20 Display Hello World In Javascript
Java Program to display "Hello, World!" in Console Window. This is a simple Java program that displays "Hello, World!" on the console window. Do not display in console "console.log "Hello world". 0. I started to study JS and immediately ran into a problem, I can not display this line. Why is that? ( https://ibb.co/MRNsyJ4)
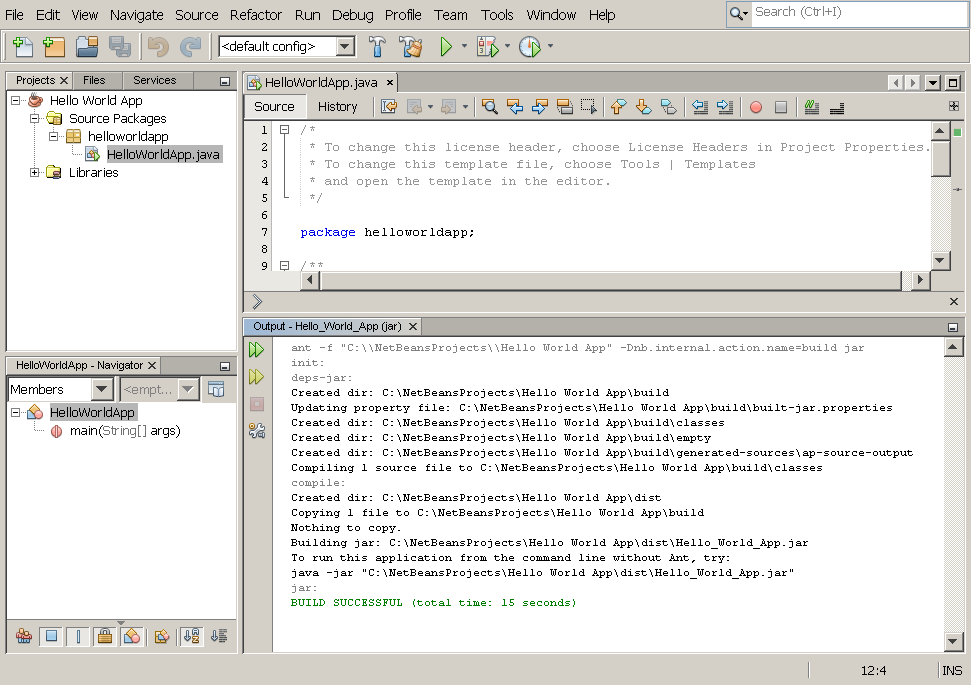
 Hello World For The Netbeans Ide The Java Tutorials
Hello World For The Netbeans Ide The Java Tutorials
Daidalos. Hi, I am Ben. I have developed this web site from scratch with Django to share with everyone my notes. If you have any ideas or suggestions to improve the site, let me know !

Display hello world in javascript. JavaScript Program to Display Hello World. In JavaScript, you can display any string using alert box. JavaScript alert is a method of window object. But we can also it explicitly without reference to window object. There are many other ways in JavaScript to display string like console.log method. Write an HTML program to display hello world. You need to type hello world inside the body tag. Learn with Example. In this Node.js article, we are going to learn how to display 'Hello world' from Server-Side using Express.js? Submitted by Manu Jemini , on November16, 2017 Node.js is one of the most famous servers in the world.
The JavaScript alert() function is a command that pops open an Alert box and displays the message that appears inside the parentheses—in this case, hello world. Don’t worry about all of the punctuation (the parentheses, quotes, and semicolon) just yet. You’ll learn what they do in the ... System.out.println ("Hello, World!"); The code above is a print statement. It prints the text Hello, World! to standard output (your screen). The text inside the quotation marks is called String in Java. I've been looking all over the world. All I see is samples alerting hello world I don't want to alert hello world. I want to print a simple website saying hello world. <!DOCTYPE html> <...
Nov 05, 2017 - When JavaScript was initially used, ... as can be seen in this example that will display a message when a button is clicked: <button id='button' href='#' onclick='alert("Hello World")' ... This made it difficult to see what was happening, as the JavaScript code was mixed up with ... The left pane of the dialog lets you pick the type of templates to display. In the left pane, expand Installed, then expand Templates, then expand JavaScript and select the Windows Store template type. The dialog's center pane displays a list of project templates for JavaScript. For this tutorial, we use the Blank App template. This template ... May 01, 2020 - If you launch the helloworld.html file in the web browser, you will see a popup that has the Hello, World! message. Note that you can load a JavaScript file from a remote server. This allows you to serve up JavaScript from various domains e.g., content delivery network (CDN) to speed up the page.
Hello, JavaScript World! ... Output "Hello!" in the browser. Display hello world using React.js React JS Javascript Library Front End Technology create-react-app is a command to create a React.js project with default configuration. Create-react-app will help in running react applications. Course Navigation . So far, we already have learned about the structure of an HTML document, tags etc. Let us use this knowledge to create our first web page which will print the text "Hello World!" on the screen. Open your text editor, and type the below code in it and save it with the name "index.html".
A simple Hello World program in JavaScript would be to print Hello World! message to the console. In TypeScript, just like in JavaScript, it would be using the console.log function call with a ... In this tutorial we have print "Hello World!!!" on console. This is very simple Java program. The steps to write and run first Java program are: Open Notepad and paste the following code in it. System.out.println("Hello World!"); Save the above file as "HelloWorld.java" in some directory. As an example I have saved it in directory "C ... Displaying hello world in the console with java is very simple: * First of all you need to create a class; because java is object oriented so everything need to be wrapped inside a class. you create a java class like this : [code]public class Clas...
Aug 02, 2017 - You now have a JavaScript program that takes input from a user and prints it back to the screen. ... Now that you know how to write the classic “Hello, World!” program, as well as prompt the user for input, and display that as output, you can work to expand your program further. JavaScript can be implemented using JavaScript statements that are placed within the <script>... </script>. You can place the <script> tags, containing your JavaScript, anywhere within your web page, but it is normally recommended that you should keep it within the <head> tags. Let us take a simple example to print out "Hello World". Web-based Hello World Example. A Node.js web application is build with 3 parts. Import module to create web server. Create a web server. Read client requests and send reponse back to client. Below is the sample application uses http module. http module creates a web server similar to Apache or Nginx web servers.
Mar 29, 2015 - <div id="display"></div> <script> document.getElementById('display').innerHTML = 'Hello World'; </script> ... In the comments, please wrap your code snippets within <pre> </pre> tags and use spaces for indentation. Please enable JavaScript to view the comments powered by Disqus. JavaScript is a language designed to work with webpages. JavaScript was created by Netscape and is not to be confused with the Java Programming Language deve... Dec 04, 2019 - All JavaScript code is written between <script></script> tags. We use ‘alert’ to create a function. The text to be displayed is written between quotes in brackets. But what if we wanted to create a separate “Hello World!” function we can call anytime?
October 7, 2018 December 4, 2018 Tanmay Sakpal 0 Comments first js program, hello world in javascript, javascript program, javascript tutorials, js programming In this tutorial post we will be running our first JavaScript program which is a basic Hello World program where we ill simple print Hello World(or any other text) on the browser. HTML HTML <html> <header><title>This is title</title></header> <body> Hello world </body> </html> USING PHP <html> <head> <title>PHP Test</title> </head> <body> <?php ... Using console.log () console.log () is used in debugging the code. Hello, World! Here, the first line is a comment. console.log ('Hello, World!'); prints the 'Hello, World!' string to the console. 2. Using alert () The alert () method displays an alert box over the current window with the specified message.
It can be read as, "Find the HTML element with the id hello-button, and when it's clicked, run this little algorithm to display a JavaScript alert window with the text Hello, world." It's nice that you can use the $ symbol in your Scala code, because that's consistent with using jQuery in JavaScript. 4. Setting the main class Definition and Usage. The function statement declares a function. A declared function is "saved for later use", and will be executed later, when it is invoked (called). In JavaScript, functions are objects, and they have both properties and methods. A function can also be defined using an expression (See Function Definitions ). Sep 27, 2019 - JavaScript programs can be inserted into any part of an HTML document with the help of the <script> tag. Now, the only thing left is to display the “Hello World” message inside of the <script> tags so that this alert can be used.
What is the correct JavaScript syntax to write "Hello World"? A) System.out.println (. B) println (. C) document.write (. D) response.write (. Answer: C) document.write (. Explanation: document.write () is a JavaScript command that literally writes out whatever you place between the opening and closing parentheses. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById() method. This JavaScript example writes "Hello JavaScript!" 22/7/2020 · About. JavaScript. how to display 'hello world' in console using JavaScript. 2020-07-22. JavaScript. Use console.log() method. In order to display ‘hello world’ in console using JavaScript, you need to use console.log() method in your script tag. 1. 2.
22/11/2020 · JavaScript programs can be inserted almost anywhere into an HTML document using the <script> tag. For instance: <!DOCTYPE HTML> <html> <body> <p>Before the script...</p> <script> alert( 'Hello, world!' ); </script> <p>...After the script.</p> </body> </html> Printing Hello World In order to print the famous 'Hello World' sentence to the screen, we can make use of different methods that javascript provides. Most common are: console.log() document.write() alert() Each of the above method have different ways of outputting the content.
 Javascript Hello World Js Ref B Part Ii By Vishnu K
Javascript Hello World Js Ref B Part Ii By Vishnu K
 Profound Js Spaces Rich Display Hello World App
Profound Js Spaces Rich Display Hello World App
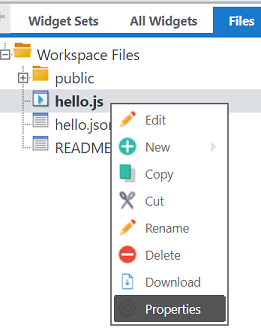
 Why Can T I Uncheck The Display Source Box When Using
Why Can T I Uncheck The Display Source Box When Using
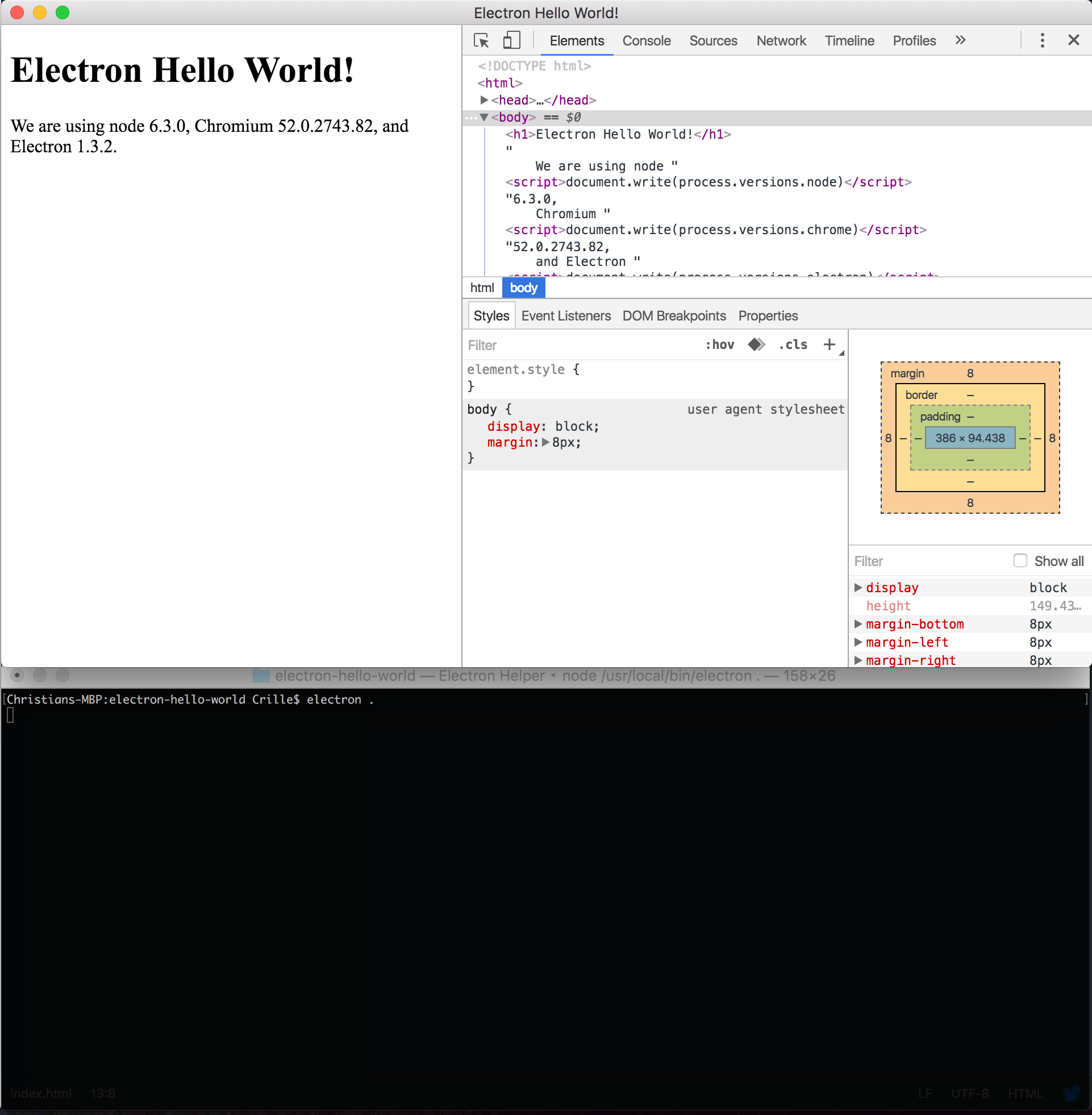
 Electron Hello World Christian Engvall
Electron Hello World Christian Engvall
 How To Create Simple Hello World Application In Node Js Step
How To Create Simple Hello World Application In Node Js Step
 Javascript Guide Introduction To Javascript By Bhavana
Javascript Guide Introduction To Javascript By Bhavana
 Code Amp Me Eclipse Integrated Javascript Interpreter
Code Amp Me Eclipse Integrated Javascript Interpreter
 10 Days Of Javascript Day 0 Hello World Dime Store Rocket
10 Days Of Javascript Day 0 Hello World Dime Store Rocket
Reactjs Hello World Application W3adda
 Js Output Javascript Dyclassroom Have Fun Learning
Js Output Javascript Dyclassroom Have Fun Learning
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean

 Care For Some Javascript With Your Iot New Qca4020 Developer
Care For Some Javascript With Your Iot New Qca4020 Developer
Html Tutorial Hello World Mkyong Com
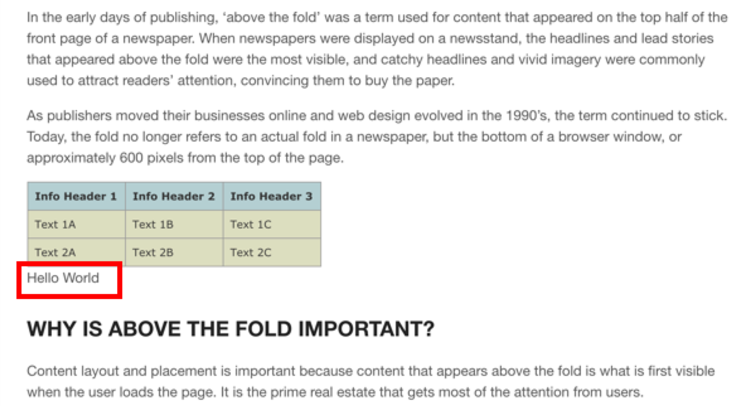
 Webpage Display The Red Rectangle Denotes The Output Of The
Webpage Display The Red Rectangle Denotes The Output Of The
 Javascript Settimeout How To Set A Timer In Javascript Or
Javascript Settimeout How To Set A Timer In Javascript Or
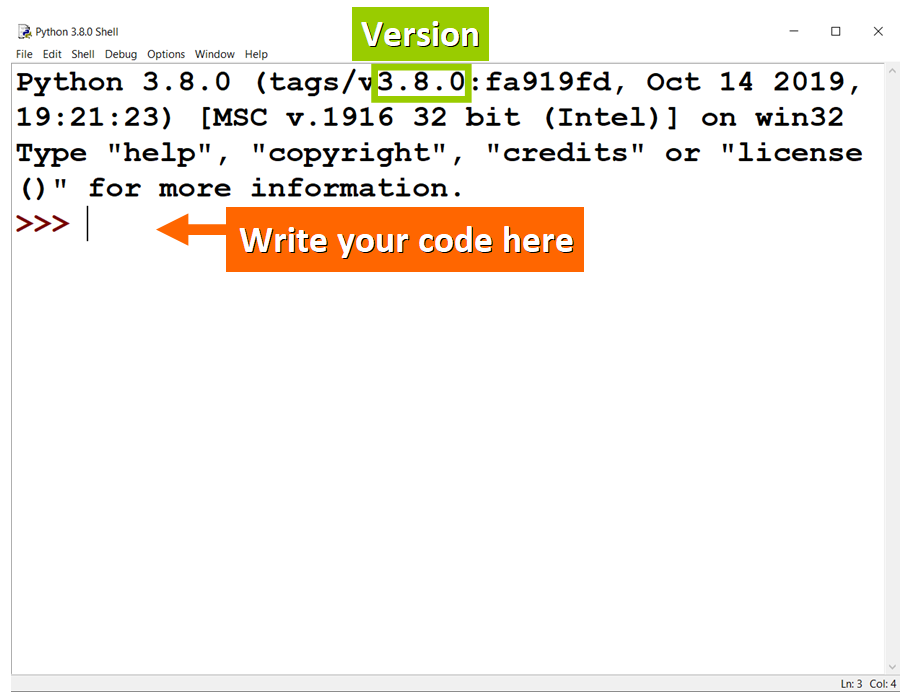
 Hello World Programming Tutorial For Python
Hello World Programming Tutorial For Python
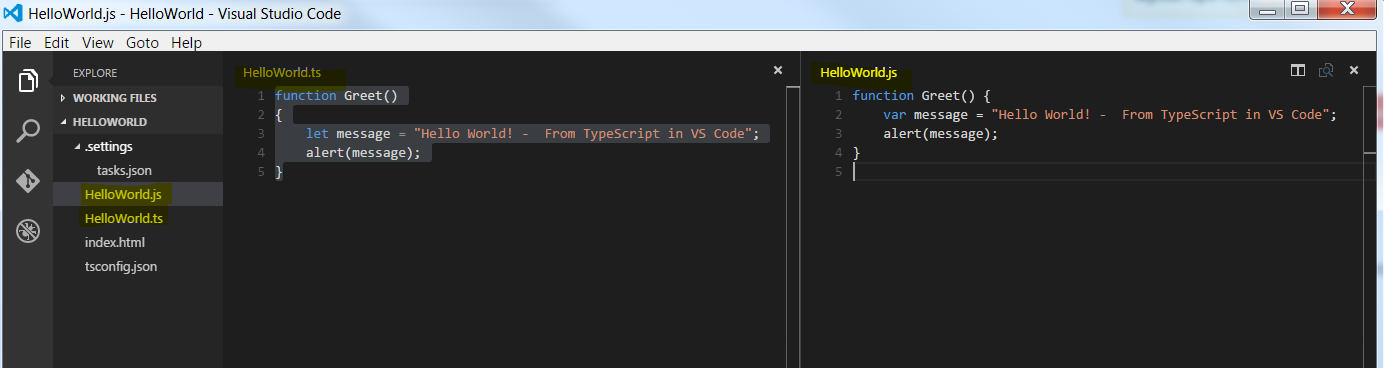
 Hello World From Typescript In Vs Code Codeproject
Hello World From Typescript In Vs Code Codeproject

0 Response to "20 Display Hello World In Javascript"
Post a Comment