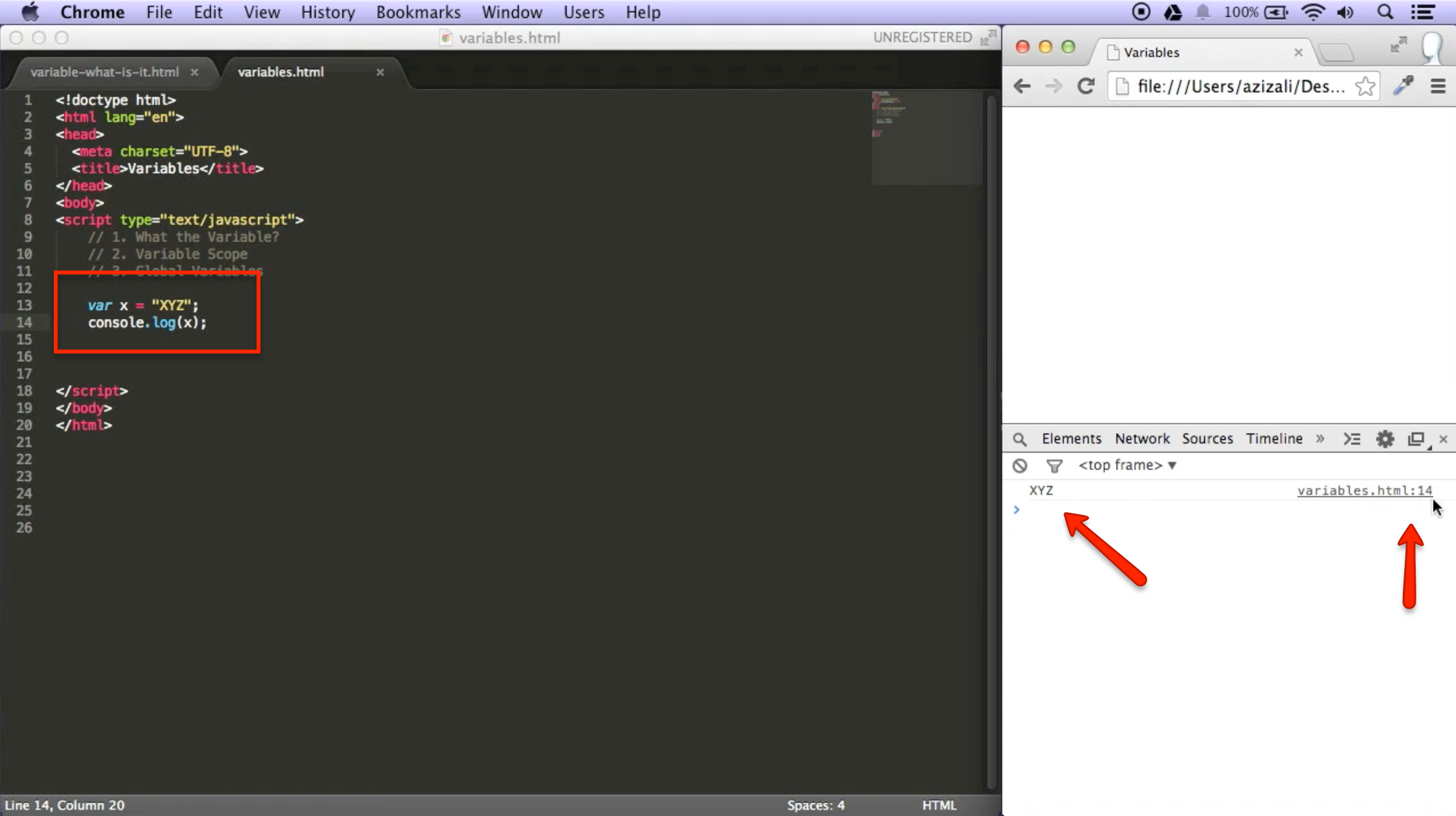
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
 Global And Local Variables In Javascript Geeksforgeeks
Global And Local Variables In Javascript Geeksforgeeks
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Variables In Javascript How To Create And Use Them
Variables In Javascript How To Create And Use Them
 Don T Use Javascript Variables Without Knowing Temporal Dead Zone
Don T Use Javascript Variables Without Knowing Temporal Dead Zone
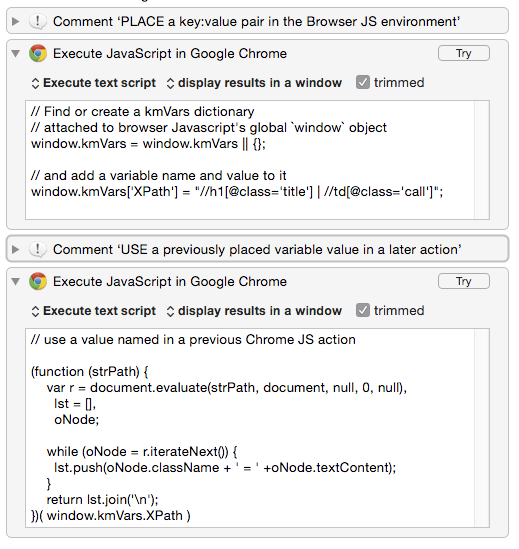
 Passing A Variable Value Into An Execute Javascript In
Passing A Variable Value Into An Execute Javascript In
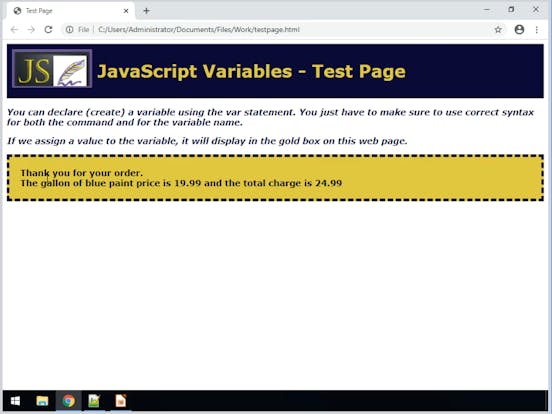
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
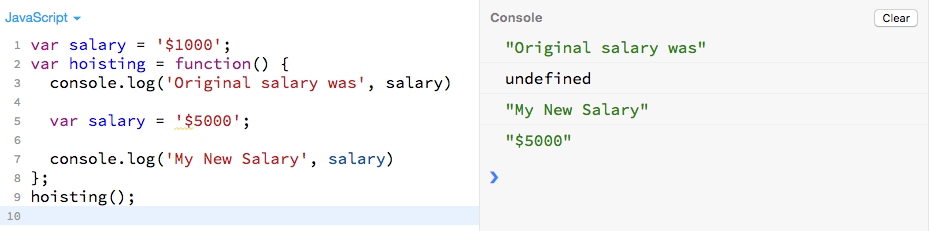
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Variable Global Variables Or Global Scope In Javascript
Variable Global Variables Or Global Scope In Javascript
 The Difference Between Undefined Not Defined And Null In
The Difference Between Undefined Not Defined And Null In
 How To Set Php Variable In Javascript With Example Phpcoder
How To Set Php Variable In Javascript With Example Phpcoder
 How To Pass Dynamic Variable Name Is Javascript Code Example
How To Pass Dynamic Variable Name Is Javascript Code Example
Chapter 16 Variables Scopes Environments And Closures
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
 Javascript Variables And Assignment Operators
Javascript Variables And Assignment Operators
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
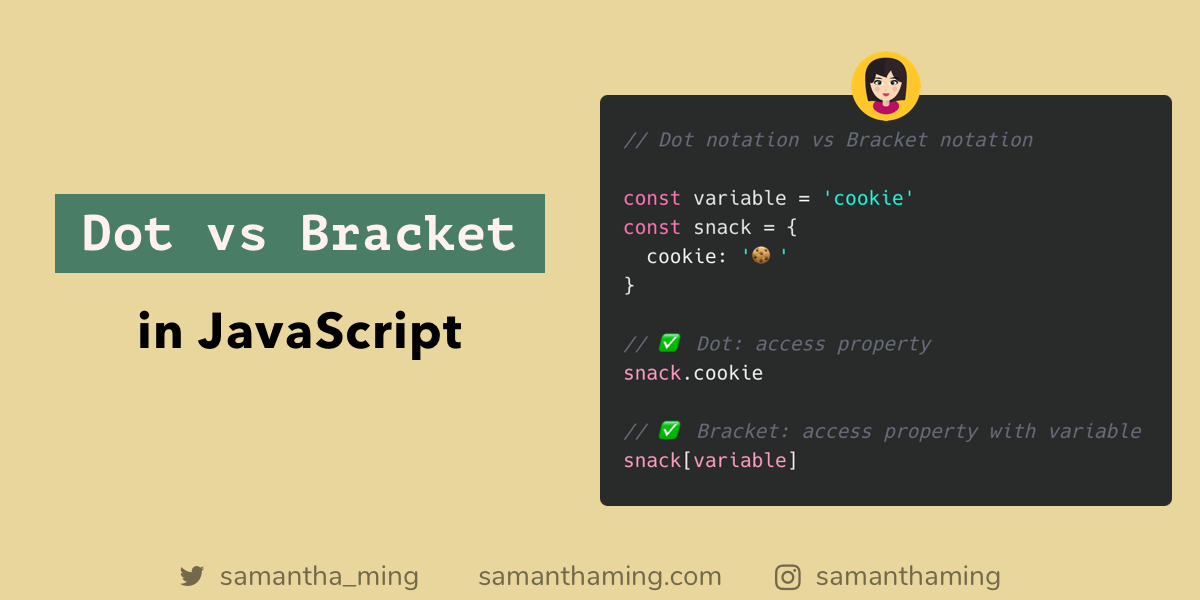
 Dot Notation Vs Bracket Notation Which One Should I Use
Dot Notation Vs Bracket Notation Which One Should I Use
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
0 Response to "31 How To Use A Variable In Javascript"
Post a Comment