33 Javascript Get Value Of Class
8/2/2021 · I want to get the value of multiple paragraphs with the same Class, but different content (numbers). In detail these paragraphs contain numbers which I want to build a total and output it into another paragraph. The value of the paragraph is delivered by the CMS (Webflow). I can’t work with native var in the script. This example removes leading and trailing whitespace from the values of text inputs with a "tags" class. ... Set the value of an input box.
 Retrieve Picklist Values Dynamically Of Opportunity Object
Retrieve Picklist Values Dynamically Of Opportunity Object
Get the value of the class attribute of an <h1> element: var x = document.getElementsByTagName("H1").getAttribute("class"); Try it Yourself » More "Try it Yourself" examples below.

Javascript get value of class. 13/1/2020 · The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method: let elements = document.getElementsByClassName(classNames) let elements = parentElement.getElementsByClassName(classNames) The method .getElementsByClassName () returns an array-like object of elements. You need to access an element in the object rather than the object itself (which is why you were seeing [object HTMLInputElement] ). For instance, the first object's value property: var elements = document.getElementsByClassName ("hid_id"); var value = elements [0]. document .getElementsByTagName ( "input" ) [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes.
They are specified by get and set inside an object literal as shown below: let obj = { get propName () { // getter, the code executed when obj.propName id getting }, set propName (value) { // setter, the code executed when obj.propName = value is setting } }; The getter will operate once obj.propName is read. 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. I am shared few simple examples here explaining how you can use the method to extract all the li elements.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. How to Get Class List of an Element with jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery attr() Method. You can simply use the attr() method to get the class list i.e. list of all the classes that are assigned to an element using jQuery. The class names are space separated.
In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax:
May 25, 2020 - Get code examples like "get value from class name javascript" instantly right from your google search results with the Grepper Chrome Extension. A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : The destructuring defines a variable name with the value of property name. When you get used to object destructuring, you will find that its syntax is a great way to extract the properties into variables. Choose the object destructuring when you'd like to create a variable having the property value.
Nov 12, 2011 - Question is simple. Not using jQuery... how do I get the value of class value in a DIV using regular JavaScript? Thanks. An instance is an object containing data and behavior described by the class. The new operator instantiates the class in JavaScript: instance = new Class (). For example, you can instantiate the User class using the new operator: const myUser = new User(); new User () creates an instance of the User class. 2. We often need form data on the same page to send the data through AJAX. So in this example we will learn how to get value by class name Javascript
1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). When a static or prototype method is called without a value for this, such as by assigning the method to a variable and then calling it, the this value will be undefined inside the method. This behavior will be the same even if the "use strict" directive isn't present, because code within the class body's syntactic boundary is always executed ... Use document.getElementsByClassName ('class_name') to Get Input Value in JavaScript Use document.querySelector ('selector') to Get Input Value in JavaScript We can get the value of input without wrapping it inside a form element in JavaScript by selecting the DOM input element and use the value property.
Mar 21, 2013 - Since we care about all elements ... built for finding elements of a particular class. ... This would be my implementation using jQuery, notice that I didn't bother getting the jQuery object for this (ie. $(this)) because the plain JavaScript attribute is much easier in this ... Javascript Get Element By Class Accessing Elements In The Pull Page Data Into A Custom Variable In Google Tag Manager Cara Merubah Value Select Menjadi Class Dengan Javascript Cara Mengambil Nilai Value Attribute Element Menggunakan Last time, I tried to get each input value using the id, name, and class. This time we will use the id to get name/class, name to get id/class, and class to get id and name. (I do not remember exactly, sometimes you need them.) Declare the div first. One for using jQuery, the other for using the vanilla javascript. Using jQuery. Using vanilla ...
In JavaScript, accessor properties are methods that get or set the value of an object. For that, we use these two keywords: get - to define a getter method to get the property value set - to define a setter method to set the property value Jul 30, 2016 - I wan to retrive all the value of this code using class name. Is it possible in jQuery? I want to retrive only the text within a div or number of div may be change the next form. The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...
node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... How to get the value of a CSS property in JavaScript Say you want to fetch the value of a CSS property in a web page, one that is set using a stylesheet. How can you do so? Published Jul 07, 2019. Mar 24, 2014 - hi everyone I have an element like this : ... <...
Oct 01, 2020 - [:en]Last time I tried to get each input value using id, name, and class.This time we will use the id to get name/class, name, id/class, class to get id and name.(I do not remember exactly, there are times when I need them.)[:] For accessor properties, there is no value or writable, but instead there are get and set functions. That is, an accessor descriptor may have: get - a function without arguments, that works when a property is read, set - a function with one argument, that is called when the property is set, Jul 27, 2018 - But how do you get CSS values in JavaScript? Turns out, there are two possible ways, depending on whether you’re trying to get inline styles or computed styles. ... Inline styles are styles that are present in the HTML in the style attribute. <div class="element" style="font-size: 2em; color: ...
Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ... Nov 10, 2020 - Also one can read all attributes using elem.attributes: a collection of objects that belong to a built-in Attr class, with name and value properties. Here’s a demo of reading a non-standard property: This post will discuss how to get the CSS class of an element using JavaScript and jQuery... You can get the value of `class` attribute using jQuery's `.attr()` method.
May 17, 2018 - Attributes may consist of name/value pairs, and a few of the most common attributes are class and style. In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS ... Setting a CSS Variable's Value To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names.
Aug 01, 2019 - DOM: Get Elements by ID, Tag, Name, Class, CSS Selector · By Xah Lee. Date: 2010-10-24. Last updated: 2020-09-07. Here's how to get element in a HTML. ... Return the current script element. [see DOM: Get Current Script Element] Get Element by Matching the Value of the “id” Attribute Here, class Rabbit extends Animal and overrides name field with its own value.. There's no own constructor in Rabbit, so Animal constructor is called.. What's interesting is that in both cases: new Animal() and new Rabbit(), the alert in the line (*) shows animal. In other words, parent constructor always uses its own field value, not the overridden one. You can use the getElementsByClassName() to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example:
To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Code language: CSS ( css )
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
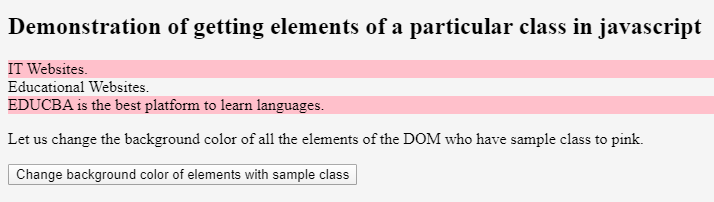
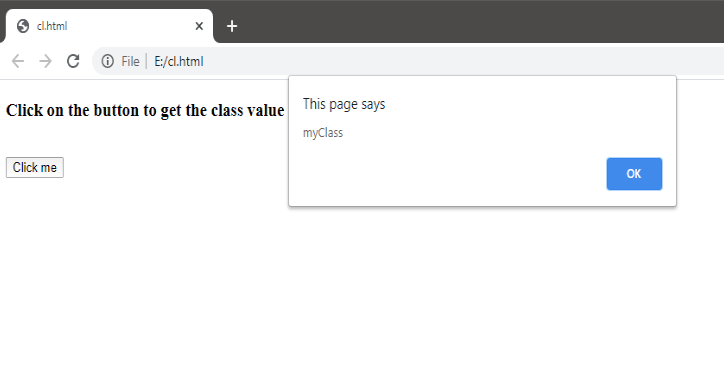
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Return Values From Javascript Functions
Return Values From Javascript Functions
 How To Get Value On Class And Put Into Array Javascript Dom
How To Get Value On Class And Put Into Array Javascript Dom
 Simple Javascript Project Calculate Square Of A Number
Simple Javascript Project Calculate Square Of A Number
 Private Properties In Javascript Es6 Classes Stack Overflow
Private Properties In Javascript Es6 Classes Stack Overflow
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
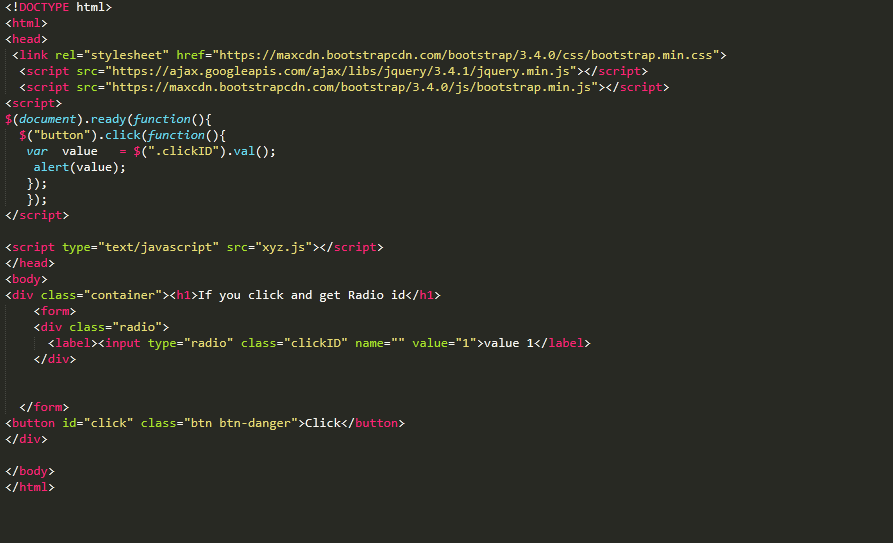
 How To Get Radio Button Value Jquery By Id And Class
How To Get Radio Button Value Jquery By Id And Class
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
How To Get Html Lt Input Gt Element Values Connected To
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
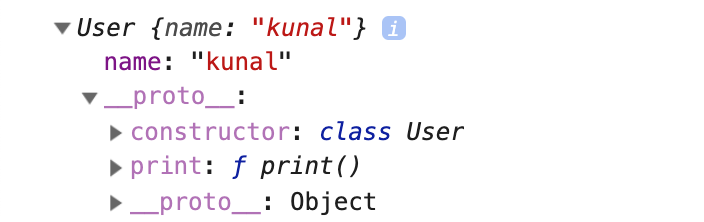
 A Simple Explanation Of Javascript Classes By Raji Ayinla
A Simple Explanation Of Javascript Classes By Raji Ayinla
 Get Value From Javascript To Html Page Without Ajax Stack
Get Value From Javascript To Html Page Without Ajax Stack
 11 3 Classes Constructors Properties New Operator Methods
11 3 Classes Constructors Properties New Operator Methods
 Javascript Classes Inheritance And Prototype Chaining Es5
Javascript Classes Inheritance And Prototype Chaining Es5
 Get Text Value Of A Table Specifying A Row With Jquery Or Js
Get Text Value Of A Table Specifying A Row With Jquery Or Js
Service Request Releated List Not Showing In Prod Instance As
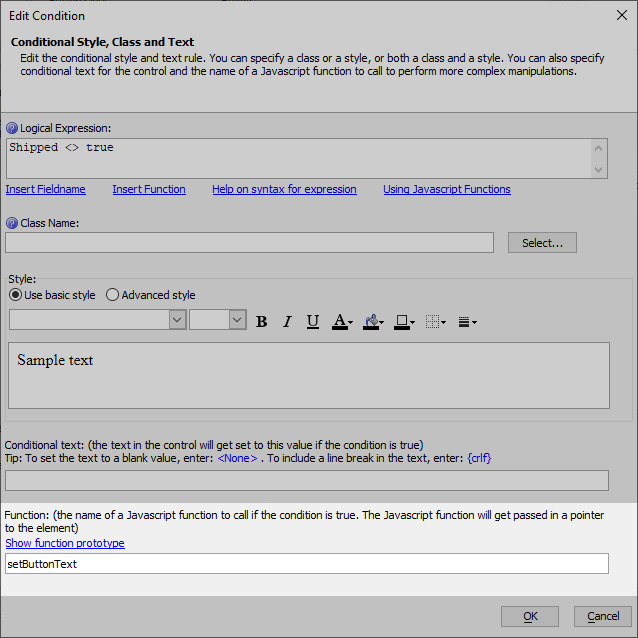
 Change Button Text Dynamically
Change Button Text Dynamically
Understand Javascript Classes With Practical Examples
 How To Get The Href Value When It Is In Javascript Using
How To Get The Href Value When It Is In Javascript Using
 How To Pass Value From Javascript To Html In Laravel Stack
How To Pass Value From Javascript To Html In Laravel Stack
 Javascript Models Module Magnolia Cms Docs
Javascript Models Module Magnolia Cms Docs

 Xiaobai Html5 Growth Road 42 Write A Simple Javascript Class
Xiaobai Html5 Growth Road 42 Write A Simple Javascript Class
 Javascript Get Text Value From Variable Code Example
Javascript Get Text Value From Variable Code Example
 Javascript Promise Resolve Method Geeksforgeeks
Javascript Promise Resolve Method Geeksforgeeks
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint



0 Response to "33 Javascript Get Value Of Class"
Post a Comment