23 Javascript In Sharepoint Online
Insert item to SharePoint Online list using JavaScript. Now, we will see how to insert an item to the SharePoint Online list using the JavaScript object model (jsom) in SharePoint Online or SharePoint 2013/2016. Here, we will create the HTML file, JavaScript (.JS) file, and CSS file. HTML File: Below is the HTML file which contains our code. Jan 24, 2016 - I have a number of projects that could benefit from JavaScript. I've seen a lot of "Oh, you can use JavaScript for that!", but little detail about how and where that's done. Does the script live on a
 Ultimate Guide How To Use Custom Javascript In Microsoft
Ultimate Guide How To Use Custom Javascript In Microsoft
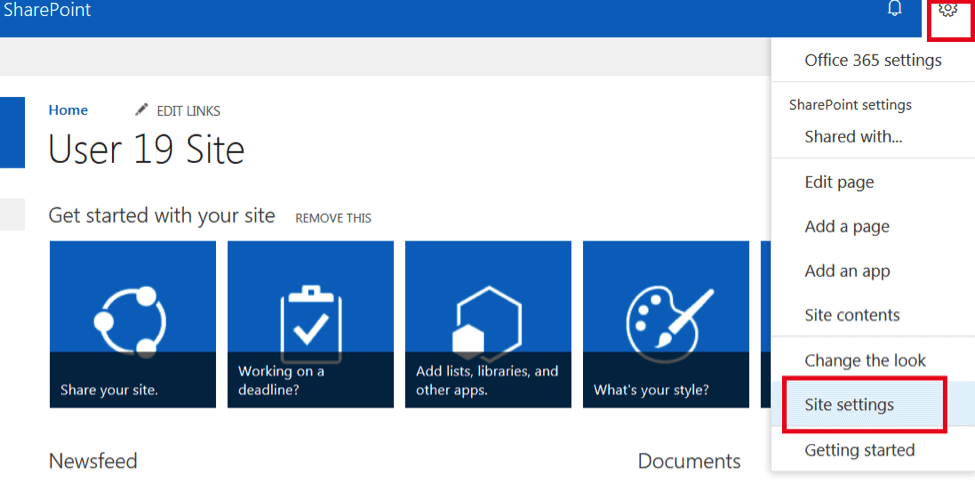
10/11/2015 · Embed in SharePoint. Ok, now that we have the JS file uploaded, and a HTML file created, let’s embed it in SharePoint! This is the easy part. Navigate to the page you want to use this code on. Just use your browser and click to go to the page, pretty simple so far right? Now edit the page: click the cog in the top right and select Edit Page

Javascript in sharepoint online. SharePoint CSS Examples. Below are a few SharePoint CSS examples:. SharePoint hide approve/reject button. In this section, we will discuss how to hide the approve/reject button in SharePoint from the ribbon in SharePoint Online/2013/2016.. Below is the CSS code which you can add using a script editor web part, in page where you have to hide the approve/reject button. Currently, JavaScript code is not supported in Modern UI pages of SharePoint Online. Now we have to display these SharePoint List items, in a tabular format using HTML and JavaScript (jsom). In SharePoint Online or SharePoint 2013/2010, you can use the jsom code inside a content editor web part or a script editor web part.. First will show you how can we use the code inside a SharePoint content editor web part.The same way you can use the code inside the script editor web part.
Mar 31, 2014 - Not the answer you're looking for? Browse other questions tagged javascript sharepoint-online or ask your own question. ... Privacy is an afterthought in the software lifecycle. That needs to change. 10/12/2020 · SPFx solution will also you to Provision SharePoint assets like lists/libraries, content types, columns, etc. If you don't want to use the SPFx then you can try using any one of below modern script editor web parts and adding custom JavaScript code: react-script-editor; Modern CEWP by SPJS Dec 01, 2012 - And the best part: you don't need to edit the master page. Here's how you run JavaScript on a SharePoint 2010 wiki page: ... Your JavaScript has to be loaded from a Content Editor Web Part. To add, go into page edit mode, then click Insert > Web Part > Media and Content > Content Editor. Then ...
As a result, when you embed JavaScript code into SharePoint, it is easy to override standard SharePoint JavaScript code or customizations deployed by other developers. This can create conflicts that might be hard to identify and debug. To avoid this, we recommend that you use custom namespaces for your JavaScript code. Here are a few more SharePoint Online JSOM examples. SharePoint get workflow template id programmatically using jsom. Now, let us see, how to get a workflow template id programmatically using the javascript object model (jsom) in SharePoint Online or SharePoint 2013/2016. Workflows are an integral part of SharePoint. Use JavaScript in a SharePoint Content Editor web part. Learn SharePoint Online from Scratch - a tips series from kalmstrom Business Solutions
Sep 24, 2020 - I need to add a Javascript to sharepoint online Modern page in order to be able to hide the Gear Icon (Settings) for certain users. Someone already provided the code but cant find a way to upload it. Is there an editor or something. I am a total newbie to SPO Modern Sites. SharePoint Online: How to add JavaScript and jQuery in SharePoint site page. As we know, the use of scripts and especially adding any scripts to a SharePoint page will make a lot of tasks and easy and understandable to use and process. For example: if we have a list of multiple PDP pages it will show very odd together on the same page, we need ... And the best part: you don't need to edit the master page. Here's how you run JavaScript on a SharePoint 2010 wiki page: ... Your JavaScript has to be loaded from a Content Editor Web Part. To add, go into page edit mode, then click Insert > Web Part > Media and Content > Content ...
Oct 29, 2017 - Introduction I’m typically asked quite often on how I can attach global CSS or javascript like jQuery to my SharePoint / Office 365 site. There are a number of ways in order to ‘hookup’ or ‘connect’ CSS or JavaScript to your Office 365, SharePoint site. SharePoint Online chatbot using JavaScript. Step 1: Log in to the SharePoint Online site - > Create a web part page - > Add a Script Editor Web part. Step 2: Please look into the below screenshot. This design will appear on your site once you paste the below code inside the Script Editor Web part. Andrew Connell walks through the Office 365 Patterns & Practices Scenario injecting JavaScript into SharePoint Online pages. This code can be found on GitHub here https://github /OfficeDev/PnP/
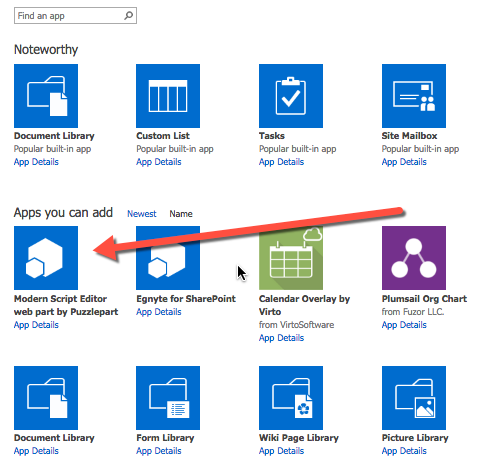
The SharePoint Online experience which you get by default for all the sites you create in the tenant is modern by default. The site pages you create in the modern experience are fast, easy to author and support rich multimedia content. The pages look great on any experience i.e. mobiles, browser, SharePoint App. If you… Browse to your modern SharePoint Online page >> Click on "Edit" in the top-right corner. Mouse over to the area where you would like to add the web part >> Click on the title "+" icon and choose "Modern Script Editor web part" from the list of choices. Now, click on the "Edit Snippet" button and place the CSS code in it. Jun 29, 2020 - Which baseline packages do you want to target for your component(s)?: SharePoint Online only (latest) Which type of client-side component to create?: WebPart ... Open your project folder in your code editor. This article uses Visual Studio Code in the steps and screenshots, but you can use ...
Uses UserCustomActions to get all user custom actions defined on the SharePoint site. Any existing reference to a JavaScript file called scenario1.js is removed. Creates a new custom action, and assigns the script block definition created in step 1 to the new custom action. Adds the new custom action to the website. 0. Open the source code of your site SharePoint, and locate the script tag, then try to open the script link in a new window, normally the script should be displayed ( like this one ), otherwise fix the link in the script tag. Another thing, make sure the browser does not block JavaScript scripts. Keep me informed. Share. This article explains how to enable custom scripts for any SharePoint site either via GUI or PowerShell. Applies to On-Premises and Online, Modern and Classic. This is functionally equivalent with setting setting "-DenyAddAndCustomizePages 0".
As a global or SharePoint admin in Microsoft 365, you can allow custom script as a way of letting users change the look, feel, and behavior of sites and pages to meet organizational objectives or individual needs. If you allow custom script, all users who have "Add and Customize Pages" permission to a site or page can add any script they want. Sharepoint allows you to insert HTML but not javascript from other origins like statista which will build your statics, just for security reasons. Only iframe codes could be added, but if statista does not allow to use iframes your stuck here - Jayr Sep 17 '19 at 7:46 I was wondering how i would go about implementing JS into my SharePoint online master page. Is the best way to have a separate file with JS functions that is stored in the site contents and then . ... Injecting javascript into SharePoint online communication site. Hot Network Questions
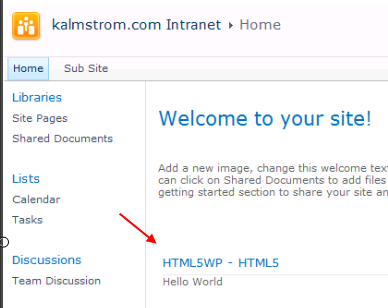
Create a SharePoint List using JavaScript Object Model. Now we will see how we can create a SharePoint list dynamically, where the list name will be provided by the user. We will create an announcement or a custom list using the JavaScript object model in SharePoint Online or SharePoint 2013/2016. Here let us take a textbox and a submit button. Use the Content Editor web part to add custom JavaScript to a SharePoint page: http://www.kalmstrom /Tips/SharePoint-Online-Course/Content-Editor-JavaSc... SharePoint, Office 365, SharePoint Online, Azure, PowerBI, Nintex etc. Bhawana is a SharePoint consultant having also migration experience in various tools like Sharegate, Metalogix, AvePoint etc. Bhawana also focuses on SharePoint technical blogging and
Learn what is script editor web part in SharePoint? How to add a script editor web part in SharePoint Online/2013/2016/2019? How to add javascript code insid... This jsom SharePoint tutorial explains how to create a list using JavaScript object model (jsom) in SharePoint Online office 365, SharePoint 2016/2013. jsom ... 27/7/2020 · We can include jQuery by using a script editor web part in SharePoint Online. There are two ways we can give jQuery reference in a SharePoint Online web part page. We can give the jQuery reference from a CDN directly like below: <script src="https://ajax.googleapis /ajax/libs/jquery/1.11.2/jquery.min.js"></script>
Perform basic tasks in SharePoint using the JavaScript client object model. The following sections describe tasks that you can complete programmatically, and they include JavaScript code examples that demonstrate the operations. When you create a cloud-hosted add-in, you can add a reference to the object model by using HTML <script> tags. Dec 17, 2018 - The SharePoint jsom (JavaScript Object Model) examples will work in SharePoint Online and in SharePoint 2019/2016/2013. ... Example-28: Delete List View using JSOM (JavaScript Object Model) in SharePoint Online/2019/2016/2013 If you are using SharePoint Online modern experience, then the content editor or script editor web part will not be available in SharePoint Online. So if you are using a SharePoint modern team site, then you will not see this web part. For SharePoint Online modern experience, we have to use the SharePoint framework development model.
Even though SharePoint-hosted SharePoint Add-ins can't have server-side code, you can still have business logic and runtime interaction with SharePoint components in a SharePoint-hosted SharePoint Add-in by using JavaScript and the SharePoint JavaScript client object model library. We'll call it JSOM. Note the "M" on the end. Learn sharepoint - BackgroundThe JavaScript Object Model was introduced in SharePoint 2010. It exposes on the client side many of the objects that were... To add any script on SharePoint online page, follow the steps mentioned below. Login to the SharePoint site or login to the subsite with user Id and password. To add any script on the page or any list, PDP; we need to edit the page. Click page tab and edit this page or click on setting option and select edit page.
This is how to use script editor web part in sharepoint online, and exactly the same process we can follow to use the script editor web part in the SharePoint on-premise versions.. SharePoint script editor add CSS. Let us see an example how to add css using SharePoint script editor web part.In this example, I have added a button and then use CSS code to do some styling inside a script editor ... I'm facing a problem with my sharepoint online. It has enabled sharepoint modern experience. I have few requirements, spent a day on searching answer for my question, but like to confirm with you experts before I report it to my boss. 1. I need to hide a part in a modern page. Lets say the upload button on a particular library's root folder. 22/10/2020 · Once the branding & customization tool is opened, Navigate into Utilities. Then to Custom JavaScript or Custom CSS: Paste your code into the Custom JavaScript/ Custom CSS Field, and click Apply button: Custom JavaScript: Custom CSS: Don't forget to Publish your changes, so they will be applied on your SharePoint site. Related articles:
Jan 01, 2021 - Check out various sharepoint javascript examples. Let us see the best 11 SharePoint Online jsom examples. Here we will discuss how to use the javascript client object model in SharePoint 2013. In some other posts, we will see some jsom SharePoint 2013 examples.

 Javascript Archives Sharepoint Diary
Javascript Archives Sharepoint Diary

 Use Reactjs To Connect To Sharepoint Online On Premises
Use Reactjs To Connect To Sharepoint Online On Premises
 Sharepoint 2013 Online Javascript Injection Using Embed
Sharepoint 2013 Online Javascript Injection Using Embed
 Sharepoint Form Validation Using Javascript Jquery Dmc Inc
Sharepoint Form Validation Using Javascript Jquery Dmc Inc
 Display Data From Sharepoint Custom List To Web Part Using Javascript
Display Data From Sharepoint Custom List To Web Part Using Javascript
 How To Use Permissions Effectively In Sharepoint Online
How To Use Permissions Effectively In Sharepoint Online
 Add The Script Editor Webpart Back To Sharepoint Modern
Add The Script Editor Webpart Back To Sharepoint Modern
Changing The Access Requests Settings Of A Sharepoint Online
 Script Editor Web Part In Sharepoint Enjoysharepoint
Script Editor Web Part In Sharepoint Enjoysharepoint
 Sharepoint Page Redirect To Another Page Based On The Current
Sharepoint Page Redirect To Another Page Based On The Current
 Send Email Using Javascript Sharepoint Online
Send Email Using Javascript Sharepoint Online
Useful Javascript To Know When Working With Sharepoint
 Open A Page In Popup Modal Dialog Window In Sharepoint 2013
Open A Page In Popup Modal Dialog Window In Sharepoint 2013
 Share Point Online Where And How To Add Javascript And J
Share Point Online Where And How To Add Javascript And J
 Sharepoint Bin How To Add A Simple Javascript Clock In
Sharepoint Bin How To Add A Simple Javascript Clock In
 How To Add Javascript Code To A Page Using The Script Editor
How To Add Javascript Code To A Page Using The Script Editor
 Sharepoint 2013 Apps Using Javascript Object Model Jsom
Sharepoint 2013 Apps Using Javascript Object Model Jsom
 15 Sprestlib Javascript Sharepoint Library Ideas Sharepoint
15 Sprestlib Javascript Sharepoint Library Ideas Sharepoint
 Sharepoint Web Part With Javascript And Html5
Sharepoint Web Part With Javascript And Html5
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
0 Response to "23 Javascript In Sharepoint Online"
Post a Comment