30 Javascript Get Object Element By Key
Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Now, If we want to get the index of the object with the name key that matches Roy Daniel, we can use the findIndex () method. the findIndex () requires a function as an argument. the argument function will be passed the current array element every time an element is looped. Inside this function, we can check if the name matches Roy Daniel and ...
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications.

Javascript get object element by key. Questions: In JavaScript / jQuery, if I alert some object, I get either [object] or [object Object] Is there any way to know: what is the difference between these two objects what type of Object is this what all properties does this object contains and values of each property ? Answers: You can lookup an ... The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ... Object.keys¶ Since objects do not have index referencing, you can't complete your task by just calling for the first element or last element. For that purpose, you should use the object.keys method to get access to all the keys of object. Then you can use indexing like Object.keys(objectName)[0] to get the key of first element:
Object.keys () returns an array whose elements are strings corresponding to the enumerable properties found directly upon object. The ordering of the properties is the same as that given by looping over the properties of the object manually. Learn how to get JavaScript object value by key. Hey, Dev! Are you looking for a forum full of active developers to help you? If you want to use the plain old javascript you can create a function that iterates over the array and then return the object when the id matches with the one you're looking for (or return null ...
How to Find Element into Object keys Object.Keys () method Uses & Example The JavaScript Object.keys () method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. Get Object Keys with the Object.keys Method We can use the Object.keys method to get the keys of an object. It returns an array with the object's string keys. For instance, we can write: The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. As you can see, the object.keys() returns us an array. Now all we have to do is reference the 0 th index of this array, console. log (Object. keys (mojo) [0]); Output. type Cool. A one-liner to get the first key name of a JavaScript object! JavaScript Examples »
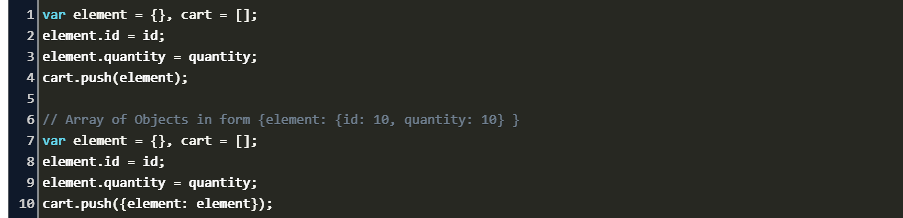
Working with a single element - Working with a known value in an Object, you can access it directly with the key without the need to use a method, such as Map's get(). This list will help you decide if a Map or Object is the right data structure for your use case. JavaScript group an array of objects by key. In this article, I will explain about the groupBy array of object in javascript. I will explain this using one example. Now I am going group using make. For example ' make:'audi' ' to 'audi: { […..]}'. We use to reduce function. The Map() accepts an optional iterable object whose elements are key-value pairs. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not.
JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. Hi, I have an array of tasks, I group them in computed method via lodash function, and I want to show group of tasks and want to show key element (first key in objects) I want to show tasks in every grouped task (group…
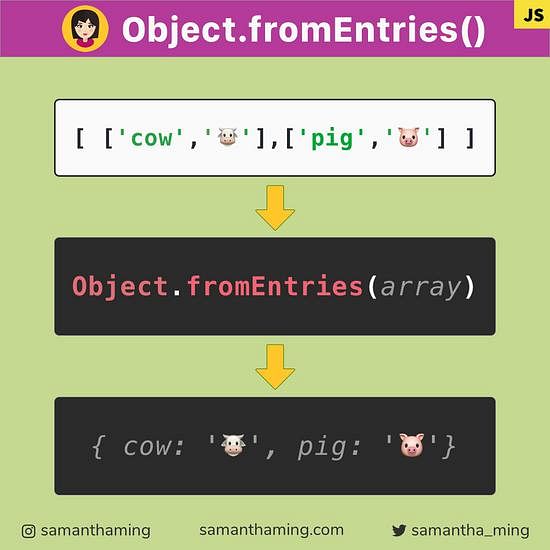
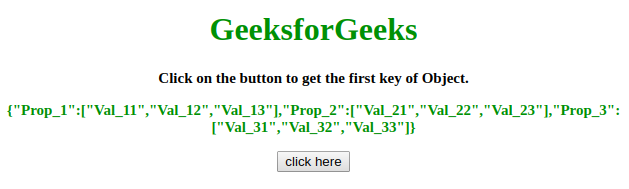
First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) to get the key of first element of object. Example: This example illustrate the above approach. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object.
In the above program, the Object.keys () method and the length property are used to count the number of keys in an object. The Object.keys () method returns an array of a given object's own enumerable property names i.e. ["name", "age", "hobbies"]. The length property returns the length of the array. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. Javascript Object Oriented Programming Front End Technology We know that an object value can be accessed by using a Dot notation or Bracket notation. But we can also access the value using a variable key. Let's look over them in a nutshell.
Edit. Javascript get object element by key. Objects. How To Get Value From Javascript Object When Known Associate. How To Check For An Object In Javascript Object Null Check. 3 Ways To Add Dynamic Key To Object In Javascript Codez Up. Javascript Get Object List Where Key Equals Code Example. Javascript Merge Array Of Objects By Key Es6 Reactgo. When I search for the object I need I save the object's identifier and row/index in the dictionary. When I try to find the object in this class I first look at the dictionary - if it has a record for the ID I check to see if its index is pointing to the same object and not different/null/out of range. We got references to all 3 elements (button, input, h1) using the document.querySelector() method and stored them in btn, input, and result variables.We have created one global object obj which has 3 properties.; We have attached the click event listener to the button element. Inside the click event handler, we are simply accessing the value entered in the input element and assigning it to the ...
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
 Javascript Weakmap Data Structure Dot Net Tutorials
Javascript Weakmap Data Structure Dot Net Tutorials
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Javascript Object Array Get Key Value
Javascript Object Array Get Key Value
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
 Checking If A Javascript Object Has Any Keys Ultimate Courses
Checking If A Javascript Object Has Any Keys Ultimate Courses
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 What Is The Type Of Keys In Javascript Stack Overflow
What Is The Type Of Keys In Javascript Stack Overflow
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Create Object With Key Value In Javascript Code Example
Create Object With Key Value In Javascript Code Example
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 How To Select Single Key From Object In Javascript Code Example
How To Select Single Key From Object In Javascript Code Example

 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In

0 Response to "30 Javascript Get Object Element By Key"
Post a Comment