24 How To Create Tabs In Html Without Javascript
Read How to Create a CSS3-Only Tab Control Using the :target Selector and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
 Tabs Without Javascript Or Css
Tabs Without Javascript Or Css
Overall, the :focus pseudo-class can be a great way to add functionality to HTML and CSS, without having to invoke the use of JavaScript. If you enjoyed this demo, be sure to leave a comment, and ...

How to create tabs in html without javascript. Whether the tab is created and made visible in the tab bar without any content loaded into memory, a state known as discarded. The tab's content is loaded when the tab is activated. index Optional integer. The position the tab should take in the window. The provided value will be clamped to between zero and the number of tabs in the window. Parameters **createProperties** (object) **windowId** (optional integer) The window to create the new tab in. Defaults to the current window. **index** (optional integer) The position the tab should take in the window. Armed with this knowledge let's create a function in our file, taking the table as a parameter. Given the table we can create a new thead inside it: function generateTableHead(table) { let thead = table.createTHead(); } Now let's grab our table (remember we have one in build-table.html) and pass that to our function:
Event Description; show.bs.tab: This event fires on tab show, but before the new tab has been shown. You can use the event.target and event.relatedTarget to target the active tab and the previous active tab (if available) respectively.: shown.bs.tab: This event fires on tab show after a tab has been shown. Tabs is a great way to present the content in front of the user not only it looks nice but also saves the website space and it works just like visiting multiple pages content .In this tutorial we will show you how to create multiple tabs in single page using JavaScript and CSS In this video we'll be looking at creating tabbed sections from scratch using pure HTML, CSS and JavaScript - it's super easy to do and doesn't require that ...
This is very silly, but hey, it works! Turns out `target` is for more than just `"_blank"`.... Feb 20, 2021 - Tabs let a user open several web pages in their browser window and then switch between those web pages. With the Tabs API, you can work with and manipulate these tabs to create utilities that provide users with new ways to work with tabs or to deliver the features of your extension. Nov 14, 2016 - Much like the others, the code ... be used without thought - pure CSS solutions typically have poor consideration for accessibility. To find out more about creating accessible tabs with jQuery, check out Accessible tab panel system by Nicolas Hoffmann. ... To start with, we'll create the structure of the tabs. If you've ever used JavaScript/jQuery to ...
In this Article We will Share How to Create tabs in HTML Without Javascript This tabs make in pure HTML CSS. So, Today's Project is too Fantastic. When we have to show different content in different subject, that too in the same web pages, then the best way is to use HTML CSS Tabs. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We can take the same idea and create tabbed area using radio buttons as tabs. Using this method we can avoid Javascript completely. 2. Using :target Selector: This is the most preferred way of creating tabbed area. To learn more about :target selector Click Here. In this method we have to make use of Javascript for better user experience.
Feb 16, 2019 - I've been trying to create tabs in JavaScript. When clicking on a new tab the active class should be applied to it as well as its associated panel content should be displayed. However, the active c... Feb 12, 2019 - See the Pen Tabs using HTML + CSS + JavaScript by 101 Computing (@101Computing) on CodePen. ... Tweak this code (click on the “edit on CodePen” logo) to add an extra tab (Tab 4) to this script. You will need to tweak the HTML code first, then the CSS then the JavaScript. Learn how to create full page tabs, that covers the entire browser window, with CSS and JavaScript. Full Page Tabs Click on the links to display the "current" page:
The tab-size CSS property is set the number of spaces each tab character will display. Changing this value allows inserting the needed amount of space on one tab character. This method however only works with pre-formatted text (using <pre> tags). The tab character can be inserted by holding the Alt and pressing 0 and 9 together. This is a tutorial video for website tabs menu using HTML and CSS. There you can learn how to create tabs menu without Javascript. This video to learn how to... Follow 5 simple steps to build a modern HTML5 tab control using JavaScript: 1. Create an HTML file. 2. Include the tab bar js and css source files in the header. 3. Add a container with an id - e.g. "tabbar_container" and outline the structure of your tabs. 4.
Dec 30, 2020 - This tutorial will walk through how to create simple responsive tabs using Javascript. Free example source code download included. To create tabs with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... On the click of each tab button, the tabs display their respective content. This is done using JavaScript. Horizontal Tabs: The following code demonstrates the simple HTML structure with tabs and its contents in the form of a paragraph. On click of each tab, it calls the displayContent () method implemented in the "script.js" file given below.
Dec 17, 2014 - Skip to the content · Search · Stanhub · Web Design and Development Articles and Tutorials · Close search · Close Menu · Categories · HTML + CSS Playground · Create Responsive Tabs Using CSS Only (no jQuery) This article demonstrates how to create a simple gallery using only CSS. The most interesting part is that the gallery replaces the main picture if you click on thumbnails usually this is only possible if you use JavaScript. As a rule, only JavaScript can work with click events. This gallery uses a trick with anchors in tags a. HTML code Jul 13, 2021 - In this tutorial you'll learn how to easily code tabs using HTML, CSS and jQuery for use in your web projects.
In other words, tabs are just horizontal mode of the accordion, but tabs come with small heading text comparing to an accordion. Mostly all tabs are built-in JavaScript or Jquery, But today I am sharing pure CSS tabs with responsive design. This program is completely without JavaScript, No JS or no other JS framework used. Hey guys, today in this post we are going to learn about How to create a custom horizontal tabs as dynamically Changed Uses of Scoped lightning:tabset in Lightning Web Component — LWC.. Here I am creating a horizontal tabs where we can displays the tabset section with a different visual style through on-click tab button.. Files we used in this post example Tabs were powered by JavaScript for years, and you'll still find most tabs are JavaScript-based to this day. But it is possible to create CSS-only tabs, and this pen is one great example. I'll admit the colors are a bit simple, and there's plenty of room to customize this thing with a totally new look.
As an alternative, if you do not mind having your default tab be last in the html (you can order the links however you like, of course), you could do this: .tab-folder > .tab-content:target ~ .tab-content:last-child, .tab-folder > .tab-content { display: none; } .tab-folder > :last-child, .tab-folder > .tab-content:target { display: block ... Create HTML Tabs from Scratch For the HTML, we create an unordered list with the class "tabs"; this will hold our tabular content. Then we have li which include the radio button, label, and content. Each tab is defined with radio button and handles click function through a label. In this video I'll be showing you how to create tabs using html, css and JavaScriptDownload Project code:http://www.lohartalk /#/watch?v=PzSxehu4G78Please...
Create three files in the html directory: homepage.html, first_tab.html and second_tab.html. Create one file in css directory: homepage.css. Create one file in js directory: homepage.js. This file ... Simple HTML Structure for Tabs As you can see in below HTML snippet, we are using simple input radio buttons fields and labels for every tab title. Then we are adding the content for every tab in a separate div class name tab__content. Each input radio button has a unique ID, so we can then style it through the CSS. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW ... Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text Cutout Text Glowing Text Fixed Footer Sticky Element Equal Height Clearfix Responsive Floats Snackbar ... Learn how to create tabs ...
To do this we use [type='radio']:checked ~ label ~ .content. The "~ " in between the elements in CSS tells us that we want the content class that occurs after a label element that occurs after a checked radio button. To show which tab is active, set [type='radio']:checked ~ label to a different background color. Mar 22, 2019 - I saw a lot of decisions all over the web. And all of them was not simple enough. In this post I want to show you the simpliest solution. To create full-page tabs with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes ...
Mar 08, 2019 - Give the ul an id of "tabs" so that the JavaScript code can locate it. Each link within the list links to its corresponding content div by referencing the id of the div ("about", "advantages", or "usage"). Since these are standard HTML links, they work fine even without JavaScript. The simple trick to print reports without opening a new tab page or open a PDF file in a new tab in the browser. Usually for web applications if you want to print reports, web programmers make PDF reports using class libraries such as FPDF which are then displayed in a new tab. There are several ways to provide navigation on a web site. Tabbed navigation is one of them; menu, sidebar, etc. The key of implementing tabs without Javascript is to use radio buttons. We connect...
Sep 03, 2018 - Welcome to the next installment of my Let's Build: With JavaScript series. In this video, learn how to create tabs with vanilla JavaScript. [View Source ...
 Css Tabs Snippets That You Can Use In Your Website S Code
Css Tabs Snippets That You Can Use In Your Website S Code
 Creating Tabs In Html Css Js 101 Computing
Creating Tabs In Html Css Js 101 Computing
 Tabs It S Complicated Css Tricks
Tabs It S Complicated Css Tricks
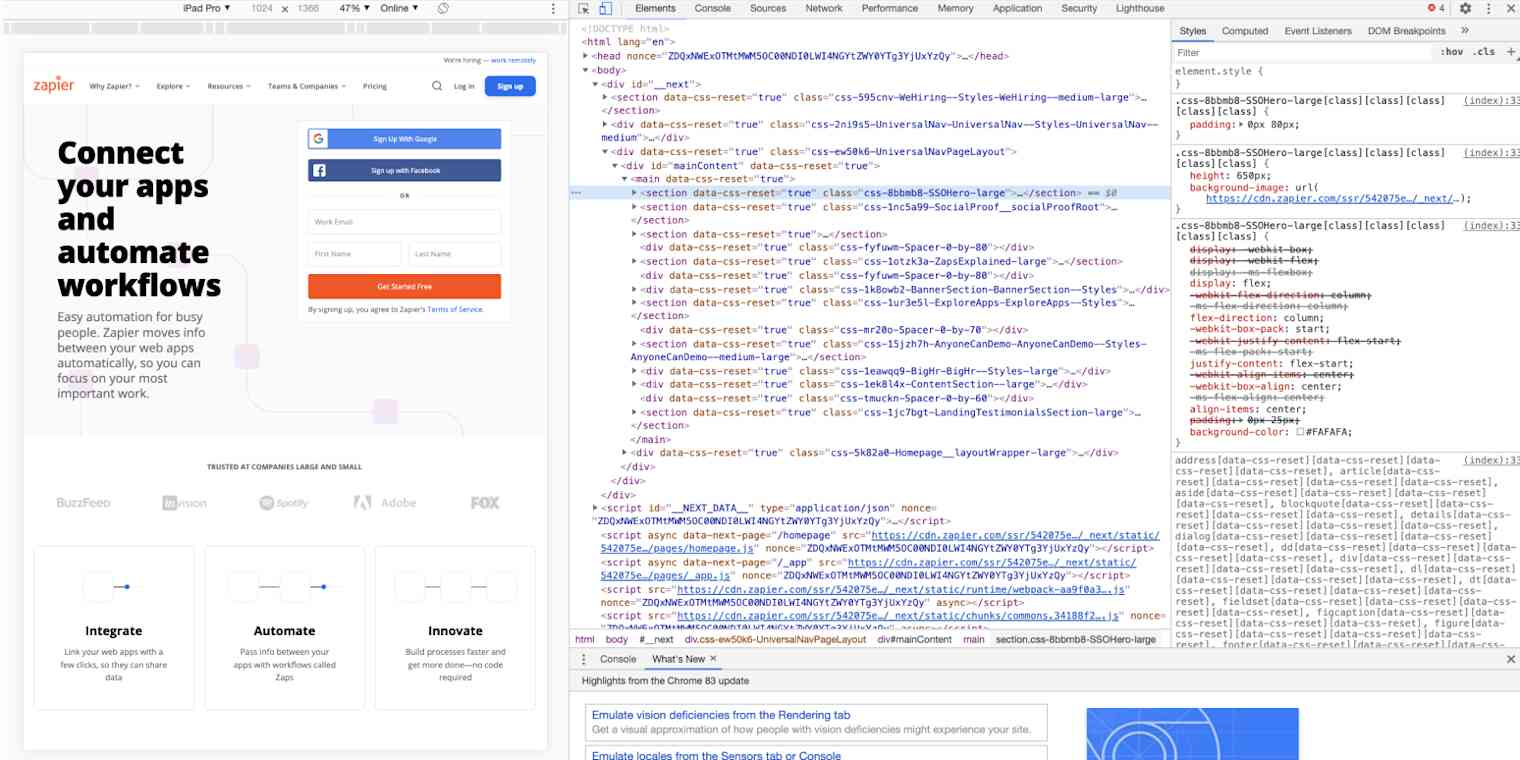
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
 How To Create Tabs Using Html Css And Vanilla Javascript
How To Create Tabs Using Html Css And Vanilla Javascript
 Pure Css Responsive Vertical Tabs Codeconvey
Pure Css Responsive Vertical Tabs Codeconvey
 50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
 Css3 Only Tabbed Area Css Tricks
Css3 Only Tabbed Area Css Tricks
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
 25 Best Css Amp Javascript Tab Examples Bashooka
25 Best Css Amp Javascript Tab Examples Bashooka
 View Multiple Web Pages Side By Side In Browser No Extensions
View Multiple Web Pages Side By Side In Browser No Extensions
 How To Make Vertical Tabs Menu With Css Onaircode
How To Make Vertical Tabs Menu With Css Onaircode
 Simple Css Tabs Without Javascript Codeconvey
Simple Css Tabs Without Javascript Codeconvey
 How To Make Tabs Menu With Css Onaircode
How To Make Tabs Menu With Css Onaircode
 Tabbed Content Without Javascript By Ugly Duck On Dribbble
Tabbed Content Without Javascript By Ugly Duck On Dribbble
 50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
 How To Create Tabs With Only Html Css Lagu Mp3 Mp3 Dragon
How To Create Tabs With Only Html Css Lagu Mp3 Mp3 Dragon
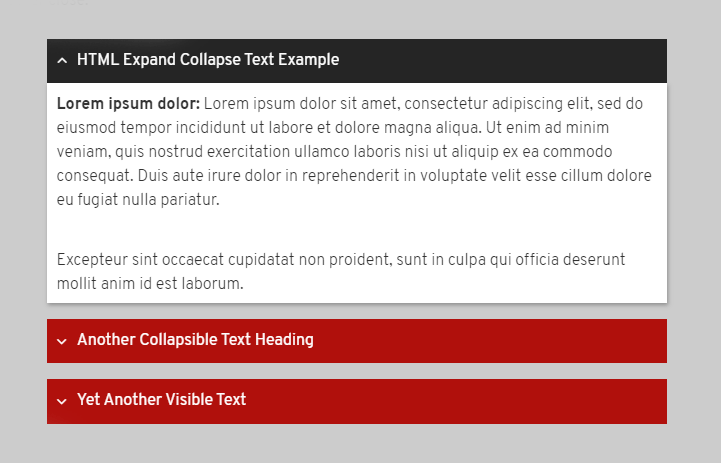
 Html Expand Collapse Text Without Javascript Codeconvey
Html Expand Collapse Text Without Javascript Codeconvey
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
 How To Create Hover Tabs Change Tabs On Hover With Css And
How To Create Hover Tabs Change Tabs On Hover With Css And

0 Response to "24 How To Create Tabs In Html Without Javascript"
Post a Comment