32 Change Position Of Element Javascript
Assume the position of our element is 0 on x-coordinate and 0 on y-coordinate. Then we will add/subtract some value from x/y coordinate depending on the direction we are moving. Keep all of these values in the state so that we can see the change in real-time Update the coordinates in state and we will see the position of element changing. Switching elements by value. Suppose you wanted to move the element in the array whose value is "h", regardless of its position, to position 2. This can easily be accomplished with the index method: arr = arr.insert (2, arr.delete_at ( arr.index ("h") )) Note: The above assumes that there's only one value of "h" in the array.
 Advanced Positioning Tutorial Html Amp Css Is Hard
Advanced Positioning Tutorial Html Amp Css Is Hard
The JavaScript function below calculates the absolute position or screen coordinates of a control. Using this function we can determine the absolute position of a HTML control on X and Y axis. < script type ="text/javascript">

Change position of element javascript. A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not supported in IE/Edge 15 or earlier. Supported in Safari from version 6.1 with a Webkit prefix. The animation moves an element in a circular path with the starting position being at the top center ("twelve o'clock", if you prefer) When the button is clicked, it should change the starting position of the animation to the element's current location. In the above JavaScript code, we have used the clientX to get the position of our element from left and clientY to get the position of our element from the top. The clientX and ClientY property return the horizontal and vertical position of the mouse pointer when the mouse event triggered.
Feb 22, 2021 - Cascading and inheritance are not the same. I tripped up a bit over the idea of a property not cascading… ... Sticky is awesome! Is there any word on whether this will lead position to being animatable? It’d be nice to help the sticky element transition visually once it changes to / from fixed. Get and Set Scroll Position of an Element. In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser.As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling. The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element. the top padding, scrollbar and border of the offsetParent element. Note: The offsetParent element is the nearest ancestor that has a position other than static.
Well, we've been accessing the style property of the dodger element. This lets us change things like the backgroundColor, the height, width, etc. We can also, it turns out, change an element's position on the page. To start, let's read out the element's coordinates — we'll read these as if the bottom left of the black box were at coordinate ... What have we been doing here? Well, we've been accessing the style property of the dodger element. This lets us change things like the backgroundColor, the height, width, etc. We can also, it turns out, change an element's position on the page. Aug 13, 2020 - The reason is obvious: the message element relies on position:fixed, so it remains at the same place of the window while the page scrolls away. To change that, we need to use document-based coordinates and position:absolute.
2 weeks ago - The object-position CSS property specifies the alignment of the selected replaced element's contents within the element's box. Areas of the box which aren't covered by the replaced element's object will show the element's background. p5.js | position () Function Last Updated : 20 Aug, 2019 The position () function is used to set the position of the element relative to origin (0, 0) coordinate. If this function is not containing any parameters then it returns the x and y position of the element. Changing the UI of pseudo elements through JavaScript can become difficult sometimes. Let's see how we can make it easy with help from CSS Custom Properties. The Problem In general, if we want to change anything in pseudo elements through JavaScript, we do it in the following way: Create CSS classes on element, which will change pseudo elements' UI
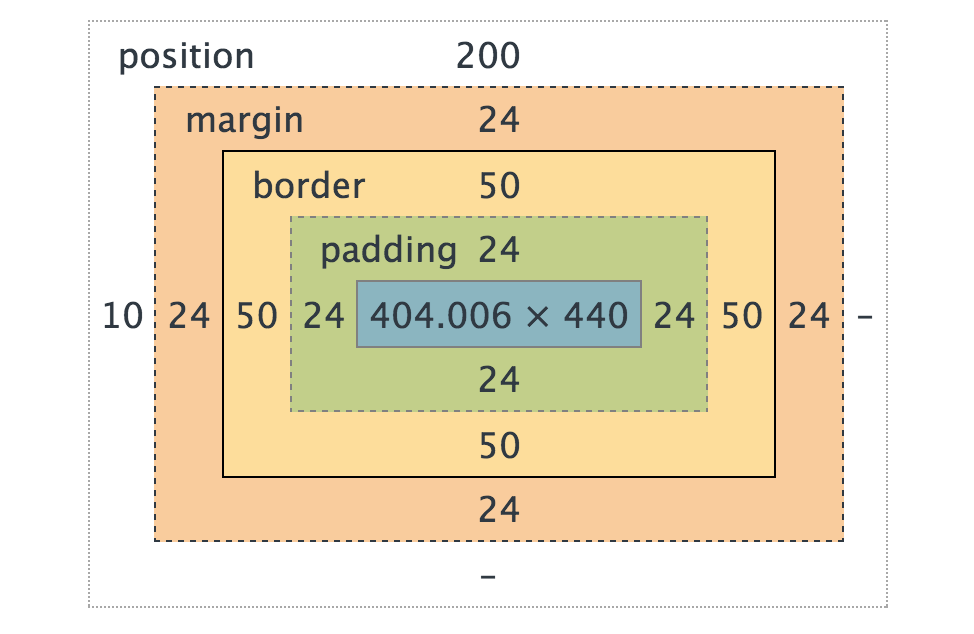
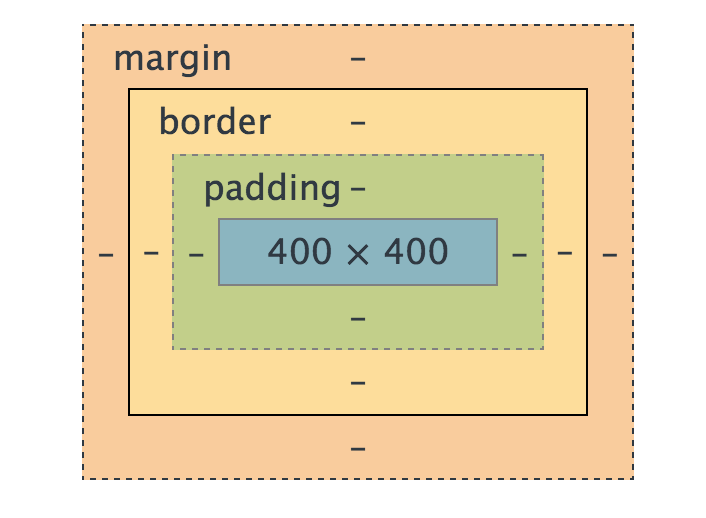
The .position() method allows us to retrieve the current position of an element (specifically its margin box) relative to the offset parent (specifically its padding box, which excludes margins and borders). Contrast this with .offset(), which retrieves the current position relative to the document.When positioning a new element near another one and within the same containing DOM element ... The reason is obvious: the message element relies on position:fixed, so it remains at the same place of the window while the page scrolls away. To change that, we need to use document-based coordinates and position:absolute. Document coordinates. Document-relative coordinates start from the upper-left corner of the document, not the window. To do this, we use document.elementFromPoint (x+px, y+py) in which we pass the position of image cursor. This will gives us the object of the element, the image cursor is on. After obtaining the required object, we can invoke the object.click ().
What we are doing is grab an element, check its offset relative to its parent and save that value. We then grab the parent and do the same and increment the value until we rich the top element of the page. We end up with the top and left coordinates of the element relative to the page. The .position() method allows us to retrieve the current position of an element (specifically its margin box) relative to the offset parent (specifically its padding box, which excludes margins and borders). Contrast this with .offset(), which retrieves the current position relative to the document. It removes the requested element and inserts it at index 0 position. ... Browse other questions tagged javascript array node.js ecmascript-6 or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Long live the new authentication flows.
To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0).The scrollLeft and scrollTop are relative to that coordinate. The transform-origin property allows you to change the position of transformed elements. 2D transformations can change the x- and y-axis of an element. 3D transformations can also change the z-axis of an element. To better understand the transform-origin property, view a demo. Note: This property must be used together with the transform property. How to set the top position of an element with JavaScript? Javascript Object Oriented Programming Front End Technology To set the top position, use the top property in JavaScript. You can try to run the following code to set the top position of a div with JavaScript −
java2s | © Demo Source and Support. All rights reserved Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to set the left position of a positioned element with JavaScript? Javascript Web Development Front End Scripts Use the left property to set the left position of a positioned element, such as a button.
2 weeks ago - The position CSS property sets how an element is positioned in a document. The top, right, bottom, and left properties determine the final location of positioned elements. Jul 13, 2021 - left is an integer representing the offset to the left in pixels from the closest relatively positioned parent element. 3 weeks ago - I'm sure you had fun playing with basic positioning. While it's not an ideal method to use for entire layouts, there are many specific objectives it's suited for.
Get and set scroll position of an element Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ('div'); The .offset() setter method allows us to reposition an element. The element's border-box position is specified relative to the document. If the element's position style property is currently static, it will be set to relative to allow for this repositioning. Below is the JavaScript code that helps to change the class of the header element present in the html code. The jQuery code flips the class of the header element from classinitial to classfinal if the page is vertically scrolled by 155 pixels. And it flips the class from classfinal to classinitial otherwise. For this purpose the jQuery methods ...
position: fixed; An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element. A fixed element does not leave a gap in the page where it would normally have been located. The last thing we will look at is our return statement:. return { x: xPos, y: yPos }; After our loop has completed, all that is left is return the xPos and yPos variables to the code that called our getPosition function in the first place. I return them in the form of a new object that contains an x and y property store the values found in the xPos and yPos variables respectively. Specifies or returns what type of positioning method is used to render the current element. The default positioning is static, in which case elements are rendered in the order they appear in the document flow.
You can use the HTMLElement.style property:. The HTMLElement.style property is used to get as well as set the inline style of an element. When getting, it returns a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Change position of element in array using JavaScript code example akamit December 29, 2020 We can use splice () method to move an element of an array from one position to another in javascript. We will use latest coding principles of JS (ES6). Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... Oct 05, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. The left property sets or returns the left position of a positioned element. This property specifies the left position of the element including padding, scrollbar, border and margin. Tip: A positioned element is an element with the position property set to: relative, absolute, or fixed. Tip: To set or return the right position of a positioned ...
 Reposition Elements In The Page Firefox Developer Tools Mdn
Reposition Elements In The Page Firefox Developer Tools Mdn
 4 Reasons Your Z Index Isn T Working And How To Fix It
4 Reasons Your Z Index Isn T Working And How To Fix It
 Css Position Sticky Tutorial With Examples Complete Guide
Css Position Sticky Tutorial With Examples Complete Guide
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
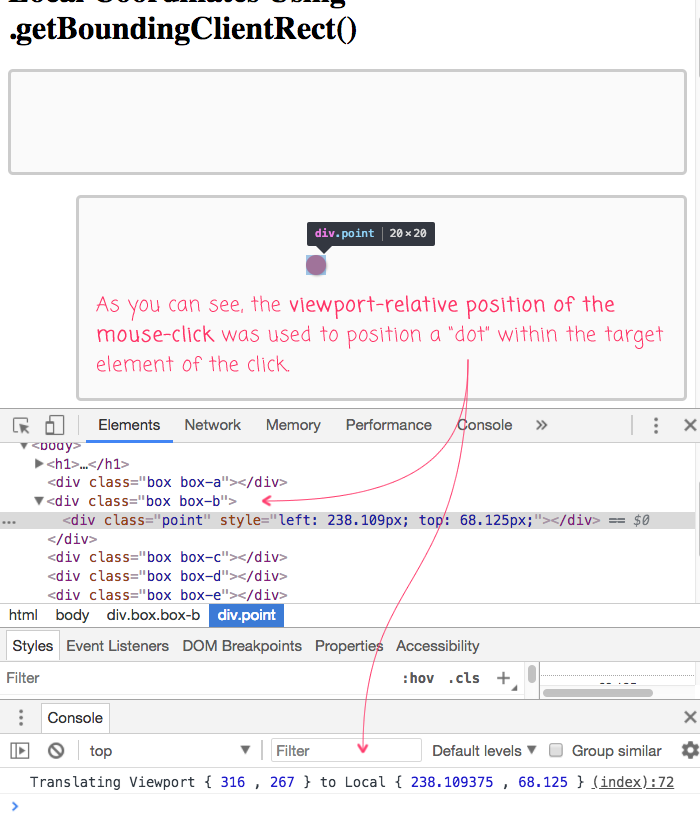
 Translating Viewport Coordinates Into Element Local
Translating Viewport Coordinates Into Element Local
 Analysing And Understanding The Nuances Of Position Sticky
Analysing And Understanding The Nuances Of Position Sticky
 How To Move The Dock Position In Mac Os X Osxdaily
How To Move The Dock Position In Mac Os X Osxdaily
 Positioning Elements On The Web
Positioning Elements On The Web
 How To Float An Element Right With Position Absolute Using Css
How To Float An Element Right With Position Absolute Using Css
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 How To Move Mouse Pointer To A Specific Position Using
How To Move Mouse Pointer To A Specific Position Using
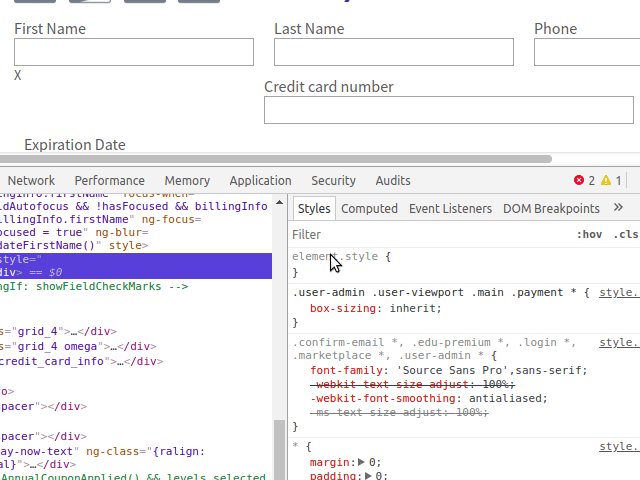
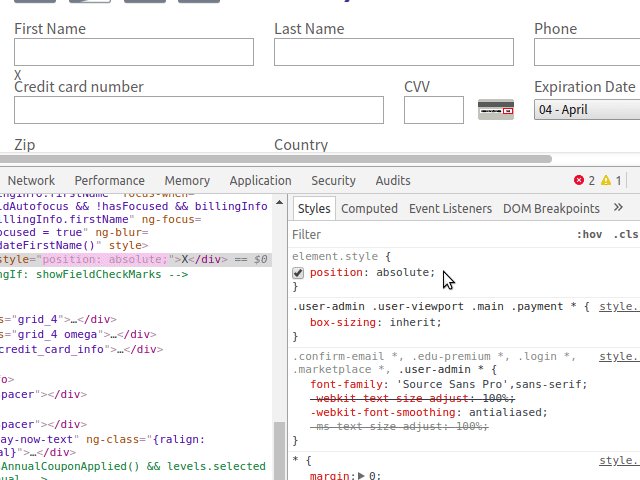
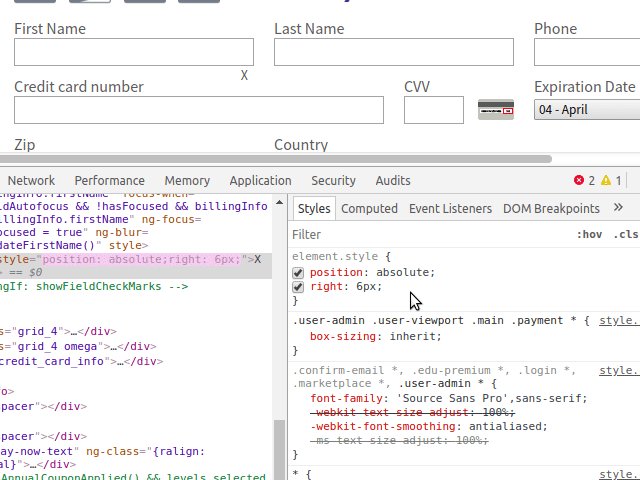
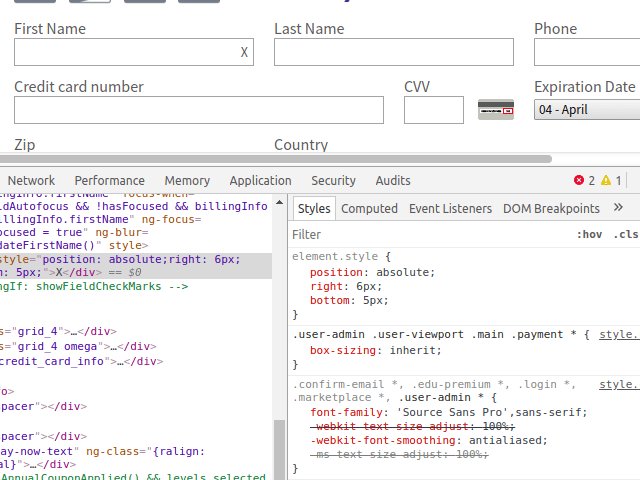
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
 Positioning Elements On The Web
Positioning Elements On The Web
 Css Position Relative Vs Position Absolute Dzone Web Dev
Css Position Relative Vs Position Absolute Dzone Web Dev
 How To Use The Position Property In Css To Align Elements
How To Use The Position Property In Css To Align Elements
 How To Change The Position Of Html Elements With Javascript
How To Change The Position Of Html Elements With Javascript
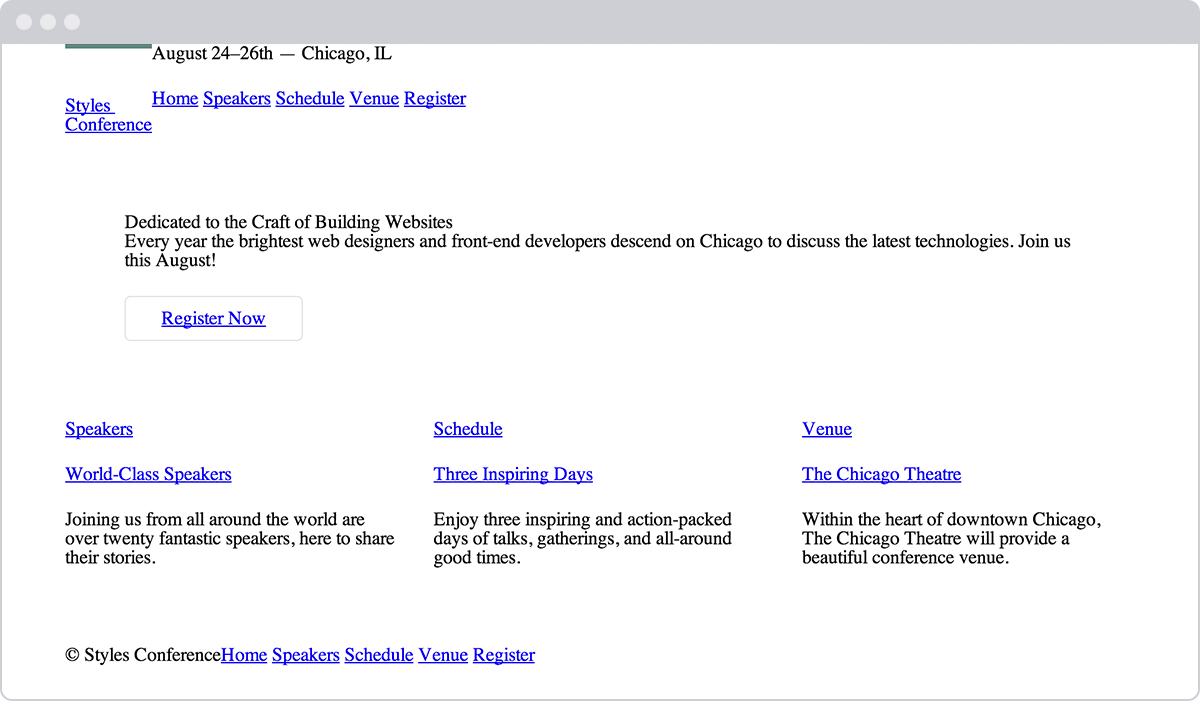
 Positioning Content Learn To Code Html Amp Css
Positioning Content Learn To Code Html Amp Css
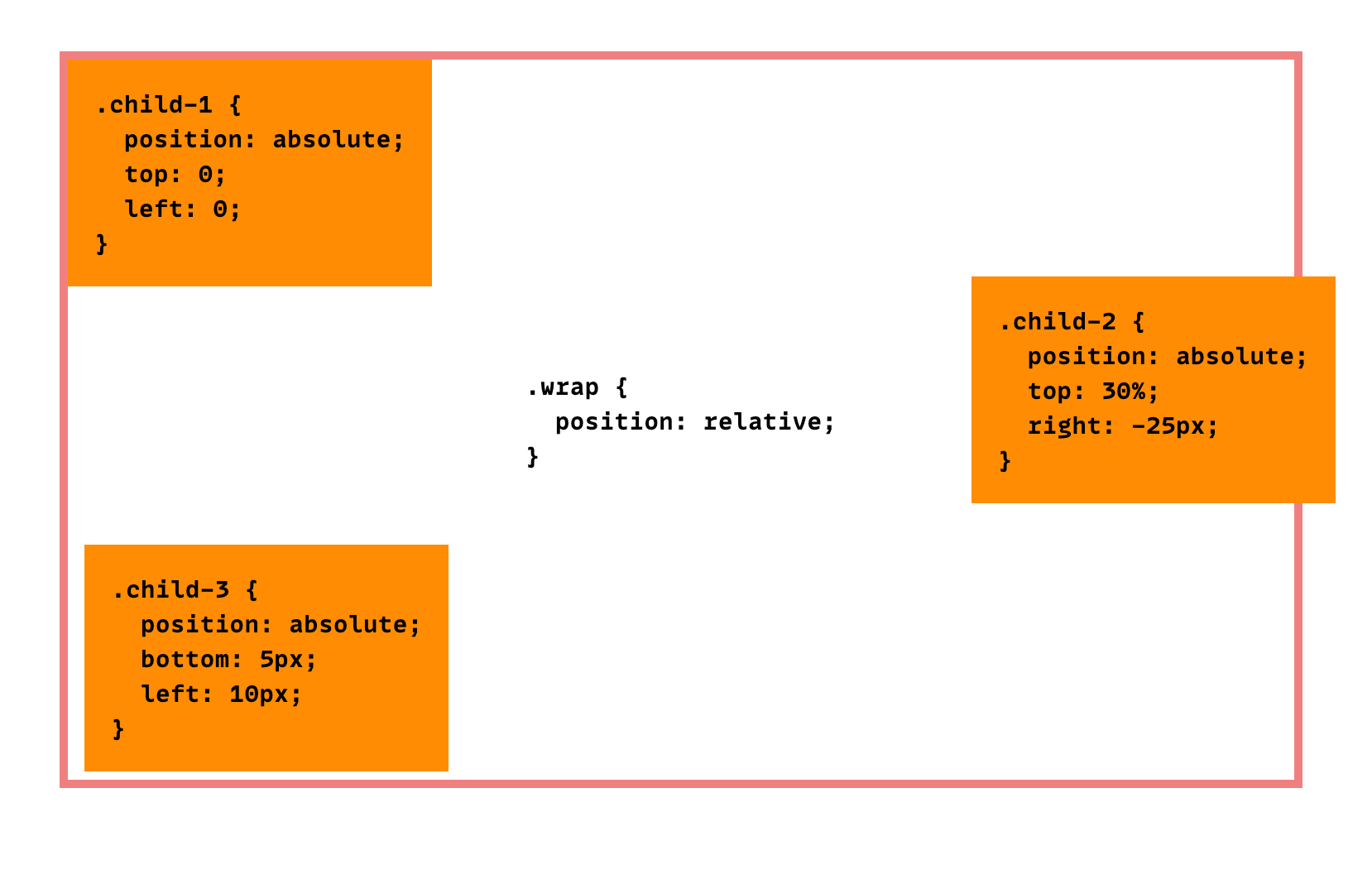
 Absolute Positioning Inside Relative Positioning Css Tricks
Absolute Positioning Inside Relative Positioning Css Tricks
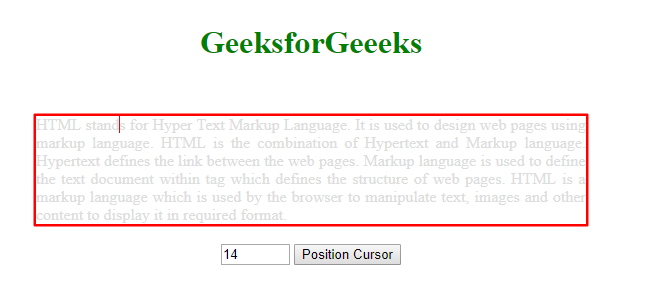
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
 Reposition Elements In The Page Firefox Developer Tools Mdn
Reposition Elements In The Page Firefox Developer Tools Mdn
How To Center Floated Divs In A Container How To Center A
 Chapter 6 Dynamic Documents With Javascript C 2006 Pearson
Chapter 6 Dynamic Documents With Javascript C 2006 Pearson
 Can I Keep A Div Always On The Screen But Not Always In A
Can I Keep A Div Always On The Screen But Not Always In A
 How Do I Offset Material Ui Popper Popper Js Library
How Do I Offset Material Ui Popper Popper Js Library


0 Response to "32 Change Position Of Element Javascript"
Post a Comment