34 Fill Array With Zeros Javascript
In this article, we will learn how to fill array with 0 in JavaScript. Method 1. The most basic was to initialize array with zeros is to hardcode each value. Example, var array = [0,0,0,0,0,0,0] The above code will initialize an array of length 7 filled with zeros. This method is efficient but it's not practical if the array is very large. Dec 23, 2018 - In JavaScript, an Array is a dictionary that maps indices to elements. It can have holes – indices between zero and the length, that are not mapped to elements (“missing indices”). For example, the following Array has a hole at index 1: ... Arrays without holes are also called dense or packed.
 An Introduction To Javascript Arrays
An Introduction To Javascript Arrays
Jul 28, 2019 - by Glad Chinda Hacks for Creating JavaScript ArraysInsightful tips for creating and cloning arrays in JavaScript.Original Photo by Markus Spiske on UnsplashA very important aspect of every programming language is the data types and structures available in the language.

Fill array with zeros javascript. How to populate an array with zeros or objects in JavaScript, Definition and Usage. The fill() method fills the specified elements in an array with a static value. The index to start filling the array (default is 0). end, Optional . In JavaScript, an Array is a dictionary that maps indices to elements. In JavaScript, you can use the Array.fill () method to populate an array with a zero or any other value like an object or a string. This method replaces all elements in an array with the value you want to populate the array with and returns the modified array. For example, if you want to create an array with five slots and populate it with 0 ... javascript empty array is equal to 0. javascript fill empty array. create empty array with length javascript fill it with 1 to n. fill an empty array javascript. js fill array with empty arrays. js fill empty array. fill in an empty array nodejs. fill array with empty values javascript. make array fill empty js.
java.util.Arrays.fill() method is in java.util.Arrays class.This method assigns the specified data type value to each element of the specified range of the specified array. Syntax: // Makes all elements of a[] equal to "val" public static void fill(int[] a, int val) // Makes elements from from_Index (inclusive) to to_Index // (exclusive) equal to "val" public static void fill(int[] a, int from ... Dec 07, 2018 - Occasionally in JavaScript it’s necessary to populate an array with some defaults — an object, string or numbers. What’s the best approach for the job? Lately, I’ve been working with Oleksii Trekhleb… < h2 > JavaScript Arrays </ h2 > < p > The Array.fill() method fills specified elements in an array with a static value. </ p > ...
Get code examples like "create variable of array with prefilled with zero value using javascript" instantly right from your google search results with the Grepper Chrome Extension. In the example above, the first parameter allocates an array of 3 positions filled with the value undefined and then the lambda function maps each one of them to the value 0. Although Array(len).fill(0) is shorter, it doesn't work if you need to fill the array by doing some computation first (I know the question didn't ask for it, but a lot of ... The fill () method fills specified elements in an array with a static value. You can specify the position of where to start and end the filling. If not specified, all elements will be filled. fill () overwrites the original array.
The arr.fill () method is used to fill the array with a given static value. The value can be used to fill the entire array or it can be used to fill a part of the array. Syntax: arr.fill (value, start, end) Parameters: This method accepts three parameters as mentioned above and described below: value: It defines the static value with which the ... 2.2 - The Array.fill vanilla js Array prototype method. So Array.fill is a quick way to fill an array with the same value, say you have an array that represents the status of a byte of data, and you want all the elements set to 0 as well. The map() approach seems to be incorrect. Instead of the expected array with three zeros, an array with 3 empty slots is created. It happens because Array(length) creates an array having 3 empty slots (also called sparse array), but map() method skips the iteration over these empty slots.. 5. Generate ranges of numbers. You can use Array.from() to generate ranges of values.
- Regarding your Array(x).fill().map(() => ...) - this is not very descriptive to me; you first create an empty array, fill it with undefined, then map arrays to the undefined values. IMHO a loop is more readable and more performant, but that isn't part of my review question anyways. \$\endgroup\$ - le_m Apr 17 '17 at 16:37 Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots of quadratic equation. In this tutorial we're going to learn about the #fill #JavaScript #Array Method and how it can be used to change the elements inside of an array with a speci...
In this exercise, you have to analyze records of temperature to find the closest to zero. Sample temperatures. Here, -1.7 is the closest to 0. Implement the function closestToZero to return the temperature closer to zero which belongs to the array ts. Output. Here, we can see that the fill () method fills the array from start to end with the passed value. The fill () method changes the array in place as well as returns the modified array. The start and end parameters are optional and can also be negative (to count backwards). The array is not updated if the start and end arguments are invalid. You can also use the toLocaleString function of Number to pad zeros to the right side of the decimal point. var amount = 5; var text = amount.toLocaleString ('en-US', { style: 'decimal', minimumFractionDigits: 2, useGrouping: false }); This will produce the value of "5.00" for text.
JavaScript Array fill() method. The JavaScript array fill() method fills the elements of the given array with the specified static values. This method modifies the original array. It returns undefined, if no element satisfies the condition. Syntax. The fill() method is represented by the following syntax: May 21, 2021 - Regarding using the constructor form with numerical lengths, I find this very useful. There are many cases that I need to quickly create an array of a known size and fill it with data that I get through a loop. For example, to implement Array.prototype.map in ES3 browsers, I would do: The fill method takes up to three arguments value, start and end.The start and end arguments are optional with default values of 0 and the length of the this object.. If start is negative, it is treated as length+start where length is the length of the array. If end is negative, it is treated as length+end.. fill is intentionally generic, it does not require that its this value be an Array object.
Nov 23, 2013 - Underscore.js is the most popular way of complementing JavaScript’s Spartan standard library. It comes with the function ... is not very self-explanatory and Underscore.js is as close to a standard as it gets. Therefore, it is best to create filled arrays via 0 Comment. Hi, in this tutorial, we are going to talk about the fill() array method of Javascript in ES6 with an example. fill() in Javascript. In the last few tutorials on javascript, we talk about different array methods like map, filter, reduce, find, slice, splice, push, pop, and many more like these. Initialise JavaScript array with zeros. A new Array(3).fill(0) will give you [0, 0, 0]. You can fill the array with any value like new Array(5).fill('abc'). Let's create array with length of 5 and filled with zeros.
Feb 01, 2016 - For example, fill(1.0, (5,5)) returns a 5×5 array of floats, with each element initialized to 1.0. dims may be specified as either a tuple or a sequence of arguments. For example, the common idiom fill(x) creates a zero-dimensional array containing the single value x. Fill an array using JavaScript In this article, we look at different methods of filling an array using JavaScript & understand why some methods are better suited than others for different use-cases. Table of Contents. Using the fill() method; Using a for loop; Using the push() method in combination with for loop; Using the from() method Array(length).fill(0) creates an array of 3 zeros. Tips: array.fill() mutates the array in place. 13.2 Array.from() function. Array.from() can be useful to initialize an array of certain length with objects:
3. Using array.fill. The array.fill method of JavaScript changes all elements in an array to a static value, from a start index (default 0) to an end index (default set to the array.length) and returns the modified array. Then, using map we will set each element to the index: Array.prototype.fill () The fill () method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length ). It returns the modified array. Get code examples like "js fill array from 0 to n" instantly right from your google search results with the Grepper Chrome Extension.
The probability of 1 is zero. The expression has essentially discarded the first two index elements of newArray for lack of utility. The loop is unnecessary in JavaScript, however. Since we have a fixed maximum of 12, a simple string of 13 zeros can be split into an array comprised of 13 elements: var newArray = "0000000000000".split (""); Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots of quadratic equation. An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more data types, and use numbered indices starting from 0 to access specific items. ... // Print out the first item of the oceans array oceans[0]; Output.
"When you initialize an array with a number, it creates an array with that many undefined elements. " - I don't think that's correct. It just sets the length property and join iterates length times. Access of an undefined property always returns undefined. See "5" in Array(5) vs "0" in [1] - Benjamin Gruenbaum Jul 24 '14 at 11:56 Oct 06, 2020 - This article was originally posted on my blog. Head over to inspiredwebdev for more articles and... Apr 25, 2020 - Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots of quadratic equation.
Jun 03, 2014 - Connect and share knowledge within a single location that is structured and easy to search. ... Closed 2 years ago. What is the most efficient way to create a zero filled JavaScript array of arbitrary length ?
 Starting From Zero With Node Js On Windows 10
Starting From Zero With Node Js On Windows 10
 Javascript Return Repeated Items From An Array Only Once Code
Javascript Return Repeated Items From An Array Only Once Code
 Implementing Tetris Clearing Lines
Implementing Tetris Clearing Lines
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
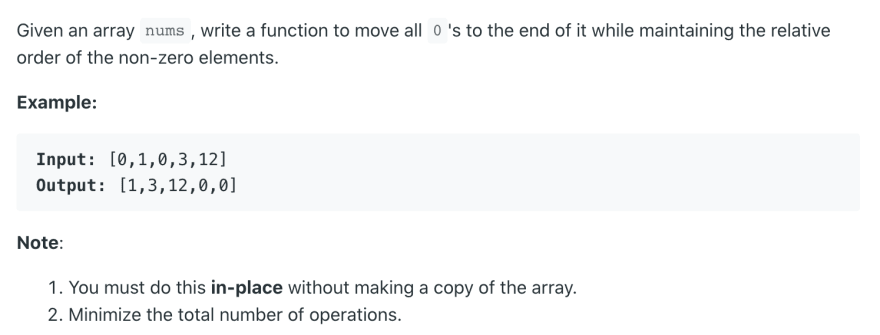
 Move All Zeros To End Of An Array
Move All Zeros To End Of An Array
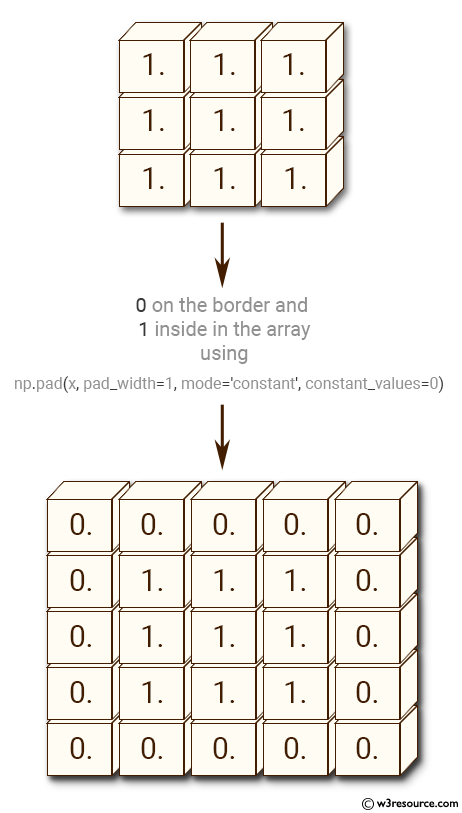
 Numpy Add A Border Around An Existing Array W3resource
Numpy Add A Border Around An Existing Array W3resource

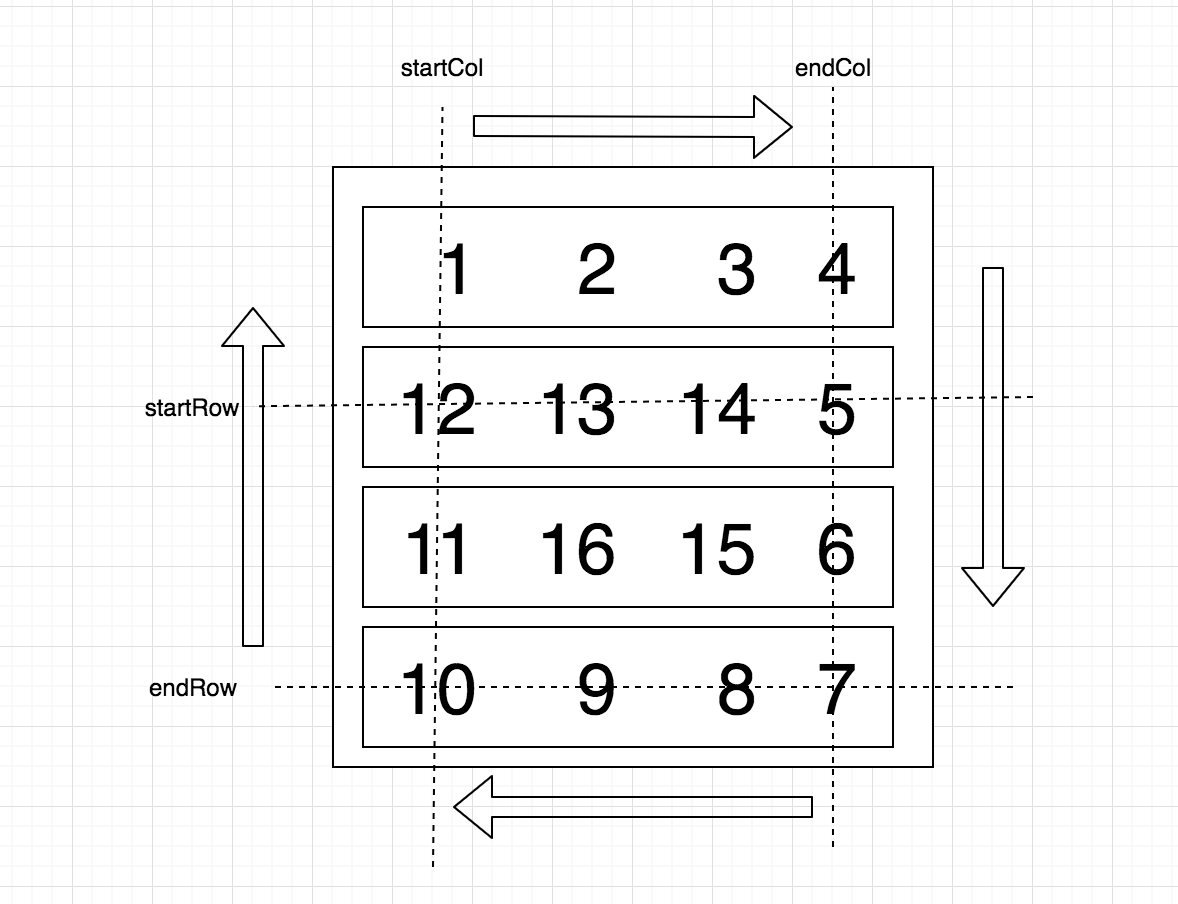
 Create A Nxn Matrix Spiral With Javascript By Ngoc Vuong
Create A Nxn Matrix Spiral With Javascript By Ngoc Vuong
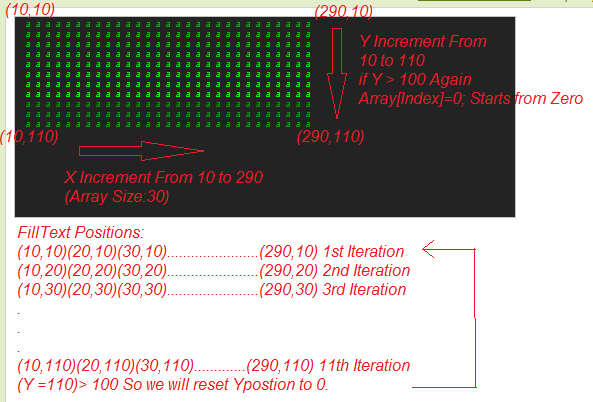
 Matrix Effect Using Html5 And Javascript Arunkumar Blog
Matrix Effect Using Html5 And Javascript Arunkumar Blog
 The Complete Guide To Using Arrays In Javascript By John Au
The Complete Guide To Using Arrays In Javascript By John Au
 Create An Array With 5 Elements Js Code Example
Create An Array With 5 Elements Js Code Example
 Leetcode Move Zeros With Javascript Dev Community
Leetcode Move Zeros With Javascript Dev Community
 Google Chrome Zero Day Now Is The Time To Update And Restart
Google Chrome Zero Day Now Is The Time To Update And Restart
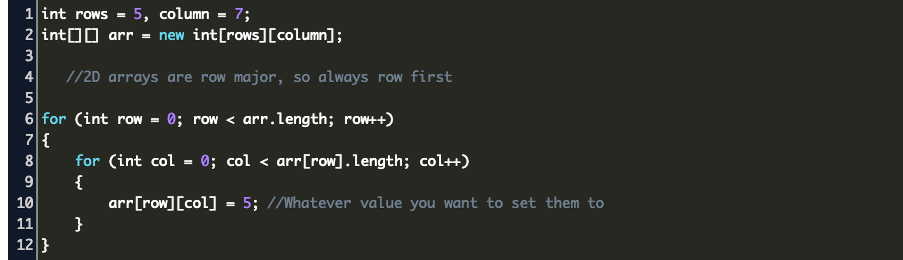
 How To Fill A 2d Array With 0 In Java Code Example
How To Fill A 2d Array With 0 In Java Code Example
 10 Javascript Exercises With Arrays By Andrei Borisov Medium
10 Javascript Exercises With Arrays By Andrei Borisov Medium
 Top 50 Array Interview Questions Amp Answers 2021 Update
Top 50 Array Interview Questions Amp Answers 2021 Update
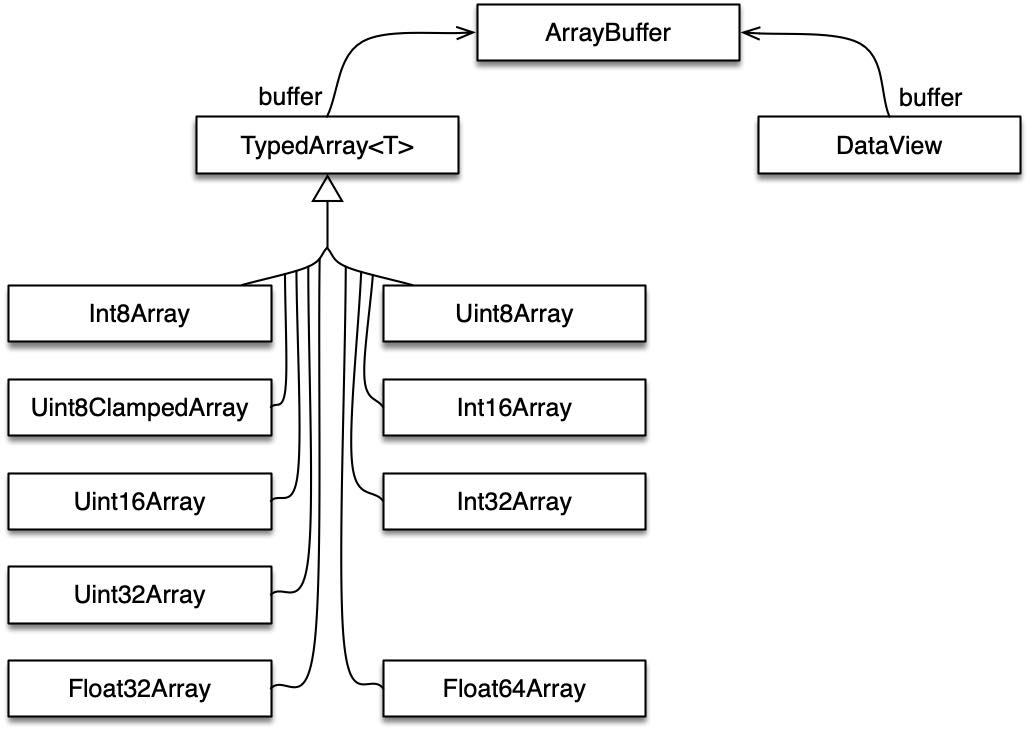
 Javascript Typed Arrays Guide With Examples Html Goodies
Javascript Typed Arrays Guide With Examples Html Goodies
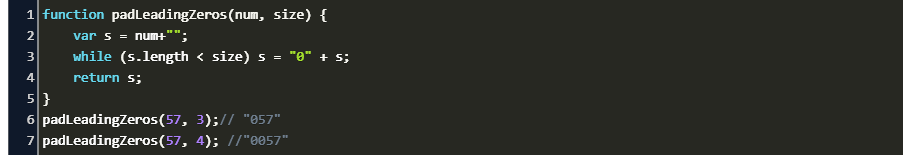
 Javascript Function To Pad Zeros Left Code Example
Javascript Function To Pad Zeros Left Code Example
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
 Javascript Array Sort How To Sort Array In Javascript
Javascript Array Sort How To Sort Array In Javascript
 Typed Arrays Handling Binary Data Advanced Javascript
Typed Arrays Handling Binary Data Advanced Javascript
 Java67 How To Add Zeros At The Beginning Of A Number In Java
Java67 How To Add Zeros At The Beginning Of A Number In Java
 How To Divide An Array In Multiple Equal Parts In Js
How To Divide An Array In Multiple Equal Parts In Js
 Javascript Array Fill How To Fill Array Values In Js
Javascript Array Fill How To Fill Array Values In Js
 Javascript Algorithm Pre Populate An Array By Erica N Level
Javascript Algorithm Pre Populate An Array By Erica N Level

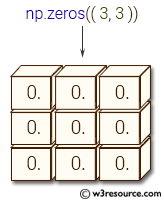
 Numpy Array Creation Zeros Function W3resource
Numpy Array Creation Zeros Function W3resource
 Array Manipulation Javascript Solution Dev Community
Array Manipulation Javascript Solution Dev Community
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
Simplest Way For Leading Zero Padding In Javascript Github
 Leetcode Move Zeros With Javascript Dev Community
Leetcode Move Zeros With Javascript Dev Community

0 Response to "34 Fill Array With Zeros Javascript"
Post a Comment