29 How To Create A Web Page Using Html And Javascript
Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string. HTML5 introduced several new semantic elements. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search engines to read the page correctly. These are some of the most common semantic HTML elements: The <section> element can be used to define a part of a website with related content.
Can I Design A Very Simple But Beautiful Website Using Only
Step 7: Give a nickname to your web project and click on the Register App button. Step 8: Now you will see the configuration of your App like this.Copy this code somewhere as we will use it later. Step 9: Click on the Realtime Database as shown below. Step 10: Now click on the Create Database button. Step 11: Now click on the Test Mode and then click on the Enable button.

How to create a web page using html and javascript. How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio... Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Using standard web technology including JavaScript, HTML, and CSS we created a sample UWP application which hosts the WebView and provides basic functionality such as navigation and favorites. These same techniques can be used in any UWP application to seamlessly integrate web content.
Firestore is a NoSQL database, and it's non-relational and uses documents, collections, and so on to create the database. Now, let's connect to Firestore and create our very first database. Fetch events. Earlier in this tutorial, we had declared a variable db in the HTML part. Now, let's use that variable to connect our app to Firestore. Then this article is for you. (Otherwise it may be too basic.) What I want to do here is to go through the typical process of creating a web page focusing on using JavaScript in the browser. I will assume you have a basic knowledge of and understanding of how to make a web page and some experience with JavaScript and what the point of it is. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML ... HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> function GEEKFORGEEKS()
Recently got into web development with HTML, CSS and JavaScript. Then let's put that knowledge to practice by creating a login page. If you think this is too complicated, we recommend either creating a website using WordPress or choosing one of the website builders. Before You Start, Gather Your Resources: So, the first thing you need even before creating a website with HTML and CSS is a web server (hosting). Don't worry, though; you don't have to buy your own machine. Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents.
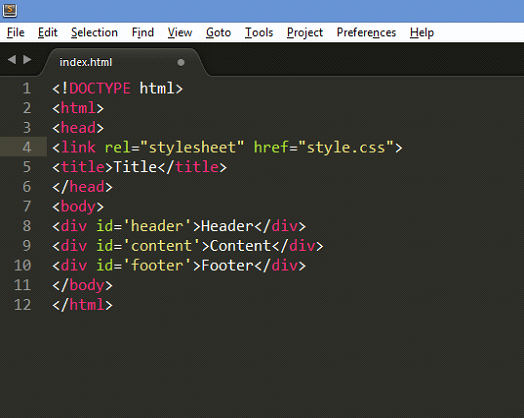
2. Get the 'boilerplate code' set up. Now, it's time to get the basic code that you have at the start of any website (this is commonly called the boilerplate ). Do this by: Creating a new folder on your computer for the website. Create new empty index.html and style.css files inside. Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... And to view html page use any Internet browser. Simply open it by double-clicking. So, let's create the first page. Create a new folder, call it Test. This folder will contain the files of the site. Now, in the test folder, create a file called index.html. This file will contain html tags that will describe the basic structure of the site.
This tutorial talks about creating a minimal blogging site using HTML5, CSS3, and jQuery. Following the tutorial, you'll be able to create a website that looks simple, implements modern tools and development techniques and makes use of HiFi CMS. So, without much ado, let's start the process. The Markup Since our goal is just to create a minimal ... Basically, I'm creating an HTML editor in the browser and what I would like to do is have HTML code in the top of the screen in a text area and in the bottom of the screen a preview of the HTML page. The thing is it is not merely small HTML div and css, it will be a full HTML page that needs to support links to JavaScript includes and CSS ... The simplest way to create a personal website is to use HTML for the basic text layout, Bootstrap for the overall design, and JavaScript for any additional functionality that is needed ...
I somehow managed to do it using HTML JAVASCRIPT but the problem is anyone can see the username password by viewing the page source. I am having hard time making authentication. I have basic knowledge of HTML and JAVASCRIPT but ready to learn. All I can find on google is login templates but I don't even know how to use them. First, create an HTML DOM structure using the following code snippet. To integrate webcam with webpage we will use HTML <video> tag. We will use Bootstrap and jQuery to make our web page interactive. Example: This example uses HTML5, Bootstrap, JavaScript and jQuery to Integrate Webcam with the page. Use HTML5 Website Templates. Another time-proven way to create an HTML5 website is to use templates. The great thing is, it allows skipping the whole hustle and bustle of creating everything from scratch and saving lots of time, money, and effort. HTML5 templates offer a great foundation to build on.
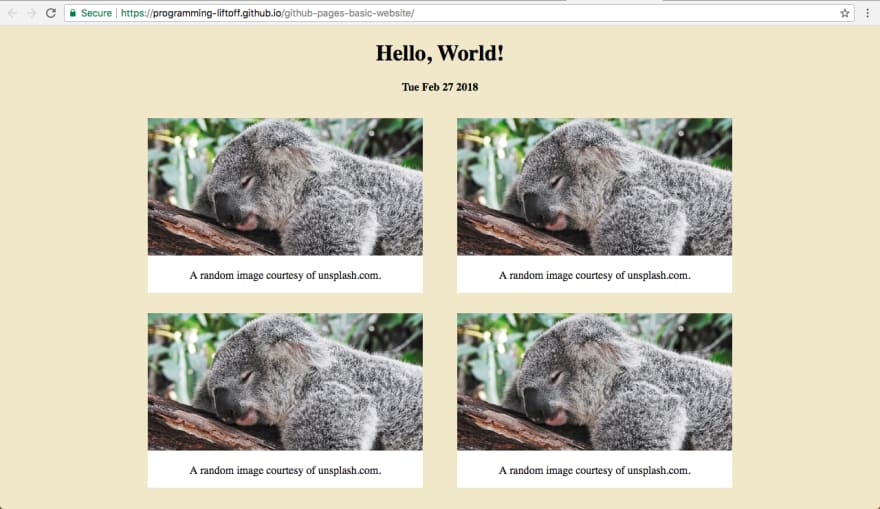
Nov 19, 2020 - HTML and CSS are actually not technically programming languages; they're just page structure and style information. But before moving on to JavaScript and other true languages, you need to know the basics of HTML and CSS, as they are on the front end of every web page and application. Jul 06, 2017 - When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First, we’ll use Sublime to create an index.html file with the usual boilerplate information and we’ll also create a quick button here in our body tag. We’ll take a look at the page ... Feb 28, 2018 - Then it’s time to add some CSS and JavaScript to liven up your webpage! In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website!
This is where JavaScript comes in. We use JavaScript to control our animation. Step 1: Check if the form submit button has been clicked. Step 2: Select all form fields. Step 3: Check if the input fields are empty. Step 4: Add the CSS selector using JavaScript classList property. You can read more about the classList property here. Let us see how to create a simple web page using HTML. Step 1. Create a new folder on your desktop and change the folder name to HTML, view the image. Step 2. Open Sublime Text editor. Click->File->New File. Click->File->Save as->Desktop->HTML->index.html. Click, save. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 08, 2018 - Tired of creating boring HTML pages without style? Then it's time to add some CSS and JavaScript to liven up your webpage! In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to ... After having an idea of what the website is about and what it looks like, the first thing you would have to prepare is the HTML and CSS files. These files can be created by opening a plain text editor of your choosing, for example, "Notepad" for Windows, TextWrangler for Mac, or Sublime Text. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use the following steps to change the file type: Windows - Click the "Save as type" drop-down box, click All Files, and then type .html at the end of the file's name. MacOS - Replace the .txt at the end of the file's name with .html instead. ChromeOS - Click the "Save as" button. Name the file with .html at the end. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Learn how to create a responsive website that will work on all devices: PC, laptop, tablet, and phone. Example Website. We have created a free responsive example website with HTML and CSS. Try to rezise the browser window to see the responsive effect:
Content. Create a 2-column layout, divided into a "side content" and a "main content". Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result. DHTML JavaScript. DHTML stands for Dynamic HTML. Dynamic means that the content of the web page can be customized or changed according to user inputs i.e. a page that is interactive with the user. In earlier times, HTML was used to create a static page. It only defined the structure of the content that was displayed on the page.
 How To Make A Website Using Html Css And Javascript Blog
How To Make A Website Using Html Css And Javascript Blog
 How To Make A Pagination Using Html And Css Geeksforgeeks
How To Make A Pagination Using Html And Css Geeksforgeeks
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
 Create A Basic Webpage With Css And Javascript Dev Community
Create A Basic Webpage With Css And Javascript Dev Community
 How To Create An Awesome Website For Education Using Html
How To Create An Awesome Website For Education Using Html
 How To Create A Simple Web Page With Html 9 Steps With
How To Create A Simple Web Page With Html 9 Steps With
 Build An Html Css Js Playground Learn How To Build Your Own
Build An Html Css Js Playground Learn How To Build Your Own
 Contact Form With Flip Animation Effect Using Html Css
Contact Form With Flip Animation Effect Using Html Css
 Javascript Basics Cook The Web
Javascript Basics Cook The Web
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Render And Serve Html File With Css Js From Server Disk To
Render And Serve Html File With Css Js From Server Disk To
How To Create A Web Page Using Html Quora
 How To Create A Simple Web Page With Html 9 Steps With
How To Create A Simple Web Page With Html 9 Steps With
 How To Make A Website With Dynamic Images Using Html Css Amp Javascript
How To Make A Website With Dynamic Images Using Html Css Amp Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
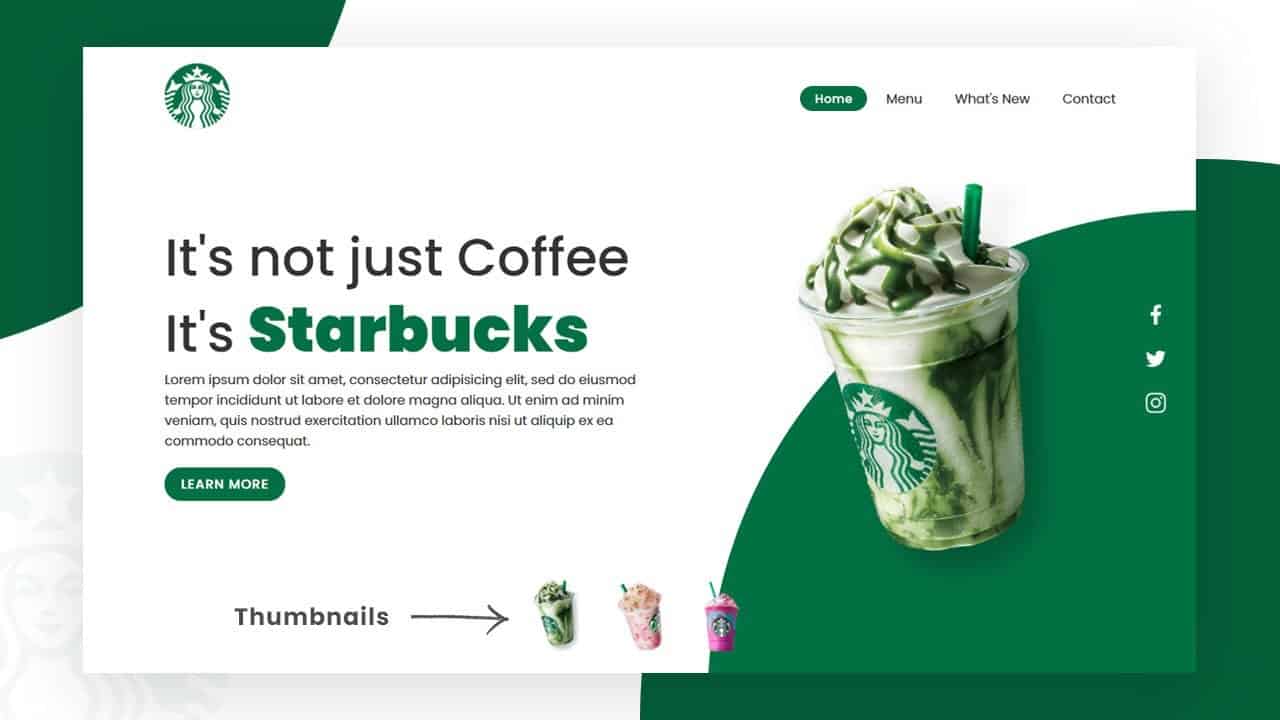
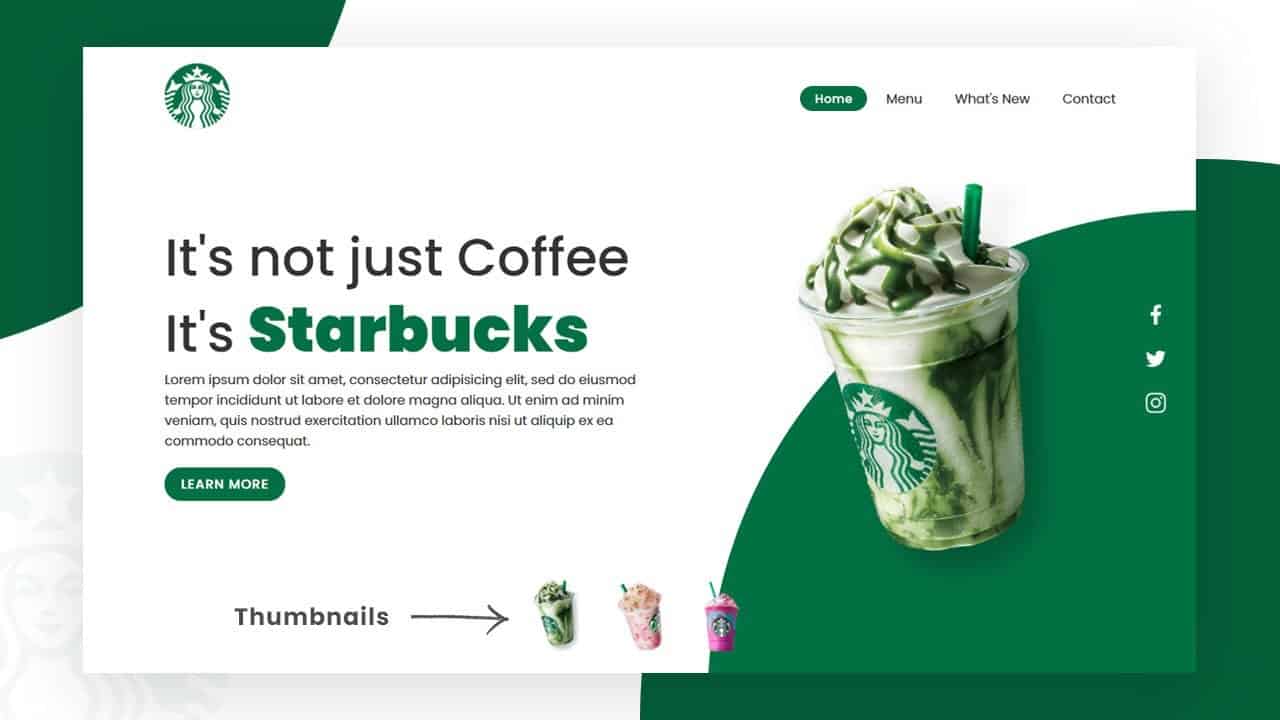
 Do It Yourself Tutorials Starbucks Landing Page Website
Do It Yourself Tutorials Starbucks Landing Page Website
 How To Create A Simple Web Page With Html 9 Steps With
How To Create A Simple Web Page With Html 9 Steps With
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 Can Forms Be Embedded Into Our Own Web Page Formstack Forms
Can Forms Be Embedded Into Our Own Web Page Formstack Forms
 How To Create A Coming Soon Page Maintenance Page Using
How To Create A Coming Soon Page Maintenance Page Using
 Create A Webpage Using Html And Css Part 1
Create A Webpage Using Html And Css Part 1
 How To Develop Website In Html And Css And Javascript 9 6 10
How To Develop Website In Html And Css And Javascript 9 6 10
0 Response to "29 How To Create A Web Page Using Html And Javascript"
Post a Comment