27 Dynamic Documents With Javascript
This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. Lecture 5 – Dynamic Documents with JavaScript Dynamic HTML • Dynamic HTML is a set of technologies that allows dynamic changes to HTML documents. • An embedded script can be used to change tag attributes, contents or element style properties. • These changes are not uniformly supported across the full spectrum of browsers.
 Application Layer Kyung Hee University 1 1 Position
Application Layer Kyung Hee University 1 1 Position
JavaScript is dynamically typed like most other scripting languages. A type is associated with a value rather than an expression. For example, a variable initially bound to a number may be reassigned to a string. JavaScript supports various ways to test the type of objects, including duck typing.

Dynamic documents with javascript. 20/7/2010 · In case if the DOM is not loaded at the time of script execution, you may get an error - In my case I got "Cannot read property 'appendChild' of undefined". So better to enclose the javascript code inside window-onload block. E.g., <script> window.onload = function(){ // javascript code here } </script> – Dilruk Sep 24 '17 at 20:45 Dynamic loading of JavaScript files is one of the very useful tools that you must have in your set. It allows you to optimize web page performance by moving blocking scripts off the loading process (usually they call this " lazy loading "), and to load scripts only when the user needs them (usually they call this " on-demand loading ".) Nov 20, 2011 - Connect and share knowledge within a single location that is structured and easy to search. ... I need to get a dynamic value in the document.getElementById in Javascript.
Here I'm just crudely detecting ... exists within a list of added files' names stored in variable filesadded before deciding whether to proceed or not. Ok, moving on, sometimes the situation may require that you actually remove or replace an added .js or .css file. Lets see how that's done next. Dynamically removing an external JavaScript or CSS ... Dynamic Documents with JavaScript. By Jenn Schiffer. Made with Slides . Dynamic Documents with JavaScript. 1,748; Jenn Schiffer. Loading comments... More from Jenn Schiffer. MVC, server-side scripting, and the future of web development. Jenn Schiffer. 1465. Responsive development. Jenn Schiffer. 1267. Intro to jquery. Jenn Schiffer. In Example # 1, we first created our data set (the variable "arr"), which is a JavaScript array. Each element of the array is an object literal, containing three fields. We then proceed to loop through all the elements of the array and for each one, we create a form. In each form, we mix the markup (which is the same with each iteration ...
Feb 28, 2017 - I've read from different sources (e.g. wiki, articles, etc.) what dynamic in a programming sense means. Wikipedia talks about how dynamic programming languages execute certain programming behaviors... Ask any question and get an answer from our subject experts in as little as 2 hours. Acrobat JavaScript enables you to perform calculations in form fields, respond to user actions, validate user data, modify appearance of Acrobat application, control the behavior of PDF documents, dynamically modify document's appearance and functions, process multiple PDF documents with batch sequences, dynamically create new pages based on ...
There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. 9/1/2019 · It’s becoming much harder to reason about the state of the document when our JavaScript is being run. For example: Making HTML content interactive with JavaScript is a … When I set a breakpoint, it opens a duplicate of the view with the term "[dynamic]" in the header and marks the breakpoint in there. When a JavaScript error happens during execution, it does the same before it marks the line of code that threw the error. This "dynamic" view is editable but edits have no effect - they are not saved to the file.
document.createElement() method This method allows us to create the HTML elements by their tag names, like <div>, <p>, <img>, and <h1>. When we create an element with document.createElement, it doesn't appear on the page immediately. It is going to store in JavaScript memory until it is injected in the DOM. 12/6/2015 · The problem is that now: [dynamic] Script Documents are interfering with development Until recently, break-points could be placed directly in source JavaScript files. But not now ... much sadness : (Instead: setting a break-point in a JavaScript file opens the associated [dynamic] file in the Script Documents solution node. Welcome to Dynamic Drive, the #1 place on the net to obtain free, original DHTML & Javascripts to enhance your web site!
Follow along as we create elements and style them with JavaScript. Create a new HTML file called yourname-dynamicjs.html Fill it with boilerplate HTML code (html, head, body tags). Dynamic Document Creation is the creation of a Web document from within the JavaScript. It may be created while an HTML document is being displayed, and may be influenced by features of the current Web page. As a technique, it is very useful for displaying information from Web pages and creating new HTML documents. Unit ii java script and xhtml documents and dynamic documents with javascript 1. S R INAMDAR 2. UNIT-2: JavaScript and XHTML Document The JavaScript Execution Environment A browser displays an XHTML document in a window on the screen of the client.
By the help of document object, we can add dynamic content to our web page. As mentioned earlier, it is the object of window. So. According to W3C - "The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document." We observe that a third of the surveyed sites utilize dynamic JavaScript. After evaluating the effectiveness of the deployed countermeasures, we show that more than 80% of the sites are susceptible to attacks via remote script inclusion. Given the results of our study, we provide a secure and ... Dynamic Documents with JavaScript. A dynamic HTML document is one whose. tag attributes, tag contents, or element style properties. can be changed after the document has been and is still being displayed by a browser. Consider only W3C standard approaches. Examples will use DOM 0 event model. Work for both IE6 and NS6.
Dynamic Documents via Javascript Matt Evett Dept. Computer Science Eastern Michigan Univ. Javascript, ©Matt Evett & Addison Wesley Introduction A dynamic HTML documentis one whose tag attributes, tag contents, or element style properties can be changed after the document has been and is still being displayed by a browser JavaScript Dynamic Document Creation in New Windows. By HTMLGoodies Staff. September 16, 2010. Facebook. Twitter. Linkedin. Email. Print. Opening a New Window. Opening a new browser window is a simple process - superficially. To open a new browser window we use the open method of an existing window object. The open method allows us a great ... Dynamic Documents with JavaScript Stacking Elements. The top and left properties determine the position of an element on the display screen, which is a two-dimensional device Can create the appearance of a third dimension by having overlapping elements, one of which covers the others (like windows)
UNIT II JavaScript and XHTML documents and Dynamic documents with JavaScript In those cases, it is often faster, easier and more flexible to let JavaScript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic SVG elements. Starter info. All of the following demos have an empty SVG element in the HTML. I've manually added it, but you can create and add it via JavaScript as well. It has always been a chore to create dynamic PDF documents. And even harder to create good looking dynamic PDF documents. It usually involves reams of custom code, hard coded element placement, and at least a little knowledge of how PDF documents are structured. With Scryber, writing PDF documents has now become as easy as creating HTML pages.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. JavaScript HTML DOM Document Previous Next The HTML DOM document object is the owner of all other objects in your web page. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Dynamic Documents with JavaScript · Dynamic HTML Documents · Element Positioning · Moving Elements · Element Visibility · Changing Colors and Fonts · Dynamic Content · Stacking Elements · Locating the Mouse Cursor · Reacting to a Mouse Click
Viewed 10k times. 2. I am trying to overlay text onto a hyperlinked image which has been dynamically created using the document.createElement () function. However, even with an absolute position of left: 0px and top: 0px, the text keeps appearing below the image, and not at the top, left corner as it should: //mainDiv is a container to hold all ... Dynamic Documents with JavaScript Dynamic HTML Documents Element Positioning Moving Elements Element Visibility Changing Colors and Fonts Dynamic Content Stacking Elements Locating the Mouse Cursor Reacting to a Mouse Click Slow Movement of Elements Dragging and … DHTML included JavaScript along with HTML and CSS to make the page dynamic. This combo made the web pages dynamic and eliminated this problem of creating static page for each user. To integrate JavaScript into HTML, a Document Object Model (DOM) is made for the HTML document.
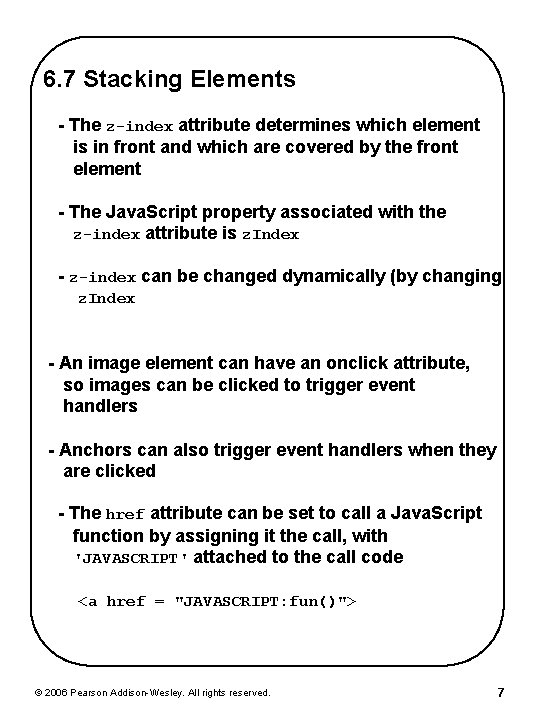
- z-index can be changed dynamically (by changing zIndex! - An image element can have an onclick attribute, so images can be clicked to trigger event handlers - Anchors can also trigger event handlers when they are clicked - The href attribute can be set to call a JavaScript function by assigning it the call, with 'JAVASCRIPT' attached to the ... One of the most important features of the Document object (and perhaps of client-side JavaScript in general) is the write( ) method, which allows you to dynamically generate web-page content from your JavaScript programs. This method can be used in two ways. The first and simplest way to use ...
Sep 15, 2020 - Dynamically-typed languages are those (like JavaScript) where the interpreter assigns variables a type at runtime based on the variable's value at the time. The data portion of the string can be dynamically concatenated using Javascript. You can choose to format it as a URL encoded string or as base64 encoded. When it is base64 encoded, the browser will download the contents as a file. You will have to add a scriptor jQuery plugin to do the encoding. The document.getElementById() method in HTML DOM (Document Object Model), is the most common and easiest way of accessing the form elements in a HTML document. The if Statement. The if statement is used in JavaScript for decision making based on the evaluation of condition/s.
May 16, 2000 - I suppose that at a later date I might translate them into VBScript. This article explores the JavaScript Dynamic Document Creation (DDC) capabilities. Sounds very complicated, and is. Dynamic Document Creation is the creation of a Web document from within the JavaScript. May 22, 2017 - I want to dynamically create some HTML elements (3 html element) and then return this html code as a string in a variable. I don't want to write the HTML code in the following function to some div,... Jun 23, 2017 - Many JavaScript developers know, that JS (as well as most of the existing today languages) uses static scope. We have already discussed this topic in detail previously. If you’re not familiar with…
This particular "monitor" writes out the page then the replaces a paragraph with updated information using JavaScript. If you look at the page source in your browser, you will see the original HTML source plus all of the JavaScript commands. The "trick" here is that the JavaScript parts which ... View 6.1-JavaScript -Dynamic.pdf from SOEN 287 at Concordia University. SOEN 287 Chapter 6: Dynamic Documents with JavaScript (1) Dr. Yuhong Yan 1 CSE, Concordia University Summer 2, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Chapter 6 Dynamic Documents With Java Script 6
Chapter 6 Dynamic Documents With Java Script 6
 Cs346 Javascript 7a Events1 Dom Document Object Model And
Cs346 Javascript 7a Events1 Dom Document Object Model And
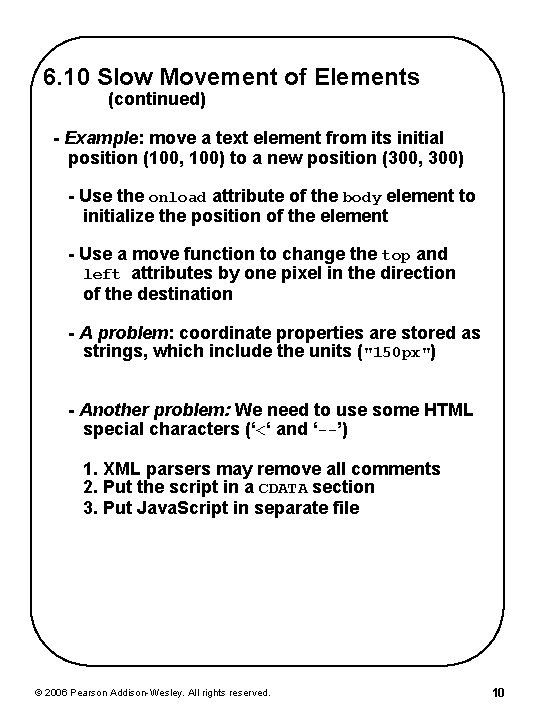
 Chapter 6 Dynamic Documents With Javascript C 2006 Pearson
Chapter 6 Dynamic Documents With Javascript C 2006 Pearson
 Pdf Teaching With Dynamic Documents Web Applications And
Pdf Teaching With Dynamic Documents Web Applications And
 Put Dynamic Javascript Content On Sharepoint Main Page
Put Dynamic Javascript Content On Sharepoint Main Page
Github Rstudio Rmarkdown Dynamic Documents For R
 Document Object Model Wikipedia
Document Object Model Wikipedia
 Creating Dynamic Content With Javascript Html5 Hive
Creating Dynamic Content With Javascript Html5 Hive
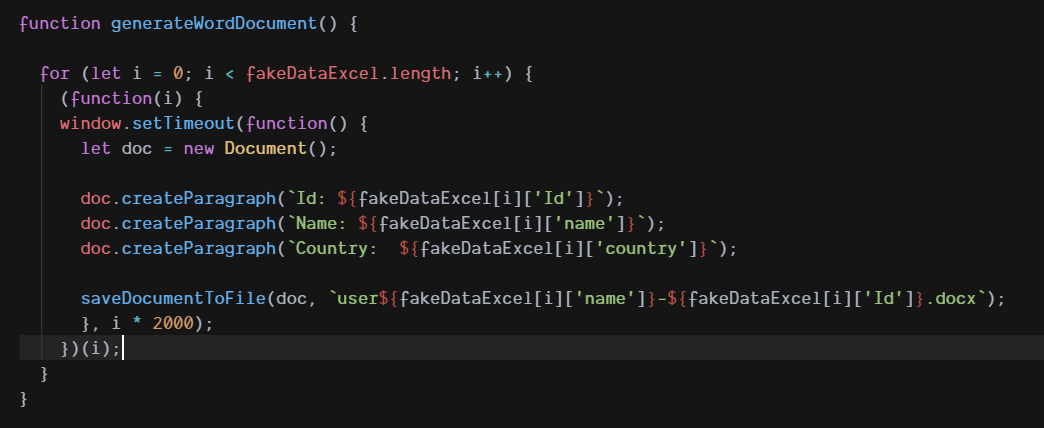
 Create Dynamic Word Documents Using Docx Js File Saver And
Create Dynamic Word Documents Using Docx Js File Saver And
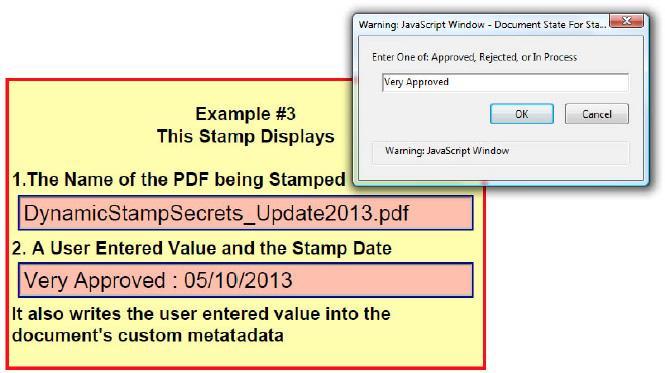
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Dynamically Generated Documents Javascript The Definitive
Dynamically Generated Documents Javascript The Definitive
 Cse V Programming The Web Notes Pdf Document
Cse V Programming The Web Notes Pdf Document

 Static Vs Dynamic Websites What S The Difference
Static Vs Dynamic Websites What S The Difference

Dynamic Documents With Javascript
 Chapter 6 Dynamic Documents With Javascript C 2006 Pearson
Chapter 6 Dynamic Documents With Javascript C 2006 Pearson
A Dynamic Page Editor Using Dhtml
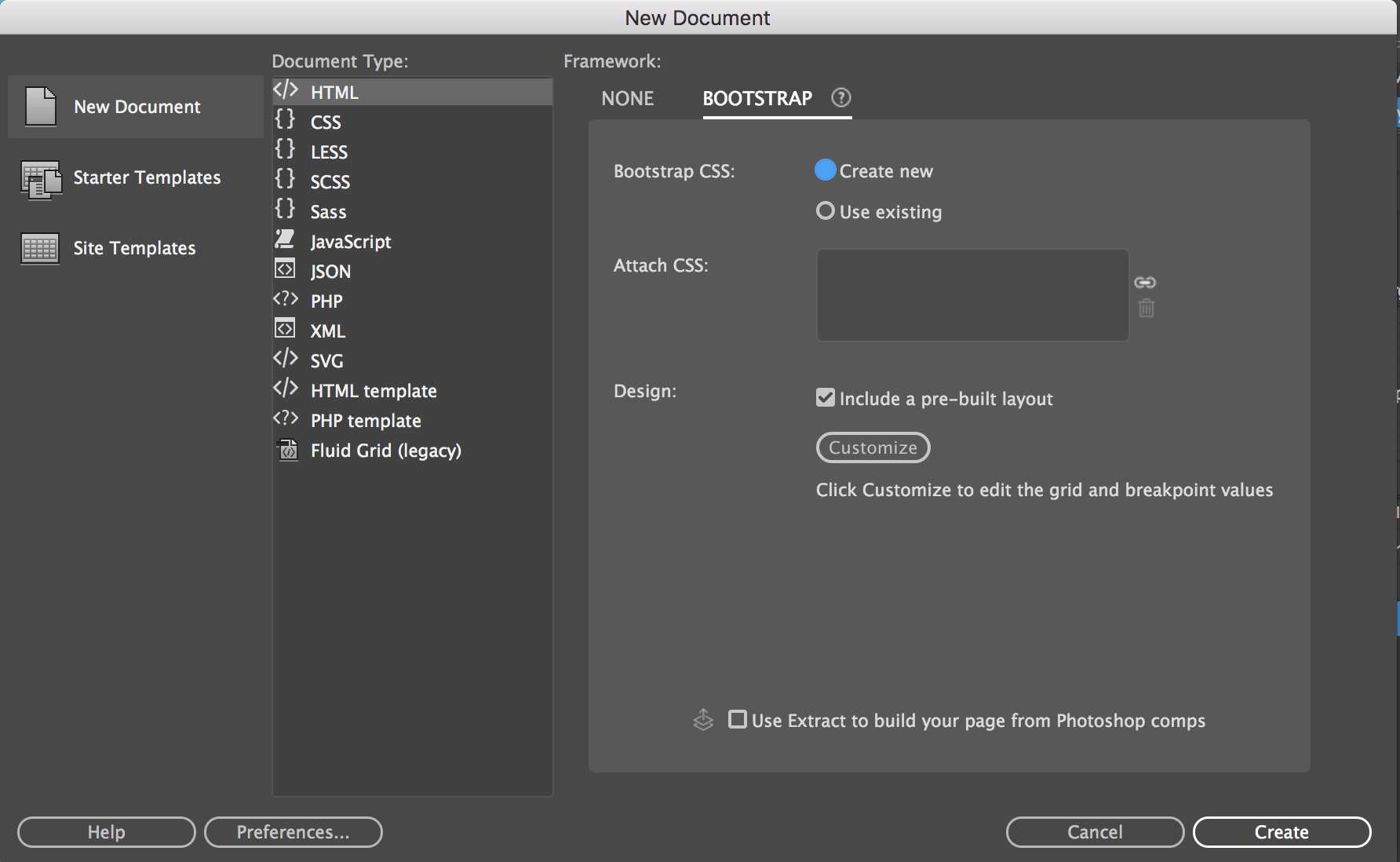
 How To Create And Open Files In Dreamweaver
How To Create And Open Files In Dreamweaver
 Unit Ii Java Script And Xhtml Documents And Dynamic Documents
Unit Ii Java Script And Xhtml Documents And Dynamic Documents
 Chapter 6 Dynamic Documents With Java Script 6
Chapter 6 Dynamic Documents With Java Script 6
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript
 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
 Creating Dynamic Content With Javascript Html5 Hive
Creating Dynamic Content With Javascript Html5 Hive
 5 Ways To Display Dynamic Html Content In Javascript
5 Ways To Display Dynamic Html Content In Javascript
 For Dummies 978 0 470 41799 7 Datasheet Manualzz
For Dummies 978 0 470 41799 7 Datasheet Manualzz
0 Response to "27 Dynamic Documents With Javascript"
Post a Comment