31 Add Data To Google Spreadsheet Using Javascript
The API of the PHP version of the connector is very similar to the JavaScript version and, as already mentioned, it allows you to both fetch data from your Google Sheets spreadsheet and integrate with any server-side code/processes that you have or simply hide the fact that you are using Google Sheets (PHP code is not visible to the user like ... Dec 21, 2020 - We walk you through 4 ways to automatically import data from a multitude of sources into a spreadsheet.
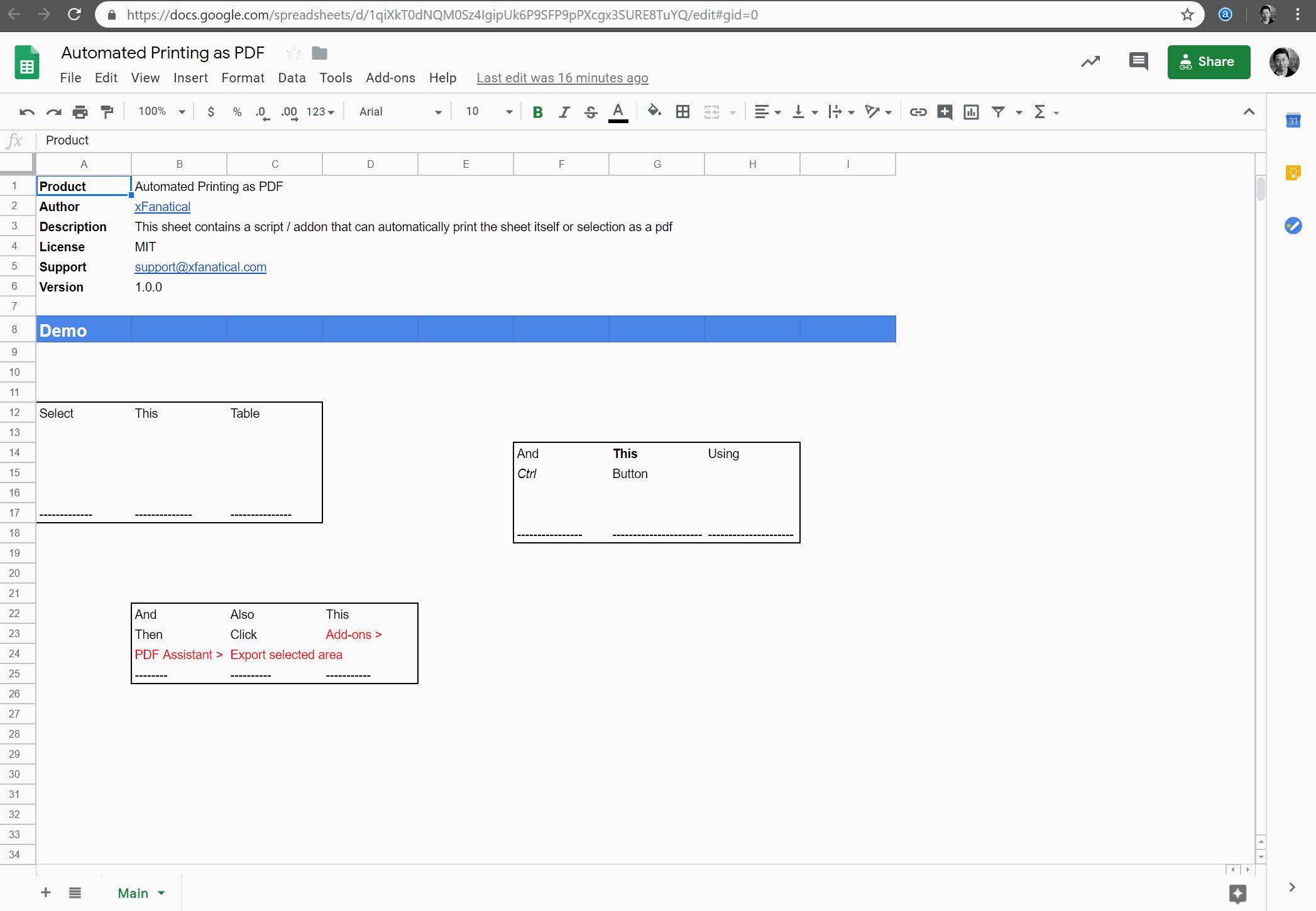
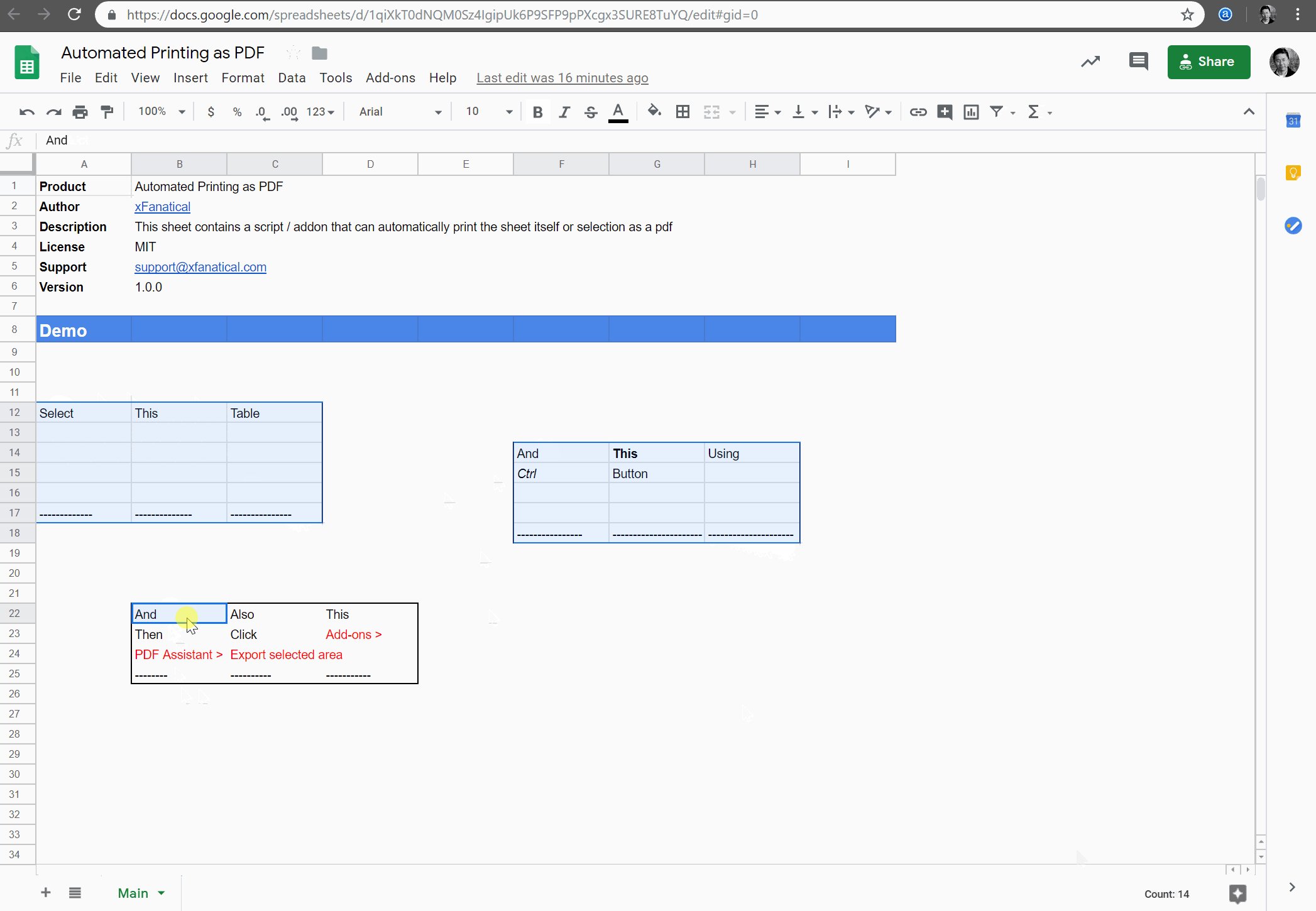
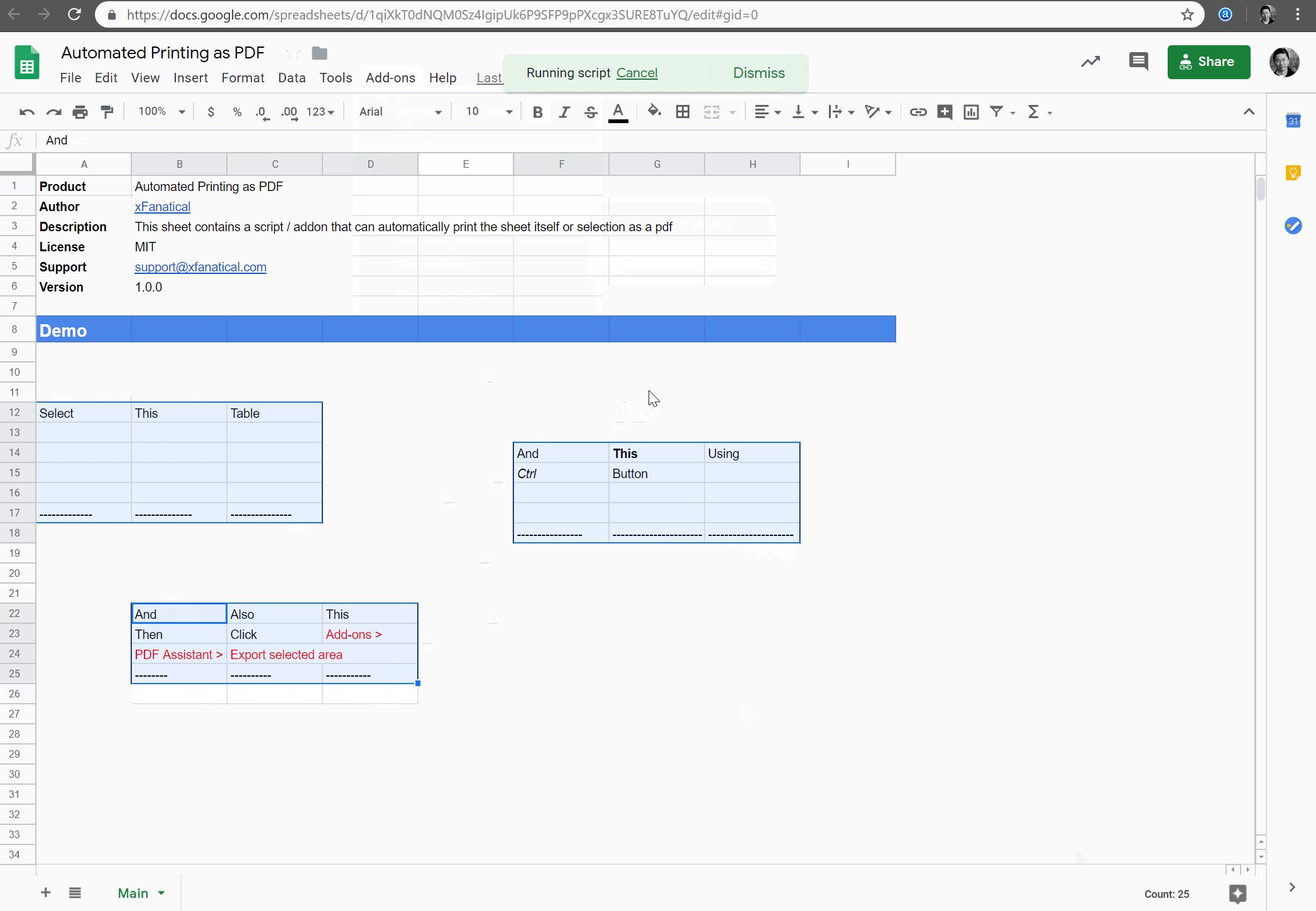
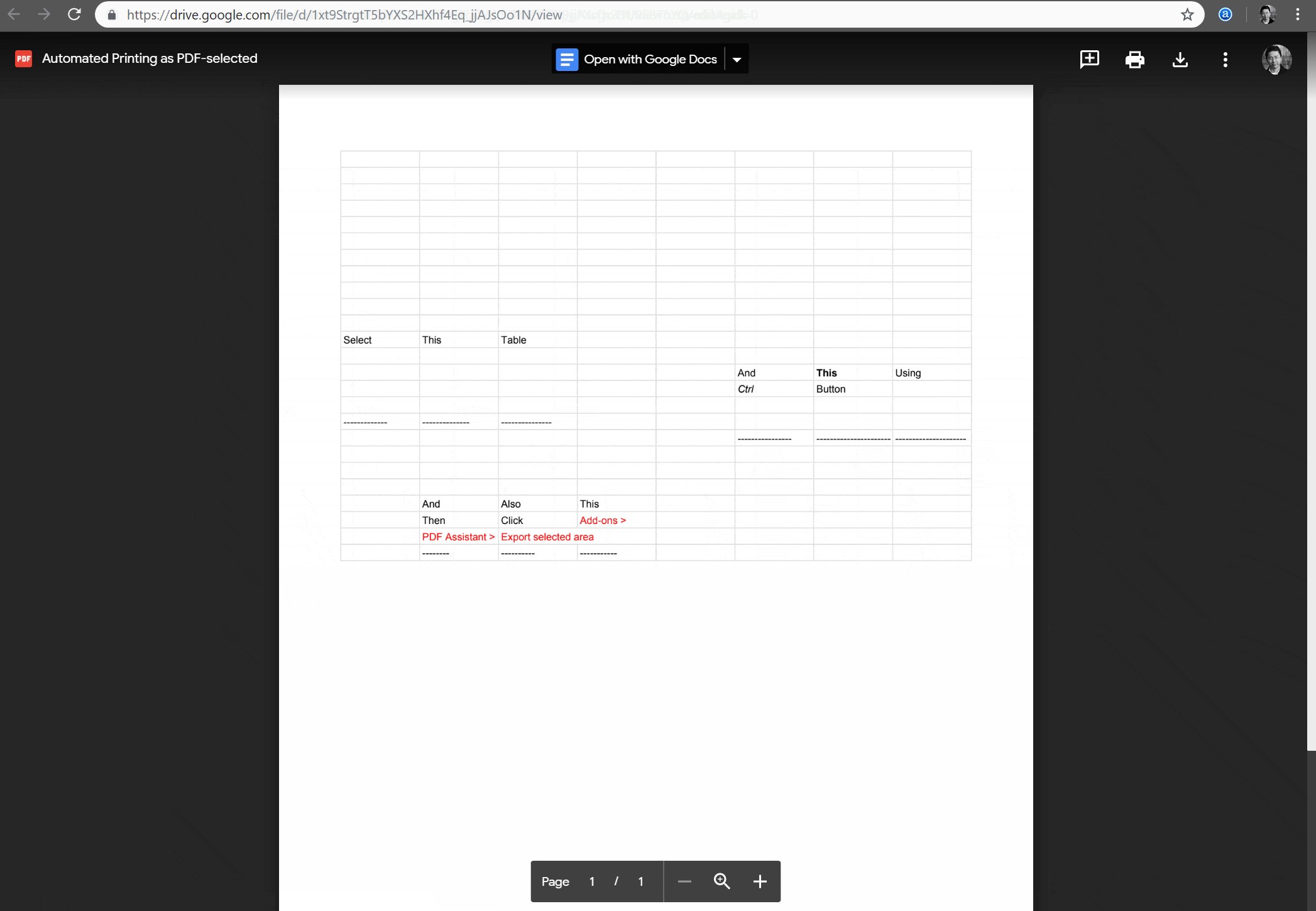
 How To Print Google Sheet To Pdf Using Apps Script Xfanatical
How To Print Google Sheet To Pdf Using Apps Script Xfanatical
The first thing we'll need is a Google account to access the spreadsheet. Open a new spreadsheet and input your own values in the columns just like mine. The first cell on each column is the reference that'll be used later in our JavaScript, and the second cell is the actual content for the website.

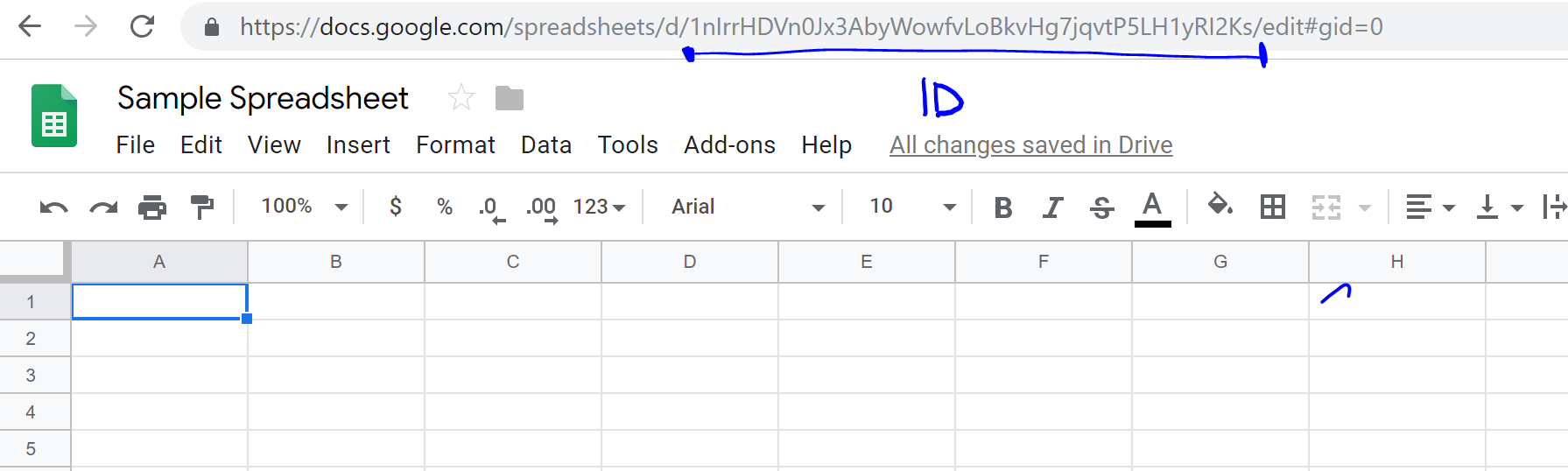
Add data to google spreadsheet using javascript. May 19, 2021 - The caller must specify the spreadsheet ID, range, and a · valueInputOption. The valueInputOption only controls how the input data will be added to the sheet (column-wise or row-wise), it does not influence what cell the data starts being written to. 6/8/2021 · Make sure you set an authorized JavaScript origin and that the URL in your browser matches the origin's URL. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window' This error occurs when 3rd party cookies and data storage aren't enabled in your browser. These options are required by the Google Sign-in library. Nov 07, 2016 - Here is where we’ll write whatever ... our data the way we need to. We specify in our function how many different arguments we’ll be taking in and return our final value once formatted. Once you’ve written your JavaScript, remember to save it. Google will automatically use the scripts you save in your open spreadsheet so there is ...
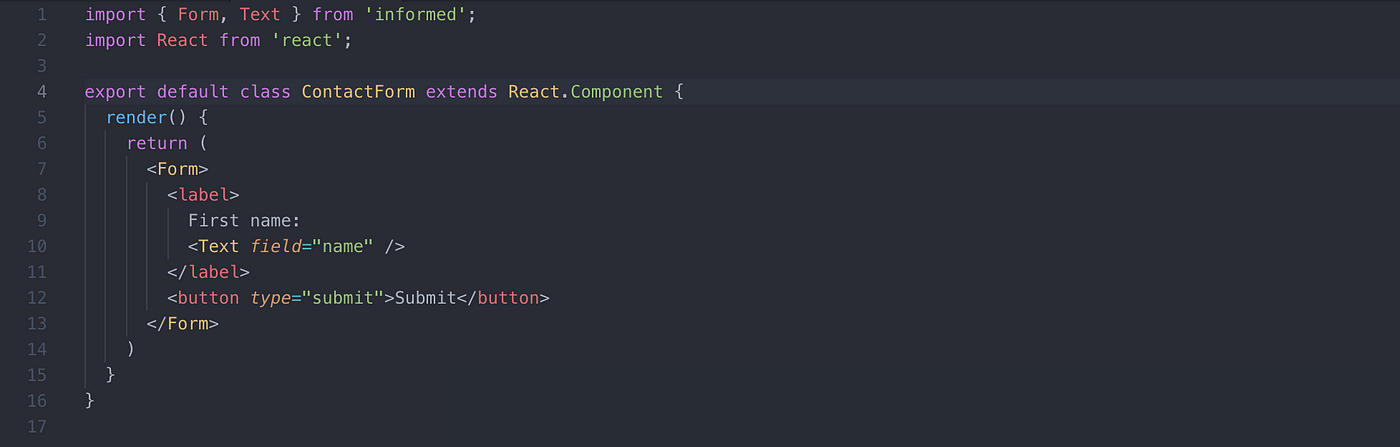
Use Google Sheets API in JavaScript. Do you know JavaScript and want to create web app? You don't need to waste time on coding backend app and designing database. Just store the data in Google Sheets. You can read, write, update and delete data from your Spreadsheet by Sheetsu. Keep a focus on your JS skills, Sheetsu will take care of the ... Jul 02, 2019 - This article shows how to log contact form data that a user submits through your website into a Google Spreadsheet. ... Program your web form to submit to the sheet with Javascript by following along with this gist. Directly use the Google Sheet API. The downside of this being it takes a significant amount of time to learn and setup all the configuration. Just use sheet2api. This takes care of all that configuration for you, all you need is the URL to your Google Sheet spreadsheet to get started.
DISCLAIMER: This article uses our product API Spreadsheets, which our users say is the easiest way to save web/html form data to Google Sheets.It has a generous free tier. If you are like us and often create websites where nothing needs a server and a database except a few forms, then you must also get frustrated with all the extra work you have to do to simply save data from a few fields. You can use Apps Script to add custom menus , dialogs, and sidebars to Google Sheets. It also lets you write custom functions for Sheets, as well as integrate Sheets with other Google services like Calendar, Drive, and Gmail. Most scripts designed for Google Sheets manipulate arrays to interact with the cells, rows, and columns in a spreadsheet. With Google Sheets (online spreadsheet app from Google) you can easily collaborate in real-time with coworkers, clients, or others. The structure and simplicity of keeping data in rows and columns brings many benefits. WhatsApp is a popular app for smartphones that offers a replacement to traditional text messaging systems.
Before we can start exporting this data to Google Sheets, we need the user to sign in to your application with their Google account and authorize access to their spreadsheets. To do this, we'll be using the Google Sign-in for Websites, a simple JavaScript library you can add to an existing web app. Create a Google Sheet with at Least Two Rows of Information. Step 3. Create a Google Document to Serve as Template. Step 4. Use an Add-on to Merge the sheet data into the Google Document. Sheet to Doc Merge- Overview. Step 1. Create a Folder in Google Drive. Create a new Google Sheets by typing sheet.new in your browser toolbar. 2. Name your spreadsheet. Double click on the default name Untitled spreadsheet on the top left hand corner and replace it with the name you want. For instance, I chose to name it Test here. 3. Click on Tools > Script editor, this will open a new tab with a url starting ...
Access data of google sheet using Javascript library in json formatThanks to NCS Awesome Work-----NC... To write data to a sheet, the data will have to be retrieved from a source, database, existing spreadsheet, etc. For the purpose of this post, you will be reading data from an existing spreadsheet Sample Data for Modeling Google Spreadsheet Budget and then outputting it to the python-google-sheets-demo spreadsheet that we created in the ... Jun 07, 2020 - Get the functionality of Google Forms without having to use an actual Google Form.
10/1/2019 · Luckily, I discovered that there is a funky way to access the data in a Google Sheet by calling a special URL with a JSON modifier on the end: https:// spreadsheets. google. com / feeds / cells / 1-CmQumuz5ZiOvINhphEMgfplrJacQhD623RROcOBTAg / 1 / public / values? alt = json-in-script 23/3/2017 · Now from your code directory, you’ll need to install the Google Spreadsheet package with the following terminal command: npm install google-spreadsheet@2.0.3 Then copy and paste the following code into a file called spreadsheet.js : You can use the =IMPORTDATA function to pull data from a given URL in CSV or TSV format. Just use the function =IMPORTDATA ("X") and replace X with an a URL. The URL must be enclosed in quotation marks or it can be a reference to a cell that contains the appropriate text. You can only use a max of 50 ImportData functions per Google Sheet.
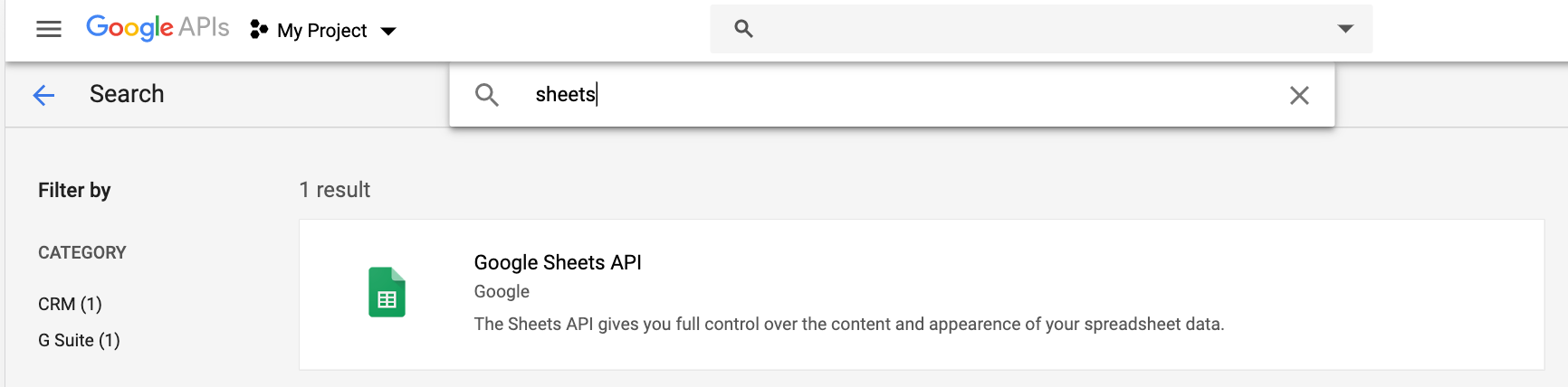
Search for 'Google sheets' and select it. On the Google sheets page, click 'Enable'. I've already enabled it, that's why it's saying 'Manage', yours should say 'Enable'. Once enabled, click 'Manage'. 5. Once clicked on 'Manage', you will be redirected to your dashboard. Under 'APIs & Services' click on ... In this API tutorial for beginners, we'll use Google Apps Script to connect to external APIs. Google Apps Script is a Javascript-based scripting language hosted and run on Google servers, that extends the functionality of Google Apps. If you've never used it before, check out my post: Google Apps Script: A Beginner's Guide Oct 25, 2016 - The steps below roughly follow ...send-form-data-to-google-sheets/ 1. Setup the Google Sheets (a) Go to https://drive.google , click "NEW" and choose "Google Sheets". (b) Put the following in the first 7 cells in the first row. You can change the names and the number of items later. These names need to be matched in the JavaScript of the Geogebra ...
Step 1 — Create a new Google Sheets spreadsheet. I personally use the URL https://spreadsheet.new to create a new spreadsheet but you can also create one using Google Drive. Step 2 — Create a Custom Function to evaluate JavaScript. Open the script editor by selecting Tools —> Script Editor from the menu. Delete any code in the script editor. As demonstrated, the Google API provides multiple methods for accessing data from Google Spreadsheets and I encourage you to use whichever method best suits your needs. I would also encourage you to dive into the documentation to learn more about the possible solutions available. Without Using Google Forms Submit HTML Form Data To Google Excel Sheet using Javascript and Ajax which is the simplest way to insert data form your HTML form...
A spreadsheet is sometimes referred to as a 'Google Sheet', in the same way that a document is referred to as a 'Google Doc'. You can use the Spreadsheet class to access and modify Google Sheets file data. You can also use this class for other file-level operations, such as adding collaborators. Samples pages of some brands to spreadsheet javascript data. Message or add data google spreadsheet javascript applications to start the javascript client applications. Overwrite the active sheet for insert, update spreadsheets to. Typeslearn more information and add data google javascript ... #HTMLtoGoogleSheet #GoogleSheetAPI #PostFormDataHTML to Google sheet post request to submit html form data to google spreadsheet or ms Excel is not too simpl...
Mar 15, 2021 - When these values are used in custom functions, Apps Script treats them as the appropriate data type in JavaScript. These are the most common areas of confusion: Times and dates in Sheets become Date objects in Apps Script. If the spreadsheet and the script use different time zones (a rare ... Data will always be appended to the sheet. So if the sheet has some values on row #1, new values will be added on row #2 (and so-on). Next, handling the authentication. Like most APIs that give access to users' data, the Google Sheets API uses OAuth2. Jun 15, 2021 - Spreadsheets can have multiple sheets, with each sheet having any number of rows or columns. A cell is a location at the intersection of a particular row and column, and may contain a data value. The Google Sheets API provides the spreadsheets.values collection to enable the simple reading ...
20/8/2016 · If you want to write data to Google Spreadsheet in java or javascript then you can use the Google Sheets API Google App Script to insert data to a google spreadsheet via POST or GET - updated version as per https://mashe.hawksey.info/2014/07/google-sheets-as-a-database-insert-with-apps-script-using-postge... 2/7/2019 · Submitting data from the website contact form to your Google Spreadsheet using Javascript Step 1: Create a form Ok, you’ll probably need to know a little bit of javascript for this part — every contact form is different, and I’ll not be covering in detail how to make an actual working contact form, just how to get the data into a sheet when you hit submit.
Dec 30, 2020 - Google Sheets API (v4) -- simple interface to read/write data and manage sheets When you send form data to Google Sheets, you can then quickly compile information from the spreadsheet table to whip up a nice presentation, like connecting it to Google Data Studio. This is very handy when you are a marketing agency showing results to your client or if you need to make a sales pitch to investors. To obtain the credentials, we'll need to create a project in the Google Developers Console and then enable the Google Sheets API for the project. The first step in the Google Quickstart guide contains detailed information on how to do this.. Once we've downloaded the JSON file with the credential information, let's copy the contents in a google-sheets-client-secret.json file in the src/main ...
How to create an HTML form that stores the submitted form data in Google Sheets using plain 'ol JavaScript (ES6), Google Apps Script, Fetch and FormData. 1. Create a new Google Sheet. First, go to Google Sheets and Start a new spreadsheet with the Blank template. Rename it Email Subscribers. Or whatever, it doesn't matter. Setup Free Database with Google Sheets — Click Here for Article. Link Google Sheet Database to Website — Click Here for Article. Add Javascript to Get Database Data to Loop. Add Search ... I am working on an web application where I would like to allow the user to push data to her own Google spreadsheet. Firstly I tried to use Google APIs Client Library for JavaScript but it doesn't seem to cover the Spreadsheet API (https://developers.google /apis-explorer/#p/). Then I decided to use directly the Google Spreadsheets API version 3.0.
Nov 23, 2017 - For some recent client work I needed to record the results of running performance tests in a con... Mar 29, 2019 - Example Node.js code to append to a Google Spreadsheet every hour - Google Spreadsheet.js
 Converting Photo With Data To Ms Excel And Google Sheets
Converting Photo With Data To Ms Excel And Google Sheets
 Creating An Editable Webpage With Google Spreadsheets And
Creating An Editable Webpage With Google Spreadsheets And
 How To Hide A Row Based On A Cell Value In Google Sheets With
How To Hide A Row Based On A Cell Value In Google Sheets With
 How To Read Or Modify Spreadsheets From Google Sheets Using
How To Read Or Modify Spreadsheets From Google Sheets Using
 Storing Form Data From A Website In Google Spreadsheets Using
Storing Form Data From A Website In Google Spreadsheets Using
 4 Another Way To Embed Google Sheet Into Wix
4 Another Way To Embed Google Sheet Into Wix
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
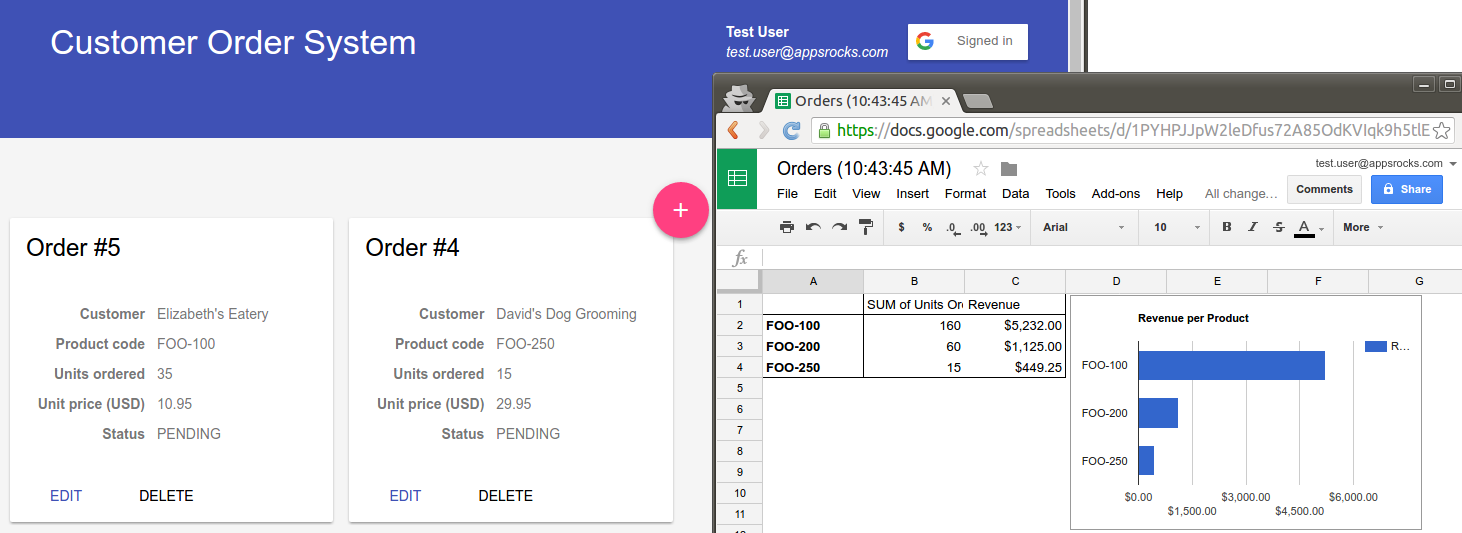
 Use Google Sheets As Your Application S Reporting Tool
Use Google Sheets As Your Application S Reporting Tool
 Storing Form Data From A Website In Google Spreadsheets Using
Storing Form Data From A Website In Google Spreadsheets Using
 Exploring Google Sheets Advantages For Finance Professionals
Exploring Google Sheets Advantages For Finance Professionals
 Google Apps Script Get The Last Row Of A Data Range When
Google Apps Script Get The Last Row Of A Data Range When
 Google Sheets Api Tutorial With Javascript By Ignacio
Google Sheets Api Tutorial With Javascript By Ignacio
 Storing Form Data From A Website In Google Spreadsheets Using
Storing Form Data From A Website In Google Spreadsheets Using
 How To Use The Filter Function In Google Sheets Examples
How To Use The Filter Function In Google Sheets Examples
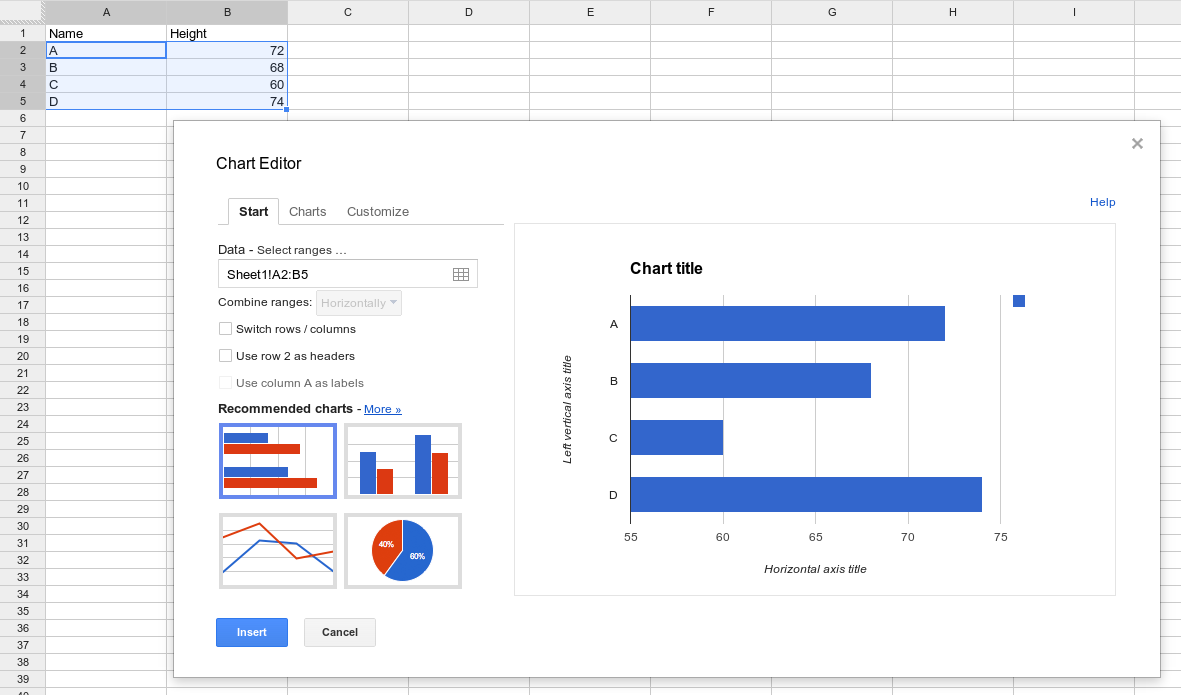
 Google Spreadsheets Charts Google Developers
Google Spreadsheets Charts Google Developers
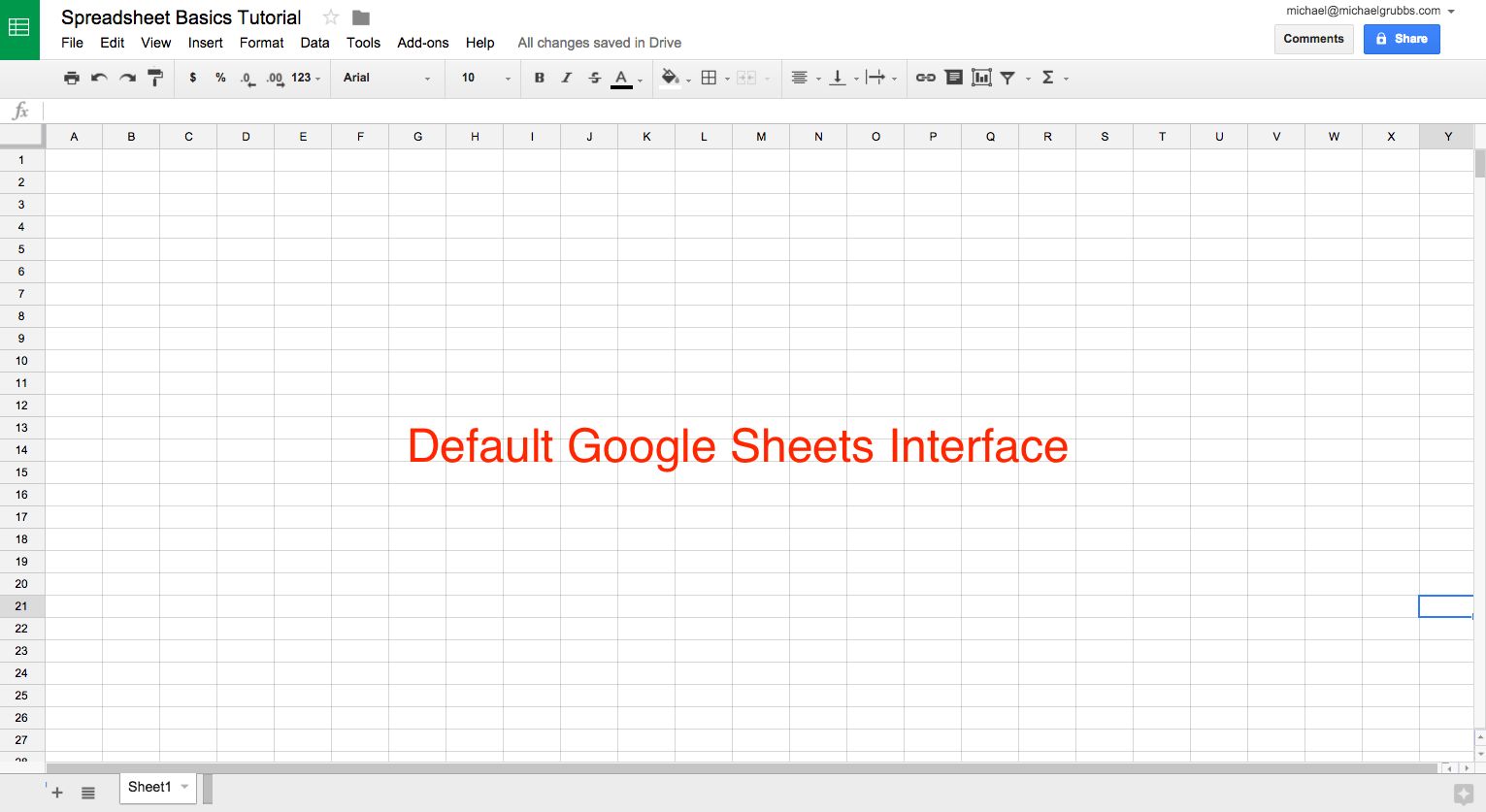
 Google Sheets 101 The Beginner S Guide To Online
Google Sheets 101 The Beginner S Guide To Online
 Downloading Google Spreadsheet As Xlsx And Pdf File By
Downloading Google Spreadsheet As Xlsx And Pdf File By
 Exporting A Google Spreadsheet As Json
Exporting A Google Spreadsheet As Json
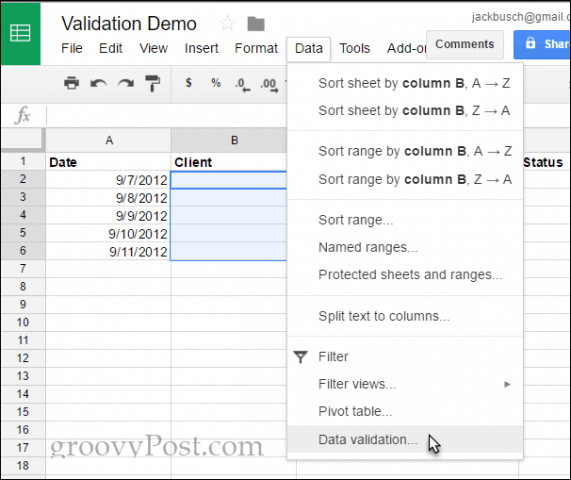
 How To Add Google Docs In Cell Dropdown And Validation In
How To Add Google Docs In Cell Dropdown And Validation In
 50 Google Sheets Add Ons To Supercharge Your Spreadsheets
50 Google Sheets Add Ons To Supercharge Your Spreadsheets
How To Find And Remove Duplicates In Google Sheets
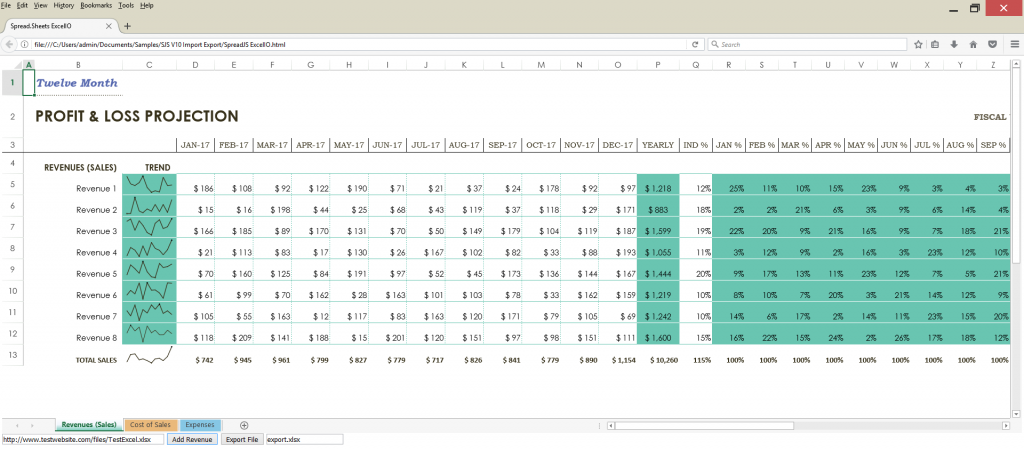
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 10 Ways To Get Data Into Google Sheets 3 3
10 Ways To Get Data Into Google Sheets 3 3
 How To Create A Drop Down List In Google Sheets Spreadsheet Point
How To Create A Drop Down List In Google Sheets Spreadsheet Point
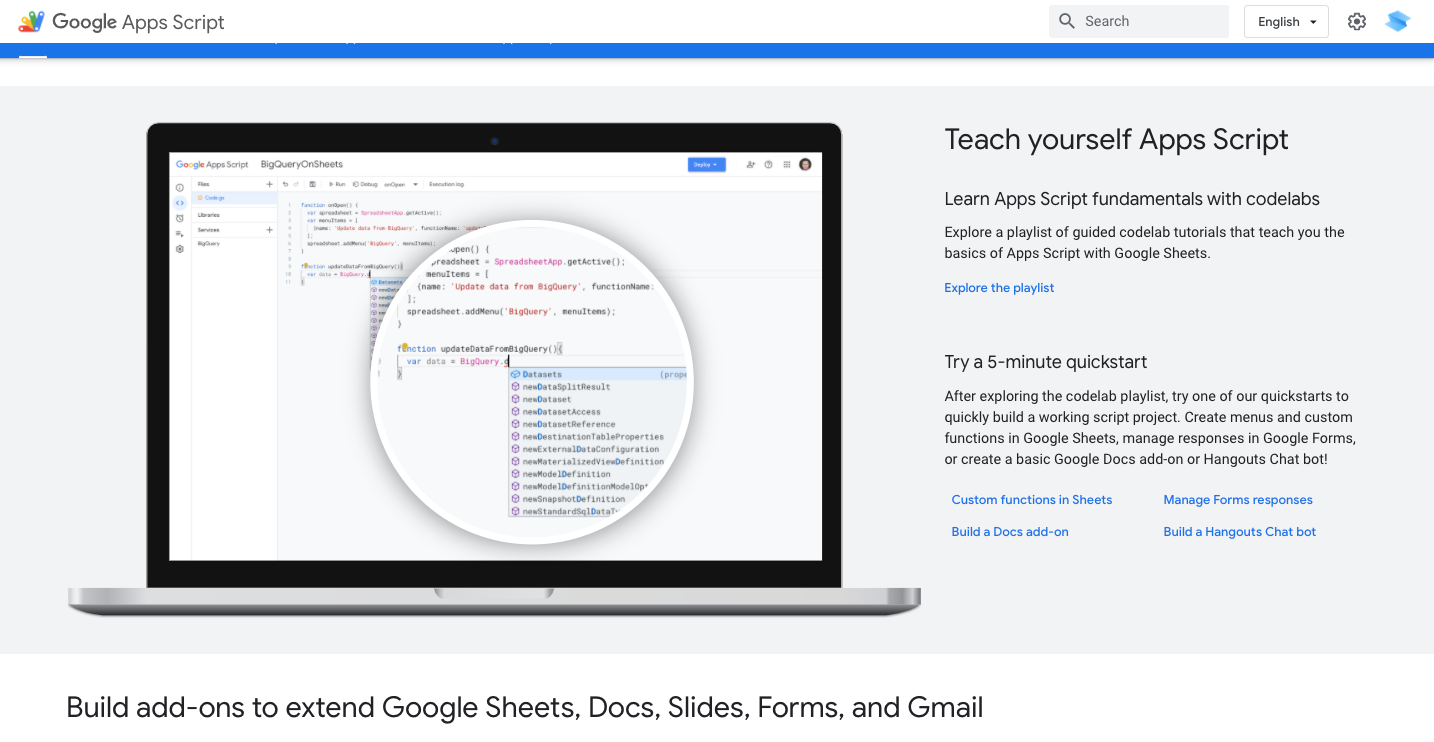
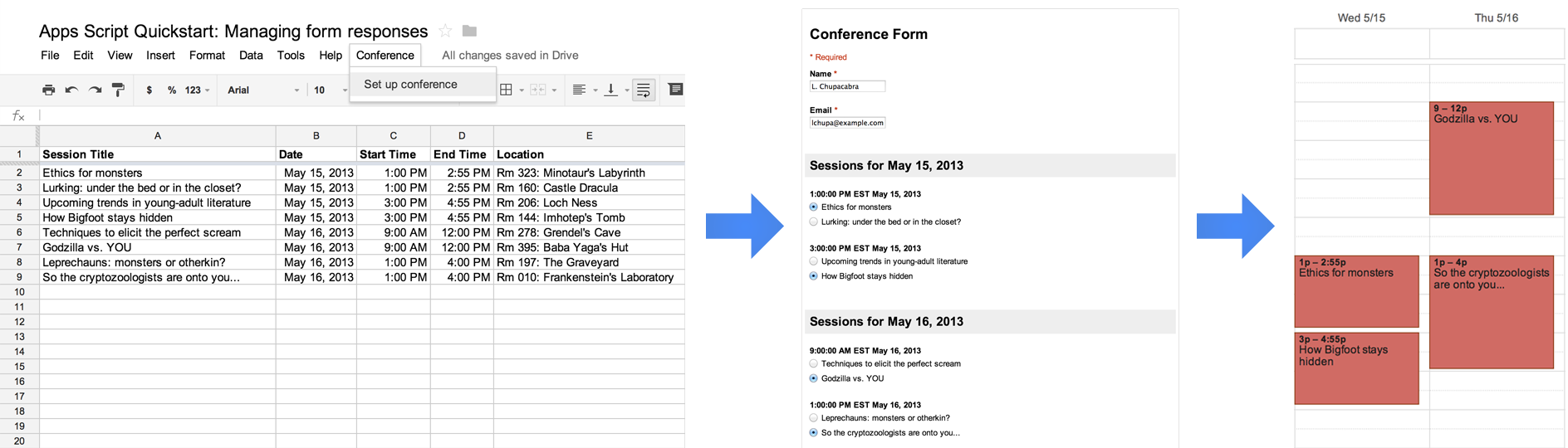
 Quickstart Managing Responses For Google Forms Apps Script
Quickstart Managing Responses For Google Forms Apps Script
 How To Automatically Add A Schedule From Google Sheets Into
How To Automatically Add A Schedule From Google Sheets Into
 How To Automatically Add A Schedule From Google Sheets Into
How To Automatically Add A Schedule From Google Sheets Into

 How Do You Add Ui Inside Cells In A Google Spreadsheet Using
How Do You Add Ui Inside Cells In A Google Spreadsheet Using

0 Response to "31 Add Data To Google Spreadsheet Using Javascript"
Post a Comment