29 Javascript That Lets You Edit Websites
By using some JavaScript event handlers, you can transform your web page into a full and fast rich text editor. This article provides some information about this functionality. Note : In Firefox 63 Beta/Dev edition, some of the rich-text editing features have been disabled by default, for better cross-browser compatibility. If you're a developer and want to take your site to the next level, you can access the JavaScript editor by using the "J + S" shortcut while logged into the PageCloud website editor. Never heard of Pagecloud? Try it for free today and build a custom website that offers you complete freedom to make all the changes you want!
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file.

Javascript that lets you edit websites. To issue either of the following HTTP headers from the web server (or a backend/server-side script): To properly issue an HTTP redirect header with most-appropriate redirect status code such as 301, 302, etc., or; To display a 404 Not Found for web pages that you may want to kill off and let die. Edge is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled. Button onclick JavaScript Example. Let's say you want to change some text on a web page after you click on a p element, or a paragraph. We can use the onclick attribute to implement this feature on a website. Let's start with an HTML page with a button and some text. We'll also create a JavaScript file that will hold our event code.
getElementById is probably the easiest and most commonly used way for JavaScript programmers to work directly with HTML. Its purpose is to locate an individual element in a document so that you can change it, delete it, or add something to it. Another word for locating an element is selecting an element. However, don't let this cliche fool you - it's a powerful JavaScript editor in its own right. The research, conducted by the State of JS, indicates that this was the most widely used text editor in 2018. Followed by VS Code, SublimeText, Vim, WebStorm, and Atom, it has over 14k users out of 20k survey participants. I wanted to share the same with you and I agree that many of us already know this trick. So here it is! Step 1: Open webpage you wish to edit. Open the page you wish to edit. Here I am going to ...
In Mozilla Firefox, click menu > Web Developer > Web Console or press Ctrl+Shift+K. In Apple Safari, click Safari > Preferences > Advanced and enable "Show Develop menu in menu bar." Then, click Develop > Show JavaScript Console. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab. I know that you can modify a javascript file when using Google Chrome. Open up Chrome Inspector, go to the "Scripts" tab. Press the drop-down menu and select the javascript file that you want to edit. Double click in the text field, type in what ever you want and delete whatever you want. 21/3/2015 · For example:User uploads an image to my website. User has the ability to add text (prices, locations, info) to the image through a third-party service and once ready I can make an API call to the service and fetch the new image to my server so the user can use the image for products or save it.
One benefit of using JavaScript is integrating it with CSS. CSS files contain the styles for your web page, and JavaScript lets you change these styles dynamically. For instance, you might want to change the color of some text when the user hovers the mouse over a paragraph or display a drop-down menu when a user clicks a button. javascript:document.body.contentEditable%20=%20'false';%20document.designMode='off';%20void%200 Or, alternatively you can use the following bookmarklets by dragging them to your Bookmarks bar. 1. Edit this Website 2. Done Editing The editing that you do will however be temporary as it is not server-sided. You can also save the modified website through your browser by File>Save. This works on all common web … JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary JavaScript from the critical rendering path.
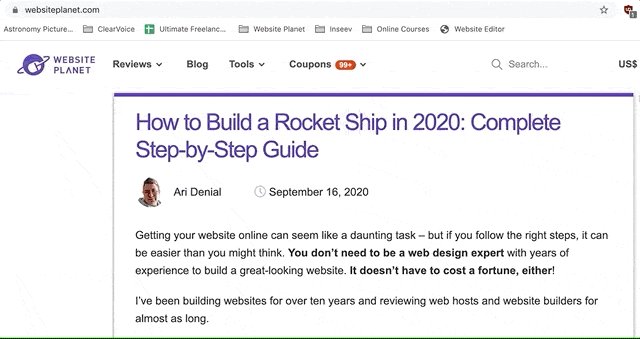
Right-click on any webpage, click Inspect, and you'll see the innards of that site: its source code, the images and CSS that form its design, the fonts and icons it uses, the Javascript code that powers animations, and more. You can see how long the site takes to load, how much bandwidth it used to download, and the exact color in its text. This is how you can edit any website directly from your browser: Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Try it for yourself: Step 4: Edit Your Files. Once you're logged in, you have access to your WordPress source files and can make HTML, CSS, PHP, and JS edits as you see fit. Simply right-click on any file and select View/Edit: When you've made your changes (again, be careful not to white screen your website ), you can save the file.
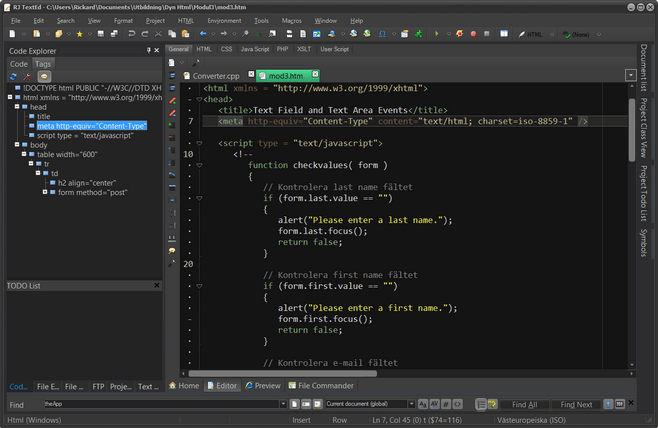
Under the search area, add sites to search. Here you can enter a single URL or multiple URLs. Edit the search form design. You can also edit the search placeholder text from "Yandex" to whatever you want to. Here you can change the look and feel of the search box. Display results - You can choose to show the search results on a particular ... 1. Learn to use JavaScript's alert () function. Sometimes used in debugging, alert () will pop up a small dialogue box in the browser. Go ahead and modify the code below to include your own message. (Don't worry, you are the only one who will see this dialog box, you aren't actually hacking the website!) 2. RJ TextEd is high on our list fighting for the spot of the best IDE for JavaScript. It is a full-featured text and source editor with Unicode support and all in all, a great IDE for web development. It supports not only JavaScript, but also PHP, ASP, HTML, and CSS.
This will allow you to edit the command and send it again. The JavaScript Console provides you with a space to try out JavaScript code in real time by letting you use an environment similar to a terminal shell interface. Working with an HTML File. You can also work within the context of an HTML file or a dynamically-rendered page in the Console. Common Uses of JavaScript. JavaScript is mainly used in the following: 1. Websites. JavaScript lets you add behavior to the web page where the page responds to actions without loading a new page to request processing. It enables the website to interact with visitors and execute complex actions. 24/10/2018 · A powerful web component that lets you edit JSON in browser Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here. Let’s praise it once more, JSON is the best invention as a replacement for XML.
Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay() . You'll pass in the keyword this to the productDisplay() function so you can reference the edit button and thus retrieve the row of data in which this button is located. 10/5/2019 · Edit Websites Like a Wiki Go to your browser menu, select Tools, choose Developer Tools and then choose JavaScript console. If you are in Safari for Mac, choose the Develop menu, and then choose Show JavaScript Console. In Firefox, go to Tools > Web Developer > Show Web Console. Selecting the Chrome Crawler in the crawler settings will allow you to crawl JavaScript websites. Trying to crawl a JavaScript website without rendering. As a brief aside, we're first going to investigate what happens when you try to crawl a JavaScript website without rendering, which means selecting the 'HTML Crawler' in the settings.
In this tutorial, we will run through the basics of letting users edit your text content, including saving their edits for future reference using the HTML5 storage model. Create a Page. You can add the techniques in this tutorial to any existing HTML5 pages you have. Otherwise, create your HTML5 Web page using the following structure: 16 Professional Free CSS and HTML Editors. Resources • Tools Nataly Birch • June 21, 2020 • 14 minutes READ . CSS or Cascading Style Sheets is a particular type of web language that is used in order to describe the different semantics (that is the get up as well as the presentation) of a particular document. It is the most widely used application to develop web pages that are written in ... Greasemonkey is another popular Firefox extension that modifies the web and allows you to customize the way a web page displays and functions using small bits of JavaScript. You now know how easy it is to edit web page online and even a kid could do it. Beware of what you see online… it could not be true! Read more tips about Tutorials
LEARN THE STANDARDS. Only common settings are available in the visual editor. When you need more, Silex helps you write CSS without leaving the browser. No complex dialogs and menus, just the open web standards. What you learn here will be useful to you. We are structuring our community of professionals selling Silex websites. 11/7/2016 · To make it easier for you or your team to develop web applications, we have found some really good Integrated Development Environments for JavaScript, which provides you a convenient environment to code, edit, test, and debug web applications. 7. RJ TextEd. RJ TextEd is a full featured text and source editor with Unicode support. 12/6/2018 · Here’s how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser’s settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page.
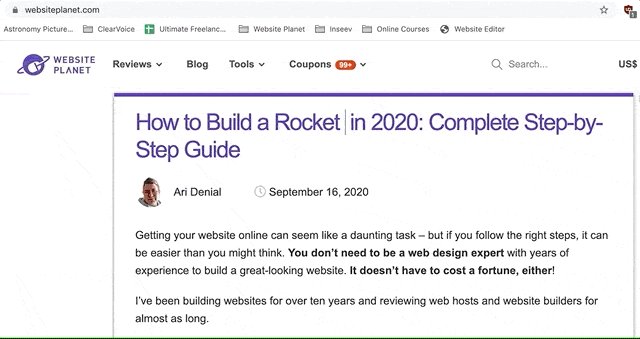
 Edit Any Website Like It S A Word Doc Directly From Your Browser
Edit Any Website Like It S A Word Doc Directly From Your Browser
 Edit Any Website With This Free Tool In 2021
Edit Any Website With This Free Tool In 2021
 How To Edit The Javascript Code Of A Website Quora
How To Edit The Javascript Code Of A Website Quora
 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
5 Crazy Hacks Using Inspect Element By Vignesh Rajendran
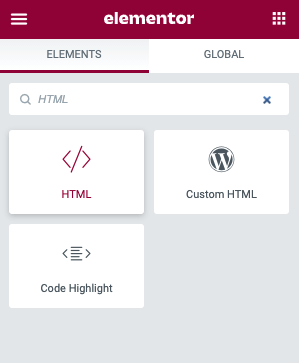
 How To Edit Html In Elementor Elementor
How To Edit Html In Elementor Elementor
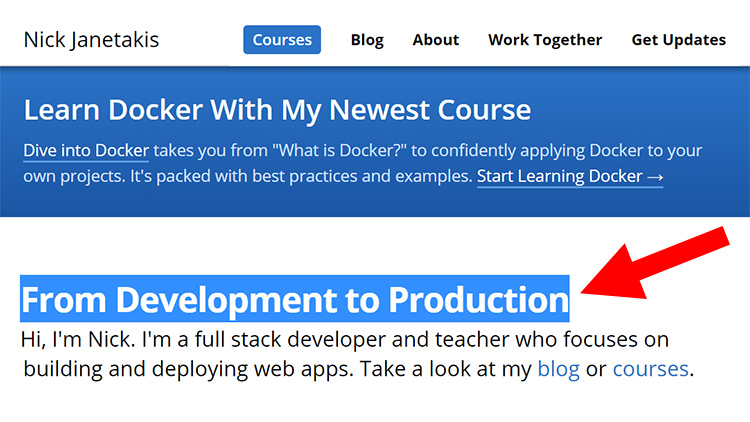
 Temporarily Edit Text On Any Website Nick Janetakis
Temporarily Edit Text On Any Website Nick Janetakis
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Installing The Transifex Live Javascript Transifex
Installing The Transifex Live Javascript Transifex
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
/web/custom-website-builder-cta-f8f3b.png) How To Edit Your Website In A Browser And Then Save It
How To Edit Your Website In A Browser And Then Save It
/blogmerge/8ee30917-ddef-4843-afc7-77a5ec8cac06.jpeg) How To Edit Your Website In A Browser And Then Save It
How To Edit Your Website In A Browser And Then Save It
How To Edit The Javascript Code Of A Website Quora
 Temporarily Edit Text On Any Website Nick Janetakis
Temporarily Edit Text On Any Website Nick Janetakis
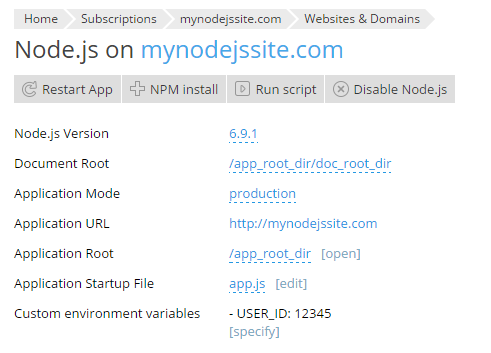
 Node Js Support Plesk Obsidian Documentation
Node Js Support Plesk Obsidian Documentation
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
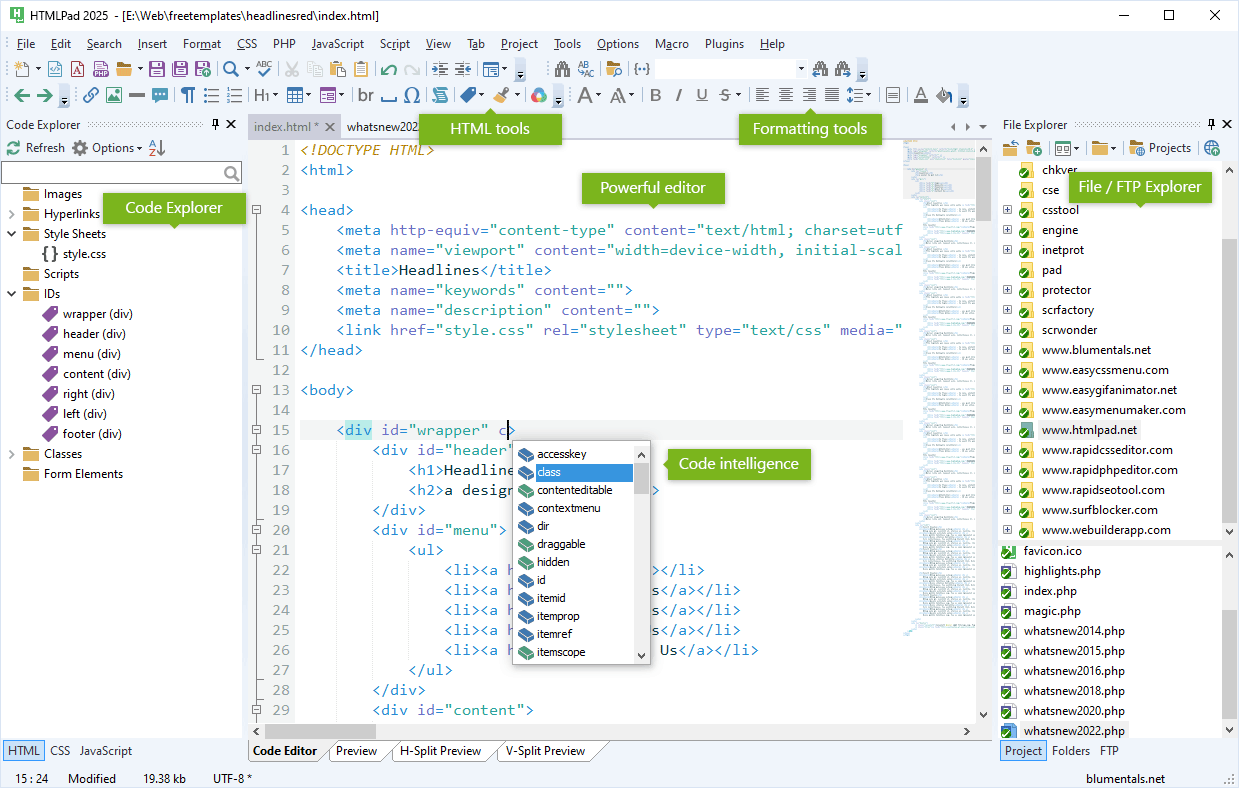
 Html5 Editor Css3 Editor Javascript Editor
Html5 Editor Css3 Editor Javascript Editor
 10 Websites To Test Your Codes Online Hongkiat
10 Websites To Test Your Codes Online Hongkiat
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
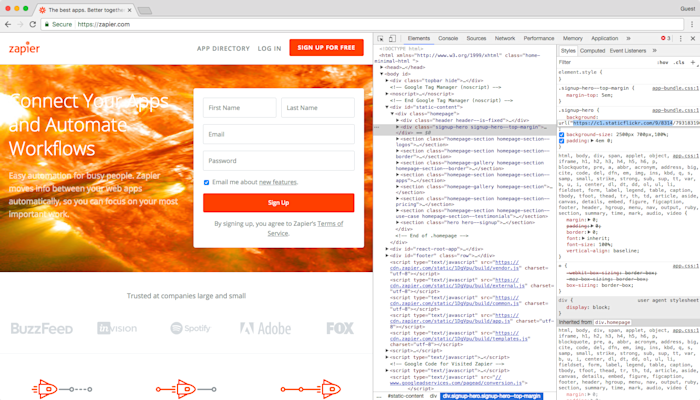
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
A Guide To Javascript For Wordpress Wp Engine
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor

 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

0 Response to "29 Javascript That Lets You Edit Websites"
Post a Comment