20 Switch Case Syntax In Javascript
switch (expression) { case value_1: statement_1; break ; case value_2: statement_2; break ; case value_3: statement_3; break ; default : default_statement; } Code language: JavaScript (javascript) Each case in the switch statement executes the corresponding statement ( statement_1, statement_2 ,…) if the expression equals the value ( value_1, ... 13/6/2019 · The Switch Syntax. The switch has one or more case blocks and an optional default case. switch(x) { case 'value1': // if (x === 'value1') //code here [break] case 'value2': // if (x === 'value2') //code here [break] default: //code here [break] }
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
6/8/2021 · If one of the cases matches the expression, then the code inside that case clause will execute. switch (expression) { case 1: //this code will execute if the case matches the expression break; case 2: //this code will execute if the case matches the expression break; }

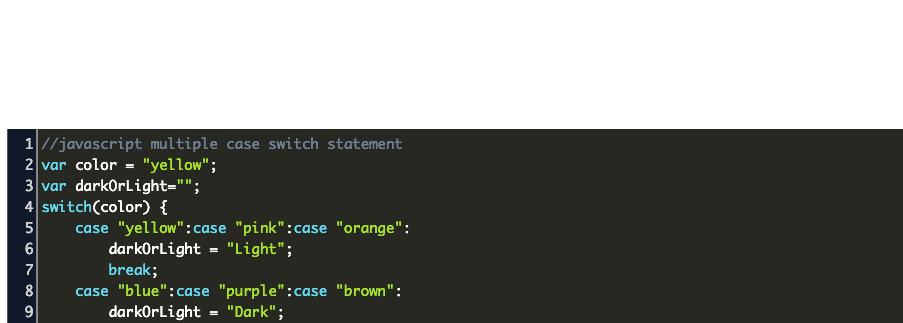
Switch case syntax in javascript. var foo = 0; switch (foo) {case-1: console. log ('negative 1'); break; case 0: // foo is 0 so criteria met here so this block will run console. log (0); // NOTE: the forgotten break would have been here case 1: // no break statement in 'case 0:' so this case will run as well console. log (1); break; // it encounters this break so will not continue into 'case 2:' case 2: console. log (2); break; default: console. log ('default');} switch (new Date().getDay()) { case 0: day = "Sunday"; break; case 1: day = "Monday"; break; case 2: day = "Tuesday"; break; case 3: day = "Wednesday"; break; case 4: day = "Thursday"; break; case 5: day = "Friday"; break; case 6: day = "Saturday";} 15/11/2019 · Following is a more generic example of javascript switch case statement. This example uses characters rather numbers. A dropdown of colors is given in the example. Choose a color and after that pressing the button will show an alert telling which color is chosen. It will also change the color of the paragraph’s text. All this is done in switch case.
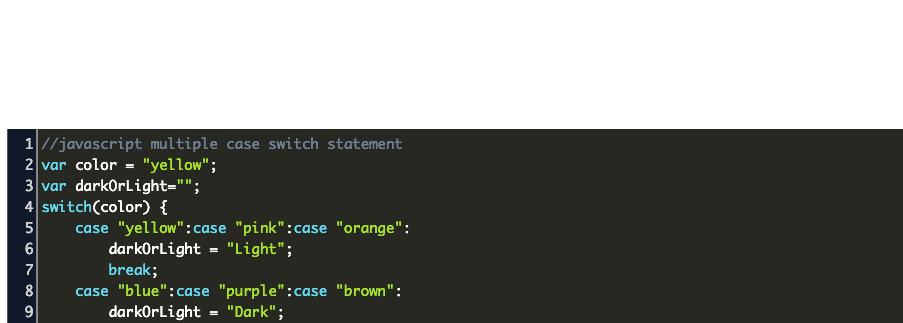
In a JavaScript switch statement, cases can be grouped to share the same code. Example 4: switch With Multiple Case // multiple case switch program let fruit = 'apple'; switch(fruit) { case 'apple': case 'mango': case 'pineapple': console.log(`${fruit} is a fruit.`); break; … The switch statement executes a block of code depending on different cases. The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. The switch statement evaluates an expression, matching the expression's value to a case clause, and executes statements associated with that case.
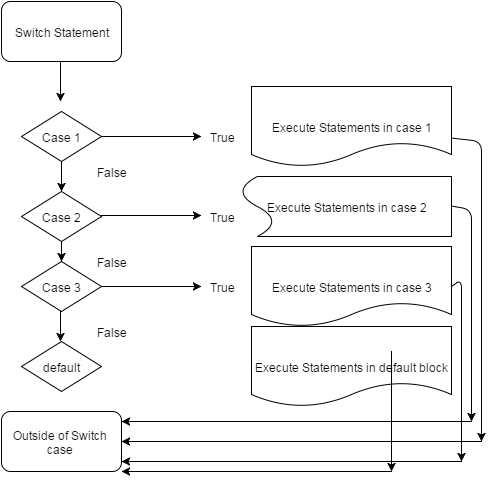
The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. switch (expression) { case condition 1: statement(s) break; case condition 2: statement(s) break; ... case condition n: statement(s) break; default: statement(s) }
 C 9 0 Pattern Matching In Switch Expressions Thomas
C 9 0 Pattern Matching In Switch Expressions Thomas
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Javascript Switch Statement Javascript Tutorial
Javascript Switch Statement Javascript Tutorial
 Javascript Switch Code Example
Javascript Switch Code Example
Switch Case Statement In A Script Developer Community
 Switch Case In C Switch Case Statement In C Edureka
Switch Case In C Switch Case Statement In C Edureka
 Switch Statement In Javascript How Does It Works Concept
Switch Statement In Javascript How Does It Works Concept
 12 Difference Between If Else And Switch Case Viva Differences
12 Difference Between If Else And Switch Case Viva Differences
 Switch Case Javascript Statement Example String Number Amp 2
Switch Case Javascript Statement Example String Number Amp 2
 12 Difference Between If Else And Switch Case Viva Differences
12 Difference Between If Else And Switch Case Viva Differences
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Switch Statements In Javascript Dummies
Switch Statements In Javascript Dummies
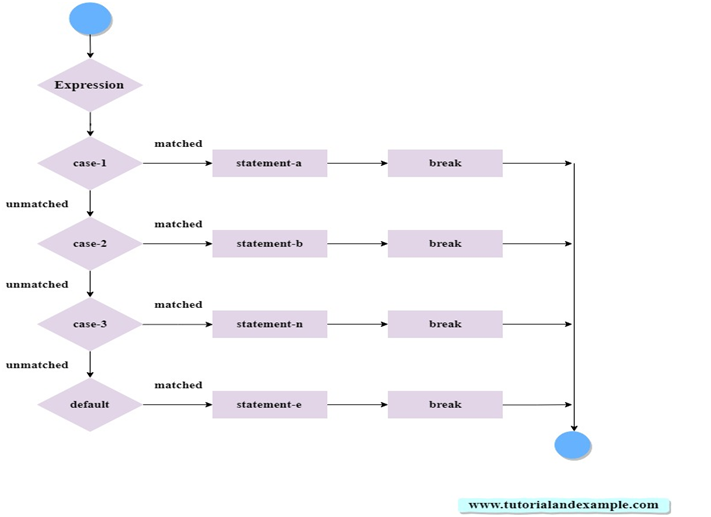
 Php Switch Statement With Example Tutorial And Example
Php Switch Statement With Example Tutorial And Example
 Switch Statement In Java Geeksforgeeks
Switch Statement In Java Geeksforgeeks
 Understanding Switch Cases In Javascript Alligator Io
Understanding Switch Cases In Javascript Alligator Io
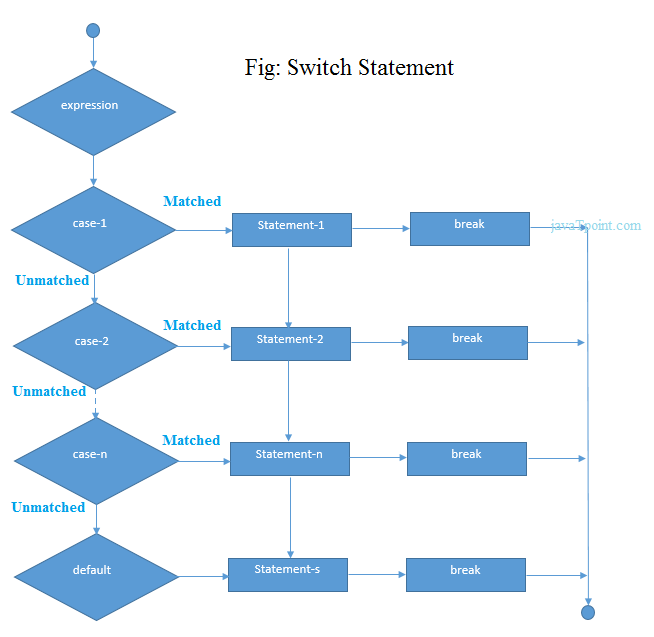
 Typescript Switch Statement Javatpoint
Typescript Switch Statement Javatpoint
Use Switch Statement Inside A For Loop In Javascript
 Javascript Switch Case Or Code Example
Javascript Switch Case Or Code Example

0 Response to "20 Switch Case Syntax In Javascript"
Post a Comment