27 Number Of Options In Select Javascript
A long reflecting the size HTML attribute, which contains the number of visible items in the control. The default is 1, unless multiple is true, in which case it is 4. HTMLSelectElement.type Read only A DOMString represeting the form control's type. When multiple is true, it returns "select-multiple"; otherwise, it returns "select-one". Apr 23, 2019 - ❮ Get value of input box Update selection box based on other selection ❯
 Html Select Limit Number Of Options Visible Stack Overflow
Html Select Limit Number Of Options Visible Stack Overflow
Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options

Number of options in select javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The selectedIndex number can be used to reference the selected option in the select list. Note: It is case sensitive. Make sure to capitalize the "I" in selectedIndex. selectedIndex - The number (base 0) of the item that is selected in the select list. value - For an option, what's in the value attribute. If the value attribute is not set, text ... The size attribute to the <select> tag is used to set the number of options that are visible at the same time, which gives you explicit control over the drop-down's appearance. For example, setting the size attribute to "3" will make the field show three lines, whether it has the multiple option enabled or not. Each <option> tag has a value.
To get a list of the selected options, first we need a reference to the select list. Then we loop through its options collection and inspect the selected property of each option in turn. We have enclosed this JavaScript in a getSelectedOptions function which returns an array of selected options: Select and Option objects. Last updated: November 19th, 2008. Form SELECT elements ( <select>) within your form can be accessed and manipulated in JavaScript via the corresponding Select object. To access a SELECT element in JavaScript, use the syntax: document.myform.selectname //where myform and selectname are names of your form/element. Hi all, Could anybody tell me how to count the number of options are selected in a select. ... How to count the selected options in select using javascript. JavaScript. iwiz_seo. August 30, ...
Mar 21, 2019 - Created OnMarch 21, 2018byIan Carnaghan Print Knowledge Base Web Development jQuery How to count the number of options in a select box using JQuery This can be done using the jQuery length property You will use the following command to determine if there are any options within the select box. ... Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options. How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ... Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection.
To get the count of options in a dropdown list, use the length property in JavaScript.. Example. You can try to run the following code to find the number of options in the drop-down − - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options.
5 days ago - The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected element, depending on the value of multiple. The value -1 indicates that no element is selected. The total options are generated dynamically, so I need a way to calculate number of option tags within an html select tag. I also need to do this in pure JS because the app I am working with will not allow me to use JQuery. How to Loop through〈select〉Options with Javascript. javascript. Updated on December 23, 2019 Published on November 13, 2019. Use-Cases of this code snippet. Know how to iterate through all options of a <select> element. Get the label and value of each option. Find whether an option is selected or not.
Aug 17, 2019 - How do I count the number of s in a DOM element using jQuery? Male Modifying SELECT Options (IE4+) Modifying SELECT Options (NN6+) Selecting an Option Using JavaScript Definition and Usage. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any). Note: If no option is selected, the selectedIndex property will return -1.
Get the number of options in a select with jQuery. The <select> in the above example has an id of example, so is referenced in jQuery as #example. To show the number of options in an alert dialog as is done in the above example do this: alert ( $ ('#example option').length ) In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place. var select = document.getElementById("example-select"); select.options[select.options.length] = new Option('Text 1', 'Value1'); Adding options from an array If you had an array that has name-value pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do this:
JavaScript listbox validation. We can validate a listbox inside a form by using JavaScript. We will allow the form to be submitted only if the user select one option from the listbox. Our JavaScript function will display one alert window asking user to select one option before submitting the form. We will display a form with a listbox inside it. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to count and display the items of a dropdown list, in an alert window. select.value - the value of the currently selected <option>, select.selectedIndex - the number of the currently selected <option>. They provide three different ways of setting a value for a <select>: Find the corresponding <option> element (e.g. among select.options) and set its option.selected to true.
Lesson Code: http://www.developphp /video/JavaScript/Form-Select-Change-Dynamic-List-Option-Elements-TutorialIn this Javascript video lesson you will lear... When an option from dropdown 1 is selected a function would create a new 'third' <select></select> dropdown and fill it with <options></options>s. I presume we'd use cloneNode() to copy the required options from dropdown 2 and insert them in to the newly crated dorpdown 3. Remove options from select list in JavaScript. In this article, we will understand how to remove an option from the select list with the help of JavaScript. At the beginning of this article, we will learn some fundamental aspects of JavaScript, <select> tag, and remove method in JavaScript. After that, we will understand some examples of this ...
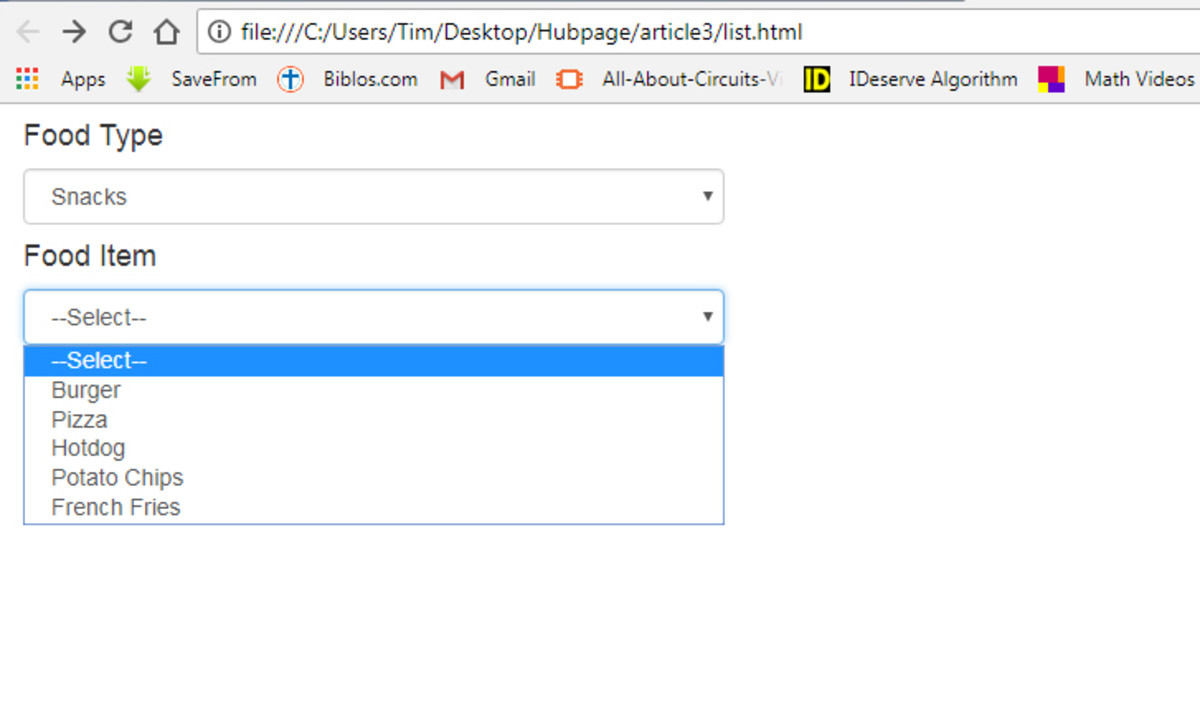
The options property returns the collection of all the option elements in the <select> dropdown list. The elements are sorted according to the source code of the page. The index found before it can be used with this property to get the selected element. This option's value can be found by using the value property. jQuery: Find the specific option tag text value of a selected option Last update on February 26 2020 08:07:53 (UTC/GMT +8 hours) jQuery core : Exercise-4 with Solution Jun 13, 2021 - If no options are currently selected, the collection is empty and returns a length of 0. ... In this example, a <select> element with a number of options is used to let the user order various food items.
May 30, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. How to prevent number input in JavaScript/JQuery Upload a File with Jersey using AJAX and HTML5 progress bar This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript. Oct 31, 2012 - Is there a way I can get the length of list options in a select-dropdown HTML input tag? The list changes dynamically and I need to calculate the total number of options within the drop-down. The t...
To show all the options from a dropdown list, use the options property. The property allows you to get all the options with length property.. Example. You can try to run the following code to get all the options from a drop-down list. Oct 27, 2020 - $(document).ready(function(){ console.log($('#input1 option').size()); console.log($('#input1 option').length); }); Male Female var cbobject= document.testform.rb1; </script>. Here are the events, dom properties and method associated with Select Box element. Event Handlers: Associated with Form type SelectBox: All the examples below use a javascript function output. <script language=javascript>. function output () {. alert ("testing Select Option events");
Nov 19, 2011 - How do I count the number of s in a DOM element using jQuery? Male
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 Remove Options From Select List In Javascript Javatpoint
Remove Options From Select List In Javascript Javatpoint
 Graphpad Prism 9 Statistics Guide Options For Principal
Graphpad Prism 9 Statistics Guide Options For Principal
How To Hide Select Box Variable Options Developer
Github Jackocnr Intl Tel Input A Javascript Plugin For
 Php Get Value Of Select Option And Radio Button Formget
Php Get Value Of Select Option And Radio Button Formget
 How To Loop Through Select Options With Javascript
How To Loop Through Select Options With Javascript
 Enhanced Dropdown Select In Pure Javascript Lc Select Css
Enhanced Dropdown Select In Pure Javascript Lc Select Css
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 Don T Show Default Selected Option In Dropdown List Stack
Don T Show Default Selected Option In Dropdown List Stack
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 How To Move Items In Between Two Select Lists Using
How To Move Items In Between Two Select Lists Using
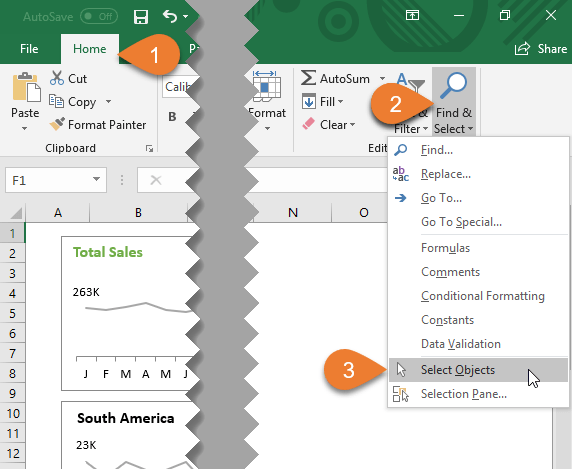
 5 Ways To Select Multiple Shapes Excel Campus
5 Ways To Select Multiple Shapes Excel Campus
 Jquery How To Set Dropdown Values For Single And Multiple
Jquery How To Set Dropdown Values For Single And Multiple
 Select Box Not Showing Correct Value After Complete Page Load
Select Box Not Showing Correct Value After Complete Page Load
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
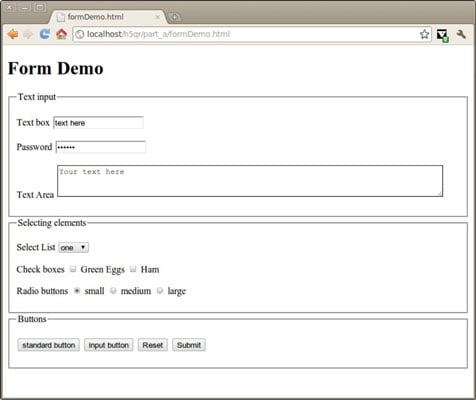
 How To Create A Drop Down List In An Html5 Form Dummies
How To Create A Drop Down List In An Html5 Form Dummies
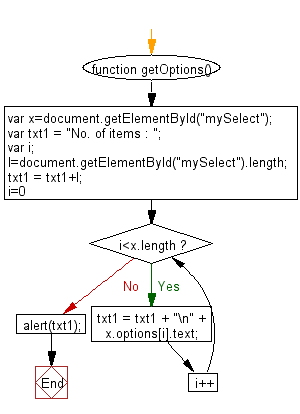
 Javascript Dom Count And Display The Items Of A Dropdown
Javascript Dom Count And Display The Items Of A Dropdown
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
 How Do I Create Custom Single Multi Select Options In
How Do I Create Custom Single Multi Select Options In
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript



0 Response to "27 Number Of Options In Select Javascript"
Post a Comment