20 Get All Browser Cookies Javascript
LocalStorage, sessionStorage. Web storage objects localStorage and sessionStorage allow to save key/value pairs in the browser. What's interesting about them is that the data survives a page refresh (for sessionStorage) and even a full browser restart (for localStorage ). We'll see that very soon. We already have cookies. If you do not set the expiry date, the cookie will be removed when the user closes the browser. document.cookie = "cookiename=cookievalue; expires= Thu, 21 Aug 2014 20:00:00 UTC" You can also set the domain and path to specify to which domain and to which directories in the specific domain the cookie belongs to.
HTTP cookies expire, the date and time are specified in the "expires" attribute. As a result, the browser automatically deletes the cookies when the date and time exceed the expiration date (and time). As this attribute is configurable*, it is possible to delete all the cookies by setting the "expiry" to any value that has already passed.

Get all browser cookies javascript. The cookie property sets or returns all name/value pairs of cookies in the current document. For more information about cookies, read our JavaScript Cookies Tutorial. ... Get certified by completing a course today! Aug 05, 2016 - I have a getter to get the value from a cookie. Now I have 2 cookies by the name shares= and by the name obligations= . I want to make this getter only to get the values from the obligations co... 20/12/2019 · The task is to get all the cookies stored in current domain (We can not get all cookies due to security reasons). There are two methods to solve this problem which are discussed below: Approach 1: Access the cookies using document.cookie. Use .split() method to split them on “;” to get an array of cookies. Traverse the array of cookies.
31/1/2018 · Example. To list all cookies for the current page, try the following code −. Live Demo. <html> <head> <script> function ReadCookie() { var allcookies = document.cookie; document.write ("All Cookies : " + allcookies ); // Get all the cookies pairs in an array cookiearray = allcookies.split(';'); // Now take key value pair out of this array for(var ... A website can set and read only its own cookies (for example, Yahoo can't read IE's cookies). JavaScript: Setting Cookies. cookies.txt : During the browsing session browser stores the cookies in memory, at the time of quitting they goto the file called cookies.txt. Different browser store cookies files in a different location in the disk. The following function loads them all into an associative array with the cookie name as the index and the cookie value as the value: You could then get the cookies and write them out into the document like so: Note that the "name_value [0] = name_value [0].replace (/^ /, ");" line removes leading space from the cookie name which will be ...
Jun 27, 2016 - Browsers have a preference setting that allow users to disable cookies. ... Return true if cookies is enabled. Else, false. ... JavaScript can also be used to read or set a cookie. When the server sends a HTML, it can include JavaScript like this: In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL... function getCookie(name) { // Split cookie string and get all individual name=value pairs in an array var cookieArr = document.cookie.split(";"); // Loop through the array elements for(var i = 0; i < cookieArr.length; i++) { var cookiePair = cookieArr[i].split("="); /* Removing whitespace at the beginning of the cookie name and compare it with the given string */ if(name == cookiePair[0].trim()) { // Decode the cookie …
The strict value will prevent the cookie from being sent by the browser to the target site in all cross-site browsing contexts, even when following a regular link. The none value explicitly states no restrictions will be applied. The cookie will be sent in all requests—both cross-site and same-site. 30/10/2008 · To simplify the access, you have to parse the string and unescape all entries: var getCookies = function(){ var pairs = document.cookie.split(";"); var cookies = {}; for (var i=0; i<pairs.length; i++){ var pair = pairs[i].split("="); cookies[(pair[0]+'').trim()] = unescape(pair.slice(1).join('=')); } return cookies; } Get cookies Getting all cookies is very simple. Cookies are stored as a set of strings separated by semicolons. You can access this value by calling document.cookie as seen in the example below:
The cookies.get (), cookies.getAll (), cookies.set () and cookies.remove () APIs all accept a firstPartyDomain option. When first-party isolation is on, you must provide this option or the API call will fail and return a rejected promise. For get (), set (), and remove () you must pass a string value. For getAll (), you may also pass null here ... A simple, lightweight JavaScript API for handling browser cookies - GitHub - js-cookie/js-cookie: A simple, lightweight JavaScript API for handling browser cookies This way the server gets the necessary data to "remember" information about users. None of the examples below will work if your browser has local cookies support turned off. ... JavaScript can create, read, and delete cookies with the document.cookie property.
Cookies were originally invented by Netscape to give 'memory' to web servers and browsers. The HTTP protocol, which arranges for the transfer of web pages to your browser and browser requests for pages to servers, is state-less , which means that once the server has sent a page to a browser requesting it, it doesn't remember a thing about it. Retrieving cookies. To retrieve all previously set cookies for the current document, you again use the document.cookie property: var x = document.cookie; This returns a string comprising a list of name/value pairs, separated by semi-colons, for all the cookies that are valid for the current document. For example: 20/2/2021 · <script type="text/javascript"> // Original JavaScript code by Chirp Internet: chirpinternet.eu // Please acknowledge use of this code by including this header. function getCookie(name) { var re = new RegExp(name + "=([^;]+)"); var value = re.exec(document.cookie); return (value != null) ? unescape(value[1]) : null; } </script>
Sometimes we want to update a cookie. To do that, we first get the cookie and then set it again: document. cookie = 'username=Nicole; expires=Sun, 01 Jan 2023 12:00:00 UTC'; JavaScript Deleting a browser cookie permalink. To delete a specific web cookie, we have to set its date to be passed: Home › how to check browser cookies javascript › how to get all cookies from browser in javascript › how to get browser cookies in javascript. 36 How To Get Browser Cookies In Javascript Written By Joan A Anderson. Wednesday, August 25, 2021 Add Comment Edit. 18/12/2017 · console.log( name + ” : ” + cookies[name] + “ ” );} You could then get the cookies and write them out into the document like so: var cookies = get_cookies_array(); for(var name in cookies) {document.write( name + ” : ” + cookies[name] + “<br />” );} You can access cookie information in javascript using document.cookie function, but you will only be able to read the cookies that are on …
To get cookies for the domain/path you're on, JavaScript provides document.cookie, which returns a String which is a semicolon-seperated ; list of cookies. Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... Size optimized functions for creating, reading and erasing cookies in JavaScript.
Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object. 4/9/2020 · var cookies = get_cookies_array(); for(var name in cookies) {console.log( name + " : " + cookies[name] + "" );} It is over, what you have do now is simply copy & past this line of codes in console & run. Some of the major things that we are used in JavaScript with cookies are listed below. adminadminalthaf. How to set Cookie in JavaScript. Create JavaScript cookies with the help of … cookies.get () The get () method of the cookies API retrieves information about a single cookie, given its name and URL. If more than one cookie with the same name exists for a given URL, the one with the longest path will be returned. For cookies with the same path length, the cookie with the earliest creation time will be returned.
1 week ago - The lax value will send the cookie for all same-site requests and top-level navigation GET requests. This is sufficient for user tracking, but it will prevent many Cross-Site Request Forgery (CSRF) attacks. This is the default value in modern browsers. The strict value will prevent the cookie from ... We wouldn't be able to write a simple e-mail, or purchase stuff online. Website usage would be limited to browsing only static websites. In this tutorial we'll focus only on creating and editing cookies using jQuery. View the Demo → I'll be using a cookie plugin created by Klaus Hartl. The getAllCookieStores () method of the cookies API returns a list of all cookie stores. This is an asynchronous function that returns a Promise.
When the result is returned, we are printing the value of each result to the console. function logCookies(cookies) { for (let cookie of cookies) { console.log( cookie. value); } } var gettingAll = browser. cookies.getAll({ name: "favorite-color" }); gettingAll.then( logCookies); Copy to Clipboard. Dec 28, 2017 - The cookies.all method can be used for more advanced functionality, for example to erase all cookies except one: ... The design goal is to provide the smallest possible size (when minified and gzipped) for the given API while remaining compliant to RFC6265 and providing cross-browser compatibility ... Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement.
JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ...
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 How To Use Javascript To Create Read Update And Delete
How To Use Javascript To Create Read Update And Delete
A Simple Lightweight Javascript Api For Handling Browser Cookies
 How To Identify The Cookies Your Site Installs In Browsers
How To Identify The Cookies Your Site Installs In Browsers
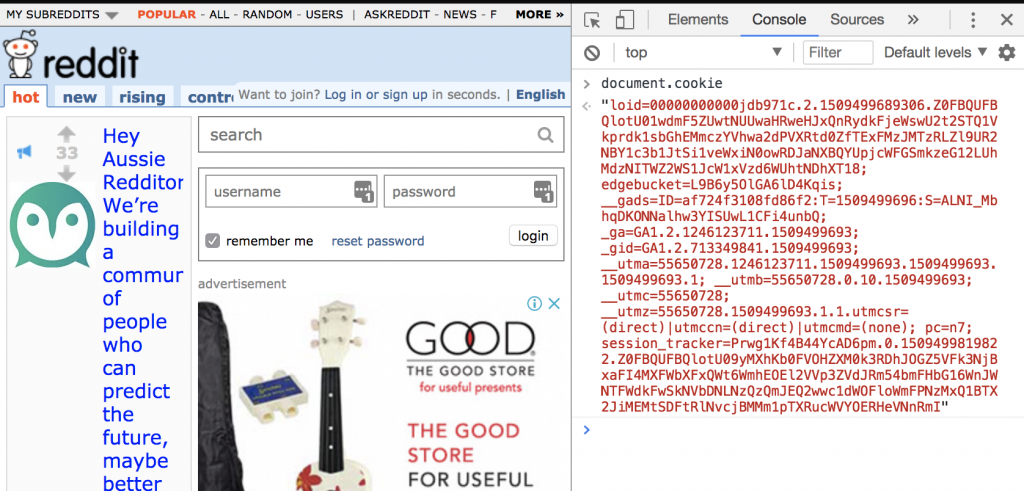
 How To Get The List Of All Browser Cookies Using Javascript
How To Get The List Of All Browser Cookies Using Javascript
 Enhance Your Portal Webdynpro Application With Http Cookies
Enhance Your Portal Webdynpro Application With Http Cookies
 Enable Cookies In Safari On Macos
Enable Cookies In Safari On Macos
 First Party Consent Can Replace Third Party Cookies Adexchanger
First Party Consent Can Replace Third Party Cookies Adexchanger
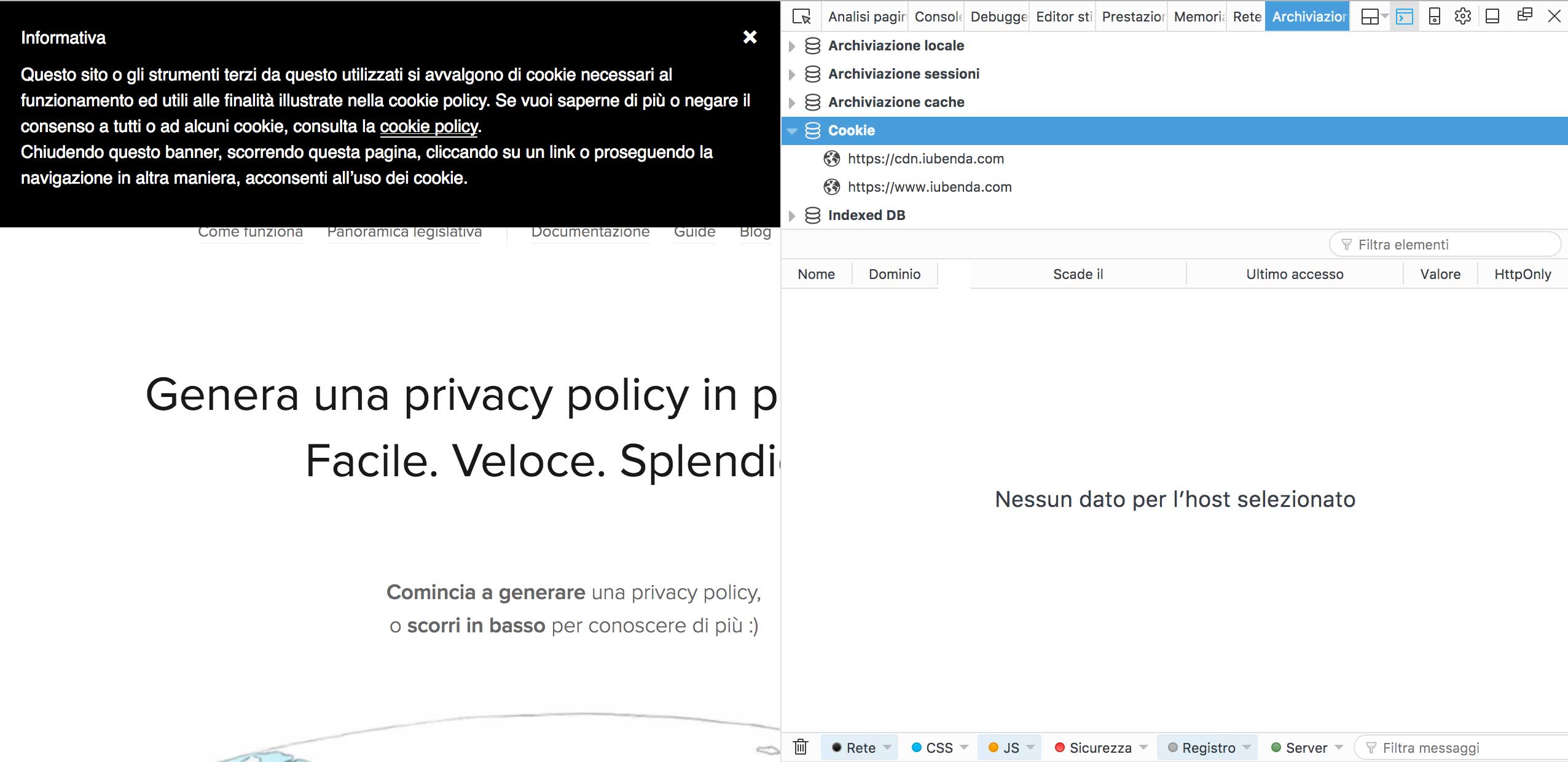
 How To Check Cookies On Your Website Manually Cookieyes
How To Check Cookies On Your Website Manually Cookieyes
 Simple Cross Browser Cookie Consent Plugin Written In Plain
Simple Cross Browser Cookie Consent Plugin Written In Plain
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 Upgrades Cookie Clicker Wiki Fandom
Upgrades Cookie Clicker Wiki Fandom
 Cookie Not Available Archives Debajit S Power Apps
Cookie Not Available Archives Debajit S Power Apps
 How To List All The Cookies Of The Current Page Using
How To List All The Cookies Of The Current Page Using
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why



0 Response to "20 Get All Browser Cookies Javascript"
Post a Comment